Vue.js로 인터랙티브 인포그래픽 만들기
게시 됨: 2022-03-10이 기사에서는 대화형 인포그래픽을 구축하는 현대적인 접근 방식을 제시합니다. 사용자 상호 작용 없이 모든 정보를 미리 사용할 수 있는 일반 인포그래픽을 가질 수 있습니다. 그러나 대화형 경험 구축을 생각하면 우리가 선택한 기술 환경이 바뀝니다. 따라서 Vue.js가 왜 필요한지 먼저 이해합시다. 그리고 왜 GSAP(GreenSock Animation Platform)와 SVG(Scalable Vector Graphics)가 확실한 선택이 되었는지 알게 될 것입니다.
Vue.js는 DOM 요소를 강력한 방식으로 조작하고 관리할 수 있는 구성 요소 기반의 동적 사용자 인터페이스를 구축하는 실용적인 방법을 제공합니다. 이 경우 SVG가 됩니다. Vue.js에서 사용 가능한 일부 기능만 사용하여 다양한 SVG 요소를 동적으로 쉽게 업데이트하고 관리할 수 있습니다. 여기에는 데이터 바인딩, 목록 렌더링, 동적 클래스 바인딩이 포함됩니다. 약간의. 또한 관련 SVG 요소를 그룹화하고 구성 요소화할 수 있습니다.
Vue.js는 영광을 잃지 않고 외부 라이브러리와 잘 작동합니다. 여기에서 GSAP입니다. Vue.js를 사용하면 다른 많은 이점이 있습니다. 그 중 하나는 Vue.js를 사용하여 각 구성 요소에 대한 관련 템플릿, 스크립트 및 스타일을 분리할 수 있다는 것입니다. 이런 식으로 Vue.js는 모듈식 애플리케이션 구조를 촉진합니다.
추천 자료 : jQuery를 Vue.js로 바꾸기: 빌드 단계가 필요하지 않음
Vue.js는 또한 다양한 애플리케이션 단계를 활용하여 애플리케이션 동작을 수정할 수 있는 강력한 수명 주기 후크와 함께 제공됩니다. Vue.js 애플리케이션을 설정하고 유지 관리하는 데 큰 노력이 필요하지 않습니다. 즉, 단계적으로 접근하여 프로젝트를 진행하면서 확장할 수 있습니다.
인포그래픽은 시각적인 의미에서 매우 가볍습니다. 이 기사의 주요 목표는 데이터, 시각적 요소 및 물론 모든 상호 작용을 가능하게 하는 프레임워크인 Vue.js의 관점에서 생각하는 방법을 배우는 것이기 때문입니다. 또한 SVG 요소에 애니메이션을 적용하기 위한 라이브러리인 GreenSock을 사용할 것입니다. 본격적으로 시작하기 전에 데모를 살펴보십시오.
다음부터 시작하겠습니다.
- 인포그래픽용 데이터 개요
- SVG 이미지 준비;
- SVG 아트워크의 컨텍스트에서 Vue 구성 요소에 대한 개요입니다.
- 주요 상호 작용의 코드 샘플 및 다이어그램.
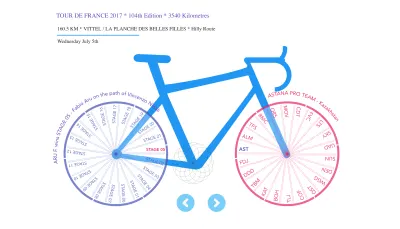
우리가 만들 인포그래픽은 프랑스에서 매년 열리는 자전거 경주 대회인 투르 드 프랑스에 관한 것입니다.

투르 드 프랑스 데이터 개요
인포그래픽 디자인에서 데이터는 인포그래픽 디자인을 주도합니다. 따라서 인포그래픽 디자인을 계획하는 동안 항상 주어진 주제에 대해 모든 데이터, 정보 및 통계를 사용할 수 있도록 하는 것이 좋습니다.
2017년 투르 드 프랑스 기간 동안, 저는 7월 경기의 21일 동안 내가 할 수 있는 가장 큰 사이클링 이벤트에 대한 모든 것을 배웠고 주제에 익숙해졌습니다.
내 디자인에서 내가 가기로 결정한 종족의 기본 요소는,
- 단계,
- 팀,
- 노선,
- 승자,
- 각 노선의 길이와 분류.
프로세스의 다음 부분은 사고 방식에 따라 다르므로 여기에서 창의력을 발휘할 수 있습니다.
저는 두 개의 데이터 세트를 만들었습니다. 하나는 스테이지용이고 다른 하나는 팀용입니다. 이 두 데이터세트에는 여러 행의 데이터가 있습니다(그러나 within limit ). 이는 각각에 여러 개의 스포크가 있는 자전거의 두 바퀴와 일치합니다. 그리고 이것은 디자인의 핵심 요소인 The Bicycle Art 를 정의했습니다. 각 스포크는 대화식이며 화면에 표시되는 정보를 주도하는 역할을 담당합니다.
위에서 언급한 within limits 우리가 목표로 하는 것은 빅 데이터의 맥락에서 본격적인 데이터 시각화가 아니라 높은 수준의 데이터가 포함된 인포그래픽이기 때문입니다.
따라서 데이터와 함께 양질의 시간을 보내고 시각적 스토리를 전달하는 데 도움이 될 수 있는 유사점, 차이점, 계층 구조 또는 추세를 찾으십시오. 정보(데이터), 상호 작용(Vue.js) 및 디자인 요소(SVG Artwork) 간의 올바른 균형을 유지하는 데 도움이 될 것이므로 SVG와 Vue.js의 놀라운 조합을 잊지 마십시오. ) 인포그래픽.
다음은 스테이지 데이터 개체의 스니펫입니다.
{ "ID": 1, "NAME": "STAGE 01", "DISTANCE": "14", "ROUTE": "KMDUSSELDORF / DUSSELDORF", "WINNER": "THOMAS G.","UCI_CODE": "SKY","TYPE": "Individual Time Trial","DATE": "Saturday July 1st","KEY_MOMENT": " Geraint Thomas takes his first win at 32"}
그리고 아래와 같은 팀 데이터 개체 스니펫:
{ "ID": 1,"UCI_CODE": "SKY","NAME": " TEAM SKY","COUNTRY": "Great Britain","STAGE_VICTORIES": 1,"RIDERS": 8}
이 인포그래픽은 아주 단순한 로직으로 운영됩니다.
UCI_CODE (Union Cycliste Internationale)는 무대와 팀 개체를 연결하는 키입니다. 단계를 클릭하면 먼저 해당 단계를 활성화하지만 UCI_CODE 키를 사용하여 해당 우승 팀을 활성화합니다.
SVG 준비
몇 가지 데이터 세트와 대략적인 자전거 아트 개념이 준비되면 여기에 내가 생각해낸 인포그래픽의 정적 SVG CodePen이 있습니다.
CodePen에서 Krutie(@krutie)의 Pen Static Bicycle SVG를 참조하십시오.
각 휠에 대해 하나의 스포크만 만들었습니다. 그 이유는 데이터세트에서 찾은 많은 레코드를 사용하여 나머지 스포크를 동적으로 만들고 GreenSock 라이브러리를 사용하여 애니메이션을 적용하기 때문입니다.
이 SVG 코드를 만드는 워크플로도 매우 간단합니다. Adobe Illustrator에서 인포그래픽 아트웍을 만들고 SVG로 저장합니다. Illustrator에서 작업하는 동안 각 group 과 layer 의 이름을 지정해야 합니다. 결국 Vue 구성 요소의 <template> 영역을 채울 SVG 코드 부분을 분리하는 데 이러한 ID가 필요하기 때문입니다. Illustrator에 제공된 레이어 이름은 SVG 마크업에서 element ids 가 됩니다.
SVGOMG를 사용하고 Adobe Illustrator에서 내보낸 SVG 코드를 추가로 최적화할 수도 있습니다.
중요 참고 사항: SVGOMG를 사용하여 SVG 마크업을 최적화하면 코드가 확실히 깔끔해 보이지만 모든 <rect> 요소를 d 속성이 있는 <path>로 변환합니다. 나중에 몇 개의 픽셀을 수동으로 조정하려는 경우에 대비하여 직사각형의 x 및 y 값을 잃게 됩니다.
두 번째로, Clean Id 옵션(SVGOMG 인터페이스의 오른쪽 옵션)을 선택 취소해야 합니다. 이렇게 하면 Illustrator에서 생성된 모든 그룹과 ID를 그대로 유지하는 데 도움이 됩니다.
Vue 구성 요소 개요
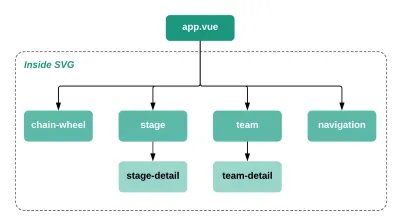
인포그래픽 프로젝트의 상호 작용 및 데이터 흐름이 본질적으로 매우 단순하더라도 항상 잠시 시간을 내어 구성 요소의 트리 다이어그램을 그려야 합니다.
이것은 자식 구성 요소가 부모 구성 요소(예: props를 통해) 또는 그 반대(예: this.$emit 이벤트)에서 보낸 값에 종속되는 공유 데이터 메커니즘을 사용하지 않는 경우에 특히 도움이 됩니다. 이것은 이러한 prop 값을 브레인스토밍하고 이벤트 및 로컬 데이터를 내보내고 코드 작성을 시작하기 전에 문서화할 수 있는 기회입니다.

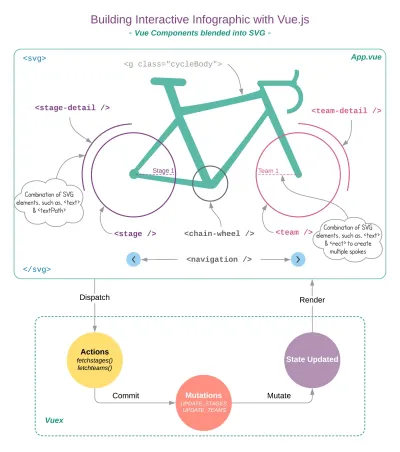
위의 다이어그램은 부분적으로는 상호 작용 요구 사항에서 파생되고 부분적으로는 SVG 마크업을 기반으로 하는 Vue 구성 요소의 스냅샷입니다. 이 트리 구조를 기반으로 SVG 마크업이 어떻게 분할되는지 볼 수 있어야 합니다. 계층 구조의 관점에서 보면 꽤 자명합니다.
- 체인 휠은 스포크의 회전을 모방합니다.
- 스테이지 구성 요소는 21개의 스테이지를 모두 나열하는 뒷바퀴입니다.
- Stage-detail 구성 요소는 곡선 경로(왼쪽)에 관련 정보를 표시합니다.
- 팀 구성 요소는 스포크에 참여하는 모든 팀을 나열하는 앞바퀴입니다.
- 팀 세부 구성 요소는 곡선 경로(오른쪽)에 관련 정보를 표시합니다.
- 탐색에는 단계에 액세스하기 위한 뒤로 및 다음 버튼이 포함됩니다.
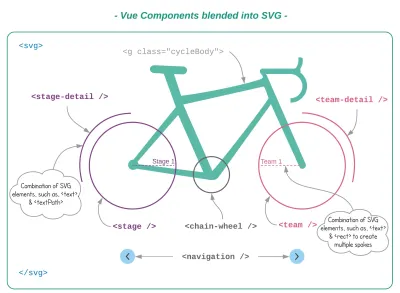
아래 다이어그램은 위에서 본 것과 동일한 Vue 구성 요소를 나타내지만 인포그래픽 디자인의 맥락에서 볼 수 있습니다.

적을수록 좋습니다. 유사한 프로젝트에서 작업하는 동안 시도해야 하는 접근 방식이어야 합니다. TweenMax 대신 TweenLite를 사용하지 않을 수 있다면 애니메이션 및 전환 요구 사항을 고려하십시오. 복잡한 것보다 기본 모양과 단순한 경로를 선택할 수 있는 옵션이 있는 경우 성능 저하 없이 애니메이션을 적용하기 쉬운 경량 요소를 선택하십시오.
다음 섹션에서는 GreenSock 애니메이션과 Vue.js의 흥미로운 부분을 살펴보겠습니다.
GreenSock 애니메이션
다음을 자세히 살펴보겠습니다.
- 곡선 경로의 텍스트 애니메이션
- 바퀴에 애니메이션을 스포크.
자전거 바퀴 주위에 보이는 곡선 경로를 기억하십시오. 곡선 경로는 자전거 바퀴의 반지름보다 약간 더 큽니다. 따라서 이 경로의 텍스트에 애니메이션을 적용하면 마치 바퀴 모양을 따르는 것처럼 보입니다.
CodePen에서 Krutie(@krutie)의 곡선 경로에 있는 펜 텍스트를 참조하십시오.
path 및 textPath 는 xlink:href 속성을 사용하여 모든 경로에 텍스트를 설정할 수 있는 SVG 요소의 달콤한 조합입니다.

<pathlanguage-javascript">curvedPath" stroke="none" fill="none" d="..."/><text><textPath xlink:href="#curvedPath"class="stageDetail"startOffset="0%">{{ stage.KEY_MOMENT }}</textPath></text>
경로를 따라 텍스트에 애니메이션 효과를 주기 위해 GreenSock을 사용하여 startOffset 속성에 애니메이션 효과를 주기만 하면 됩니다.
tl.fromTo( ".stageDetail", 1, { opacity: 0,attr: { startOffset: "0%" }},{opacity: 1,attr: { startOffset: "10%" }}, 0.5 );
startOffset 백분율을 높이면 텍스트가 원 둘레를 통해 더 멀리 이동합니다.
최종 프로젝트에서 이 애니메이션은 스포크를 클릭할 때마다 트리거됩니다. 이제 애니메이션의 더 흥미로운 부분으로 넘어가 보겠습니다.
휠 내부의 스테이지/스포크 애니메이션
데모에서 stage 와 team 구성 요소가 몇 가지 작은 차이점을 제외하고 본질적으로 유사하다는 것을 알 수 있습니다. 따라서 자전거의 한 바퀴에만 집중해 보겠습니다.
아래의 CodePen 예제는 세 가지 핵심 아이디어만 확대합니다.
- 단계 데이터를 가져옵니다.
- 데이터를 기반으로 스포크를 동적으로 정렬합니다.
- 스테이지(스포크)를 클릭하면 스포크를 다시 정렬합니다.
CodePen에서 Krutie(@krutie)의 Pen TDF Wheel Animation을 참조하십시오.
위의 정적 SVG CodePen에서 스포크는 함께 그룹화된 SVG 직사각형과 텍스트에 불과하다는 것을 눈치채셨을 것입니다. 애니메이션을 위해 텍스트와 사각형을 모두 선택하고 싶었기 때문에 함께 그룹화했습니다.
<g v-for="stage in stages"class="stage"><rect x="249" y="250" width="215" height="1" stroke="#3F51B5" stroke-width="1"/><text transform="translate(410 245)" fill="#3F51B5" >{{ stage.NAME }}</text></g>
데이터 소스에서 가져온 값을 사용하여 Vue 구성 요소의 <template> 영역에 렌더링합니다.
화면에서 21개 스테이지를 모두 사용할 수 있는 경우 setSpokes() 를 호출하여 초기 위치를 설정합니다.
// setSpokes() let stageSpokes = document.querySelectorAll(".stage") let stageAngle = 360/this.stages.length _.map(stageSpokes, (item, index) => { TweenMax.to(item, 2, { rotation: stageAngle*index, transformOrigin: "0% 100%" }, 1) }무대 설정의 세 가지 핵심 요소는 다음과 같습니다.
- 회전
스포크를 회전하려면 classNamestage를 사용하여 모든 요소를 매핑하고 각 스포크에 대해 계산되는 동적rotation값을 설정합니다. - 변형 원점
위 코드에서 "0% 100%"는 각 스포크가 휠의 중심에서 회전하도록 하기 때문에index값만큼 중요한transformOrigin값을 확인합니다. - 무대각
총 스테이지 수를 360도로 나누어 계산합니다. 이렇게 하면 모든 스포크를 360도 원에 고르게 배치하는 데 도움이 됩니다.
상호 작용 추가
다음 단계는 각 단계에 클릭 이벤트를 추가하여 대화형으로 데이터 변경 사항에 반응하도록 하는 것입니다. 따라서 SVG 이미지에 더 많은 생명을 불어넣을 것입니다!
스테이지/스포크를 클릭하면 stageId 매개변수를 사용하여 클릭되는 스테이지를 활성화하고 회전시키는 역할을 하는 goAnimate() 를 실행한다고 가정해 보겠습니다.
goAnimate (stageId) { // activate stage id this.activeId = stageId // rotate spokes }우리는 이 상호작용의 핵심 요소인 DirectionalRotationPlugin…을 사용할 것입니다. 예, TweenMax에 포함되어 있습니다.
이 플러그인을 사용하는 세 가지 방법이 있습니다. 1) 시계 방향, 2) 반시계 방향, 3) 목적지까지 계산된 최단 거리에서 회전 속성을 애니메이션합니다.
지금쯤 짐작하셨겠지만 세 번째 옵션을 사용하여 현재 단계와 새 단계 사이의 최단 거리를 회전합니다.
위의 CodePen을 검토하면 Stage 01 이 계속해서 원 주위를 이동하고 0도 각도에서 새 활성 스테이지를 위한 원래 지점을 남겨두는 방법을 볼 수 있습니다.
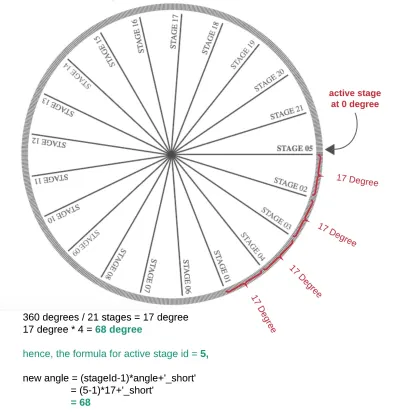
먼저 클릭되는 스테이지의 각도를 찾고 Stage 01 과 회전을 바꿔야 합니다. 그렇다면 클릭되는 스테이지의 회전 값은 어떻게 찾을 수 있을까요? 아래 다이어그램을 확인하세요.

예를 들어, 05단계 를 클릭하면(위에서 볼 수 있듯이) 01 단계에서 05 단계까지의 여정에는 4 x 각도 값이 필요합니다.
따라서 (Active stage Id - 1) * 17 degree, 사용하여 올바른 각도를 얻은 다음 방향 회전 플러그인을 트리거하는 '_short' 문자열 접미사를 사용할 수 있습니다.
angle = 360/21 stages = 17 activeId = 5new angle = ((activeId-1)*angle)+'_short'= ((5-1)\*17)+'_short'= 68
최종 goAnimate() 함수는 다음과 같습니다.
_.map(spokes, (item, index) => { if(activeId == index+1) { // active stage TweenMax.to(item, 2, { rotation: 0+'_short', transformOrigin: "0 100%" }) } else if (index == 0) { // first stage TweenMax.to(item, 2,{ rotation: (activeId*angle)-angle+'_short',transformOrigin: "0 100%"})} else {TweenMax.to(item, 2,{ rotation: index*angle+'_short',transformOrigin: "0 100%"})}}) // end of map
뒷바퀴가 준비되면 앞바퀴(팀용)는 몇 가지 조정으로 동일한 논리를 따라야 합니다.
스테이지 대신 팀 데이터를 가져오고 transformOrigin 속성의 등록 포인트를 업데이트하여 스테이지 휠과 반대쪽 등록 포인트에서 스포크를 생성할 수 있도록 합니다.
// set team spokes map(teamSpokes, (index, key) => { TweenMax.to(index, 2, { rotation: angle*key, transformOrigin: "100% 100%" }, 1) })마지막 프로젝트
저처럼 Vue 컴포넌트 자체에 모든 애니메이션 및 데이터 관련 기능을 작성했다면. Vuex와 Mixins를 사용하여 정리할 시간입니다.

뷰엑스
Vuex는 구성 요소 간의 공유 데이터 관리를 용이하게 하며, 더 중요한 것은 methods 와 data() 를 깨끗하고 깔끔하게 유지하여 코드를 간소화하여 구성 요소가 데이터를 처리하지 않고 렌더링만 하도록 합니다.
수명 주기 후크는 모든 HTTP 요청을 수행하기에 매우 적합한 장소입니다. Vue 애플리케이션이 초기화되었지만 아직 DOM에 마운트되지 않은 경우 created 후크에서 초기 데이터를 가져옵니다.
빈 상태 변수, stages 및 teams 은 이 단계에서 돌연변이를 사용하여 업데이트됩니다. 그런 다음 watcher(한 번만)를 사용하여 이 두 변수를 추적하고 업데이트되는 즉시 애니메이션 스크립트( mixin.js 에서)를 호출합니다.
사용자가 스테이지 또는 팀 구성 요소와 상호 작용할 때마다 Vuex 스토어와 통신하고 setActiveData 를 실행하고 현재 스테이지 및 현재 팀 값을 업데이트합니다. 이것이 우리가 활성 데이터를 설정하는 방법입니다.
그리고 상태 업데이트 후에 활성 데이터가 설정되면 goAnimate 는 업데이트된 값을 사용하여 스포크를 애니메이션(방향 회전)하기 시작합니다.
추천 자료 : Vue.js로 커스텀 입력 생성하기
믹신
이제 데이터가 Vuex에서 처리되었으므로 GreenSock 애니메이션을 분리합니다. 이렇게 하면 Vue 구성 요소가 긴 애니메이션 스크립트로 복잡해지는 것을 방지할 수 있습니다. 모든 GreenSock 함수는 mixin.js 파일에 함께 그룹화됩니다.
Mixins 내에서 Vuex Store에 액세스할 수 있으므로 모든 GSAP 함수는 state 변수를 사용하여 SVG 요소에 애니메이션을 적용합니다. 여기 CodeSandbox 예제에서 완전한 기능의 store.js 및 mixin.js 를 볼 수 있습니다.
결론
대화형의 매력적인 인포그래픽을 만들려면 데이터를 분석하고 시각적으로 창의적이며 사용하는 기술(이 경우 Vue.js)을 효율적으로 사용해야 합니다. 프로젝트에서 이러한 개념을 추가로 사용할 수 있습니다. 마지막으로 이 기사에서 논의한 것과 유사한 아이디어를 사용하는 이 원형 대화형 색상환을 아래에 남겨두겠습니다.
CodePen에서 Krutie(@krutie)가 Vue JS 및 GSAP로 만든 펜 재질 UI 원형 색상 팔레트를 참조하세요.
의심의 여지 없이 Vue.js에는 많은 훌륭한 기능이 있습니다. 우리는 감시자, 계산된 속성, 믹스인, 지시문(색상환 예제 참조) 및 기타 몇 가지 방법과 같은 몇 가지만으로 대화형 인포그래픽을 만들 수 있습니다. Vue.js는 SVG와 GreenSock 애니메이션을 효율적으로 결합하는 접착제로, 동시에 다양한 주제와 사용자 지정 상호 작용으로 창의력을 발휘할 수 있는 충분한 기회를 제공합니다.
