우리를 미치게 만드는 상호 작용 설계 실수
게시 됨: 2021-01-28인터랙션 디자인은 잘만 한다면 양질의 사이트를 나머지 군중과 분리 할 수 있습니다. 그러나 디자인에 눈에 띄는 오류가 있는 경우 감동을 주고자 하는 바로 그 사람들을 짜증나게 하고 좌절시킬 뿐입니다.
다음은 사용자를 실망시키고 혼란스럽게 하고 때때로 약간 화나게 만들 수 있는 내가 가장 좋아하지 않는 IxD 실수 목록입니다.
1. 대비 부족
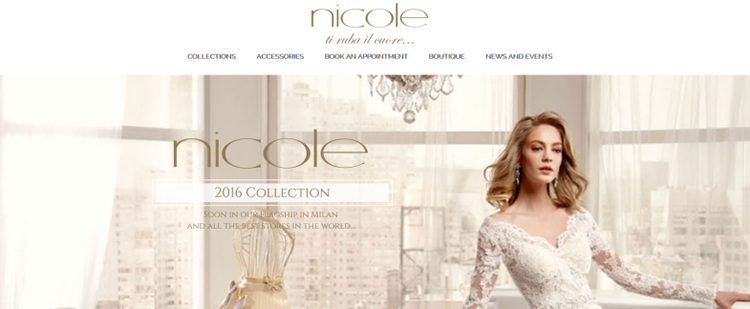
사이트를 탐색할 때 깨끗하고 선명한 대비로 페이지에서 튀어나온 디자인을 보고 싶습니다. 대비는 중요한 목적을 수행합니다. 콘텐츠를 읽을 수 있도록 하고 사용자를 페이지 주변으로 쉽게 안내합니다. 이것은 가장 기본적인 디자인 개념 중 하나이며 일부 사이트에서는 이해하지 못하는 것 같습니다!
색상 팔레트나 전체 프레젠테이션에서 충분한 대비가 없으면 사이트는 기껏해야 약간 혼란스러워 보일 수 있습니다. 그리고 최악의 경우 읽을 수 없습니다.
상호 작용 설계 실수 예:

NicolEspose.it
2. 미친 탐색
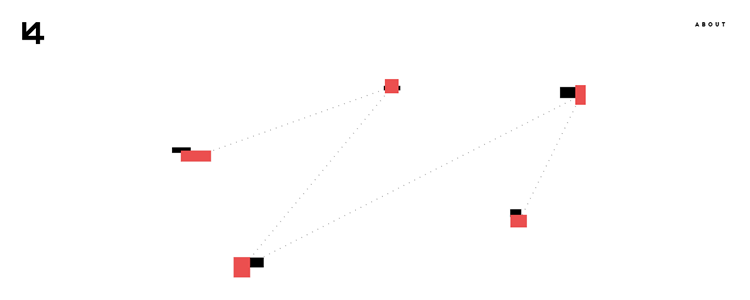
탐색 아이디어가 아무리 독창적이더라도 사용자를 먼저 생각하십시오. 지루하지 않습니다. 사려 깊고 실용적입니다. 탐색 설계 모범 사례 및 원칙(명확성, 단순성, 일관성 및 상관 관계)을 활용하십시오.
상호 작용 설계 실수 예:

FlorianMichaut.com
3. 무반응 및 불량한 터치 대상
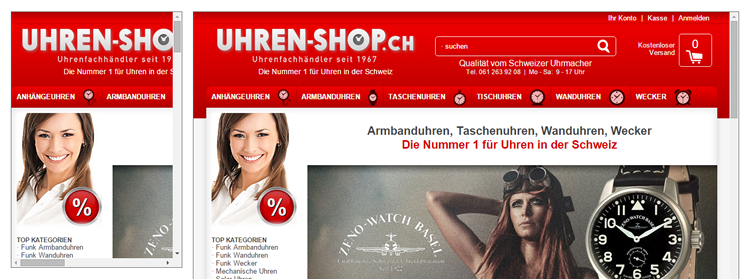
반응형 웹 사이트는 오늘날 매우 중요하며 수많은 사용자 테스트를 수행하고 모바일 친화적인 사이트가 필수가 아님을 입증하지 않는 한 스마트폰에서 사용하기 어려운 사이트를 만드는 데 대한 변명의 여지가 없습니다.
상호 작용 설계 실수 예:

Uhren-Shop.ch
4. 정신을 마비시키는 음악
저녁에 음악을 틀고 휴식을 취하는 것이 좋습니다. 음악은 적절한 시기에 훌륭할 수 있습니다. 그러나 99.9%의 경우 온라인에서 검색할 때가 아닙니다.
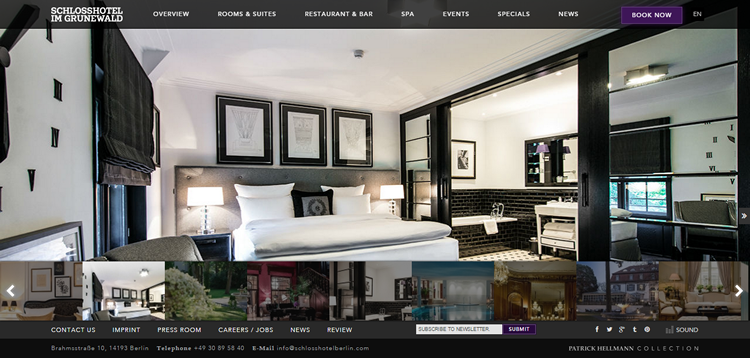
사이트를 검색하고 동시에 오케스트라 교향곡이 귀에 울리는 것보다 더 짜증나는 일은 없습니다. 다음 앨범을 광고한다면 변명의 여지가 있을 수 있습니다. 하지만 그때도 그냥 .
상호 작용 설계 실수 예:

슐로스호텔Berlin.com

5. 무의미한 팝업
예, 정말 짜증날 수 있습니다. 가입! 모두 더 많은 가입이 필요합니다! 그러나 마케팅을 수행하는 더 우아한 방법은 항상 있습니다. 팝업은 주의를 끌기 위해 아이들이 소리를 지르는 것만큼 성가실 수 있습니다. 반드시 사용해야 하는 경우 간단하고 창의적이며 종료하기 쉽게 유지하십시오.
상호 작용 설계 실수 예:

RichardAndLevesque.com
6. 열악한 구조
창의력을 발휘하려는 시도가 얼마나 유혹적인지 이해합니다. 결국, 당신은 당신의 디자인이 눈에 띄기를 원합니다. 그러나 창의성이 단지 하나의 난장판으로 변할 때, 그 대신에 매우 필요한 조직을 가져올 때입니다.
훌륭한 디자이너는 훌륭한 커뮤니케이터입니다. 시각적 계층 구조와 균형은 좋은 첫인상을 만들고, 사용자 행동을 형성하고, 더 중요하게는 웹 페이지를 넘어 메시지를 효과적으로 전달하는 데 중요한 측면 중 일부입니다.
상호 작용 설계 실수 예:

NewMediaGuru.co.uk
7. 까다로운 타이포그래피
나는 웹사이트를 방문할 때 정보에 빠르고 쉽게 접근할 수 있는 것을 좋아합니다. 우리는 읽기 어려운 그림자 효과와 큰 글자를 혼동하는 것을 좋아하지 않습니다. 움직이는 배경 위에 있는 단어를 읽으려고 하거나 보기 위해 돋보기가 필요한 아주 작은 글꼴로 어려움을 겪고 있습니다.
다음은 기본 사항을 정리하는 데 도움이 되는 몇 가지 규칙입니다.
- 명확한 계층 구조를 구축하십시오.
- 텍스트 정렬에 주의하십시오.
- 글꼴 크기, 유형 및 색상의 수를 제한합니다.
- 필요할 때 공백을 잘 활용하세요.
8. 서투른 형태
사용자에게 정보를 요청해야 하는 경우가 있는데 괜찮습니다. 그러나 너무 길고 완료하는 데 너무 많은 시간이 소요되는 양식을 제공하는 것은 좋지 않습니다. 동일한 정보를 두 번 요청하는 것도 좋은 생각이 아닙니다. 최소한 필요한 것을 정확히 요청하고 브라우저 간 양식 스타일링을 게을리하지 마십시오.
훌륭한 웹 양식 상호 작용 경험은 명확성, 간결성 및 일관성에서 비롯됩니다.
다음은 몇 가지 팁입니다.
- 필수 필드를 강조 표시합니다.
- 필요한 경우 진행 상황을 표시합니다.
- 힌트를 제공합니다.
- 필드 길이에 주의하십시오.
- 양식 요소를 사용자 정의하기 위해 고급 도구를 사용하십시오.
9. 사용자 피드백 및 데이터 없이 다른 사람을 복사
다른 사람에게서 영감을 얻는 것이 반드시 나쁜 것은 아니지만 대상 고객에게 진정한 가치가 있는 무언가를 디자인하고 있는지 확인하려면 그렇게 하기 전에 손끝에서 올바른 피드백과 데이터를 얻을 수 있는지 확인해야 합니다.
상호 작용 설계 실수 예:

HarrySingh.in/ 대 원래 AdhamDannaway.com
10. 눈에 띄는 불일치
어느 정도 스타일을 믹스 앤 매치하는 것은 괜찮습니다. 그러나 전체적인 효과가 하나의 크고 보기 흉한 시각적 "충돌"일 경우에는 기본으로 돌아가 다시 시작하는 것이 좋습니다.
훌륭한 IxD는 일관성 이 있습니다. 사용자가 상황을 통제할 수 있다는 느낌을 주고 웹 페이지 작업의 효율성을 높일 수 있도록 작동 방식을 더 잘 이해할 수 있습니다. Jakob Nielson이 말했듯이 "사용자의 기대가 옳다는 것이 증명될수록 시스템을 더 많이 제어할 수 있고 더 좋아하게 될 것입니다."
상호 작용 설계 실수 예:

DamianHarrisCycles.co.uk
11. 너무 많은 효과
때때로 적절하게 배치된 대화형 애니메이션은 사이트의 콘텐츠를 실제로 향상시킬 수 있습니다. 그러나 미친 효과 후에 미친 효과로 페이지에 부담을 주게 되면 청중은 마치 정신병자 보호소에 해당하는 온라인 또는 그보다 더 나쁜 느낌을 받게 될 것입니다.
이것은 Madcap 디자인에 관해서 나의 왕관 우승자입니다. 나는 당신이 그것을 본 후에 약간 흐트러짐을 느끼지 않도록 도전합니다!
상호 작용 설계 실수 예:

CameronsWorld.net
12. 트렌드 체이싱
약간의 트렌드를 유지하는 것이 좋습니다. 그러나 최신 유행어와 인터랙션 디자인 스타일을 쫓는 데 하루를 보내다 보면 진부한 표현과 같은 사이트를 보게 될 것입니다. 가능하면 다르게 감히.
인터랙션 디자인 – 올바르게 만드는 4가지 방법
그래서 그것은 인터랙션 디자인에서 내가 가장 싫어하는 오류들을 모아 놓은 것입니다. 다음은 올바른 방법을 알려주는 편리한 작은 목록입니다!
- 목표 지향적인 사람이 되십시오. 그것을 위해 효과를 추가하지 마십시오. 단순히 보기에 좋다는 이유로 색상표, 탐색 항목 또는 아이콘을 선택하지 마십시오. 대신 최종 목표를 보십시오. 귀하의 사이트가 달성하기를 원하는 것은 무엇입니까? 일단 그것을 확인했다면, 어떤 인터랙션 디자인을 사용해야 하는지에 대한 좋은 아이디어가 있을 것입니다.
- 인간의 손길을 기억하십시오. 당신이 예술적 유형이라면(우리 모두가 그렇지 않습니까!) 이전에 한 번도 해본 적이 없는 아름답고 뛰어난 것을 만들고 싶은 유혹이 있습니다. 그러나 아직 아무도 만들고 사용하지 않았다면 그만한 이유가 있을 수 있습니다. 즉, 작동하지 않습니다. 웹사이트 방문자는 사람이라는 것을 기억하십시오. 그들에게 직접 호소하도록 설계된 무언가를 만드십시오..
- 일관성을 유지하십시오. 예, 웹사이트는 훌륭해야 합니다. 그러나 그들은 또한 사용 가능해야 합니다. 사이트를 탐색하기 쉽고 이해하기 쉽게 만들기 위해 따라야 할 특정 규칙이 있습니다. 다르다는 이유로 곡식에 반대하지 마십시오. 대신 사용자가 사이트에 쉽게 액세스할 수 있도록 구현해야 하는 특정 규칙이 있음을 인정하십시오.
- 테스트, 테스트, 테스트 의심스러우면 테스트! 사용자가 막히거나 산만해지는 부분을 정의하는 데 도움이 되는 사용자 조사 도구가 많이 있습니다. / b 테스트를 수행하고 시선 추적 데이터를 분석하거나 단순히 고객, 동료 및 친구에게 새로운 디자인을 시도하도록 요청하십시오. 진정한 피드백보다 더 가치 있는 것은 없으며 상호 작용 아이디어를 개선하는 더 좋은 방법은 없습니다.
기술을 연마하고 싶습니까?
인터랙션 디자인 기술을 연마하고 싶다면 여기에 도움이 되는 유용한 정보가 가득 담긴 몇 가지 훌륭한 가이드가 있습니다.
- 인터랙션 디자인에 대한 초보자 가이드를 완료하십시오.
- Usability.gov의 상호 작용 디자인 기본 사항.
- 비주얼 디자이너를 위한 인터랙션 디자인 전술.
내가 놓친 것이 있다고 생각하거나 인터랙션 디자인과 관련하여 공유하고 싶은 애완동물이 있다면 아래에 댓글을 남겨주세요!
