UX 워크플로에서 모션 디자인을 통합하는 방법
게시 됨: 2022-03-10 UX 전문가로서 우리는 고객 경험의 기준을 높이는 데 핵심적인 역할을 합니다. 세부 사항에 대한 단순한 관심은 종종 고객에게 우리가 고객에 대해 생각하고 있다는 신호입니다. 디지털 공간에서 우리는 응용 프로그램 장치 및 프로세스 내의 사용자 상호 작용에 중점을 둡니다.
계속해서 증가하는 데스크탑의 컴퓨팅 성능, 브라우저의 정교함 및 기본 앱의 사용으로 인해 우리는 매일 잘 만들어진 UI를 정의하는 한계를 뛰어넘는 새로운 방법을 배웁니다. 모션을 올바르게 사용하면 사용자가 목표를 달성하는 데 도움이 되는 핵심 유틸리티가 될 수 있습니다.
SmashingMag에 대한 추가 정보:
- 궁극의 모션 그래픽 튜토리얼 정리
- After Effects를 UX 워크플로에 맞추기
- 영화 역사 전반에 걸친 영화 제목 디자인의 예술
- Photoshop에서 고급 애니메이션 만들기
애니메이션을 고려할 때
UX 디자이너는 실행 중이 아닐지라도 프로젝트의 발견 단계의 일부일 가능성이 큽니다. 여기에는 이해 관계자 인터뷰, 페르소나, 브랜드 인터뷰, 사용성 테스트, 여정 매핑, 컨텍스트 문의 등이 포함될 수 있습니다. 이 단계에서 사용자에 대해 많은 것을 배우게 되지만 사용자가 직접 나서서 사용자에게 다음과 같이 말하지는 않을 가능성이 큽니다. 애니메이션이나 모션이 필요합니다. 그렇다면 UI 디자인에서 애니메이션이 고려할만한 가치가 있는지 어떻게 알 수 있을까요?
사용자와 대화할 때 다음과 같은 피드백을 들을 수 있습니다.
- “어디에 초점을 맞춰야 할지 모르겠어.”
- “여기서 가장 중요한 것은 무엇입니까?”
- "나는 이 도구를 사용할 생각이 없습니다."
- "다음에 무엇을 해야 하는지 어떻게 알 수 있습니까?"
- "내가 내 작업을 완료했는지 어떻게 알 수 있습니까?"
- "이 데이터가 나에게 무엇을 말하고 있는지 이해하지 못합니다."
이와 같은 진술은 경험을 향상시키기 위해 동작을 사용할 수 있는 기회를 나타낼 수 있습니다.
팀으로부터 바이인 받기
이 시점에서 디자이너는 모션이 경험을 향상시킬 수 있는 방법에 대한 몇 가지 초기 아이디어를 고려할 수 있습니다. 귀하의 아이디어에 대한 동의는 어떻게 얻습니까? 이해 관계자, 제품 관리자, 클라이언트 및 개발자 팀에게 애니메이션 향상에 추가 시간과 돈을 투자하는 것이 "옳은 일처럼 느껴진다"고 설득하는 것은 여기까지입니다. 일반적인 프로젝트의 이미 까다로운 일정에서 추가 노력을 위해 어떻게 시간을 할애합니까? 애니메이션이 특정 UX 시나리오에 적합한 솔루션임을 팀에 어떻게 확신시키나요?
팀의 동의를 얻는 가장 빠르고 보편적인 방법은 애니메이션 아이디어를 사용자 요구와 목표에 맞추는 것입니다. 이렇게 하면 사용자에게 어떤 이점도 없이 단순히 애니메이션을 만드는 것이 아닙니다.
사용자 요구에 애니메이션을 맞추는 방법
애니메이션 개념이 특정 사용자 요구에 맞춰지면 가치를 드러내기 시작합니다. 이것은 또한 무의미하고 지나치게 복잡한 애니메이션을 생각하는 것을 방지합니다. 특히 애니메이션이 청중에게 가치가 없는 경우 모든 사람의 시간과 노력을 낭비하지 마십시오.
애니메이션의 주요 기능
애니메이션에는 다음과 같은 기능이 있습니다.
- 환경 내에서 사용자를 지향하고,
- 더 깊은 수준의 선명도를 제공하고,
- 사용자에게 유용한 피드백을 제공하고,
- 화면 공간(캔버스 안팎)을 보다 상상력 있게 사용할 수 있습니다.
- 요소의 계층 구조를 강화하고,
- 사용자의 초점을 지시하고,
- 다음에 무엇을 할 것인지 힌트를 주고,
- 탐색 컨텍스트 간에 사용자를 원활하게 이동하고,
- 화면에서 요소 배열의 변화를 설명하고,
- 사용자 입력을 즉시 확인하는 시각적 신호 제공
- 브랜드의 메시지를 더 잘 전달하고,
- 화면을 직접 조작하는 것처럼 보이고 느껴지는 어포던스를 만들고,
- 사용을 장려하고 채택을 늘리는 본능적인 미학과 매력을 만듭니다.
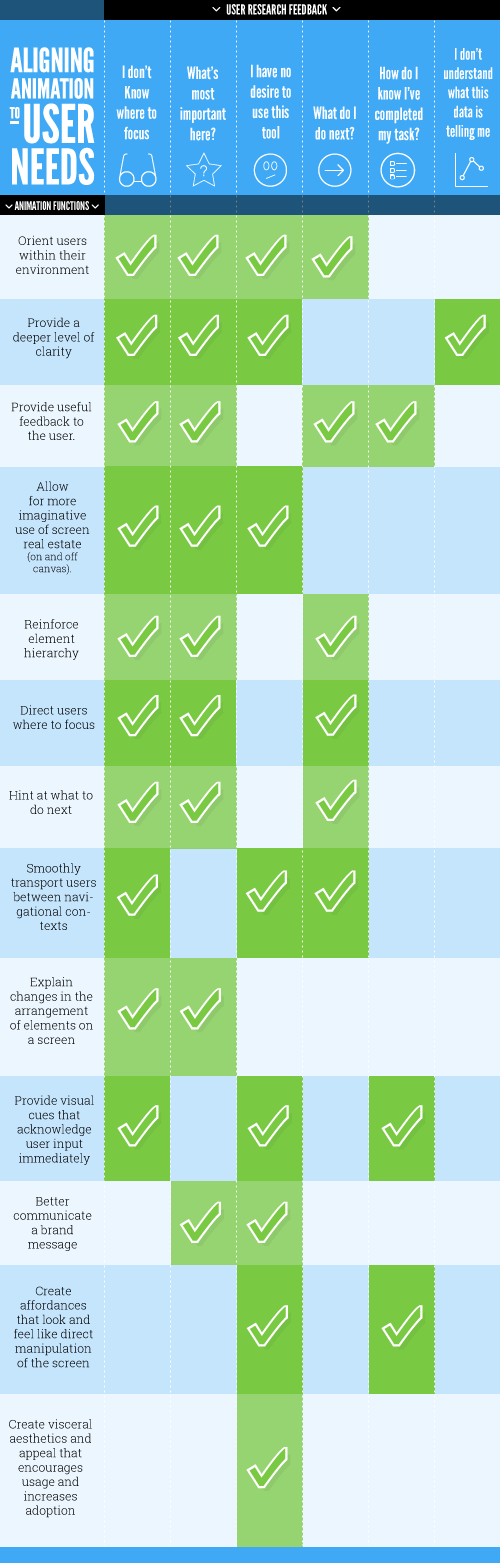
이 매트릭스는 사용자 연구 피드백을 애니메이션 기능에 매핑하는 방법을 보여줍니다.

“UX 애니메이션은 사람들이 목표를 달성하는 데 도움이 되는 많은 일반적인 사용자 요구 사항을 해결할 수 있는 힘이 있습니다. 이 매트릭스는 샘플 사용자 연구 피드백(상단)을 애니메이션 기능(측면)에 맞춰 정렬합니다.
이런 식으로 우선 순위를 정하면 애니메이션이 주로 UX를 향상시키는 도구가 될 수 있고 매력을 만드는 새로운 방법이 될 수 없음을 보여줍니다."
— 마크 디 시울로
애니메이션을 UX 워크플로에 통합하는 방법
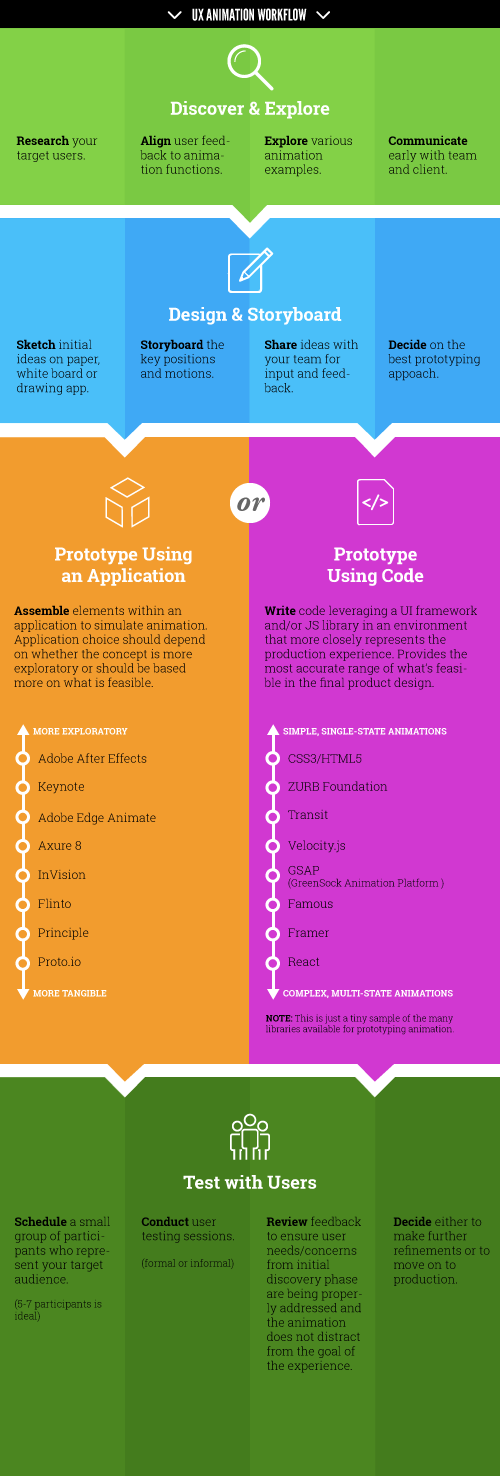
다음은 UX 워크플로에서 애니메이션을 통합하기 위한 제안 전략입니다. 프로젝트가 민첩한 경우 이 접근 방식은 스프린트 주기 기간 내에 이루어져야 합니다.
발견 및 탐색
청중을 잘 이해하고 디자인이 해당 이해와 일치하는지 확인할 수 있는 경우에만 팀과 공동 작업을 시작해야 합니다. 그러니 먼저 기초를 다져라.
- 연구 대상 고객에 대해 사용 가능한 모든 정보를 사용하고 숙지하십시오. 이것은 페르소나, 고객 여정 지도, 사용자 연구, 브랜딩 지침, 스타일 가이드 등과 같은 아티팩트일 수 있습니다.
- 애니메이션 이 특정 사용자의 요구와 목표를 충족하는지 확인하십시오. 가능한 경우 제안된 애니메이션 기능을 특정 사용자 피드백에 맞추고(위의 차트 참조) 목표를 완료하는 사용자의 능력을 향상시키는 방법을 보여줍니다.
- 탐색 시간을 내어 애니메이션을 보여주는 다양한 영감의 원천을 탐색하십시오. Dribbble, Behance 및 CodePen과 같은 많은 포트폴리오 웹사이트에서 리프에 대한 많은 예를 찾을 수 있습니다.
- 의사 소통 개발 팀 및 클라이언트와 초기에 의도를 공유하십시오. 움직임이 필요한 솔루션을 고려하고 있음을 알리십시오. 사용자의 요구와 목표에 맞게 아이디어를 연구하고 조정하는 과정의 결과를 준비하십시오. 혼자 하는 것이 더 어렵습니다. 개발자와 협력하십시오. 기술자는 가능한 범위를 확장할 수 있습니다. 일찍 의사 소통하면 아이디어가 조기에 격추될 가능성이 줄어듭니다.
디자인과 스토리보드
- 스케치 모든 디자인 프로세스와 마찬가지로 시작하기에 가장 좋은 곳은 종이, 화이트보드 및/또는 그리기 앱입니다. 이 매체는 제한되지 않고 반복적인 방식으로 흐르는 창의적인 주스를 얻습니다. 너는 필요할거야:
- 종이 또는 노트북 패드(스토리보드 템플릿이 이상적임);
- 화이트보드;
- 모든 그리기 프로그램 또는 앱(SketchBook Pro, Mischief, Photoshop)
- 펜(스타일러스) 디스플레이 또는 펜 태블릿을 사용하는 경우 보너스 포인트.
- 스토리보드 생각과 아이디어가 생기면 애니메이션의 주요 상태에 대한 스토리보드를 만드십시오. 흐름을 구상하기 위해 간단한 주석에 의존하십시오. 이것은 프로세스 초기에 다른 사람들과 아이디어를 전달하는 효과적인 방법입니다.
- 스케치 공유 및 스토리보드는 팀으로부터 초기 피드백을 얻을 수 있는 훌륭한 도구입니다. 스케치와 스토리보드를 공유하는 것을 부끄러워하지 마십시오. 팀이 생성하려는 내용을 이해하고 귀중한 협업 통찰력을 수집하는 데 유용한 도구입니다.
- 결정 가능한 시간에 따라 프로토타입이 필요한 항목과 애니메이션을 검토 및/또는 사용자 테스트하는 방법을 결정합니다. 그런 다음 프로토타입을 만들기 위한 적절한 접근 방식을 선택해야 합니다.

애니메이션 프로토타이핑
프로토타입은 코딩에 많은 시간을 들이기 전에 빠르게 아이디어를 실행합니다. UX 관점에서 프로토타입의 주요 목적은 개선 및 반복이 더 쉽고 비용이 적게 드는 디자인 프로세스 초기에 사용자에게 아이디어를 제공하는 것입니다.
애니메이션 프로토타이핑에 접근하는 두 가지 주요 방법이 있습니다. 스펙트럼은 시장에 나와 있는 많은 응용 프로그램 중 하나를 사용하는 매우 탐색적인 프로토타입부터 생산 환경에서 실현 가능한 것을 가장 정확하게 표현하는 코딩된 프로토타입으로 직접 뛰어드는 것까지 다양합니다.
프로토타입 애플리케이션 을 사용할지 또는 코딩된 프로토타입 을 생성할지에 대한 선택은 다음과 같이 요약됩니다.

- 상호작용을 설명하려면 얼마나 충실도가 필요합니까?
- 사용 가능한 시간은 얼마나 되나요? (시간은 비용과 같습니다. 새로운 도구를 배울 시간이 있습니까?)
- 현재 어떤 도구 또는 접근 방식이 가장 편안합니까?
- 동작이 얼마나 복잡하거나 정교합니까?
자신의 판단에 따라 올바른 접근 방식을 결정하십시오. 간단한 Photoshop 타임라인 애니메이션을 사용하여 모션을 쉽고 빠르게 전달할 수 있다면 완전히 코딩된 프로토타입만큼 효과적일 것입니다.
프로토타이핑을 위한 애플리케이션
프로토타이핑을 위한 애플리케이션은 인터페이스에서 애니메이션에 대해 생각하는 방식을 간소화합니다. 매일 점점 더 많은 도구가 디자이너에게 제공됩니다. 이러한 도구는 전환, 변환 및 트윈 생성 기능을 포함하도록 빠르게 발전하고 있습니다.
선택하는 응용 프로그램은 모션 개념이 더 탐색적인지 여부에 따라 달라집니다. 또한 프로토타입을 얼마나 빨리 생성해야 하는지, 어떻게 검토할지, 사용자에게 어떻게 테스트할지, 애플리케이션에 대한 디자이너의 편안함 수준을 고려하십시오.
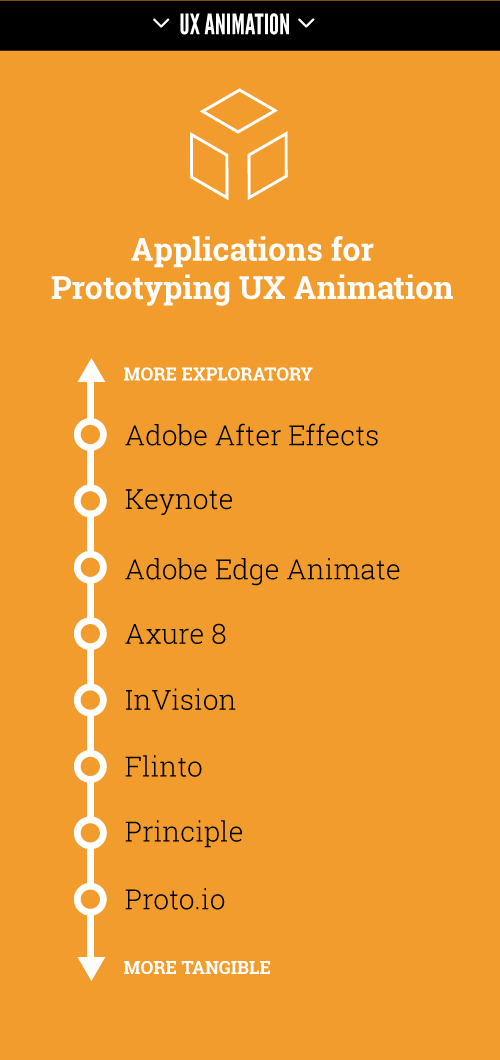
다음은 UX 애니메이션을 위한 인기 있는 프로토타이핑 애플리케이션 목록입니다.
- Adobe Photoshop 타임라인을 사용하여 Photoshop 캔버스에서 시작하는 구성 요소를 프레임 애니메이션으로 쉽게 변환할 수 있습니다. Photoshop은 기존 구성 요소에 대한 모션 탐색에 매우 유용합니다.
- Adobe After Effects 이 도구는 무한한 창의적 탐색을 위한 강력한 도구입니다. 이 도구를 남용할 때의 위험은 현재의 프론트 엔드 기술로 구축할 수 없는 것을 만드는 것이 매우 쉽다는 것입니다. 위험은 제쳐두고 After Effects가 UX 워크플로에 어떻게 적합한지 고려해 볼 가치가 있습니다. 이 도구는 특히 새로운 가능성을 탐색하고 움직임으로 한계를 뛰어넘는 데 창의적으로 많이 사용되기 때문입니다.
- 기조연설 네, 기조연설. "Magic Move" 속성을 활용하는 자동 재생 프레젠테이션은 UI 상호 작용 및 동작을 빠르게 표시하는 방법입니다. Thinkbot은 Keynote로 애니메이션 프로토타이핑에 대한 멋진 개요를 제공합니다.
- Adobe Edge Animate 이 환경에서는 디자이너가 키프레임과 같은 애니메이션을 사용하여 모션 UI 개념을 탐색할 수 있습니다. 생성된 출력은 독점 JavaScript 라이브러리에 의존하므로 많은 개발자는 이 도구로 제작된 애니메이션의 프로덕션 준비 상태를 경계하게 됩니다.
- Axure 8(베타) Axure의 이 흥미진진한 새 버전은 많은 흥미로운 여유 옵션과 함께 더 많은 애니메이션 패턴을 추가합니다. Axure는 초기 와이어프레임 작업 동안 모션에 대해 생각할 수 있게 해줍니다. 애니메이션은 주로 이벤트(
onPageLoad,OnClick,OnHover,OnMouseOver등)를 통해 수행되며 키프레임은 포함하지 않습니다. 그러나 디자이너는 개발자와 더 쉽게 의사 소통할 수 있는 방식으로 생각합니다. - InVision 이 고도로 협업적인 브라우저 기반 응용 프로그램에는 애니메이션 전환 및 제스처 배열이 포함되어 있습니다. 화면 흐름 프로토타이핑 도구(상호작용을 통해 연결된 일련의 화면 주위에 프로토타입을 구축함)는 지나치게 복잡하지 않고 클릭 가능한 핫스팟을 빠르게 설정하는 데 이상적입니다. 모든 동작은 클릭 이벤트 또는 페이지 리디렉션에서 발생합니다. 모든 장치에서 쉽게 디자인을 미리 볼 수 있습니다. InVision 내에서 사용자 연구를 수행할 수 있도록 무료 모바일 사용자 테스트 기능도 포함되어 있습니다. 타임라인 기반 애니메이션 기능을 더 많이 통합할 계획도 있습니다. 아주 멋져요.
- Flinto Mac용 모바일 앱 프로토타이핑 도구를 사용하면 화면을 빠르게 연결하고 애니메이션 전환을 적용할 수 있습니다. 모션을 바로 잡기 위해 미세 조정할 수 있는 많은 애니메이션 전환 속성이 있습니다. 이 화면 흐름 프로토타이핑 도구에서 반복하는 것은 이전 화면 위에 새 화면을 끌어다 놓는 방식으로 쉽습니다.
- 원리 이 모바일 앱용 프로토타이핑 도구는 Mac용이기도 하며 타임라인을 사용하여 애니메이션 전환의 키프레임을 지정할 수 있습니다.
- Proto.io 이 브라우저 기반 앱에는 정교한 애니메이션 기능이 포함되어 있습니다. 디자이너는 "상호작용"과 "상태"를 사용하여 복잡한 모션의 프로토타입을 만들고 키프레임과 같은 애니메이션을 만들 수도 있습니다.

코딩된 프로토타입
기술적으로 더 관심이 많은 디자이너는 추적을 중단하고 프론트 엔드 UI 프레임워크에서 사용할 수 있는 라이브러리로 바로 이동하여 프로토타이핑 프로세스를 시작할 수 있습니다. 그렇지 않으면 프로세스의 이 부분에서 개발자와의 협업이 필요합니다.
즉시 사용 가능한 표준 모션 패턴 라이브러리에 의존하면 솔루션 탐색이 제한되어 결과가 좋지 않을 수 있습니다. 동시에 실현 가능한 것을 고려하지 않는 것은 위험하며 실망과 시간 낭비를 초래합니다.
편안하게 소매를 걷어붙이고 코드를 파고드는 UX 디자이너는 세부 사항을 더 잘 제어할 수 있습니다. 그들은 또한 현실에 기반을 둘 것입니다. 이를 위해서는 HTML과 CSS, 때로는 JavaScript를 사용하는 편안한 수준이 필요합니다. 디자이너는 최신 프론트 엔드 개발 환경에서 작업하는 방법을 잘 이해하고 있어야 합니다. 디자이너와 개발자가 이런 식으로 협업할 수 있을 때 성공 확률은 항상 높습니다.
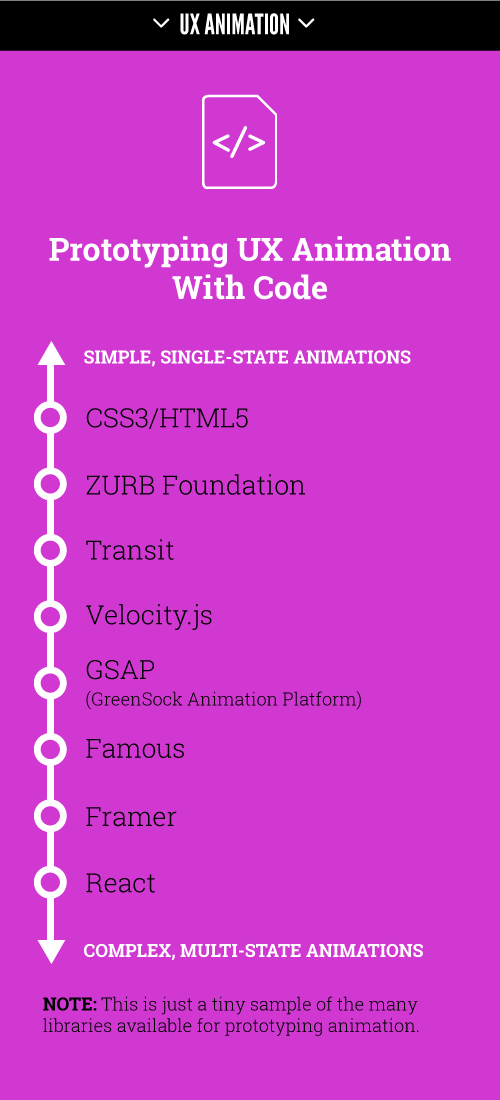
다음은 UX 프로토타입을 코딩하는 데 사용할 수 있는 많은 UI 프레임워크 및 라이브러리의 작은 샘플입니다.
- CSS3 애니메이션 시작하는 가장 기본적인 방법입니다. 코딩된 프로토타입을 만들고자 하는 UX 애니메이터는 웹 UI 작동 방식에 대한 기본 사항을 이해하기 위해 CSS3 및 HTML5에 대한 탄탄한 기초가 필요합니다.
- Motion UI, ZURB 원래 ZURB의 Foundation for Apps를 위한 이 Sass 라이브러리는 CSS 전환 및 애니메이션을 빠르게 만드는 데 도움이 됩니다. 간단한 클래스 또는 Sass 믹스인을 사용하여 애니메이션 요소와 움직임의 프로토타입을 빠르게 만들 수 있습니다.
- Transit 이 간단한 CSS 전환 및 변환 라이브러리는 jQuery에 익숙한 사용자를 위한 것입니다.
- Velocity 보다 강력하고 잘 문서화된 JavaScript 라이브러리인 이 라이브러리는 모션 디자이너를 위해 특별히 제작되었습니다.
- GSAP(GreenSock Animation Platform) 이 본격적인 애니메이션 플랫폼은 JavaScript가 만질 수 있는 모든 것(CSS 속성, 캔버스 라이브러리 개체, SVG, 일반 개체 등)에 애니메이션을 적용합니다. JavaScript 애니메이션에 대해 Google에서 권장합니다.
- Popular 본격적인 앱 프레임워크(주로 모바일용)인 Famous는 3D 물리 애니메이션 엔진과 완전히 통합된 오픈 소스 3D 레이아웃 엔진을 기반으로 합니다. 페이머스의 배경은 브라우저가 앱을 렌더링하도록 만들어진 것이 아니라 게임이 앱을 렌더링하도록 만들어졌다는 것입니다. 부드러운 그래픽과 애니메이션(60FPS)을 원하면 GPU 가속이 필요합니다. 이 가속은 DOM, 캔버스 또는 WebGL로 렌더링하여 Famous에서 가능합니다.
- Framer Framer는 자체 포함된 프로토타이핑 프레임워크 및 코딩 환경입니다. Photoshop 및 Sketch와 통합됩니다. 생산 준비가 된 코드를 생성하지는 않지만(그리고 JavaScript에서 CoffeeScript로의 전환은 의심스럽습니다) 디자이너가 실제처럼 느껴지는 프로토타입을 공유하는 데 도움이 됩니다. 제스처 상호 작용 및 모션의 세밀한 제어를 지원하여 디자이너는 이러한 상호 작용을 개발자와 정확하게 전달할 수 있습니다.
- React Facebook에서 개발한 React는 대규모의 동적 데이터 기반 프로덕션 준비 사용자 인터페이스를 구축하기 위한 JavaScript 라이브러리입니다.

사용자와 함께 테스트
다음은 사용자 테스트를 위한 기본 프로세스입니다.
- 일정 목표 청중을 대표하는 소규모 참가자 그룹을 모으십시오(5명의 참가자가 이상적임).
- 테스트 수행 사용자 테스트 세션은 애니메이션이 효과적인지 검증하는 데 이상적입니다. 응용 프로그램에서 수행되는 일반적인 작업을 통해 참가자를 실행합니다. 애니메이션이 경험에 도움이 되는지 아니면 해를 끼치는지 관찰하십시오. 이상적으로는 UX 세션을 비디오로 캡처하여 나중에 참조하고 검토할 수 있습니다. 원격으로 세션을 진행하는 경우 GoToMeeting 및 WebEx와 같은 웹 회의 응용 프로그램에서 사용할 수 있는 화면 녹화 기능을 활용하십시오.
- 피드백 검토 시간을 내어 사용자 테스트 세션에서 수집한 통찰력을 반영하십시오. 초기 발견 단계에서 사용자의 요구와 우려가 적절하게 해결되고 있는지 확인하십시오.
- 결정 사용자 테스트가 완료되고 피드백이 검토되면 추가 개선이 필요한지 또는 프로덕션으로 이동할 준비가 되었는지 정보에 입각한 평가를 수행할 수 있습니다.

최종 메모
디자인에서 모션을 고려하고 있는 UX 디자이너는 추가 노력이 필요한 이유를 설명하고, 의사소통하고, 변호해야 한다는 압력을 받고 있음을 알게 될 것입니다.
청중을 파악하고 초기에 팀에 의도를 전달하세요. 종이에서 코드에 이르기까지 오늘날 사용 가능한 접근 방식의 증가 범위를 활용하여 워크플로에서 애니메이션을 원활하게 통합하는 데 필요한 승인을 얻는 데 도움이 됩니다.
UX 애니메이션에서는 섬세함이 핵심입니다. 사용자가 목표를 달성하도록 돕는 데 초점을 맞추는 것이 가장 중요합니다.
자원
- Amit Daliot, Smashing Magazine Daliot의 "UX 디자인의 기능적 애니메이션"은 많은 유용한 예를 포함하여 UX 디자인의 애니메이션이 경험 내에서 명확성과 논리를 만드는 도구인 방법에 대한 개요를 제공합니다.
- "귀하의 UI는 디즈니 애니메이션이 아닙니다." Sophie Paxton, Medium Paxton은 사용자에게 방해가 되는 애니메이션 생성을 피하는 방법에 대한 훌륭한 통찰력을 제공합니다.
- Animate.css, Daniel Eden 다음은 프로젝트에서 사용할 수 있는 멋지고 재미있는 크로스 브라우저 애니메이션입니다.
- CodePen 애니메이션 예제 CodePen의 영감을 주는 UI 애니메이션 놀이터는 새로운 개념을 만들거나 실험을 위해 분석 및 분기할 수 있습니다.
- "CSS로 SVG 애니메이션", CSS-Tricks Chris Coyier 시작하기 HTML 내부에서 인라인 SVG 코드를 사용하고 CSS를 통해 요소에 애니메이션을 적용하십시오.
- "A Modern Web Designer's Workflow"(비디오), Chris Coyier, CSS-Tricks 비록 몇 년이 지났지만 이것은 여전히 현대 프론트엔드 워크플로의 적절한 예입니다.
- "애니메이션 예제", react.rocks 이 갤러리는 애니메이션을 위한 React의 힘을 보여줍니다.
