영감을 받은 디자인 결정: 시급한 사항
게시 됨: 2022-03-10고등학교 때는 항상 1등을 했기 때문에 언젠가는 훌륭한 화가가 되리라는 자신감을 갖고 미술대학으로 향했습니다. 하지만 이 과신은 오래가지 못했습니다. 왜냐하면 제가 도착했을 때 개념 예술가, 영화 제작자, 화가, 공연 예술가, 판화 제작자, 조각가들에게 둘러싸여 있었고 이들은 모두 나보다 훨씬 더 재능이 있어 보였습니다.
이것은 특히 내 친구 Ben에게 해당되었습니다. 재능 있는 화가인 Ben은 매일 밤 늦게 그의 작업실에 가서 여러 개의 대형 캔버스에 작업을 했습니다. Ben의 그림은 몇 달에 걸쳐 수백 겹의 미묘한 페인트 층을 쌓아 올렸기 때문에 놀라운 깊이를 가지고 있었습니다.
나는 벤의 인내심이 없었다. 결과를 빨리 확인해야 했기 때문에 내 그림은 깊거나 미묘했습니다. 벤과 비교하면 내 것은 숫자로 그린 그림 같았다. 그림이 나에게 적합한 매체가 아니라는 것을 깨닫는 데는 그리 오랜 시간이 걸리지 않았습니다.
운 좋게도 내가 선택한 과정은 체계화되지 않았고 정식 커리큘럼도 없었습니다. 이를 통해 학생들은 학문 간 자유로운 이동이 가능해졌고, 저는 회화 스튜디오에서 판화 작업으로 옮겨가며 다음 몇 년을 행복하게 판화를 만드는 데 보냈습니다.
나는 판화 과정이 매우 만족스럽다는 것을 알았다. 나는 리노컷으로 인쇄물을 만드는 것을 좋아했고, 오늘날 코드 작성에 완전히 몰두하는 것과 거의 같은 방식으로 바닥이 리노 조각으로 뒤덮일 때까지 수천 개의 작은 자국을 새기느라 정신이 없었습니다.
판화와 코드 작성은 공통점이 많습니다. 둘 다 페인트가 마르는 것을 몇 주 동안 기다리지 않고도 빈 캔버스를 완성된 작업으로 빠르게 변환할 수 있습니다. 둘 다 정기적인 반복과 테스트를 통해 이점을 얻습니다. 실제로 테스트 인쇄를 실행하는 것과 브라우저 창을 새로 고치는 것 사이에는 잉크가 묻은 손을 제외하고는 거의 차이가 없습니다.

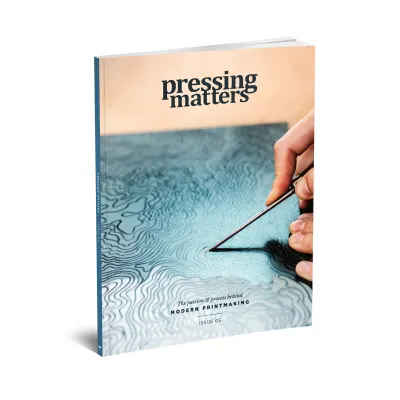
나는 30년 동안 리노를 자르지 않았지만 여전히 판화의 예술에 감사합니다. 최근 런던 여행에서 나는 Magma에 들렀다가 Pressing Matters의 사본을 집어 들었습니다. 그것은 "예술 형식의 판화 이면에 있는 사람, 열정 및 과정에 대해 연마"하는 독립적으로 발행되는 잡지입니다. 출판사는 새로 온 사람들에게 판화 제작에 영감을 주기를 희망하지만 페이지를 훑어보니 웹 디자이너에게도 영감을 줄 수 있는 Pressing Matters의 디자인이 많이 있다는 것을 알게 되었습니다.

시급한 문제: 판화 제작의 열정과 과정
30년 동안 어떤 판화도 만들지 않았을지 모르지만 나는 최종 결과에 감사하는 만큼 판화를 만드는 과정에 여전히 매료된다. 최근에 내가 가장 좋아하는 잡지 가게를 방문했을 때 Pressing Matters(pressingmattersmag.com)의 사본을 집어 들고 페이지를 넘기면서 즉시 예술 학교로 다시 이동했고, 그곳에서 내 손가락은 거의 항상 리노 절단 도구의 상처로 덮여 있었고, 잉크와 테레빈유 냄새가 났어요.
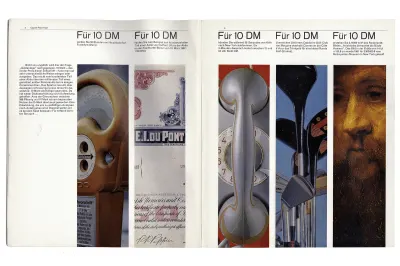
Pressing Matters는 독특하지만 단순한 스타일을 가지고 있습니다. 제한된 팔레트를 사용하며 종종 헤드라인 및 기타 인쇄상의 요소의 색상을 주변 사진 및 인쇄물에서 볼 수 있는 색상과 연결합니다. 그 결과 연결된 느낌이 나는 디자인입니다.

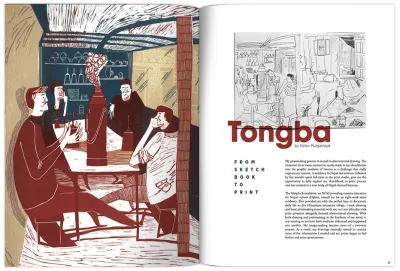
Pressing Matters의 크리에이티브 디렉터 John Coe는 잡지 전체에 흐르는 리듬을 생성하는 레이아웃 패턴을 사용합니다. 크기가 다른 모듈을 사용하면 인쇄물로 가득 찬 페이지를 빠르게 지나갈 수 있습니다. 그런 다음 속도가 느려져 더 큰 아트웍 복제물에 머무를 수 있습니다. 이러한 레이아웃은 잡지의 내용을 완벽하게 구성하며 독창적이면서도 주제를 손상시키지 않을 만큼 신중합니다.
Pressing Matters에 대해 처음에 놀랐던 점은 잡지에 다양한 레이아웃 스타일이 포함되어 있지만 다양한 유형의 콘텐츠를 허용하면서도 여전히 높은 수준의 일관성을 유지하고 있다는 점이었습니다.

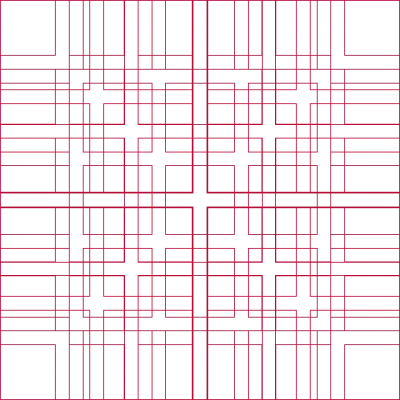
그 페이지가 어떻게 구성되어 있는지 자세히 살펴보았을 때 잡지 전체를 가로지르는 2~3개의 기둥으로 구성된 복합 격자를 발견했습니다. 복합 격자를 사용하는 것은 단일 레이어로 얻을 수 있는 것보다 더 깊고 풍부한 것을 형성하기 위해 종종 여러 겹의 잉크를 포함하는 판화 전용 잡지에 적합합니다.
복잡한 그리드가 창의성을 억제하고 디자인이 뻣뻣해 보일 수 있다고 생각할 수도 있지만 Pressing Matters에서 복합 그리드는 유동적이고 에너지로 가득 차 있습니다.
"

Pressing Matters의 많은 페이지가 대칭적인 2열 또는 3열 레이아웃에 의존하지만 잡지가 실제로 살아나는 것은 2열과 3열 그리드가 결합될 때입니다.
이 그리드는 다양한 유형의 콘텐츠를 수용할 수 있을 뿐만 아니라 다양한 레이아웃 순열을 통해 잡지 전체의 시각적 간격을 변경할 수 있습니다.
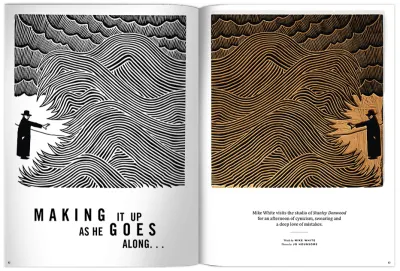
이 호의 뒷부분에서 Karl Gerstner와 그의 모바일 그리드에 대해 모두 가르쳐 드리겠습니다. 하지만 Gerstner의 Capital Magazine의 상징적인 작품과 마찬가지로 Pressing Matters는 읽기 속도를 늦추기 위해 큰 마주 보는 이미지를 사용합니다.
쉽게 읽을 수 있도록 실행 중인 복사본 주위에 공백이 열립니다. 텍스트는 이미지의 유동적인 모양을 둘러싸고 있습니다. 인쇄물로 가득 찬 페이지는 벽돌 스타일로 배열됩니다. 두 개의 열에 분할된 텍스트는 세 개의 열 그리드에 정렬된 이미지와 함께 실행되며 이러한 기술이 결합되어 매력적이고 즐거운 독서 경험을 선사합니다.

Pressing Matters는 복합 격자가 잡지를 읽는 경험에 지대한 영향을 미칠 수 있음을 증명합니다. Pressing Matters를 매력적으로 만드는 동일한 레이아웃 원칙은 매우 다른 미디어임에도 불구하고 제품과 웹사이트에도 적용될 수 있습니다.
이러한 원칙은 새로운 것이 아니며 수십 년 동안 예술 방향과 디자인을 이끌어 왔습니다. 그들은 광택 잡지의 페이지에서 만큼이나 웹에서도 중요합니다. 독자가 오프라인이든 온라인이든 관계없이 그리드는 스토리를 이해하는 데 기본적이며 콘텐츠를 정렬하는 것 이상의 용도로 사용할 수 있습니다.
다음에 가장 가까운 잡지 매장을 지날 때 방문하여 Pressing Matters 사본을 받으십시오. 더러워진 손가락은 얻지 못하지만 다음 프로젝트에 대한 영감을 얻을 수 있습니다.
복합 그리드 이해하기
그리드는 초기 책에서부터 구성주의 및 국제 타이포그래피 스타일과 같은 움직임을 통해 부트스트랩 및 머티리얼 디자인과 같은 프레임워크에서 그리드의 현재 인기에 이르기까지 길고 다양한 디자인 역사를 가지고 있습니다.
제품 및 웹사이트 디자이너 세대는 Bootstrap의 그리드, 그 이전의 960 Grid System, 그리고 그 이전의 Blueprint 프레임워크와 함께 성장했습니다. 이와 같은 프레임워크와 이를 기반으로 구축된 많은 작업에서 그리드는 주로 콘텐츠를 열에 정렬하는 데 사용됩니다.

그리드를 상상적으로 사용하면 콘텐츠를 정렬하는 것 이상의 역할을 합니다. 그리드는 컴포지션에 응집력을 제공합니다. 계층 구조를 제안하여 사람들이 당신이 말하는 이야기를 이해하는 데 도움이 됩니다. 그리드는 사람들에게 무엇을 먼저 읽고 다음에 읽을지, 그리고 얼마나 주의를 기울여야 하는지 알려줍니다.
그들은 가치 있는 정보의 위치 또는 행동 촉구를 정의합니다. 신중하게 선택한 그리드는 풍부한 가능성과 흥미진진한 디자인으로 이어집니다.
웹 디자인에 그리드를 사용하면 일관성, 가독성 및 사용성이 향상되었지만 Bootstrap을 포함한 프레임워크에 포함된 그리드를 사용하면 동질적인 레이아웃과 영감을 주지 않는 디자인이 생성되기도 합니다.
나는 디자인 수업을 가르칠 때 종종 학생들에게 그리드가 그들에게 의미하는 바를 그려보라고 요청합니다. 10개 중 9개는 12개의 대칭 기둥을 스케치합니다. 12개의 기둥을 반, 3분의 1, 4분의 1 및 8분의 1로 쉽게 나눌 수 있기 때문에 대칭 다중 기둥 그리드가 기본이 되었습니다. 배우기 쉽기 때문에 Bootstrap에 포함된 것과 같은 그리드는 필수 요소가 되었습니다.
사실, 그것들은 이제 너무 편재해서 3-4개의 기둥을 스케치하지 않고 새로운 디자인을 시작하는 것은 멘탈 모델과 그리드에 대해 생각하는 방식을 변경하는 것을 포함하기 때문에 엄청나게 어려울 수 있습니다. 대칭 기둥 기반 그리드는 여러 옵션 중 하나일 뿐입니다. 복합 그리드는 이러한 옵션 중 하나이지만 이들이 제공하는 엄청난 유연성에도 불구하고(오늘날의 다중 장치 디자인에 매우 중요) 제품 및 웹 사이트 디자인에서는 거의 언급되지 않습니다.
2009년 7월에 Diogo Terror는 Smashing Magazine에 "Lessons From Swiss Style Graphic Design"을 기고했으며 여기에는 Karl Gerstner가 언급되어 있으며 스위스 스타일 그래픽 디자인의 많은 멋진 예가 포함되어 있습니다.
캐피탈 매거진
1940년대와 50년대에 Josef Muller-Brockmann을 비롯한 디자이너들은 그리드를 사용하여 일관되고 창의적인 레이아웃을 만드는 것을 국제 타이포그래피 스타일 또는 스위스 디자인으로 알려진 정의 측면 중 하나로 만들었습니다.

스위스 예술가이자 타이포그래퍼인 Karl Gerstner는 그리드 사용의 창의적인 유연성을 활용한 최초의 디자이너 중 한 명이며 Gerstner가 1962년 Capital 잡지를 위해 디자인한 복합 그리드는 그의 가장 잘 알려진 작품 중 하나가 되었습니다.

Capital의 기본 개념은 "경제에 대한 인간적 관점, 인간성에 대한 경제적 관점"을 제공하는 것이므로 콘텐츠와 Gerstner의 디자인은 접근 가능하고 명확하며 매력적이어야 했습니다. Capital 콘텐츠의 잠재적 다양성과 예측 불가능성을 감안할 때 Gerstner는 제한 없이 일관되게 콘텐츠를 배치하는 데 도움이 되는 그리드가 필요했습니다.

Gerstner는 그가 "모바일 그리드"라고 부르는 것을 설계했습니다. 비록 그것이 여러분과 제가 익숙한 모바일 유형은 아니지만. 이 그리드는 복합 그리드를 검색할 때 가장 많이 발견되는 그리드이지만 첫눈에 가장 당황하기 쉬운 그리드이기도 합니다.
Capital용으로 설계된 복합 그리드 Gerstner는 위와 같이 보았을 때 엄청나게 복잡해 보입니다. 따라서 Gerstner의 그리드를 구성 요소로 분해하여 그가 생성한 방법과 사용 방법을 설명하겠습니다.

Gerstner의 모바일 그리드에는 58개의 열과 행이 있지만 그는 하나만 가지고 시작했습니다. 이 단일 모듈의 콘텐츠는 페이지의 전체 너비를 채웁니다.

그런 다음 Gerstner는 단일 모듈을 두 개의 열과 행으로 나눴습니다. 이러한 방식으로 2개의 기둥을 사용하면 안정감 있는 대칭 디자인을 얻을 수 있습니다.

이 큰 모듈은 세 개의 열과 행으로 세분될 수도 있습니다. Gerstner의 그리드에서 분할 사이의 홈통이 항상 같은 크기라는 것을 알고 계셨습니까?

큰 모듈을 4개로 나누면 이러한 콘텐츠 열이 형식적으로 느껴지며 전체적인 인상은 이 디자인이 진지한 것입니다.

전체 페이지 모듈을 5개의 열로 나누고 흐름선에 의해 2개의 공간 영역으로 분리하면 이 디자인이 더 기술적으로 느껴집니다. Gerstner의 모바일 그리드를 사용하면 각 열과 행 세트를 개별적으로 사용할 수 있습니다. 오버레이하거나 스택하여 복합 그리드로 전환할 수도 있습니다.

페이지를 6개의 열과 6개의 모듈 행으로 나누면 놀랍도록 다양한 레이아웃 옵션이 가능합니다. 복합 그리드의 유연성은 둘 이상의 그리드의 상호 작용과 이것이 요소의 위치와 크기에 미치는 영향에서 비롯됩니다. 이것은 종종 단일 그리드보다 복합 레이아웃을 훨씬 더 흥미롭게 만듭니다.
합성 그리드에 인사하기
복합 그리드는 한 페이지에 기둥, 모듈식, 대칭 및 비대칭과 같은 모든 유형의 두 개 이상의 그리드입니다. 그들은 별도의 영역을 차지하거나 겹칠 수 있습니다.
Karl Gerstner가 했던 것처럼 모듈식 그리드를 사용하는 것에 대해 여전히 확신이 없다면, 먼저 두 개의 기둥 그리드를 겹쳐서 컴파운드를 만들 수 있습니다. 하나에는 두 개의 열이 있고 다른 하나에는 세 개의 열이 있습니다.

이 복합 레이아웃을 단일 그리드보다 더 흥미롭게 만드는 것은 두 그리드의 상호 작용입니다. 그리드 선을 보이게 하면 복합 그리드의 유연성이 분명해집니다.

자세히 관찰하고 있다면 복합 격자가 12개의 대칭 기둥과 다른 방향으로 디자인을 가져오는 방법을 알아야 합니다.
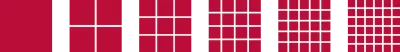
2개의 기둥이 있는 1개 위에 3개의 기둥 그리드를 놓으면 외부 2개가 내부 너비의 2배인 4개의 기둥이 생성됩니다. 나는 이것을 리듬 패턴으로 생각하는 것을 좋아합니다. 2|1|1|2.
리듬 패턴
동일한 크기의 열이나 행을 여러 개 사용함으로써 레이아웃은 페이지 전체에서 변경되지 않는 일관된 패턴과 균일한 리듬을 형성합니다. 각 열을 비트로 생각하고 그 중 12개를 책상 위에 두십시오. 별로 영감을 주지 않는 것 같죠?

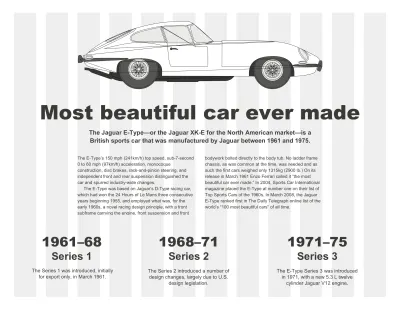
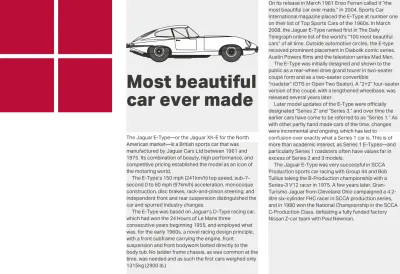
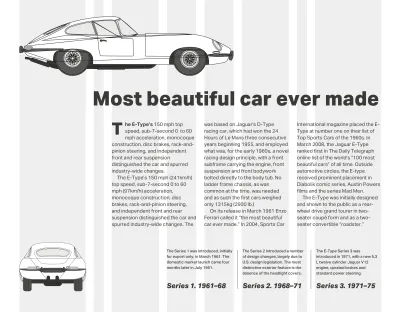
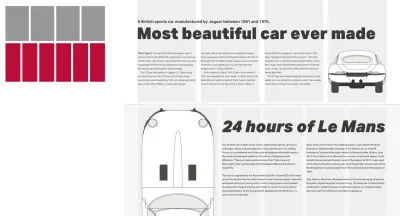
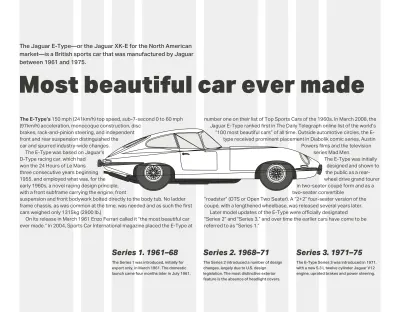
이를 2|1|1|2 패턴의 리듬과 비교하면 복합 그리드를 사용하여 멘탈 모델과 생성하는 레이아웃을 모두 변경할 수 있는 방법을 이해해야 합니다. 내 첫 번째 레이아웃에 이 2|1|1|2 패턴을 사용합니다. 헤드라인, 첫 번째 단락, 실행 중인 텍스트를 포함한 콘텐츠의 본문을 2열 그리드의 첫 번째 열에 배치합니다. 저는 3열 그리드의 단일 열을 사용하여 지금까지 만들어진 가장 아름다운 자동차에 대한 의심의 여지 없이 Jaguar E-Type 시리즈에 대한 지원 정보를 배치합니다.
그 놀라운 자동차의 청사진 이미지는 나머지 공간을 가로질러 두 콘텐츠 영역을 시각적으로 연결합니다.

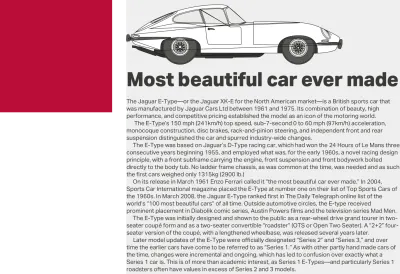
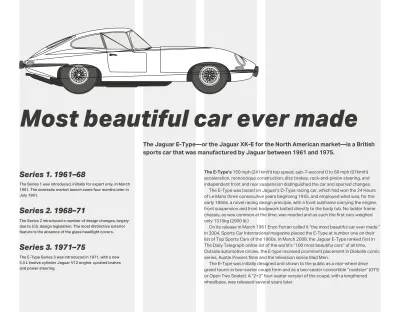
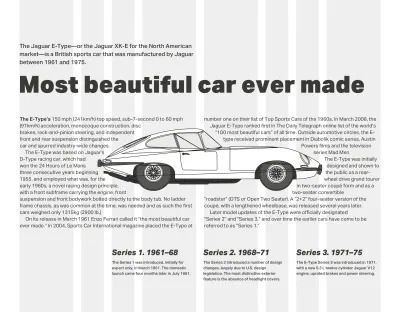
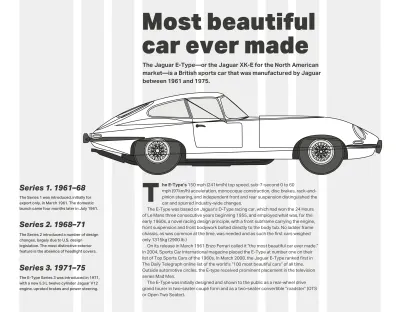
E-Type의 움직임과 속도를 제안하기 위해 레이아웃과 기울임꼴을 모두 사용하는 완전히 다른 디자인(위)의 경우 2열과 3열 모두의 격자선을 사용하여 첫 번째 단락과 실행 중인 텍스트를 비틀거립니다. 그리드.
3열과 4열 그리드(3+4)를 결합하도록 복합 구성을 변경하면 3|1|2|2|1|3의 완전히 다른 리듬 패턴이 생성됩니다.

두 개의 그리드(위)의 합성을 사용하면 둘 중 하나의 너비를 사용할 수 있습니다. 또는 둘 중 하나를 따르지 않는 열을 형성하기 위해 둘 다의 너비를 결합할 수 있습니다. 이 새로운 너비를 사용하여 이미지와 텍스트의 크기를 알릴 수 있습니다. 첫 번째 단락이 3열 격자에서 시작하는 동안 이어지는 텍스트는 4열 격자에서 시작됩니다.

동일한 그리드 조합(위)은 두 그리드의 열 너비를 결합하여 실행 중인 텍스트의 열 너비를 알려줌으로써 매우 다른 인상을 줄 수 있습니다. 이 열은 이 디자인의 양쪽 균형을 맞추기 위해 내 큰 세로 이미지의 너비와 일치합니다.

이번에는 두 개의 열에 걸쳐 텍스트를 실행하는 기본 블록을 설정하고 열 단위 4와 3을 결합하여 너비를 도출했습니다.
너비가 1단위에 불과한 매우 좁은 열의 경우 이 굵은 대문자 표시를 포함하여 활자체 요소의 크기를 알리는 데 적합합니다.

4개의 열을 5개의 열로 오버레이하면(위) 6|1|4|3|3|4|1|6의 매우 특이한 리듬 패턴이 생성됩니다.
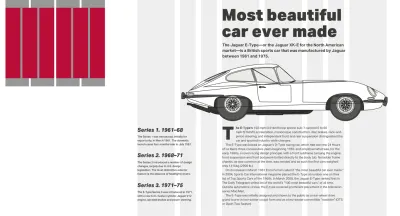
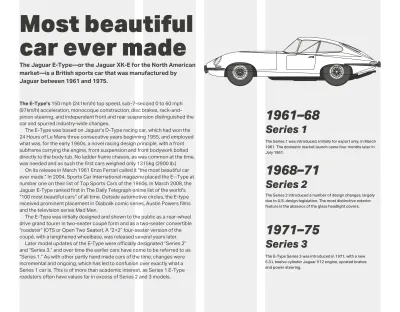
이 대체 디자인의 경우 텍스트를 세 열에 걸쳐 실행하여 동일한 패턴을 다른 방식으로 사용합니다. 나는 5열 그리드의 너비를 사용하여 지원 정보의 너비와 이 E-Type의 곡선형 후면 끝의 이미지를 알립니다.

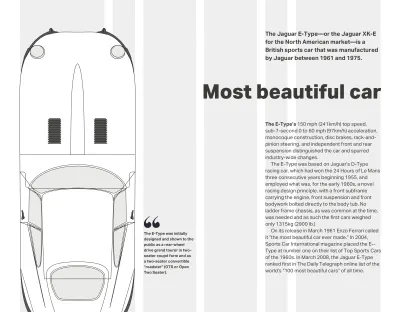
이 버전의 디자인(위)에서 큰 이미지는 E-Type 바디의 상징적인 모양을 보여주고 내 페이지의 거의 모든 너비를 채웁니다.
실행 중인 텍스트의 단단한 블록은 Jaguar의 바퀴 바로 아래에 있으며 4열 및 6열 그리드에서 너비를 가져옵니다.
내 다음 디자인(아래)은 말 그대로 E-Type을 액션의 중앙에 배치하고 텍스트가 양쪽에서 이를 둘러싸고 있습니다. 모든 그리드 모듈을 콘텐츠로 채울 필요는 없습니다. 내 첫 번째 단락의 너비를 제한하고 레이아웃의 다른 곳에 공간을 비워 둠으로써 이 디자인에 에너지와 움직임을 추가하는 동적 대각선을 만듭니다.

가능한 모든 그리드 조합 중에서 4열과 6열 그리드의 조합은 제가 작업에서 가장 자주 사용하는 것입니다. 다양한 유형의 콘텐츠를 처리할 수 있을 만큼 유연하고 놀랍도록 다양한 구성이 가능합니다.

이 최종 디자인의 전체적인 느낌은 균형 잡힌 느낌이 들지만, 주로 중앙에 있는 텍스트 블록으로 인해 인용문이 6열 그리드에서 한 열의 너비만 차지하기 때문에 이야기에서 분리된 느낌이 듭니다. 이 인용구의 가장자리를 6열 그리드의 줄에 정렬하여 이 디자인을 개선할 수 있으므로 스토리의 일부처럼 느껴지도록 할 수 있습니다.
… (상자)
속도 설정

리듬은 페이지 내에서뿐만 아니라 전체 제품 또는 웹사이트의 페이지에서 필수적인 요소입니다. 복합 그리드는 다양한 콘텐츠 유형을 수용할 수 있을 만큼 충분히 유연할 뿐만 아니라 이러한 시각적 속도를 다양화할 수 있습니다. 잡지 디자인은 종종 이 속도를 변경하기 위해 다른 크기의 영역을 사용합니다. 작은 모듈을 반복하면 이동 속도가 빨라지고 큰 모듈은 느려집니다. 사람들은 자연스럽게 더 큰 공간 영역을 바라보는 데 더 오랜 시간을 보내며, 우리는 누군가의 여정의 특정 순간에 동일한 기술을 사용하여 속도를 늦추고 주의를 기울이도록 할 수 있습니다.
스태킹 그리드
기둥 그리드를 계층적 및 모듈식 그리드와 결합할 수 있습니다. 페이지에 두 개의 개별 주제 또는 서로 다른 유형의 콘텐츠가 포함되어 있는 경우 스택 그리드는 그 차이를 더 명확하게 만드는 좋은 방법이 될 수 있습니다.
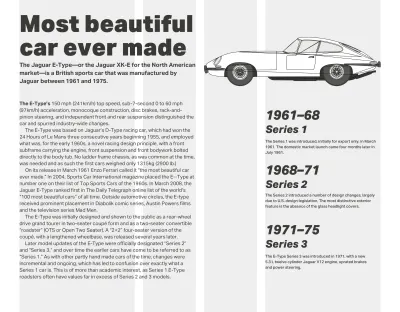
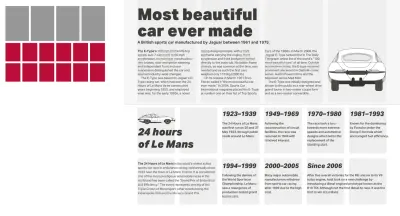
이 다음 페이지의 상단에는 Jaguar E-Type에 대한 이야기가 있습니다. 그 아래에는 유명한 르망 24시간 레이스에 대한 전혀 다른 이야기가 있습니다. 누군가를 의심의 여지 없이 이 이야기가 분리되도록 하려면 각각에 대해 다른 그리드를 사용하십시오. 나는 4열 그리드에 상단 스토리를 기반으로 하고 6열 그리드에 하단 스토리를 기반으로 합니다.

위에서 두 번째 이야기를 회색 배경에 배치하여 이 두 이야기의 차이를 분명히 했습니다. 또한 첫 줄 들여쓰기 대신 단락 간격을 사용합니다.

나는 회색 배경에 첫 번째 이야기를 배치하여 이 두 이야기의 차이를 분명히 했습니다. 두 번째 이야기에서는 첫 번째 줄을 들여쓰는 대신 더 굵은 글꼴과 단락 간격을 사용합니다.
칼 거스트너
칼 거스트너(Karl Gerstner, 1930-2017)는 스위스의 예술가이자 가장 영향력 있는 타이포그래퍼 중 한 명입니다. 그는 19세에 일을 시작하여 Fritz Buler 밑에서 공부한 후 70년대 스위스에서 가장 성공적인 크리에이티브 에이전시 중 하나인 GGK를 공동 설립했습니다.
Gerstner의 작업에 대한 책은 수십 년 동안 절판되었으며 사본은 종종 수백 파운드에 달하므로 그의 디자인을 직접 보지 않았다고 해도 놀라지 않을 것입니다. 그러나, 당신은 그것에 영감을 받은 많은 다른 사람들의 작품을 보았을 것입니다.
Gerstner는 그때까지 유형의 열이 일반적으로 정당화되는 것처럼 정당화되지 않은 비정형 텍스트를 유명하게 만들었습니다. 그는 또한 서체와 타이포그래피 디자인을 사용하여 페이지의 단어와 그 의미 사이의 연결을 만드는 아이디어를 개발했습니다. 이 개념이 오늘날 우리에게는 명백해 보일 수 있지만 이 아이디어는 1960년대에 혁명적으로 보였습니다.
Karl Gerstner는 아마도 1962년부터 분기별 Capital Magazine에 실린 그의 상징적인 작업으로 가장 잘 알려져 있을 것입니다. 사실, 내가 처음으로 그와 그의 작업을 알게 된 것은 Capital에 대한 나의 연구와 그것을 위해 Gerstner가 만든 복합 그리드를 통해서였습니다.

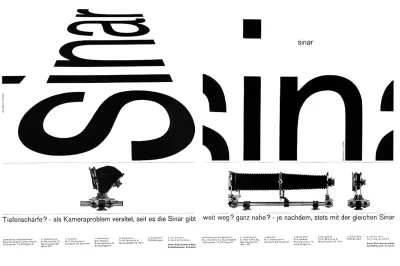
이상한 우연의 일치로 최근에 Gerstner의 에이전시가 1990년대 초반에 함께 일했던 스위스 대형 카메라 제조업체인 Sinar의 광고도 만들었다는 것을 알게 되었습니다. 이 광고에서 "Sinar"라는 단어의 모양은 대형 카메라에서 스윙 및 틸트 동작을 사용한 결과와 유사합니다.
복합 그리드 개발
Karl Gerstner의 모바일 그리드를 처음 봤을 때 복합 그리드가 구현하기 어렵다고 생각할 수 있습니다. 복합 그리드를 개발하는 것은 전통적인 방법을 사용하면 복잡한 과정이었지만 CSS 그리드를 포함한 오늘날의 레이아웃 도구는 이제 이를 간단하게 만듭니다.
복합 그리드를 사용하여 레이아웃을 디자인하려면 멘탈 모델의 전환이 필요하며 이를 개발하는 것도 다르지 않습니다. 그러나 새로운 유연한 길이 단위(fr)와 결합된 CSS 그리드 라인 번호는 이러한 이동을 더 부드럽게 만듭니다.
이전에 사용한 순서에 따라 2|1|1|2의 리듬 패턴을 가진 2열 및 3열 격자(2+3)의 합성으로 시작하겠습니다.

그 패턴을 grid-template-columns의 값으로 변환하는 것이 더 쉬울 수는 없지만 먼저 CSS Grid를 내 페이지의 본문 요소에 적용한 다음 내 뷰포트의 너비를 기준으로 열 사이의 간격을 설정해야 합니다. 더 작은 화면 크기에 이러한 스타일이 적용되는 것을 원하지 않으므로 미디어 쿼리에 포함합니다.
@media screen and (min-width : 48em) { body { display: grid; grid-column-gap: 2vw; } }이제 fr 단위를 사용하여 복합 그리드의 패턴을 지정합니다. 결과는 외부 열의 너비가 내부 2개 공간의 두 배를 차지하는 4개의 열입니다.
body { grid-template-columns: 2fr 1fr 1fr 2fr; } 
3열과 4열 그리드(3+4)의 조합은 6개의 열과 3|1|2|2|1|3의 리듬 패턴을 생성합니다. 내 유연한 길이 단위는 다음과 같습니다.
body { grid-template-columns: 3fr 1fr 2fr 2fr 1fr 3fr; } 
마지막으로 4열 그리드와 6열 그리드(4+6)를 결합하면 8개의 열이 생성되며 그 중 2개는 나머지보다 훨씬 좁습니다. 2|1|1|2|2|1|1|2의 리듬 패턴을 만들려면 유연한 길이 단위는 다음과 같습니다.
body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; }이러한 그리드 속성을 적용하면 그리드 컨테이너의 모든 직계 자손이 그리드 항목이 되며 영역, 줄 번호 또는 이름을 사용하여 배치할 수 있습니다.
내가 개발 중인 디자인을 구현하는 데 가장 기본적인 구조적 요소만 필요하며 내 마크업은 다음과 같습니다.
<body> <h1>….</h1> <p>…</p> <img> <main>…</main> <aside>…</aside> </body>위의 4+6 복합 그리드에서 8개의 열을 사용합니다. 이를 구현하는 스타일은 다음과 같습니다.
@media screen and (min-width : 48em) { body { display: grid; grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; grid-column-gap: 2vw; grid-row-gap: 2vh; align-content: start; } }위의 요소는 신체의 직계 후손입니다. 줄 번호를 사용하여 그리드에 배치합니다. 먼저 헤드라인, 바로 뒤에 오는 단락, 마지막으로 내 주요 요소입니다. 이러한 요소는 모두 그리드 라인 4에서 시작하여 라인 8에서 끝납니다.
h1, h1 + p, main { grid-column: 4 / 8; }내 아름다운 Jaguar E-Type의 청사진 이미지는 이 디자인의 다른 요소보다 넓어야 하므로 다른 라인 번호를 사용하여 배치합니다. 2행에서 시작하여 내 페이지의 전체 너비를 확장합니다.
img { grid-column: 2 / -1; }이제 E-Type의 세 가지 시리즈에 대한 지원 정보를 포함하는 옆 요소를 배치합니다. 이 요소가 내 레이아웃의 맨 아래에 정렬되기를 원하므로 end 값으로 align-self 속성을 추가합니다.
aside { grid-column: 1 / 3; align-self: end; } 
마지막으로 기본 요소와 보조 요소가 같은 행에 나란히 나타나도록 하기 위해 동일한 행 번호 값을 지정합니다.
main, aside { grid-row: 4; }남은 것은 디자인을 개선하기 위해 약간의 타이포그래피 터치를 추가하는 것입니다. 내 헤드라인 바로 다음에 오는 단락의 스타일을 지정하기 위해 프리젠테이션 클래스 속성 값이 필요하지 않습니다. 대신 인접한 형제 선택자를 사용할 수 있습니다.
h1 + p { font-weight: 700; }기본 요소에서 첫 번째 단락의 첫 번째 줄에 스타일을 지정하기 위해 자손, 의사 요소 및 의사 클래스 선택자를 조합하여 사용합니다.
main p:first-of-type::first-line { font-weight: 700; }마지막으로, 내 헤드라인에 바로 이어지지 않는 다음 단락을 모두 들여쓰기 위해 :not() 부정 의사 클래스 선택자와 두 개의 인접한 형제 선택자를 모두 사용합니다.
p:not(h1 + p) + p { text-indent: 2ch; }시리즈에서 더 읽어보기
- 영감을 받은 디자인 결정: Avaunt Magazine
- 영감을 받은 디자인 결정: 어니스트 저널
- 영감을 받은 디자인 결정: Alexey Brodovitch
- 영감을 받은 디자인 결정: Bea Feitler
- 영감을 받은 디자인 결정: Neville Brody
- 영감을 받은 디자인 결정: Otto Storch
- 영감을 받은 디자인 결정: Herb Lubalin
- 영감을 받은 디자인 결정: Max Huber
- 영감을 받은 디자인 결정: Giovanni Pintori
- 영감을 받은 디자인 결정: Emmett McBain
- 영감을 받은 디자인 결정: Bradbury Thompson
주의: Smashing 회원Smashing 회원은 Andy의 Inspired Design Decisions 잡지의 아름답게 디자인된 PDF와 이 기사의 전체 코드 예제에 액세스할 수 있습니다. Andy의 웹사이트에서 직접 이 호의 PDF와 예제 및 기타 모든 호를 구입할 수 있습니다.
