Max Huber의 영감을 받은 디자인 결정: 평범한 주제를 흥미진진한 시각적 커뮤니케이션으로 전환
게시 됨: 2022-03-10몇 년 전만 해도 가명 광고 사업을 하고 싶다는 생각이 들었기 때문입니다. 저는 운이 좋게도 잘 알려진 많은 기업 및 자선단체와 함께 일했지만 돌이켜보면 내 소규모 프로젝트가 창의적으로 가장 만족스러웠습니다.
종종 대형 브랜드는 이미 가이드라인을 설정해 놓았는데, 이는 내가 실험하고 창의력을 발휘할 여지가 적다는 것을 의미합니다. 브랜드 가이드라인이 중요하지 않다고 말하는 것은 아니지만, 나는 내가 가장 가치 있고 약간의 나 자신을 추가한다고 느끼는 프로젝트에서 작업하는 것을 선호합니다.
요즘 제품 회사는 인터페이스를 개선하고 사용자 경험을 단순화하는 데 더 관심이 있는 것 같습니다. 나는 제품을 사용할 때 그런 것들을 소중하게 생각하지만, 이러한 프로젝트에서 일하는 것이 덜 보람을 느낀다. 잘 알려진 클라이언트는 여전히 특정 매력을 가지고 있습니다. 그리고 내 포트폴리오에 로고가 있는 것은 비즈니스에 도움이 됩니다. 하지만 이제는 창의적인 관심사를 개발할 수 있는 자유를 제공하는 프로젝트를 찾습니다.
나는 디자인이 어떻게 제품과 서비스에 대한 매력적인 이야기를 전달할 수 있는지에 매료되었습니다. 심지어 일부 사람들에게는 평범하게 여겨질 수도 있는 것들까지도요. 이미지, 레이아웃 및 타이포그래피를 사용하여 시각적으로 독특한 방식으로 메시지를 전달하는 방법을 탐구하는 것을 즐깁니다. 무엇보다 저는 아트 디렉션과 그래픽 디자인에 대한 제 경험과 관심을 비즈니스, 자선 단체, 때로는 개인에게 노출될 수 있는 사람들을 돕는 것을 좋아합니다.
“나는 기계를 대신하여 말하려고 하지 않습니다. 대신 요소, 작동 및 사용의 그래픽 표현을 통해 그들이 스스로 말하게 하려고 노력했습니다.”
— 조반니 핀토리
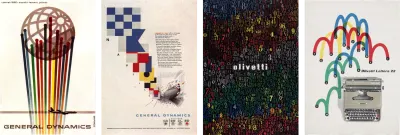
높이 평가되고 잘 알려진 디자이너조차도 평범한 주제로 작업하는 데 시간을 보내고 상징적인 작품을 제작했습니다. 스위스에서 미국으로 이주한 후 Erik Nitche는 Harper's Bazaar, Life, Vanity Fair 등의 잡지에서 활동했습니다. 그러나 그의 가장 인지도가 높은 것은 General Dynamics에 대한 그의 작업입니다. 항공 우주 및 방위 회사에서 아트 디렉터로 재직한 5년 동안 Nitche는 정보 디자인 시스템을 개발하여 연례 보고서, 포스터, 기술 데이터 및 회사의 역사를 추적하는 420페이지 분량의 책인 Dynamic America를 개발했습니다.
이탈리아 디자이너 Giovanni Pintori는 광고, 달력 및 포스터에 적용한 단순한 스타일과 기하학적 모양이 회사의 디자인 용어로 발전한 비즈니스 제품 제조업체 Olivetti에서 31년 동안 일했습니다.

스위스에서 태어난 Max Huber는 경력의 대부분을 이탈리아에서 보냈습니다. 그의 포트폴리오에는 많은 주요 이탈리아 브랜드의 작업이 포함되어 있지만 La Rinascente 슈퍼마켓의 식품 라벨과 포장지 디자인도 매력적입니다.
이 세 명의 디자이너와 그들보다 훨씬 더 많은 것은 우리에게 가장 평범한 주제조차도 디자인을 통해 의사 소통할 수 있는 흥미로운 기회를 제공할 수 있다는 것을 가르쳐 줄 수 있습니다. 그리고 그것은 내가 매일 기억하려고 노력하는 것입니다.
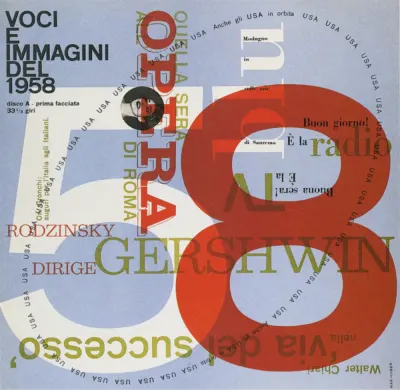
Max Huber에서 영감을 얻었습니다.
동시대의 많은 사람들보다 덜 알려져 있지만 Max Huber는 스위스에서 가장 저명한 디자이너 중 한 명입니다. 1919년 바르에서 태어난 후버는 제2차 세계 대전이 끝날 때까지 스위스와 이탈리아를 오가며 살았습니다.
밀라노에서의 초기 경력에서 Huber는 Antonio Boggeri의 스튜디오에서 일러스트레이션, 사진, 타이포그래피를 포함한 미디어 믹스에 영향을 받았습니다. 1950년부터 1954년까지 Huber는 이탈리아 고급 백화점 체인인 La Rinascente에서 일했으며 1954년에 황금 나침반(Compasso d'Oro) 상을 수상했습니다.
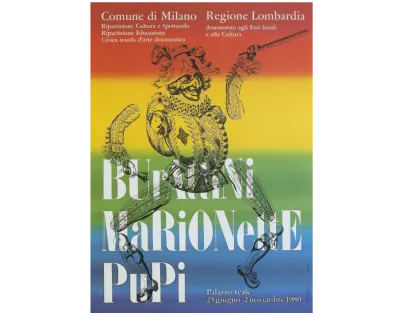
1940년대 밀라노는 이탈리아 전위 운동의 중심지였습니다. 그곳에 있는 동안 Huber는 예술가, 디자이너 및 지식인과 섞였습니다. 이 혼합물은 Huber를 자극했고 그는 많은 제자들의 창의적인 작업을 혼합하는 실험을 했습니다.
Huber는 이러한 영향을 액면 그대로 받아들이지 않았습니다. 그는 사진을 조작하고 배경에서 피사체를 잘라내어 색상 및 모양 블록과 혼합했습니다. 다채로운 스트립은 Huber의 디자인에 움직임을 더하고, 밀라노의 유명한 경마장인 Monza Autodromo의 포스터 디자인은 경주만큼이나 흥미진진합니다.
Huber는 화살표, 원 및 소용돌이 패턴과 같은 평평한 모양을 자주 사용했으며 흑백 및 이중 톤 사진과 겹쳤습니다. 그의 레코드 커버 디자인과 자신의 재즈 컬렉션을 위해 만든 케이스는 에너지로 흔들립니다.
타이포그래퍼로서 그의 기술로 항상 인정받는 것은 아니지만 Huber의 작품은 영감을 주는 타이포그래피로 가득 차 있습니다. 그는 현대적인 세리프체와 현대적인 산세리프체 사이를 쉽게 전환했고 둘 다 사용할 때 편안해 보였습니다. 스위스 스타일은 네오 그로테스크한 산세리프 서체와 가장 관련이 있지만 Huber의 세리프 작업은 똑같이 영감을 줍니다.
Huber는 텍스트 정렬을 강조하기 위해 그리드를 정의한 다음 엄격한 계층 구조에서 텍스트 다음에 큰 헤드라인을 사용했습니다. 그러나 그는 또한 활자를 가지고 노는 것을 두려워하지 않았고, 그것을 특이한 각도로 설정하고 원근법을 실험했습니다.
1960년대부터 1992년 사망할 때까지 Huber는 브랜드 재설계와 Louis Armstrong이 등장하는 재즈 기반 월페이퍼 디자인을 포함한 다양한 커미션을 작업했으며, 이를 Rhythm이라고 불렀습니다. 그의 고객인 Oscar Braendli는 Huber에게 전시회 디자인을 의뢰했습니다.
Huber는 또한 Adriano Olivetti를 위해 설계했으며 실험에 대한 동일한 열정으로 이러한 프로젝트를 수용했습니다. 둘 다 독특한 디자인이 가장 평범한 주제를 흥미진진한 시각적 커뮤니케이션으로 바꾸는 방법을 보여주는 분명한 예입니다.
그들은 클라이언트와 디자이너 간의 시너지와 신뢰가 수십 년 동안 지속될 수 있는 놀라운 결과를 가져올 수 있음을 증명합니다.
그의 시그니처 스타일은 평생 동안 발전했지만 Huber의 실험에 대한 약속은 여전히 남아있었습니다. 그는 대담한 색상 블록, 상징적인 모양, 사진 조작, 강력한 타이포그래피와 같은 스타일의 개별 요소를 포함했지만 평생 동안 Huber는 놀라울 정도로 다양한 작업 포트폴리오를 구축했습니다. 나중에 Huber는 스위스 남부의 Lugano 마을에서 그래픽 디자인을 가르쳤습니다. Lugano는 우연히 제가 스위스에서 일할 때 머물렀던 곳입니다. 그는 1992년 제 스위스 사무실이 있는 Mendrisio에서 사망했으며 인근 Chiasso에 그의 작품을 헌정한 박물관이 있습니다.
Max Huber에는 단 한 권의 책만 있었고 책장이나 커피 테이블에서 책을 위한 공간을 찾아야 합니다. Stanislaus von Moos, Mara Campana, Giampiero Bosoni의 "Max Huber"(2006). Max Huber를 개인적으로 아는 사람들이 쓴 그의 경력 전반에 걸친 철저한 작업 목록입니다.

구식(인본주의) 서체 식별
설계 변경이 기술의 발전과 함께 단계적으로 진행되는 경우가 많습니다. 오늘날 웹에 대한 사실과 CSS의 발전이 온라인에서 가능한 것에 미치는 영향은 초기 타이포그래피 개발에서도 마찬가지였습니다. 일부 초기 서체는 15세기 중반부터 필기체에서 기원했기 때문에 휴머니스트였습니다.
그러나 강철 펀치 커팅 기술(19세기까지 조판에 사용된 금속 블록)이 더 정밀해지면서 서체는 더욱 정교해졌습니다.
이러한 정밀도 덕분에 활자 디자이너는 우리가 현재 구식 서체라고 부르는 것에 번성을 더할 수 있었습니다.

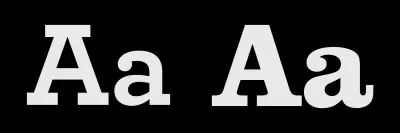
휴머니스트 서체에는 일반적으로 기울어진 크로스바가 있는 소문자 "e"가 포함되지만 구식 서체에는 가로 크로스바가 도입되었습니다.
서체의 스트레스는 문자의 얇은 부분 사이에 그려지는 각도입니다. 수직 응력이 있는 서체에서 이 선은 위에서 아래로 수직으로 그려집니다. 대각선(Humanist) 강세가 있는 서체에서는 글자의 가장 얇은 부분 사이의 선이 비스듬히 그려집니다.
구식 서체는 인본주의 스타일의 대각선 강조를 계속 사용하지만 가장 두꺼운 획과 가장 얇은 획 사이에 더 많은 대비가 있습니다. 구식 서체는 세리프를 획에 연결하는 곡선이 있기 때문에 자주 괄호로 묶습니다.


Baskerville은 1750년대 John Baskerville에 의해 설계되었습니다. 그의 서체는 여전히 대중적이며 현대적인 해석이 많이 있습니다. Garamond 스타일 글꼴은 인쇄 디자인에서 여전히 인기가 있으며 Monotype Garamond는 여러 Microsoft 제품과 함께 번들로 제공됩니다.
구식 유형

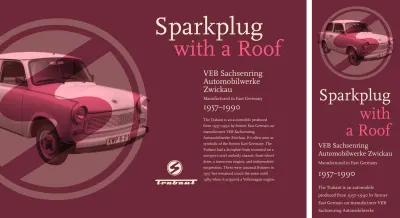
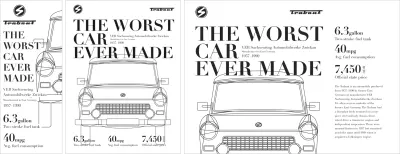
틀에 얽매이지 않는 레이아웃에도 불구하고 이 구식 디자인을 개발하려면 네 가지 기존 요소만 있으면 됩니다. 머리글, 배너 구분, 단락 및 바닥글 요소:
<header>…</header> <div>…</div> <p>…</p> <footer> <svg>…</svg> </footer>지난 호에서 보여드린 것처럼 내 프로세스는 다음과 같은 Old style 서체를 포함한 기본 스타일을 추가하는 것으로 시작됩니다.
body { background-color: #6e2838; font-family: "old-style"; color: #f7eed7; }Trabant 헤더는 가장 작은 화면에서도 내 디자인을 지배합니다. 이 헤더는 두 개의 이미지를 혼합합니다. 첫 번째는 확장 가능한 SVG Trabant 로고 마크입니다. 보조 기술에서 이 프레젠테이션 이미지를 숨기기 위해 ARIA 역할을 추가하고 숨겨진 속성을 true로 설정합니다. 그런 다음 두 번째 이미지에 img라는 다른 ARIA 역할을 추가합니다.
<header> <img src="header.svg" alt="" role="presentation" aria-hidden="true"> <img src="header.png" alt="Trabant" role="img"> </header>부모 요소의 너비에 관계없이 완벽하게 원형을 유지하려면 큰 Trabant 로고가 필요합니다. 종횡비는 요소의 너비(x)와 높이(y) 사이의 비율입니다. 정사각형의 경우 1:1 비율, 황금 비율인 1.618:1, 와이드스크린 미디어의 경우 16:9 비율입니다.
2009년 티에리 코블렌츠(Thierry Koblentz)가 고유 비율을 유지하기 위한 대중적인 기술을 개발했으며 내부 요소 또는 유사 요소에 패딩 탑을 적용했습니다. 다른 패딩 백분율은 다른 비율을 생성합니다.
1:1 100% 4:3 75% 16:9 56.25%이 로고는 원형이므로 로고가 차지하는 상자는 항상 정사각형이어야 합니다. :before pseudo-element를 추가하고 상단 패딩을 100%로 설정합니다.
header:before { content: ""; display: block; padding-top: 100%; }이제 헤더 안에 세 가지 요소가 있습니다. 유사 요소와 내 이미지를 동일한 그리드 영역에 배치하면 CSS 그리드를 쉽게 쌓을 수 있습니다.
header { display: grid; } header:before, header img { grid-column: 1; grid-row: 1; }이미지의 너비와 높이에 상관없이 이 이미지를 가로 및 세로 중앙에 맞추기 위해 두 이미지를 모두 중앙에 정렬하고 양쪽 정렬합니다.
header { align-items: center; justify-content: center; }마지막으로 Trabant의 사진과 SVG 로고를 혼합하기 위해 오버레이 값으로 혼합 혼합 모드를 추가합니다.
header img:last-of-type { mix-blend-mode: overlay; }내 배너 부문에는 3개의 짧은 단락이 뒤따르는 2가지 톤의 큰 헤드라인이 있습니다.
<div> <h1>Sparkplug <span>with a roof</span></h1> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div>이 헤드라인을 오른쪽으로 정렬한 다음 헤드라인을 조여서 큰 크기를 보완합니다. 그런 다음 내부의 스팬 요소에 액센트 색상을 적용하여 투톤 효과를 추가합니다.
h1 { font-size: 4.875rem; line-height: 1.1; text-align: right; } h1 span { color: #f85981; }배너의 두 번째 단락을 덜 강조하기 위해 :nth-of-type 의사 클래스 선택기를 사용하고 크기를 줄입니다.
#banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }모든 화면 크기에 해당하는 기본 스타일을 사용하여 자동으로 크기가 조정되는 3개의 행이 있는 3열 대칭 격자를 추가하여 중간 크기 화면의 레이아웃을 소개합니다.
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-template-rows: auto auto auto; padding: 4rem; } }헤더와 배너 분할은 모두 내 레이아웃의 전체 너비를 채웁니다. 내 HTML에서 두 번째로 오는 경우에도 배너를 첫 번째 행에 배치합니다.
header, #banner { grid-column: 1 / -1; } header { grid-row: 2 / 4; } #banner { grid-row: 1; }균형 잡힌 계층 구조를 유지하기 위해 문자 크기를 조정하는 것은 여러 화면 크기에 걸쳐 디자인을 개발할 때 가장 만족스러운 측면 중 하나입니다. 가장 어려운 것 중 하나이기도 합니다. 나는 헤드라인과 두 개의 단락을 내 활자체 스케일 위로 이동하여 크기를 늘립니다.
h1 { font-size: 8rem; line-height: 1.1; text-align: center; } #banner p { font-size: 2.027rem; } #banner p:nth-of-type(2) { font-size: 1.266rem; }내 머리글은 너비의 절반을 채워서 큰 화면을 지배하고, 나는 너무 큰 헤드라인을 포함하여 나머지 콘텐츠와 시각적 무게의 균형을 맞춥니다. 이 디자인은 비대칭으로 보이지만 그리드는 대칭이며 6개의 짝수 너비 열을 포함합니다.
@media (min-width: 82em) { body { grid-template-columns: repeat(6, 1fr); grid-column-gap: 2vw; grid-row-gap: 2vh; } }헤더는 내 레이아웃의 처음 세 열과 세 행 모두를 포함합니다.
header { grid-column: 1 / 4; grid-row: 1 / 4; }배너의 헤드라인과 구분을 포함하는 배너가 아니라 내 그리드에 배치해야 합니다. 해당 부문의 표시 속성을 콘텐츠로 변경하여 스타일 지정을 위해 DOM에서 효과적으로 제거합니다.
#banner { display: contents; }열 및 행 줄 번호를 사용하여 배너의 자식 요소를 헤더 반대편에 배치합니다. 다음으로, 헤드라인의 크기를 다시 늘린 다음 실행 중인 텍스트의 구분과 단락을 배치하고 구분 앞의 열은 비워 둡니다. 이것은 내 바닥글을 위한 공간을 만듭니다:
#banner h1 { grid-column: 4 / -1; grid-row: 1; font-size: 6.5rem; } #banner div { grid-column: 5 / -1; grid-row: 2; } body > p { grid-column: 5 / -1; grid-row: 3; }마지막으로 이 구식 디자인의 비대칭 모양을 추가하는 실행 중인 텍스트 옆에 바닥글을 배치합니다.
footer { grid-column: 4; grid-row: 3; } 
대담한 형태와 명확한 타이포그래피로 일러스트레이션과 사진을 융합하는 것은 Huber의 시그니처 스타일을 정의하는 측면이었습니다. 현대적인 Old 스타일 서체를 선택하고 혼합 모드 및 웹 글꼴을 포함한 오늘날의 기술을 사용하여 Huber의 예를 따르고 고전적인 느낌의 현대적인 디자인을 만들 수 있습니다.

과도기적 서체
17세기 계몽시대는 전통예술, 문학, 철학을 거부하는 지성운동이었다. 1692년 루이 14세는 서예보다는 과학적 원리에 기초한 새로운 서체를 의뢰했습니다. 그 결과 2,304개의 정사각형 격자를 기반으로 한 글자체인 Romain du Roi가 탄생했습니다.
Romain du Roi는 대부분의 이전 서체보다 디자인이 더 정확했으며 두꺼운 것과 얇은 것의 대비가 더 뚜렷한 획을 특징으로 합니다. 그것은 현재 유명한 활자 디자이너인 John Baskerville, Giambattista Bodoni 및 William Caslon에게 영향을 미쳤습니다. 그들의 작업은 새로운 잉크와 더 나은 품질의 종이를 활용한 과도기적(신고전주의) 서체를 만들기 위해 인본주의 서예의 모든 흔적을 제거했습니다.
과도기적 서체에서 소문자는 수직 또는 거의 수직에 가까운 스트레스를 받습니다. "b", "d", "h" 및 "l"을 포함한 오름차순 문자의 헤드 셰리프는 일반적으로 더 수평입니다. 많은 스트로크의 끝은 각진 또는 뭉툭한 또는 세리프 대신 볼 터미널로 표시됩니다.


2004년 Jelle Bosma가 Microsoft의 ClearType 글꼴 컬렉션을 위해 디자인한 Cambria를 포함하여 현대적인 전환 글꼴이 인기가 있습니다. Cambria는 Windows Vista와 함께 출시되었습니다. Georgia는 1993년 Matthew Carter가 디자인했습니다. 1996년 Zuzana Licko가 디자인한 Mrs Eaves는 Baskerville 변종이며 John Baskerville의 아내인 Sarah Eaves의 이름을 따서 명명되었습니다.
현대 서체 식별
Old Style과 Transitional 서체는 두꺼운 획과 얇은 획의 대비를 높인 반면 Modern 서체는 이러한 특성을 극단적으로 취했습니다. Modern이라는 용어는 이 스타일의 첫 번째 서체가 1784년에 Firmin Didot에 의해 디자인되었기 때문에 오해의 소지가 있습니다. 디도는 앙브루아즈와 디도를 비롯한 여러 서체의 이름을 따온 프랑수아 앙브루아즈의 아들입니다.
Giambattista Bodoni는 굵은 획과 가는 획의 대비를 갑자기 바꿔서 Didone 스타일 서체에 자신의 이름을 붙였습니다. 이 서체에는 굵은 것과 얇은 것 사이의 날카로운 각도, 세로 축, 소문자 "a"를 포함하여 열린 글자의 작은 구멍이 있는 괄호 없는 세리프가 있습니다.


현대 서체는 종종 우아하고 세련된 선택으로 간주됩니다. 그렇기 때문에 패션 잡지로 가득한 선반을 둘러보면 마스트헤드에 Didone 서체를 사용하는 경우가 많습니다.
그러나 극도의 대비, 더 작은 조리개 및 수직 축과 같은 동일한 특성은 성격이 매우 다른 현대 서체에서도 발견됩니다.


현대 서체

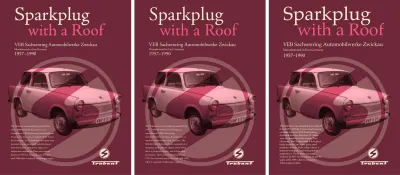
다음 Huber에서 영감을 받은 디자인을 구현하려면 세 가지 구조적 요소만 있으면 됩니다. 두 개의 Trabant 로고, 배너 부문 및 내 주요 콘텐츠가 포함된 헤더:
<header> <div><svg>…</svg></div> <div><svgv…</svg></div> </header> <div class="banner">…</div> <main> <ul>…</ul> <p>…</p> </main>이러한 기본 스타일은 크기에 관계없이 모든 화면에 개성을 더해줍니다. 그들은 이 디자인에 깊이를 더하기 위해 Trabant의 윤곽선과 선형 그라디언트를 혼합한 현대적인 고대비 서체와 배경을 추가합니다.

body { background-color: #34020B; background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 21%, #34020B 99%); font-family: "modern"; color: #fff; }Trabant 청사진을 가로로 반쯤 배치하고 그라디언트가 내 페이지에서 반복됩니다.
body { background-position: 50vw 2rem, 0 0; background-repeat: no-repeat, repeat-x; }배너에는 큰 헤드라인이 포함됩니다. HTML에 명시적인 줄 바꿈을 추가하고 특정 단어에 색상을 추가하기 위해 span 요소를 추가합니다. 그런 다음 배너의 단락을 구분으로 그룹화합니다. 이렇게 하면 나중에 프로세스의 더 큰 화면에서 레이아웃 내 위치를 변경할 수 있습니다.
<div> <h1>The worst <span> car ever made</span></h1> <div> <p>VEB Sachsenring Automobilwerke Zwickau</p> <p>Manufactured in East Germany</p> <p>1957–1990</p> </div> </div>내 청사진 배경 이미지의 위치는 큰 헤드라인을 위한 여지를 남깁니다. 내가 허용한 공간을 벗어나지 않도록 하기 위해 이 헤드라인의 최대 너비를 표시 영역 너비의 절반으로 제한합니다.
#banner h1 { max-width: 50vw; }그런 다음 span 요소에 색상을 추가하고 배너 유형의 크기를 조정하여 헤드라인 크기를 늘리고 행간을 줄여 단단한 텍스트 블록을 만듭니다.
#banner h1 { font-size: 4rem; line-height: 1; text-transform: uppercase; } #banner h1 span { color: #f85981; } #banner p { font-size: 1.424rem; } #banner p:nth-of-type(2) { font-size: 1rem; }이 디자인에는 Trabant 사양 목록이 포함되어 있습니다. 연료 용량과 소비량, 동독 정부에서 정의한 자동차 가격:
<li> <h3>Two-stroke fuel tank</h3> <p><b>6.3</b>gallon</p> </li> <li>…</li> <li>…</li>이 HTML 순서는 스타일 없이 읽을 때 이해가 되지만 더 타이트한 사본 블록을 형성하려면 헤드라인과 단락 조합을 시각적으로 반대로 해야 합니다. 목록 항목을 플렉스 컨테이너로 지정하고 기본 방향을 행에서 열 반전으로 변경하여 헤드라인과 단락의 순서를 뒤집습니다.
li { display: flex; flex-direction: column-reverse; } ul p { font-size: 1.802rem; } ul p { color: #f85981; }숫자 디자인은 서체를 선택할 때 중요한 고려 사항입니다. 유형이 작은 크기로 설정된 경우 명확성과 가독성에 따라 선택이 달라질 수 있습니다. 많은 특징적인 현대 서체의 숫자는 더 큰 크기로 사용될 때 디자인의 개성에 기여할 수 있는 독특한 곡선 및 기타 특성을 가지고 있습니다.
이 디자인에서 숫자의 특징을 만들고 싶어서 굵은 요소를 크게 했습니다. 그리고 나는 일반적으로 어떤 서체의 추적 변경을 옹호하지 않지만 이러한 숫자의 문자 간격을 늘리면 문자를 강조하는 데 도움이 됩니다.
ul pb { font-size: 4.5rem; letter-spacing: .05em; line-height: .8; color: #fff; }내 사양 목록의 가격에는 동독 통화 코드인 DDM이 포함된 span 요소도 포함되어 있습니다.
<li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li><li> <h3>Official state price</h3> <p><b>7,450</b> <small>DDM</small> </li>
나에게 모든 타이포그래피 요소는 아무리 작더라도 흥미로운 유형 처리를 실험할 수 있는 기회입니다. 이 작은 요소의 작은 설치 공간은 수직 위치로 회전하기에 완벽하므로 큰 숫자 옆에 깔끔하게 앉습니다.
ul p small { font-size: .889rem; text-align: right; transform: rotate(180deg); writing-mode: vertical-rl; }이 수준의 타이포그래피 디테일은 기초 스타일에 과도하게 보일 수 있지만 큰 화면의 레이아웃에 만큼이나 작은 화면의 글꼴을 디자인하는 데 많은 생각을 했습니다.

또한 CSS 그라디언트 배경에서 색상 값을 변경하고 Trabant 청사진을 화면 중앙과 상단에서 30rem으로 재배치하여 중간 크기 화면을 약간만 조정하면 됩니다.
@media (min-width: 48em) { body { background-image: url(body.svg), linear-gradient(180deg, #6E2838 0%, #98304D 20%, #34020B 100%); background-position: 50% 30rem, 0 0; } }중간 크기 화면에 레이아웃을 도입하는 것은 화면의 반대쪽에 두 개의 헤더 로고를 배치하는 것 이상을 포함합니다. 두 개의 대칭 열을 헤더에 추가하고 로고를 정렬하여 중심선의 균형을 맞춥니다.
header { display: grid; grid-template-columns: 1fr 1fr; align-items: center; width: 100%; }첫 번째 로고를 왼쪽에 정렬하고 두 번째 로고를 오른쪽에 정렬합니다.
header > *:first-child { text-align: left; } header > *:last-child { text-align: right; }헤드라인을 크게 하는 것은 많은 현대 서체에서 복잡한 세부 사항을 보여줄 수 있는 멋진 방법이므로 크기를 늘리고 HTML에 추가한 공백을 활용하여 단어를 세 줄로 나눕니다.
#banner h1 { white-space: pre; max-width: 100vw; font-size: 8rem; }작은 화면에서 배너의 단락은 HTML에서와 같이 헤드라인을 따르지만, 저는 그것들을 제 헤드라인과 결합하여 흥미로운 타이포그래피 요소를 만들고 싶습니다.
나는 절대 위치를 사용하여 이러한 단락이 포함된 구분을 제자리로 이동합니다. 텍스트 기반 상단 및 왼쪽 값을 사용하면 헤드라인의 크기가 변경될 때 이러한 단락이 올바른 위치에 유지될 수 있습니다.
#banner { position: relative; margin-bottom: 25rem; } #banner div { position: absolute; top: 8.25em; left: 20em; }마지막 중간 크기 화면 조정을 위해 순서가 지정되지 않은 목록을 플렉스 컨테이너로 바꾸고 해당 항목이 사용 가능한 수평 공간을 균등하게 차지하도록 설정합니다.
ul { display: flex; } li { flex: 1; }여러 화면 크기에 맞게 디자인을 조정하는 것은 제가 정말 즐기는 도전입니다. 큰 화면에서 사용할 수 있는 추가 공간을 활용하기 위해 본문 요소에 그리드 값을 적용하여 세 개의 대칭 열을 만듭니다.
@media (min-width: 82em) { body { display: grid; grid-template-columns: repeat(3, 1fr); grid-column-gap: 2vw; }이 디자인의 요소는 겹치지 않으므로 단순성을 위해 grid-template-area를 사용합니다. 이 디자인에는 9개의 그리드 영역이 있으며 각 영역에 내용을 반영하는 이름을 지정합니다. 헤더, 배너, 데이터 및 메인:
body { grid-template-areas: "header header ." "banner banner data" ". . main"; } 
HTML에서 위치를 변경하지 않고 레이아웃에서 표시되는 위치를 변경할 수 있는 영역 이름을 사용하여 해당 요소를 배치합니다.
header { grid-area: header; } #banner { grid-area: banner; } main { display: contents; } main > p { grid-area: main; } ul { display: block; grid-area: data; } 
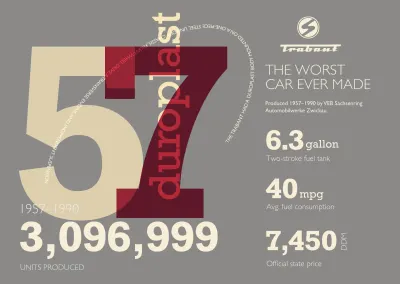
스포팅 슬래브 세리프(이집트) 서체
이 최종 세리프 서체 분류는 19세기 초 광고 포스터에 처음 등장했으며 뭉툭한 글자 형태로 주의를 끌도록 설계되었습니다. 슬랩 셰리프의 한 가지 정의적인 특징은 90° 각도로 줄기와 만나는 브래킷이 없는 셰리프입니다.


Clarendon은 단순한 서체의 이름이 아니라 Slab serif 서체의 스타일입니다. 많은 슬랩 셰리프의 서체는 선 너비가 균일하지만 Clarendon 스타일은 가장 두꺼운 획과 가장 얇은 획의 차이가 더 뚜렷하여 관습을 깨고 있습니다. 다른 Slab serif와 달리 Clarendon에는 곡선 브래킷이 있습니다.
Archer의 볼 터미널은 인쇄 및 온라인 디자이너에게 인기 있는 독특한 모양을 제공합니다. 역시 Hoefler & Co.의 Sentinel은 Barack Obama가 2012년 재선 캠페인에서 사용했습니다. Archer와 마찬가지로 다양한 두께로 제공되며 이탤릭체를 포함합니다.
나는 당시 타이포그래피 디자인에 정통하지 않았지만 Erik Spiekermann과 Ole Schafer의 ITC Officina Serif를 나의 첫 번째 책 Transcending CSS로 선택했습니다. Erik Spiekermann의 FF Unit Slab도 여러 가중치, 기울임꼴 및 107개의 다른 언어를 지원합니다.
Dalton Maag는 내가 가장 자주 사용하는 글꼴을 만드는 활자 주조소입니다. 나는 가장 최근의 책 표지를 위해 그들의 Lexia를 선택했고, 특히 이탤릭체로 된 가장 두꺼운 광고 두께의 개성을 좋아합니다. 이 시리즈의 헤드라인과 제목으로 선택한 것처럼 Dalton Maag의 Mokoko도 익숙할 것입니다.
버락 오바마가 Hoefler & Co.의 슬랩 세리프를 선택했다면, 동료 민주당 후보인 버니 샌더스는 2016년 대선 캠페인을 위해 조슈아 다든의 Jubilat를 선택했습니다. Jubilat는 가장 다재다능한 Slab serif 중 하나이며 일치하는 기울임꼴과 함께 11개의 가중치로 제공됩니다.

슬래브 세리프는 주의를 요한다

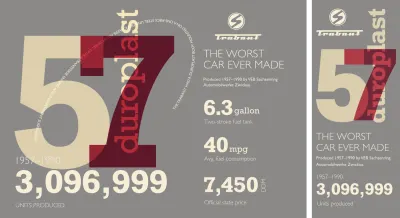
최종 디자인을 개발하려면 시각적 복잡성에도 불구하고 구조적 요소가 거의 필요하지 않습니다. 내가 선택한 요소는 이미 여러 조합으로 사용했기 때문에 친숙해 보일 것입니다.
헤더에는 다시 두 개의 SVG 이미지가 포함되며, 배너 부분에는 헤드라인과 첫 번째 단락이 포함되고 Trabant 사양을 표시하는 정렬되지 않은 목록이 포함됩니다. 이번에는 두 개의 SVG 요소도 포함합니다. 하나는 거대한 57개의 숫자를 위한 것이고, 두 번째는 곡선 경로를 따라가는 장식 텍스트를 위한 것입니다.
<header> <svg>…</svg> <svg>…</svg> </header> <svg>…</svg> <div>…</div> <div>…</div> <ul>…</ul> <div> <svg>…</svg> </div>이러한 요소 중 세 가지를 결합하면 이 디자인에 대한 그래픽 소개가 형성됩니다. 색상을 포함하는 기초 스타일로 시작하여 슬래브 세리프 서체를 소개합니다.
body { background-color: #8a8988; font-family: "slab"; color: #f7eed7; }헤더의 너비를 220px로 제한하고 내용을 중앙에 정렬합니다.
header { margin-bottom: 2rem; width: 220px; text-align: center; }모양을 정확하게 제어하고 모든 뷰포트의 너비에 맞게 크기를 조정할 수 있도록 SVG를 사용하여 초대형 숫자를 개발했습니다. 이 확장 가능한 그래픽에는 두 가지 경로가 포함되어 있으며 모든 사람에게 콘텐츠를 전달하기 위해 ARIA 레이블과 제목 요소를 SVG에 추가합니다.
<svg xmlns="https://www.w3.org/2000/svg" viewBox="0 0 750 690" role="img" aria-label="1957. The year Trabants were first produced"> <title>The year 1957</title> <path d="…"/> <path d="…"/> </svg>이 SVG의 두 숫자는 중첩되어 깊이를 더합니다. 불투명도를 낮추고 혼합 모드를 사용하여 색상을 혼합합니다.
body > svg path { opacity: .75; } body > svg path:nth-of-type(1) { fill: #f5e3B4; } body > svg path:nth-of-type(2) { fill: #ba0e37; mix-blend-mode: multiply; }내 소개 그래픽의 마지막 구성 요소는 Trabant 본체를 만드는 데 사용되는 섬유 강화 플라스틱인 세로 단어 "Duroplast"입니다. 내 HTML에서 이 요소를 찾을 수 있지만 의사 요소를 사용하여 이 콘텐츠를 생성하기 때문에 찾을 수 없습니다. 생성된 콘텐츠의 위치를 지정하고 쓰기 모드를 세로로 변경한 다음 180도 회전합니다.
body { position: relative; } body:after { content: "duroplast"; position: absolute; top: 2rem; right: 2rem; font-size: 7rem; transform: rotate(180deg); writing-mode: vertical-rl; }이 유사 요소는 흐름 콘텐츠를 효과적으로 따르기 때문에 스택 순서로 그 위에 나타나므로 다른 요소와 혼합하고 이 디자인에 깊이를 더할 수 있습니다.
body:after { mix-blend-mode: overlay; }수명 기간 동안 생산된 Trabant의 수는 하위 수준 표제 다음에 두 개의 단락을 사용하여 개발됩니다.
<div> <h3>Units produced</h3> <p>1957–1990</p> <p>3,096,999</p> </div>이러한 요소의 시각적 순서는 해당 HTML과 다르며 Flexbox를 사용하여 상위 부문 내에서 순서를 변경합니다. 먼저 플렉스 방향을 기본 행에서 열로 변경합니다.
#content { display: flex; flex-direction: column; }그런 다음 order 속성을 사용하여 세 가지 요소를 재정렬하고 헤드라인을 마지막에 배치합니다.
#content h3 { order: 3; font-weight: normal; text-transform: uppercase; }마지막으로 아래 목록 항목 번호와 일치하도록 두 번째 단락의 크기를 늘립니다. 이것은 이 콘텐츠와 뒤에 오는 순서 없는 목록이 동일한 요소의 일부라는 인상을 줍니다.
#content p:nth-of-type(2) { font-size: 4.5rem; }작은 화면의 공간은 프리미엄일 수 있지만 그렇다고 해서 우리의 타이포그래피가 대담할 수 없다는 의미는 아닙니다. 화면이 커질수록 타이포그래피 디자인으로 모험을 할 기회가 훨씬 더 많아집니다.
6개의 대칭 열과 4개의 자동 크기 조정 행을 생성하기 위해 본문 요소에 그리드 값을 적용하여 중간 크기 화면에 레이아웃을 도입합니다.
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); grid-template-rows: repeat(4, auto); } }그런 다음 행 번호를 사용하여 머리글과 배너 구분을 첫 번째 행에 배치합니다. 내 배너는 처음 세 열을 차지하고 헤더는 마지막 세 열을 차지합니다.
header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 1 / 4; grid-row: 1; }이제 엄청난 숫자를 그리드에 배치하고 z-색인 값을 낮추어 레이아웃의 다른 요소 뒤에 표시되도록 합니다.
body > svg { grid-column: 1 / -1; grid-row: 2 / 4; z-index: -1; }이전 :after 의사 클래스 위치 지정을 그리드 값으로 바꾸고 사용 가능한 공간을 더 많이 채우기 위해 글꼴 크기를 늘립니다.
body:after { position: static; grid-column: 4; grid-row: 1 / 3; z-index: 1; font-size: 10rem; }대칭 그리드에 구축되었음에도 불구하고 일부 열을 비워두면 비정상적인 비대칭 디자인이 생성됩니다.
#content { grid-column: 2 / -1; grid-row: 3; mix-blend-mode: difference; } ul { grid-column: 1 / -1; grid-row: 4 / -1; }그런 다음 중간 크기 화면에서 큰 인상을 주기 위해 전체 유형의 크기를 늘립니다.
#content h3, #content p { color: #31609e; } #content h3 { font-size: 1.75rem; } #content p:nth-of-type(1) { font-size: 3rem; } #content p:nth-of-type(2) { font-size: 8rem; }경로의 SVG 텍스트

SVG를 텍스트 렌더링에 사용하는 가장 흥미로운 이유 중 하나는 CSS만으로는 불가능한 디자인 장치인 경로를 따르기 때문입니다. 내 매력적인 SVG에는 둥근 경로와 내 콘텐츠가 포함된 텍스트 요소가 포함됩니다. 이 텍스트를 SVG textPath 요소로 묶고 해당 href 속성 값을 사용하여 위 경로의 ID에 연결합니다.
<div> <svg viewBox="0 0 750 700" xmlns="https://www.w3.org/2000/svg"> <path fill="none" stroke="none" d="…"/> <text> <textPath href="#curve-path">…</textPath> </text> </svg> </div>이 곡선이 작은 화면에 나타나는 것을 원하지 않으므로 내 기초 스타일에서 상위 부문의 표시 값을 없음으로 변경합니다. 최소 너비 미디어 쿼리를 사용하여 해당 값을 블록으로 되돌려 중간 크기 화면에 표시하고 내 그리드에 배치하고 z-인덱스 값을 늘립니다. 이것은 스택 순서로 앞으로 가져옵니다.
#curve { display: none; } @media (min-width: 48em) { #curve { display: block; grid-column: 1 / 6; grid-row: 2 / 4; z-index: 2; transform: translateY(-1.5rem); } }이 텍스트를 사용하여 익숙한 글꼴 크기 및 텍스트 변환 스타일을 사용하고 경로 시작 부분에서 내 텍스트를 설정하는 SVG 채우기 및 텍스트 앵커 속성을 사용합니다.
#curve text { font-size: .889rem; text-transform: uppercase; fill: #fff; text-anchor: start; }내 자신감 있는 타이포그래피 선택은 더 큰 화면을 위한 레이아웃 선택에 있어서도 용기를 필요로 합니다. 앞서 선택한 6개의 대칭 열과 4개의 행은 다양한 방식으로 요소를 배치할 수 있는 가능성을 제공합니다.
모든 타이포그래피 스타일이 이미 정의된 상태에서 이제 남은 것은 헤더, 배너 분할 및 정렬되지 않은 목록을 이제 거대한 숫자 옆에 배치하는 새 위치로 요소를 이동하는 것입니다.

@media (min-width: 64em) { body { grid-column-gap: 2vw; align-items: start; } body > svg { grid-column: 1 / 5; grid-row: 2 / 5; z-index: -1; } header { grid-column: 5 / -1; grid-row: 1; } #banner { grid-column: 5 / -1; grid-row: 2; } #content { grid-column: 1 / 4; grid-row: 4; } #curve { grid-column: 1 / 5; grid-row: 1 / 4; } ul { grid-column: 5 / -1; grid-row: 3 / -1; display: block; } } 
시리즈에서 더 읽어보기
- 영감을 받은 디자인 결정: Avaunt Magazine
- 영감을 받은 디자인 결정: 시급한 사항
- 영감을 받은 디자인 결정: 어니스트 저널
- 영감을 받은 디자인 결정: Alexey Brodovitch
- 영감을 받은 디자인 결정: Bea Feitler
- 영감을 받은 디자인 결정: Neville Brody
- 영감을 받은 디자인 결정: Otto Storch
- 영감을 받은 디자인 결정: Herb Lubalin
- 영감을 받은 디자인 결정: Giovanni Pintori
- 영감을 받은 디자인 결정: Emmett McBain
- 영감을 받은 디자인 결정: Bradbury Thompson
주의: Smashing 회원Smashing 회원은 Andy의 Inspired Design Decisions 잡지의 아름답게 디자인된 PDF와 이 기사의 전체 코드 예제에 액세스할 수 있습니다. Andy의 웹사이트에서 직접 이 호의 PDF와 예제 및 기타 모든 호를 구입할 수 있습니다.
