Giovanni Pintori의 영감을 받은 디자인 결정: 홍보가 예술 형식이 됨
게시 됨: 2022-03-10한두 번의 예외를 제외하고 저는 지난 22년 동안 수많은 고객을 위해 디자인했습니다. 이러한 프로젝트 중 일부는 1년, 일부는 몇 개월 동안 지속되었지만 대부분은 몇 주를 넘지 못했습니다.
제품 인터페이스나 웹사이트를 디자인하는 데 몇 주 또는 몇 달 동안 완전히 몰두하는 것은 스릴이 될 수 있습니다. 그것은 종종 작품에서 승리하여 오는 만족감에서 시작됩니다. 새로운 고객의 자신감과 신뢰를 얻는 것은 중독성이 있습니다. 매혹적인 "당신을 알아가는" 단계에서 당신은 클라이언트에 대해 배우고 그들이 당신과 당신의 작업에서 기대하는 바를 배웁니다. 나와 같은 중독성 있는 성격은 이러한 감정의 강렬함을 갈망하지만 일부 관계와 마찬가지로 처음의 흥분은 함께 일하는 현실로 곧 사라집니다.
이 창의적인 난잡함은 나의 짧은 주의 시간과 불안한 호기심에 아주 잘 맞았습니다. 하지만 조직에 더 오래 머물고 조직을 더 잘 알게 되며 조직이 하는 일과 만드는 일에 긍정적인 영향을 미치고 싶을 때도 있었습니다.
사내에서 일하는 많은 디자이너를 알고 있습니다. 나는 그들의 출퇴근길이나 그들이 직장에서 가까운 곳에 사는 데 쓰는 돈을 결코 부러워하지 않지만, Giovanni Pintori가 Olivetti를 도왔던 방식으로 회사에 머물면서 장기적인 창의적 방향을 형성하는 그들의 능력을 부러워하는 부분이 있습니다.
“우리 시대에 홍보는 하나의 예술 형식이 되었으며 점점 더 이 이름에 부응해야 합니다. 홍보는 간결함, 명확성 및 설득력을 위해 모호성을 피해야 하는 담론의 한 형태입니다. 홍보에 종사하는 사람들(작가, 화가, 건축가)에게는 논리와 상상력이 동등하게 필요합니다.”
— 조반니 핀토리
이탈리아 디자이너 Giovanni Pintori는 31년 이상 비즈니스 제품 제조업체인 Olivetti에서 근무했습니다. 이 기간 동안 그의 스타일은 회사 고유의 디자인 용어로 발전했습니다. 한 회사에서 몇 개월 이상 일하는 것의 매력은 나이가 들수록 더 강해졌습니다. 지난 18개월 동안 저는 대부분의 시간을 밀라노에서 멀지 않은 곳에 있으며 Giovanni Pintori가 집이라고 부르는 스위스 사이버 보안 회사에서 일했습니다.
Olivetti와 마찬가지로 이 회사는 모든 형태의 디자인을 중시합니다. 제 최우선 순위는 회사 제품의 디자인이지만, 저는 또한 그들의 브랜드, 마케팅 및 전반적인 크리에이티브 방향에 영향을 미칠 기회도 있었습니다.
일이 매력적이면 여전히 다른 사람들의 프로젝트에 시간을 보내지만 장기적인 고객 관계가 얼마나 보람 있는 일인지 배웠습니다. 나는 몇 년 동안보다 더 행복하고 창의적으로 만족합니다. 게다가 나이가 들어감에 따라 예전처럼 모든 매력적인 프로젝트를 쫓을 기력이 없습니다.
Giovanni Pintori에서 영감을 얻었습니다.
1912년 사르데냐에서 태어난 Giovanni Pintori는 20세기 유럽에서 가장 영향력 있는 그래픽 디자이너 중 한 명이 되었습니다. 그는 30년 넘게 올리베티의 디자인 언어로 만든 독특한 스타일로 유명해졌습니다.
Pintori는 이탈리아의 영향력 있는 L'Istituto Superiore per le Industrie Artistiche(Higher Institute for Artistic Industries)에서 디자인을 공부했으며 그곳에서 창의적인 예술에 둘러싸여 있었습니다. ISIA는 학생들이 도예, 회화, 금속 세공, 목공을 공부하는 진보적인 학교였습니다.
ISIA에서 공부하는 동안 Pintori는 1930년대에 Olivetti의 광고 부서를 이끌었던 광고 이사이자 홍보 담당자인 Renato Zveteremich를 만났습니다. HIAI를 졸업한 후 Pintori는 Olivetti에 합류하여 Zveteremich 밑에서 일했으며 1950년에 회사의 아트 디렉터가 되었습니다.

Olivetti는 타자기 제품군으로 가장 유명한 비즈니스 기계를 제조했습니다. Pintori가 Olivetti에 합류했을 때 회사는 이미 독창적인 제품 디자인으로 유명했습니다. 제품은 즉시 알아볼 수 있었고 산업 디자이너 Marcello Nizzoli의 지도 하에 스페이스바 모양에서 외부 케이스 색상에 이르기까지 디자인의 모든 세부 사항을 신중하게 고려했습니다.
"예술가에게 기계의 기능적 순수성을 해석하고 표현하고 옹호해야 한다면 이는 기계가 인간의 정신에 들어왔고 형태와 관계의 문제가 여전히 직관적인 성격을 띠고 있다는 신호입니다."
— 레나토 즈베테레미히
그러나 디자인에 대한 올리베티의 집착은 제품에서 끝나지 않았습니다. 창의성은 공장과 사무실의 건축에서부터 제품 홍보에 사용되는 광고 및 그래픽 디자인에 이르기까지 회사 문화의 필수적인 부분이었습니다.
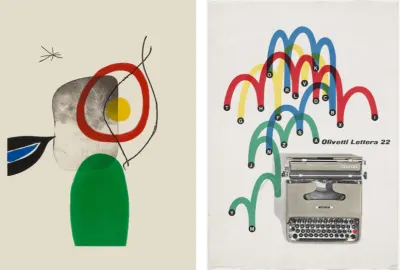
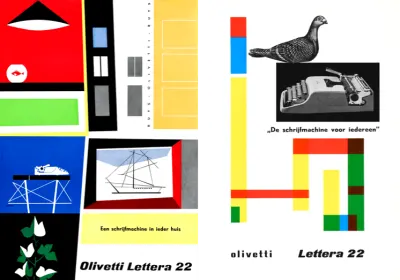
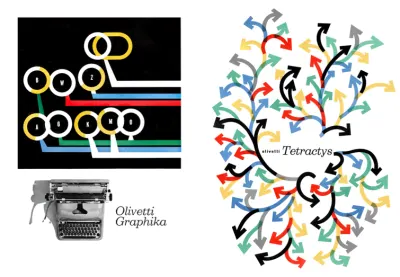
30년 동안 Olivetti에서 근무하면서 Pintori는 회사의 광고, 브로셔 및 연간 달력을 디자인했습니다. Pintori의 미적 스타일은 대담하고 자신감이 넘쳤습니다. 그는 최소한의 팔레트에서 밝은 색상을 사용하고 모양과 결합하여 디자인을 에너지로 채웠습니다.
그러나 Pintori의 작업은 장난이 아니라 사려깊었습니다. 그의 모양 선택은 추상적이지 않았습니다. 모양은 문자 그대로 제품의 기능을 설명하기보다 제품을 사용하는 이점을 제안했습니다. Pintori는 단순히 제품을 설명하는 것이 아니라 제품이 어떻게 사용될 수 있고 사람들의 삶과 작업을 향상시키기 위해 무엇을 할 수 있는지 제안함으로써 자신의 디자인을 통해 제품에 생명을 불어넣었습니다.
“나는 기계를 대신하여 말하려고 하지 않습니다. 대신 요소, 작동 및 사용의 그래픽 표현을 통해 그들이 스스로 말하게 하려고 노력했습니다.”
Pintori는 회사에서 근무하던 시절을 훨씬 뛰어넘어 Olivetti의 이미지를 정의했으며, 1967년 퇴사 후에도 계속 그들과 함께 프로젝트를 진행했습니다. 그는 밀라노에 자신의 스튜디오를 설립하고 프리랜서 디자이너로 일하다가 은퇴하고 그림에 전념했습니다.

Giovanni Pintori는 1999년 밀라노에서 사망했으며 Marta Sironi의 Pintori라는 책이 있으며 그의 놀라운 경력을 정리한 Moleskine이 출판했습니다.
Pintori의 작업은 그의 다채로운 모양의 대담함뿐만 아니라 그것이 나타내는 것 때문에 영감을 줍니다. Pintori는 제품을 홍보하는 데 기능을 나열하는 것 이상이 필요하다는 것을 이해했습니다. 홍보는 고객의 공감을 불러일으키는 스토리를 전달해야 하며 이는 우리 모두가 영감을 받아야 하는 교훈입니다.


색상 팔레트 만들기
우리가 선택한 색상은 레이아웃이나 타이포그래피만큼 회사, 제품 또는 서비스에 대한 이야기를 설득력 있게 전달해야 합니다. 우리의 색상 선택은 누군가의 관심을 끌고 우리가 하는 일에 대한 인식에 영향을 미치며 감정을 자극할 수도 있습니다. 색상은 제품이나 웹사이트를 사용하기 쉽고 직관적으로 만드는 데 필수적인 역할을 합니다. 브랜드 색상뿐 아니라 웹용 색상 팔레트는 사람들이 탐색하는 데 도움이 되며, 무엇을 누를 수 있으며 어디에 있었는지 알 수 있습니다.
저는 색상을 단순하게 유지하는 것을 좋아하고 팔레트에는 3가지 이상의 색조가 거의 포함되지 않습니다. 지배적 인 색상, 보조 또는 지원 색상 및 악센트. 여기에 배경, 테두리 및 텍스트로 사용할 약간의 중간 색상을 추가합니다.
디자인에 깊이를 더하고 유연성을 높이기 위해 각 색조의 음영과 색조도 소개합니다. 예를 들어 버튼 주변의 테두리에는 더 어두운 음영을 사용하고 하이라이트를 추가하려면 더 밝은 색조를 사용합니다.

운영 체제의 어두운 모드가 더 널리 보급되었기 때문에 팔레트에서 색상의 밝기와 채도를 미묘하게 변경하여 어두운 배경에서 더 생생하게 보입니다.

기본 색상 사용

첫 핀토리에서 영감을 받은 디자인을 구현하는 데 필요한 HTML은 디자인 자체만큼이나 의미 있고 단순합니다. 네 가지 구조적 요소만 있으면 됩니다. 상징적 Morris Traveller 프로필의 두 SVG, 내 실행 텍스트의 주요 요소, Traveller 전면의 SVG, 마지막으로 Morris Motors 회사 로고가 포함된 바닥글을 포함하는 헤더:
<header> <svg>…</svg> <svg>…</svg> </header> <main> <h1>…</h1> <p>…</p> </main> <figure> <svg>…</svg> </figure> <footer> <svg>…</svg> </footer>외부 SVG 파일이 캐시되어 렌더링할 준비가 되지만 이제 가능할 때마다 HTML에 SVG를 포함합니다. 외부 파일이 적다는 것은 HTTP 요청이 적다는 것을 의미하지만 임베딩의 이점은 성능 그 이상입니다.
밝은 테마와 어두운 모드 사이의 색상 채도와 밝기의 미묘한 변화는 대조적인 배경 색상에 대해 디자인 요소의 펀치감을 유지하기 위해 종종 필요합니다. SVG가 HTML에 포함되면 CSS를 사용하여 채우기와 획을 미세하게 변경할 수 있습니다.
내 디자인의 고유한 어두운 버전에 색상 및 타이포그래피 기반 스타일을 적용하는 것으로 시작합니다. 여기에는 Luciano Vergara와 Alfonso Garcia가 디자인한 다용도 산세리프 서체인 Moderna Sans가 포함됩니다. 이 글꼴은 내가 Olivetti를 위해 Pintori의 작업 스타일을 불러일으키도록 선택한 것입니다.
body { padding: 2rem; background-color: #262626; font-family: "moderna_sans-light"; color: #fff; } h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; font-weight: normal; line-height: 1; }Flexbox는 내 헤더를 수평 스크롤 패널로 변환합니다. 이는 작은 화면 디자인에서 시각적 계층을 유지하는 가장 효과적인 방법 중 하나입니다.
header { display: flex; flex-wrap: nowrap; overflow-x: scroll; }값이 1인 flex-grow 속성은 사용 가능한 공간을 채우기 위해 모든 이미지가 확장되도록 하는 반면 flex-basis는 이러한 플렉스 항목이 최소 640px에서 시작하도록 합니다.
header svg { flex-grow: 1; flex-basis: 640px; } header svg:not(:last-of-type) { margin-right: 2rem; }마지막으로 많은 양의 수평 패딩을 추가하고 Morris 로고를 바닥글 중앙에 정렬합니다.
footer { padding-right: 8rem; padding-left: 8rem; text-align: center; }내 수평 스크롤 패널은 작은 화면에 흥미를 더하지만 중간 크기 화면에서 사용할 수 있는 추가 공간을 통해 본질적으로 영국인 여행자를 더 많이 보여줄 수 있습니다.
CSS Grid는 Flexbox에 없는 요소의 정확한 배치와 스태킹을 제공하며 중대형 화면에서 이 헤더를 위한 완벽한 선택입니다. display 속성의 값을 flex에서 grid로 변경한 다음 세 개의 대칭 열과 행을 추가합니다.
두 외부 열의 너비는 270px로 고정되지만 내부 열은 나머지 공간을 모두 채우도록 확장됩니다. 나는 3개의 행에 대해 유사한 기술을 사용하여 외부 2개의 행을 100px 높이로 고정합니다. 이렇게 하면 두 이미지의 위치가 오프셋되고 이 디자인에 깊이가 추가됩니다.
header { display: grid; grid-template-columns: 270px 1fr 270px; grid-template-rows: 100px 1fr 100px; }의사 클래스 선택기와 줄 번호를 사용하여 첫 번째 SVG를 배치한 다음 원근감을 추가하기 위해 크기를 줄입니다.
header svg:first-of-type { grid-column: 2 / 4; grid-row: 1 / 2; transform: scale(.85); }그런 다음 두 그래픽 중 두 번째 그래픽을 배치합니다. 뷰어에 시각적으로 더 가깝게 만드는 더 높은 z-색인 값을 추가하여 스택 순서 내에서 올립니다.
header svg:last-of-type { grid-column: 1 / 3; grid-row: 2 / 4; z-index: 2; }겉보기에 평범한 짝수 비율 격자라도 디자인에 눈을 이끄는 데 도움이 되는 많은 공백이 포함되어 있으면 원래 레이아웃이 될 수 있습니다. 이 중간 크기 디자인의 경우 화면의 너비와 높이에 비례하는 열과 행 간격 값이 있는 대칭 6열 그리드를 적용합니다.
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(6, 1fr); column-gap: 2vw; row-gap: 2vh; } }내 헤더 요소는 내 그리드의 전체 너비를 채웁니다. 그런 다음 기본, 그림 및 바닥글 요소를 배치하고 비례적으로 더 많은 공백을 추가하여 그림과 바닥글의 너비를 좁힙니다.
header { grid-column: 1 / -1; } main { grid-column: 2 / 6; } figure { grid-column: 3 / 5; } footer { grid-column: 3 / 5; padding-right: 4rem; padding-left: 4rem; }이 디자인은 큰 화면에서 사용할 수 있는 공간으로 인해 더욱 두드러집니다.
이들을 위해 body 요소에 그리드 값을 적용하여 6+4 복합 그리드의 8개 열을 생성합니다.
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }6개의 열을 기반으로 하는 중간 크기 디자인을 기반으로 하고 큰 화면 컴파운드에 동일한 그리드를 포함하면 디자인의 모든 크기에서 비율을 유지하는 데 도움이 됩니다. 그런 다음 네 개의 구조 요소를 새 그리드에 재배치합니다.
header { grid-column: 1 / 8; } main { grid-column: 2 / 5; text-align: right; } figure { grid-column: 5 / 7; } footer { grid-column: 4; padding: 0; }마지막으로 내 디자인의 중앙에 견고한 콘텐츠 블록을 만들기 위해 텍스트를 오른쪽으로 재정렬하여 현재 인접한 그림에 주요 콘텐츠를 바인딩합니다.
main { text-align: right; } 

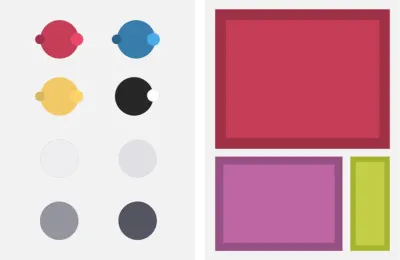
단색 팔레트
20년이 넘는 세월이 흘렀음에도 불구하고 저는 여전히 컬러 작업이 디자인에서 가장 어려운 부분이라고 생각합니다. 아마도 그것이 시각적으로 응집력 있는 모양을 매우 간단하게 만들기 때문에 단색 색 구성표에 너무 자주 끌리는 이유일 것입니다.
단색 색상 팔레트는 선택한 기본 색상에 다양한 비율의 검정, 회색 또는 흰색을 추가하여 음영, 색조 및 색조의 변형을 포함합니다.
- 음영 : 검정을 사용하여 색상을 어둡게 합니다.
- 틴트 : 화이트를 사용하여 색상을 밝게
- 톤 : 회색을 사용하여 채도를 낮춥니다.
배경, 테두리 및 세부 사항에 사용할 때 음영 및 색조는 디자인을 조화롭게 만들 수 있습니다.
음영, 색조 및 색조를 사용하면 디자인 측면에 원치 않는 주의를 끌 수 있는 생생한 색상을 낮추는 데 도움이 될 수 있습니다. 기존 브랜드 색상 세트에서 보다 다양한 색상 팔레트를 개발할 때 특히 유용합니다.
나는 종종 액센트 색상을 포함하는 순수한 단색 또는 부분적으로 단색의 팔레트를 선택합니다. 이 추가된 색상은 기본 색상과 대조되는 역할을 하여 디자인에 깊이를 더해줍니다.

팔레트 제한하기

CSS 그리드, 배경 이미지 그라디언트 및 유사 요소 덕분에 핀토리에서 영감을 받은 이 차세대 디자인은 매우 작은 HTML 요소 세트에서 엄청난 가치를 달성합니다. 헤드라인, 단일 단락 및 7개의 빈 구분만 있으면 됩니다. 저는 각 부서에 고유한 ID를 부여합니다. 이를 통해 그들에게 고유한 스타일을 부여할 수 있습니다.
<h1>…</h1> <p>…</p> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div> <div></div>이 HTML은 헤드라인과 단락을 7개의 패널 앞에 배치하지만 완성된 작은 화면 디자인을 자세히 살펴보면 이 콘텐츠가 Morris 로고를 배치하고 상단에 Traveller의 프런트 엔드 사진을 배치하도록 재정렬되었음을 알 수 있습니다. .
내가 종종 중간 및 큰 화면에 그리드 속성을 도입하는 반면 CSS 그리드는 작은 화면에서 콘텐츠를 재정렬하는 데에도 유용합니다. 이 디자인의 경우 body 요소의 표시 값을 grid로 변경한 다음 지정되지 않은 고유 행 사이에 뷰포트 높이 기반 간격을 도입합니다.
body { display: grid; row-gap: 2vh; }그런 다음 행 번호를 사용하여 Morris Motors 로고와 이미지, 헤드라인이 포함된 패널의 순서를 변경합니다.
#panel-d { grid-row: 1; } #panel-e { grid-row: 2; } h1 { grid-row: 3; }내 패널 분할에는 다른 요소가 없기 때문에 높이가 0으로 축소되고 테두리만 남습니다. 생성된 배경과 콘텐츠를 표시할 공간이 있는지 확인하기 위해 모든 패널의 최소 높이를 지정합니다.
[id*="panel"] { min-height: 380px; }내 작은 화면 디자인에서 가장 먼저 나타나는 패널은 CSS 생성 콘텐츠 데이터 URI를 사용하여 삽입한 Morris Motors 로고를 보여줍니다. 이 편리한 콘텐츠 유형에 익숙하지 않은 경우 데이터 URI는 문자열로 인코딩된 파일입니다. CSS 또는 HTML의 모든 위치에서 데이터 URI를 사용할 수 있습니다.
<img src="data:image/png…"> <img src="data:image/svg+xml…"> div { background-image: url("data:image/svg+xml…"); }브라우저는 데이터 URI를 찾으면 콘텐츠를 디코딩하고 원본 파일을 재구성합니다. 데이터 URI는 인코딩된 이미지에 국한되지 않지만 PNG 형식 이미지 및 SVG를 인코딩하는 데 자주 사용됩니다. 온라인에서 이미지를 데이터 URI로 변환하기 위한 여러 도구를 찾을 수 있습니다.
먼저 이 패널의 최소 높이를 로고 높이와 일치하도록 변경한 다음 로고를 삽입합니다.
#panel-d { min-height: 90px; text-align: center; } #panel-d:before { content: url("data:image/svg+xml…"); display: block; width: 135px; height: 90px; margin: 0 auto; }비슷한 기술을 사용하여 단락 뒤에 배경 이미지를 배치합니다. 배경을 유연하게 만들고 항상 단락의 수평 및 수직 중앙에 배치하는 반복, 위치 및 크기 속성을 추가합니다.
p { background-image: url("data:image/svg+xml…"); } p { background-repeat: no-repeat; background-position: 50% 50%; background-size: 50% 50%; } 
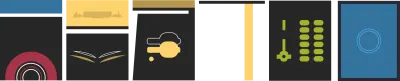
제 패널에는 각각 고유한 그래픽 디자인이 있습니다. 이 7개의 패널에 이미지를 배치할 수 있었지만 최소 7개의 추가 HTTP 요청이 필요했습니다. 그래서 대신 데이터 URI와 CSS 그라디언트를 사용하여 여러 배경 이미지를 다양하게 조합하여 필요한 결과를 얻습니다.

첫 번째 패널에는 줄무늬 파란색, 흰색 및 검정색 배경 위에 Morris의 허브 캡 그래픽이 포함되어 있습니다. 허브 캡 배경 이미지는 데이터 URI에서 가져옵니다.
#panel-a { background-image: url("data:image/svg+xml…"); }그런 다음 선형 그라데이션을 사용하여 두 번째 줄무늬 배경 이미지를 추가합니다.
#panel-a { background-image: url("data:image/svg+xml…"), linear-gradient( to bottom, #34749F, #34749F 65px, #fff 65px, #fff 80px, #262626 80px); }쉼표로 구분된 두 세트의 반복, 위치 및 크기 값을 지정하고 배경 이미지와 동일한 순서로 유지해야 합니다.
#panel-a { background-repeat: no-repeat, repeat-x; background-position: 50% 100%, 0 0; background-size: 75% 75%, auto auto; }이 다음 패널에는 2개의 SVG 이미지가 포함되어 있으며 그 뒤에 더 복잡한 검정색, 노란색 및 흰색 줄무늬가 있습니다. 그라디언트의 동일한 위치에 다른 색상의 색상 정지점을 배치하여 색상 사이에 단단한 선이 있는 줄무늬 배경을 만듭니다.
#panel-b { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), linear-gradient( to bottom, #B5964D, #B5964D 125px, #262626 125px, #262626 140px, #fff 140px, #fff 155px, #262626 155px); } #panel-b { background-repeat: no-repeat, no-repeat, repeat-x; background-position: 50% 45px, 50% 190px, 0 0; background-size: 90%, 90%, auto; }이러한 동일한 기술을 서로 다른 조합으로 사용하여 각 패널을 개발하여 빠르게 로딩하고 유연하게 만들었습니다. 모듈식 그리드를 기반으로 하는 디자인을 온라인에서 찾는 것은 드물지만 이 핀토리에서 영감을 받은 대형 스크린 디자인을 위한 완벽한 선택입니다. 이 모듈식 그리드는 3개의 열과 행으로 구성됩니다.
body 요소에 그리드 속성을 추가한 다음 사용 가능한 모든 공간을 채우도록 열 너비를 지정합니다. 각 패널의 내용을 표시하기에 항상 충분한 높이가 있는지 확인하기 위해 Grid의 minmax 값을 사용하여 최소 높이를 300px로 설정하고 최대 높이를 1fr로 설정합니다.
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr 1fr; grid-template-rows: repeat(3, minmax(300px, 1fr)); gap: 1rem; min-height: 100vh; } }이 디자인의 요소는 겹치지 않으므로 단순성을 위해 grid-template-area를 사용합니다. 이 디자인에는 9개의 그리드 영역이 있으며 각 영역에 단일 문자 이름(-h)을 지정합니다. 문자 d는 인접한 두 영역에 사용되므로 해당 문자를 사용하여 배치된 항목은 다음 두 영역을 모두 차지합니다.
body { grid-template-areas: "abc" "dde" "fgh"; }이 대형 화면 구현에서 CSS Grid minmax 값은 행의 높이를 제어하여 이전에 적용한 min-height를 중복으로 만듭니다.
[id*="panel"] { min-height: none; }HTML에서 위치를 변경하지 않고 레이아웃에서 표시되는 위치를 변경할 수 있는 영역 이름을 사용하여 패널을 배치합니다.
#panel-a { grid-area: a; } #panel-b { grid-area: b; } #panel-c { grid-area: c; } #panel-d { grid-area: d; } #panel-e { grid-area: e; } #panel-f { grid-area: f; } #panel-g { grid-area: g; } p { grid-area: h; }내 패널의 디자인은 화면 크기에 따라 일관되게 유지되지만 콘텐츠와 배경이 더 큰 화면에서 변경되는 패널이 하나 있습니다. 이 패널에는 친숙한 Morris 로고와 주요 헤드라인인 "Style... in BIG way"가 포함되어 있습니다.
이 패널을 개발하기 위해 먼저 상단에 깊은 실선 테두리를 추가한 다음 데이터 URI 배경 이미지를 추가합니다.
#panel-d { border-top: 15px solid #262626; background-image: url("data:image/svg+xml…"); }그런 다음 검은색 패널과 두 개의 수직 노란색 줄무늬를 만드는 두 번째 그라데이션 배경 이미지를 추가합니다.
#panel-d { background-image: url("data:image/svg+xml…"), linear-gradient( to right, #fff, #fff 280px, #B5964D 280px, #B5964D 320px, #fff 320px, #fff 335px, #262626 335px, #262626 calc(100% - 40px), #F2C867 calc(100% - 40px), #F2C867 100%); }프로세스 초기에 :before 유사 요소를 사용하여 이 디자인에 Morris 로고를 추가했습니다. 큰 화면의 경우 해당 로고를 패널의 왼쪽 하단으로 재배치합니다.
#panel-d position: relative; } #panel-d:before { position: absolute; bottom: 0; left: 0; margin: 0; }내 큰 헤드라인은 HTML 본문에서 즉시 파생되며 이 패널의 일부가 아니므로 유연한 화면 크기에 배치하기가 까다롭습니다. 접근성을 손상시키지 않으면서 내 디자인을 정확하게 재현하기 위해 먼저 접근성 방법을 사용하여 스크린 리더를 사용하는 사람들을 위해 이 헤드라인을 시각적으로 숨깁니다.
h1 { position: absolute !important; height: 1px; width: 1px; overflow: hidden; clip: rect(1px, 1px, 1px, 1px); white-space: nowrap; }그런 다음 생성된 콘텐츠와 :after 의사 요소를 사용하여 헤드라인의 텍스트를 복원합니다. 내 패널의 오른쪽 하단에 배치하고 대담하고 압축된 기울임꼴 스타일을 복제합니다.
#panel-d:after { content: "Style… in a BIG way"; position: absolute; bottom: 0; right: 0; font-family: "moderna_sans-bold-cnd-it"; font-size: 2.8rem; line-height: 1; text-align: right; } 

보완 팔레트
서로를 보완하는 색상은 색상환의 반대쪽에 있습니다. 그러나 수학적 관계를 이해하는 것은 쉽지만 보색으로 작업하는 것은 어려울 수 있습니다.
인접한 보색 조합은 거칠게 보일 수 있으며 서로를 보완하기보다는 조화롭게 느껴질 수 있습니다. 충돌을 방지하려면 사용 가능한 색상 팔레트를 확장하는 데 도움이 되는 보색의 음영, 색조 또는 색조를 사용하십시오.
또는 반대 색상 대신 팔레트에 보색의 양쪽에 두 가지 색상이 포함되는 분할 보색을 사용합니다.

색상 보완

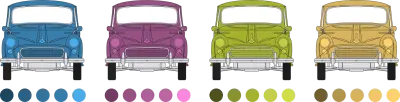
다음 Pintori에서 영감을 받은 디자인에서는 여러 가지 색으로 보완적인 Morris Traveler 청사진이 겹칩니다. 이 디자인을 개발하는 데 필요한 HTML은 이 자동차의 묘사만큼 최소화됩니다. 배너 디비전은 Morris 로고의 SVG를 포함하고, 메인 요소는 헤드라인과 실행 텍스트를 포함합니다.
그러나 여러 화면 크기에서 이 디자인의 유연성은 각각 세 개의 이미지를 포함하는 두 개의 그림 요소를 사용하는 데서 비롯됩니다. 머리글에 하나의 그림 요소를 포함하고 바닥글에 다른 그림 요소를 포함합니다.
<div class="banner"> <svg>…</svg> </div> <header> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </header> <main> <h1><b>…</b></h1> <p>…</p> </main> <footer> <picture> <source media="(min-width: 72em)"> <source media="(min-width: 48em)"> <img> </picture> </footer>내 모든 개발 프로젝트는 이제 친숙한 기초 스타일을 추가하는 것으로 시작합니다. 이번에는 흰색 배경색과 거의 검은색 sans-serif 텍스트를 추가합니다.
body { background-color: #f3f2f2; font-family: "moderna_sans-light"; color: #262626; }배너 부분의 콘텐츠를 중앙에 정렬한 다음 로고의 최대 너비를 150px로 작게 설정합니다.
.banner { text-align: center; } .banner svg { max-width: 150px; }이 디자인의 주요 헤드라인은 Moderna Sans의 대담하고 압축된 기울임꼴 스타일로 설정되어 있습니다.
h1 { font-family: "moderna_sans-bold-cnd-it"; font-size: 2.027rem; font-weight: normal; line-height: 1.2; }이 헤드라인의 일부는 Morris Motors 로고 중앙의 황소 엠블럼을 포함하여 이 디자인의 다른 측면과 일치하도록 색상을 변경할 수 있는 스팬 요소로 묶여 있습니다.
h1 span { color: #df4561; } #logo .emblem { fill: #df4561; }작은 화면에서는 머리글과 바닥글 모두에 하나의 Traveler 이미지가 포함됩니다. 두 여행자를 나란히 배치할 공간이 있으면 브라우저는 두 그림 요소의 이미지를 변경합니다.
중간 크기 화면의 경우 사용 가능한 추가 공간을 활용하고 4열 대칭 그리드를 도입합니다.
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(4, 1fr); } }배너 부분을 두 개의 중앙 열에 배치하고 로고 중앙에 배치한 다음 두 Traveller의 범퍼 사이에 맞도록 수직으로 이동합니다.
.banner { grid-column: 2 / 4; text-align: center; transform: translateY(2vh); }내 머리글과 바닥글은 모두 그리드를 가장자리에서 가장자리로 확장하는 반면 주요 콘텐츠를 두 개의 중앙 열에 배치하면 편안한 측정이 만들어집니다.
header, footer { grid-column: 1 / -1; } main { grid-column: 2 / 4; }이 디자인의 레이아웃에서 가장 중요한 변경 사항은 더 큰 화면 크기에서 볼 수 있습니다. 이름에도 불구하고 레이아웃의 상단과 하단에 머리글 또는 바닥글 요소를 배치할 필요는 없습니다. 왼쪽이나 오른쪽을 포함하여 디자인 내 어느 곳에나 배치할 수 있습니다.
레이아웃을 보다 정밀하게 제어하기 위해 그리드의 열 수를 4개에서 8개로 늘린 다음 2개의 행을 도입합니다. 첫 번째 행의 높이는 160px로 고정되어 있고 두 번째 행의 높이는 내용에 따라 결정됩니다.
@media (min-width: 72em) { body { grid-template-columns: repeat(8, 1fr); grid-template-rows: 160px auto; column-gap: 2vw; } }3개의 열에 걸쳐 배너 부분의 위치를 변경하고 아래의 기본 요소를 일치하도록 설정합니다.
.banner, main { grid-column: 3 / 5; }그런 다음 바닥글을 처음 세 열에 배치하고 헤더를 마지막 네 열에 배치하여 대칭 그리드에서 비대칭 레이아웃을 만듭니다.
header { grid-column: 5 / -1; } footer { grid-column: 1 / 4; }머리글과 바닥글 모두 내 그리드의 높이를 위에서 아래로 채웁니다.
header, footer { grid-row: 1 / 3; }배너 부문이 첫 번째 행을 차지하는 동안:
.banner { grid-row: 1; }그리고 주요 요소는 그 아래에 깔끔하게 맞습니다.
main { grid-row: 2 / 3; z-index: 2; }Apple이 iOS 및 macOS에 다크 모드를 도입한 이후로 밝은 테마와 어두운 디자인을 구현하는 것은 일상적인 제품 및 웹 사이트 디자인의 일부가 되었습니다. 어둡거나 밝은 모드를 개발하는 것은 쉽고 이제 이 사용자 기본 설정에 대해 널리 지원되는 미디어 쿼리가 있습니다. 다음 세 가지 값 중에서 선택할 수 있습니다.
- no-preference : 누군가가 선호를 표현하지 않음
- light : 누군가가 밝은 테마를 선택했습니다.
- dark : 누군가가 어두운 테마를 선택했습니다.
이 디자인의 다크 모드 버전을 도입하는 것은 해당 미디어 쿼리 내에서 특정 색상 값에 변경 사항을 추가하는 것 이상을 포함합니다. 예를 들어 배경 및 전경 텍스트 색상을 반대로 하고 내 SVG 로고에서 경로 채우기 색상을 변경하면 다음과 같습니다.
@media (prefers-color-scheme: dark) { body { background-color: #262626; color: #fff; } #logo .metal, #logo .emblem { fill: #fff; } }어두운 모드 색상을 결정하는 것은 때때로 단순히 색상을 반전하여 흰색 배경을 검정색으로, 검정색 텍스트를 흰색으로 만드는 것 이상을 포함합니다. 완전한 검정색 배경에 순수한 흰색 텍스트는 긴 텍스트 구절을 읽는 것을 눈에 피로하게 만들므로 미색을 사용하여 이 대비를 부드럽게 하는 것이 좋습니다.
body { color: #f3f2f2; }때로는 생생한 보색이라도 어두운 배경에 배치하면 다르게 나타날 수 있습니다. 고맙게도 CSS 필터는 더 어두운 배경에 대해 다른 버전의 파일을 내보낼 필요 없이 색상의 밝기, 채도 또는 둘 다를 높일 수 있습니다.
header img, footer img { filter: saturate(1.5) brightness(1.1); } 
브라이트닝 컬러

Pintori에서 영감을 받은 최종 디자인에서는 짙은 회색 배경 위에 다채로운 직사각형이 떠 있습니다. 이 디자인에는 세 가지 구조적 요소만 필요합니다. Morris Motors 로고를 다시 포함하는 헤더, Morris Traveller의 하나도 아니고 둘도 아닌 세 개의 윤곽선 이미지를 포함하는 그림 요소, 실행 중인 텍스트가 포함된 기본 요소:
<header> <svg>…</svg> </header> <figure> <img> <img> <img> </figure> <main> <h1>…</h1> <p>…</p> <p>…</p> </main>이 최소한의 HTML에 순수하게 프레젠테이션용인 SVG 이미지 4개를 추가합니다. 보조 기술에 의해 발표되는 것을 원하지 않기 때문에 각각에 ARIA 숨겨진 속성을 추가합니다.
<svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg> <svg aria-hidden="true">…</svg>먼저 배경색과 전경색의 기본 스타일을 지정한 다음 데이터 URI를 사용하여 동일한 프리젠테이션 SVG 이미지를 배경에 적용합니다.
body { background-color: #262626; } background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"), url("data:image/svg+xml…"); color: #f3f2f2; }그런 다음 배경 반복 및 위치 값을 지정하고 각 SVG를 중앙에 배치하고 페이지에 세로로 쌓습니다. 마지막으로 크기를 설정했습니다.
body { background-repeat: no-repeat; background-position: 50% 20px, 50% 240px, 50% 460px, 50% 680px; background-size: 200px 200px, 300px 200px, 200px 200px, 100px 100px; }그래서 내 헤더의 로고는 뒤에 있는 SVG 배경의 크기와 일치합니다. 최대 너비를 제한한 다음 수평 여백을 사용하여 가운데에 맞춥니다.
header { max-width: 200px; margin: 0 auto; }다시 말하지만, 가로 스크롤 패널은 세 개의 윤곽선이 있는 Traveler 이미지를 표시하는 데 유용한 방법이므로 그림의 표시 값을 flex로 설정하고 값을 scroll로 설정하여 가로 오버플로를 방지합니다.
figure { display: flex; flex-wrap: nowrap; margin: 0; padding: 0; max-width: 100vw; overflow-x: scroll; }그런 다음 플렉스 기반 값과 일치시킬 높이를 지정합니다.
figure img { flex-grow: 1; flex-basis: 320px; height: 320px; }4개의 다채로운 SVG를 배경 이미지로 적용했기 때문에 작은 화면에 표시되는 것을 원하지 않습니다. 속성 선택기를 사용하여 스타일의 속성과 값을 정확하게 일치시키는 것은 추가 클래스 속성에 의존하지 않고 요소를 대상으로 지정하는 이상적인 방법입니다.
[aria-hidden="true"] { display: none; }이 디자인은 중대형 화면에 레이아웃 스타일을 적용하기 위해 단 하나의 미디어 쿼리 중단점이 필요합니다. 동일한 너비의 열 8개와 행 8개를 적용한 다음 작은 화면에 적용한 배경 이미지를 제거합니다.
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(8, 1fr); grid-template-rows: repeat(8, auto); background-image: none; }그런 다음 그리드의 줄 번호 사이에 헤더와 주요 요소를 배치합니다.
header { grid-column: 1; grid-row: 1; } main { grid-column: 5 / 8; grid-row: 5 / 7; }그림의 이미지와 분할을 그림 자체가 아닌 그리드에 배치해야 하므로 display 속성을 내용으로 변경하여 스타일 지정을 위해 DOM에서 효과적으로 제거합니다.
figure { display: contents; }그런 다음 각 Traveler 이미지를 다른 그리드 열과 행 세트에 배치하여 위치와 함께 크기를 변경합니다.
figure img:nth-of-type(1) { grid-column: 3 / 6; grid-row: 2 / 4; } figure img:nth-of-type(2) { grid-column: 5 / 8; grid-row: 2 / 5; } figure img:nth-of-type(3) { grid-column: 3 / 4; grid-row: 5 / 6; }CSS 변환은 그리드 제약 조건 내에서 요소의 크기와 위치를 미세 조정하는 데 이상적인 도구입니다. 또한 디자인에 특이한 터치를 추가하는 데 유용합니다. 회전, 크기 조정 및 변환을 사용하여 이러한 이미지를 미세 조정합니다.
figure img:nth-of-type(1) { transform: rotate(-20deg) translateX(-12rem); } figure img:nth-of-type(2) { transform: scale(1.1); } figure img:nth-of-type(3) { transform: scale(1.25); }이제 다채로운 프리젠테이션 직사각형을 표시하고 낮은 z-색인 값을 설정하여 내 콘텐츠 뒤로 밀어넣습니다. 이러한 이미지가 겹치는 경우 혼합 혼합 모드는 이 디자인에 더 많은 색상을 추가합니다.
[aria-hidden="true"] { display: block; z-index: 0; mix-blend-mode: multiply; }이 마지막 단계에서 회전을 사용하여 이미 다채로운 디자인에 더 많은 개성을 추가하여 이러한 모양을 그리드에 배치합니다.
.bg-1 { grid-column: 2 / 4; grid-row: 2 / 4; transform: rotate(-30deg); transform-origin: 75% 50%; } .bg-2 { grid-column: 4 / 8; grid-row: 2 / 5; } .bg-3 { grid-column: 3 / 5; grid-row: 4 / 6; } .bg-4 { grid-column: 4 / 5; grid-row: 6 / 7; transform: rotate(5deg); transform-origin: 0 0; } 
시리즈에서 더 읽어보기
- 영감을 받은 디자인 결정: Avaunt Magazine
- 영감을 받은 디자인 결정: 시급한 사항
- 영감을 받은 디자인 결정: 어니스트 저널
- 영감을 받은 디자인 결정: Alexey Brodovitch
- 영감을 받은 디자인 결정: Bea Feitler
- 영감을 받은 디자인 결정: Neville Brody
- 영감을 받은 디자인 결정: Otto Storch
- 영감을 받은 디자인 결정: Herb Lubalin
- 영감을 받은 디자인 결정: Max Huber
- 영감을 받은 디자인 결정: Emmett McBain
- 영감을 받은 디자인 결정: Bradbury Thompson
주의: Smashing 회원Smashing 회원은 Andy의 Inspired Design Decisions 잡지의 아름답게 디자인된 PDF와 이 기사의 전체 코드 예제에 액세스할 수 있습니다. Andy의 웹사이트에서 직접 이 호의 PDF와 예제 및 기타 모든 호를 구입할 수 있습니다.
