영감을 받은 디자인 결정: 어니스트 저널
게시 됨: 2022-03-10오랫동안 디자인 작업을 하다 보면 습관을 형성하는 것은 자연스러운 일입니다. 예측 가능한 프로세스를 따르거나 익숙한 패턴을 사용하는 것은 드문 일이 아닙니다. 이 반복은 생산성에 매우 좋을 수 있지만 각 디자인이 마지막 디자인과 매우 유사해지면 금방 지칠 수 있습니다. 호기심을 유지하는 것이 그 느낌에 대한 가장 좋은 치료법입니다.
18년 동안 작은 스튜디오를 운영하다 보니 피로가 극에 달했습니다. 새로운 이메일 알림과 전화가 올 때마다 두려웠습니다. 클라이언트 프로젝트는 창의력을 발휘할 수 있는 기회를 제공했지만, 또한 내 에너지 비축량과 아이디어를 내놓는 데 필요한 모든 능력을 고갈시켰습니다.
사업과 자존감이 내가 꿈꾸는 것에 의존하는 사람에게 이것은 충격적이었습니다. 나는 아내에게 내가 지치고 더 이상 줄 것도 없고 함께 시작한 사업이 부담스러워 더 이상 계속할 수 없다고 인정했다. 나는 재충전하고, 나의 창의성과 다시 연결되고, 디자인 작업에 대한 열정을 다시 불러일으킬 필요가 있었습니다.
시드니의 한 회사에서 저에게 임시직을 제안했을 때, 저는 주저하지 않았습니다. 그들은 환영하는 것처럼 보였고 일이 흥미로웠고 호주에서의 생활은 내가 경험하고 싶은 것이었습니다. 더 중요한 것은 시간을 내어 비즈니스를 운영하면서 쌓이는 압박감에서 벗어나 새로운 디자인 측면을 탐색할 수 있다는 것입니다.
호주에서 일한다는 것은 회사의 제품과 서비스를 판매하기 위한 창의적인 방법을 찾는 것과 제품 자체의 디자인에 대한 새로운 접근 방식을 모색하는 것을 의미했습니다. 그래픽 디자인과 시각적 스토리텔링이 디지털 제품을 더욱 매력적으로 만들 수 있을지 궁금했습니다.
미술 감독이나 그래픽 디자인이 아닌 순수 미술을 전공했기 때문에 그 원리나 유명인사, 역사에 대해 아는 것이 거의 없었습니다. 배우고자 하는 열망이 있었고 사업을 해야 한다는 부담감에서 벗어나 공부할 에너지와 시간이 생겼습니다. 나는 잡지 컬렉션을 시작했고 아트 디렉션과 그래픽 디자인에 관한 책을 공부했고 Alexey Brodovitch, Neville Brody, Bea Feitler, Tom Wolsey를 포함한 아트 디렉터를 찾았습니다. 그들의 작업은 저를 매료시켰고 저는 왜 온라인에서 그와 같은 작품을 거의 볼 수 없는지 궁금했습니다.
이 호기심은 나를 예상치 못한 방향으로 이끌었고 내 머리는 곧 아이디어로 가득 차게 되었습니다. Alexey Brodovitch와 Bea Feitler에게서 이미지와 텍스트를 보다 흥미로운 방식으로 결합하는 방법을 배웠습니다. 나는 Neville Brody에게서 내 타이포그래피 디자인에 더 많은 영향을 주는 방법에 대한 팁을 얻었고 Tom Wolsey는 가장 작은 디자인 요소라도 더 흥미롭게 만드는 방법을 가르쳐주었습니다. 나는 사설 및 잡지 레이아웃 원칙을 연구했고 단순히 복사하는 대신 제품 및 웹 사이트 레이아웃을 더 매력적으로 만들기 위해 웹에 맞게 적용하는 방법을 찾았습니다.
Time away는 디자인에 대한 열정을 재발견하는 데 도움이 되었습니다. 행동과 디자인에서 예측 가능한 패턴에 빠지는 것은 여전히 유혹적이지만 집에 돌아온 이후로 나는 호기심을 유지하고 다른 매체를 연구하고 그로부터 배울 수 있는 교훈에 마음을 열어 두는 것이 얼마나 중요한지 깨달았습니다.

Curiosity는 새로운 가능성에 대한 창의적 사고를 유지하며, 이것이 바로 이번 호의 영감을 주는 어니스트 저널(Ernest Journal) 매거진의 모든 것입니다.
어니스트 저널: 호기심과 모험
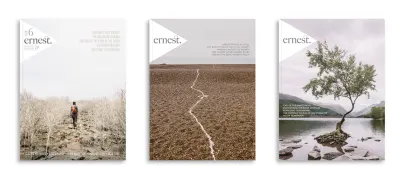
작은 형식에도 불구하고 가장 좋아하는 잡지 가게를 최근에 방문했을 때 어니스트 저널에 끌렸습니다. 어니스트는 “마음을 탐구하는 일기장이다. 놀랍고 구불구불한 여행을 소중히 여기고, 아드레날린보다는 호기심에 힘차고, 우연한 만남으로 인도하는 사람들을 위해 만들어졌습니다.”

Ernest Journal을 처음 열면 디자인보다는 내용에 즉시 끌립니다. 종종 한 페이지에서 다음 페이지로 퍼질 만큼 충분히 큰 아름다운 사진과 인상적인 그래픽 디자인이 있습니다.
어니스트 저널의 디자인은 단순하지만 미니멀하지는 않습니다. 소수의 자산, 특히 Freight Big Pro 및 Gill Sans Nova의 지배적인 두 서체에서만 최대 가치를 얻습니다.

Freight Big Pro는 내가 정기적으로 사용하는 두 가지 글꼴인 Jubilat 및 Omnes도 디자인한 글꼴 주조업체 Darden Studio의 설립자인 Joshua Darden의 고대비 세리프 서체입니다. Freight Big Pro는 12가지 스타일의 제품군이며 아름다운 합자, Ernest Journal이 헤드라인 및 로고 유형에 사용하는 기능을 비롯한 다양한 OpenType 기능과 함께 제공됩니다. Gill Sans는 내가 특별히 좋아한 것은 아니지만, Ernest Journal의 디자이너들은 현대적인 헤드라인과 기타 인쇄상의 세부 사항에 이를 잘 사용했습니다.
어니스트 저널의 레이아웃은 주로 2열과 3열로 구성되어 있지만, 잡지의 다양한 콘텐츠와 스타일에도 불구하고 전체 디자인이 연결된 느낌을 주는 사려 깊은 사용입니다. 이 호의 뒷부분에서 다양하면서도 연결된 디자인을 만드는 방법을 알려 드리겠습니다.
Ernest Journal은 전체 출판물에서 일관성을 유지하기 위해 색상과 타이포그래피를 사용하는 방법을 보여주는 훌륭한 예입니다. 동시에 그래픽과 사진에서 색상을 선택하여 헤드라인, 인용문 및 기타 세부 사항에 사용함으로써 디자이너는 이 전체 디자인을 개별 스토리에 연결합니다. 이것은 다양성을 더하고 어니스트 저널이 전하는 이야기를 더욱 매력적으로 만듭니다.
잡지 해부학
이름이 그리 간단하지 않은 WHATWG(Web Hypertext Application Technology Working Group)는 머리글과 바닥글을 포함한 새 요소의 이름을 결정하기 전에 수천 개의 웹 사이트를 조사했습니다. 잡지에는 제품 또는 웹 사이트 구성 요소의 이름을 지정하는 데 사용할 수 있는 페이지 부분에 대한 자체 용어가 있습니다.

| HTML | CSS | |
|---|---|---|
| 러닝 헤드 | <header> | [role="banner"] |
| 이판 | <footer> | [role="contentinfo"] |
| 표제 | <h1> | .type-headline |
| 작성자/크레딧 | <small> | .type-credits |
| Standfirst(덱, 인트로 또는 키커) | <p> | .type-standfirst |
| 레드 | <p> | .type-lede |
| 이미지 캡션 | <figcaption> | — |
| 인용문 가져오기 | <blockquote> | — |
| 본문 복사 | <article> | — |
| 교감 | <hx> | — |
다음에 잡지 가게를 지날 때 들러서 어니스트 저널(Ernest Journal)을 찾으십시오. 작을 수 있지만 다음 프로젝트에 사용할 아이디어로 가득 차 있습니다.
어니스트 저널에서 영감을 받음
많은 사람들이 웹에서 너무 자주 볼 수 있는 동질적인 레이아웃에 대해 부트스트랩을 포함한 프레임워크를 비난하지만 문제는 프레임워크가 아니라 우리의 생각에서 비롯됩니다. 차갑고 단단한 진실은 Bootstrap이 상상할 수 없는 디자인을 만들지 않는다는 것입니다. 게으른 디자이너는 그렇습니다.

Ernest Journal의 콘텐츠 대부분은 프레임워크의 12개 열을 사용하여 웹에서 쉽게 재현할 수 있는 대칭 그리드를 사용하여 배치됩니다. 콘텐츠는 2열과 3열을 혼합하여 간단하게 배치됩니다. 그러나 프레임워크를 사용하여 구축된 많은 웹사이트와 달리 Ernest Journal의 페이지는 흥미롭고 다양합니다. 어니스트 저널만큼 매력적인 레이아웃을 만드는 데 프레임워크를 사용할 수 없는 이유는 없습니다. 레이아웃 디자인과 상상력에 대한 이해만 있으면 됩니다.
다양성은 어니스트 저널 디자인의 성공에 중요한 부분이며 우리가 제품과 웹사이트에 적용할 수 있는 교훈입니다. 단일 기둥은 수 세대 동안 북 디자이너에 의해 사용되어 왔으며 이를 기반으로 한 디자인은 고전적으로 보입니다. 두 개의 대칭 기둥이 있는 그리드는 정돈된 느낌을 줍니다. 압도적이지 않으면서 엄청난 양의 콘텐츠를 담을 수 있습니다. 공백을 3개 이상의 열과 결합하면 Ernest Journal과 같은 고품질 인쇄 출판물을 연상시키는 디자인이 즉시 편집적인 느낌을 갖게 됩니다.
프레임워크로 디자인하기
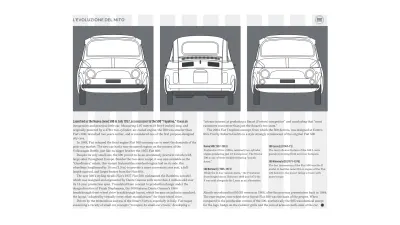
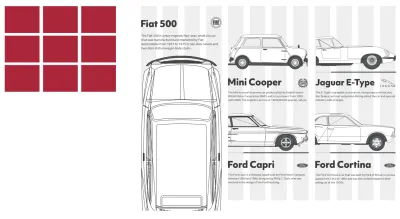
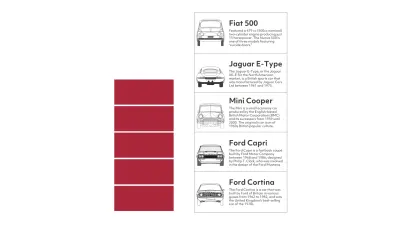
원래 Fiat 500은 자동차 산업에 큰 인상을 남긴 작은 자동차였습니다. 그것은 엄청난 인기를 얻었고 소형차 세대의 템플릿이 되었습니다. 이 상징적인 작은 자동차의 부상에 관한 이 디자인을 위해 헤드라인과 이미지로 큰 패널을 채워 비슷하게 큰 인상을 주고 싶습니다. 이 패널은 내 페이지 너비의 2/3, 즉 12개의 열 중 8개를 차지합니다. 오른쪽에 있는 실행 텍스트는 4열을 차지하며 너비는 반대쪽 첫 번째 단락과 일치하여 이 비대칭 구성의 균형을 가져옵니다.

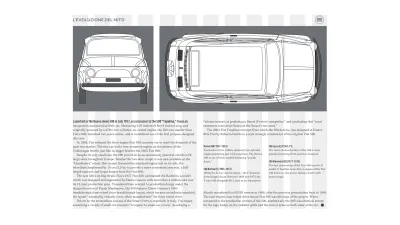
연결되어 있지만 다양한 레이아웃을 사용하여 스토리를 더 매력적으로 만들고 독자의 관심을 유지할 수 있습니다. 다음 디자인은 동일한 12개의 기둥 그리드를 기반으로 하지만 완전히 다르게 보입니다. 여기에서 큰 이미지는 내 페이지 너비의 절반, 전체 높이인 6개의 열을 차지합니다. 텍스트는 중앙에서 두 개의 열을 따라 흐르고 Fiat 500 모델의 타임라인을 포함한 지원 정보는 훨씬 더 넓은 패널에 배치하더라도 너비와 일치합니다.

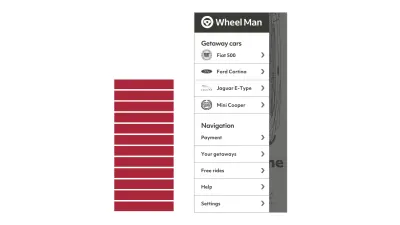
이제, 이와 같은 디자인을 더 작은 화면에 적용하는 방법에 대해 궁금해 하시는 분들이 있을 것입니다. 공간이 제한되어 있을 때 텍스트 열이 비례적으로 좁아지는 것은 의미가 없으므로 전체 화면 너비를 사용합니다. 사람들에게 키가 큰 이미지를 넘기도록 요청하는 대신 가로 스크롤 패널 내에서 옆으로 Fiat 500을 배치합니다.

2~3개의 대칭 기둥만 사용해도 놀라울 정도로 다양한 레이아웃을 만들 수 있습니다. 디자인이 모든 페이지에서 연결되고 친숙하게 느껴지도록 해당 열을 사용하는 방법에 대한 시스템을 개발하십시오. 텍스트를 실행하는 데 3개의 열을 사용하여 디자인에 편집적인 느낌을 주고 이미지에 대해 2열을 사용할 수 있습니다.

또는 질서정연한 느낌을 주기 위해 2열의 텍스트를 사용하고 이미지를 위해 3열을 사용합니다. 이렇게 증가된 모양의 반복은 구성이 더 역동적인 느낌을 주는 데 도움이 됩니다.


세 개의 열에 이미지를 배치하는 방법을 변경하는 것은 디자인의 모양과 느낌을 바꾸는 간단한 방법입니다. 내 다음 디자인은 페이지의 2/3에 하나의 큰 이미지를 설정하고 나머지 1/3에 작은 그림을 설정합니다. 그러나 이미지 비율은 이미지 사이의 여백의 위치와 아래의 실행 중인 텍스트 열 사이의 여백을 오프셋하는 방법만큼 흥미롭지 않습니다.

2열과 3열의 흥미진진한 병치를 위해 중간 크기의 스크린에 공간이 있습니다. 그러나 작은 화면은 어떻습니까?
텍스트의 트윈 열은 그렇게 좁은 너비에서 의미가 없지만 제한적일지라도 공백의 이점을 희생할 필요는 없습니다. 이 작은 화면 디자인의 경우 가로 스크롤 패널에 이미지를 배치합니다. 그런 다음 좁은 열을 사용하여 실행 중인 텍스트를 들여씁니다.

연결된 레이아웃 디자인하기
지난 호에서 나는 스위스의 예술가이자 타이포그래퍼인 Karl Gerstner와 그가 Capital 매거진의 콘텐츠를 제한 없이 일관되게 배치하기 위해 디자인한 "모바일 그리드"를 소개했습니다. Ernest Journal에서 영감을 받은 콘텐츠를 배치할 때도 동일한 원칙이 적용됩니다.

페이지의 전체 너비를 채우는 단일 모듈은 사람들의 속도를 늦추고 콘텐츠에 머물도록 권장합니다. 모든 픽셀을 사용할 필요는 없으며 이 디자인에 고급스러운 느낌을 주기 위해 이 구성의 4분의 1을 여백에 할애했습니다.

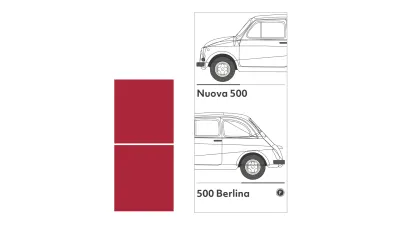
2열 레이아웃의 구조에 대해 뭔가 안심이 되므로 이 디자인을 위해 이 클래식 자동차에 동일한 공간을 제공합니다. 이 디자인이 예측 가능해지는 것을 방지하기 위해 더 큰 자동차에는 추가 열을 사용하고 홈통을 사용하여 헤드라인과 단락의 시작 부분을 비틀거리게 만듭니다.

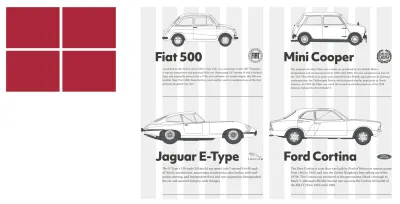
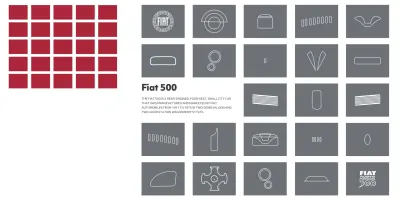
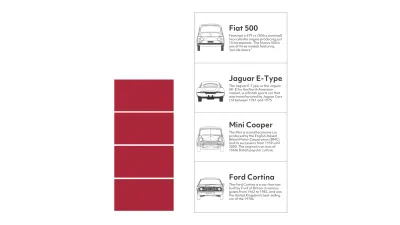
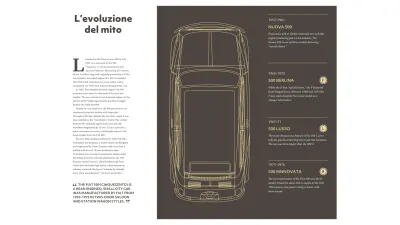
대칭적인 3열 디자인의 구조에 에너지를 펌핑하는 것이 가능합니다. 다음 디자인에서는 이 세 개의 기둥을 두 가지 방식으로 사용합니다. 처음에는 Fiat 500을 위에서 아래로 내려다본 다음 나머지 자동차 각각에 대해 더 작은 모듈을 사용합니다.

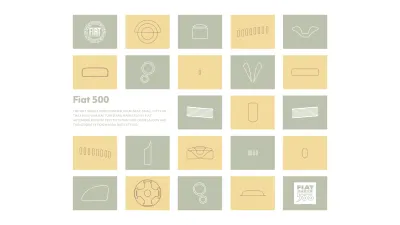
홀수개의 열과 행을 사용하는 디자인은 특히 모듈식 그리드로 배열될 때 매력적일 수 있습니다. 이 디자인은 시각적으로 재미있을 뿐만 아니라 다른 페이지와 너무 다르기 때문에 주의가 필요합니다. 누군가가 특정 콘텐츠에 집중할 수 있도록 읽기 리듬을 방해하는 데 탁월한 선택입니다.
읽기 리듬 조절하기
누군가가 제품이나 웹사이트를 이동하는 속도는 경험에 있어 필수적인 요소입니다. 이 원칙은 큰 화면에서만큼 모바일의 작은 화면에서도 유용합니다.
가장 느림

느리게

느린

빠른

더 빠르게

가장 빠른

연결 만들기
Ernest Journal의 가장 매력적인 기능 중 하나이자 디자인하는 웹 사이트에 빠르게 적용할 수 있는 기술은 이미지에서 선택한 강조 색상을 사용하는 것입니다. 헤드라인, 인용문, 기타 인쇄 및 세부 정보에 악센트를 사용하여 그래픽 및 사진과 연결할 수 있습니다.
이 강조 색상을 적용할 요소를 선택한 다음 웹사이트 전체에 스타일을 지정하여 연속성을 만듭니다. 기사당 하나의 액센트(또는 해당 색상의 색조)만 사용하여 각각의 고유한 스타일을 제공하십시오.

이 첫 번째 기사에서는 Fiat 500의 조명에서 짙은 분홍색을 선택하여 타임라인의 헤드라인, 우선 순위 및 날짜에 사용합니다. 두 번째 기사에서는 다른 Fiat 500의 사진에서 여행 가방에서 따뜻한 연한 갈색을 샘플링했습니다. 이미지에서 색상을 샘플링하는 데 도움이 되는 온라인 도구가 많이 있지만 가장 좋아하는 도구는 여전히 Adobe Color입니다.

큰 색상 블록을 사용하면 콘텐츠 유형을 구분하는 데 도움이 될 수 있으며 패널 배경에 동일한 색상을 선택하고 단락 시작표시문자와 같은 활자체 요소를 선택하면 둘 사이의 미묘한 연결이 유지됩니다.
나는 대문자, 헤드라인, 인용문과 이 페이지를 지배하는 패널의 배경에 따뜻한 짙은 갈색을 사용합니다. 일러스트레이션의 노란색 윤곽선, 테두리 및 타임라인의 제목은 여러 페이지를 연결할 때 사용하는 색상입니다.
두 번째 페이지의 경우에도 이전과 동일한 밝은 갈색을 사용하여 모든 디자인에서 색상 팔레트와 일관성을 만듭니다.

기초 스타일
색상은 기억에 남는 디자인을 만들 수 있는 시그니처 스타일을 만드는 데 도움이 됩니다. 색상은 콘텐츠를 브랜드에 연결하고 이미지와 텍스트를 연결합니다. 그것들은 제품이나 웹사이트, 그리고 궁극적으로 회사 전체의 개성을 정의하므로 디자인 전반에 걸쳐 사용할 색상 모음을 개발하는 것이 중요합니다.
그러나 색상이 가장 중요한 일관성을 유지하는 데 도움이 될 수 있는 디자인의 유일한 측면은 아닙니다. 블록 따옴표, 날짜 및 단락 시작표시문자를 비롯한 시그니처 타이포그래피 요소는 물론 페이지 전체에 걸쳐 반복되는 테두리 스타일 및 이미지 처리를 생성할 수 있습니다.
이러한 스타일이 디자인의 기초를 형성하면 색상 및 유형 변형을 자유롭게 사용하여 각 기사에 고유한 모양을 부여할 수 있습니다.

이 디자인에서는 배경색이 전체 페이지를 덮습니다. 레이아웃과 타이포그래피 스타일을 유지하면서 기사 간에 해당 색상을 변경하기만 하면 다양성이 추가되고 서로 다르지만 함께 속해 있는 것처럼 느껴지는 일련의 페이지가 생성됩니다.

Adobe Color와 같은 도구를 사용하여 유사 색상과 보색 색상을 실험해 보십시오. 그래픽과 사진에서 샘플링한 색상군을 만들고 여러 조합으로 사용하면 웹사이트의 섹션에 대한 다양한 디자인을 간단하게 만들 수 있습니다.

어니스트 저널의 디자인은 각 기사가 시각적 스타일과 내용을 연결하는 고유한 요소를 가지고 있지만 해당 기사는 일관된 그리드 시스템과 기초 스타일을 사용하기 때문에 성공적입니다. 이러한 일관성은 어니스트 저널이 개별 조각의 모음이 아닌 통합된 전체처럼 느껴지도록 도와줍니다.
시리즈에서 더 읽어보기
- 영감을 받은 디자인 결정: Avaunt Magazine
- 영감을 받은 디자인 결정: 시급한 사항
- 영감을 받은 디자인 결정: Alexey Brodovitch
- 영감을 받은 디자인 결정: Bea Feitler
- 영감을 받은 디자인 결정: Neville Brody
- 영감을 받은 디자인 결정: Otto Storch
- 영감을 받은 디자인 결정: Herb Lubalin
- 영감을 받은 디자인 결정: Max Huber
- 영감을 받은 디자인 결정: Giovanni Pintori
- 영감을 받은 디자인 결정: Emmett McBain
- 영감을 받은 디자인 결정: Bradbury Thompson
주의: Smashing 회원Smashing 회원은 Andy의 Inspired Design Decisions 잡지의 아름답게 디자인된 PDF와 이 기사의 전체 코드 예제에 액세스할 수 있습니다. Andy의 웹사이트에서 직접 이 호의 PDF와 예제 및 기타 모든 호를 구입할 수 있습니다.
