Bradbury Thompson의 영감을 받은 디자인 결정: 그래픽 디자인의 예술
게시 됨: 2022-03-10이 시리즈와 그 뒤를 이을 책에 대한 아이디어는 우연한 대화에서 촉발되었지만 그것을 쓰는 것은 저와 제가 웹을 위해 만드는 작업에 지대한 영향을 미쳤습니다.
나는 페이지 레이아웃에 대한 접근 방식과 페이지와 콘텐츠가 다양한 화면 크기에 적응하는 방식에 대해 더 신중합니다. 나는 작곡이 의사소통에 어떻게 도움이 되는지에 대해 훨씬 더 잘 이해하고 있으며 내 고객의 비즈니스, 제품 또는 서비스에 대한 이야기를 향상시킬 수 있습니다.
나는 페이지에서 페이지로 흐르는 리듬을 더 잘 만드는 방법을 발견했습니다. 나는 그 리듬이 어떻게 더 매력적인 시각적 디자인과 매력적인 경험을 만들어 내고, 가장 단순한 그리드라도 상상력으로 접근할 때 얼마나 유연할 수 있는지 배웠습니다.
Alexey Brodovitch와 Bea Feitler를 비롯한 잡지 아트 디렉터들이 이미지와 텍스트를 결합하는 방식에 매료되었습니다. 타이포그래피에 대한 지식은 표현적이고 재미있는 유형에 대한 열정과 함께 발전했습니다. 나는 Herb Lubalin만큼 아름답게 활자를 만들거나 Neville Brody만큼 도전적이지 않을 것입니다. 그러나 나는 실험에 더 자신 있습니다.
이 프로젝트는 Ruth Ansel이 제안한 것처럼 "기대 이상으로" 벗어나 자신 있게 선택하고, 무언가가 옳다고 느낄 때 본능을 신뢰할 수 있는 자신감을 주었습니다. 나는 종종 일상적인 디자인 문제에 대한 참신한 솔루션을 개발하기 위해 기존의 디자인 사고에 대한 반항적인 태도를 유지하는 방법을 배웠습니다.
우리는 현재 디자인의 학문적, 기계적, 기술적 측면이 더 지배적인 산업에서 일하고 있습니다. 이 시리즈를 개발하면서 저는 이러한 활동이 중요하지만 Giovanni Pintori가 쓴 것처럼 "논리와 상상력이 동등하게 필요"하다는 점을 강조했습니다.
Neville Brody가 설명했듯이 "규칙을 깨면 말 그대로 모든 것이 가능합니다." 틀에 얽매이지 않는 사고가 유용성을 희생하여 올 필요는 없습니다. 사람들이 웹사이트와 상호 작용하거나 제품을 사용하는 방법을 배우는 것은 디자인을 결정하는 것이 아니라 매력적이고 재미있고 궁극적으로 더 기억에 남는 경험을 개발할 수 있는 플랫폼을 제공해야 합니다.
서로 다른 시대와 다양한 분야의 디자이너들의 작품에 대해 배우는 것은 제 아이디어에 영감을 주었을 뿐만 아니라 더 많은 것을 배우고자 하는 열정을 주었습니다. 새로운 영감의 원천을 찾는 것이 거의 매일의 집착이 되었고, 내 스튜디오 벽은 아직 Ruth Ansel과 Bea Feitler의 것만큼 가득 차 있지는 않지만 내 책장, 커피 테이블, 책상은 내 디자인 책 컬렉션으로 거의 가득 차 있습니다.

오랫동안 나는 웹이 우리가 만드는 것보다 훨씬 더 많은 것을 할 수 있다는 잔소리를 느꼈습니다. 이 시리즈를 통해 내가 소개한 모든 디자이너는 인식에 도전했고 매체의 방향에 영향을 미쳤으며 궁극적으로 나를 포함한 다른 사람들에게 더 나은 작업을 만들도록 영감을 주었습니다. 조금이나마 이 시리즈가 그렇게 할 수 있기를 바랍니다.
영감을 받은 브래드버리 톰슨
지난 세기의 가장 뛰어난 아트 디렉터와 그래픽 디자이너 중 한 명을 연구하는 것은 이 시리즈에 딱 맞는 것 같습니다.
Bradbury Thompson은 1911년 캔자스에서 태어났습니다. 그가 가장 유명하지는 않았지만 그가 가장 영향력 있는 사람 중 한 명이라는 데는 의심의 여지가 없습니다. Thompson은 고향인 Topeka에 있는 Washburn College에서 공부했습니다. 일찍부터 그는 인쇄 디자인, 특히 잡지에서 영감을 얻었고 이 영향을 사용하여 대학 졸업앨범을 디자인했습니다.
Washburn을 졸업한 후 Thompson은 지역 인쇄 회사인 Capper Publications에서 5년 동안 근무했습니다. 인쇄소 주니어로서의 이 첫 번째 직업은 화려하지는 않았지만 Thompson은 그의 오랜 경력 동안 사용할 디자인 및 인쇄 기술에 대한 광범위한 지식을 얻었습니다.
1930년대의 캔자스는 심한 먼지 폭풍으로 유명했지만 창조의 중심지가 아니었기 때문에 1938년에 Thompson은 동쪽으로 1,200마일을 여행하여 뉴욕시까지 왔습니다. 놀랍게도 캔자스에서 갓 벗어난 한 청년에게 그의 첫 번째 프로젝트 중 하나는 1939년 세계 박람회 카탈로그를 디자인하는 것이었습니다.
Thompson은 세계 박람회를 책임지는 인쇄 회사인 Rogers-Kellogg-Stillson에서 근무했으며 Westvaco Inspirations for Printers 작업에 배정되었습니다. 이 판촉 책자 시리즈는 Westvaco Corporation의 인쇄 용지 라인을 소개하기 위해 발행되었습니다. 각 호는 단 16페이지로 구성되어 있었지만 Thomson은 "수용력 있는 디자이너에게 실험을 할 수 있는 드문 기회"를 제공했습니다.

Westvaco는 1920년대부터 Inspirations를 출판했으며 이미 35,000개 기관, 박물관, 인쇄업체, 학교 및 대학의 청중에게 널리 배포되었습니다.
Thomson은 출판을 위해 독창적인 삽화나 사진을 의뢰할 예산이 없었지만, 이것이 그의 아이디어를 제한하도록 두는 대신, 그는 그것을 창의적인 기회로 사용했습니다. 영감은 Thomson에게 아이디어와 기술을 실험하고 창의적인 개념을 탐구할 수 있는 자유를 주었습니다. 그는 대행사, 잡지, 심지어 박물관에서 인쇄된 판과 분리판을 빌려서 자신의 작업에 통합함으로써 "내 직업에서 최고의 스크루저 중 한 명"이 되었습니다.
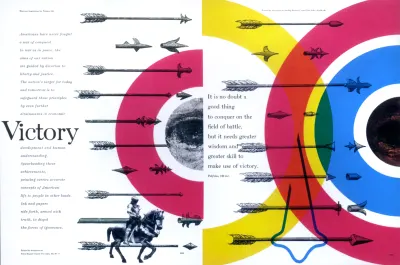
이러한 차용 요소에는 Thomson이 현대적인 타이포그래피 및 현대적인 프로세스 색상과 결합한 역사적인 사진과 일러스트레이션이 포함되었습니다. 1953년 Inspirations의 스프레드인 Victory의 경우 Thomson은 화살표 그림을 통합하고 단색으로 만든 표적에 통합했습니다. 그는 민속 예술과 원시 예술에서 요소를 차용하여 현대와 전통이 혼합된 독창적인 작품으로 만들었습니다. Inspirations 작업은 Thompson의 창의성을 자극했고 그는 계속해서 60개 이상의 에디션을 디자인했습니다.
제2차 세계 대전 동안 Thompson은 전쟁 정보국(Office of War Information)에서 발행한 두 개의 전시 잡지인 Victory와 USA의 마지막 몇 호를 디자인했습니다. 그런 다음 1945년에 마드모아젤 잡지의 아트 디렉터가 되어 15년 동안 그 역할을 계속했습니다.

Thompson이 개발한 Inspirations 작업은 계속해서 Mademoiselle에서 진행되었으며 이제 작업할 수 있는 예산이 생겨 그는 떠오르는 아티스트 Andy Warhol, Joan Miro, Willem de Kooning 및 개인적으로 가장 좋아하는 팝 아티스트 Jasper Johns에게 설명을 의뢰했습니다. 그 소설 섹션.
Thomson의 잡지 작업은 Mademoiselle로 시작하거나 끝나지 않았으며 그의 경력 내내 그는 Business Week, Harvard Business Review 및 Smithsonian 잡지를 포함하여 30개 이상의 잡지에서 작업했습니다.
Bradbury Thompson은 가장 유명한 그래픽 디자이너는 아니지만 세 가지 주요 디자인 상 등을 모두 수상하면서 업계에서 널리 인정받았습니다. 그의 상에는 National Society of Art Directors of the Year Award(1950)와 AIGA 메달(1975)이 포함되었습니다. 1977년 Thompson은 Art Directors Club 명예의 전당에 헌액되었으며 1980년대에는 Frederic W. Goudy Award를 처음 수상했습니다. 그리고 Type Director의 클럽 메달.

Topeka에서 일한 초기 경험부터 Thompson은 타이포그래피의 가장 섬세한 디테일과 이미지의 정확한 자르기 및 배치에 주의를 기울인 디테일 지향적인 디자이너였습니다. 흑백 역사적 삽화와 기하학적 형태와 함께 종종 단순한 원색 팔레트를 영리하게 사용하여 그의 작품을 고전적이면서도 현대적으로 만들었습니다.
유형은 나에게 끊임없는 관심의 대상입니다. 한마디로 유형은 도구, 장난감, 교사가 될 수 있다. 그것은 생계 수단, 휴식을 위한 취미, 지적인 자극제, 그리고 영적 만족을 제공할 수 있습니다. 나는 활자에 대한 열렬한 관심은 필연적으로 일상 생활에 대한 열정을 포함한다고 생각합니다.
— 브래드버리 톰슨
건축과 마찬가지로 타이포그래피는 기능적 유용성과 아름다움의 조화이며 Thompson의 디자인은 종종 특이한 타이포그래피 배열과 다채로운 모양을 결합했습니다. 1958년 마드모아젤(Mademoiselle) 잡지에 퍼진 Rain, Rain, Rain에서 그는 같은 비옷을 입고 우산을 든 모습을 다섯 가지 색상의 실루엣으로 재현했습니다.

Futural - 1962년 Westvaco Inspirations for Printers의 퍼짐 - Thompson은 페이지 전체에 걸쳐 비행기의 단순화된 모양을 반영했습니다. 그는 자신의 디자인에 깊이와 흥미를 더하기 위해 자신의 다채로운 모양을 정기적으로 중복 인쇄했습니다.

인쇄 기술에 대한 그의 경험을 활용하여 Thompson의 시그니처 디자인은 종종 4가지 프로세스 색상만 사용합니다. 오프셋 인쇄에서 프로세스 색상은 시안, 마젠타, 노랑 및 키(검정) 잉크(CMYK)의 백분율로 구성됩니다. 이 4색 인쇄 프로세스는 다양한 색상을 생성할 수 있습니다.
Thompson의 가장 잘 알려진 디자인은 이러한 색상을 가장 순수한 형태로 사용하는 경우가 많습니다. 그는 종종 색상을 분리하여 작곡의 다른 영역에 인쇄했습니다. 우리는 화면을 디자인할 때 RGB 모델을 사용하지만 Thompson이 구성 요소 CMYK 색상을 분리하는 방식으로 이 세 가지 색상을 분리하면 웹을 위한 영감을 주는 디자인을 만들 수 있습니다.

Thompson은 1956년부터 1995년 코네티컷에서 사망할 때까지 Yale University의 School of Art에서 그래픽 디자인을 가르쳤습니다.
New York Times Book Review는 그의 예술적 자서전 'Art of Graphic Design'이 '예술과 디자인이 영광스럽고 과감하게 혼합된' 책으로 그의 디자인 전략 전반을 잘 대변하고 있다고 전했다. "그래픽 디자인의 예술"은 1988년에 출판되었습니다. 내 컬렉션에 사용하고 싶은 원본 하드커버 사본은 현재 엄청나게 비싸지만 재인쇄된 페이퍼백 버전은 보다 현실적인 가격으로 제공됩니다.
색상 팔레트 처리

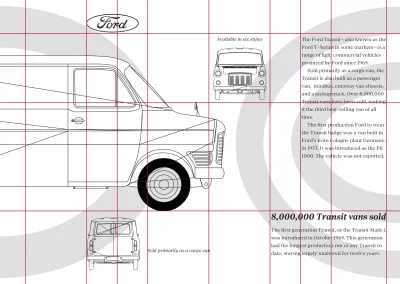
먼저 내 콘텐츠를 고려한 다음 이를 설명하는 데 가장 적절한 HTML 요소를 고려하여 이 첫 번째 디자인을 구현하기 시작합니다. 이 Thompson에서 영감을 받은 디자인의 경우 헤더, 기사 및 옆에 몇 가지 요소와 두 개의 그림만 필요합니다.
<header> <svg>…</svg> <h1>…</h1> <svg>…</svg> </div> </header> <article> <main>…</main> </article> <figure>…</figure> <aside>…</aside> <figure>…</figure>이 시리즈 전반에 걸쳐 논의한 것처럼 내 프로세스는 항상 색상과 타이포그래피를 포함하는 기초 스타일을 적용하는 것으로 시작합니다. 진한 파란색 배경색과 대조되는 흰색 셰리프 텍스트를 추가합니다.
body { padding: 2rem 0; background-color: #1f455f; font-family: 'serif'; color: #fff; }기울임꼴 헤드라인의 스타일을 지정한 다음 제목 수준과 단락의 크기를 추가합니다.
h1, h2 { font-style: italic; } h1 { font-size: 2.8rem; } h2 { font-size: 2.027rem; } p { font-size: .8rem; }마지막으로 두 인물의 이미지와 함께 제공되는 캡션을 생생한 녹색으로 색칠하고 헤드라인 스타일과 일치하도록 텍스트를 기울임꼴로 표시합니다.
figcaption { font-size: .8rem; font-style: italic; text-align: center; color: #d2de4a; } 
RGB의 CMYK
CMYK 프로세스 색상(청록색, 자홍색, 노란색 및 화면용 RGB(빨간색, 녹색 및 파란색)의 키(검정색))을 생성하려면 해당 색상 중 두 가지에 대해 최대값을 사용합니다. 결과가 눈에 너무 거슬리면 블랙을 추가하여 틴트를 만들고 효과를 부드럽게 합니다.
가장 작은 화면에서도 일부 공간은 비어 있어야 합니다. 이를 통해 눈이 콘텐츠 주위를 흐를 수 있습니다. 여백과 패딩은 종종 빈 공간을 추가하는 데 필요한 전부입니다.
#logo { margin: 0 auto 1rem; } #banner { margin: 1rem 1rem 1rem 0; } main, aside { margin: 0 1rem; } figure { margin: 2rem auto; }그래픽 요소의 최대 너비를 줄이면 작은 화면 디자인에 공백과 시각적 관심이 추가됩니다.
#logo { max-width: 25vw; } figure { max-width: 50vw; } 
중간 크기 화면에서 사용할 수 있는 추가 공간을 통해 이 디자인에 첫 번째 레이아웃 스타일 세트를 도입할 수 있습니다. 실행 중인 텍스트를 두 개의 열로 분할하여 측정의 일관성을 유지하는 데 도움이 됩니다. 내 두 그림을 나란히 배치하면 내 텍스트에 대한 상대적 비율이 유지됩니다.
먼저 격자 속성과 특이한 5열 대칭 격자를 body 요소에 적용합니다. 그런 다음 데이터 URI 배경 이미지를 추가하고 레이아웃 오른쪽에 배치합니다.
@media (min-width: 48em) { body { display: grid; grid-template-columns: repeat(5, 1fr); gap: 2rem; background-image: url("data:image/svg+xml…"); background-position: 120% 50%; background-repeat: no-repeat; } }내 헤더와 기사의 콘텐츠를 그리드에 직접 배치해야 하므로 해당 요소의 표시 속성을 콘텐츠로 변경하여 스타일 지정 목적으로 효과적으로 제거합니다.
header, article { display: contents; }그런 다음 행 번호를 사용하여 각 콘텐츠 요소를 다른 그리드 열 및 행 세트에 배치합니다. 먼저 Ford 로고를 단일 열에 배치합니다. 크기가 이제 열 너비에 따라 달라지므로 이전에 설정한 최대 너비를 제거할 수 있습니다.
#logo { grid-column: 2; margin: 0; max-width: none; }배너에는 대중교통 밴 프로필이 포함되어 있고 주요 헤드라인은 제 5개 열 중 처음 4개 열을 차지합니다.
#banner, h1 { grid-column: 1 / 4; }첫 번째 열을 비워 두면 기본 및 보조 요소의 내용이 왼쪽에서 들여쓰기됩니다. 내 배너의 너비와 일치하도록 너비를 설정하여 레이아웃에 만족스러운 비대칭을 추가합니다.
main, aside { grid-column: 2 / -1; }두 그림이 HTML에서 인접한 요소는 아니지만 CSS Grid를 사용하면 나란히 배치할 수 있습니다. HTML을 변경할 필요 없이 동일한 행의 다른 열에 배치합니다.
figure:nth-of-type(1) { grid-column: 2 / 4; grid-row: 5; } figure:nth-of-type(2) { grid-column: 4 / -1; grid-row: 5; }많은 디자인에서 단락 간격 대신 들여쓰기를 사용하여 실행 중인 텍스트에서 단단한 블록을 만듭니다. 이 효과는 여러 열에 텍스트를 설정할 때 더욱 두드러집니다.
p { margin-bottom: 0; } p + p { text-indent: 2ch; } main { column-width: 16em; }그림 요소에는 하나 이상의 캡션과 이미지가 포함될 수 있습니다. 캡션은 일반적으로 설명하는 그림 아래에 표시되지만 캡션이 아래에 있어야 할 이유는 없습니다. 이미지의 위나 왼쪽이나 오른쪽에도 배치할 수 있습니다.
이미지의 왼쪽이나 오른쪽에 캡션을 배치하면 즉시 디자인에 잡지의 느낌을 줍니다. Flexbox를 사용한 다음 flex-direction 속성을 사용하여 이동합니다.
figure { display: flex; }내 첫 번째 그림 캡션이 왼쪽에 표시되므로 이 그림의 플렉스 방향을 기본 행에서 반대로 바꿉니다.
figure:nth-of-type(1) { flex-direction: row-reverse; }Flexbox를 사용하면 요소를 가로 및 세로로 정렬할 수 있습니다. 내 이미지의 아래쪽 가장자리에 캡션을 배치하기 위해 기본 스트레치에서 flex-end로 교차 축 정렬을 변경합니다.
figure { align-items: flex-end; }이 중간 크기 디자인을 마무리하기 위해 두 캡션을 반대 방향으로 정렬합니다.
figure:nth-of-type(1) figcaption { text-align: right; } figure:nth-of-type(2) figcaption { text-align: left; } 
빈 공간은 이 레이아웃의 모든 단계에서 시선을 끄는 데 도움이 됩니다. 더 큰 화면에서 사용할 수 있는 추가 공간을 통해 독특한 비대칭 디자인을 개발할 수 있습니다.
한 페이지에 두 개 이상의 겹치거나 쌓인 격자를 사용하여 눈길을 끄는 구성을 만들 수 있습니다. 이 디자인을 위한 복합 격자는 2|1|1|2의 리듬 패턴을 만드는 4열 및 6열 격자를 겹칩니다. 해당 패턴을 fr 단위로 전송하고 본문 요소에 열로 적용합니다.
@media (min-width: 64em) { body { grid-template-columns: 2fr 1fr 1fr 2fr 2fr 1fr 1fr 2fr; } }그런 다음 뷰포트를 채우도록 페이지의 최소 높이를 설정하기 전에 픽셀, rem 단위 및 기본 크기의 조합을 사용하여 4개의 행을 추가합니다.
body { grid-template-rows: 100px 14rem 14rem auto; min-height: 100vh; }본문 스타일을 완성하기 위해 두 개의 새로운 데이터 URI 배경 이미지를 추가하고 크기를 지정하여 항상 뷰포트 내에 포함되도록 합니다.
body { background-image: url("data:image/svg+xml…"), url("data:image/svg+xml…"); background-position: 0 50%, 100% 50%; background-size: contain; } 
이 비대칭 디자인은 고도로 구조화되어 있으며 모든 요소가 내 그리드에 정확하게 배치됩니다. 나는 줄 번호를 사용하여 구조적 요소를 배치하고 중첩 순서에서 배너 이미지 위에 겹치는 헤드라인을 올립니다.
#logo { grid-column: 2 / 4; grid-row: 1; } h1 { grid-column: 1 / 5; grid-row: 2 / 4; align-self: center; z-index: 2; } #banner { grid-column: 1 / 5; grid-row: 2 / 4; z-index: 1; }내 주요 콘텐츠는 이 디자인의 오른쪽에 있는 마지막 두 개의 열과 형태와 섬을 차지합니다.
main { grid-column: 7 / -1; grid-row: 2 / 4; column-width: auto; } aside { grid-column: 6 / -1; grid-row: 4 / 5; }이 새 그리드에 두 개의 그림을 배치합니다.
figure:nth-of-type(1) { grid-column: 5 / 6; grid-row: 2 / 3; } figure:nth-of-type(2) { grid-column: 2 / 5; grid-row: 4 / 5; }그런 다음, 첫 번째 그림을 세로로 설정하여 플렉스 방향을 조정하여 내 캡션이 형제 이미지 위에 표시되도록 합니다.
figure:nth-of-type(1) { flex-direction: column-reverse; }두 번째 그림의 내용은 이미지와 캡션이 기준선에 놓이도록 가로로 정렬됩니다.
figure:nth-of-type(2) { flex-direction: row; align-items: flex-end; } 
두 캡션의 정렬을 미세 조정하면 첫 번째 Thompson에서 영감을 받은 디자인이 완성됩니다.
figure:nth-of-type(1) figcaption { text-align: center; } figure:nth-of-type(2) figcaption { flex: 1; text-align: left; }다채롭게 보완

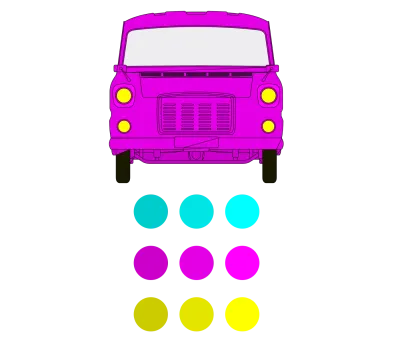
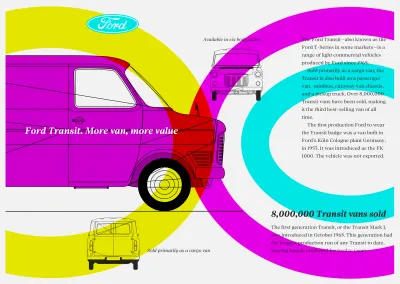
이 레이아웃의 명백한 복잡성에도 불구하고 내 HTML에는 세 가지 구조적 요소만 필요합니다. 다양한 보색의 대중교통 밴을 포함하는 헤더, 다음 두 개의 콘텐츠 요소, 즉 메인과 사이드가 있습니다.
<header>…</header> <main>…</main> <aside>…</aside>다채롭게 보완되는 헤더는 이 디자인의 핵심입니다. 하나의 큰 이미지를 사용하여 이것을 구현하고 싶을 수도 있습니다. 그러나 다양한 화면 크기에 대해 다양한 배열을 개발하고 싶기 때문에 9개의 개별 이미지를 사용하여 작은 화면용 스크롤 패널을 만들고 중간 및 큰 화면용 그리드로 정렬할 수 있습니다.
<header> <img src="header-1.svg" alt="Ford Transit"> <img src="header-2.svg" alt=""> <img src="header-3.svg" alt=""> … <img src="header-9.svg" alt=""> </header> 
기본 및 보조 요소에는 헤드라인, 분해된 대중교통 부품 SVG 이미지, 내 콘텐츠를 열로 정렬하기 위한 구분이 포함됩니다.
<main> <h1>…</h1> <div>…</div> <div>…</div> <svg>…</svg> </main> <aside> <h2>…</h2> <div>…</div> <div>…</div> <svg>…</svg> </aside>먼저 body 요소에 어두운 회색 배경색을 적용하고 헤드라인과 단락에 stying을 추가합니다.

body { background-color: #262626; font-family: 'sans-serif'; color: #fff; } h1, h2 { font-size: 2.027rem; font-style: italic; text-transform: uppercase; } p { font-size: .8rem; } 
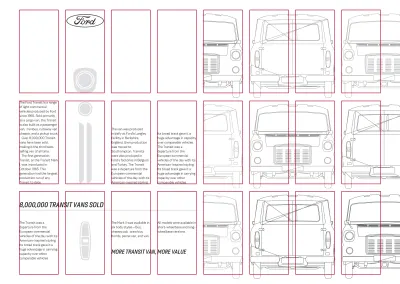
종종 일반 흐름과 몇 가지 기본 스타일만 있으면 내 디자인의 작은 화면 버전을 구현하는 데 필요한 모든 것이지만 여기에는 처음부터 레이아웃 스타일이 포함됩니다. flex 및 overflow 속성을 추가하여 헤더와 9개의 이미지를 수평 스크롤 패널로 변환하는 것으로 시작합니다.
header { display: flex; overflow-x: scroll; margin: 0 2rem 2rem; } header img:not(:last-of-type) { margin-right: 1rem; }헤더는 작은 화면에서 레이아웃을 얻는 유일한 요소가 아니며 기본 및 보조 요소도 그리드를 얻습니다.
main, aside { display: grid; margin: 0 2rem; }먼저 메인 요소에 2열 레이아웃을 적용합니다. 분해된 운송 부품 SVG 이미지가 오른쪽 열에 맞으므로 너비를 100px로 고정합니다. 왼쪽 열은 남은 공간을 채우기 위해 확장됩니다.
main { grid-template-columns: [content] 1fr [svg] 100px; }그런 다음 내용을 반영하는 이름을 가진 그리드 선을 사용하여 기본 요소 항목을 배치합니다.
h1 { grid-column: content; grid-row: 1; } main > div:nth-of-type(1) { grid-column: content; grid-row: 2; } main > div:nth-of-type(2) { grid-column: content; grid-row: 3; } main > svg { grid-column: svg; grid-row: 1 / 4; }옆 요소에도 2열 레이아웃이 있지만 이번에는 좁은 열과 분해된 운송 부품이 왼쪽에 있습니다. 기본 콘텐츠 영역과 보조 콘텐츠 영역의 구분을 강조하기 위해 옆면 상단에 단색 테두리를 추가합니다.
aside { grid-template-columns: [svg] 100px [content] 1fr; padding-top: 1rem; border-top: 3px solid #b22f65; }명명된 줄을 사용하여 콘텐츠를 내 그리드에 배치합니다.
h2 { grid-column: 1 / -1; grid-row: 1; } aside > div:nth-of-type(1) { grid-column: content; grid-row: 2; } aside > div:nth-of-type(2) { grid-column: content; grid-row: 3; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 2 / 4; }내 콘텐츠의 수평 스크롤 헤더와 그리드는 작은 화면에 단일 열 레이아웃 이상을 사용하는 것이 때때로 얼마나 유익한지 보여줍니다. 중간 크기 화면에서 사용할 수 있는 추가 공간에서 동일한 요소를 매우 다른 방식으로 배열할 수 있습니다.
내 디자인의 이 버전에서 9개의 다채롭게 보완적인 이미지의 그리드가 헤더를 채웁니다. 그리드 속성과 세 개의 대칭 열을 적용합니다.
@media (min-width: 48em) { header { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 1rem; overflow-x: visible; } } 
이 디자인의 다른 요소와 달리 브라우저의 자동 배치 알고리즘이 이미지를 자동으로 정렬하므로 이 그리드에 이미지를 배치할 필요가 없습니다.
기본적으로 브라우저는 행에 가로로 요소를 배치합니다. 그러나 grid-auto-flow 값을 열로 변경하면 브라우저는 다음 열로 이동하기 전에 각 열을 세로로 채웁니다.
콘텐츠에 사용할 수 있는 공간이 더 많아지면 열 수를 2개에서 4개로 늘립니다.
main, aside { grid-template-columns: 1fr [svg] 1fr 1fr 1fr; gap: 2rem; }그런 다음 기본 요소의 콘텐츠를 끝에 정렬하여 레이아웃 중앙에 단단한 블록을 형성합니다.
main { align-items: end; }제 주요 헤드라인은 4개 열에 걸쳐 있습니다. HTML에 처음 표시되지만 두 번째 행에 추가하여 실행 중인 텍스트와 이미지 아래에 시각적으로 배치할 수 있습니다.
h1 { grid-column: 1 / -1; grid-row: 2; border-bottom: 3px solid #b22f65; }첫 번째 콘텐츠 블록을 왼쪽 열에 배치합니다.
main > div:nth-of-type(1) { grid-column: 1; grid-row: 1; }두 번째 블록은 오른쪽에 있는 두 개의 열에 걸쳐 있습니다.
main > div:nth-of-type(2) { grid-column: 3 / span 2; grid-row: 1; }다음으로 SVG 이미지가 포함된 마지막 분할을 줄 이름을 사용하여 두 번째 열에 배치합니다.
main > div:nth-of-type(3) { grid-column: svg; grid-row: 1; }side 요소에 대한 열 구현은 유사한 방법을 따릅니다. 다시 말하지만, 행 번호를 사용하여 헤드라인의 시각적 배치를 변경합니다.
h2 { grid-column: 3 / -1; grid-row: 2; } aside > div:nth-of-type(1) { grid-column: 1; grid-row: 1 / 3; } aside > div:nth-of-type(2) { grid-column: 3 / -1; grid-row: 1; } aside > div:nth-of-type(3) { grid-column: svg; grid-row: 1 / 3; } 
스프레드의 절반을 채우는 전체 페이지 이미지는 잡지 디자인에서 흔히 볼 수 있습니다. 이와 같은 큰 이미지는 와이드스크린 디스플레이에서도 똑같이 효과적일 수 있습니다. 두 개의 대칭 열이 있는 본문 요소에 그리드 속성을 적용한 다음 왼쪽 열의 이름을 verso로 지정하고 오른쪽 열의 이름을 recto로 지정합니다.
@media (min-width: 64em) { body { display: grid; grid-template-columns: [verso] 1fr [recto] 1fr; gap: 2rem; } }이 용어는 두 개의 반대 페이지가 folium rectum 및 folium versum이라고 불리는 라틴어에서 유래했습니다. 내 헤더를 verso 열에 배치하고 기본 및 보조 요소는 recto 열에 스택합니다.
header { grid-column: verso; grid-row: 1 / 4; } main, aside { grid-column: recto; } 
마지막으로, 매우 넓은 디스플레이에서 실행 중인 텍스트의 가독성을 향상시키기 위해 다중 열 레이아웃을 도입합니다. 브라우저는 사용 가능한 공간을 채우기 위해 10em 너비의 열을 자동으로 생성합니다.
@media (min-width: 72em) { main > div:nth-of-type(2), aside > div:nth-of-type(2) { column-width: 10em; column-gap: 2rem; } }마스킹 스케일러블 타입

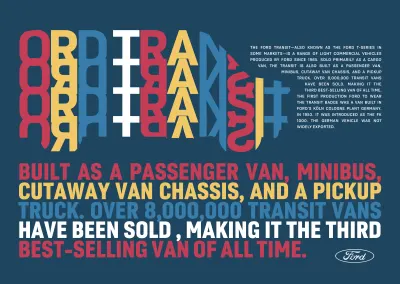
타이포그래피 디자인의 창의적인 측면을 즐기는 사람으로서 접근성과 성능도 중요하게 생각하는 사람으로서 SVG는 CSS 및 HTML만큼 제 일상 개발 툴킷의 일부가 되었습니다.
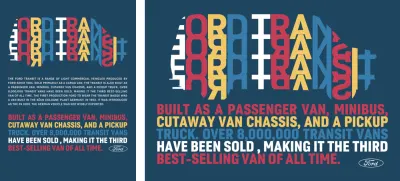
Thompson에서 영감을 받은 이 차세대 디자인은 SVG 텍스트와 CSS 마스크 및 모양을 결합하지만 HTML이 거의 필요하지 않으며 헤더와 기본 요소가 하나만 필요합니다.
<header> <div> <svg>…</svg> </div> <header> <main> <svg>…</svg> </main>눈에 띄는 SVG 개발을 시작하기 전에 페이지에 진한 파란색 배경색과 대조되는 흰색 텍스트를 제공하는 기본 스타일을 추가합니다.
body { background-color: #1f455e; font-family: 'sans-serif'; color: #fff; } 
이 헤더에는 반복되는 텍스트가 대중 교통 밴 윤곽선에 의해 형성되는 확장 가능한 그래픽이 포함됩니다. SVG에는 이미지의 일부를 자르는 자체 방법이 포함되어 있습니다. 클리핑 경로를 정의하기 위해 내 SVG에 clipPath 요소를 추가합니다. 이것은 차례로 내 잘린 영역을 정의하는 경로를 포함합니다. 나중에 SVG에서 이 clipPath를 참조할 수 있도록 고유 식별자를 지정합니다.
<svg> <clipPath> <path>…</path> </clipPath> </svg>그런 다음 그래픽 텍스트를 구성하는 경로 좌표를 추가합니다. 이 밝은 색상의 경로 그룹에 내 clipPath에 바인딩하는 데 사용할 수 있는 클래스 속성 값을 지정합니다.
<svg> <clipPath>…</clipPath> <g class="transit"> <path>…</path> </g> </svg>이미지 요소를 사용하여 이 SVG를 HTML에 포함하든 SVG를 직접 마크업에 포함하든 CSS clip-path 속성을 사용하여 clipPath를 사용하여 그래픽 텍스트를 자릅니다.
<style type="text/css"><![CDATA[ .transit { -webkit-clip-path: url(#transit); clip-path: url(#transit); } ]]></style>clipPath를 사용하면 클리핑 패스 내의 영역만 표시됩니다. 잘린 영역 외부의 모든 항목은 보이지 않는 상태로 유지됩니다.
그러나 요소를 마스킹하는 또 다른 방법이 있습니다. 이 방법은 SVG뿐만 아니라 모든 유형의 콘텐츠에서 작동합니다. 클립 경로와 유사하게 CSS 마스크는 흑백 마스크 이미지를 사용하여 요소의 일부를 숨깁니다.
header div { -webkit-mask-image: url("mask.svg"); mask-image: url("mask.svg"); }마스크가 적용되면 마스크의 검은 부분과 일치하는 요소의 영역만 표시됩니다. 이 영역 밖의 모든 것이 사라집니다.

mask-image의 속성은 CSS의 배경과 많은 유사점을 공유합니다. 배경 이미지와 마찬가지로 마스크를 배치, 반복 및 크기 조정할 수 있으며 배경 그라디언트에서 현상할 수도 있습니다. 마스크 이미지를 반복할 필요가 없으므로 배경 이미지와 마찬가지로 값을 반복 없음으로 설정합니다.
header div { -webkit-mask-repeat: no-repeat; mask-repeat: no-repeat; } 
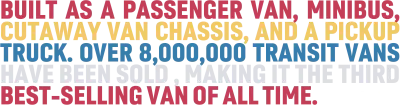
기본 요소에서 내 SVG의 내용은 완전히 다릅니다. 이 그래픽에는 Transit 밴의 혈통을 설명하는 밝은 색상의 SVG 텍스트 줄이 포함되어 있습니다. 텍스트를 단단한 블록으로 단단히 묶는 고유한 x 및 y 좌표가 있는 tspan 요소 내부의 각 줄을 래핑합니다.
<svg> <text> <tspan x="0" y="86">BUILT AS A PASSENGER VAN, MINIBUS, </tspan> <tspan x="0" y="156">CUTAWAY VAN CHASSIS, AND A PICKUP </tspan> <tspan x="0" y="226">TRUCK. OVER 8,000,000 TRANSIT VANS </tspan> <tspan x="0" y="296">HAVE BEEN SOLD, MAKING IT THE THIRD </tspan> <tspan x="0" y="366">BEST-SELLING VAN OF ALL TIME.</tspan> </text> </svg>SVG 텍스트 요소는 HTML 텍스트처럼 스타일을 지정할 수 있으므로 이 블록의 견고함을 강조하기 위해 무겁고 압축된 산세리프체를 선택한 다음 문자 간격을 -2px 줄여 추적을 조정합니다.
text { font-family: 'sans-serif-condensed'; font-size: 83px; font-weight: 700; letter-spacing: -2px; }CSS 의사 클래스 선택기는 HTML에서와 마찬가지로 SVG에서 요소의 스타일을 지정하는 데 유용합니다. nth-of-type 선택기를 사용하여 tspan 텍스트의 각 줄에 고유한 색상을 지정합니다.
tspan:nth-of-type(1) { fill: #c43d56; } tspan:nth-of-type(2) { fill: #f2c867; } tspan:nth-of-type(3) { fill: #377dab; } tspan:nth-of-type(4) { fill: #fff; } tspan:nth-of-type(5) { fill: #c43d56; } 
이 타이포그래피 디자인의 솔리드 스타일은 세련된 헤더 요소를 만들지만 이 페이지에 더 많은 콘텐츠를 추가해야 할 때가 있습니다. 이 디자인에 대한 대안으로 Transit 밴의 생산 이력을 설명하는 단락을 헤더에 추가합니다.
<header> <div> <svg>…</svg> </div> <p>…</p> </header>기본 스타일에서 글꼴 크기를 추가하고 이전 SVG 텍스트와 일치하도록 단락을 대문자로 설정합니다.
header p { font-size: .91rem; text-transform: uppercase; }그런 다음 자동 하이픈 넣기도 지원하는 브라우저를 사용하는 사람들을 위해 단락 텍스트를 정당화합니다.
@supports (-webkit-hyphens: auto) or (hyphens: auto) { header p { -webkit-hyphens: auto; hyphens: auto; text-align: justify; } }중소 규모 화면에서 이 새로운 텍스트 단락은 HTML에서와 같이 헤더의 SVG를 따릅니다. 그러나 더 큰 화면의 경우 이 텍스트가 마스크된 그래픽과 함께 떠다니기를 원합니다.
헤더 그래픽에 명시적 뷰포트 기반 너비를 지정한 다음 CSS 모양을 사용하여 텍스트를 둘러쌀 수 있도록 플로팅합니다. 이 모양이 마스크된 그래픽과 일치하도록 하기 위해 모양 외부 URL에 동일한 마스크 이미지를 사용합니다.
@media (min-width: 64em) { header div { float: left; width: 65vw; margin-bottom: 0; shape-outside: url(mask.svg); shape-margin: 20px; } }대칭 분할

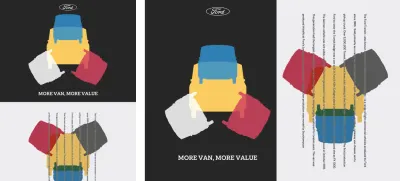
이번 호의 마지막 영감을 받은 예의 경우(사실 전체 시리즈의 경우) 분할 대칭 레이아웃은 두 개의 구조 요소만 필요하다는 것을 의미합니다. 지금쯤이면 이러한 헤더와 주요 요소가 매우 친숙하게 느껴질 것입니다. 내 헤더에는 클래식 Ford 로고, SVG 이미지 및 헤드라인이 포함됩니다.
<header> <svg>…</svg> <img src="header.svg" alt="Ford Transit"> <h1>…</h1> </header>주요 요소에는 확장 가능한 이미지와 실행 중인 텍스트의 단일 단락도 포함됩니다.
<main> <p>…</p> <img src="main.svg" alt=""> </main>항상 그렇듯이 색상 및 타이포그래피 기반 스타일을 추가하여 작은 화면을 먼저 시작합니다. 이번에는 밝은 회색 배경, 어두운 회색 텍스트 및 산세리프체:
body { background-color: #ededef; font-family: 'sans-serif'; color: #262626; } h1 { text-align: center; text-transform: uppercase; }헤더는 HTML에서 가장 먼저 나타나므로 어두운 회색 배경과 본문 스타일의 반대인 밝은 텍스트를 지정하여 먼저 스타일을 지정하겠습니다.
header { margin-bottom: 2rem; padding: 2rem; background-color: #262626; color: #ededef; } 
마지막으로 작은 화면의 경우 로고를 가로로 가운데에 맞추고 최대 너비를 뷰포트 너비의 절반으로 제한합니다.
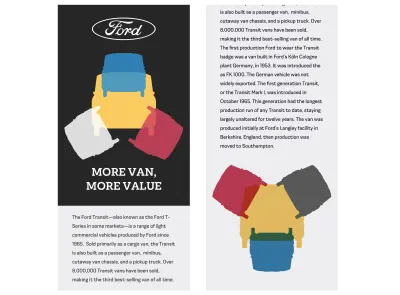
#logo { margin: 0 auto 2rem; max-width: 50vw; }이 디자인은 중간 크기 화면에서 사용할 수 있는 추가 공간으로 Thompson에서 영감을 받은 모양을 더 많이 취합니다. 헤더와 기본 요소에 요소를 배치해야 하므로 그리드 속성과 4개의 대칭 열을 둘 다에 추가합니다.
@media (min-width: 48em) { header, main { display: grid; grid-template-columns: repeat(4, 1fr); } }그런 다음 헤더에 세 개의 명시적 행을 추가합니다. 첫 번째와 마지막은 높이가 100픽셀이고 중간 행은 나머지 공간을 모두 채우도록 확장됩니다.
header { grid-template-rows: 100px auto 100px; }이제 행 번호를 사용하여 해당 헤더 요소를 내 열과 행에 배치할 차례입니다. Ford 로고가 먼저 나타나며 두 개의 중앙 기둥에 맞습니다. 헤드라인은 마지막이고 전체 너비에 걸쳐 있는 동안 맨 아래에 위치합니다. 두 요소에 더 높은 z-색인 값을 지정하여 누적 순서에서 뷰어에 가장 가깝게 나타납니다.
#logo { grid-column: 2 / 4; grid-row: 1; z-index: 2; } h1 { grid-column: 1 / -1; grid-row: 3; z-index: 2; }그런 다음 헤더 이미지를 배치하여 모든 열과 모든 행을 덮습니다. 낮은 z-인덱스 값을 제공하여 스택 순서의 맨 아래로 물러나는 것을 확인합니다.
header img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }헤더 이미지의 스타일이 있는 상태에서 메인 요소의 이미지에 정확히 동일한 스타일을 적용하는 선택기를 추가합니다.
header img, main img { grid-column: 1 / -1; grid-row: 1 / 4; z-index: 1; align-self: center; }세로 텍스트가 모든 디자인에 적합한 것은 아니지만 짧은 구절을 강력한 시각적 표현으로 바꿀 수 있습니다. 단락의 쓰기 모드를 vertical-rl로 변경하고 뷰포트 기반 단위를 사용하여 행간을 늘립니다.
main p { line-height: 3vw; white-space: pre-wrap; writing-mode: vertical-rl; }장식적인 마무리를 위해 색상을 변경하고 그래픽 배경 위에 나타나는 이 텍스트의 가독성을 높이는 차이 값으로 혼합 모드를 적용합니다.
main p { color: #f4eBd5; mix-blend-mode: difference; } 
단락을 두 개의 중앙 열에 배치하고 중앙에 정렬한 다음 더 높은 z-색인 값을 추가하여 이 요소의 겹침 순서의 맨 위에 표시되도록 합니다.
main p { grid-column: 2 / 4; grid-row: 1 / 4; align-self: center; z-index: 2; } 
지금까지 이 주요 콘텐츠는 문서 흐름에서 내 헤더 다음에 옵니다. 더 큰 화면의 경우 이러한 요소가 나란히 배치되기를 원하므로 그리드 속성과 두 개의 대칭 열을 본문에 적용합니다.
@media (min-width: 64em) { body { display: grid; grid-template-columns: 1fr 1fr; min-height: 100vh; } }영감 유지
이 시리즈를 제작하기 시작했을 때 저는 사람들에게 웹 외부에서 영감을 주는 것의 중요성을 가르치고 싶었습니다. 제 목표는 다른 미디어의 디자이너들이 직면한 문제와 해결 방법을 살펴보는 것이 우리가 더 독특하고 매력적이며 궁극적으로 성공적인 제품과 웹사이트를 만드는 데 도움이 될 수 있다는 것을 보여주는 것이었습니다.
물론 이 시리즈는 표면을 거의 긁지 않으며 여기에서 설명한 것보다 훨씬 더 많은 곳에서 영감을 주는 예를 찾을 수 있습니다. 가장 가까운 미술관, 서점, 박물관 또는 레코드 가게로 여행을 떠나십시오. 그러면 입력과 영감에 둘러싸여 있는 자신을 발견하게 될 것입니다.
이 시리즈가 웹 디자인을 다르게 생각하는 데 영감을 주었기를 바랍니다. 현대 웹과 관련된 역사의 다른 미디어 및 시대 디자인의 예는 무엇입니까? 물론 그렇습니다. 미래를 창조하면서 과거로부터 배울 수 있습니까? 전적으로. 웹용으로 더욱 영감을 주는 디자인을 제공할 수 있는 기술과 도구가 있습니까? 의심의 여지가 없습니다.
나는 이 시리즈에 대한 반응이 압도적으로 긍정적이어서 기뻤지만, 내가 할 수 있는 일이 더 많다는 것을 알고 있습니다. 이 시리즈는 끝이 났지만 웹을 위한 영감 디자인이라는 새 책에 대한 작업이 시작되었습니다. 이 책은 웹을 위한 아트 디렉션이 끝난 곳에서 시작하여 영감을 받은 디자인의 더 많은 예를 보여주고 어떻게 교훈을 배우고 이를 적용하여 웹 사이트와 제품을 더욱 향상시킬 수 있는지 자세히 설명합니다.
시리즈에서 더 읽어보기
- 영감을 받은 디자인 결정: Avaunt Magazine
- 영감을 받은 디자인 결정: 시급한 사항
- 영감을 받은 디자인 결정: 어니스트 저널
- 영감을 받은 디자인 결정: Alexey Brodovitch
- 영감을 받은 디자인 결정: Bea Feitler
- 영감을 받은 디자인 결정: Neville Brody
- 영감을 받은 디자인 결정: Otto Storch
- 영감을 받은 디자인 결정: Herb Lubalin
- 영감을 받은 디자인 결정: Max Huber
- 영감을 받은 디자인 결정: Giovanni Pintori
- 영감을 받은 디자인 결정: Emmett McBain
- 영감을 받은 디자인 결정: Bradbury Thompson
주의: Smashing 회원Smashing 회원은 Andy의 Inspired Design Decisions 잡지의 아름답게 디자인된 PDF와 이 기사의 전체 코드 예제에 액세스할 수 있습니다. Andy의 웹사이트에서 직접 이 호의 PDF와 예제 및 기타 모든 호를 구입할 수 있습니다.
