무한 스크롤: 귀하의 비즈니스에 도움이 됩니까, 아니면 해가 됩니까?
게시 됨: 2021-03-05콘텐츠 마케팅 및 웹 디자인과 관련하여 해당 분야에서 생각하는 리더가 되는 것이 점점 더 중요해지고 있습니다. 밀레니얼 세대는 웹 페이지를 훑어보는 것으로 악명이 높으며 몇 초 만에 머물거나 떠나기로 결심합니다. 경쟁 사이트는 잠재고객에게 도달하는 방법을 정확히 알아야 합니다. 그렇지 않으면 먼지 속에 남을 위험이 있습니다.
시차 스크롤링 트렌드와 마찬가지로 대중의 관심을 끌기 위해 많은 사이트가 무한 스크롤링 대열에 뛰어 들었습니다. 이러한 스크롤링은 몇 년 동안 사용되어 왔지만 최근에는 Facebook, Twitter 및 Instagram과 같이 매우 인기 있는 여러 소셜 미디어 사이트에서 성공적인 것으로 입증되었습니다. 그러나 이러한 웹 사이트에서 무한 스크롤이 작동한다고 해서 귀하의 웹 사이트에서도 작동한다는 의미는 아닙니다. 무한 스크롤은 일부 작업에 유용할 수 있지만 많은 웹 사이트의 목표를 방해할 수 있습니다.
무한 스크롤이란 무엇입니까?
이 용어는 여러 가지 다른 기능에 사용될 수 있지만 여기서 무한 스크롤은 사용자가 아래로 스크롤할 때 페이지에 콘텐츠가 계속 로드되는 것을 의미합니다. 외관은 페이지가 무한하며 사용자는 끝없이 스크롤할 수 있습니다.

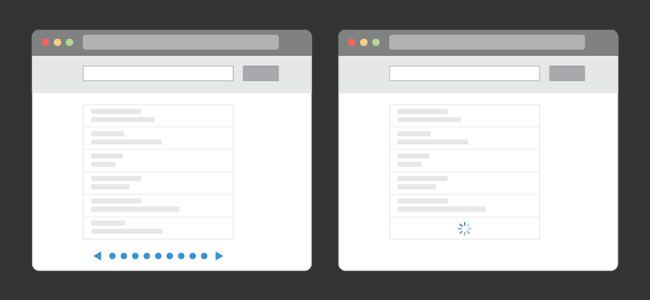
무한 스크롤: 이것의 맨 아래로 가자 [이미지 출처]
무한 스크롤의 장점
무한 스크롤은 특정 종류의 콘텐츠를 전달하는 데 가장 적합합니다. 참여도가 낮은 콘텐츠는 무한 스크롤에 이상적으로 적합하므로 Twitter와 같은 사이트에 적합합니다. Twitter 콘텐츠는 짧고 사용자는 한 눈에 각 항목에 참여할 수 있습니다.

일반적으로 무한 스크롤은 사용하기 쉬운 콘텐츠를 대량으로 전달하는 데 적합합니다. 그것이 회사의 목표에 부합한다면 무한 스크롤이 귀하의 사이트에 적합할 수 있습니다.
다음은 또한 무한 스크롤의 잠재적으로 긍정적인 기능입니다.
- 사용자 유지 – 무한 스크롤의 가장 좋은 기능 중 하나는 사용자를 빠르게 참여시키는 경향이 있다는 것입니다. 또한 사용자가 아래로 스크롤할 때 표시될 콘텐츠의 명백한 끝이 없기 때문에 페이지에 머물도록 권장합니다. 대부분의 소셜 미디어 사용자가 증명하듯이 사용자는 무한 스크롤에 빠지기 쉽습니다.
- 쉬운 탐색/사용성 – 이것은 말 그대로 간단합니다. 스크롤링은 이제 보편적으로 이해되는 활동이며 수행하는 데 생각이나 노력이 필요하지 않습니다. 사용자는 주요 콘텐츠에 즉각적이고 쉽게 접근할 수 있습니다.
- 시각적 개체 및 모바일 사용자에게 적합 - 무한 스크롤은 많은 간단한 시각적 요소에 대한 개요를 제공하는 좋은 방법입니다. 또한 한 손가락 스크롤이 가장 쉬운 탐색 형식인 모바일 장치에서 가장 잘 작동합니다.
이것이 무한 스크롤이 Instagram에 적합한 이유입니다. Instagram의 목적은 많은 사진을 빠르게 표시하는 것이며 모바일 사용자만 거의 독점적으로 액세스합니다. 각 사진에 길게 관여할 필요가 없습니다.
무한 스크롤을 피해야 하는 이유
일부 웹 사이트는 무한 스크롤을 모두 피하는 것이 가장 좋습니다.
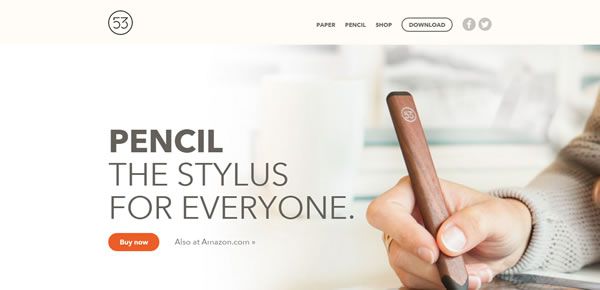
- 전자 상거래 사이트 – 이 사이트는 사용자가 다양한 기능에 따라 항목을 쉽게 찾고 비교할 수 있다는 이점이 있습니다. 판매 지향적인 사이트는 간단하고 정확한 탐색 도구를 활용합니다. 회사 목표가 판매라면 무한 스크롤을 피하십시오. 소비자가 구매에 집중할 수 있도록 제한된 옵션을 강조하는 연필 스타일러스 사이트의 깨끗하고 탐색하기 쉬운 디자인을 고려하십시오.

- 사용자가 특정 제품 및 서비스를 검색해야 하는 모든 사이트 – 사용자가 무한 스크롤 사이트를 검색하면 무한 옵션이 나타납니다. 특정 요구 사항이 있는 사람들에게 항상 이상적인 것은 아닙니다. 특정 요청에 대해 너무 많은 옵션을 사용하면 사용자가 다른 곳을 찾게 될 수 있습니다.
- 콘텐츠가 장기간 참여하도록 의도된 사이트 - 뉴스 사이트, 잡지, 저널 및 기사를 자세히 읽어야 하는 기타 사이트는 무한 스크롤의 이점을 얻지 못합니다. 끝없이 로드되는 콘텐츠는 사용자를 압도할 수 있으며 사용자는 사이트에 머물지 않고 이탈하게 됩니다.
- 특정 항목으로 돌아가기의 어려움 – 무한 스크롤 방식에 뛰어들지 않는 가장 큰 이유 중 하나는 무한 스크롤로 인해 특정 항목을 두 번째로 찾기가 어렵기 때문입니다. 이것은 특히 전자 상거래 사이트에 해롭습니다. 무한 스크롤은 일반적으로 고정된 위치를 제공하지 않기 때문에 사용자가 항목을 북마크하는 것을 거의 불가능하게 만들 수 있습니다.
많은 Pinterest 사용자는 Pinterest 피드를 탐색하고 돌아와서 전체 피드가 다르다는 것을 알게 되었을 때 이러한 좌절감을 경험했으며 불과 몇 분 전에 있던 핀을 찾을 수 없습니다. - 검색 엔진 최적화 에 문제가 있습니다. 무한 스크롤과 관련하여 가장 많이 논의되는 문제 중 하나는 SEO에 부정적인 영향을 미치는 경향입니다. 무한 스크롤을 사용하는 페이지는 기본적으로 하나의 단일 페이지이므로 검색 가능한 콘텐츠의 양이 줄어듭니다. 또한 무한 스크롤 페이지에는 메타 설명이 하나만 있습니다. 이러한 이유로 무한 스크롤은 사이트에 대한 관련 정보를 제외할 수 있습니다.
- 사용성 문제 – 일부 사이트 기능은 무한 스크롤과 완전히 호환되지 않습니다. 바닥글 콘텐츠가 있는 사이트는 어떤 경우에도 이를 피해야 합니다. 사용자는 아래로 스크롤하여 이 콘텐츠에 액세스하려고 하지만 무한 스크롤로 인해 따라잡을 수 없습니다. 이것은 실망스러운 사용자 경험을 만들고 사용자는 사이트에 남아 있지 않을 것입니다.
- 사용자는 옵트아웃할 수 없음 – 현재 무한 스크롤 페이지는 사용자가 옵트아웃할 수 있는 방법이 없기 때문에 사용자 기본 설정을 충족하지 않습니다. 사용자가 일부 항목을 건너뛰기를 원하는 경우에는 옵션이 없습니다. 이것은 보다 제한된 방식으로 콘텐츠를 보는 것을 선호하는 일부 사용자를 좌절시킵니다.

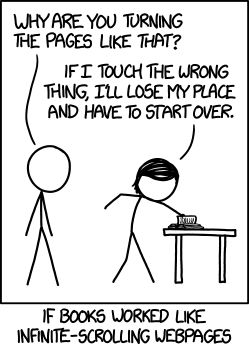
무한 스크롤 ux [이미지 출처]
모범 사례
웹 사이트에서 무한 스크롤을 사용하기로 선택한 경우 몇 가지 방법으로 사용자 경험을 개선할 수 있습니다.
- 백업 계획 세우기 – 무한 스크롤은 JavaScript에 의존하기 때문에 일부 사용자는 사이트에 액세스할 수 없습니다. 디자이너는 기본 페이지 매김으로 사이트 콘텐츠를 디자인하여 이러한 가능성을 계획할 수 있습니다.
- 탐색 기능의 가시성 유지 – 사용자가 다른 페이지로 이동하기 위해 끝없는 게시물 스트림을 뒤로 스크롤해야 하는 경우에는 아마도 신경 쓰지 않을 것입니다. 또한 브라우저 기능은 여전히 명확하고 액세스 가능해야 합니다.
- 스크롤 막대를 사용하지 마십시오 . 무한 스크롤을 선택하는 경우 사용자에게 페이지에 남아 있는 콘텐츠의 양을 표시한다고 주장하는 스크롤 막대와 결합하지 마십시오. 이것은 페이지의 거의 끝에 있다고 생각하는 사용자에게 오해의 소지가 있고 실망스러운 일입니다.
- 로딩 정보 제공 – 사용자가 무한하다고 생각되는 콘텐츠 스트림에서 막다른 골목에 도달하면 혼란에 빠질 수 있습니다. 더 많은 콘텐츠가 준비 중임을 알리기 위해 로딩 아이콘을 포함하는 것이 가장 좋습니다.
현명하게 선택해
모든 웹 디자인 트렌드와 마찬가지로 무한 스크롤은 좋은 쪽으로든 나쁜 쪽으로든 사용될 수 있습니다. 그것은 모두 당신의 목표에 달려 있습니다. 판매 지향적인 사이트와 사용자가 콘텐츠에 참여할 것으로 기대하는 사이트는 무한 스크롤을 사용하기 전에 신중하게 생각해야 합니다. 이러한 추세를 무분별하게 사용하면 궁극적으로 사용자가 이탈하여 목적을 달성하지 못합니다.
