Indigo.Design 사용성 테스트가 웹 디자인에서 추측을 제거하는 방법
게시 됨: 2022-03-10이 기사는 설계, 개발 및 협업을 가속화하는 솔루션을 제공하는 것으로 알려진 Infragistics의 친애하는 친구의 도움을 받았습니다. 감사합니다!

사용성은 웹사이트의 성공에 매우 중요하지만 약간의 도움 없이는 초기 디자인 및 개발 단계에서 고정하기 어려울 수 있습니다.
새 사이트를 위해 수행하는 조사와 준비가 아름답고 기능적인 것을 구축하는 방법에 대한 통찰력을 제공하지 않는 것과 같습니다. 그리고 견고한 디자인 시스템과 디자이너-개발자 핸드오프가 있으면 사이트에 품질 관리와 일관성을 가져오는 데 확실히 도움이 됩니다.
그러나 항상 충분하지는 않습니다.
방문자가 웹사이트나 앱에 어떻게 반응할지에 대해 연구 기반의 가정을 할 수 있지만 실제 사용자의 손에 들어갈 때까지는 이론에 불과합니다.
오늘 저는 사용성 테스트 프로세스를 살펴보고자 합니다. Indigo.Design을 사용하여 웹사이트를 개발하는 동안 그것이 무엇인지, 언제 사용해야 하는지, 데이터 기반 통찰력을 생성하는 방법입니다.
사용성 테스팅이란?
사용성 테스트는 웹사이트나 앱을 탐색하고 특정 작업을 완료하는 것이 얼마나 쉬운지를 평가하는 데 사용되는 방법입니다.
사람들이 디자인을 어떻게 좋아하는지에 대한 의견을 수집하기보다 사람들이 무엇 을 하는지에 초점을 맞춥니다. 즉, 사용성 테스트를 통해 사이트가 실제로 수행해야 하는 작업을 수행하는지 확인하기 위해 행동 피드백을 수집할 수 있습니다.
사용성 테스트를 수행하려면 사이트 또는 앱을 대상 사용자의 손에 넣어야 합니다. 이러한 테스트에서 수집된 데이터는 사이트를 간소화되고 사용자의 선호하는 여정에 더 잘 맞는 것으로 재구성하는 데 도움이 됩니다.
중재 대 중재되지 않은 사용성 테스트
이에 접근하는 몇 가지 방법이 있습니다.
| 중재 | 조정되지 않음 | |
|---|---|---|
| 테스트 유형 | 하나에 하나 | 셀프 가이드 |
| 과정 | 중재자는 세션을 진행하면서 사용자를 참여시킵니다. | 사용자는 지침을 따르고 분석 도구는 세션을 매핑합니다. |
| 테스트 그룹 크기 | 작은 | 소형에서 대형으로 |
| 사용 사례 | 고도로 전문화된 영역(예: 의사, 회계사) | 지리적으로 분산된 청중 |
| 웹 개발 단계 | 프로토타이핑 및 그 이후 | 프로토타이핑 및 그 이후 |
웹사이트나 앱에서 중재 테스트를 실행하는 것이 불가능하거나 실행 가능하지 않아도 괜찮습니다. Indigo.Design을 사용하면 두 가지 유형의 테스트를 모두 수행하여 사용자로부터 정확하고 정량화 가능한 데이터를 손쉽게 수집하고 디자인에서 추측을 제거할 수 있습니다.
사용성 테스트를 통해 사이트가 실제로 수행해야 하는 작업을 수행하는지 확인하기 위해 행동 피드백을 수집할 수 있습니다.
"
Indigo.Design을 사용한 사용성 테스트
프로토타입 단계부터 사용성 테스트를 시작할 수 있습니다. 그리고 실제로 최소 실행 가능한 제품은 아직 개발 중인 동안 반복하는 것이 더 저렴하기 때문에 테스트하기에 가장 좋은 종류의 웹 사이트 및 앱입니다. 또한 이 초기 단계의 사용자 피드백을 통해 사용자가 원하지 않거나 필요하지 않은 기능이나 콘텐츠를 구축하는 데 시간을 낭비하지 않아도 됩니다.
명확히 하자면 이해관계자의 의견을 구하는 것이 아닙니다. 우리가 알아야 할 것은 실제 사용자 가 웹사이트나 앱을 성공적으로 사용할 수 있는지 여부입니다.
실행 가능한 프로토타입을 테이블로 가져와야 한다는 점을 염두에 두십시오. 그것의 의미는:
- 테스트하려는 사용성 작업을 지원하기에 충분히 풍부한 프로토타입.
- 웹사이트의 빈 껍데기와 출시 준비 사이의 적절한 균형을 유지하는 중간 정도의 충실도 솔루션입니다. 아름답지 않을 수도 있지만 상호 작용해야 합니다.
제품을 이 지점까지 가져오면 사용성 테스트를 시작할 수 있습니다.
1. Indigo.Design에 프로토타입 추가
Indigo.Design에 프로토타입을 추가하는 것은 쉽습니다. 두 가지 옵션이 있습니다.

첫 번째 옵션은 컴퓨터에서 프로토타입을 업로드하는 것입니다. 다음 파일 형식이 허용됩니다.
- PNG,
- JPG,
- GIF,
- 스케치.
두 번째 옵션은 Indigo.Design 플러그인을 Sketch에 추가하고 프로토타입을 클라우드에 동기화하는 것입니다. 핸드오프를 단순화하기 위해 이 도구를 사용하려는 경우 이 플러그인을 사용하면 시간을 크게 절약할 수 있습니다.
프로토타입이 로드되면 그 위로 마우스를 가져간 다음 "프로토타입 편집"을 클릭합니다.

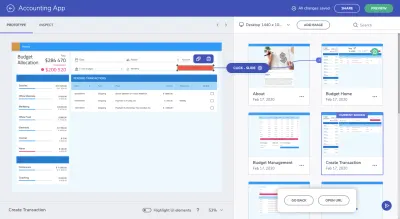
Sketch 내에서 모든 상호 작용이 제대로 설정되었는지 아직 확인하지 않은 경우 Indigo.Design 클라우드 내에서 이를 수행하고 여기에서 상호 작용을 편집할 수 있습니다.

상호 작용이 제대로 설정되지 않은 경우 지금 처리하십시오. 왼쪽의 인터페이스에 핫스팟을 만든 다음 오른쪽의 해당 카드로 끌어 상호 작용을 만듭니다.
2. 새로운 사용성 테스트 만들기
프로토타입이 업로드되는 동일한 대시보드에서 첫 번째 사용성 테스트를 시작합니다. 두 곳 중 한 곳에서 이 작업을 수행할 수 있습니다.
테스트하려는 프로토타입 위로 마우스를 가져간 다음 새 프로토타입을 만들 수 있습니다.

다른 옵션은 사용성 테스트 탭으로 이동하여 테스트를 시작하는 것입니다.

여기에서 사용성 테스트를 관리하고 테스트 결과도 검토하게 됩니다.
새로운 사용성 테스트가 시작되면 다음이 가장 먼저 표시됩니다.

기본적으로 이 도구로 수행해야 하는 작업은 다음과 같습니다.
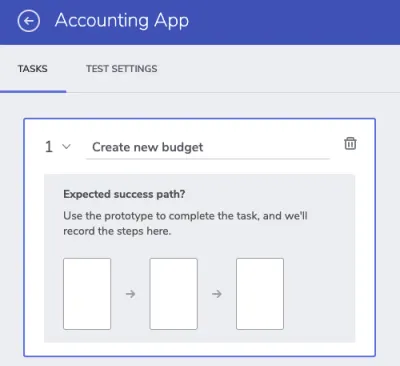
테스트할 "작업"을 결정합니다. 이는 사용자가 원하는 목표(자신 및 귀하의 목표)를 완료하도록 하는 중요한 단계여야 합니다.
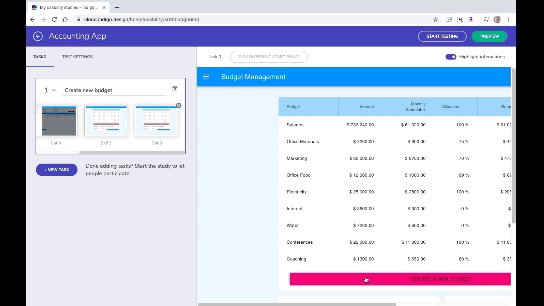
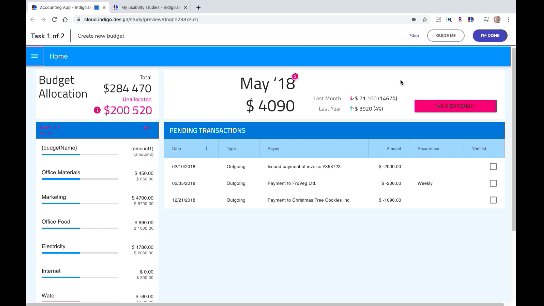
예를 들어 재정 관리 앱인 경우 사용자가 주로 이 앱을 사용하여 새 예산을 생성할 것으로 예상합니다. 테스트하고 싶은 첫 번째 작업은 다음과 같습니다.

"예상되는 성공 경로"를 만들려면 사용자가 실제 제품에서 기대하는 대로 정확하게 프로토타입과 상호 작용해야 합니다.
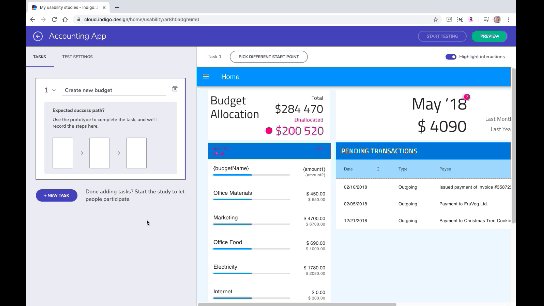
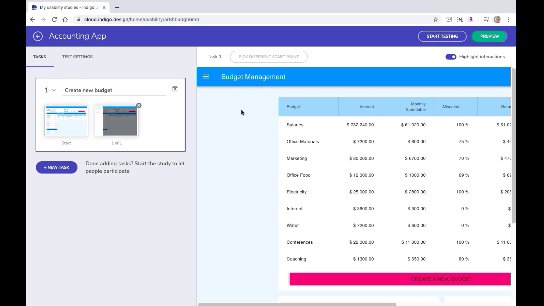
다음은 "새 예산 만들기" 경로의 모양과 구성 방법의 예입니다.

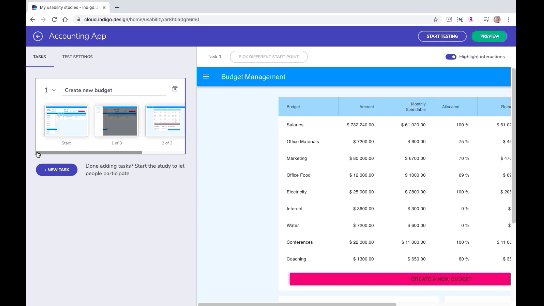
화면 오른쪽에서 웹사이트나 앱을 탐색합니다.
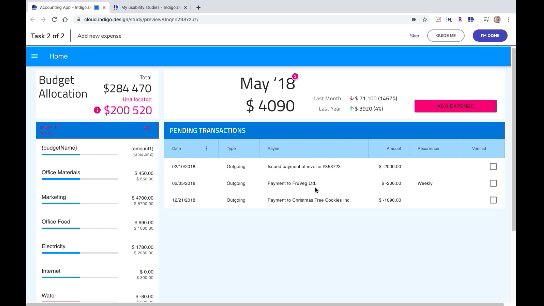
완료되면 테스트에 포함할 다른 작업을 만들기 위해 계속 진행하기 전에 왼쪽에서 작업을 확인합니다 .
3. 당신의 테스트에 마무리 터치를 넣어
작업을 만드는 것만으로는 사용자로부터 원하는 종류의 데이터를 수집하기에 충분하지 않습니다.
예를 들어, 이것이 MVP인 경우 경험이 다소 거칠게 느껴질 수 있다고 설명하거나 솔루션 자체에 대한 배경 지식(이를 구축한 이유, 솔루션으로 무엇을 하려는지)을 제공할 수 있습니다. 디자인에 방해받지 않습니다.
사용자가 이메일 초대장에서 이러한 세부 정보를 잘못 입력하는 것에 대해 걱정하지 마십시오. 사용성 테스트의 컨텍스트 내에서 이러한 메모를 포함할 위치가 있습니다.
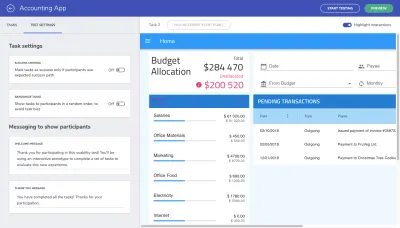
"테스트 설정" 탭으로 이동합니다.

"참가자에게 메시지 표시"에서 테스트에 환영 메시지를 포함할 수 있습니다. 이것은 포괄적인 환영 문구가 될 수도 있고, 필요하다고 생각되는 경우 작업에 대한 추가 컨텍스트를 제공할 수도 있습니다.

감사 문은 테스트의 끝 부분을 제공하므로 유용합니다. 시간을 내준 것에 대해 감사를 표하거나 다음 단계나 제품에 대해 예상할 수 있는 정보를 제공할 수 있습니다(앞으로 더 많은 사용성 테스트가 있을 수 있음).
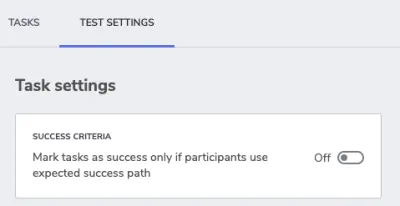
계속 진행하기 전에 이 섹션 상단에 있는 "성공 기준" 토글에 빠르게 주의를 환기시키고 싶습니다.

활성화된 경우 이 설정은 다음 두 가지 결과만 허용합니다.
- 통과하다
- 불합격
이 도구를 사용하여 대체 경로를 감지하려면 이 토글을 "Off"로 설정해야 합니다. 그것이 무엇을 의미하는지 잠시 후에 보여드리겠습니다.
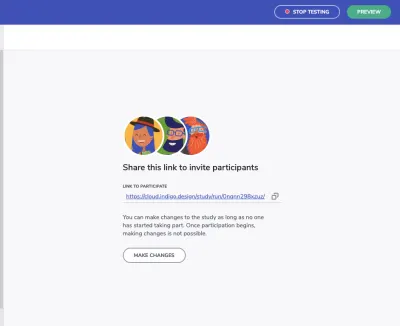
지금은 사용성 테스트 링크를 가져와 참가자와 공유할 때입니다. 화면 오른쪽 상단에 있는 "테스트 시작" 버튼을 클릭하면 다음과 같이 표시됩니다.

이 링크를 복사하여 참가자와 공유하십시오.
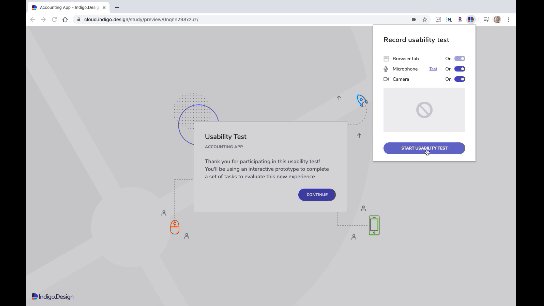
Chrome 사용자인 경우 화면, 마이크 및 카메라를 녹음하는 브라우저 확장 프로그램을 설치하라는 메시지가 표시됩니다. 이들은 이들 중 하나를 활성화하거나 비활성화할 수 있습니다.
그런 다음 사용자는 테스트 내부로 들어갑니다.

필요한 모든 데이터를 수집했으면 화면 오른쪽 상단에 있는 "테스트 중지" 버튼을 클릭하고 결과 검토를 시작합니다.
4. 사용성 테스트 결과 검토
테스트 결과는 항상 Indigo.Design의 사용성 테스트 대시보드에서 찾을 수 있습니다.

플랫폼에 로그인하면 과거와 현재의 모든 테스트 결과에 대한 개요를 찾을 수 있습니다.
테스트를 열어 결과를 더 자세히 볼 수 있습니다.

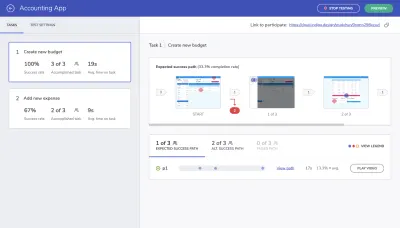
왼쪽에는 작업별 테스트 결과가 표시됩니다. 다음과 같이 나뉩니다.
- 성공률: 작업에 대해 정의한 정확한 단계를 수행한 사용자의 비율입니다.
- 완료된 작업: 작업 을 완료한 사용자 수입니다. "성공 기준"을 활성화하지 않은 경우 이 결과는 예상된 성공 경로와 대체 성공 경로를 선택한 모든 사용자를 표시합니다.
- 평균 작업 시간: 사용자가 작업을 완료하는 데 걸린 시간입니다.
이것만으로도 사용자 앞에 놓인 길과 그것이 그들의 사고 방식과 요구에 얼마나 잘 조정되었는지에 대해 꽤 많이 알 수 있습니다.
그러나 화면의 오른쪽을 보면 문제가 발생한 부분과 그 이유를 더 잘 볼 수 있습니다.

화면 상단에는 우리가 설정한 원래 단계가 표시됩니다. 빨간색 표시가 있고 빨간색 숫자가 있는 곳은 테스트 대상이 그 경로에서 벗어난 곳입니다.
이것은 사용자의 초점이 어디에 있는지에 대한 일반적인 아이디어만 제공하는 히트맵 테스트보다 훨씬 더 효과적입니다. 이것은 페이지 레이아웃에 문제가 있거나 콘텐츠 자체에 레이블이 잘못 지정되어 혼동을 줄 수 있음을 분명히 보여줍니다.
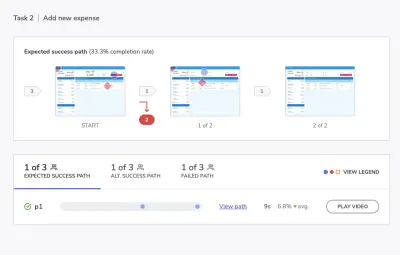
화면 하단과 재생해야 하는 경로 데이터를 좀 더 자세히 살펴보겠습니다.
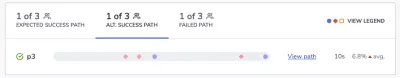
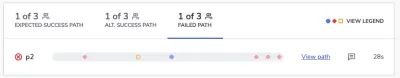
- 파란색 원은 예상되는 상호 작용을 의미하고,
- 빨간색 다이아몬드는 예기치 않은 상호 작용을 의미하며,
- 주황색 사각형은 참가자가 도움을 요청했음을 나타냅니다.

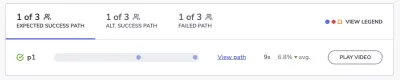
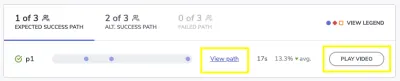
이것은 예상되는 성공 경로가 어떻게 생겼는지와 평균적으로 완료하는 데 얼마나 걸렸는지 보여줍니다.
"Alt."에 대한 통계를 클릭할 수 있습니다. 성공 경로" 및 "실패한 경로"를 통해 다른 참가자의 진행 상황을 확인할 수 있습니다.

성공 기준의 측면에서 여유를 가질 때 우리는 대안적인 성공 경로를 볼 수 있는 기회를 얻습니다.
이것은 몇 가지 이유로 유용합니다. 첫째, 동일한 경로를 택한 사용자가 충분하고 성공 경로에 있는 사용자보다 더 많다면 경로를 완전히 재구성할 가치가 있습니다. 대체 경로가 더 논리적이고 효율적이라면 이동량이 적은 경로를 제거하는 것이 좋습니다.

둘째, 실패한 경로와 함께 대안적인 성공 경로는 도중에 마찰이 발생하는 위치를 보여줍니다. 이를 통해 사용자의 한계점이 실제로 어디에 있는지 확인할 수 있습니다. 우리는 사용자를 가장자리로 밀어붙이고 싶지는 않지만 어떤 종류의 상호 작용이 작동하지 않는지 파악하는 것이 좋습니다.
예를 들어 버튼 중 하나에 일반 클릭 대신 오른쪽 클릭이 필요하다고 가정해 보겠습니다. 나는 이것이 내가 일부 도구에서 만난 적이 있다는 것을 알고 있으며 거의 항상 예상하지 못하고 반직관적이기 때문에 나를 미치게 만듭니다. 나는 경험을 포기하지 않겠지만 당신의 사용자는 그럴 수도 있습니다.
따라서 대체 성공 경로와 실패한 경로를 비교하여 이러한 종류의 거래 차단기가 무엇인지 훨씬 더 쉽게 파악할 수 있습니다.
조금 더 깊이 봐
나는 숫자와 경로 단계를 살펴보는 것이 정말 중요하다는 것을 알고 있지만 참가자들이 남긴 다른 정보를 연구하는 것을 잊지 마십시오.
예를 들어, 사용자가 브라우저 녹화를 활성화한 경우 "비디오를 재생"하고 실제로 진행되는 것을 볼 수 있습니다.
그렇지 않은 경우에도 "경로 보기" 링크를 사용하여 실제 단계를 볼 수 있습니다(예상된 파란색 원 단계가 아닌 경우).

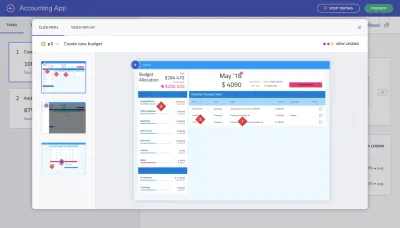
다음은 각 테스트 대상에 대해 표시되는 내용입니다.

이 특정 보기는 각 정적 페이지에서 실제 클릭을 추적할 수 있으므로 동영상보다 더 유용할 수 있습니다. 클릭한 웹사이트의 모든 부분을 볼 수 있을 뿐만 아니라 클릭한 순서도 알 수 있습니다.
그리고 앞서 말했듯이 이러한 대안적인 성공 경로 또는 실패한 경로가 사용자를 이끄는 경향을 식별할 수 있다면 웹 디자인에서 문제를 보다 신속하게 제거할 수 있습니다. 이러한 클릭이 도처에 발생하거나 사용자가 작업 완료를 포기하는 경우에만 실제 문제가 발생합니다.
마무리
디자인 시스템을 사용한다고 해서 자동으로 사용성이 좋은 것은 아닙니다. 일관되게 아름다운 UI 그 이상을 디자인할 수 있어야 합니다.
이것이 바로 우리가 방금 살펴본 솔루션의 장점입니다. Indigo.Design에 내장된 사용성 테스트를 통해 초점은 픽셀 완벽한 웹 사이트를 제공하는 데에만 있지 않습니다. 조정 또는 조정되지 않은 사용성 테스트를 계획하든 관계없이 이제 사용자의 여정과 그들이 직면하게 될 어려움을 정확하게 매핑할 수 있는 도구가 있습니다.
