모바일 결제 전환을 늘리기 위해 알아야 할 사항
게시 됨: 2022-03-10Google의 모바일 우선 색인 생성이 여기에 있습니다. 어쨌든 일부 웹 사이트의 경우. 우리 나머지 사람들에게는 곧 여기에 있을 것이며, 검색 순위가 변경으로 인해 부정적인 영향을 받지 않도록 하려면 웹 사이트가 최상의 상태여야 합니다.
즉, 반응형 웹 디자인은 새로운 것이 아닙니다. 우리는 수년 동안 맞춤형 모바일 사용자 경험을 만들어왔기 때문에 대부분의 웹사이트가 이를 수용할 준비가 되어 있어야 합니다. 그렇죠?
문제는 다음과 같습니다. 연구에 따르면 사용자 가 평균적 으로 웹에 액세스하는 데 사용하는 주요 장치는 스마트폰입니다. 물론 모든 웹사이트에 해당되는 것은 아니지만 데이터에 따르면 이것이 우리가 지향하는 방향이므로 모든 웹 디자이너는 이에 대비해야 합니다.
그러나 모바일 체크아웃 전환은 솔직히 말해서 좋지 않습니다. 여기에는 여러 가지 이유가 있지만 m-커머스 디자이너가 이를 그대로 받아들여야 한다는 의미는 아닙니다.
더 많은 모바일 사용자가 웹에 액세스하기 위해 스마트 장치에 의존함에 따라 웹사이트는 그들이 원하는 간편하고 편리하며 안전한 체크아웃 경험을 제공하도록 보다 능숙하게 설계되어야 합니다. 다음 정리에서는 모바일 결제에서 전환을 방해하는 몇 가지를 살펴보고 웹 디자이너가 경험을 개선하기 위해 무엇을 할 수 있는지에 초점을 맞출 것입니다.
모바일 결제 전환이 지연되는 이유는 무엇입니까?
데이터에 따르면 웹 디자인 전략에서 모바일 경험을 우선시하는 것은 관련된 모든 사람에게 현명한 조치입니다. 사람들이 모바일 장치를 통해 디지털 미디어를 사용하는 데 약 51%의 시간을 소비하므로(데스크톱에서는 42%만) 검색 엔진과 웹 사이트는 실제로 사용자 추세에 맞춰야 합니다.
이제 그 통계가 모바일 우선 접근 방식으로 웹사이트를 디자인하는 것을 지원하는 긍정적인 그림을 그리는 반면, 다른 통계가 떠돌며 이를 경계할 수 있습니다. 제가 이렇게 말하는 이유는 다음과 같습니다. 2017년 1분기에 발행된 Monetate의 전자 상거래 분기 보고서에는 매우 흥미로운 데이터가 있었습니다.
이 첫 번째 표에서 2016년 1분기와 2017년 1분기 사이에 다양한 장치를 사용하여 전자 상거래 웹사이트 방문자의 비율을 분류했습니다. 보시다시피 스마트폰 인터넷 액세스는 실제로 데스크톱을 능가했습니다.
| 기기별 웹사이트 방문 | 2016년 1분기 | 2016년 2분기 | 2016년 3분기 | 2016년 4분기 | 2017년 1분기 |
|---|---|---|---|---|---|
| 전통적인 | 49.30% | 47.50% | 44.28% | 42.83% | 42.83% |
| 스마트 폰 | 36.46% | 39.00% | 43.07% | 44.89% | 44.89% |
| 다른 | 0.62% | 0.39% | 0.46% | 0.36% | 0.36% |
| 태블릿 | 13.62% | 13.11% | 12.19% | 11.91% | 11.91% |
인터넷에서 액세스하는 데 사용되는 장치에 대한 Monetate의 조사 결과입니다. (원천)
이 다음 데이터 세트에서 전자 상거래 웹사이트의 평균 전환율이 좋지 않다는 것을 알 수 있습니다. 실제로 2016년 1분기 이후로 그 수치가 크게 감소했습니다.
| 전환율 | 2016년 1분기 | 2016년 2분기 | 2016년 3분기 | 2016년 4분기 | 2017년 1분기 |
|---|---|---|---|---|---|
| 글로벌 | 3.10% | 2.81% | 2.52% | 2.94% | 2.48% |
전체 전자 상거래 글로벌 전환율에 대한 Monetate의 조사 결과(모든 장치에 대해). (원천)
훨씬 더 충격적인 것은 기기 전환율 간의 분할입니다.
| 기기별 전환율 | 2016년 1분기 | 2016년 2분기 | 2016년 3분기 | 2016년 4분기 | 2017년 1분기 |
|---|---|---|---|---|---|
| 전통적인 | 4.23% | 3.88% | 3.66% | 4.25% | 3.63% |
| 태블릿 | 1.42% | 1.31% | 1.17% | 1.49% | 1.25% |
| 다른 | 0.69% | 0.35% | 0.50% | 0.35% | 0.27% |
| 스마트 폰 | 3.59% | 3.44% | 3.21% | 3.79% | 3.14% |
기기별로 분류된 평균 전환율에 대한 Monetate의 조사 결과입니다. (원천)
스마트폰은 사용자가 웹에 액세스하는 데 사용하는 주요 장치임에도 불구하고 데스크톱보다 지속적으로 더 적은 수의 전환이 발생합니다.
여기서 문제가 무엇입니까? 사람들을 모바일 웹사이트로 유도할 수 있지만 결제할 때 사람들을 잃는 이유는 무엇입니까?
comScore는 2017년 보고서에서 "모바일의 요구 사항 계층 구조"라는 제목의 보고서에서 모바일 체크아웃 전환율이 낮은 5가지 주요 이유를 분류했습니다.

모바일 사용자가 전환하지 않는 이유는 다음과 같습니다.
- 20.2% — 보안 문제
- 19.6% - 불분명한 제품 세부 정보
- 19.6% - 여러 브라우저 탭을 열어 비교할 수 없음
- 19.3% - 탐색 어려움
- 18.6% - 정보 입력의 어려움.
이는 구매를 완료하기 위해 스마트폰에서 데스크탑으로 옮겨야 하는 그럴듯한 이유입니다(그 시점까지 경험에 의해 완전히 꺼지지 않은 경우, 즉).
요약하자면, 소비자는 모바일 장치를 통해 웹에 액세스하기를 원합니다. 우리는 또한 개종을 가로막는 장벽이 그들이 제자리에 머물지 못하게 한다는 것을 알고 있습니다. 그래서, 우리는 이것을 어떻게 처리합니까?
2018년 모바일 체크아웃 전환율을 높이는 10가지 방법
귀하가 디자인한 대부분의 웹사이트에서 Google의 모바일 우선 색인이 공식화되면 검색 순위에 큰 변화가 없을 것입니다.
모바일 친화적인 디자인은 웹사이트를 검색 상단에 유지하기에 "충분히"(어쨌든), 방문자가 계속해서 전환하지 않는다면 어떻게 될까요? 귀하의 웹사이트가 대다수의 방문자와 거래를 체결할 수 없기 때문에 Google에서 귀하에게 불이익을 주기 시작합니까? 솔직히 말해서, 그 시나리오는 모바일 체크아웃이 너무 부실하게 구성되어 이탈률이 치솟고 사람들이 웹사이트를 전혀 방문하고 싶어하지 않는 극단적인 경우에만 발생합니다.
체크아웃 시 트래픽 감소가 Google로부터 페널티를 부과하지 않는다고 가정해 보겠습니다. 대단합니다... SEO 목적으로 말이죠. 그러나 비즈니스의 경우는 어떻습니까? 귀하의 목표는 방문자가 산만함과 마찰 없이 전환하도록 하는 것입니다. 그러나 그것은 모바일 방문자가 얻는 것 같습니다.
앞으로 목표는 두 가지가 되어야 합니다.
- Google의 모바일 우선 사명과 가이드라인을 염두에 두고 웹사이트를 디자인하고
- 모바일 사용자가 구매를 완료할 때까지 웹사이트에 머물도록 합니다.
기본적으로 이는 사용자가 수행해야 하는 작업의 양을 줄이고 보안 조치의 가시성을 향상시키는 것을 의미합니다. 다음은 전환을 위한 모바일 결제를 보다 효과적으로 디자인하기 위해 수행할 수 있는 작업입니다.
1. Thumb Zone에 필수품 보관
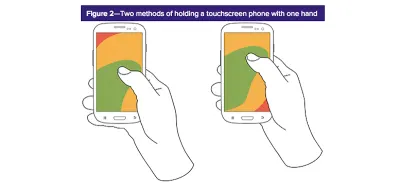
사용자가 휴대전화를 어떻게 잡는지에 대한 연구는 이제 구식입니다. 한손 또는 양손 접근 방식을 사용하든 모바일 화면의 특정 부분은 모바일 사용자가 접근하기가 불편할 뿐이라는 것을 알고 있습니다. 그리고 체크아웃 중에 편의가 예상되는 경우, 이것은 당신이 어지럽히고 싶지 않은 것입니다.
한 손 사용자의 경우 화면 중앙이 주요 경기장입니다.

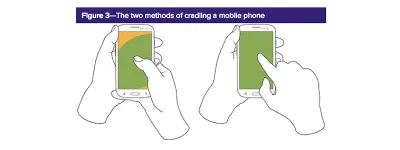
안정성을 높이기 위해 휴대전화를 거치하는 사용자에게는 화면과 상호 작용하기 위해 손가락을 사용할 수 있는 몇 가지 옵션이 있지만 집게 손가락을 사용하는 사용자는 28%에 불과합니다. 따라서 엄지 사용자의 기능에 중점을 두겠습니다. 다시 말하지만 화면 중앙 부분을 가장 두드러지게 하는 것입니다.

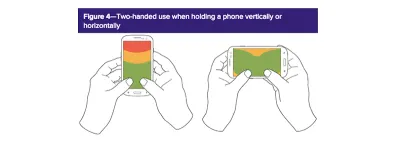
일부 사용자는 두 손으로 휴대전화를 잡습니다. 가로 방향은 비디오에 더 많이 사용되기 때문에 모바일 결제와 관련이 없습니다. 따라서 사용자의 엄지손가락이 닿을 수 있는 범위 내에서 해당 화면의 공간에 주의하십시오.

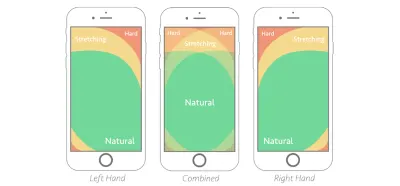
요약하면, 스마트폰을 왼손, 오른손 또는 양손으로 들고 있는 것과 상관없이 콘텐츠에 초점을 맞출 위치에 대한 Smashing Magazine의 분석을 사용할 수 있습니다.

JCPenney의 웹사이트는 이를 수행하는 방법의 좋은 예입니다.
정보가 체크아웃 페이지 상단에 포함되어 있지만 입력 필드는 중간 바로 아래까지 시작되지 않습니다. 바로 모든 유형의 사용자에게 이상적인 엄지 영역입니다. 이렇게 하면 방문자가 어떤 방식으로든 휴대전화를 잡고 다른 손가락을 사용하여 휴대전화를 사용하더라도 양식 필드에 도달하는 데 문제가 없습니다.
2. 콘텐츠 최소화를 통한 속도 극대화
우리는 최소한의 디자인이 웹사이트에 가장 적합하다는 것을 계속해서 배웠습니다. 이는 모바일 결제에서 특히 그렇습니다. 이미 느리거나 실망스러운 경험으로 인해 고객이 원하는 모든 작업이 구매만 완료되었을 때 쉽게 한계를 넘어설 수 있습니다.
모바일 결제 과정에서 속도를 최대화하려면 다음 팁을 염두에 두십시오.
- 필수 항목만 체크아웃에 추가하세요. 지금은 상향 판매 또는 교차 판매를 시도하거나 소셜 미디어를 홍보하거나 당면한 작업에서 주의를 분산시킬 때가 아닙니다.
- 모든 이미지가 없는 상태로 결제하세요. 실제로 수용 가능한 유일한 눈길을 끄는 영상은 신뢰 표시와 행동 유도 문안입니다(자세한 내용은 아래 참조).
- 페이지에 포함된 모든 텍스트는 본질적으로 교육적이거나 설명적이어야 합니다.
- 글꼴의 특별한 양식화를 피하십시오. 체크아웃 페이지에 "와우"가 적을수록 사용자가 프로세스를 더 쉽게 완료할 수 있습니다.
매우 간단한 단일 페이지 체크아웃이 어떻게 생겼는지에 대한 예로 Staples의 웹사이트를 살펴보십시오.
보시다시피 Staples는 제품 이미지, 브랜딩, 탐색, 내부 링크 또는 (1) 당면한 작업에서 주의를 산만하게 하거나 (2) 작업을 수행하는 동안 서버에서 리소스를 빨아들일 수 있는 기타 항목으로 체크아웃 프로세스를 방해하지 않습니다. 고객의 요청을 처리하려고 시도합니다.
이 체크아웃 페이지는 통과하기 쉬울 뿐만 아니라 매번 문제 없이 빠르게 로드됩니다. 고객이 다음에 구매해야 할 때 기억할 것입니다. 체크아웃 페이지를 가볍게 디자인하면 모든 면에서 빠른 경험을 보장할 수 있습니다.
3. 트러스트마크로 안심하세요
신뢰 표시는 고객이 "여기에 대해 걱정할 것이 전혀 없습니다. 우리는 당신의 정보를 안전하게 지킵니다!”
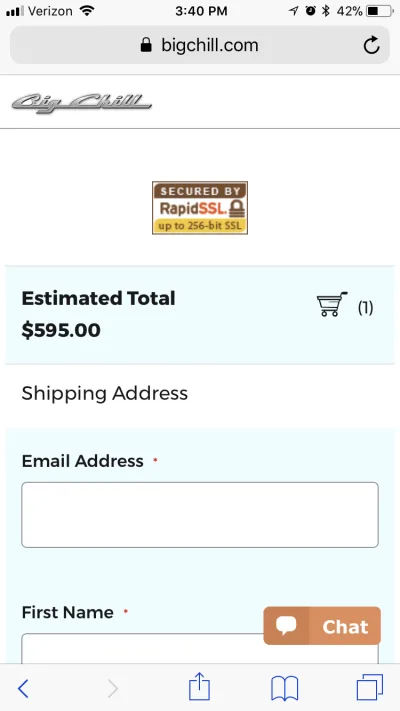
모든 m-커머스 웹사이트에 있어야 하는 하나의 신뢰 마크는? SSL 인증서. 하나가 없으면 주소 표시줄에 자물쇠 기호나 녹색 https 도메인 이름이 표시되지 않습니다. 두 가지 모두 웹사이트에 추가 암호화가 있음을 알려줍니다.
결제 시 다른 신뢰 표시를 사용할 수도 있습니다.

Norton Security, PCI 규정 준수 및 기타 보안 소프트웨어의 로고를 사용하여 고객에게 웹 사이트가 보호되고 있음을 알릴 수 있지만, 사용자는 알아볼 수 있고 신뢰할 수 있는 이름에 현혹될 수도 있습니다. 생각해보면 이것은 고객 평가 옆에 회사 로고를 표시하거나 유명인 관계를 자랑하는 설명선에 표시하는 것과 크게 다르지 않습니다. 아래 언급된 것과 같은 파트너십을 활용할 수 있다면 거기에 내재된 신뢰를 활용하여 이익을 얻을 수 있습니다.
체크아웃 시 "Amazon으로 로그인" 옵션을 사용하는 오후 6시:
이것은 아마존과 같은 회사가 가지고 있는 브랜드 인지도가 가장 확실히 없는 브랜드를 위한 현명한 조치입니다. 고객에게 속도, 신뢰성 및 신뢰의 대명사인 브랜드로 로그인할 수 있는 편리한 옵션을 제공함으로써 회사는 이제 Amazon과 동일한 결제 품질로 알려질 수 있습니다.

그런 다음 Sephora에 있는 것과 같은 모바일 결제 페이지가 있습니다.
Sephora는 또한 체크아웃 시 신뢰를 구축하기 위해 다른 브랜드의 좋은 이름을 활용하는 이 기술을 사용합니다. 그러나 이 경우 고객에게 두 가지 분명한 옵션을 제공합니다. 지금 바로 확인하거나 PayPal에서 안전하게 처리해 드립니다. 보안이 모바일 고객의 전환을 막는 주요 관심사이므로 이러한 종류의 신뢰 표시 및 지불 방법은 Sephora 측에서 좋은 조치입니다.
4. 더 쉬운 편집 제공
일반적으로 방문자(어떤 기기에서든)가 웹사이트에서 하고 있는 모든 일을 방해하지 않도록 하십시오. 온라인에는 이미 충분한 방해 요소가 있습니다. 그들이 필요로 하는 마지막 것은 당신 이 그들을 전환하지 못하게 하는 방향으로 지시하는 것입니다.
그러나 체크아웃 시 고객은 장바구니에 있는 다른 색상, 크기 또는 수량의 항목을 원할 경우 바로 이 작업을 수행해야 한다고 느낄 수 있습니다. 웹사이트를 뒤돌아 보게 하는 대신 결제 중 편집 옵션을 제공하여 제자리에 유지하십시오.
빅토리아 시크릿은 이를 잘 수행합니다.
처음 결제 화면에 도착하면 고객은 구매하려는 항목 목록을 볼 수 있습니다. 각 항목 옆에 있는 큰 "편집" 버튼을 클릭하면 제품의 변형이 포함된 라이트박스(위 그림 참조)가 열립니다. 기본적으로 원래 제품 페이지이며 결제 상단에 겹쳐져 있습니다. 사용자는 체크아웃 페이지를 나갈 필요 없이 옵션을 조정하고 변경 사항을 저장할 수 있습니다.
웹사이트의 분석을 검토할 때 사용자가 때때로 결제를 수행한 후 역추적하는 것을 발견하면(판매 깔때기에서 볼 수 있음) 이 내장 편집 기능을 추가하십시오. 이러한 불필요한 역방향 이동을 방지함으로써 혼란스럽거나 주의가 산만해진 고객으로부터 전환 손실을 방지할 수 있습니다.
5. 익스프레스 체크아웃 옵션 활성화
소비자가 데스크톱 장치를 통해 전자 상거래 웹사이트에서 체크아웃할 때 매번 사용자 이름, 이메일 주소 또는 결제 정보를 입력해야 하는 경우에는 큰 문제가 되지 않을 것입니다. 물론, 피할 수 있다면 그들은 그것을 피할 수 있는 방법을 찾을 것입니다(예: 웹사이트에서 정보를 저장하도록 허용하거나 LastPass와 같은 암호 관리자를 사용하는 것).
그러나 모바일에서는 특히 연락처 양식이 잘 최적화되지 않은 경우 해당 정보를 다시 입력하는 것이 어렵습니다(자세한 내용은 아래 참조). 따라서 모바일 사용자의 로그인 및 체크아웃 프로세스를 용이하게 하려면 프로세스를 단순화할 수 있는 방법을 고려하십시오.
- 게스트 체크아웃을 허용합니다.
- 클릭 한 번으로 신속하게 결제할 수 있습니다.
- Facebook과 같은 신뢰할 수 있는 소스에서 클릭 한 번으로 로그인할 수 있습니다.
- PayPal, Google Wallet 또는 Stripe와 같은 신뢰할 수 있는 결제 제공업체의 웹사이트에서 결제를 활성화합니다.
Sephora의 이미 편리한 체크아웃 프로세스의 좋은 점 중 하나는 고객이 간단한 토글로 로그인 프로세스를 자동화할 수 있다는 것입니다.
모바일 고객이 서두르고 다음 결제 단계로 넘어가고 싶을 때 Sephora의 자동 로그인 기능이 확실히 유용할 것이며 고객이 모바일 웹사이트에서 더 자주 구매하도록 유도할 것입니다.
많은 모바일 웹사이트는 고객에게 체크아웃 옵션이 무엇인지 알려주기 위해 로그인 페이지의 맨 아래까지 기다립니다. 그러나 늦은 시간에 그들을 놀라게 하기보다는 Victoria's Secret은 이 정보를 맨 위에 있는 크고 굵은 버튼으로 표시합니다.
고객은 계정으로 로그인하거나 게스트로 체크아웃하거나 PayPal로 직접 이동할 수 있습니다. 나중에 그들이 선호하는 체크아웃이나 지불 방법이 제공되지 않는다는 사실을 알게 되어도 놀라지 않습니다.
나는 또한 Victoria's Secret이 이것을 하기로 선택한 방법을 정말 좋아합니다. 밝은 색상의 "로그인" 버튼이 더 음소거된 "손님으로 체크아웃" 버튼 옆에 있는 것이 좋습니다. 하나는 체크아웃에 Victoria's Secret 브랜드 색상의 힌트를 추가하는 것인데, 이는 항상 좋은 터치입니다. 그러나 버튼의 색상을 보면 기본 작업(예: 계정 생성 및 로그인)이 무엇인지도 명확하게 알 수 있습니다.
6. 빵 부스러기 추가
모바일 고객을 계산대에 보낼 때 마지막으로 원하는 것은 불필요한 주의를 산만하게 하는 것입니다. 이것이 웹사이트의 표준 탐색 모음(또는 햄버거 메뉴)이 일반적으로 이 페이지에서 제거되는 이유입니다.
그럼에도 불구하고 고객이 앞의 내용을 모르는 경우 결제 프로세스가 겁이 날 수 있습니다. 얼마나 많은 양식을 작성해야 합니까? 어떤 종류의 정보가 필요합니까? 결제 세부정보를 제출하기 전에 주문을 검토할 기회가 있습니까?
다중 페이지 결제를 설계했다면 페이지 상단에 명확하게 레이블이 지정된 이동 경로 탐색으로 각 단계를 정의하여 고객의 두려움을 완화하십시오. 또한, 이는 체크아웃을 보다 깔끔한 디자인으로 만들어 페이지당 클릭 수와 스크롤 수를 줄입니다.
Hayneedle에는 실행 중인 이동 경로 탐색의 아름다운 예가 있습니다.
세 단계로 구분되어 명확하게 레이블이 지정된 것을 볼 수 있습니다. 사용자가 이러한 단계에서 마주하게 될 사항에 대해서는 전혀 의문의 여지가 없으며, 이는 마음을 편안하게 하는 데 도움이 됩니다. 세 단계는 충분히 합리적이며 사용자는 구매를 완료하기 전에 주문을 다시 한 번 검토할 수 있습니다.
Sephora는 결제 시 대체 스타일의 "breadcrumbs"를 제공합니다.
체크아웃 페이지 상단에 각 "이동 경로"를 배치하는 대신 Sephora의 고객은 다음 단계가 무엇인지와 양식을 통해 작업하는 동안 얼마나 더 많이 올 것인지 볼 수 있습니다.
이것은 상단 탐색이나 이동 경로를 고정하지 않으려는 경우에 사용하는 좋은 옵션입니다. 대신 클릭 유도문안(CTA)의 우선 순위를 정할 수 있습니다. 그러면 고객이 페이지 아래로 이동하여 구매를 완료하도록 동기를 부여할 수 있습니다.
하지만 이 두 가지 빵 부스러기 디자인이 모두 유효하다고 생각합니다. 따라서 방문자에게 더 많은 전환으로 이어질 것이 확실하지 않은 경우 A/B 테스트를 해볼 가치가 있습니다.
7. 체크아웃 양식을 현명하게 포맷하기
좋은 모바일 결제 양식 디자인은 매우 엄격한 공식을 따르므로 놀라운 일이 아닙니다. 양식 구조화, 페이지당 단계 수, 이미지 포함 등의 측면에서 데스크탑의 규칙을 구부리는 방법이 있지만 모바일에서는 실제로 그런 종류의 유연성이 없습니다.
대신 양식을 작성할 때 세심한 작업이 필요합니다.
- 웹사이트의 전체 너비로 확장되도록 결제 양식의 각 필드를 디자인합니다.
- 필수 항목으로만 필드를 제한합니다.
- 각 필드의 외부와 위쪽에 명확하게 레이블을 지정합니다.
- 최소 16포인트 픽셀 글꼴을 사용하세요.
- 확대하지 않고 탭할 수 있을 만큼 충분히 크도록 각 필드의 형식을 지정합니다.
- 어떤 것이 필요할 때(별표와 같은) 식별 가능한 표시를 사용하십시오.
- 필드에 정보를 입력한 직후 오류가 발생하면 항상 사용자에게 알립니다.
- 클릭 유도문안을 양식 맨 아래에 배치하십시오.
결제 양식은 고객을 결제 프로세스로 이동시키는 가장 중요한 요소이기 때문에 검증된 실제 공식을 엉망으로 만들 여유가 없습니다. 사용자가 위에서 아래로 원활하게 이동할 수 없거나 필드가 참여하기 너무 어렵거나 양식 자체의 기능에 오류가 많은 경우 모바일 구매에 키스하는 것이 좋습니다. 일반) 안녕히 계세요.
Crutchfield는 모바일에서 매우 사용자 친화적인 양식 필드를 만드는 방법을 보여줍니다.
보시다시피, 각 필드는 클릭할 수 있을 만큼 충분히 큽니다(뚱뚱한 손가락으로도). 현재 선택된 필드 주변의 굵은 윤곽선도 멋진 터치입니다. 멀티태스킹을 하거나 주변의 무언가에 주의를 산만하게 하는 고객의 경우 이러한 유형의 형식을 사용하면 결제 양식으로 돌아가는 것이 훨씬 더 쉬울 것입니다.
다시 한 번 Sephora는 모바일 결제를 올바르게 처리합니다. 이 경우 회색으로 표시된 "주문하기" 버튼에 주의를 기울이고 싶습니다.
버튼은 고객에게 아직 구매 정보를 제출할 준비가 되지 않았음을 알리는 지표 역할을 합니다. 양식이 아름답게 디자인되었지만(모든 것이 레이블이 지정되고 필드가 크며 양식이 논리적으로 구성되어 있음) 모바일 사용자는 실수로 필드를 너무 멀리 스크롤하여 클릭 유도문안 버튼을 클릭할 때까지 알지 못할 수 있습니다. .
사용자가 두려운 "정보 누락" 오류를 받지 않도록 할 수 있다면 구매를 더 잘 유지하게 될 것입니다.
8. 양식 입력 간소화
이러한 연락처 양식에 대해 좀 더 깊이 파고들어 모바일에서 데이터 입력을 단순화할 수 있는 방법을 살펴보겠습니다.
- 고객이 브라우저의 자동 완성 기능을 사용하여 양식을 작성할 수 있도록 합니다.
- 고객이 양식을 통해 위아래 화살표를 탭할 수 있도록
tabindexHTML 지시문을 포함합니다. 이렇게 하면 새로운 분야를 찾기 위해 끊임없이 손을 뻗는 대신 항상 스마트폰의 편안한 범위 내에서 엄지손가락을 유지할 수 있습니다. - 청구 주소 정보를 배송 필드에 자동으로 복사하는 확인란을 추가합니다.
- 입력하는 필드의 종류에 따라 키보드를 변경합니다.
이에 대한 한 가지 예는 Bass Pro Shops의 모바일 웹사이트입니다.
우선 키보드는 탭 기능을 사용합니다(키보드 바로 위에 있는 위쪽 및 아래쪽 화살표 참조). 손가락이 짧거나 참을성이 없어 키보드를 치지 않으려는 고객을 위해 탭을 사용하면 손을 한 곳에 고정할 수 있어 결제 시간이 단축됩니다.
또한 고객이 전화번호와 같은 숫자 전용 필드를 탭하면 키보드가 자동으로 변경되므로 수동으로 전환할 필요가 없습니다. 다시 말하지만, 이것은 모바일에서 구매의 편의성을 높이는 또 다른 방법입니다.
Amazon의 모바일 체크아웃에는 고객의 결제 정보 제출을 간소화하는 빠른 체크박스가 포함되어 있습니다.
모바일 결제 양식 디자인에서 보았듯이 단순한 것이 항상 좋습니다. 분명히 고객의 계정에 해당 정보가 저장되어 있지 않은 경우 매번 고객으로부터 특정 세부 정보를 수집해야 합니다. 그럼에도 불구하고 한 양식에서 다른 양식으로 데이터를 복사할 수 있는 빠른 토글 또는 확인란을 제공할 수 있다면 그렇게 하십시오.
9. CTA를 아끼지 마십시오
데스크탑 계산대를 디자인할 때 CTA에 대한 주요 관심사는 버튼의 전략적 배치와 주의를 끌기 위해 눈길을 끄는 색상 선택과 같은 것입니다.
그러나 모바일에서는 화면에서 차지하는 공간뿐만 아니라 크기도 고려해야 합니다. 엄지 영역과 사용자가 휴대전화를 잡는 다양한 방법을 기억하십시오. 모든 사용자가 손의 위치를 바꾸지 않고도 버튼을 쉽게 클릭할 수 있도록 버튼의 너비가 충분히 넓은지 확인합니다.
따라서 목표는 Staples의 모바일 웹사이트에서처럼 (1) 모바일 결제 페이지 하단에 위치하고 (2) 왼쪽에서 오른쪽으로 끝까지 늘어나는 버튼을 디자인하는 것입니다.
왼손잡이, 오른손잡이 또는 양손 크래들 중 누가 구매를 하든 그 버튼은 쉽게 닿을 수 있습니다.
오늘 다룬 모든 모바일 체크아웃 개선 사항 중에서 CTA가 가장 다루기 쉽습니다. 크게 만들고, 독특한 색상을 주고, 모바일 화면의 맨 아래에 놓고, 전체 너비로 확장합니다. 즉, 고객이 구매의 마지막 단계를 수행하기 위해 열심히 일하게 하지 마십시오.
10. 대안을 제시하라
마지막으로 고객에게 다른 방법을 제공하십시오.
모바일 웹사이트에서 쇼핑을 하고 장바구니에 상품을 추가했지만 문제가 발생하여 구매를 원하지 않는다고 가정해 보겠습니다. 깨끗하고 쉽고 안전한 결제 경험을 제공하기 위해 최선을 다했지만 휴대전화로 결제하는 데 자신이 없었습니다.
구매를 완전히 잃어버리지 않기를 바라는 것보다 나중에 사용할 수 있도록 저장해 두십시오. 그렇게 하면 고객이 실제로 제품 구매에 관심이 있는 경우 데스크톱에서 다시 방문하여 방아쇠를 당길 수 있습니다. 모바일에서 유지하기를 원하기 때문에 이상적이지는 않지만 이 옵션은 저장할 수 없는 고객에게 좋습니다.
LL Bean의 모바일 웹사이트에서 볼 수 있듯이 체크아웃 시 "위시리스트로 이동" 옵션이 있습니다.
이것의 좋은 점은 LL Bean이 위시리스트를 검색하거나 항목을 제거하는 것을 기본 작업으로 원하지 않는다는 것입니다. "위시리스트로 이동"이 크고 굵은 CTA 버튼으로 표시되면 더 많은 고객이 이 겉보기에 더 안전한 대안을 선택하기로 결정할 수 있습니다. 지금 설계된 것처럼 "이봐, 우리는 당신이 불편해하는 일을 하는 것을 원하지 않습니다. 만일의 경우를 대비하여 여기 있습니다.”
웹 디자인에서는 일반적으로 옵션이 적을수록 더 좋지만 모바일에서 체크아웃의 장바구니 포기율이 높은 경우 탐색해야 할 사항일 수 있습니다.
마무리
더 많은 모바일 방문자가 웹사이트를 방문함에 따라 결제 단계를 포함하여 전환으로 이어지는 모든 단계는 편의성, 속도 및 보안을 위해 최적화되어야 합니다. 체크아웃이 모바일 사용자의 특정 요구와 기대에 맞게 적절하게 설계되지 않은 경우 전환율이 떨어지거나 데스크톱으로 다시 이동한다는 사실을 알게 될 것입니다. 우리 모두는 모바일 퍼스트 세상을 향해 나아갑니다.
