포함 구성 요소: 도서 리뷰 및 접근성 리소스
게시 됨: 2022-03-1012월 3일 화요일은 Inclusive Components 의 공식 출시일이었고 반응은 압도적으로 긍정적이었습니다. 이 책은 이미 접근성 전문가와 개발자를 위한 필수 리소스입니다.
당신은 나를 "포함!"
이 책이 전 세계의 사무실, 문앞, 접근성 모임에 퍼지면서 지금까지 본 언급 중 몇 가지만 소개합니다.

Q.) 접근 가능한 버튼과 드롭다운은 어떻게 구축합니까? 키보드 친화적인 도구 설명, 탭 및 알림? 포함된 아코디언, 슬라이더, 데이터 테이블 및 모달?
— zeldman(@zeldman) 2019년 12월 4일
A.) @smashingmag Books용 @heydonworks의 "포함 구성요소".https://t.co/NGJ1dmL5KX #frontend #a11y
토글 버튼을 액세스할 수 있게 만드는 방법이 궁금하신가요?
— 에바 페레이라(@evaferreira92) 2019년 12월 3일
이 책은 그 문제에 대한 해결책일 뿐만 아니라! 전 세계 무료 배송
예 예 예, 아르헨티나까지 무료로 배송됩니다. https://t.co/yDaEulyOXT
오늘 @heydonworks의 새 책 Inclusive Components가 나왔습니다! 우리 중 많은 사람들이 디자인 시스템을 구축하고 JS 구성 요소 시스템을 함께 붙이고 97.8%의 사이트에서 접근성 문제가 있는 세상에서 이보다 더 가치 있는 주제는 책이 생각나지 않습니다.https://t.co/kYg5ArTY8E
— 데이브 루퍼트(@davatron5000) 2019년 12월 3일
"웹 접근성에 대한 인식이 지속적으로 증가하고 있지만 홈페이지 오류의 양과 유형은 인식만으로는 장애가 있는 사용자에게 높은 접근성을 제공하는 웹 경험을 보장하기에 충분하지 않음을 시사합니다. [...] Inclusive Components 는 정확한 유형의 웹 작성자가 접근 가능한 인터페이스를 고려할 뿐만 아니라 실제로 구현하는 데 필요한 지침, 예제 및 지식."
— Jared Smith, WebAIM 부이사
“[...] 많은 예제를 통해 완전히 액세스 가능한 UI 구성 요소를 빌드하는 방법을 설명하는 실용적인 접근 방식입니다. 접근 가능한 인터페이스를 구축하는 방법을 이해하고 수용하면 작업의 품질이 향상되지만 더 중요한 것은 사용자 경험을 여러 면에서 향상시킬 수 있다는 것입니다."
— 홀거 바텔(출처)
우리 중 많은 사람들이 포괄적인 인터페이스를 구축하고 싶지만 어디서부터 시작해야 할지 모릅니다. Heydon의 책은 진입점을 제공합니다. 그는 가장 일반적인 인터페이스 패턴 중 일부를 취하여 독자 에게 처음부터 포괄적으로 구축하는 방법을 보여줍니다.
개발자는 이 접근 방식의 이점을 즉시 얻을 수 있지만 접근성 전문가 및 컨설턴트도 클라이언트 및 팀과 함께 작업할 수 있는 귀중한 리소스를 얻습니다.
“나는 Heydon Pickering이 디지털 접근성이라는 주제에 대해 가장 잘 전달하는 사람이라는 것을 알게 되었습니다. 그는 복잡한 문제를 명확하게 설명하고 접근성이 매우 중요한 방법과 이유에 대해 설득력이 있습니다.”
— Sharron Rush, Knowbility의 전무 이사

Sharron의 팀은 기존 사이트 및 앱에 대한 접근성 감사를 실행하고 종종 고객이 새로운 개발 접근 방식을 수립하도록 도와야 합니다.

"Knowbility 팀은 '포함된 구성 요소'를 좋아하며 접근성을 염두에 두고 구축하는 모든 사람에게 적극 권장합니다."
단계별 지침과 코딩 예제를 통해 독자는 기존 습관이 어떻게 변화하여 더 포괄적 일 수 있는지 빠르게 알 수 있습니다.
Heydon은 또한 지난 주 Smashing Podcast에 게스트로 출연하여 이 책의 중심 주제를 요약했습니다.
"아이디어는 디자인 시스템에 대한 접근성을 제공하는 것이지만 동일한 토큰으로 접근성 문제를 해결할 때 체계적으로 생각하는 것이었습니다."
놓쳤을 경우: Smashing의 Heydon Pickering

- 스매싱 TV 라이브 세션
Heydon은 라이브 데모와 Q&A를 통해 그의 책에서 몇 가지 기술을 소개합니다. - 스매싱 팟캐스트
Heydon은 우리 자신의 Drew McLellan과 책에 대해 그리고 일반적으로 접근성에 대해 이야기합니다. - 포함 구성 요소 릴리스
초기 리뷰어의 초기 반응 및 책에 대한 몇 가지 추가 세부정보 - 포함 구성 요소 책 페이지
책에 대한 세부 정보와 나만의 책을 얻는 방법.
무료 PDF 샘플 다운로드 → (1.1MB)
증가하는 요구를 충족하기 위해 증가하는 라이브러리
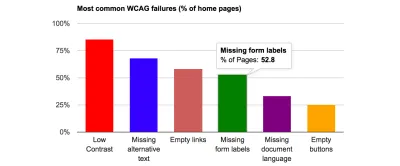
WebAIM은 2019년 초에 상위 백만 웹사이트인 WebAIM Million에 대한 접근성 분석을 실시했으며 그 결과 많은 개발자와 팀이 워크플로를 재고하게 되었습니다. 접근성과 포용성은 항상 중요했지만 모든 오류와 부풀려진 부분을 확인하는 것은 깨달음이었습니다.

더 많은 기업이 모든 사람에게 적합한 사이트, 앱 및 플랫폼을 구축하기로 결정함에 따라 접근성 리소스에 대한 수요가 계속해서 증가하고 있습니다. 포함 구성 요소 는 Heydon이 이러한 요구를 충족하는 데 도움이 되도록 만든 많은 접근성 리소스 중 하나일 뿐입니다.
- "포괄적인 디자인 패턴"(Smashing, 2016)
- 원래 포함 구성 요소 웹 사이트(2017년 3월 추정)
- Smashing Magazine 및 A List Apart에 대한 기사
Andy Bell과 함께한 Heydon의 새 프로젝트인 Every Layout은 CSS에 대해 Inclusive Components 가 인터페이스 패턴에 대해 수행하는 것과 동일한 모듈식 접근 방식을 취합니다.
다음은 어디로 갈까요?
Smashing의 접근성 리소스 목록도 계속 증가하고 있습니다. 우리가 게시하는 접근성 기사 및 비디오 외에도 커뮤니티는 정기적으로 Adam Silver의 Form Design Patterns 책을 포괄적인 양식을 작성하기 위한 귀중한 참조 자료로 인용합니다.
 시청하고 들을 수 있는 비디오도 있습니다. Sara Soueidan은 Applied Accessibility에 대한 강연을 했고 Marcy Sutton은 지난 10월 뉴욕에서 열린 SmashingConf에서 라이브로 녹화된 Garbage Components에 대해 이야기했습니다. 유용할 것이라고 확신합니다!
시청하고 들을 수 있는 비디오도 있습니다. Sara Soueidan은 Applied Accessibility에 대한 강연을 했고 Marcy Sutton은 지난 10월 뉴욕에서 열린 SmashingConf에서 라이브로 녹화된 Garbage Components에 대해 이야기했습니다. 유용할 것이라고 확신합니다!우리는 액세스 가능한 웹을 옹호하는 것을 좋아하지만 알고 싶습니다. 앞으로 보고 싶은 다른 액세스 가능성 리소스는 무엇입니까? 어떻게 도와드릴까요? 아래 의견 섹션에 알려주십시오.
