In Style: 프로젝트를 위한 최고의 CSS 편집기
게시 됨: 2021-02-17CSS(또는 Cascading Style Sheets)는 웹 사이트를 구축하는 인기 있는 방법이며 사이트가 표시되는 방식의 모든 측면을 제어할 수 있는 기능을 제공합니다. HTML을 통해 디자인하려면 디자인을 변경하기 위해 모든 개별 .html 페이지를 조정해야 하지만 CSS로 웹사이트의 전체 모양을 단 1초 만에 조정할 수 있습니다.
CSS 편집기의 경우 CSS 편집을 용이하게 하기 위해 만들어졌습니다. 기능적 인터페이스를 제공함으로써 CSS를 사용하는 것이 더 쉬워지고 웹사이트를 망칠 실수를 찾아낼 수 있습니다. CSS 편집기는 당신의 삶을 더 쉽게 만들기 위해 만들어졌습니다. 그래서 그것을 사용하십시오!
CSS 편집기를 사용하는 이유
웹 개발자라고 가정해 보겠습니다. 소비자에게 보기 좋은 웹사이트를 제공하고 싶겠죠? 따라서 좋은 CSS 및 HTML 편집기를 갖는 것이 중요합니다. 이것이 기본 도구입니다.
또한 웹은 여전히 진화하고 있기 때문에 모든 웹 개발자는 사용하는 도구, 웹 개발 방법 등에 대해 최신 상태를 유지해야 합니다. CSS 및 HTML 편집기는 이러한 모든 주문형 작업을 수행하는 데 도움이 됩니다.
CSS 편집기를 선택하는 방법
좋은 무료 및 오픈 소스 CSS 편집기가 너무 많아서 이 제품에 대한 비용을 지불하는 것이 합리적이지 않습니다. 웹 디자인 커뮤니티는 커뮤니케이션, 협업 및 공유를 자랑스럽게 여기는 커뮤니티입니다. 따라서 이 문화의 깊숙한 곳까지 파고들어 제어할 수 있는 오픈 소스 CSS 편집기를 선택하십시오.
오픈 소스라고 표시된 상자를 선택하면 추가로 고려해야 할 사항이 많이 있습니다. 가장 높은 수준에서 모든 현대적 접근성 표준을 충족하는 디자인과 도구를 실시간으로 미리 볼 수 있습니다. 일부 CSS 편집기에는 오류 검사기가 내장되어 있습니다. CSS 맞춤법 검사와 같이 이 도구를 사용하면 많은 시간을 절약할 수 있습니다. CSS 편집기를 선택할 때 프로젝트에서 얻고자 하는 것이 무엇인지 파악하고 요구 사항을 충족하는 편집기를 선택하는 것이 도움이 됩니다.
최고의 CSS 편집자
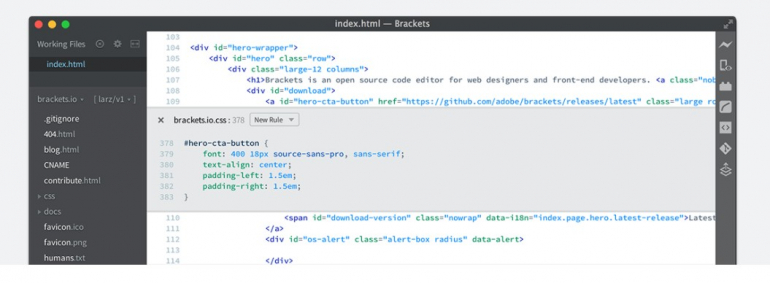
1. 괄호

Brackets는 시스템 속도를 저하시키지 않는 가벼운 오픈 소스 CSS 편집기입니다. 이 편집기는 소프트웨어 대기업 Adobe에서 제작했지만 Photoshop과 같은 고가의 다른 제품과 달리 오픈 소스 및 무료 형식으로 출시됩니다.
대괄호는 편집 내용을 실시간으로 미리 볼 수 있어 웹사이트의 모양이 실시간으로 어떻게 변하는지 확인할 수 있어 눈에 띕니다. CSS를 처음 사용하는 사람들에게 이것은 코딩 언어의 트릭을 가지고 놀고 배우는 데 매우 재미있지만 오래된 손에게도 똑같이 가치가 있습니다.
30개 이상의 다른 언어로 제공되는 이것은 훌륭한 웹사이트 구축을 단순화하는 기능적이고 간소화된 CSS 편집기입니다.
브래킷은 다음과 함께 작동합니다.
- 리눅스 민트 또는 우분투
- macOS 10.14 이상
- 윈도우 7 이상
2. 아톰

Atom은 매우 인기 있는 CSS 편집기이며 CSS 커뮤니티 전반에 걸쳐 널리 홍보되고 있습니다. 이러한 성공을 거둔 이유 중 하나는 프로젝트 협업을 촉진하여 커뮤니티 사용을 위한 환상적인 도구가 되기 때문입니다. Atom의 크로스 플랫폼 기능은 실시간 협업을 가능하게 하고 웹 개발에서 팀워크를 간소화합니다.
그 외에도 다양한 공통 프로그래밍 언어 지원 및 코딩 속도를 높이는 자동 완성 기능을 포함하여 여러분이 기대하는 모든 기능이 있습니다. 이 모든 것이 직관적인 인터페이스에 패키지로 제공됩니다. 단순한.
Atom은 다음에서 작동합니다.

- 리눅스 레드햇 또는 우분투
- macOS 10.9 이상
- 윈도우 7 이상
3. 코모도 편집
Komodo Edit는 소프트웨어 개발자 ActiveState에 의해 구축되었으며 ActiveState 플랫폼에 번들로 제공되는 소프트웨어 Komodo IDE의 축소 버전입니다. 본질적으로 유료 제품의 무료 버전이기 때문에 사용하다 보면 자연스럽게 몇 가지 제한 사항에 부딪히게 되지만, 군더더기 없는 CSS 편집기를 찾는 사람이라면 Komodo Edit를 살펴볼 가치가 있습니다.
코모도 편집은 다음에서 작동합니다:
- 우분투, 리눅스
- macOS 10.9 이상
- Windows XP 이상
4. 블루피쉬

Bluefish는 원래 CSS 구현을 용이하게 하기 위해 90년대 후반에 만들어졌지만 그 이후로 몇 번의 반복 작업을 거쳤습니다. 그러나 단순한 디자인에서 인터넷의 초창기 시절을 느낄 수 있습니다. 그렇다고 해서 성능이 부족한 것은 아닙니다. 최신 버전의 Bluefish에는 구문 강조 표시, 자동 완성 및 기타 다양한 프로그래밍 언어 지원과 같은 프리미엄 제품에서 기대할 수 있는 많은 기능이 있습니다.
기본 비스킷 인터페이스 덕분에 Bluefish는 추가 기능에 얽매이지 않으려는 사람들에게 훌륭한 도구입니다. Bluefish는 간단한 편집기이지만 단순함에서 기능을 찾습니다.
Bluefish는 다음과 함께 작동합니다.
- Linux ALT Linux, Debian, Fedora, Gentoo Linux, Slackware 또는 Ubuntu
- 맥 OS
- 오픈솔라리스
- Windows XP 이상
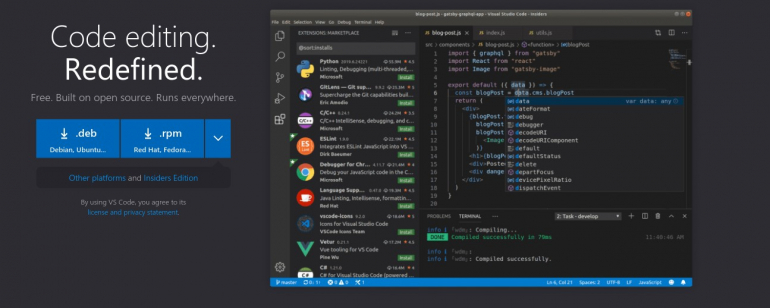
5. 비주얼 스튜디오 코드 CSS 편집기

VS Code는 노련한 개발자들 사이에서 선호되는 편집기 중 하나입니다. 최고 수준에서 사용되는 코드 편집기에서 기대할 수 있듯이 구문에서 차세대 AI 기반 자동 완성에 이르기까지 전문적인 기능으로 가득 차 있습니다. 사용자 정의 가능한 인터페이스를 사용하면 워크플로를 활성화하고 내부에서 놀라운 UX를 발견하는 것을 즐길 수 있는 모양을 만들 수 있습니다.
많은 코드 편집기와 달리 VS Code는 웹 사이트에서 버그가 있는 코드를 구현하지 않아도 되는 디버깅 기능을 제공합니다. 이 기능만으로도 개발자들에게 눈에 띕니다. 또한 당사 플랫폼을 기반으로 하는 활발한 커뮤니티가 있으므로 질문에 대한 답변을 손쉽게 찾을 수 있습니다.
Visual Studio Code는 다음과 함께 작동합니다.
- Linux Debian, Fedora, RedHat, SUSE 또는 Ubuntu
- 맥 OS
- 윈도우 7 이상
유료 플랫폼에 대한 한마디
우리는 무료라고 생각하지만 오픈 소스 소프트웨어는 CSS 편집기와 함께 가야 할 길입니다. Adobe에서 ActiveState에 이르기까지 소프트웨어 세계의 큰 플레이어에게 무료를 제공한다고 해서 저렴한 것은 아닙니다. 그럼에도 불구하고 구매할 수 있는 CSS 편집기가 많이 있습니다. 위에 나열된 편집기에서 요구 사항이 충족되지 않으면 Sublime Text와 Espresso는 가격이 책정되는 잘 만들어진 두 편집기입니다.
결론
CSS 편집기는 워크플로를 간소화하여 오류를 줄이고 흐름에서 코딩의 아름다움을 활용할 수 있도록 합니다. 이 CSS 편집기 목록은 멋진 웹사이트를 그 어느 때보다 쉽게 만들 수 있도록 만들어졌습니다. 가장 좋아하는 CSS 편집기는 무엇입니까?
