접근성: 색맹 사용자를 위한 UX 개선
게시 됨: 2022-03-10Color Blind Awareness에 따르면 인구의 4.5%가 색맹입니다. 청중이 대부분 남성인 경우 8%로 증가합니다. 대부분의 디자이너 는 색맹이 아니기 때문에 색맹을 위한 디자인은 쉽게 잊혀질 수 있습니다. 이 기사에서 저는 색맹인 사람들의 경험을 개선하기 위한 13가지 팁을 제공합니다. 이는 종종 정상적인 시력을 가진 사람들에게도 도움이 될 수 있습니다.
색맹이란 무엇입니까?
색맹에는 여러 가지 종류가 있지만 색이 선명하지 않거나, 색이 뒤섞이거나, 특정 색을 구분하지 못하는 경우가 있습니다.
SmashingMag에 대한 추가 정보:
- 접근성 API: 웹 접근성의 핵심
- 클라이언트 렌더링 접근성에 대한 참고 사항
- Ally.js로 접근성을 더 단순하게 만들기
- 모바일 앱 디자인에서 과소평가된 색상의 힘
이러한 문제는 사람들이 웹사이트를 사용하는 환경에 의해 악화될 수도 있습니다. 여기에는 낮은 품질의 모니터, 나쁜 조명, 화면 눈부심, 작은 모바일 화면 및 큰 TV 화면에서 멀리 떨어져 있는 경우가 포함될 수 있습니다.
가독성과 어포던스를 위해 색상 에만 의존하는 것은 웹사이트를 사용하기 어렵게 만들고 궁극적으로 독자층과 판매에 영향을 미칩니다.
다음 팁이 완전하지는 않지만 웹사이트를 사용할 때 색맹이 겪는 대부분의 문제를 다룹니다.
1. 텍스트 가독성
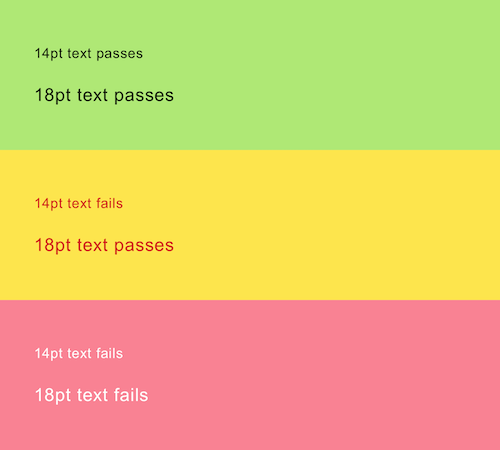
텍스트를 읽을 수 있도록 하려면 다음과 같이 텍스트 색상, 배경 색상 및 텍스트 크기 조합을 기반으로 하는 접근성 지침을 통과해야 합니다.
"WCAG 2.0 레벨 AA는 일반 텍스트의 경우 4.5:1, 큰 텍스트의 경우 3:1의 명암비를 요구합니다(14포인트 및 굵게 이상 또는 18포인트 이상)." — WebAim 색상 대비 검사기
다음은 통과하거나 통과하지 못하는 색상 및 크기 조합의 몇 가지 예입니다.

2. 배경 이미지에 오버레이된 텍스트
이미지에 오버레이된 텍스트는 이미지의 일부 또는 전체가 텍스트와 관련하여 충분한 대비를 갖지 않을 수 있기 때문에 까다롭습니다.

배경 불투명도를 낮추면 대비가 증가하여 텍스트를 더 쉽게 읽을 수 있습니다.

또는 텍스트 자체의 스타일을 단색, 그림자 또는 브랜드 가이드라인과 일치하도록 지정할 수 있습니다.
3. 색상 필터, 선택 도구 및 견본
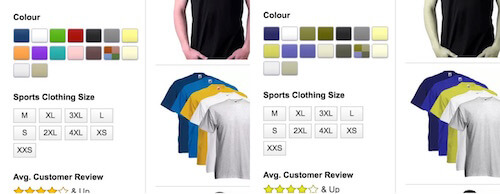
아래 스크린샷은 원시(적록 색맹)가 있거나 없는 사람이 본 Amazon의 컬러 필터를 보여줍니다. 설명 텍스트가 없으면 사용 가능한 많은 옵션을 구별하는 것이 불가능합니다.

Amazon은 사용자가 마우스를 가져가면 설명 텍스트를 표시하지만 모바일에서는 마우스를 사용할 수 없습니다.
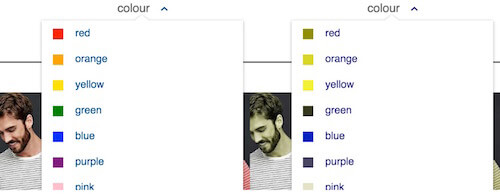
Gap은 아래와 같이 각 색상 옆에 텍스트 레이블을 추가하여 이 문제를 해결합니다.

이것은 정상적인 시력을 가진 사람들에게도 유익합니다. 예를 들어 블랙과 네이비는 화면에서 구분하기 어려운 색상입니다. 텍스트 레이블은 추측을 없애줍니다.
4. 유용한 설명이 없는 사진
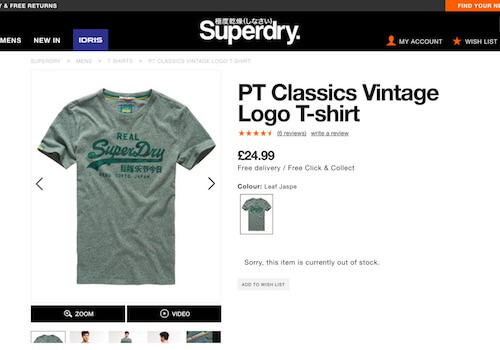
아래 스크린샷은 웹사이트에서 판매되는 SuperDry 티셔츠를 보여줍니다. 잎이 다양한 색상(녹색, 노란색, 갈색 등)으로 나타날 수 있으므로 모호한 "Leaf Jaspe"로 설명됩니다.

Jaspe (또는 오히려 "jaspe")는 무작위로 얼룩덜룩하거나 잡색을 의미하므로 "회색 녹색 잎 Jaspe"와 같은 특정 색상과 함께 사용하는 것이 유용합니다.
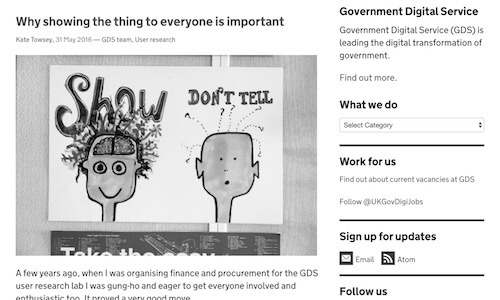
5. 링크 인식
링크는 색상에 의존하지 않고 쉽게 식별할 수 있어야 합니다. 아래 스크린샷은 영국 정부 디지털 서비스(GDS) 웹사이트를 보고 있는 색맹(색상을 볼 수 없음)이 있는 사람의 비전을 시뮬레이션합니다. 보기 힘든 링크가 많습니다. 예를 들어, "GDS 팀, 사용자 연구"(제목 아래에 있음)가 링크라는 것을 알고 계셨습니까?

링크를 찾으려면 사용자는 커서가 포인터로 변경될 때까지 마우스로 가리키고 있어야 합니다. 모바일에서는 페이지 요청을 하기 위해 텍스트를 탭해야 합니다.

아이콘이 있는 위의 링크가 더 보기 쉽습니다. 그렇지 않은 경우 밑줄을 추가하는 것이 좋습니다. 이는 GDS가 기사 본문 내에서 수행하는 것과 정확히 같습니다.

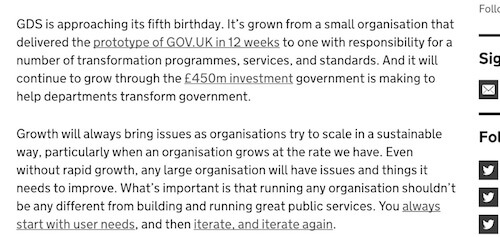
6. 색상 조합
물리적 세계에서 어떤 색상이 서로 옆에 나타나는지 항상 제어할 수는 없습니다. 빨간 사과가 떨어져서 녹색 풀에 자리를 잡았을 수 있습니다. 그러나 우리는 웹사이트를 디자인하는 데 사용하는 색상을 제어할 수 있습니다 . 다음 색상 조합은 가능한 피해야 합니다.
- 녹색/빨간색
- 녹색/갈색
- 파란색/보라색
- 녹색/파란색
- 연한 녹색/황색
- 파란색/회색
- 녹색/회색
- 녹색/검정

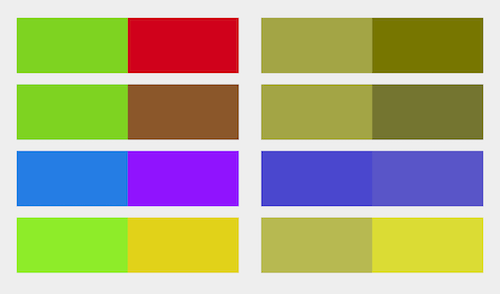
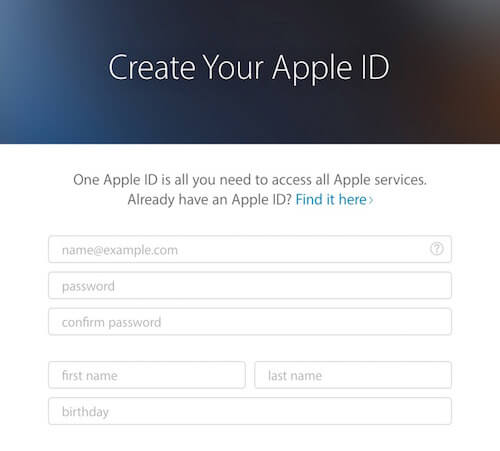
7. 양식 자리 표시자
레이블 없이 자리 표시자를 사용하는 것은 일반적으로 자리 표시자 텍스트에 충분한 대비가 없기 때문에 문제가 됩니다. Apple은 아래와 같이 등록 양식에 이 문제가 있습니다.

대비를 높이면 자리 표시자 텍스트와 사용자 입력 간의 차이를 구분하기 어렵기 때문에 권장하지 않습니다.
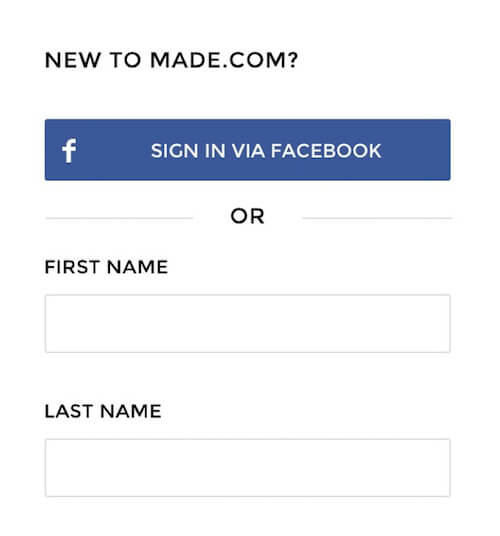
레이블을 사용하는 것이 더 좋습니다(어쨌든 좋은 방법). 이는 Made.com이 아래와 같이 정확히 수행하는 것입니다.

8. 기본 버튼
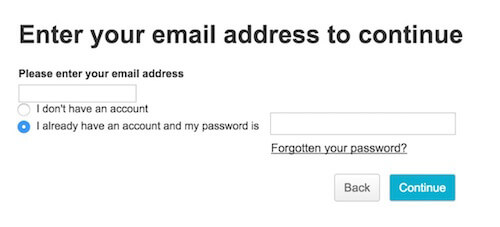
종종 기본 버튼은 색상만 사용하여 자체적으로 표시하고 Argos는 로그인 화면에서 다음과 같이 합니다.

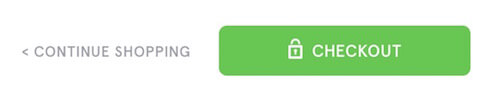
대신 브랜드 가이드라인의 범위 내에서 크기, 배치, 굵기, 대비, 테두리, 아이콘 및 기타 도움이 되는 모든 것을 사용하는 것을 고려하십시오. 예를 들어 Kidly는 크기, 색상 및 아이콘을 사용합니다.

9. 경고 메시지
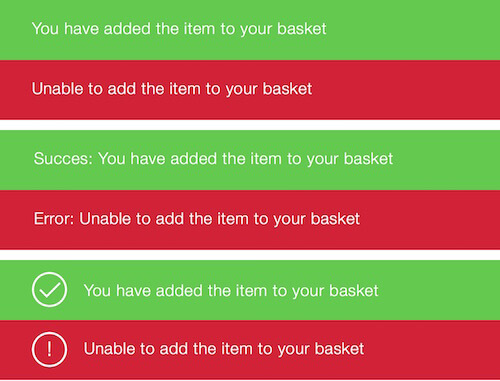
성공 및 오류 메시지는 종종 각각 녹색과 빨간색으로 표시됩니다. 대부분의 색맹인 사람들은 무채색증을 앓지 않으므로 자연스럽게 다른 색상을 다른 메시지와 연관시킵니다. 그러나 "성공"과 같은 접두어 텍스트를 사용하거나 내가 선호하는 아이콘을 사용하면 아래와 같이 빠르고 쉽게 읽을 수 있습니다.

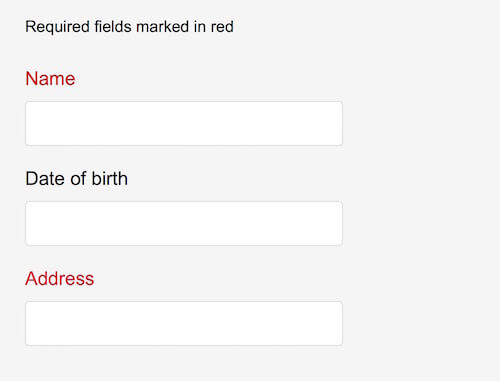
10. 필수 양식 필드
필수 필드를 색상으로 표시하는 것은 일부 사람들이 차이점을 보지 못할 수 있기 때문에 문제입니다.

대신 다음을 고려할 수 있습니다.
- 별표로 필수 필드를 표시합니다.
- 더 좋은 점은 필수 필드를 "필수"로 표시하는 것입니다.
- 가능한 경우 선택적 필드를 모두 제거하십시오.
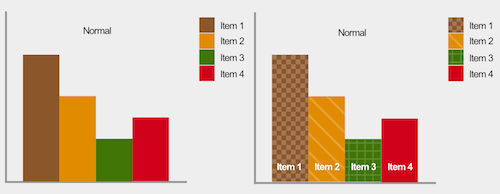
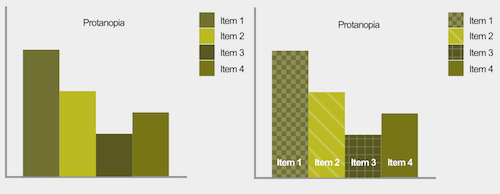
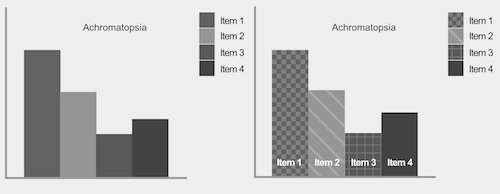
11. 그래프
색상은 종종 그래프의 다른 부분을 나타내는 데 사용됩니다. 아래 이미지는 다른 시각을 가진 사람들이 이것을 어떻게 볼 것인지 보여줍니다. 색맹 친화적 인 그래프는 오른쪽에 있습니다.



패턴을 사용하고 가능한 경우 각 세그먼트 내에 텍스트를 배치하면 그래프를 쉽게 이해할 수 있습니다. 작은 원형 차트 세그먼트의 경우와 같이 텍스트가 맞지 않을 때 키를 사용하면 충분합니다.
12. 줌
브라우저에 있는 한 가지 접근성 기능은 누군가가 필요한 만큼 확대할 수 있도록 하는 것입니다. 이렇게 하면 가독성이 향상되며 특히 모바일 장치에서 유용합니다.
불행히도, 문제가 있는 뷰포트 메타 태그를 사용하여 확대/축소를 비활성화할 수 있습니다. 예를 들어, 텍스트 크기는 색상 대비와 관련하여 읽기에 너무 작을 수 있지만 확대하면 글꼴 크기가 효과적으로 증가하여 더 쉽게 읽을 수 있습니다. 따라서 웹 사이트에서 확대/축소를 비활성화하지 마십시오.
13. 상대적 글꼴 크기
이전 요점과 유사하게 브라우저는 가독성을 향상시키기 위해 전체 페이지를 확대/축소하는 대신 텍스트 크기를 늘리는 기능을 제공합니다. 그러나 일부 브라우저는 글꼴 크기가 픽셀과 같은 절대 단위로 지정된 경우 이 기능을 비활성화합니다. ems와 같은 상대적인 글꼴 크기 단위를 사용하면 모든 브라우저에서 이 기능을 사용할 수 있습니다.
압형
색맹을 위해 디자인하는 데 도움이 되는 도구가 많이 있습니다.
- 내 색상 확인: 기존 웹사이트가 있는 경우 URL만 입력하면 개선해야 할 사항에 대한 피드백을 받을 수 있습니다.
- WebAim의 색상 대비 검사기: 두 가지 색상을 제공하여 접근성 지침을 통과하는지 확인합니다.
- 색맹처럼 보고 싶어: Chrome 내에서 바로 웹 페이지에 색맹 필터를 적용합니다.
- Color Oracle: Windows, Mac 및 Linux용 색맹 시뮬레이터로 일반적인 색각 장애가 있는 사람들이 보게 될 내용을 보여줍니다.
결론
이 문서의 팁은 완전하지 않으며 모든 상황에 반드시 적용되는 것은 아닙니다. 그러나 색맹인 사람들이 웹사이트를 사용할 때 경험하는 대부분의 문제를 다루고 있습니다.
원칙을 제거하여 자신의 디자인 프로세스에 통합할 수 있도록 하는 것이 더 중요합니다. 궁극적으로 웹 사이트는 단순히 보기 좋게 만들어지는 것이 아니라 색맹을 포함하여 모든 사람이 쉽게 사용할 수 있도록 만들어졌습니다.
