할 수 있으면 복사: 카피워크로 UI 디자인 기술 향상
게시 됨: 2022-03-10무슨 일이야?
카피워크를 말하는 것입니다. 카피워크는 작가와 화가가 수세기 동안 사용해 온 기술입니다. 자신의 능력을 향상시키기 위해 기존 작품을 최대한 가깝게 재현하는 과정입니다. 우리의 경우 이것은 픽셀에 대한 사용자 인터페이스(UI) 디자인 픽셀을 다시 만드는 것을 의미합니다.
SmashingMag에 대한 추가 정보:
- 문제 해결과 창의성을 변화시키는 방법
- 반응형 웹 디자인을 위한 스케치 사용
- 저작권 및 라이선스 이해
- UX 스케치의 지저분한 예술
그것은 들리는 것만큼 무의미하지 않습니다, 약속합니다. 비결은 현재 할 수 있는 것보다 더 나은 디자인을 선택하는 것입니다. 조타실 외부에서 무언가를 복사하여 기술을 확장할 수 있습니다.
따라서 색상 사용을 향상시키려면 미친 그라디언트나 굵은 팔레트로 무언가를 복사하십시오. 럭셔리 브랜딩을 더 잘하고 싶다면 화려한 모양과 느낌으로 뛰어난 웹사이트를 복사하십시오.
분명히 이 기술은 로켓 과학이 아닙니다. 사실 이보다 더 평범한 운동은 생각하기 어려울 것이다. 하지만 이것이 내가 아는 UI 디자인 기술을 향상시키는 가장 효과적인 방법입니다.

그러나 우리는 우리 자신보다 앞서 가고 있습니다.
작가 복사 작가
나는 Brett McKay가 글쓰기 기술을 개발하기 위해 카피워크를 사용한 사람들의 오랜 역사를 제공하는 Art of Manliness 블로그에서 카피워크에 대해 처음 들었습니다.
- Jack London은 Rudyard Kipling의 글을 복사하여 그의 선조의 세계적 수준의 종지와 표현을 적용했습니다.
- 로버트 루이스 스티븐슨은 그가 특히 아름답다고 생각하는 글의 일부를 세심하게 연구한 다음 기억에서 단어 하나하나를 재생산했습니다.
- Benjamin Franklin은 카피워크의 변형을 따라 에세이의 각 문장에 대한 메모를 작성한 다음 며칠 후 메모를 읽고 결과를 비교하여 에세이를 재현하려고 했습니다.
목록은 계속됩니다. 유명한 추리 작가인 레이먼드 챈들러가 벤자민 프랭클린과 유사한 기법을 사용하여 상세한 설명에서 소설을 다시 쓰고 원작과 비교하여 흐름을 연구한 것으로 알고 있습니다.
그는 실제로 훗날 원저자에게 편지를 써서 그 운동이 얼마나 유익한지 이야기했습니다. 그의 분석에 주목하십시오.
나는 당신의 기술에서 가장 까다로운 부분이 상황을 넘기는 능력이라는 것을 알게 되었습니다. 상황은 그럴듯해 보이지만 읽을 때는 매우 현실적이었습니다. 칭찬으로 드리는 말씀이니 이해해주시길 바랍니다. 직접 해보는 것조차 해본 적이 없다. Dumas는 매우 강한 정도의 품질을 가지고 있습니다. 역시 디킨스. 그것은 아마도 모든 빠른 작업의 기본일 것입니다. 왜냐하면 자연스럽게 빠른 작업은 많은 양의 즉흥 연주를 가지고 있고 즉흥 장면을 불가피하게 보이게 만드는 것은 꽤 트릭이기 때문입니다.
이것은 암기 운동이 아닙니다. Chandler는 자신의 작품과 원본의 차이점에 대해 매우 사려깊으며 많은 작가들의 미묘한 스타일에 정통합니다. UI 디자인에 대해 명확하게 말할 수 있습니까? 그렇지 않다면 카피워크를 추천해도 될까요?
자신보다 앞서 위대한 것을 복사하는 작가가 단어 선택, 문구, 종지 등 작가가 만든 가장 작은 선택을 무의식적으로 흡수하는 것처럼 복사 작업을 하는 디자이너도 그들이 연구하는 디자인의 가장 미묘한 선택(간격, 레이아웃, 글꼴)을 흡수합니다. , 장식 요소입니다. 그 힘이 거기에 있습니다.
그러나 놀랍도록 오랜 역사를 가진 다른 예술 형식의 카피워크를 간단히 살펴보겠습니다.
오래된 마스터 페인팅
미술관을 둘러본 적이 있다면 카피워크가 실제로 작동하는 것을 보았을 것입니다. 내 책상 외에는 내가 본 유일한 곳입니다.

화가는 대가를 베끼는 작가보다 훨씬 더 오랜 역사를 가지고 있습니다. Leonardo da Vinci는 그의 스승인 Andrea Del Verrocchio를 모방하여 그의 예술(어쨌든 그의 예술 중 하나)을 발전시켰습니다. 이것은 르네상스 견습 예술가들 사이에서 흔히 볼 수 있는 관행입니다. 다빈치는 실제로 예술 학생들을 위한 연습 numero uno 로 카피워크를 처방했습니다.
화가는 먼저 좋은 대가의 손에서 그림을 베껴 손을 연습해야 합니다.
왜요? 마스터에서 직접 복사하면 눈을 훈련할 수 있는 제어된 설정 이 제공되기 때문입니다.
반면에 라이브 장면을 그릴 때는 모델이 움직이고, 바람이 불고, 해가 질 것이므로 걱정해야 할 것이 많습니다. 당신의 두뇌가 모양과 색깔에 대해 자연스럽게 생각할 수 있을 때까지 현실 세계에서 그림을 그리는 것은 어려울 것입니다. 그러나 스튜디오에서는 기본을 흡수하는 데 필요한 모든 시간을 할애할 수 있습니다.
UI 디자이너는 화가와 같은 방식으로 자연스러운 장면을 따라 모델링하지 않지만 카피워크는 기술을 연마하는 동안 변수와 산만함을 제거하는 유용한 방법을 제공합니다.
그러나 한때 세계에서 가장 위대한 예술가들의 기초 운동이었지만 카피워크는 인기를 잃었습니다. 오늘날, 그것은 기계적이고 비창조적이며 표절의 악취를 풍기는 것으로 간주됩니다.
그렇다면 UI 디자이너가 연습을 위해 복사해야 하는 이유는 무엇입니까?
세부 사항(재창조)에 관한 모든 것
요지는 이렇습니다. 디자인을 픽셀 단위로 다시 만들 때 원래 디자이너가 내린 모든 결정을 다시 내려야 합니다. 어떤 글꼴? 얼마나 큰? 어떻게 배치되어 있습니까? 어떤 이미지와 배경과 장식이 있습니까? 멋진 디자이너가 내린 작은 디자인 결정에 몰입 하게 됩니다.
당신은 디자이너가 고려한 모든 선택과 그들이 한 일을 선택한 이유에 대한 근거를 놓치고 있다고 주장할 수 있습니다. 충분히 공평합니다. 그러나 그것은 요점을 놓치고 있습니다. 제대로 하면 카피워크를 통해 스스로 결정하지 못했을 디자인 결정을 내릴 수 있습니다.

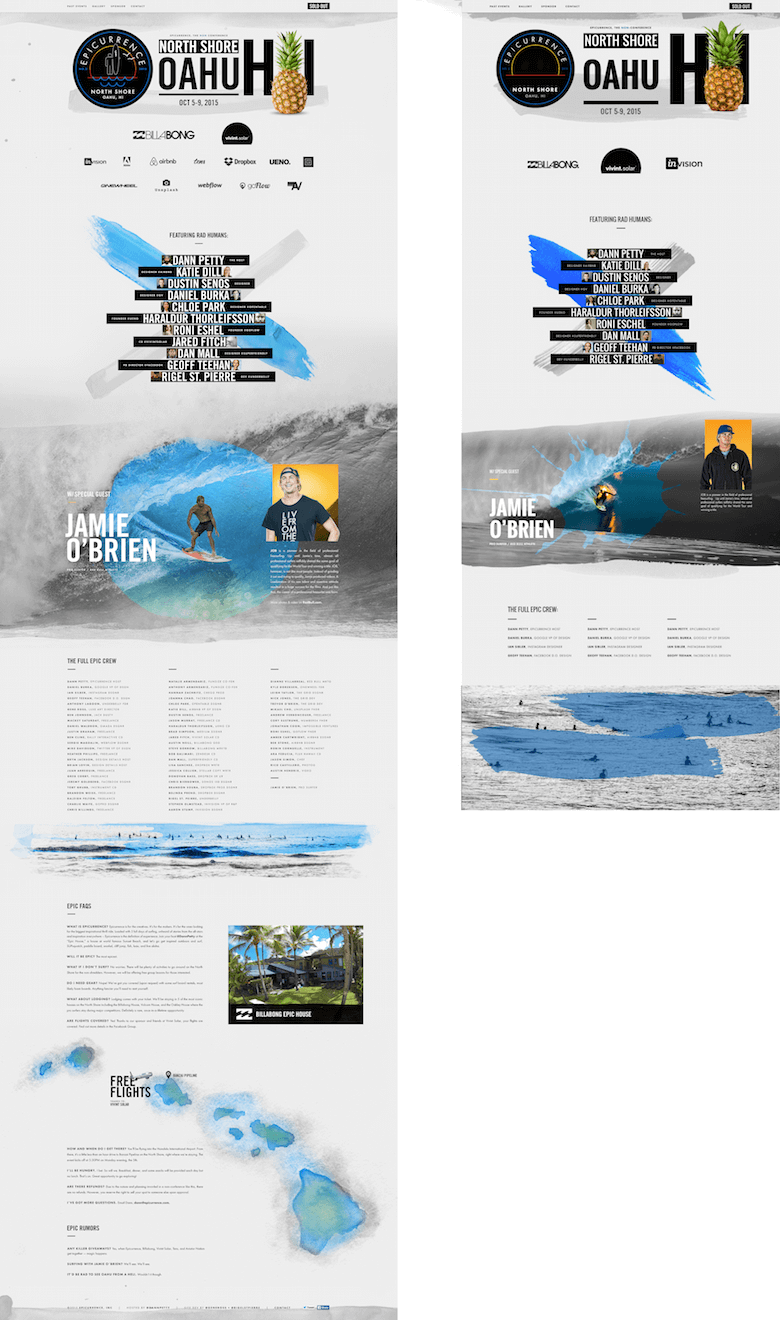
예를 들어 보겠습니다. 내가 복사한 것 중 가장 어휘를 확장하는 부분 중 하나는 Dann Petty의 멋진 Epicurrence 웹사이트입니다. 헤더만으로 세 가지를 내면화했습니다.
- 엄청나게 큰 글꼴 크기 . 원본 사본에는 크기 365 글꼴의 하와이 이니셜 "HI"가 포함되어 있습니다. 전문적인 일을 하는 동안 텍스트를 그렇게 크게 만들 생각조차 해본 적이 없었습니다. 그러나 그는 그것을 시각적 요소로 사용하여 다른 헤더 요소와 정렬하고 글자 사이에 이미지를 삽입하기도 합니다. 아주 멋져요.
- 획을 "그림자"로 칠 하기 수채화 얼룩이 물개 바닥, 머리글 및 파인애플을 가로질러 흐릅니다. 마치 페이지에 그림자가 그려진 것처럼 그림자가 있을 수 있는 위치에 있습니다. 와우 - 그것은 그것을하는 일반적인 방법이 아닙니다!
- 문자 간격이 넉넉한 대문자 . 의심할 여지 없이 대문자 텍스트는 정렬의 강력한 요소를 추가하고 문자 간격을 늘리는 것은 타이핑에 고급스러움을 더하는 교과서적인 방법이지만, 그렇게 하는 것에 대해 자의식을 갖게 됩니다. 여기에 있는 모든 텍스트가 대문자로 표시되고 기본적으로 모든 텍스트가 문자 간격도 수정한 것을 보는 것이 멋졌습니다.
이제 나는 그것을 복사하기로 결정하기 전에 Dann Petty의 디자인을 보았습니다. "와, 이거 멋있다" 라는 생각이 들었습니다. 그리고 내 눈이 디자인에 대해 광택을 냈음에도 불구하고 그가 사용한 모든 기술을 즉시 내재화한 것은 아닙니다. 그것을 복사했을 때만 나는 의식적으로 UI 툴킷에서 그런 것들을 채택하기 시작했습니다.

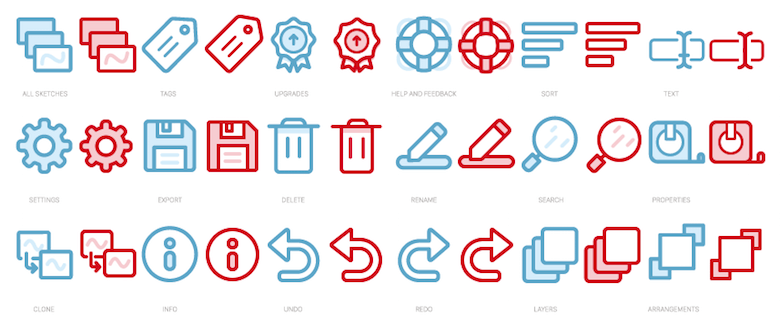
다음은 마스터 아이콘 디자이너 Vic Bell이 설정한 Skedio 아이콘의 또 다른 예입니다. (그녀의 원본은 파란색, 내 카피는 빨간색입니다.)
이것은 특히 Vic의 아이콘이 내가 작업하는 앱에 대해 만드는 것보다 한두 단계 더 세부적이기 때문에 저에게 매력적인 연습이었습니다. 그녀는 이 복잡성을 두 가지 미묘한 방법으로 추가했습니다.
- 두 번째로 밝은 파란색 음영 . "설정" 아이콘(2행, 아이콘 1)의 채우기 색상을 윤곽선 색상과 비교합니다. 내가 디자인한 대부분의 아이콘은 단색입니다.
- 두 번째, 더 가벼운 선 너비 . "태그" 아이콘(1행, 아이콘 2)의 "텍스트"와 "업그레이드" 아이콘(1행, 아이콘 3)의 화살표에서 볼 수 있습니다. 저는 일관성이 아이콘 디자인에서 가장 중요하다는 규칙에 따라 살았습니다. 그래서 Vic이 주로 4픽셀 라인 세트에서 3픽셀 액센트 라인을 사용하는 것을 보는 것은 매혹적이었습니다.
그러나 카피워크의 강점은 이러한 세부 사항을 피상적인 수준에서 볼 뿐만 아니라 디자인 전반에 걸쳐 사용되는 방식에 친밀하게 익숙해지는 데 있습니다.

두 번째, 더 밝은 그늘을 생각해 봅시다. 두 번째 음영을 악센트 색상으로 사용하기로 결정하는 것은 한 가지입니다. Vic이 이 아이콘 세트에서 더 밝은 음영을 사용한 네 가지 방법은 다음과 같습니다.
- 그림자로 . "삭제" 아이콘의 휴지통 뚜껑(2행, 아이콘 3)의 그림자에는 이 보조 파란색이 있습니다. "업그레이드" 아이콘(1행, 아이콘 3)에서 메달리온 아래에 유사하지만 훨씬 더 미묘한 그림자를 볼 수 있습니다.
- 한 줄기 빛으로 . 더 밝은 음영은 "검색" 아이콘(3행, 아이콘 5)의 돋보기에서 빛의 반사로 사용됩니다.
- 색상 대비용 . Vic은 "도움과 피드백" 아이콘(1행, 아이콘 4)의 구명조끼 링에서 흰색과 하늘색을 대조되는 두 가지 색상으로 사용합니다. 연필 아래에 있는 "이름 바꾸기" 아이콘(2행, 아이콘 4)과 같은 이야기입니다.
- 시각적 무게 대비 . 이것은 나에게 가장 미묘했습니다. "모든 스케치" 아이콘(행 1, 아이콘 1)과 "레이어" 아이콘(행 3, 아이콘 5)의 배경 카드(전경 카드는 아님)가 어떻게 연한 파란색인지 확인하십시오. 둘 다의 전경 카드는 흰색으로 아이콘의 나머지 부분과 더 대조적입니다. 배경 카드에 흰색 채우기가 있는 경우 테두리와 채우기 사이의 뚜렷한 대비가 눈을 산만하게 했을 것입니다.
이러한 전략은 아이콘에 대한 어떤 수업보다 더 상세합니다. 복사 작업에 기꺼이 노력한다면 마스터의 마음에서 곧바로 당신의 마음으로 가는 일회성 팁과 기술입니다.
좋습니다. 여기에서 한 가지 예를 더 살펴보겠습니다.

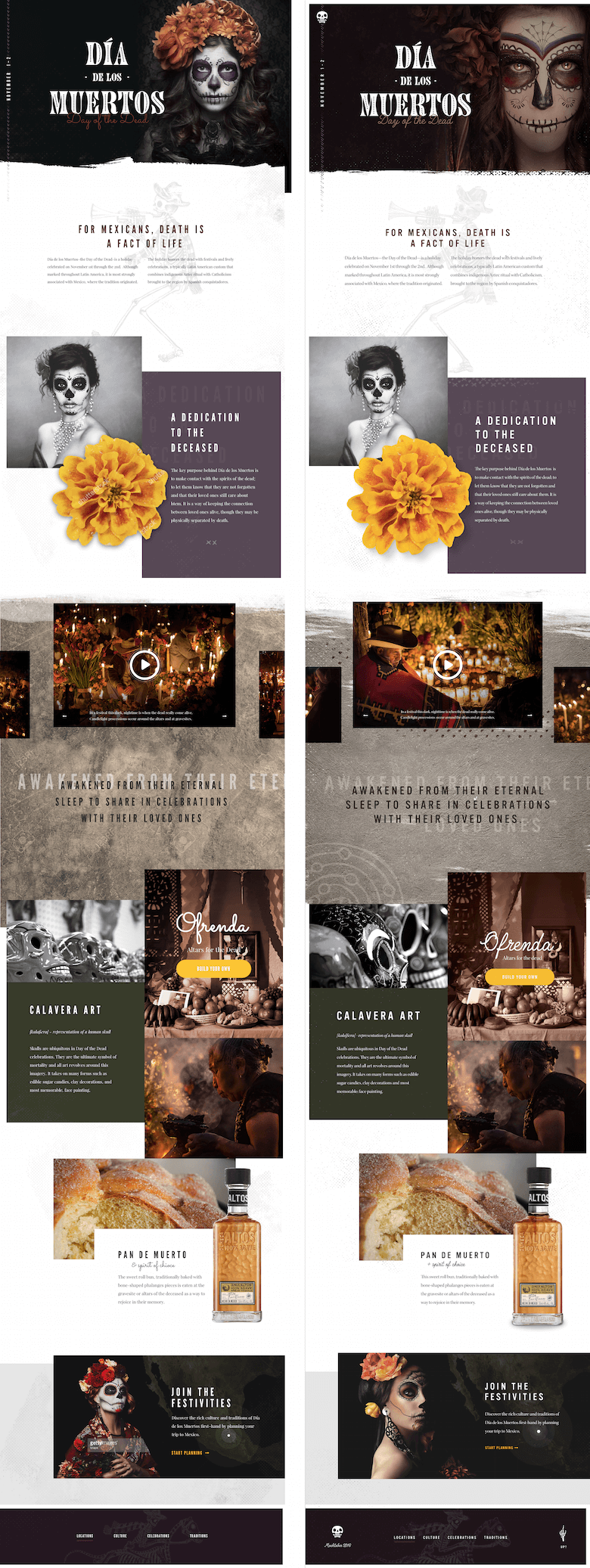
얼마 전에 Taylor Perrin의 Dia de los Muertos 디자인을 보고 충격을 받았습니다. 그는 아름다운 사진, 풍부한 질감 및 파노라마 레이아웃과 같이 내가 고심하는 요소를 사용하여 환상적인 작업을 수행합니다.
대부분은 내가 디자인하는 데 시간을 할애한 덕분입니다. 대부분은 기업용 정보 앱입니다. 외관은 깨끗하고 단순하며 브랜딩은 유지됩니다.
Taylor의 Dia de los Muertos 모형을 복사하면 다음과 같은 여러 면에서 내 디자인 사고가 확장되었습니다.
- 새로운 워크플로 . 저는 처음부터 Sketch의 열렬한 지지자였으며 Sketch를 기반으로 하는 UI 과정도 가르치지만 단순성에는 단점이 있습니다. 즉, Photoshop에서 Sketch로 전환한 이후로 내 디자인 반사 신경은 모든 것이 평평한 직사각형으로 바뀌는 경향이 있었습니다. 이 연습에서는 전체 페이지의 거의 모든 배경에 텍스처를 적용했으며 디자인 프로세스 중 Photoshop에서 패스를 사용하면 단순한 색상의 사각형보다 스타일이 훨씬 더 다양해집니다.
- 가치 있는 자산을 빛나게 합니다. 추적하고 스타일을 다시 지정해야 했던 첫 번째 자산 중 하나는 경적을 연주하는 스켈레톤의 그림이었습니다. 온라인에서 찾았을 때, 나는 압도당했습니다. 사실, 내가 원래 목업을 디자인하고 그 삽화를 찾았다면 아마 그냥 지나쳤을 것입니다. 그러나 Perrin의 모형에서는 멋지게 보였습니다. 원본 이미지를 그의 모형과 비교하는 것은 평범한 자산으로 할 수 있는 모든 정리 작업과 즉각적인 모습을 넘어서 사용을 구상하는 데 대한 교훈이었습니다.
- 전체 너비 레이아웃 . 화면 너비에 관계없이 페이지 너비에 걸쳐 파노라마 레이아웃을 적용하는 것이 인기를 얻었지만, 저는 이 작업을 거의 수행하지 않았습니다. 이 연습은 이러한 유형의 레이아웃에 대한 자신감을 높이는 데 큰 도움이 되었습니다. 복사하면서 특정 세부 사항(예: 특정 사본의 글꼴 크기)을 추측하고 무엇이 옳은지 확인하려고 했습니다. 그런 다음 확인하고 조정했습니다. 다음에 레이아웃을 1400픽셀 너비로 만들 때 제목이 60픽셀인 것이 이상하게 느껴지지 않을 것입니다.
그래서, 나는 지금 Dann Petty나 Vic Bell이나 Taylor Perrin만큼 좋은가? 시간이 좀 걸릴 것 같아요. 그들은 게임에서 최고의 UI 디자이너 중 한 명입니다. 그러나 나는 매일 그들의 노하우를 통합하기 위해 내 기술과 기술을 밀어붙이고 있다고 믿는 것이 좋습니다.
일반적인 질문
카피워크는 언제 합니까?
나는 많은 아침을 30분의 카피워크로 시작합니다. 여기에는 두 가지 이점이 있습니다.
- 잠에서 깨어나자마자 새로운 것을 배우기 때문에 하루에 에너지 를 얻을 수 있습니다.
- 그것은 이메일이나 소셜 미디어를 확인하는 것보다 훨씬 생산적인 저에너지 기상 활동 입니다. 커피를 끓이는 동안 해야 할 일이 있습니다.
고작 30분? 조각을 끝내지 않으면 어떻게됩니까?
그럼 다음날 계속 갑니다. 등등.
무엇을 복사해야 합니까?
당신의 기술 중 하나를 현재 수준 이상으로 밀어붙이는 것을 복사하십시오. 당신이 연마하지 않은 기술을 보여주는 것을 복사하십시오.

아이디어를 얻으려면 Dribbble을 탐색하는 것을 좋아합니다. 나는 복사하고 싶은(또는 이미 가지고 있는) 다른 디자이너로부터 찾은 복사 작업 이미지의 Dribbble 버킷을 보관합니다.
나는 또한 자신의 스타일을 개척하고 여전히 기본을 배우는 사람들에게 많은 것을 제안하는 몇 명의 디자이너를 추천할 수 있습니다.
- Jonathan Quentin은 색상과 그라디언트를 정말 잘 사용합니다. 그의 작업을 확인하여 색상을 향상시키십시오.
- Brijan Powell은 고급스럽고 고급스러우면서도 철저하게 남성적인 디자인을 만드는 사장입니다.
- Tubik Studio는 밝고 다채롭고 유쾌한 모든 것이 환상적입니다.
카피 작업에 Dribbble을 사용하지만(고품질 이미지를 빠르게 탐색하고 저장할 수 있는 좋은 방법임) 라이브 웹사이트도 훌륭하게 작동합니다. 예를 들어 Blu Homes는 다음 목록에 있습니다!
전문 디자이너라면 다음과 같은 몇 가지 아이디어가 더 있습니다.
- 나는 때때로 고객이 해당 스타일로 더 많은 UI 작업을 수행하기를 원하는 경우 고객의 웹사이트와 앱을 복사합니다.
- 저는 때때로 잠재 고객의 웹사이트와 앱을 복사하여 첫 대화부터 그들의 시각 디자인 언어에 대한 더 깊은 지식을 얻습니다.
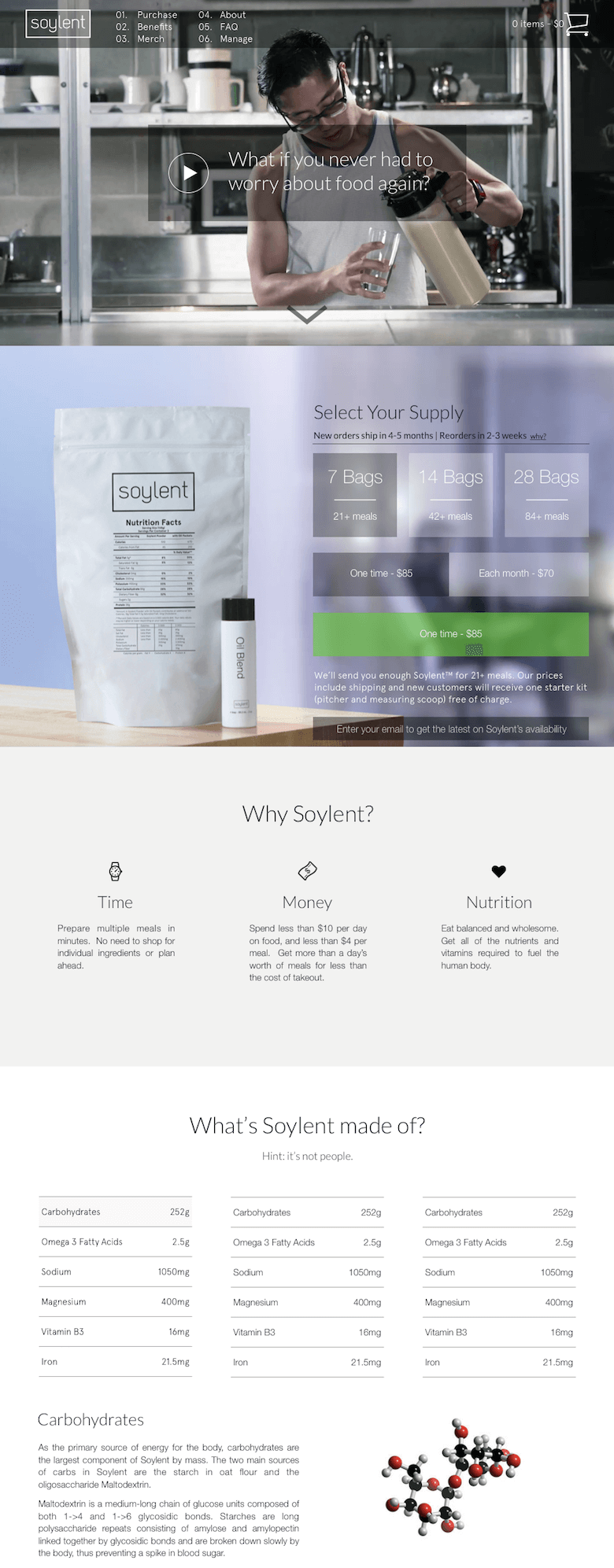
예를 들어, 저는 식사 대용품 회사인 Soylent에서 디자인 작업을 했습니다. 그들이 나에게 연락을 하자마자 나는 그들의 홈페이지를 재현하기 위해 그것을 나의 할 일 목록에 넣었다. 나는 그들이 색상, 타이포그래피 및 이미지를 사용하는 방법에 대해 유창하게 말할 수 있기를 원했습니다.

원본을 완벽하게 복사해야 합니까?
복사 작업은 수익이 줄어들 수 있다고 생각합니다. 따라서 완벽하게 복사할 필요는 없습니다. 그러나 (그리고 이것은 중요합니다) 원본보다 더 나쁘게 복사할 수는 없습니다 . 세부 사항이 완전히 일치하지 않더라도 동등하거나 더 나은 것으로 간주되는 것을 달성해야 합니다.
항상 같은 글꼴과 리소스에 액세스할 수 있는 것은 아니므로 과정에 따라 약간의 차이가 있습니다. Identifont와 WhatTheFont는 이미지에 사용되는 글꼴을 찾는 데 유용한 리소스입니다.
특정 기술을 향상시키기 위해 여러 이미지를 연속적으로 복사합니까?
예를 들어, 타이포그래피에서 탁월함을 보여주는 5가지 디자인을 복사하는 것은 한 가지 기술을 더 잘할 수 있는 좋은 방법입니다. 그러나 나는 눈에 띄는 것은 무엇이든 튀는 것을 훨씬 선호합니다. 그것은 내가 그 당시에 작업하고 있는 것에 대한 좋은 균형을 유지하고 일을 흥미롭게 유지합니다.
스케치 또는 HTML 및 CSS로 복사합니까?
스케치에서 복사합니다. CSS는 시각적 사고에 좋지 않은 매체이고 카피워크는 시각적인 연습이라는 것을 알았습니다. CSS를 작성하면서 나는 각각의 작은 요소를 배치하는 적절한 방법에 대해 생각하는 데 수렁에 빠졌습니다. 이는 훌륭한 CSS 코더가 되고 싶다면 정확히 걱정해야 할 종류이지만, 개선하려는 경우 끔찍한 혼란이 됩니다. 시각 디자인 능력.
내 포트폴리오에 넣을 수 있습니까?
그러지 마세요. 포트폴리오는 자신의 작업을 과시하기 위한 것입니다. 카피워크는 디자인 기술을 향상시키기 위한 연습일 뿐입니다.
이로 인해 표절이 발생하지 않습니까?
아니요, 하지만 다음은 표절 방지에 대한 디자이너 Sean McCabe의 훌륭한 조언입니다.
- 원하는 모든 영감을 흡수하십시오.
- 그 위에서 자.
- 메모리에서 새 작업을 생성합니다.
덧붙여서, 바로 앞에 있는 원본이 아니라 메모리에서 복사하는 것은 복사 작업의 변형으로 정확한 복제 가능성이 훨씬 낮습니다. 그러나 고급 복사기에게는 이 연습을 권장합니다. 블라인드 작업을 하면 지침 없이 낮은 수준과 높은 수준의 결정을 모두 내리게 됩니다. 자신의 수준보다 높은 것을 재현하려는 경우 직접 복사에서 배울 것이 많습니다.
창의성은 근본적으로 이미 존재하는 것을 함께 혼합하는 것이라는 점에 예술가와 창의적인 사람들 사이에 놀라운 합의가 있습니다. 완전히 독창적인 것은 없습니다.
미성숙한 시인은 모방한다. 성숙한 시인은 훔친다. 나쁜 시인은 자신이 취한 것을 훼손하고, 좋은 시인은 그것을 더 나은 것으로, 또는 적어도 다른 것으로 만듭니다. 훌륭한 시인은 자신의 도둑질을 그것이 찢어진 것과는 완전히 다른 고유한 전체 감정으로 결합합니다. 나쁜 시인은 그것을 응집력이 없는 것에 던진다.– TS 엘리엇
아직 존재하지 않는 새로운 것을 암시하는 것들을 조합하여 아직 일어나지 않은 음악을 듣고 싶었습니다. – 브라이언 이노
모든 글쓰기는 사실 오려낸 것입니다. 우연히 들은 단어의 콜라주. 다른 무엇? – 윌리엄 S. 버로우스
카피워크를 사용하면 영감을 얻어 자신만의 스타일로 리믹스할 수 있습니다. 멋진 새 디자인을 가볍게 보면 기술과 스타일의 표면 수준만 드러날 수 있지만 카피워크를 사용하면 기술을 깊이 있게 확장할 수 있습니다.
카피워크는 정말 나를 위한 것인가?
당신의 흉내낼 수 없는 스타일로 전 세계적으로 알려져 있지 않다면 그렇습니다. 아마 그로부터 혜택을 받을 것입니다.
카피워크에 대해 가장 자주 받는 질문을 다룹니다. 그것은 간단한 관행이지만 배당금을 지불하는 관행입니다. 자신에게 깊은 인상을 주거나 자신의 수준보다 높은 부분을 지속적으로 복사하면 작업 중인 모든 항목에 적용할 수 있는 소수의(수십 개는 아니더라도) 기술과 전술을 습득하게 될 것입니다. 예술계의 나머지 부분은 수세기 동안 이 작업을 수행해 왔습니다. 디자이너들이 따라잡을 때입니다.
따라서 다음에 시각적 어휘를 확장하고 싶을 때 멋진 디자인을 열고(우선 Dribbble 카피워크 버킷에서 영감을 얻을 수 있음), 좋은 음악을 틀고 픽셀 작업을 시작하세요.
