클로저와 피규어 그라운드의 원리로 디자인 개선하기 (2부)
게시 됨: 2022-03-10성공적인 디자인을 만들기 위해 요소가 어떻게 결합되는지 궁금해 한 적이 있습니까? 매력적인 디자인이 효과가 있는 것처럼 보이는 것은 우연이 아닙니다. 이러한 디자인의 공통점은 요소 간의 관계와 차이점을 이해하는 데 도움이 되는 정보를 구성하기 위해 게슈탈트 그룹화 원칙을 사용한다는 것입니다. 디자이너로서 우리는 이러한 원칙을 사용하여 매력적이고 성공적인 작업을 만들 수 있습니다.
폐쇄의 게슈탈트 원리부터 시작합시다.
폐쇄
보편적 디자인 원칙에 따르면 이 원칙은 우리가 개별 요소 집합을 여러 개별 부분이 아니라 인식할 수 있는 단일 패턴으로 인식하는 경향이 있음을 나타냅니다. 클로저를 사용하면 객체를 완성하는 데 필요한 최소한의 부품으로 요소를 줄임으로써 복잡성을 효과적으로 줄일 수 있습니다. 충분한 정보가 제공되면 부족한 부분을 채워 전체를 만듭니다. 이것은 긍정적이고 부정적인 공간의 사용을 통해 달성됩니다.
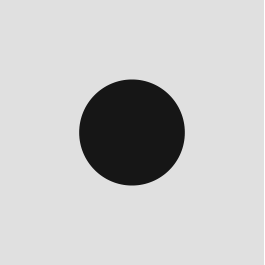
아래 예에서 우리의 마음은 모양이 존재하지 않더라도 선을 완성하여 원을 형성합니다. 긍정적인 공간과 부정적인 공간이 결합하여 원에 대한 인식을 형성합니다.

클로저는 우리가 가장 적은 양의 정보를 사용하여 사물이나 패턴을 인지하도록 하는 데 사용할 수 있습니다. 우리의 마음은 매우 적은 요소로 수행할 수 있는 누락된 정보를 채우고자 열망합니다. 그러나 패턴을 완성하기에 충분한 정보를 제공하지 않으면 대상을 인식할 수 없고 폐쇄가 실패하여 마음에 원을 형성하기가 훨씬 더 어려워집니다. 마음속으로 완성할 수 있는지 살펴보세요. 훨씬 더 어렵죠? 우리는 주어진 정보의 희박한 양으로 지금 그것을 합칠 수 없습니다.

효과적인 마감 만들기
위의 예는 패턴을 인식하여 클로저를 형성하는 방법에 대한 매우 기본적인 예시입니다. 실제로 효과적인 클로저를 형성하는 데 사용할 수 있는 많은 시각적 요소가 있습니다.
- 긍정적이고 부정적인 공간 . 앞서 언급했듯이 양의 공간과 음의 공간이 폐쇄적으로 결합되어 하나의 전체를 형성합니다. 이것은 디자인의 네거티브 공간이나 유형 내에서 숨겨진 형태를 찾음으로써 달성할 수 있습니다. 또한 전경에서 요소를 제거하면 흥미로운 네거티브 모양을 만들 수 있으며 그렇게 함으로써 디자인을 단순화할 수 있습니다.
- 대비 . 클로저 형성의 핵심은 전경 요소와 배경 간의 강한 대비를 만드는 것입니다. 항상 그렇듯이 흑백은 최상의 대비를 생성하지만 강한 대비를 위해 보색을 실험할 수도 있습니다.
- 색상 . 색상은 디자인에 생기를 불어넣을 뿐만 아니라 관계를 강화하는 데에도 사용할 수 있습니다. 특히 추상적인 모양을 사용하여 형태를 표현하는 경우에는 더욱 그렇습니다.
모든 클로저는 위의 모든 시각적 요소는 아니더라도 많은 것을 사용합니다. 이것을 사용하고 디자인을 줄이는 실험을 하면 새로운 형태를 발견하는 데 도움이 될 것입니다. 이제 실제 세계에서 클로저를 살펴보고 모든 것이 어떻게 결합되는지 봅시다.
실제 폐쇄
클로저를 사용하여 시각적 정보를 전달하는 데 필요한 요소를 줄이고 복잡성을 줄이고 디자인을 더 매력적으로 만들 수 있습니다. 클로저의 보다 일반적인 용도 중 하나는 회사 로고 디자인에 있습니다. 클로저는 디자인을 단순화하여 브랜드의 아이덴티티를 빠르게 전달할 수 있기 때문입니다.
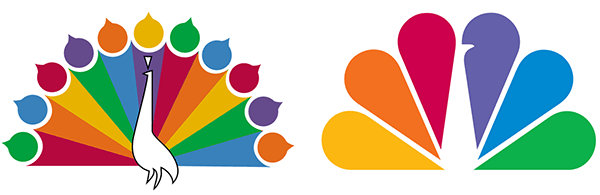
아래는 우리가 NBC 공작으로 인식하는 유명한 로고입니다. 현재 로고(오른쪽)와 기존 로고를 비교해보면 크게 다르지 않다는 것을 알 수 있습니다. 그러나 요소를 줄이고 네거티브 공간으로 작업함으로써 현재 로고는 훨씬 더 단순하고 우아해집니다. 폐쇄는 중앙의 음의 공백을 사용하여 형성된 공작의 몸에 대한 우리의 인식과 함께 촘촘하게 그룹화된 포지티브 모양을 깃털로 사용하여 성공적으로 달성되었습니다.

클로저를 성공적으로 사용한 또 다른 잘 알려진 로고는 FedEx입니다. 이 로고에서는 대문자 E와 소문자 x의 일부를 사용하여 친숙한 전진 화살표를 형성하여 음의 여백으로 폐쇄를 달성했습니다. 디자이너는 많은 디자인을 실험했고 결국 e와 x 사이에 화살표가 형성되는 것을 볼 때까지 글자를 점점 더 가깝게 잡아당겼습니다. 이것은 디자인의 축소를 실험하고 그 사이의 공간을 찾는 것이 환상적인 결과를 얻을 수 있음을 보여줍니다. 로고 제작 비하인드 스토리는 Fast Company에서 Matthew May의 훌륭한 기사를 확인하십시오. 로고에 화살표 보이시죠? 당신은 지금부터 그것을 놓치지 않을 것입니다!

위의 예는 어느 정도 분명한 방식으로 클로저를 사용하는 잘 알려진 로고입니다. 그러나 클로저를 더 미묘하게 사용하는 덜 유명한 로고가 있습니다. 예를 들어 Houzz는 더 개념적으로 클로저를 사용합니다. 언뜻 보기에 녹색, 검은색 및 흰색 모양은 선반, 건물의 일부 또는 벽 패턴과 유사하여 웹사이트가 무엇인지 암시합니다. 하지만 자세히 들여다보면 또 다른 것도 드러난다. 공간을 채우고 완전한 패턴을 만들고자 하는 마음의 욕망은 분리된 모양을 전체로 결합하여 3차원 공간에서 대문자 H를 형성하도록 합니다.

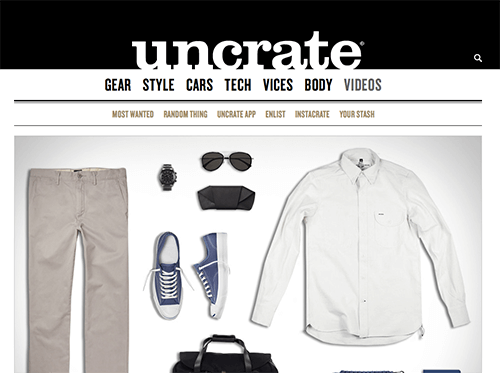
폐쇄는 흥미로운 로고를 만드는 데 유용하지만 다른 방식으로도 작동할 수 있습니다. 웹사이트는 또한 인터페이스 디자인에 긍정적이고 부정적인 공간을 사용하여 효과적인 폐쇄를 생성할 수 있습니다. 아래에서 Uncrate 로고는 검정색의 부정적인 배경에 긍정적인 공간을 사용하여 로고의 글자를 형성하고 사이트의 브랜딩을 만듭니다. 이것은 또한 우리가 곧 다루게 될 Figure-ground의 좋은 예입니다.

아이콘 생성 시 클로저 사용
아이콘은 작은 공간에서 메시지를 전달하거나 개념을 강화해야 할 때 유용합니다. 사람들이 그 의미를 빨리 이해할 수 있도록 단순해야 하고 기본 요소로 줄여야 합니다. Closure는 아이콘을 만들 때 잘 작동하며, 양수 공간과 음수 공간을 활용하여 복잡성을 줄이면서 여전히 명사 프로젝트 웹사이트의 이러한 예에서와 같이 우리가 전체로 인식하는 모양이나 개체를 제안합니다.

추상 폐쇄
클로저는 상당히 추상적일 수 있으며 여전히 인식 가능한 패턴을 형성할 수 있습니다. 내가 가장 좋아하는 클로저 사용 중 하나는 Google 기념일 로고입니다. Google은 전체 개체를 만들기 위해 누락된 정보를 채워야 하는 본질적인 필요에 따라 기념일 로고를 자주 사용합니다. Google 기념일 로고는 매우 추상적인 모양이 포함되어 있음에도 불구하고 아래 이미지를 읽을 수 있도록 해주는 Google 로고에 대한 친숙함을 기반으로 합니다. 여기에서 색상은 Google 로고의 각 문자 간의 관계를 강화하는 데도 도움이 됩니다.


보시다시피, 긍정적이고 부정적인 공간을 창의적으로 사용하고 디자인의 요소를 줄이면 폐쇄로 정말 흥미로운 디자인을 만들 수 있습니다. 복잡성을 줄이고 설계를 단순화하기 위해 누락된 부분을 채워야 할 필요성을 활용할 수 있습니다. 다음으로 우리는 긍정적인 공간과 부정적인 공간을 사용하여 좋은 그림 기반 관계를 만드는 방법을 살펴보겠습니다.
피규어 그라운드
도형 접지의 원리는 무엇입니까? 디자인의 보편적 원리에 따르면 도형-그라운드는 요소를 초점의 대상 또는 배경으로 인식하는 상태입니다. 클로저와 마찬가지로 Figure-ground는 긍정적인 공간과 부정적인 공간의 사용을 통해 작동합니다. Figure-ground는 장면, 구성, 웹사이트, 로고, 아이콘 등 우리가 시각적으로 인지하는 거의 모든 것에 존재합니다.
Figure-ground는 물체가 배경과 구별될 수 있고 배경에 관심이 없을 때 안정적입니다. 안정적인 도형 그라운드는 사물에 대한 설정을 제공하고 우리가 원하는 곳에 주의를 집중할 수 있도록 합니다. 예를 들어, 우리는 아래 이미지를 배경의 원으로 인식합니다. 원이 초점이며 배경이 거의 관심이 없는 동안 우리의 주의를 유지합니다. 이 예는 도형이 형태를 가지고 있어 전면에 있는 것처럼 인식되는 반면 배경은 형태가 없고 도형 뒤에 더 깊이 계속되어 있기 때문에 도형-지면 안정성이 강력합니다.

Figure-ground가 안정적이지 않으면 아래의 예와 같이 지각적 모호함이 도입되고 요소들 간의 관계가 불분명해진다. 이 의도적으로 지나치게 단순화된 예에서 도형과 그라운드는 뒤집을 수 있으므로 한 항목을 보고 다른 항목을 도형으로 보고 그 다음에는 그라운드로 전환합니다.

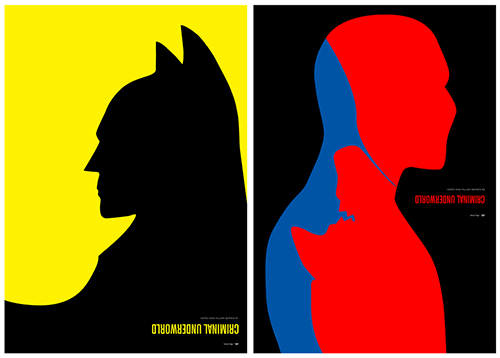
그러나 모호함이 반드시 나쁜 것은 아닙니다. 이러한 안정성 부족은 설계할 때 우리에게 유리하게 사용될 수 있습니다. 의도적으로 그림과 같은 관계를 불안정하게 만들면 불화나 긴장이 생겨 디자인에 흥미와 흥미를 더할 수 있습니다. 그림 그라운드에서 이 긴장감을 가장 좋아하는 용도 중 하나는 Simon C. Page의 Criminal Underworld 포스터 시리즈입니다. 여기에서 페이지는 서로의 포스터 전투에서 영웅과 악당처럼, 의도적으로 인물과 그라운드를 불안정하게 만들고 우리의 관심을 끌기 위해 자신과 원칙을 대립시키고 그라운드 전투를 수행합니다.

좋은 그림-그라운드 관계 만들기
디자인에서 도형-그라운드 관계를 강화하는 데 사용할 수 있는 많은 시각적 요소가 있습니다. 이러한 요소를 사용하면 웹사이트 또는 기타 디자인의 기억에 남을 수 있도록 우리가 원하는 곳에 주의를 집중하는 데 도움이 될 수 있습니다.
- 대비 . Criminal Underworld 포스터에서 볼 수 있듯이 색상과 짝을 이루는 흰색 또는 검정색은 매우 강한 대비를 만듭니다. 마찬가지로 보색은 대비를 만드는 데 탁월합니다. 순수한 색상이 너무 강렬하면 값(색상의 어둡거나 밝은 정도)을 변경하여 보다 효과적인 대비를 만듭니다.
- 색상 . 노랑, 주황, 빨강 등의 따뜻한 색은 다가가는 것으로 인지하여 입체감을 강화할 수 있다. 보라색, 파란색 및 녹색과 같은 차가운 색상은 후퇴하는 것으로 인식되어 지면을 강화하는 데 사용할 수 있습니다.
- 크기 . 큰 요소가 지면의 대부분을 채우면 도형으로 인식됩니다. 반대로 큰 지면 안의 작은 요소는 도형으로 인식됩니다.
- 위치 . 아래쪽 영역에 있는 요소는 도형으로 인식되고 위쪽 영역에 있는 요소는 지면으로 인식됩니다. 이것은 거리에 대한 우리의 인식과 함께 작동합니다. 우리는 아래쪽 영역에 위치한 물체를 우리에게 더 가깝게, 위쪽 영역에 위치한 물체를 더 멀리 인식하기 때문입니다.
- 초점 . 초점이 맞는 요소는 도형으로 인식되고 초점이 맞지 않거나 흐릿하거나 흐릿하거나 착색된 요소는 바탕으로 인식됩니다.
대부분의 좋은 그림 기반 관계는 이러한 많은 시각적 요소의 조합으로 만들어집니다. 다음으로, 몇 가지 실제 사례를 살펴보고 이러한 요소가 함께 작동하여 성공적인 그림 그라운드를 만드는 방법을 살펴보겠습니다.
피규어 그라운드 실습
위의 Criminal Underworld 포스터 시리즈의 피규어 그라운드의 예는 피규어와 그라운드가 관심을 받기 위해 서로 싸우는 불안정한 상태의 원리를 보여줍니다. 불안정한 도형 그라운드는 요소가 적고 디자인이 단순할 때 잘 작동합니다. 그러나 이것은 웹사이트의 내용과 컨텍스트에 따라 다르지만 웹사이트를 디자인할 때 원하는 원칙의 사용이 아닐 수도 있습니다. 웹사이트는 복잡한 정보를 전달하면서도 명확하고 유용해야 합니다. 안정적인 그림 기반을 통해 우리는 관심을 원하는 곳으로 안내하고 전달하려는 메시지의 모호성을 피할 수 있습니다.
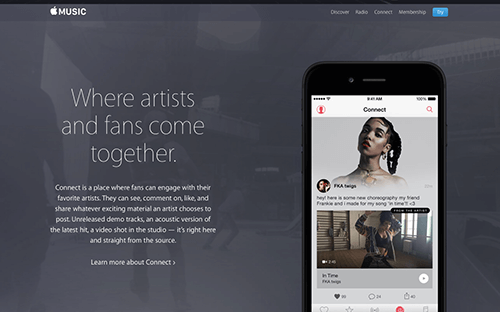
Apple Music 웹 사이트에서 아래의 예를 살펴보십시오. 아마도 당신의 눈은 왼쪽의 사본과 함께 그림 요소인 스마트폰의 이미지에 끌릴 것입니다. 배경이 우리의 관심을 끌기 위해 싸우기 시작하는 동안, 그림 요소는 여러 시각적 요소를 사용하여 향상됩니다. 첫째, 대형 카피와 스마트폰의 대형화를 통해 피규어를 강화한다. 스마트폰을 화면 하단에 위치시키는 것도 인물을 앞으로 나오게 하는 데 도움이 됩니다. 그림은 배경에서 비디오 애니메이션을 다시 틴팅하여 땅을 후퇴하게 하여 더욱 향상됩니다. 마지막으로 밝은 화면과 어두운 배경 사이의 대비는 그림과 땅을 잘 구분합니다.

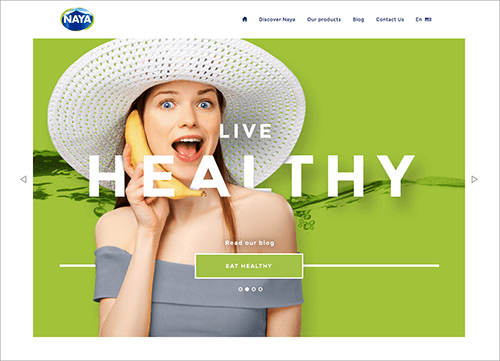
다음 예에서 Naya의 웹사이트에서 피규어의 크기는 좋은 피규어 그라운드를 만드는 데 사용되는 가장 강력한 시각적 요소입니다. 여기에서 우리는 여성(그리고 그녀의 매우 큰 모자!)을 대부분의 땅을 채우는 모습으로 인식합니다. 또한 배경에 시원한 색상을 사용하고 겹치는 요소를 영리하게 사용하면 배경이 후퇴하는 데 도움이 됩니다. 마지막으로 Apple Music의 예와 같이 전경과 배경을 구분하는 좋은 대비가 있습니다.

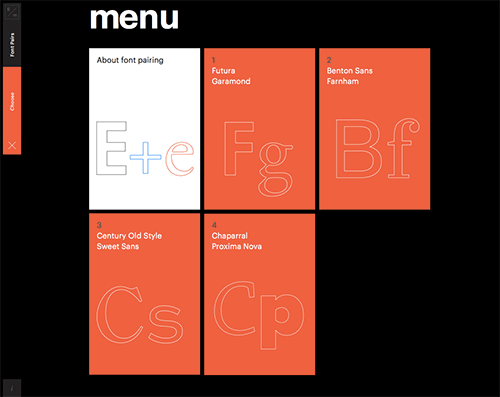
마지막으로 그림과 땅의 뛰어난 대비는 R/m Design School 웹사이트의 강점입니다. 여기에서 메뉴는 밝은 색상과 검은색을 사용하여 인물과 땅을 구분하여 강한 대비를 나타냅니다. 또한 우리를 향해 다가오는 모습에 대한 인식을 강화하기 위해 따뜻한 색을 사용하였다. 당신은 손을 뻗어 그 빨간 타일을 잡고 싶지 않습니다!

결론
클로저와 도형 그라운드를 사용하는 방법을 이해하면 디자인 요소 간의 강력한 관계와 차이점을 구축하는 데 도움이 됩니다.
- 흥미로운 형태를 발견하려면 긍정적인 공간만큼 부정적인 공간도 살펴보세요.
- 전경에서 요소를 제거하면서 놀고 대신 음수 공간을 사용하여 모양을 형성하십시오.
- 마지막으로 대비, 색상, 크기, 위치 및 초점과 같은 시각적 요소를 혼합하여 안정적이고 불안정한 도형-그라운드 관계를 만듭니다.
이제 작업에서 이 두 가지 원칙을 사용하는 방법을 알았으므로 계속 진행하여 매력적이고 성공적인 디자인을 만드십시오!
이 시리즈의 세 번째이자 마지막 부분에서 우리는 관계를 생성하기 위해 암시적 및 애니메이션적 움직임을 포함하는 연속성과 공동 운명의 원칙에 초점을 맞출 것입니다.
리소스 및 좋은 읽기
- Scholarpedia의 "게슈탈트 원리".
- 디자인의 보편적 원리 수정 및 업데이트: William Lidwell, Kritina Holden 및 Jill Butler가 디자인을 통해 사용성을 향상하고, 인식에 영향을 미치고, 호소력을 높이고, 더 나은 디자인 결정을 내리고, 가르치는 125가지 방법 . 록포트 펍, 2010.
- 정보 시각화: Colin Ware의 디자인에 대한 인식 . 엘스비어, 2012.
SmashingMag 관련 읽기 : 링크
- 디자인 원리: 시각적 지각과 게슈탈트의 원리
- 대비와 유사성을 통해 요소 연결 및 분리
- 구성 균형, 대칭 및 비대칭
- 모듈식 디자인으로 이메일 워크플로를 개선하는 방법
