유사성 및 근접성의 원칙으로 설계 개선(1부)
게시 됨: 2022-03-10지각 과정을 통해 우리는 시각, 후각, 청각, 미각 및 촉각을 통해 세상을 인식할 수 있습니다. 특히 우리의 시각 시스템은 환경에서 방대한 양의 정보를 처리합니다. 우리의 뇌는 요소를 개별적으로 인식하는 대신 패턴, 대상 및 모양을 우리가 이해할 수 있는 전체 형태로 구성합니다.
시각적 인식의 게슈탈트 그룹화 원칙은 이 조직을 우리가 이 엄청난 양의 시각적 자극을 인식하고 구성하는 방법을 설명하는 일련의 원칙으로 설명합니다. 유사성, 근접성, 폐쇄, 형상 기반, 연속성 및 공통 운명과 같은 게슈탈트 원칙은 정보를 시각적으로 구성하기 위해 디자이너가 사용하는 인기 있는 도구입니다. 비주얼 디자이너이자 이제 인터랙션 디자이너로서 저는 이러한 원칙을 정기적으로 적용하여 디자인 요소 간의 관계와 차이점을 만듭니다. 이러한 원칙이 작동하는 방식과 디자인에서 이를 사용하는 방법을 이해하면 더 강력하고 매력적인 작업을 수행할 수 있습니다.
디자인을 개선할 준비가 되셨습니까? 유사성을 파헤치는 것부터 시작하겠습니다.
유사성
유사성의 게슈탈트 원리는 유사한 요소가 유사하지 않은 요소보다 더 관련이 있다고 지각된다는 것입니다. 유사성은 그룹 내의 다른 개체와의 관련성에 따라 개체를 구성하는 데 도움이 되며 색상, 크기, 모양 및 방향 속성의 영향을 받을 수 있습니다.
색상을 사용하여 관계 할당
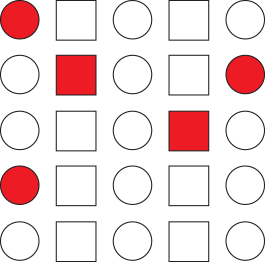
유사성은 특히 색상의 영향을 받습니다. 아래 예에서 색상이 지정된 모양은 다른 모양이 포함된 경우에도 그룹화 또는 관계를 할당하는 데 어떻게 강력한 영향을 미치는지 확인합니다.

크기를 사용하여 관계 할당
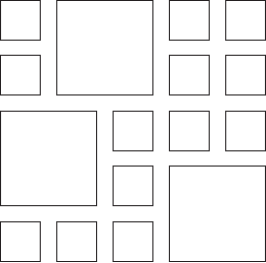
크기는 유사성을 만드는 데 사용할 수 있는 또 다른 유용한 도구입니다. 아래 예에서 크기가 유사하면 모든 모양이 동일하더라도 더 큰 모양이 눈에 띄고 그룹을 형성합니다.

모양을 사용하여 관계 할당
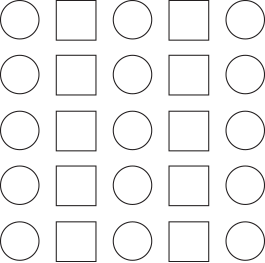
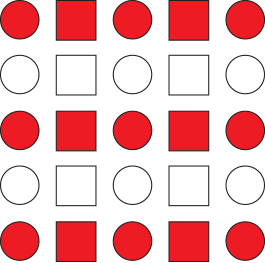
모양은 유사도별로 그룹화하는 데 유용하지만 색상 및 크기에 비해 그룹화 효과가 가장 약합니다. 여기에서 볼 수 있는 예에서 모양은 요소를 원과 사각형이 번갈아 가며 있는 행과 달리 원과 사각형으로 구성된 열로 해석하도록 합니다.

방향을 사용하여 관계 할당
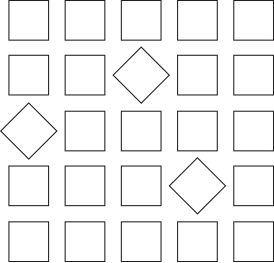
방향은 유사성을 기준으로 그룹화하는 데에도 사용할 수 있습니다. 이 그룹의 사각형 중 일부를 45도 회전시키면 관련되어 있는 것으로 인식되는 별도의 그룹이 만들어집니다. 그것들은 주변의 모양과 비교하여 거의 비슷한 방향으로 함께 움직이는 것처럼 보입니다. 이것은 실제로 우리가 미래 기사에서 다룰 원리인 공동 운명의 게슈탈트 원리와 관련이 있습니다. 그러나 자유롭게 이동하여 Google에 검색하십시오(물론 이 기사를 읽은 후에!). 그것은 당신 주위에서 자주 일어나는 매혹적인 원리입니다.

색상에 대한 추가 정보
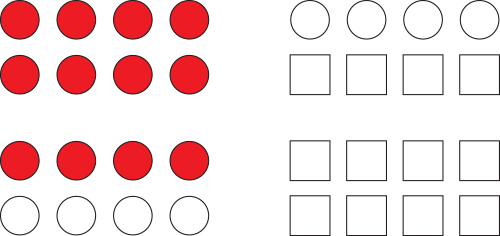
앞서 언급했듯이 유사성은 특히 색상의 영향을 받으며 다른 속성을 무시할 수 있습니다. 예를 들어, 색상을 추가하여 모양의 유사성의 예를 무시할 수 있습니다. 이제 우리는 원과 사각형의 기둥이 아닌 빨간색과 흰색 모양의 교대로 행을 인식합니다. 시도 해봐. 원과 사각형의 기둥을 보십시오. 가능하지만 지금은 꽤 어렵죠?

또한 색상이 크기를 무시할 수 있습니다. 크기 유사성의 예에 색상을 추가하면 서로 분리된 두 개의 그룹이 생성됩니다. 이제 우리는 큰 빨간색 사각형을 하나의 그룹으로 인식하고 하나의 큰 흰색 사각형을 별도의 관련 없는(그리고 외로운) 그룹으로 인식합니다.

이 두 가지 예는 요소 간의 관계를 지정하는 데 색상이 얼마나 강력한지를 보여줍니다. 작업에 색상을 사용하여 요소를 차별화하면 그룹화가 얼마나 강력한지 알게 될 것입니다.
실제 유사성
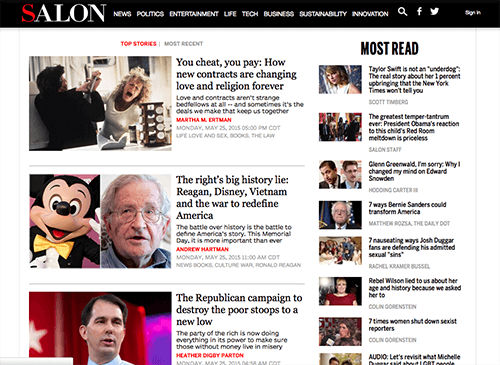
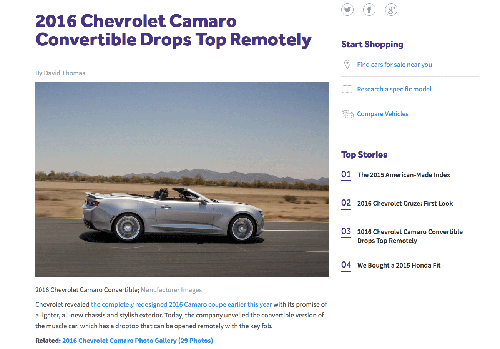
디자인할 때 유사성을 사용하여 서로 관련이 있거나 관련이 없는 요소를 보여줌으로써 조직과 연관성을 전달할 수 있습니다. 예를 들어, 아래 Salon 사이트에 표시된 두 섹션은 상대적 크기별로 그룹화되어 있습니다. 우리는 왼쪽에 주요 기사가 있고 오른쪽에 가장 많이 읽히는 두 개의 개별 그룹이 있음을 분명히 인식합니다. 두 섹션 모두 읽을 기사 표시와 같은 동일한 기능을 제공하지만 크기별로 그룹화하면 왼쪽 그룹에 더 많은 중요성이 할당되므로 Salon이 주요 기사에 주의를 기울일 수 있습니다.

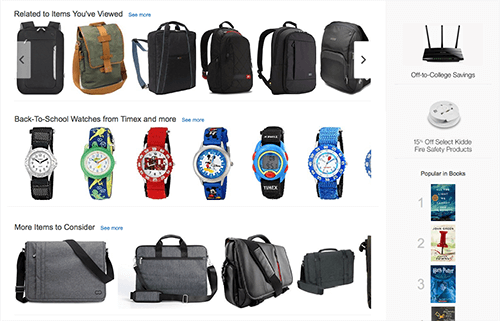
이와 대조적으로 Amazon의 이 예에서는 크기 차이가 없기 때문에 한 섹션에 특별한 중요성을 부여하지 않습니다. 그럼에도 불구하고, 유사한 크기와 모양의 반복을 사용하여 유사성은 여전히 달성되어 항목 행을 인식하게 합니다.

유사한 색상 사용
색상은 유사성을 나타내는 강력한 지표이며 콘텐츠를 구성하고 이해하기 쉽게 만드는 데 도움이 됩니다. Cars.com의 이 예에서 유사한 색상 사용은 제목, 본문 및 링크 텍스트를 구분하는 데 도움이 됩니다. (전체 공개: 저는 Cars.com에서 인터랙션 디자이너로 일하고 있습니다.) 이러한 각 요소에 대해 고유한 색상을 사용하여 유사하게 작동하고 파란색 링크 텍스트의 경우 유사하게 작동할 것으로 기대합니다.


근접성
근접성의 게슈탈트 원리는 가까이 있는 요소가 멀리 떨어져 있는 요소보다 더 관련이 있다고 인식된다는 것입니다. 유사성과 마찬가지로 근접성은 다른 대상과의 관련성을 통해 대상을 구성하는 데 도움이 됩니다. 근접성은 객체의 관련성을 나타내는 가장 강력한 원칙으로, 정보를 보다 빠르고 효율적으로 이해하고 구성하는 데 도움이 됩니다.
아래에 있는 원의 예는 물체가 관련이 있는 것으로 인식하는 데 도움이 되는 근접성을 사용하는 방법을 보여줍니다. 여기에서 볼 수 있듯이 원은 관계 없이 펼쳐져 있으며 각각이 별도의 대상으로 인식됩니다.

그러나 원을 서로 가깝게 공간적으로 끌어 당기면 관계가 할당되고 더 이상 별도의 대상으로 인식되지 않습니다.

여백
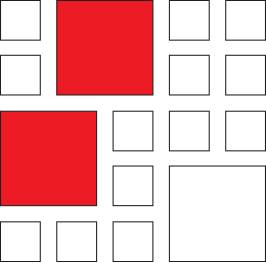
여백은 근접성을 만들기 위한 귀중한 도구입니다. 같은 그룹의 원을 취하고 공백을 추가하면 사물을 다르게 인식하는 데 도움이 됩니다. 이제 왼쪽에서 모양의 근접성은 두 그룹을 각각 고유한 그룹인 기둥으로 인식하게 합니다. 오른쪽에서 모양의 근접성은 두 그룹을 행으로 인식하게 하고 다시 각각의 그룹으로 인식합니다. 디자인에 공백을 사용하여 그룹화를 강화하고 다른 요소와 차별화하십시오.

근접성의 힘
근접성은 다른 변형 요소를 압도할 만큼 충분히 강력합니다. 색상 및 모양과 같은 다른 속성이 추가된 경우에도 근접성이 여전히 우위를 점하는 방법을 확인하십시오. 가능한 한 시도하십시오. 색상과 모양은 여기에서 근접성을 압도하지 않으며 각 그룹은 여전히 별도의 요소로 인식됩니다.

실천의 근접성
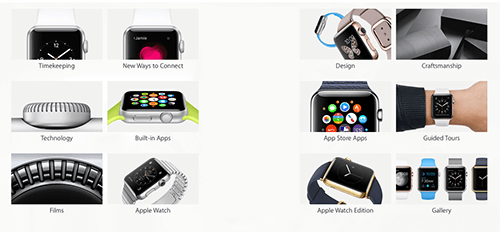
디자인에서 정보를 구성할 때 근접성을 사용하여 제시된 정보를 이해하는 데 도움이 되도록 요소 간의 관계를 생성할 수 있습니다. 예를 들어, Apple Store의 이러한 이미지를 근접하게 그룹화하여 전체 그룹에 관계를 할당합니다. 우리는 그것들을 관련 있는 것으로 인식하고 내용이 유사할 것으로 기대합니다.

그러나 중앙 기둥을 제거하면 갑자기 두 개의 분리된 그룹이 인식되고 이들 사이에 다른 내용이 기대됩니다.

근접성과 유사성 결합
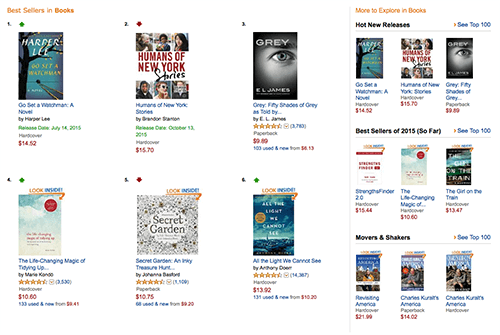
근접성을 기준으로 그룹화하는 것은 유사성과 결합하여 더 강력한 관계를 생성할 수도 있습니다. Amazon의 이 예에서 볼 수 있듯이 크기의 유사성 및 근접성을 기준으로 그룹화하면 두 개의 개별 그룹화를 인식하고 왼쪽 그룹에 더 많은 비중을 할당합니다.

근접성과 계층
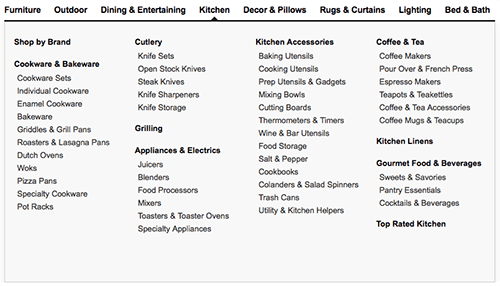
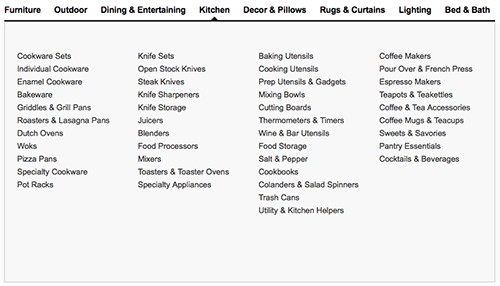
근접성은 계층적 요소를 구성하는 데 탁월합니다. Crate & Barrel의 이 예에서 옵션은 공통 제목 아래 함께 그룹화되어 관계를 생성하므로 정보를 훨씬 쉽게 검색하고 찾을 수 있습니다.

제목이 제거되고 옵션이 근접하지 않고 그룹화되면 생성된 관계가 손실되고 원하는 정보를 빠르게 검색하고 찾기가 훨씬 더 어려워집니다. 직접 해보십시오. 제목이 있는 그룹과 제목이 없는 그룹에서 커피 머그를 얼마나 빨리 찾을 수 있는지 확인하십시오. 빨리 점프하기가 조금 더 어렵죠?

결론
유사성과 근접성을 사용하여 작업 요소 간의 관계에 영향을 미치는 방법을 이해하면 보다 쉽게 구성하고 작업의 유용성을 향상시키는 디자인을 만드는 데 도움이 됩니다. 유사성과 근접성을 사용하여 디자인 요소 간의 관계와 차이점을 모두 생성합니다. 요소의 공백, 색상, 크기, 모양 및 방향을 사용하여 실험하고 두 원칙을 함께 사용하여 매우 강력하고 매력적인 관계를 생성합니다.
이 시리즈의 다음 부분에서 우리는 폐쇄와 형상 기반을 살펴보고 이 두 게슈탈트 원칙이 긍정적인 공간과 부정적인 공간을 사용하여 단순하지만 강력한 관계를 만드는 방법을 탐구할 것입니다.
리소스 및 좋은 읽기
- Scholarpedia의 게슈탈트 원칙.
- "지각 형태의 조직 법칙": 1923년 Max Wertheimer의 획기적인 논문 텍스트.
- 디자인의 보편적 원리 수정 및 업데이트: William Lidwell, Kritina Holden 및 Jill Butler가 디자인을 통해 사용성을 향상하고, 인식에 영향을 미치고, 호소력을 높이고, 더 나은 디자인 결정을 내리고, 가르치는 125가지 방법. 록포트 펍, 2010.
- 정보 시각화: 디자인에 대한 인식, Colin Ware. 엘스비어, 2012.
SmashingMag 관련 읽기 :
- 디자인 원리: 시각적 지각과 게슈탈트의 원리
- 대비와 유사성을 통해 요소 연결 및 분리
- 구성 균형, 대칭 및 비대칭
- 모듈식 디자인으로 이메일 워크플로를 개선하는 방법
- 실시간 기능으로 사용자 경험 향상
