하루 만에 결제 양식의 UX를 개선하는 방법
게시 됨: 2022-03-10결제 페이지는 최종적으로 웹사이트에서 구매를 완료하기로 결정하기 전에 사용자가 방문하는 마지막 페이지입니다. 그것은 창 쇼핑객이 유료 고객으로 변하는 곳입니다. 좋은 인상을 남기고 싶다면 청구서 양식의 최적의 사용성을 제공하고 가능한 한 개선해야 합니다.
하루 이내에 프로젝트에 간단하고 유용한 기능을 추가하여 청구서 양식을 사용자 친화적이고 쉽게 작성할 수 있습니다. 아래에서 다루는 모든 기능이 포함된 데모를 사용할 수 있습니다. GitHub 리포지토리에서 해당 코드를 찾을 수 있습니다.
SmashingMag에 대한 추가 정보:
- 전자 상거래에서 버려진 장바구니 줄이기
- 양식 필드 유효성 검사: 오류 전용 접근 방식
- 전자 상거래 체크 아웃 디자인의 기본 지침
- 웹 양식 사용성에 대한 광범위한 가이드
신용 카드 세부 정보는 양식에서 가장 일반적으로 수정되는 필드입니다. 다행히 오늘날 거의 모든 인기 있는 브라우저에는 자동 완성 기능이 있어 사용자가 브라우저에 카드 데이터를 저장하고 양식 필드를 더 빠르게 채울 수 있습니다. 또한 iOS 8부터 모바일 Safari 사용자는 iPhone의 카메라로 카드 정보를 스캔하고 카드 번호, 만료 날짜 및 이름 필드를 자동으로 입력할 수 있습니다. 자동 완성은 간단하고 명확하며 HTML5에 내장되어 있으므로 먼저 양식에 추가하겠습니다.
자동 완성 및 카드 스캔은 모두 최신 브라우저의 경우 autocomplete (HTML5 표준에 나열됨) 및 HTML5를 지원하지 않는 브라우저의 name 과 같은 특수 속성이 있는 양식에서만 작동합니다.
참고 : 아래에서 다루는 모든 기능이 포함된 데모를 사용할 수 있습니다. GitHub 리포지토리에서 해당 코드를 찾을 수 있습니다 .
신용 카드에는 특정 자동 완성 속성이 있습니다. autocomplete :
-
cc-name -
cc-number -
cc-csc -
cc-exp-month -
cc-exp-year -
cc-exp -
cc-type -
cc-csc
name :
-
ccname -
cardnumber -
cvc -
ccmonth -
ccyear -
expdate -
card-type -
cvc
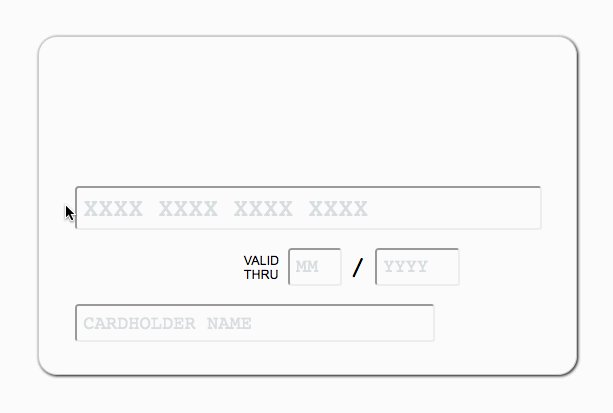
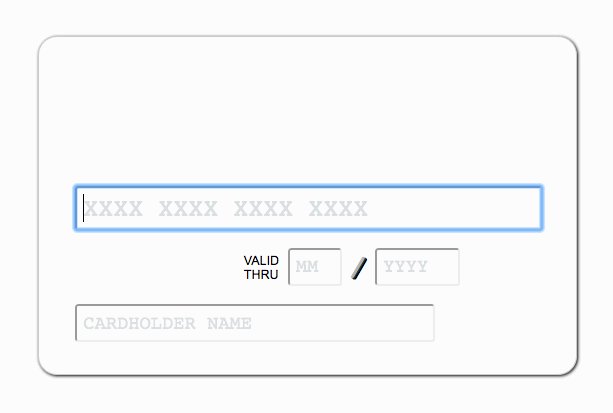
자동 완성을 사용하려면 index.html 파일의 입력 요소에 대한 관련 autocomplete 및 name 속성을 추가해야 합니다.
<input type="text" class="card__input card__input_number" placeholder="XXXX XXXX XXXX XXXX" pattern="[0-9]{14,23}" required autofocus autocomplete="cc-number" name="cardnumber"> <input type="text" class="card__input card__input_date card__input_month" placeholder="MM" pattern="[0-9]{1,2}" required autocomplete="cc-exp-month" name="ccmonth"> <input type="text" class="card__input card__input_date card__input_year" placeholder="YYYY" pattern="[0-9]{2,4}" required autocomplete="cc-exp-year" name="ccyear"> <input type="text" class="card__input card__input_cardholder" placeholder="CARDHOLDER NAME" required autocomplete="cc-name" name="ccname"> 사용자가 필수 데이터 형식을 이해할 수 있도록 입력 필드에 placeholder 사용하는 것을 잊지 마십시오. 우리는 HTML5 속성인 pattern (JavaScript 정규식 기반) 및 required 로 입력 유효성 검사를 제공할 수 있습니다. 예를 들어 필드에 pattern=”[0-9\s]{14,23}” required 속성이 있는 경우 필드가 비어 있거나 숫자가 아니거나 숫자가 아닌 경우 사용자는 양식을 제출할 수 없습니다. -공백 기호, 또는 14개 기호보다 짧거나 23개 기호보다 깁니다.
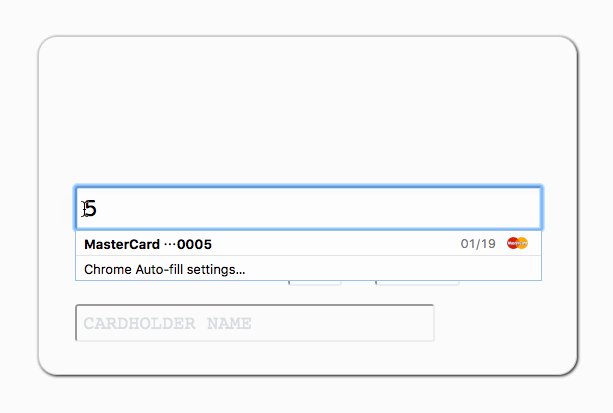
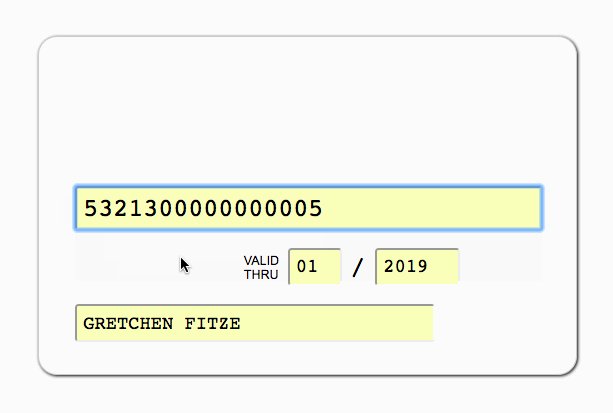
사용자가 브라우저에 카드 데이터를 저장하면 작동 방식을 확인할 수 있습니다.

Safari에서 자동 완성을 위해 별도의 월 및 연도 필드가 필요하기 때문에 만료 날짜( MM/YYYY )에 대해 하나의 필드를 사용하는 것은 권장되지 않습니다.
물론 자동 완성 및 자동 완성 속성은 청구서 양식뿐만 아니라 이름, 이메일, 우편 주소 및 비밀번호에도 널리 사용됩니다. 양식에서 이러한 속성을 올바르게 사용하여 사용자 시간을 절약하고 사용자를 더 행복하게 만들 수 있습니다.
이제 자동 완성, Google Payments 및 Apple Wallet이 있지만 많은 사용자는 여전히 신용 카드 세부 정보를 수동으로 입력하는 것을 선호하며 아무도 16자리 숫자로 오타를 일으키지 않습니다. 긴 숫자는 읽기 어렵고 쓰기가 훨씬 더 힘들고 확인이 거의 불가능합니다.
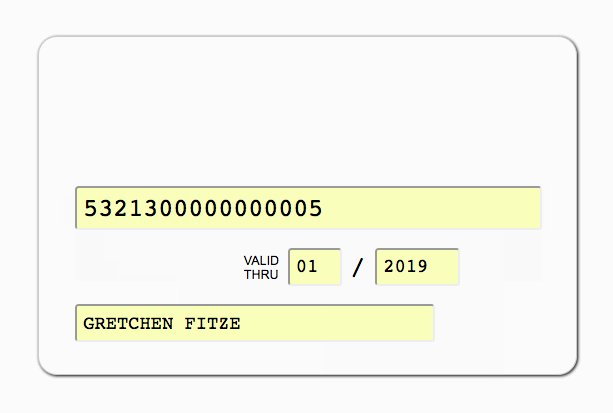
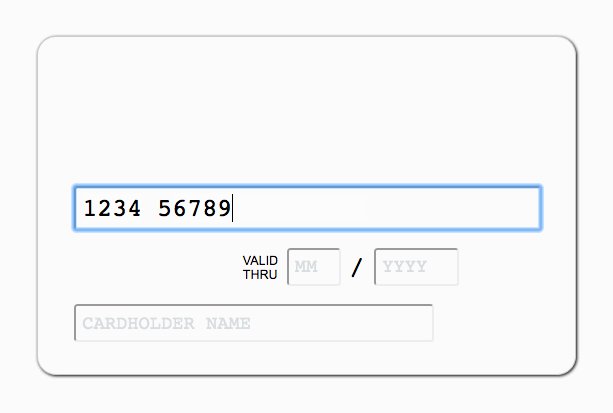
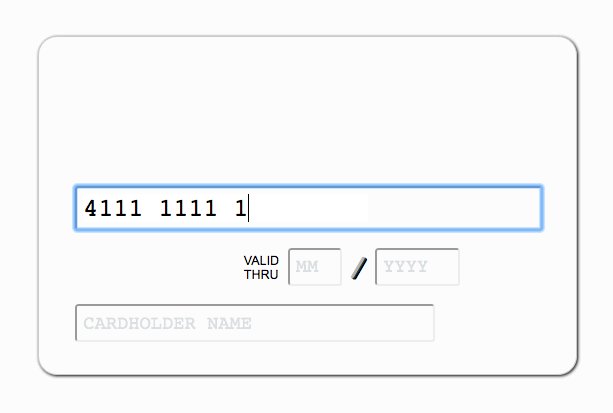
사용자가 긴 카드 번호에 편안함을 느낄 수 있도록 BankFacil의 간단한 VanillaMasker 라이브러리를 프로젝트에 추가하여 4자리 그룹으로 나눌 수 있습니다. 입력된 데이터는 마스크된 문자열로 변환됩니다. 따라서 카드 번호의 네 자리마다 공백이 있는 사용자 지정 패턴, 만료 월에 대한 두 자리 패턴, 만료 연도에 대한 네 자리 패턴을 추가할 수 있습니다. VanillaMasker는 데이터 형식도 확인할 수 있습니다. ID에 "9"(마스커의 기본 번호)만 전달한 경우 숫자가 아닌 모든 문자는 입력 후 삭제됩니다.
npm install vanilla-masker --save index.js 파일에서 라이브러리를 가져와서 모든 필드에 대해 하나의 문자열과 함께 사용하겠습니다.
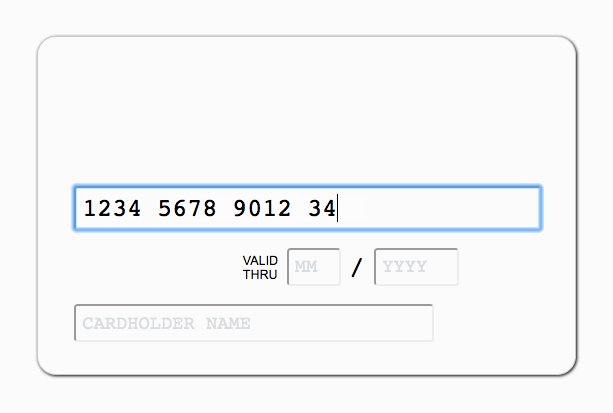
import masker from 'vanilla-masker'; const cardNumber = document.getElementById('card__input_number'); const cardMonth = document.getElementById('card__input_month'); const cardYear = document.getElementById('card__input_year'); masker(cardNumber).maskPattern('9999 9999 9999 9999 99'); masker(cardMonth).maskPattern('99'); masker(cardYear).maskPattern('9999');따라서 실제 카드와 같이 양식의 카드 번호 숫자가 분리됩니다.

마스커는 잘못된 값 유형이나 길이를 가진 문자를 지울 것이지만 양식이 제출된 후에만 HTML 유효성 검사에서 잘못된 데이터에 대해 사용자에게 알릴 것입니다. 하지만 카드번호가 입력되는 과정에서 정확한지 확인할 수도 있습니다. 플라스틱 신용카드 번호는 모두 간단하고 효과적인 Luhn 알고리즘에 따라 생성된다는 사실, 알고 계셨나요? 1954년 Hans Peter Luhn이 만든 후 국제 표준으로 설정되었습니다. Luhn 알고리즘을 포함하여 카드 번호의 입력 필드를 사전 검증하고 사용자에게 오타에 대해 경고할 수 있습니다.
이를 위해 Shirtless Kirk의 요점에서 채택한 작은 fast-luhn npm 패키지를 사용할 수 있습니다. 프로젝트의 종속성에 추가해야 합니다.
npm install fast-luhn --save fast-luhn을 사용하려면 모듈로 가져오고 입력 이벤트에서 luhn(number) 를 호출하여 숫자가 올바른지 확인합니다. 예를 들어, 사용자가 실수로 실수를 하고 검사를 통과하지 못한 경우 outline 과 필드의 텍스트 color 을 변경하기 위해 card__input_invalid 클래스를 추가해 보겠습니다. VanillaMasker는 4자리 그룹마다 공백을 추가하므로 lunh 를 호출하기 전에 split 및 join 메소드를 사용하여 입력된 값을 공백이 없는 일반 숫자로 변환해야 합니다.

결과는 다음과 같은 코드입니다.
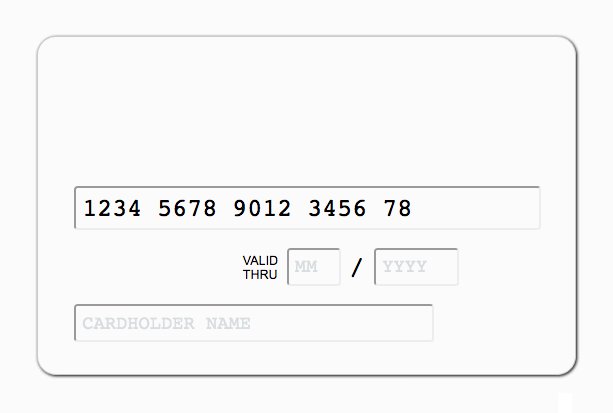
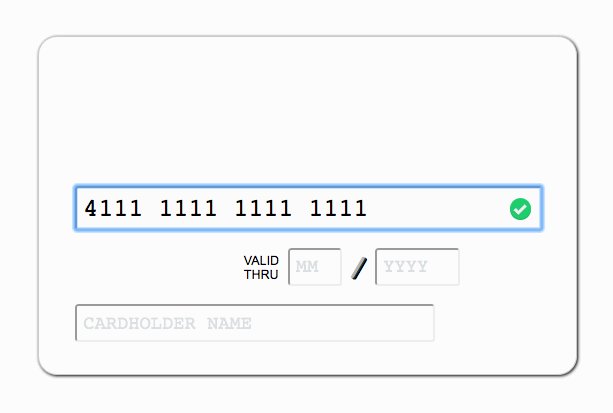
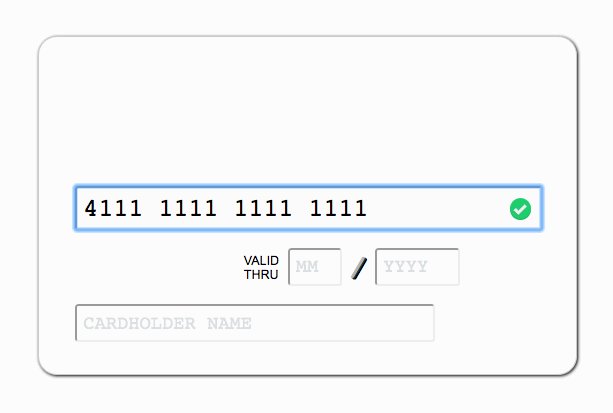
import luhn from 'fast-luhn'; const cardNumber = document.getElementById('card-number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; if (number.length >= 14) { const isLuhnCheckPassed = luhn(number.split(' ').join('')); cardNumber.classList.toggle('card__input_invalid', !isLuhnCheckPassed); cardNumber.classList.toggle('card__input_valid', isLuhnCheckPassed); } else { cardNumber.classList.remove('card__input_invalid', 'card__input_valid'); } }); 사용자가 입력하는 동안 luhn 이 호출되지 않도록 하려면 입력된 숫자가 공백이 포함된 최소 길이(14자, 12자리 포함) 이상인 경우에만 호출하거나 card__input_invalid 클래스를 제거하자.
다음은 실행 중인 유효성 검사 예입니다.

Luhn 알고리즘은 일부 할인 카드 번호, IMEI 번호, 미국의 국가 제공자 식별 번호 및 캐나다의 사회 보험 번호에도 사용됩니다. 따라서 이 패키지는 신용 카드에만 국한되지 않습니다.
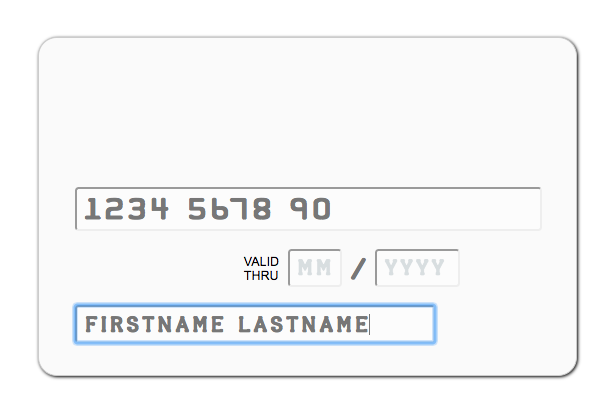
많은 사용자는 양식이 인증되고 있음을 알면서도 자신의 눈으로 카드 세부 정보를 확인하고 싶어합니다. 그러나 인간은 다른 스타일의 숫자를 비교하는 것을 약간 혼란스럽게 만드는 방식으로 사물을 인식합니다. 우리는 인터페이스가 단순하고 직관적이기를 원하기 때문에 실제 카드에서 볼 수 있는 것과 유사한 글꼴을 보여줌으로써 사용자를 도울 수 있습니다. 또한 글꼴은 카드와 같은 입력 양식을 보다 현실적이고 적절하게 보이게 합니다.
몇 가지 무료 신용 카드 글꼴을 사용할 수 있습니다.
- 홀터, 아포스트로픽 연구소
- Kredit, 타이포더믹 글꼴
- 신용카드, K-Type (개인사용 무료)
우리는 홀터를 사용할 것입니다. 먼저 글꼴을 다운로드하고 프로젝트 폴더에 넣고 style.css 에 CSS3 @font-face 규칙을 만듭니다.
@font-face { font-family: Halter; src: url(font/HALTER__.ttf); } 그런 다음 .card-input 클래스의 font-family 규칙에 추가하기만 하면 됩니다.
.card-input { color: #777; font-family: Halter, monospace; } webpack 번들과 함께 JavaScript 파일에 CSS를 입력하는 경우 file-loader 를 추가해야 한다는 것을 잊지 마십시오.
npm install file-loader --save 그리고 webpack.config.js 에 글꼴 파일 유형에 대한 file-loader 를 추가합니다.
module: { loaders: [ { test: /\.(ttf|eot|svg|woff(2)?)(\?[a-z0-9=&.]+)?$/, loader: 'file', }], },결과는 꽤 좋아 보입니다.

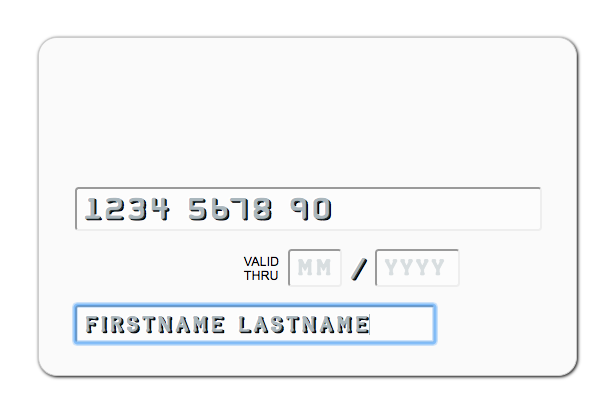
원하는 경우 이중 text-shadow 와 텍스트 color 의 반투명을 사용하여 엠보싱 효과를 사용하여 더 멋지게 만들 수 있습니다.
.card-input { color: rgba(84,110,122,0.5); text-shadow: -0.75px -0.75px white, 0.75px 0.75px 0 black; font-family: Halter, monospace; } 
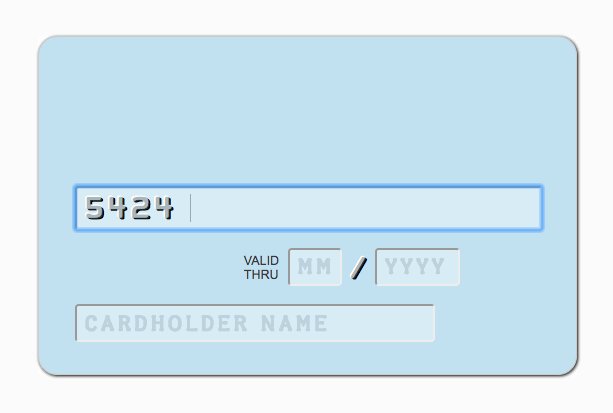
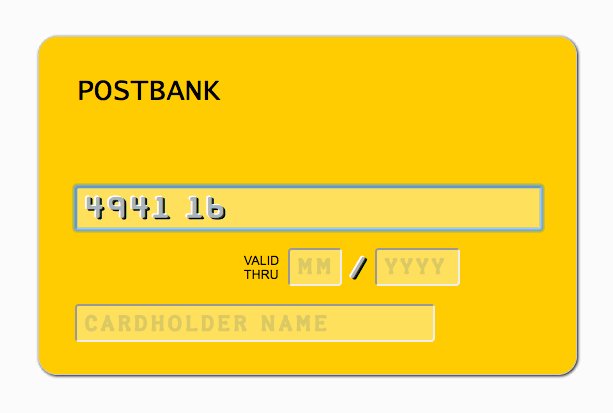
text-shadow 가 있는 홀터 글꼴마지막으로 양식에 채색 기능을 추가하여 고객을 즐겁게 놀라게 할 수 있습니다. 모든 은행에는 일반적으로 해당 은행의 카드를 지배하는 고유한 브랜드 색상이 있습니다. 청구 양식을 더욱 사용자 친화적으로 만들기 위해 이 색상을 사용하고 양식 필드 위에 은행 이름을 인쇄할 수 있습니다(실제 카드에 나타나는 위치에 해당). 이렇게 하면 사용자가 숫자를 잘못 입력하는 것을 방지하고 올바른 카드를 선택했는지 확인하는 데 도움이 됩니다.
발행자 식별 번호(IIN) 또는 은행 식별 번호(BIN)가 포함된 처음 6자리로 모든 사용자의 카드 은행을 식별할 수 있습니다. Banks DB by Ramoona는 이 접두어에서 은행 이름과 브랜드 색상을 가져오는 데이터베이스입니다. 저자는 Banks DB의 데모를 설정했습니다.
이 데이터베이스는 커뮤니티 중심이므로 전 세계 은행을 모두 포함하지 않습니다. 사용자의 은행이 표시되지 않으면 은행 이름을 위한 공간이 비어 있고 배경에 기본 색상( #fafafa )이 표시됩니다.
Banks DB는 PostCSS 또는 JavaScript의 CSS를 사용하는 두 가지 방법 중 하나를 사용합니다. PostCSS와 함께 사용하고 있습니다. PostCSS를 처음 사용하는 경우 이것이 사용을 시작하는 좋은 이유입니다. PostCSS에 대한 자세한 내용은 공식 문서 또는 Drew Minns의 "PostCSS 소개" 기사에서 확인할 수 있습니다.
Banks DB용 CSS 템플릿을 설정하려면 PostCSS Banks DB 플러그인을 설치해야 하고 은행 이름의 가독성을 높이기 위해 PostCSS Contrast 플러그인을 설치해야 합니다.
npm install banks-db postcss-banks-db postcss-contrast --save 그런 다음 프로젝트에 사용된 모듈 번들러 및 로드 구성에 따라 이러한 새 플러그인을 PostCSS 프로세스에 추가합니다. 예를 들어, Webpack 및 postcss-load-config를 사용하여 .postcssrc 파일에 새 플러그인을 추가하기만 하면 됩니다.
그런 다음 style.css 파일에서 postcss-contrast 플러그인을 사용하여 Banks DB에 대한 새 클래스 규칙 템플릿을 추가해야 합니다.
@banks-db-template { .card_bank-%code% { background-color: %color%; color: contrast(%color%); } } 또한 전체 .card 클래스에 긴 transition 을 설정하여 배경과 텍스트 색상을 부드럽게 페이드 인/아웃하여 갑작스러운 변경으로 사용자를 놀라게 하지 않도록 할 수 있습니다.
.card { … transition: background 0.6s, color 0.6s; } 이제 index.js 에 Banks DB를 import 하여 input 이벤트 리스너에서 사용합니다. BIN이 데이터베이스에 표시되면 은행 이름을 포함하는 클래스를 양식에 추가하여 이름을 삽입하고 양식의 배경을 변경합니다.
import banksDB from 'banks-db'; const billingForm = document.querySelector('.card'); const bankName = document.querySelector('.card__bank-name'); const cardNumber = document.getElementById('card__input_number'); cardNumber.addEventListener('input', (event) => { const number = event.target.value; const bank = banksDB(number); if (bank.code) { billingForm.classList.add(`card_bank-${(bank.code || 'other')}`); bankName.innerText = bank.country === 'ru' ? bank.localTitle : bank.engTitle; } else { billingForm.className = 'card'; bankName.innerText = ''; } }); webpack을 사용하는 경우 번들에 있는 데이터베이스를 올바르게 입력하기 위해 webpack의 구성에 .json 파일 확장자를 위한 json-loader를 추가합니다.
다음은 Banks DB의 작동 예입니다.

은행 카드에 효과가 없는 경우 문제를 열거나 데이터베이스에 은행을 추가할 수 있습니다.
결론
청구 양식을 개선하면 사용자 경험이 훨씬 더 직관적이고 결과적으로 사용자 편의를 보장하고 제품에 대한 신뢰도를 높일 수 있습니다. 웹 애플리케이션의 중요한 부분입니다. 다음과 같은 간단한 기능을 사용하여 빠르고 쉽게 개선할 수 있습니다.
- 자동 완성에 적합한
autocomplete및name속성, - 사용자에게 입력 형식을 알려주는
placeholder속성, - 양식의 잘못된 제출을 방지하기 위해
pattern을 만들고 속성을require합니다. - 카드 숫자를 구분하는 VanillaMasker,
- fast-luhn 카드번호 확인,
- 쉽게 비교할 수 있는 홀터 글꼴,
- 더 멋진 색상 표현을 위한 뱅크 DB.
Banks DB에만 모듈 번들러가 필요합니다. 간단한 스크립트 내에서 다른 것을 사용할 수 있습니다. 이 모든 기능을 결제 페이지에 추가하는 데 하루도 채 걸리지 않을 것입니다.
