얼룩 대신 블록으로 생각하는 것의 의미
게시 됨: 2022-03-10Gutenberg는 JavaScript 기반 편집기(보다 구체적으로 React 기반 편집기)로 WordPress용 콘텐츠 생성 경험과 (Gutenberg가 사이트 빌더로 전환되는 향후 단계에서) 생성 경험을 곧 변화시킬 것입니다. 워드프레스 사이트.
사이트 빌더인 Gutenberg는 웹사이트의 기초를 다지는 방법에 대해 다른 사고 방식을 요구할 것입니다. 우리가 이미 "이전" 모델이라고 부를 수 있는 것에서 WordPress 사이트는 템플릿( header.php , index.php , sidebar.php , footer.php )을 통해 구조를 제공하고 단일 blob에서 페이지의 콘텐츠를 가져와서 생성됩니다. HTML 코드의. 새 모델에서 페이지에는 페이지 전체에 배치된 (React) 구성 요소가 있으며, 각 구성 요소는 자체 논리를 제어하고 자체 데이터를 로드하며 자체 렌더링합니다.
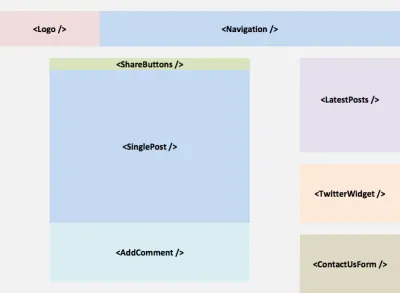
다가오는 변경 사항을 시각적으로 이해하기 위해 WordPress는 다음과 같이 이동합니다.

…이에:

HTML 코드 덩어리에서 사이트 구축을 위한 구성 요소로 전환하는 것은 패러다임 전환에 불과하다고 생각합니다. Gutenberg의 영향은 PHP에서 JavaScript로의 전환 그 이상입니다. 과거에는 할 수 있었던 일들이 더 이상 의미가 없을 수도 있습니다. 마찬가지로 풍부하고 강력한 사용자 상호 작용과 같은 새로운 가능성의 세계가 열립니다. 웹 개발자는 사이트가 더 이상 동일하지 않기 때문에 한 언어로 사이트를 만들다가 다른 언어로 사이트를 만들지 않을 것입니다. 그것은 구축될 완전히 다른 사이트가 될 것입니다.
추천 자료 : 구텐베르크 WordPress Editor의 완전한 해부학
Gutenberg는 여러 가지 이유로 아직 WordPress 커뮤니티에서 완전히 수용되지 않았습니다. 첫째, 새로운 아키텍처는 이전 PHP 기반 아키텍처보다 배우고 마스터하기가 훨씬 더 어려운 수많은 도구와 기술(React, NPM, Webpack, Redux 등)을 기반으로 합니다. 그리고 새로운 기능을 제공하는 새로운 스택을 배울 가치가 있을 수 있지만 모든 mom&pop 사이트에 이러한 새롭고 멋진 기능이 필요한 것은 아닙니다.
결국, 전 세계 모든 사이트의 30%가 WordPress 사이트라는 것은 우연이 아닙니다. 이들 대부분은 Facebook과 같은 역동적인 소셜 네트워크가 아니라 블로그와 같은 단순한 사이트입니다. 또 다른 예로 워드프레스의 포괄성은 디자이너, 콘텐츠 마케터, 블로거와 같이 코딩 경험이 없는 사람이라도 누구나 간단한 웹사이트를 구축할 수 있음을 의미합니다.
그러나 새로운 아키텍처의 복잡성으로 인해 많은 사람들이 소외될 것입니다. 또 다른 한편으로는 Gutenberg가 가동되면 Facebook 지원 React가 전 세계 웹사이트의 30%에 달할 것입니다. 하룻밤 사이에 말이죠. 많은 사람들이 어떤 종류의 JavaScript 라이브러리에든 많은 권한을 부여하는 것을 불편하게 여기는 반면, 많은 사람들은 Facebook을 불신합니다. 이러한 우려를 완화하기 위해 Gutenberg는 React를 추상화하여 다른 프레임워크나 라이브러리에서도 코딩을 가능하게 합니다. 그러나 실제로 React는 의심할 여지 없이 압도적인 JavaScript 라이브러리가 될 것입니다.
그러나 새로운 가능성의 세계가 제공된다는 전망은 참으로 달콤합니다. 제 경우에는 흥분됩니다. 그러나 내 흥분은 기술(React)이나 구현(Gutenberg)이 아니라 구성 요소를 건물 단위로 사용하여 사이트를 만드는 개념에 대한 것입니다. 미래에는 구현이 Vue와 같은 다른 플랫폼으로 전환될 수 있지만 개념은 그대로 유지됩니다.
우리가 구현할 수 있는 새로운 기능을 예측하는 것이 항상 쉬운 것은 아닙니다. 새로운 패러다임에 적응하는 데 시간이 걸리며, 새로운 목표를 달성하기 위해 새로운 도구를 사용하는 방법을 알게 될 때까지 새로운 도구를 이전 방식으로 사용하는 경향이 있습니다. 웹이 탄생하기 전의 지배적인 기술인 인쇄의 표현인 PDF 파일조차도 웹이 인쇄에 비해 갖는 이점을 무시하고 여전히 웹에서 흔히 볼 수 있습니다.
"컴퓨터 화면에서 종이를 모방하는 것은 747의 날개를 떼어 고속도로에서 버스로 사용하는 것과 같습니다."
— 테드 넬슨
이 기사에서는 어떤 새로운 기능을 제공할 수 있는지, 현재 웹사이트 개발과 얼마나 더 잘 통합할 수 있는지를 포함하여 구성 요소 기반 아키텍처(개념)와 Gutenberg(구현)를 통해 사이트를 구축하는 몇 가지 의미를 분석할 것입니다. 트렌드와 이것이 WordPress의 미래에 미치는 영향.
콘텐츠의 확장된 융통성 및 가용성
모든 콘텐츠를 블록으로 처리하는 매우 중요한 부작용은 HTML 청크를 개별적으로 대상으로 지정하고 다른 출력에 사용할 수 있다는 것입니다. HTML blob에 삽입된 콘텐츠는 웹페이지를 통해서만 액세스할 수 있는 반면 API를 통해 액세스할 수 있는 청크로서 해당 메타데이터를 쉽게 사용할 수 있습니다. 비디오, 오디오 또는 이미지와 같은 미디어 요소를 가져옵니다. 독립 실행형 블록으로서 비디오는 앱에서 재생될 수 있고 오디오는 팟캐스트로 재생될 수 있으며 다이제스트를 보낼 때 이미지를 이메일에 첨부할 수 있습니다. 이 모든 것이 HTML 코드를 구문 분석할 필요 없이 가능합니다.
마찬가지로 블록의 콘텐츠는 가장 작은 화면에서 가장 큰 화면, 터치스크린 또는 데스크톱, 음성 또는 터치, 2D/AR/VR 또는 미래에 무엇을 가져올지 아는 사람 등 다양한 매체에 맞게 조정할 수 있습니다. 예를 들어 오디오 블록을 사용하면 차내 시스템이나 AWS Echo를 통해 음성으로 명령하는 Apple Watch에서 오디오를 재생하거나 VR 헤드셋을 사용할 때 가상 세계에서 떠다니는 항목으로 오디오를 재생할 수 있습니다. 블록을 사용하면 NPR이 Create Once를 통해 수행한 것처럼 반응형 웹사이트, AMP, 모바일 앱, 이메일 등과 같은 다양한 출력으로 콘텐츠를 게시할 수 있는 단일 소스를 쉽게 설정할 수 있습니다. , Publish Everywhere(COPE) 접근 방식.
참고 : 이러한 주제에 대한 자세한 내용은 Karen McGrane의 Zombie Apocalypse 강연을 시청하는 것이 좋습니다.
차단은 사용자 경험도 향상시킬 수 있습니다. 3G를 통해 사이트를 탐색하는 경우 블록이 느린 연결 모드에서 자체 렌더링되어 저품질 이미지를 표시하고 동영상 로드를 건너뛸 수 있습니다. 또는 기사에 포함된 위치뿐만 아니라 웹 페이지의 어느 지점에서나 클릭 한 번으로 이미지 갤러리를 표시하도록 제안하는 등 레이아웃을 향상시킬 수 있습니다.
이러한 경험은 형식과 내용을 분리함으로써 얻을 수 있는데, 이는 표현과 내용의 의미가 분리되어 의미만 데이터베이스에 저장되고, 표현 데이터를 2차적으로 만들고 다른 곳에 저장하는 것을 의미한다. 시맨틱 HTML은 이 개념의 표현입니다. 우리는 항상 의미를 내포하는 <em> 을 사용해야 합니다. 이는 (문자를 기울임꼴로 표시하기 위해) 표시 형식인 <i> 대신에 이 콘텐츠를 사용할 수 있기 때문입니다. 음성과 같은 다른 매체(Alexa는 기울임꼴로 읽을 수 없지만 문장에 강조를 추가할 수 있음).
프리젠테이션 코드가 HTML 마크업을 통해 블록 내부에 추가되는 경우가 많기 때문에 양식에서 컨텐츠를 완전히 분리하는 것은 매우 어렵습니다("pull-right" 클래스를 추가하는 것은 이미 프리젠테이션을 의미함). 그러나 블록을 사용하여 사이트를 설계하는 것은 이미 레이아웃 수준에서 일정 수준의 분리를 달성하는 데 도움이 됩니다. 또한 한 가지만 수행하고 매우 잘 수행하도록 생성된 블록은 적절한 시맨틱 HTML을 사용할 수 있으며 HTML, JS 및 CSS와 관련된 자체 아키텍처에서 문제를 잘 분리할 수 있습니다. 최소한의 노력만 필요할 수 있으며) 최소한 구성 요소 수준에서 액세스할 수 있습니다.
참고 : 일반적인 경험 법칙: 구성 요소가 더 포괄적일수록 아직 발명되지 않은 매체에 대해 더 많이 준비됩니다.
불행히도 Gutenberg는 이러한 목적을 염두에 두고 설계되지 않았으므로 블록에는 프레젠테이션에도 많은 HTML 마크업이 포함되어 있습니다. 예를 들어, 외부 이미지의 이미지 블록은 이미지의 URL, 대체 설명 및 캡션(가능하면 너비와 높이)만 의미합니다. <div class="wp-block-image" /> 블록을 생성한 후 다음 코드 aligncenter 가 DB에 저장되었습니다.
<!-- wp:image {"align":"center"} --> <div class="wp-block-image"> <figure class="aligncenter"> <img src="https://cldup.com/cXyG__fTLN.jpg" alt="Beautiful landscape"/> <figcaption>If your theme supports it, you'll see the "wide" button on the image toolbar. Give it a try.</figcaption> </figure> </div> <!-- /wp:image -->또한 블록은 데이터베이스에 자체 항목이 있는 대신 게시물의 콘텐츠(큰 HTML 덩어리) 내부에 저장됩니다. 재사용 가능한 블록(글로벌 블록이라고도 함)에는 자체 항목이 있으므로 개발자가 DB에서 바로 액세스할 수 있는 빠른 해킹을 위해 표준 블록을 재사용 가능한 블록으로 변환할 수 있다는 우려가 있습니다.
마찬가지로 블록이 제대로 설계되지 않으면 사이트에 혼란이 생길 수 있다는 우려가 있습니다. 예를 들어, 의식이 없는 개발자는 기능뿐만 아니라 CSS 및 마크업에도 JavaScript를 사용하여 최소 전력의 규칙을 무시할 수 있습니다. 또한 Gutenberg의 SSR(서버 측 렌더링) 기능은 동형이 아니므로(즉, 단일 코드베이스가 클라이언트 및 서버 측 코드 모두에 대한 출력을 생성하도록 허용하지 않음) 동적 블록은 HTML 코드를 생성하는 기능을 구현해야 합니다. 점진적인 향상을 제공하는 PHP도 마찬가지입니다(이 없이는 처음 로드되는 동안 사이트에 액세스할 수 없음).
요약하면 블록은 모든 형식과 매체에서 WordPress 콘텐츠를 사용할 수 있도록 하는 올바른 방향으로 나아가는 단계이지만 결정적인 솔루션은 아니므로 아직 수행해야 할 작업이 많이 필요합니다.
성능
성능이 중요합니다. 더 빠른 사이트는 더 행복한 사용자로 이어지며, 이는 더 나은 전환율로 이어집니다. 예를 들어 Etsy의 팀은 사이트 로딩 시간이 중요한 임계값을 초과하는 경우 새로운 기능을 최대한 멋지게 선보입니다. Twitter 팀은 가능한 한 빨리 콘텐츠를 표시하기 위해 서버 측 렌더링을 지원하기 위해 몇 년 전에 사이트를 재설계했으며 빠른 사용자 경험을 제공하기 위해 합산되는 많은 작은 변경 사항을 지속적으로 구현합니다.

JavaScript는 개발자에게 매우 매력적이어서 사용에 제약을 받지 않습니다. 이는 실제 문제입니다. JavaScript는 성능 면에서 매우 비싸고 매우 신중하게 사용해야 합니다.
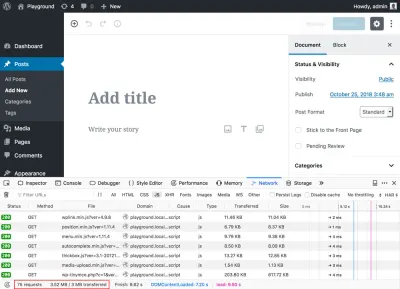
현재로서는 Gutenberg가 최적이 아닙니다. 이전 편집기(클래식 편집기를 설치해야 함)로 게시물을 작성하려면 약 1.4MB의 JavaScript를 로드해야 하지만 Gutenberg 는 기본적으로만 약 3.5MB의 JavaScript를 로드합니다. 경험 (즉, 추가 블록 설치 없이):

즉, 현재 3.5MB가 기준선이고 사이트 관리자가 더 많은 블록을 설치함에 따라 로드 크기가 거기에서 증가할 뿐입니다. Smashing Magazine의 최근 기사에서 볼 수 있듯이 평가 블록을 생성하려면 150KB의 축소된 JavaScript가 필요했습니다. 표준 사이트에는 몇 개의 블록이 필요합니까? 평균 사이트에서 다운로드해야 하는 JavaScript는 몇 MB입니까?
의미는 여러 가지가 있습니다. 하나는 주로 느린 연결에 액세스하고 급여의 상당 부분을 차지하는 데이터 요금제를 구매하는 다음 10억 명의 사용자가 무거운 사이트에 접근할 수 없다는 것입니다. 그들에게는 모든 MB의 데이터가 차이를 만듭니다. Whatsapp 메시지를 보내는 것은 저렴하지만 한 사이트를 로드하기 위해 몇 MB의 스크립트를 다운로드하는 것은 그렇지 않습니다.
Gutenberg는 단순히 사이트를 구축하기 위한 것이지 사용하기 위한 것이 아니기 때문에 웹사이트 사용자가 Gutenberg와 상호 작용할 필요가 없는 것은 사실입니다. Gutenberg는 프론트 엔드 편집기가 아니라 백엔드 편집기입니다. be — 적어도 WordPress 코어의 일부로). 그러나 콘텐츠 제작자는 처벌을 받게 되며 이미 상당한 대상이 되었습니다. 또한 (앞서 논의한 것처럼) 사용자는 동적 블록을 통해 불이익을 받을 수도 있습니다. 동적 블록은 서버 측 PHP 대신 클라이언트 측 JavaScript를 통해 마크업을 생성할 수 있습니다.
타사 플러그인에 의해 추가된 중복 기능으로 인한 팽창 문제도 있습니다. 예전에는 WordPress 사이트에 비교적 쉽게 고칠 수 있었던 여러 버전의 jQuery가 로드되었을 수 있습니다. 요즘에는 필요한 기능(드래그 앤 드롭, 캘린더, 다중 선택 구성 요소, 캐러셀 등)을 구현하기 위해 선택할 수 있는 오픈 소스 라이브러리가 엄청나게 많기 때문에 수십 개의 타사 블록이 있는 사이트가 아닐 가능성이 큽니다. 다른 라이브러리에서 동일한 기능을 구현하여 불필요한 팽창을 만듭니다. 또한 Gutenberg 자체에 약간의 부풀림이 추가되었습니다. 블록이 프런트엔드에 등록되기 때문에 이미 등록된 블록의 등록 취소는 추가 스크립트를 로드하여 수행됩니다. 제 생각에는 이것이 Gutenberg 기여자에게 가장 큰 도전 중 하나입니다. Webpack을 경험한 개발자뿐 아니라 누구나 원하지 않는 라이브러리를 제거하고 애플리케이션에 필요한 최소한의 리소스 집합만 패키징할 수 있는 간소화된 프로세스를 마련하는 것입니다. .
마지막으로 Gutenberg가 서버 측 렌더링을 지원한다고 다시 한 번 말씀드리지만 유지 관리가 쉽지 않기 때문에 개발자는 이에 의존하지 않을 수 있습니다. 이 경우 레이아웃을 렌더링하기 위해 REST 끝점에서 데이터를 가져오는 데 필요한 추가 왕복 비용이 있으며 이 시간 동안 사용자가 대기합니다.
제 생각에는 성능이 구텐베르크의 주요 과제 중 하나가 될 것입니다. 이는 널리 채택되거나 중단될 수 있는 문제이며 구텐베르크가 사이트가 되는 다음 단계를 주로 목표로 하는 작업이 여전히 많이 남아 있습니다. 건축업자.
웹 표준
앞서 언급했듯이 Gutenberg는 React를 추상화하여 블록을 구성하는 데 프레임워크에 구애받지 않는 접근 방식을 제공합니다. 이 접근 방식은 제대로 구현되면 WordPress가 React에 고정되는 것을 방지할 수 있습니다. WordPress 커뮤니티는 JavaScript 프레임워크를 WordPress 코어에 병합할 때 매우 신중합니다. Backbone.js가 WordPress 코어에 추가된 지 얼마 되지 않아 인기가 급격히 하락하고 미디어 관리자를 지원하는 것 외에 많은 기능이 수행되지 않았기 때문입니다. 그것으로. React가 현재 가장 인기 있는 JavaScript 라이브러리라 할지라도 이것이 항상 그럴 것이라고 믿을 이유는 없으며(jQuery의 해결이 증명할 수 있듯이) WordPress는 마침내 그날이 도래할 때를 대비해야 합니다(빠른 속도를 감안할 때 기술의 속도로 인해 예상보다 빨리 발생할 수 있음).
라이브러리에 고정되는 것을 피하는 가장 좋은 방법은 웹 표준을 사용하는 것이며, 특히 이 경우에는 웹 구성 요소를 통해 블록을 구현하는 것입니다. 웹 구성 요소는 브라우저 API와 함께 작동하는 강력하게 캡슐화된 구성 요소이므로 함께 작동하는 JavaScript 라이브러리가 필요하지 않습니다. 그러나 클라이언트 측 JavaScript 프레임워크를 통해 구현할 수 있습니다.
React는 아직 웹 구성 요소와의 원활한 통합을 제공하지 않지만 결국(또는 오히려 희망적으로) 제공됩니다. React의 문서에 설명되어 있듯이 웹 구성 요소와 React 구성 요소는 다음과 함께 작동할 수 있습니다.
“React와 Web Components는 다양한 문제를 해결하기 위해 만들어졌습니다. 웹 구성 요소는 재사용 가능한 구성 요소에 대한 강력한 캡슐화를 제공하는 반면 React는 DOM을 데이터와 동기화된 상태로 유지하는 선언적 라이브러리를 제공합니다. 두 목표는 상호 보완적입니다. 개발자는 웹 구성 요소에서 React를 사용하거나 React에서 웹 구성 요소를 사용하거나 둘 다 사용할 수 있습니다."
현재로서는 이러한 상황이 발생할 가능성이 그다지 낙관적이지 않습니다. 웹 구성 요소를 사용하여 블록을 구성하는 방법에 대한 자습서를 찾을 수 없었습니다. 나는 커뮤니티가 이 대의에 약간의 노력을 집중해야 한다고 생각합니다. 개발자들이 웹 구성 요소를 사용하여 블록을 구축하기 시작하도록 장려하고, Gutenberg가 지금 당장이라도 새로운 기술을 배우도록 강요하기 때문에 더 빨리 더 빨리 좋습니다. 웹표준을 처음부터 탄탄하게 다질 수 있는 기회입니다.
사이트 간 상호 운용성, 사이트 균질화
블록은 테마나 플러그인보다 작은 개체이므로 결국 블록은 자체적으로 액세스할 수 있고 새로 생성된 블록 시장을 통해 획득할 수 있습니다. 생태계의 많은 플레이어가 솔루션을 가장 먼저 시장에 내놓기 위해 서두르면서 중장기적으로 가장 성공적인 솔루션의 통합으로 이어지는 캄브리아기 블록의 폭발이 처음에 있을 가능성이 큽니다.
먼지가 가라앉으면 몇 블록이 눈에 띄고 승자가 되어 특정 범주에서 대부분의 시장을 차지합니다. 그런 일이 발생하면/그 일이 우려와 환희의 원인이 될 것입니다. 동일한 구성 요소를 사용하는 사이트가 동일한 모양과 느낌으로 끝날 수 있으므로 웹의 새로운 균질화 물결에 대한 우려(Bootstrap에서 발생한 것처럼) , 동일한 구성 요소와 동일한 API에 의존함으로써 사이트 간의 상호 운용성이 향상되어 새로운 기회의 문을 열 수 있다는 기쁨이 있습니다.
저는 특히 사이트 간의 상호 운용성을 확장하는 것에 대해 기쁘게 생각합니다. 장기적으로 Facebook과 같은 왕국을 무너뜨릴 수 있는 영역입니다. 정보를 공유하기 위해 독점적인 게이트웨이에 의존하는 대신 서로 다른 커뮤니티가 있는 사이트에서 직접 쉽게 데이터를 공유할 수 있습니다. 이것은 새로운 개념이 아닙니다. IndieWeb 운동은 웹사이트가 마이크로포맷을 통해 서로 통신하도록 함으로써 누구나 자신의 서버에서 자신의 데이터를 소유할 수 있도록 하기 위해 오랫동안 노력해 왔습니다. 예를 들어, 그들의 Webmention 웹 표준은 두 사이트가 대화를 할 수 있도록 허용하며 각 댓글과 응답은 둘 다에 저장됩니다. 사용자의 타임라인에서 구독된 사이트의 RSS 및 JSON 피드에서 수집됩니다. 이러한 노력은 훌륭하지만 일부 기술에 정통해야 하기 때문에 영향은 여전히 미미합니다. 구텐베르크의 구성 요소 기반 아키텍처는 잠재적으로 훨씬 더 광범위한 영향을 미칠 수 있습니다. 인기 있는 블록을 사용하면 수많은 WordPress 사이트가 서로 통신할 수 있으며, 결국 웹의 모든 사이트 중 최대 30%가 분산되고 느슨하게 연결된 네트워크의 일부가 될 수 있습니다. .
이 영역은 실행 가능하기 전에 많은 작업이 필요합니다. 기본 REST 끝점은 이 목적을 위해 고안되지 않았기 때문에 최고의 통신 인터페이스라고 생각하지 않습니다(micro.blog의 사람들은 RSS 사양을 기반으로 하는 JSON 인터페이스를 통해 더 나은 솔루션을 제안했습니다). 또한 REST 자체는 GraphQL에 의해 더 이상 사용되지 않으므로 장기적으로 큰 기대를 하지 않습니다. 또한 한 번의 요청으로 필요한 모든 데이터를 검색할 수 있고 구성 요소 기반 아키텍처를 통해 확장성을 지원하는 다른 유형의 API에 대해 현재 작업하고 있는 더 나은 방법을 찾는 데 참여하고 있습니다.
또한 제공업체가 자체 블록을 출시하여 자체 서비스와 상호 작용할 수 있기 때문에 클라우드 서비스와의 통합이 더욱 두드러질 것으로 기대합니다. 구성 요소는 독립 실행형 단위이기 때문에 블록을 페이지에 끌어다 놓는 것만으로도 사용자의 관점에서 이미 모든 작업을 수행하므로 지식이 거의 또는 전혀 없이도 강력한 웹 사이트를 매우 쉽게 구축할 수 있습니다. 예를 들어 Cloudinary와 같은 이미지 저장소 제공자는 장치의 뷰포트에 따라 이미지를 자동으로 자르거나 지원되는 경우 WebP로 이미지를 요청하거나 기타 사용 사례에 따라 이미지를 자동으로 자르는 블록을 해제할 수 있습니다.
요약하면, 블록 시장의 통합은 유감스러운 사건이 될 수 있고 피해야 하는 모양과 느낌의 방식의 균질화와 사이트 간의 상호 운용성 및 데이터 공유 및 클라우드 서비스와의 통합에 관한 강력한 기능을 가져올 수 있습니다.
패턴 라이브러리와 통합
패턴 라이브러리는 사용자 인터페이스 디자인 요소의 모음이며, 각 요소는 종종 HTML, JS 및 CSS 조각으로 구성됩니다. 블록은 종종 HTML, JS 및 CSS의 비트로 구성된 자율 구성 요소입니다. 따라서 블록은 패턴 라이브러리로 문서화/구축하는 데 분명히 적합합니다. 블록이 패턴 라이브러리를 제공하면 팀이 사이트 수준에서만 사이트의 패턴 라이브러리 구현을 시작하지 않고 필요한 모든 블록에서 미니 패턴 라이브러리의 집계 및 개선을 시작할 수 있기 때문에 큰 문제가 될 것입니다.
앞서 언급한 bloatless JavaScript 패키지를 생성하기 위한 간소화 프로세스와 유사한 일이 이 경우에 발생하지만 UI/UX/Documentation과 관련이 있다고 생각합니다. 구텐베르크 기고자들에게는 블록 개발자가 블록에 대한 패턴 라이브러리를 쉽게 생성할 수 있도록 하는 프로세스를 마련하는 것이 도전이자 기회가 될 것입니다. 잘 구현된 이러한 기능은 문서화/유지 관리 관점에서 사이트 구축 비용을 절감할 수 있습니다.
WordPress는 어떻게 될까요?
Gutenberg는 모든 사람이 처리할 수 없는 필요한 수준의 전문 지식을 희생하더라도 웹사이트를 더욱 매력적으로 만들 것입니다. 장기적으로 이것은 더 높은 품질, 더 적은 양으로 이어질 수 있습니다. 워드프레스의 "출판 민주화" 격언에서 따온 이 문제는 문제가 될 수 있습니다.
나는 Gutenberg에 열광하지만 React 기반 구현보다 구성 요소 기반 아키텍처의 개념에 더 가깝습니다. 일반적으로 저는 Matt Mullenweg가 WordCamp Europe 2018에서 Gutenberg를 정당화하기 위해 한 말에 동의합니다.
"지금 15년 동안 우리에게 잘 봉사한 워드프레스의 기초는 앞으로 15년 동안 지속되지 않을 것입니다."
그러나 나는 또한 15년 후의 WordPress가 오늘날 우리가 알고 있는 것과 완전히 다를 수 있다고 믿습니다. WordPress가 주로 클라이언트 기반 편집기가 될 것인지 궁금합니다. Gutenberg를 Drupal에 통합하려는 이니셔티브는 Gutenberg를 개방형 웹의 편집자로 만들기 위해 WordPress를 헤드리스 CMS 운영 체제로 공식화할 것입니다. REST 끝점을 통해. 이것은 그 자체로 좋은 개발이지만 WordPress를 백엔드가 필요 없게 만들 것입니다. 다른 백엔드 플랫폼이 더 나은 기능을 제공한다면 더 이상 WordPress 백엔드를 고수할 이유가 없습니다. 결국 클라이언트 측 Gutenberg는 이들 중 어느 것과도 작업할 수 있는 반면 WordPress로 사이트를 만드는 단순성은 상실되어 다른 모든 플랫폼과 경쟁의 장을 평준화할 것입니다.
특히 개발자가 동적 블록을 렌더링하기 위해 두 개의 코드베이스(하나는 JavaScript로, 다른 하나는 PHP로)를 유지하는 것이 너무 부담스럽다고 생각하고 동형 서버 측 렌더링을 지원하는 플랫폼으로 전환하기로 결정하더라도 놀라지 않을 것입니다. 이 시나리오가 실제로 발생하면 Matt는 WordPress 백엔드를 Node.js로 전환하기로 결정할까요?
15년 후의 워드프레스가 지금과는 매우 다른 존재가 될 수 있다고 감히 말할 수 있는 것은 주로 이 문제 때문입니다. 무슨 일이 일어날지 누가 알겠습니까?
결론
구성 요소를 사이트 구축을 위한 새로운 단위로 만들면 구텐베르크의 도입은 워드프레스로 전환될 것입니다. 그리고 모든 패러다임의 변화와 마찬가지로 승자와 패자가 있을 것입니다. 다양한 이해 관계자는 자신의 상황에 따라 Gutenberg의 긍정적인 또는 부정적인 개발을 고려할 것입니다. 웹 사이트의 품질이 올라가는 동안 복잡성을 처리할 수 있는 개발자를 고용하여 그러한 사이트를 구축하는 비용도 올라가서 비용이 적게 듭니다. 덜 인기가 있습니다.
지금은 흥미진진한 시기이기도 하지만 중요한 시기이기도 합니다. 이제부터 WordPress는 우리에게 익숙한 것과는 다른 개체가 되기 시작할 수 있으며 결국 WordPress가 무엇인지, WordPress가 나타내는 내용에 대해 다시 생각해야 할 수도 있습니다.
