Auth0을 사용하여 Next.js에서 인증을 구현하는 방법
게시 됨: 2022-03-10"인증"은 사용자가 자신이 주장하는 사람인지 확인하는 작업입니다. 우리는 일반적으로 사용자/비밀번호, 보안 질문 또는 얼굴 인식과 같은 자격 증명 시스템을 구현하여 이를 수행합니다.
"권한 부여"는 사용자가 할 수 있는(또는 할 수 없는) 것을 결정합니다. 웹 애플리케이션에서 인증 및 권한 부여를 처리해야 하는 경우 보안 플랫폼 또는 모듈이 필요합니다. 우리는 자체 플랫폼을 개발하고 구현하고 유지 관리할 수 있습니다. 또는 서비스로 제공되는 시장의 기존 인증 및 권한 부여 플랫폼을 활용할 수 있습니다.
자체 플랫폼을 만드는 것이 더 나은지 아니면 타사 서비스를 사용하는 것이 더 나은지 평가할 때 고려해야 할 몇 가지 사항이 있습니다.
- 인증 서비스를 설계하고 생성하는 것은 우리의 핵심 기술이 아닙니다. 우리보다 더 좋고 더 안전한 플랫폼을 만들 수 있는 보안 주제에 특별히 집중하는 사람들이 있습니다.
- 기존 인증 플랫폼에 의존하는 시간을 절약하고 우리가 관심을 갖고 있는 제품과 서비스에 가치를 추가하는 데 사용할 수 있습니다.
- 우리는 데이터베이스에 민감한 정보를 저장하지 않습니다. 우리는 앱과 관련된 모든 데이터와 데이터를 분리합니다.
- 타사 서비스가 제공하는 도구는 사용성과 성능이 향상되어 애플리케이션 사용자를 더 쉽게 관리할 수 있습니다.
이러한 요소를 고려할 때 타사 인증 플랫폼에 의존하는 것이 자체 보안 모듈을 만드는 것보다 더 쉽고 저렴하며 훨씬 더 안전할 수 있다고 말할 수 있습니다.
이 기사에서는 시장에 나와 있는 기존 제품 중 하나인 Auth0을 사용하여 Next.js 애플리케이션에서 인증 및 권한 부여를 구현하는 방법을 살펴보겠습니다.
Auth0이란 무엇입니까?
모든 프로그래밍 언어 또는 기술을 사용하여 개발된 앱에 보안을 추가할 수 있습니다.
"Auth0은 애플리케이션에 인증 및 권한 부여 서비스를 추가할 수 있는 유연한 드롭인 솔루션입니다."
— 댄 아리아스, auth0.com
Auth0에는 다음과 같은 몇 가지 흥미로운 기능이 있습니다.
- Single Sign-On : Auth0을 사용하는 애플리케이션에 로그인하면 이를 사용하는 다른 자격 증명을 입력할 때 자격 증명을 다시 입력할 필요가 없습니다. 자동으로 모든 계정에 로그인됩니다.
- 소셜 로그인 : 선호하는 소셜 네트워크 프로필을 사용하여 인증합니다.
- 다단계 인증 ;
- OpenID Connect, JSON Web Token 또는 OAuth 2.0과 같은 여러 표준 프로토콜 이 허용됩니다.
- 보고 및 분석 도구 .
최대 7000명의 월간 활성 사용자를 대상으로 웹 애플리케이션 보안을 시작하는 데 사용할 수 있는 무료 플랜이 있습니다. 사용자 수가 증가하면 지불을 시작합니다.
Auth0의 또 다른 멋진 점은 앱에서 사용할 수 있는 Next.js SDK가 있다는 것입니다. Next.js용으로 특별히 제작된 이 라이브러리를 사용하면 Auth0 API에 쉽게 연결할 수 있습니다.
Next.js용 Auth0 SDK
앞서 언급했듯이 Auth0는 다양한 프로그래밍 언어를 사용하여 API에 연결할 수 있는 다른 SDK 중에서 Next.js에 중점을 둔 SDK를 생성(및 유지 관리)했습니다. NPM 패키지를 다운로드하고 Auth0 계정 및 연결에 대한 세부 정보를 구성하기만 하면 됩니다.
이 SDK는 백엔드에서 API 경로를 사용하고 프론트엔드에서 React Hooks가 있는 React Context를 사용하여 클라이언트 측 및 서버 측 방법으로 인증 및 권한 부여를 구현하는 도구를 제공합니다.
그들 중 일부가 예제 Next.js 애플리케이션에서 어떻게 작동하는지 봅시다.
Auth0을 사용하는 Next.js 앱의 예
이전 비디오 플랫폼 예제로 돌아가서 Auth0 Next.js SDK를 사용하는 방법을 보여주는 작은 앱을 만들어 보겠습니다. Auth0의 범용 로그인을 설정하겠습니다. YouTube 동영상 URL이 있습니다. 인증 플랫폼 아래에 숨겨집니다. 등록된 사용자만 웹 애플리케이션을 통해 비디오 목록을 볼 수 있습니다.
참고 : 이 기사는 Next.js 애플리케이션에서 Auth0의 구성 및 사용에 중점을 둡니다. CSS 스타일링이나 데이터베이스 사용과 같은 세부 사항은 다루지 않을 것입니다. 예제 앱의 전체 코드를 보려면 이 GitHub 리포지토리로 이동하세요.
Auth0 계정 생성 및 앱 세부 정보 구성
먼저 가입 페이지를 사용하여 Auth0 계정을 만들어야 합니다.

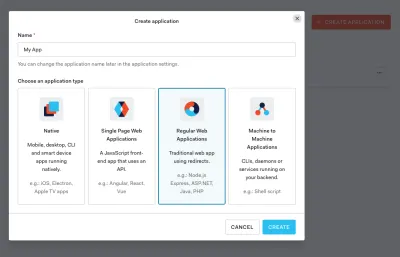
그런 다음 Auth0 대시보드로 이동합니다. 응용 프로그램 으로 이동하여 [“일반 웹 응용 프로그램”] 유형의 새 앱을 만듭니다.

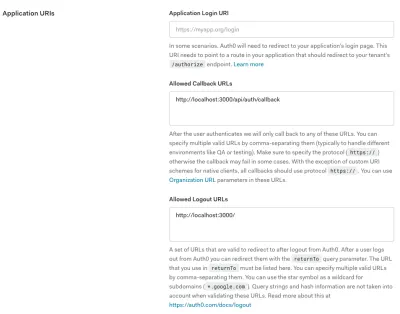
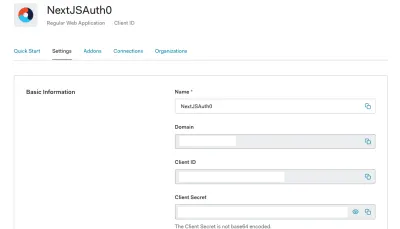
이제 애플리케이션의 설정 탭으로 이동하여 애플리케이션 URI 섹션에서 다음 세부 정보를 구성하고 변경 사항을 저장하겠습니다.
- 허용된 콜백 URL :
https://localhost:3000/api/auth/callback추가 - 허용되는 로그아웃 URL :
https://localhost:3000/추가

이를 통해 사용자가 사이트에 로그인한 후 리디렉션하려는 URL(콜백)과 로그아웃한 사용자를 리디렉션할 URL(로그아웃)을 구성합니다. 앱의 최종 버전을 호스팅 서버에 배포할 때 프로덕션 URL을 추가해야 합니다.
Auth0 대시보드에는 프로젝트에 적용할 수 있는 많은 구성과 사용자 정의가 있습니다. 사용하는 인증 유형, 로그인/가입 페이지, 사용자에게 요청하는 데이터, 새 등록 활성화/비활성화, 사용자 데이터베이스 구성 등을 변경할 수 있습니다.
Next.js 앱 만들기
새로운 Next.js 앱을 만들기 위해 모든 것을 자동으로 설정하는 create-next-app을 사용할 것입니다. 프로젝트를 생성하려면 다음을 실행하세요.
npx create-next-app [name-of-the-app]또는

yarn create next-app [name-of-the-app]로컬에서 개발 서버를 시작하고 브라우저에서 방금 생성된 사이트를 보려면 생성한 새 폴더로 이동합니다.
cd [name-of-the-app]그리고 실행:
npm run dev또는
yarn devAuth0 Next.js SDK 설치 및 구성
앱에 Auth0 Next.js SDK를 설치해 보겠습니다.
npm install @auth0/nextjs-auth0또는
yarn add @auth0/nextjs-auth0이제 env.local 파일(또는 호스팅 플랫폼의 환경 변수 메뉴)에 다음 변수를 추가해 보겠습니다.
AUTH0_SECRET="[A 32 characters secret used to encrypt the cookies]" AUTH0_BASE_URL="https://localhost:3000" AUTH0_ISSUER_BASE_URL="https://[Your tenant domain. Can be found in the Auth0 dashboard under settings]" AUTH0_CLIENT_ AUTH0_CLIENT_SECRET="[Can be found in the Auth0 dashboard under settings]" 
더 많은 구성 옵션을 원하면 문서를 살펴보세요.
동적 API 경로 생성
Next.js는 서버리스 API를 생성하는 방법인 API 경로를 제공합니다. 이 기능을 사용하면 경로에 대한 모든 사용자 요청에서 실행될 코드를 생성할 수 있습니다. /api/index.js 와 같은 고정 경로를 정의할 수 있습니다. 그러나 /api/blog/[postId].js 와 같은 API 경로 코드에서 사용할 수 있는 매개변수와 함께 동적 API 경로도 가질 수 있습니다.
동적 API 경로가 될 /pages/api/auth/[...auth0].js 파일을 생성해 보겠습니다. 파일 내부에서 Auth0 SDK에서 handleAuth 메서드를 가져오고 결과를 내보내겠습니다.
import { handleAuth } from '@auth0/nextjs-auth0'; export default handleAuth();그러면 다음 경로가 생성되고 처리됩니다.
-
/api/auth/login
로그인을 수행하거나 Auth0으로 가입합니다. -
/api/auth/logout
사용자를 로그아웃합니다. -
/api/auth/callback
로그인 성공 후 사용자를 리디렉션합니다. -
/api/auth/me
사용자 프로필 정보를 얻으려면.
그리고 그것은 우리 앱의 서버 측 부분이 될 것입니다. 애플리케이션에 로그인하거나 새 계정에 등록하려면 https://localhost:3000/api/auth/login 을 방문해야 합니다. 앱에서 해당 경로에 대한 링크를 추가해야 합니다. 사이트에서 로그아웃하는 경우와 동일: https://localhost:3000/api/auth/logout 링크를 추가합니다.
UserProvider 구성 요소 추가
웹 애플리케이션의 프론트엔드에서 사용자 인증 상태를 처리하기 위해 Auth0 Next.js SDK에서 사용할 수 있는 UserProvider React 구성 요소를 사용할 수 있습니다. 구성 요소는 내부적으로 React Context를 사용합니다.
구성 요소의 사용자 인증 상태에 액세스하려면 이를 UserProvider 구성 요소로 래핑해야 합니다.
<UserProvider> <Component {...props} /> </UserProvider> 애플리케이션의 모든 페이지에 액세스하려면 pages/_app.js 파일에 구성 요소를 추가해야 합니다. pages/_app.js 는 React App 구성 요소를 재정의합니다. 이것은 Next.js가 애플리케이션을 사용자 정의하기 위해 노출하는 기능입니다. 여기에서 자세한 내용을 읽을 수 있습니다.
import React from 'react'; import { UserProvider } from '@auth0/nextjs-auth0'; export default function App({ Component, pageProps }) { return ( <UserProvider> <Component {...pageProps} /> </UserProvider> ); } UserProvider 에 의해 노출된 인증 상태에 접근하는 React hook useUser 가 있습니다. 예를 들어 이를 사용하여 일종의 환영 페이지를 만들 수 있습니다. pages/index.js 파일의 코드를 변경해 보겠습니다.
import { useUser } from "@auth0/nextjs-auth0"; export default () => { const { user, error, isLoading } = useUser(); if (isLoading) return <div>Loading...</div>; if (error) return <div>{error.message}</div>; if (user) { return ( <div> <h2>{user.name}</h2> <p>{user.email}</p> <a href="/api/auth/logout">Logout</a> </div> ); } return <a href="/api/auth/login">Login</a>; }; user 개체는 사용자의 ID와 관련된 정보를 포함합니다. 페이지를 방문하는 사람이 로그인하지 않은 경우(사용 가능한 user 개체가 없음) 로그인 페이지에 대한 링크가 표시됩니다. 사용자가 이미 인증된 경우 페이지에 user.name 및 user.email 속성과 로그아웃 링크가 표시됩니다.
등록된 사람들만 볼 수 있는 세 개의 YouTube 동영상 URL 목록이 있는 videos.js 파일을 만들어 보겠습니다. 로그인한 사용자만 이 페이지를 볼 수 있도록 SDK에서 withPageAuthRequired 메서드를 사용합니다.
import { withPageAuthRequired } from "@auth0/nextjs-auth0"; export default () => { return ( <div> <a href="https://www.youtube.com/watch?v=5qap5aO4i9A">LoFi Music</a> <a href="https://www.youtube.com/watch?v=fEvM-OUbaKs">Jazz Music</a> <a href="https://www.youtube.com/watch?v=XULUBg_ZcAU">Piano Music</a> </div> ); }; export const getServerSideProps = withPageAuthRequired();우리 웹 애플리케이션은 누구나 Auth0 플랫폼을 사용하여 계정에 가입할 수 있도록 허용한다는 점을 고려하십시오. 범용 로그인을 구현하고 있으므로 사용자는 기존 Auth0 계정을 재사용할 수도 있습니다.
자체 등록 페이지를 만들어 사용자에 대한 자세한 정보를 요청하거나 지불 정보를 추가하여 서비스 요금을 매월 청구할 수 있습니다. 또한 SDK에 노출된 메서드를 사용하여 자동으로 권한 부여를 처리할 수 있습니다.
결론
이 기사에서는 인증 및 권한 부여 플랫폼인 Auth0을 사용하여 Next.js 애플리케이션을 보호하는 방법을 살펴보았습니다. 자체 보안 플랫폼을 만드는 것과 비교하여 웹 애플리케이션 인증을 위해 타사 서비스를 사용할 때의 이점을 평가합니다. 예제 Next.js 앱을 만들고 Auth0 무료 플랜과 Auth0 Next.js SDK를 사용하여 보호했습니다.
Vercel에 Auth0 예제 애플리케이션을 배포하려는 경우 여기에서 수행할 수 있습니다.
추가 읽을거리 및 리소스
- Auth0 Next.js SDK GitHub 저장소, Auth0, GitHub
- "Auth0을 사용한 Next.js 인증에 대한 궁극적인 가이드", Sandrino Di Mattia, Auth0 블로그
예제 앱에서는 API 경로 및 서버리스 접근 방식과 함께 서버 측 렌더링을 사용했습니다. 정적 사이트에 Next.js를 사용하거나 앱을 호스팅하는 사용자 지정 서버를 사용하는 경우 이 문서에는 인증을 구현하는 방법에 대한 몇 가지 세부 정보가 있습니다. - "새로운 범용 로그인 경험", Auth0 범용 로그인, Auth0 문서
- "중앙 집중식 범용 로그인 vs. 내장 로그인", Auth0 범용 로그인, Auth0 Docs
