웹사이트 디자인의 이미지에 대한 디자이너 가이드
게시 됨: 2018-02-21이미지를 텍스트와 결합하는 이유는 무엇입니까? 성공적인 디자이너는 자신의 작업을 돋보이게 하는 데 기적이 필요하지 않다는 것을 알고 있습니다. 대신 이미지와 텍스트를 결합하여 매력적인 구성으로 바꾸는 방법을 알아야 합니다.
웹사이트는 모든 예술 분야와 마찬가지로 다양한 방식으로 걸작으로 변할 수 있습니다. 웹 디자인의 경우 다양성의 중요성은 웹 사이트 작성자가 아름다운 솔루션을 생각해 내기 위한 수많은 요소가 있기 때문에 훨씬 더 큽니다.
핵심 구성 요소이자 가장 가치 있는 디자인 트릭은 이미지와 텍스트를 결합하는 것입니다. 그러나 그렇게 하는 것은 최고의 사진에 마음에 드는 슬로건을 치는 것만큼 간단하지 않을 것입니다. 미래의 고객에게 깊은 인상을 주기 위해서는 훨씬 더 많은 시간이 필요할 것입니다.
시대를 초월한 텍스트와 이미지의 조합
팔로워를 찾는 소셜 미디어 애호가인지 전문 디자이너의 역할인지는 중요하지 않습니다. 이미지와 텍스트를 결합하는 창의적인 기술은 매력적인 콘텐츠를 만드는 데 가장 적합합니다.
아이디어를 제공하기 위해 투명한 배경이 텍스트의 가시성에 어떤 영향을 미치는지 또는 특정 디자이너가 창의적인 모양을 텍스트 홀더로 사용하는 방법을 생각해 보십시오.
성공적인 조합 – 재미있는 텍스트와 멋진 이미지
아름다운 글과 아름다운 이미지를 사용하면 자연스럽게 아름다움이 나옵니다. 이러한 조합은 누구도 무관심하게 만들지 않았으며 세계에서 가장 큰 브랜드 중 일부가 성공하는 데 도움이 되었습니다.
그렇다면 상자와 이미지 및 색상을 결합하는 것은 어떻게 작동합니까? 설명하겠습니다:
구성을 미리 계획하십시오
현대 웹 디자인의 한계점은 이미지와 관련된 텍스트의 배열과 적절한 배치입니다. 예를 들어, 더 작은 텍스트는 바쁘고 산만한 배경에서 알아차리기 어려울 것이며, 이는 가독성과 시각적 호소력 모두를 감소시킬 것입니다.
그러나 방정식을 완성하기 위해 텍스트를 배열하는 것만으로 절반만 완료됩니다. 이미지가 어디에 나타날지, 어떻게 보일지 생각해야 합니다. 이를 성공적으로 수행하려면 다음을 계획하십시오.
이미지의 구성입니다. 사진을 선택할 때 아름답게 쓰여진 텍스트를 배치하기에 충분한 공간을 제공하는지 확인하십시오.
전체 텍스트 + 이미지 조합의 구성. 디자이너의 작업은 단순히 요소를 결합하는 것으로 끝나지 않습니다. 그 또는 그녀는 메시지의 예상 효과를 지원하는 효과적인 이미지를 찾고 그에 해당하는 글꼴을 선택해야 합니다.
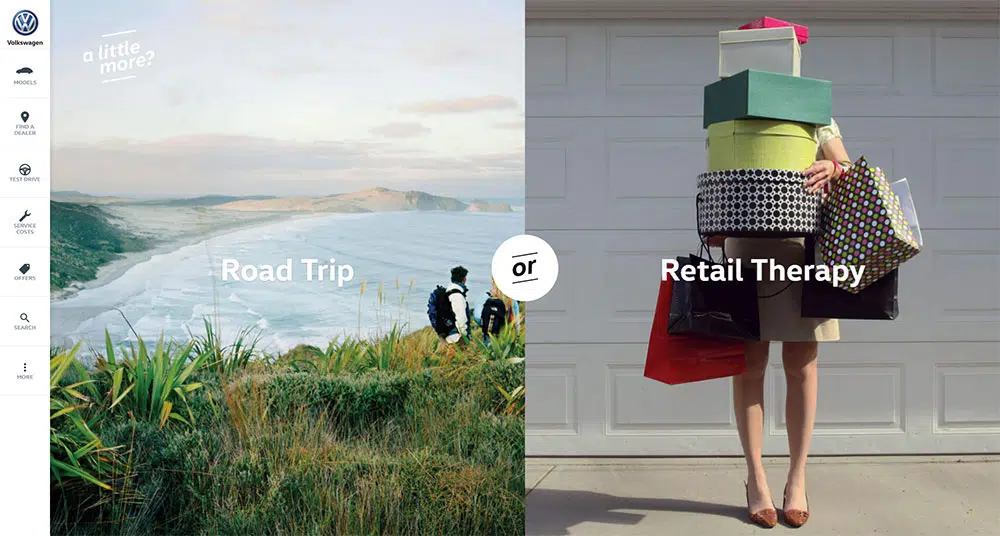
선행 요소는 항상 주의를 끌 수 있는 요소여야 하지만 텍스트와 이미지를 정확한 비율로 정렬하여 서로 보완할 수 있는 가능성도 나쁜 생각은 아닙니다.
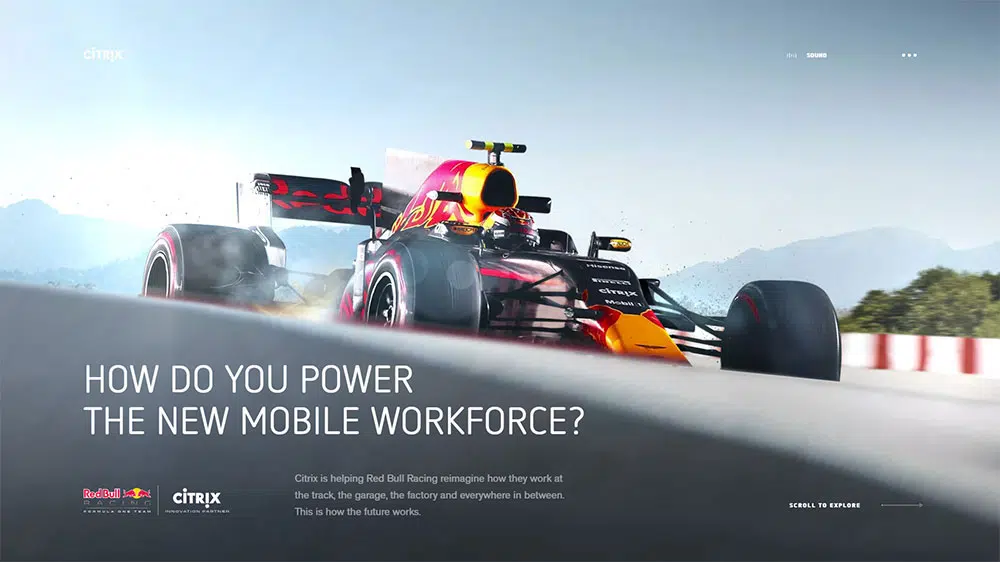
동일한 효과를 얻는 훨씬 간단한 방법은 이미지를 배경으로 사용하고 그 위에 텍스트를 배치하는 것입니다. 창의력을 행동으로 옮기면 분명 멋진 아이디어가 떠오를 것입니다!
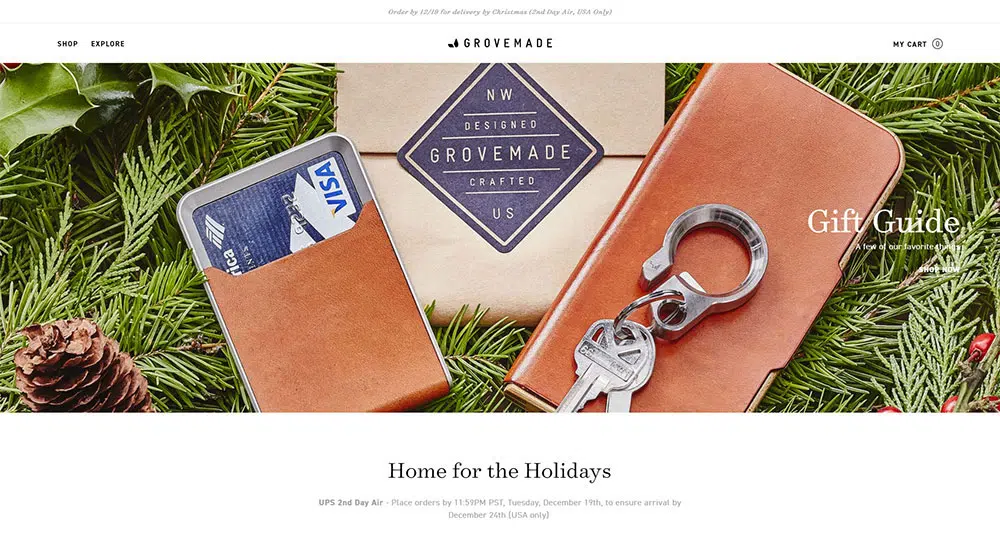
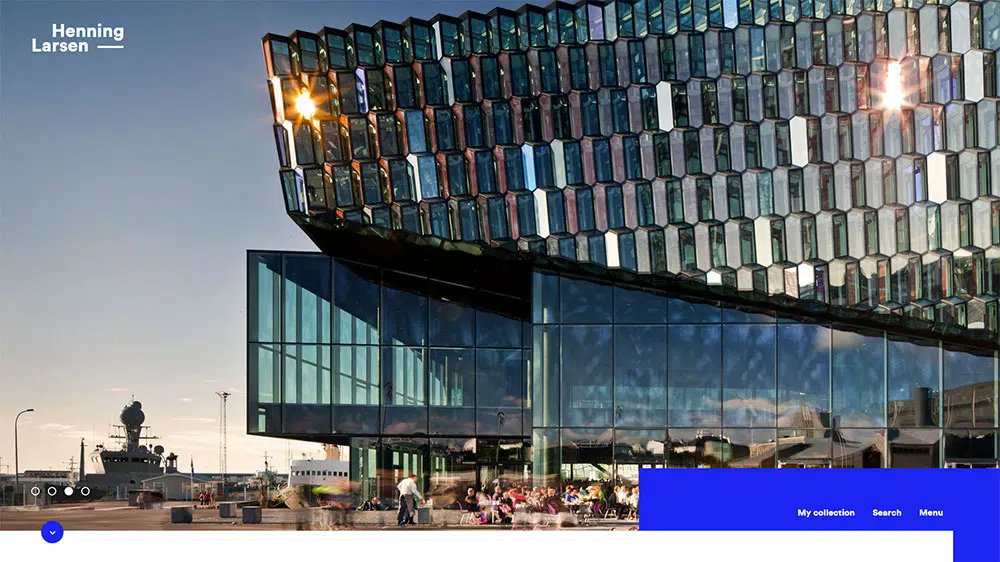
완벽한 헤더
헤더는 토론과 딜레마의 일반적인 소스입니다. 물론 방문자가 웹사이트를 아래로 스크롤할 수 있기를 원할 뿐만 아니라 배우는 데 시간이 걸리지 않는 직관적인 탐색도 가능하게 해야 합니다.
그렇게 하기 위해 고정 헤더를 도입하여 위치에 관계없이 화면 상단에 남아 있고 결과적으로 모든 페이지에 표시되어 디자인을 보다 기능적으로 만들 수 있습니다.
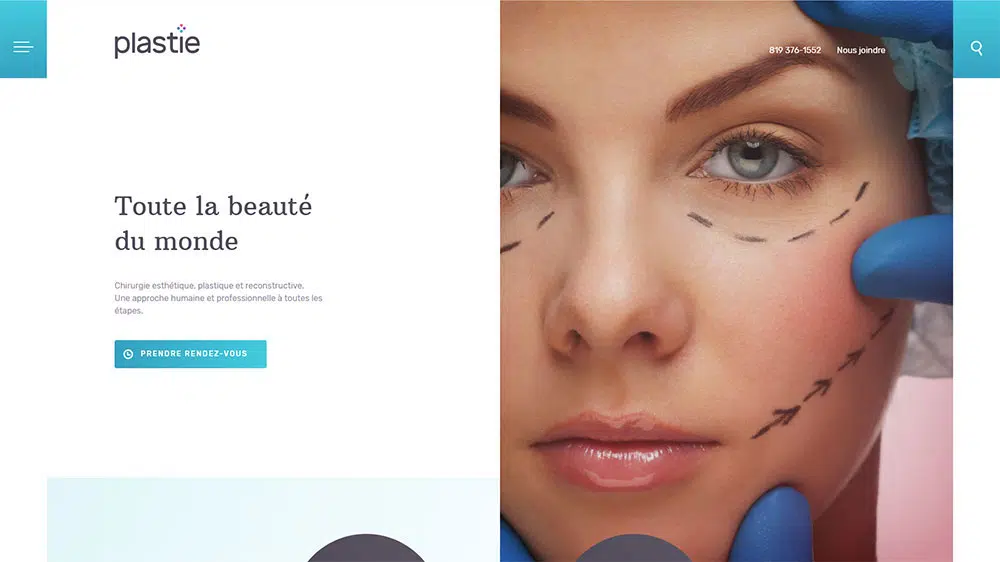
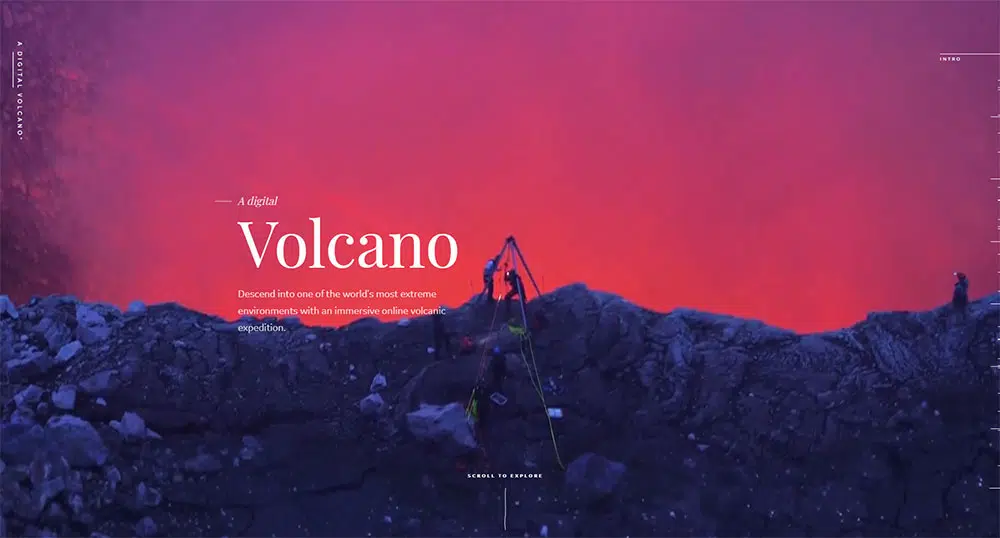
초점을 선택하십시오

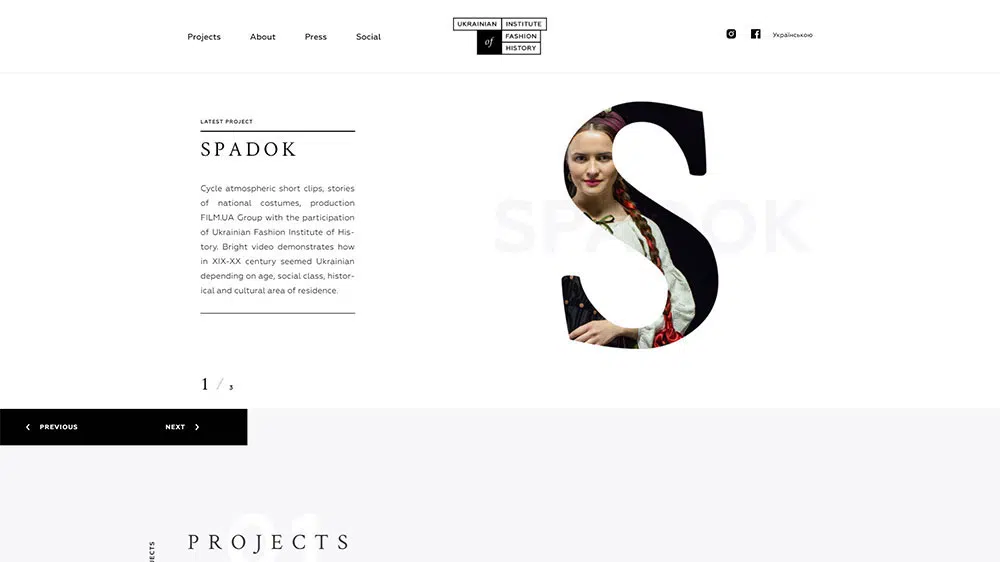
모든 훌륭한 구성은 잘 선택된 초점, 즉 주의를 끌기에 충분해 보이는 시각적 요소를 자랑스럽게 생각합니다.
웹 디자인에서 이것은 또한 탐색의 시작점이 될 것입니다. 이미지 + 텍스트 레이아웃 대신 두 요소 중 일부에 우선 순위를 부여하고 해당 우선 순위를 위치 지정, 크기 조정, 색상 등으로 표시해야 합니다.
적절한 균형
균형은 좋은 구성을 만들거나 깨뜨릴 수 있으며 페이지의 각 요소의 중요성을 신중하게 계획함으로써 얻을 수 있습니다.
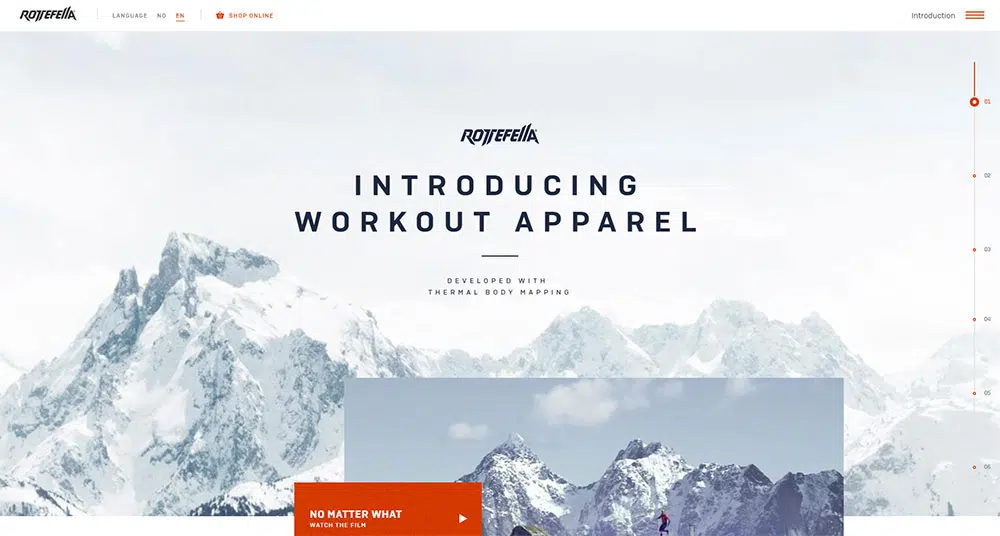
특히 시각적으로 무겁지 않아야 합니다(특히 이미지와 텍스트가 모두 포함된 디자인을 논의할 때). 대신 최소한의 길을 택해야 합니다.
재미있는 호버 트릭 사용하기
인터랙티브 웹사이트는 웹 디자인의 미래이며 그럴만한 이유가 있습니다.
우리의 온라인 행동에 대한 피드백을 받을 때마다 우리는 공급자에 대해 더 자신감을 느끼고 우리가 필요로 하는 관심을 받게 된 것을 분명히 기쁘게 생각합니다.
현명한 이미지 선택
이미지는 단순히 텍스트를 위한 배경 공간을 제공하거나 아름다운 악센트를 추가하는 것보다 프로젝트를 디자인하는 데 더 중요합니다.
꽤 자주, 그것들은 또한 당신의 작곡의 톤과 맥락을 설정하고 잠재 시청자의 감정에 영향을 미칩니다. 따라서 그 품질은 텍스트의 품질과 일치하거나 모순이 의도적이고 바람직한 경우 보완해야 합니다.
이것은 인테리어 디자인 포트폴리오, 사진 작가 또는 건축가의 포트폴리오를 만드는 경우 특히 중요합니다.
완벽한 랜딩 페이지 만들기
방문 페이지의 목적은 항상 동일합니다. 무작위 방문자의 관심을 끌고 중요한 정보로 안내하는 것입니다.
이러한 이유로 불필요한 세부 정보 없이 잘 디자인되고 성능이 우수한 랜딩 페이지가 필요합니다.
텍스트에 적합한 배경 선택
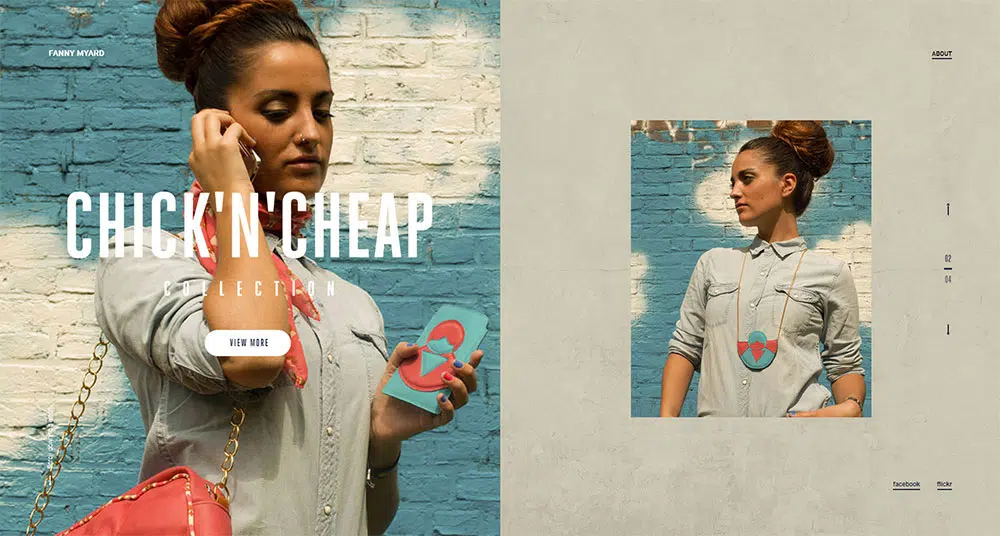
이전에 논의한 바와 같이 텍스트는 사용자가 보고 읽을 수 있도록 눈에 잘 띄는 위치에 배치해야 합니다.
2가지 방법으로 이 작업을 수행할 수 있습니다. 빈 공간이 있는 이미지를 가져오거나 더 큰 빈 영역 또는 부드럽고 흐릿한 초점이 있는 이미지를 선택합니다. 배경에 바쁜 이미지가 있으면 사본을 읽기가 어렵습니다(불가능하지는 않더라도).
전문적인 디자인은 간단합니다
웹 디자인에서 그렇게 불릴 가치가 있는 유일한 절대 규칙은 '적을수록 좋다'입니다. 미니멀리스트 웹 사이트는 최고의 날을 보내지 못할 수도 있지만 전문가는 여전히 모든 경우에 이를 권장합니다.
생각해 보십시오. 배너와 기능으로 가득 찬 웹사이트에 감명을 받은 적이 언제였습니까? 실제로 복잡한 레이아웃과 시간 소모적인 탐색은 원하는 메시지를 전달하는 데 도움이 되지 않습니다.
어떻게 했니? 시간을 내서 모든 기본 사항을 기록해 두십시오. 그냥 지나칠 수 없는 정보는 무엇입니까? 더 좋은 점은 방문자가 귀하에게 무엇을 기대할까요? 이러한 질문에 답하면 방문자의 관심을 유지하는 데 도움이 되는 세부 정보 및 기능에 대한 꽤 괜찮은 목록을 만들 수 있습니다. 시간이 지나면 이 목록을 업데이트하고 더 깔끔한 디자인으로 변경할 수 있습니다.
또한 멋지기 위해 멋진 웹사이트를 디자인하려고 하지 마십시오. 그것들도 유용해야 합니다.
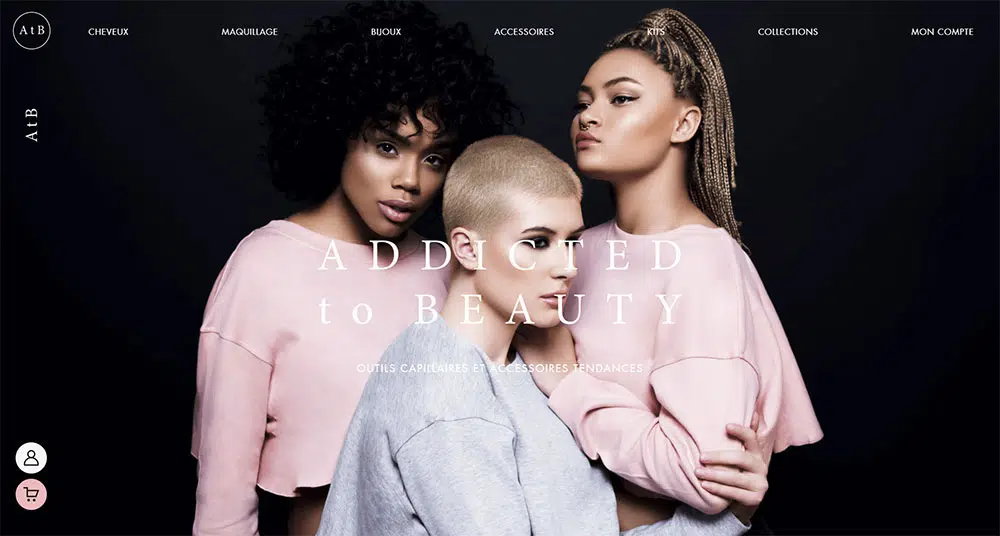
대비를 사용하여 가시성 향상
색상 대비는 특히 정의된 배경이나 프로젝트의 다른 요소의 손상 효과를 줄이는 기술 없이 화면에서 텍스트가 튀어 나오도록 하는 데 사용할 수 있는 최고의 도구입니다.
예를 들어, 색상은 응집력 있고 잘 조화되어야 합니다. 여기로 이동하는 안전한 방법은 이미 배경 이미지에 나타나는 텍스트 색상을 사용하는 것입니다.
당신이 들어본 것 중 가장 직관적이지 않을 수도 있지만 반대 색상을 사용하는 것은 모든 디자이너가 알아야 할 귀중한 트릭입니다. 작품을 더욱 드라마틱하게 만들기 위해 디자이너는 대비에 크게 의존하고 주로 노란색과 보라색과 같은 보색을 사용합니다.
마무리 생각
정보가 시각적 수단으로 훨씬 쉽게 흡수된다는 것은 비밀이 아니며 디자이너는 이 사실을 사용하여 임팩트 있는 콘텐츠를 준비합니다. 프레젠테이션, 포스터, 인포그래픽 등 다음 프로젝트에서 작업할 때 동일한 사항을 염두에 두어야 합니다.
디자인은 항상 균형을 이루어야 하며 그 균형은 이미지와 텍스트 사이에 설정한 관계에 따라 달라집니다. 이들을 적절히 조합하는 방법을 배운다면 모든 전문 디자이너의 핵심 기술을 채택하게 될 것입니다.