이미지를 사용하여 CSS 호버 효과 향상
게시 됨: 2021-02-16Hover는 CSS 제품군에서 가장 오래된 선택기 중 하나입니다. 우리는 그것이 링크와만 아름답게 짝을 이룬다고 믿는 데 익숙하지만, 사실 버튼, SVG, 이미지 등과 같은 인터페이스의 모든 요소에 사용할 수 있습니다. 그 이유는 간단하고 본질에 있습니다. 사양을 바꾸어 말하면: 마우스 커서가 요소 위에 놓일 때 Hover는 요소를 선택합니다. 따라서 선택하고 싶은 것이 무엇이든, 좋든 싫든 바로 거기에 있을 것입니다.
그리고 누가 그것을 좋아하지 않습니까? :hover 선택기를 사용하면 웹사이트를 사용자에게 유익하고 편안한 장소로 만들 수 있습니다. 그 힘을 받아들이면 쉽게 다음을 수행할 수 있습니다.
- 콘텐츠 흐름에서 특정 요소를 선별하여 특정 요소를 더욱 강조합니다.
- 혼동 가능성을 없애기 위해 힌트를 표시합니다.
- 흥미진진한 반전으로 정적 콘텐츠를 풍부하게 합니다.
- 스토리텔링 향상
- 영웅 영역 등에 놀이터를 만듭니다.
이점을 얻을 수 있는 방법은 많습니다. 그러나 최근 우리의 관심을 끈 것은 개발자들이 진부하고 지루한 링크 호버 효과에 새로운 생명을 부여하고 있다는 것입니다. 비결은 큰 이미지를 사용하는 데 있습니다. 언뜻 보기에 다소 터무니없게 보일 수 있지만 어떻게든 그들은 이 접근 방식을 우아하고 시각적으로 흥미롭고 매혹적이고 대담하게 보이게 만들었습니다.
실제 효과에 대한 몇 가지 설득력 있는 예를 살펴보겠습니다.
서브센스
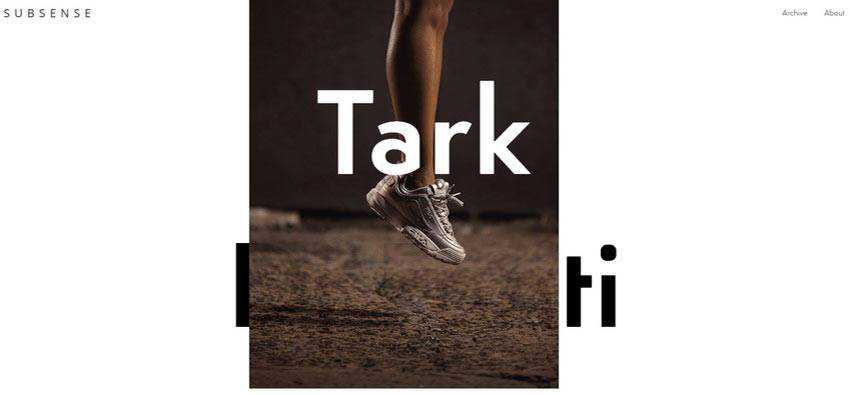
Subsense는 이 작고 상쾌한 추세의 전형적인 대표자입니다. 이탈리아 디지털 에이전시의 홈페이지는 최소한의 접근 방식을 최대한 활용합니다. 레이아웃은 일반적이지만 그래픽 채우기는 그 어느 때보 다 부족합니다. 여기에는 몇 개의 텍스트 블록, 탐색 및 수많은 공백이 있습니다. 그러나 웹 사이트는 지루하지 않습니다.
오히려 신기하고 신선해 보인다. 그것은 화면의 가장 큰 부분을 차지하는 작품 목록으로 온라인 방문자를 환영합니다. 프로젝트의 각 이름에는 마우스를 가져가면 나타나는 해당 이미지가 수반됩니다. 엄청나게 크므로 놓치지 않을 것입니다.
팀은 포트폴리오에 관심을 집중하여 쇼의 스타로 만듭니다. 그리고 그 모든 것을 통해 그들은 바퀴를 재발명하거나 현대적인 애니메이션을 사용하지 않습니다. 모든 것이 깔끔하고 깨끗하며 훌륭합니다.

마인 스튜디오
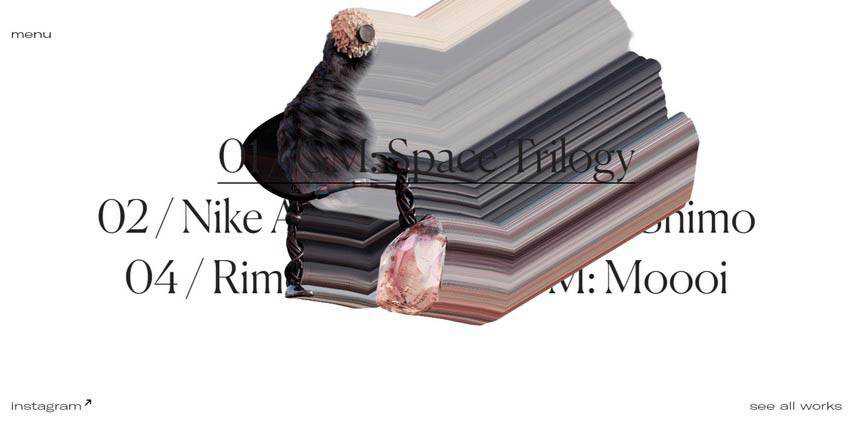
마인스튜디오의 포트폴리오는 트렌드를 적용하는 또 다른 특징적인 예입니다. 동시에 효과를 사용하여 미니멀리즘을 작동시키는 방법을 보여줍니다.
여기에서 첫 페이지는 내용과 시각적 요소가 거의 없습니다. 단일 화면 프레젠테이션일 뿐입니다. 그럼에도 불구하고 그것은 그 목적을 완벽하게 잘 수행합니다. 영웅 영역은 세 가지 수준이 있는 텍스트 기반 수평 슬라이더로 채워져 있습니다. 각각은 이전 작품의 제목을 특징으로 합니다. 이름 위에 마우스 커서를 올리면 이미지가 나타납니다. Subsense의 경우처럼 위에서 아래로 늘어나지는 않지만 확실히 눈길을 끈다.
여기서 두 가지를 주목하십시오. 첫째, 사진의 각 모양은 세련되고 현대적으로 보이게 하는 인기 있는 리플 스타일 전환 효과로 풍부합니다. 둘째, 이름의 색상이 변경되어 선택한 요소에 추가 초점이 추가됩니다.
팀은 평범한 모습을 유지하고 있지만 영웅 영역은 단순하지 않습니다. 오히려 최상급의 느낌을 줍니다.

에이다 소콜
Ada Sokol 포트폴리오 뒤에 있는 팀도 동일한 접근 방식을 채택합니다.
이것은 우리 컬렉션의 또 다른 단일 화면 홈페이지입니다. 그것은 또한 넓고 콘텐츠에 매우 보수적입니다. 일반 네비게이션만 있습니다. 좋아하는 작품은 링크로 표시됩니다. 그리고 여기에서 마법이 일어납니다.
호버 상태는 이미지의 모양뿐만 아니라 디스플레이와 함께 작은 트릭을 트리거합니다. 이미지는 단순히 공간을 이동하는 것이 아닙니다. 그것은 왜곡되고 왜곡된 그래픽의 흔적을 남깁니다. 포트폴리오 조각에 대한 관심을 끌 뿐만 아니라 현재 경향을 충족시키는 이례적이지만 성공적인 방법입니다.

Nicolas Lanthemann / VLNC 스튜디오
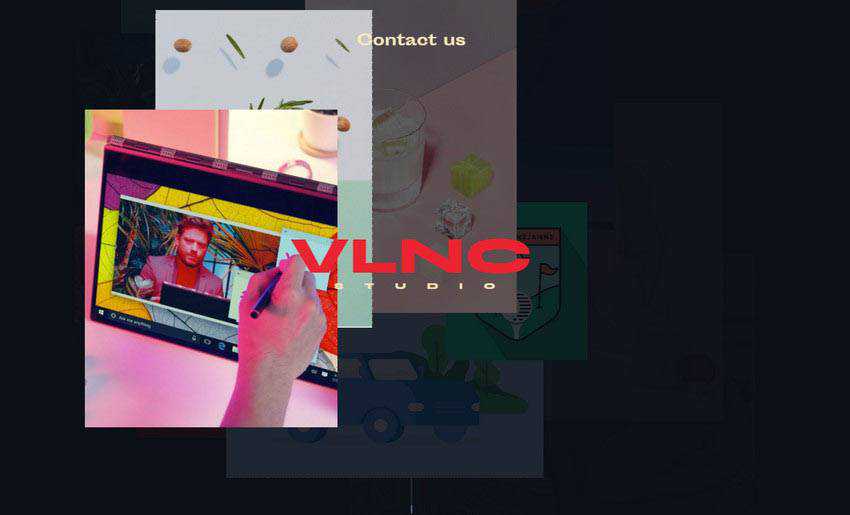
이미지 기반 호버가 모션 트릭과 능숙하게 결합된 몇 가지 더 흥미로운 예가 있습니다. Nicolas Lanthemann과 VLNC Studio를 고려하십시오.
Nicolas Lanthemann의 경우 이미지는 단순히 나타나는 것이 아니라 움직이고 소용돌이치며 시선을 사로잡습니다. VLNC의 크리에이티브 에이전시는 마우스 커서와 함께 트렌디한 기술을 사용했습니다. 따라서 마우스가 이동하는 곳마다 그림이 따라가며 희미한 흔적을 남깁니다.


언어 키퍼
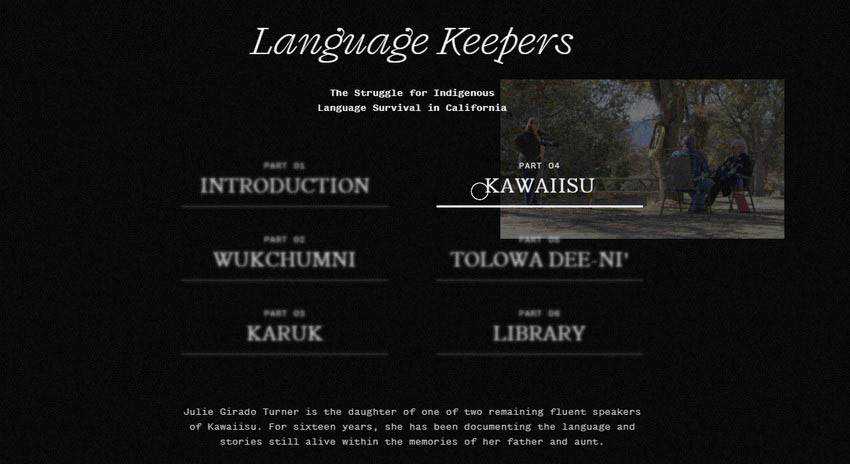
이 새로운 트렌드가 영웅 영역에만 영향을 미친다고 생각한다면 모든 곳에서 볼 수 있다는 사실에 놀랄 것입니다. Language Keepers를 살펴보십시오.
Language Keepers의 웹 디자인을 지원하는 팀은 이 기술을 활용하여 메인 메뉴를 개선합니다. 오늘날 대부분의 웹사이트와 마찬가지로 탐색 버튼은 햄버거 버튼 뒤에 숨겨져 있습니다. 열리면 전체 화면을 차지합니다. 메뉴는 두 개의 열로 나뉩니다.
각 링크 뒤에는 모든 것을 설명하는 이미지가 있습니다. 따라서 대상으로 하는 탐색 항목이 무엇이든 페이지 하단에 간단한 설명뿐 아니라 시각 자료도 표시됩니다.

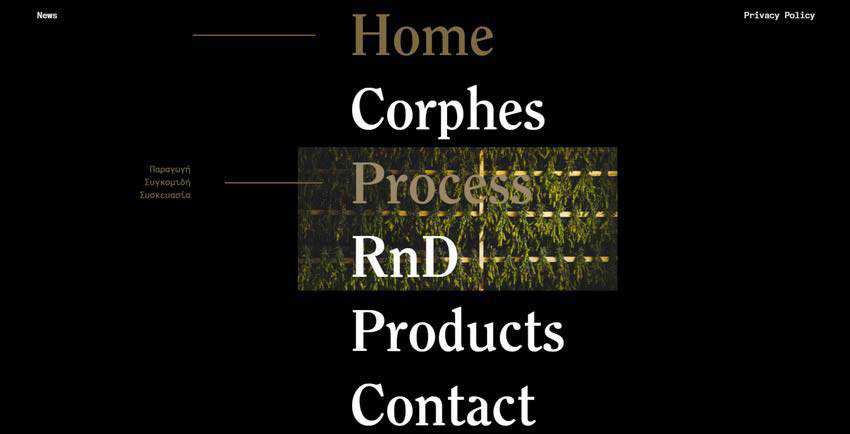
시체
Corphes 뒤에 있는 팀은 웹 사이트의 여러 위치에서 이 솔루션의 이점을 얻습니다. 첫째, 그들은 탐색의 일반 휠 기반 목록에 매력을 부여했습니다. 여기에서 각 링크는 대담하고 유익하게 보입니다.
둘째, 랜딩 페이지의 주요 콘텐츠 탐색을 개선했습니다. 따라서 섹션 중 하나에는 마우스를 가져가면 표시되는 이미지가 지원하는 텍스트 블록이 포함됩니다.

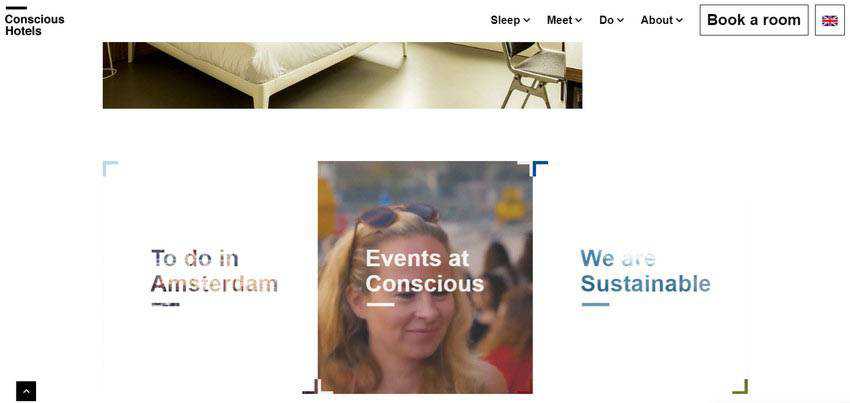
컨셔스 호텔
여기에서 홈페이지 중간에 사용된 트렌드를 찾을 수 있습니다. 그것은 오래된 기술이지만 팀은 평범해 보이지 않도록 약간 비틀었습니다.
처음에는 제목이 가려져 있는 빈 섹션을 우연히 발견하여 내부에 무언가가 숨겨져 있음을 암시합니다. 이런 식으로 팀은 방문자의 관심을 불러일으킵니다. 상자 위로 커서를 가져가면 제목과 메시지를 뒷받침하는 이미지가 나타납니다. 단순하지만 우아합니다.

르콩트 드 브레조
마지막으로 우리 컬렉션에서 빼놓을 수 없는 것은 Lecomte de Bregeot입니다. 이 트렌드의 핵심 특징은 팀이 사진 대신 비디오를 사용하여 경계를 확장하고 다른 유형의 시각 자료를 사용할 수 있음을 보여줍니다.

큰 이미지, 큰 영향
크리에이티브가 웹 인터페이스의 오래되고 지루한 요소를 화려하게 바꾸는 방법을 보는 것은 매우 흥미진진합니다. 일반적으로 링크의 보조 역할을 하는 단순한 호버 효과가 이제는 주도적인 역할을 하고 있습니다. 여전히 실험과 개선의 여지가 있음을 다시 한 번 증명합니다.
