CSS3로 만든 36가지 이미지 호버 효과
게시 됨: 2016-03-14모든 웹 디자이너는 자신의 프로젝트에 대한 이미지 호버 효과 라이브러리 가 있어야 합니다. 이미지 호버 효과는 재미있고 웹사이트의 다양한 구성 요소에 움직임과 감각을 더합니다. 호버 효과는 3D 번역 및 유사 요소와 같은 CSS 기능을 사용하여 아름답고 미묘한 전환을 만들고 텍스트 또는 캡션을 표시합니다. 웹 사이트의 모양과 느낌을 향상시키고 방문자가 탐색하기 쉽게 만듭니다.
웹 디자인의 세계에는 흥미롭고 독특한 인터랙션을 만드는 방법이 셀 수 없이 많으며 호버 효과가 인기를 얻고 있습니다. 호버 효과는 이미지 캡션을 표시하고 숨기는 우아하고 깔끔한 방법을 제공하며 새로운 디자인을 사용할 수 있으며 항상 사용할 수 있습니다. 이러한 효과를 만드는 것은 복잡해 보일 수 있지만 CSS3의 강력한 기술 덕분에 실제로 복사하여 붙여넣기만큼 쉽습니다. 따라서 슬라이드, 뒤집기, 디졸브, 회전, 흐림 또는 단순히 텍스트로 완전히 대체되는 이미지와 같은 환상적인 효과를 활용하기 위해 코딩 전문가가 될 필요는 없습니다.
jQuery 와 달리 CSS3는 로딩 시간이 더 짧기 때문에 효과가 더 원활하게 작동합니다. 또한 CSS3는 뛰어난 선명도를 위한 향상된 이미지 해상도와 보다 큰 유연성을 위한 사용자 정의 기능이 있는 논리적 모듈로 분할된 비교적 간단한 언어, 전반적으로 강화되고 강력한 디자인 및 사용자 경험을 제공합니다. CSS3는 다른 CSS 버전과 완벽하게 호환되며 가장 중요한 것은 일관성을 제공합니다(웹사이트 스타일 시트의 모든 변경 사항은 웹사이트의 모든 페이지에 복사됨). 따라서 CSS3는 디자이너의 작업을 더 쉽고 빠르게 만들고 사용자의 경험을 크게 향상시킵니다.
이 기사에서는 향후 웹 디자인 프로젝트에 도움이 되도록 라이브러리에 추가해야 하는 CSS3로 만든 40가지 이미지 호버 효과 를 제공합니다. 우리는 이 아름다운 예가 여러분이 아름다운 것을 만들도록 영감을 줄 것이며 웹사이트에 움직임과 에너지를 추가하는 동시에 사용자의 전반적인 경험을 향상시킬 것이기 때문에 매우 도움이 될 것이라고 생각합니다. 우리는 당신이 그것들이 유용하다는 것을 알게 되기를 바랍니다... 즐기십시오! 또한 아래 댓글 섹션에서 가장 마음에 드는 것을 알려주는 것을 잊지 마세요!
아이호버
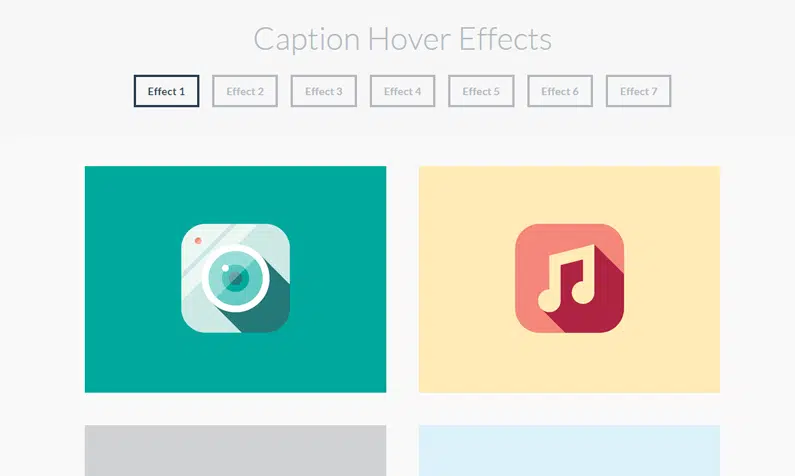
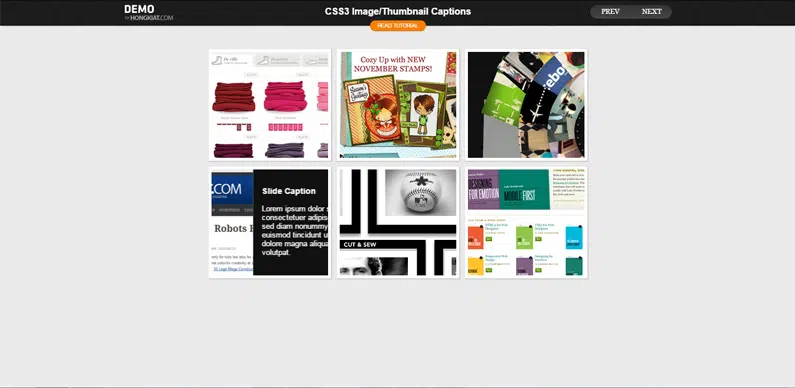
캡션 호버 효과
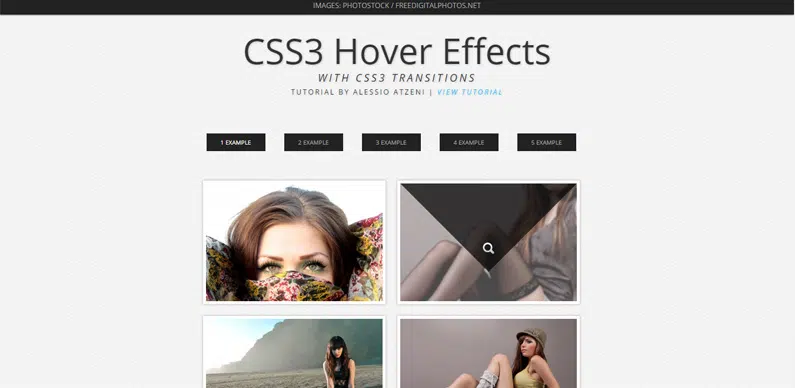
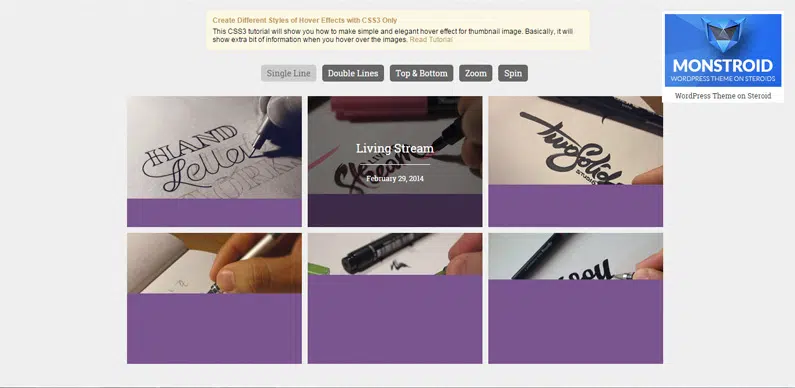
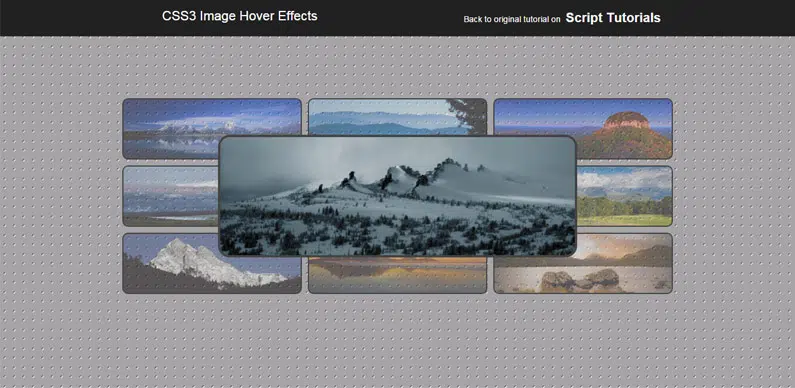
CSS3 호버 효과
대각선 슬라이드
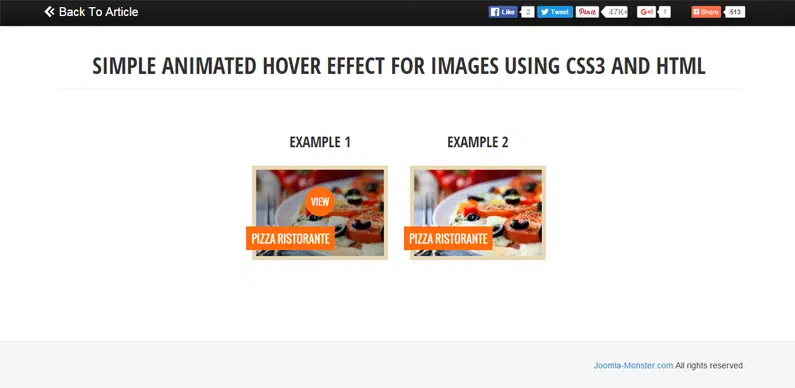
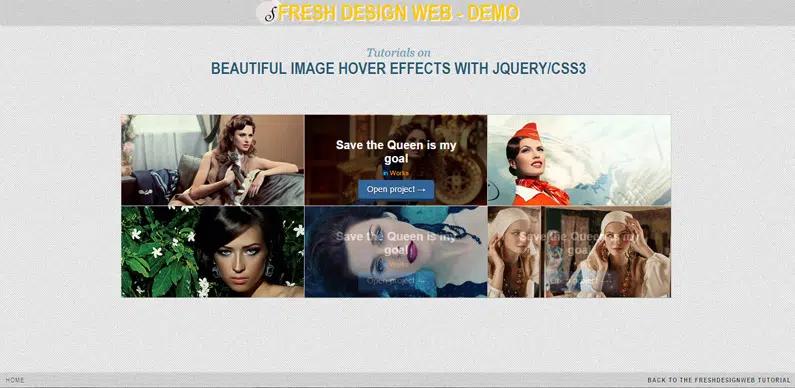
CSS3를 사용한 섹시한 이미지 호버 효과
이미지 캡션 호버 애니메이션
추천 상자 점프
복사하여 붙여넣을 수 있는 10가지 간편한 이미지 호버 효과
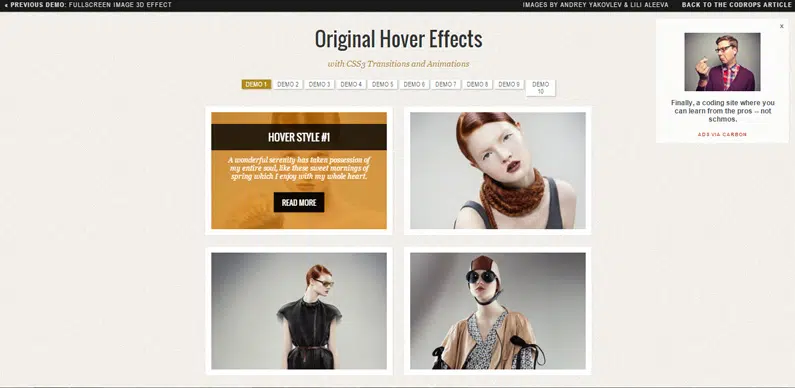
CSS3를 사용한 원본 호버 효과
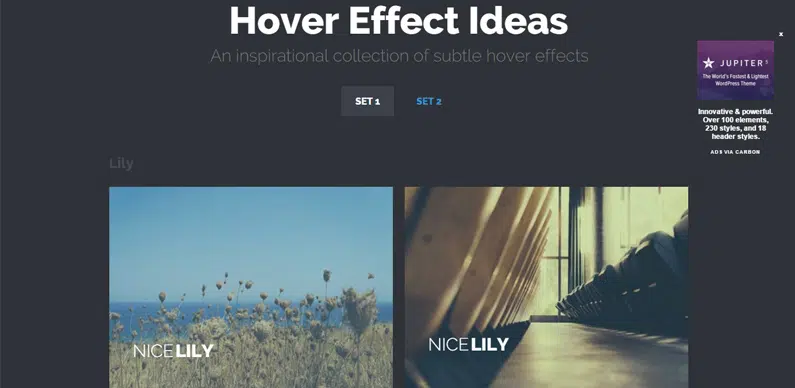
미묘한 호버 효과를 위한 아이디어
CSS로 전환 효과
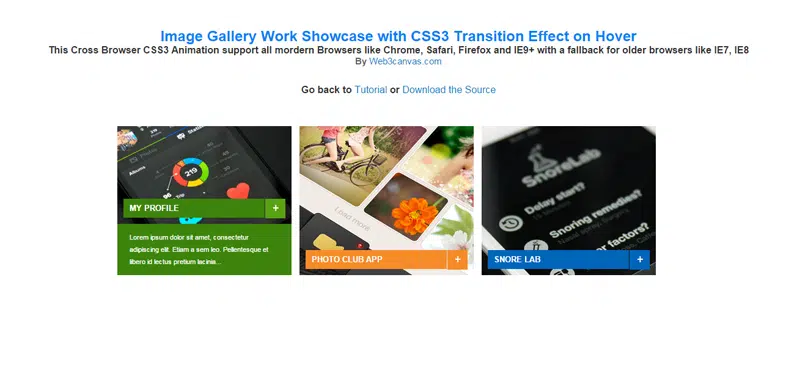
마우스 오버 시 CSS3 전환 효과가 있는 이미지 갤러리 작업 쇼케이스
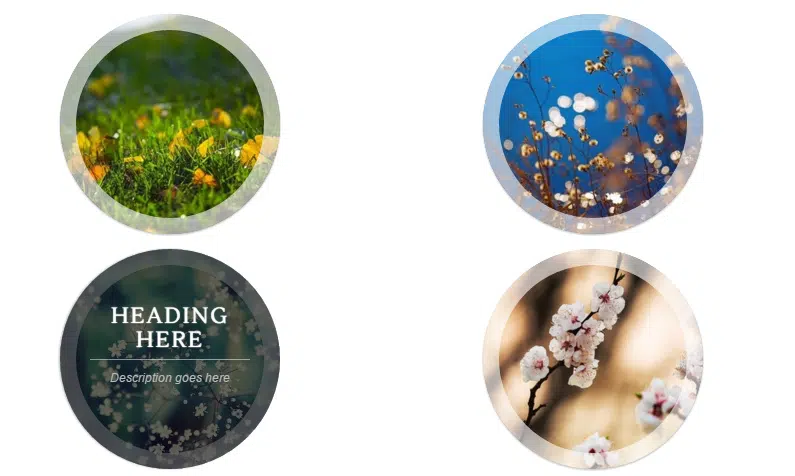
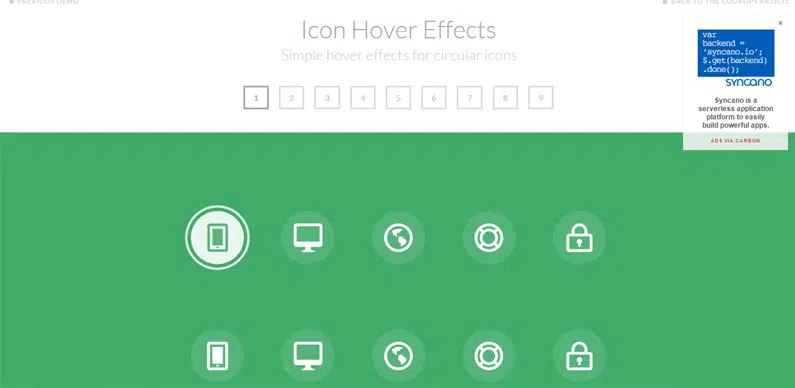
원 호버 효과
Websymbols 튜토리얼을 사용한 아름다운 CSS3 호버 효과
사용하고 싶은 CSS 호버 효과
CSS3 기반 호버 캡션 효과가 있는 애니메이션 이미지 그리드