HTML5 입력 유형: 현재 어디에 있습니까?
게시 됨: 2022-03-10 많은 디자이너와 개발자를 위한 HTML5의 두드러진 헤드라인 기능 중 하나는 사용할 수 있는 여러 가지 새로운 유형의 양식 입력이 추가되었다는 것입니다. 수년 동안 우리는 한 줄의 텍스트 입력( type="text" )을 사용하고 JavaScript 및 사용자 지침을 사용하여 하나의 복잡하지 않은 필드를 통해 다양한 유형의 유효한 데이터를 정확하게 캡처하려고 했습니다.
HTML5는 필드를 통해 캡처하는 데 필요한 데이터 유형에 대해 훨씬 더 구체적으로 지정할 수 있게 해주는 type 속성의 새로운 값을 가져왔습니다. 그러면 브라우저가 사용자를 강제하는 데 필요한 인터페이스와 유효성 검사를 제공할 것이라는 약속과 함께 정확하게 필드를 완성합니다.
URL에서 이메일, 검색 필드에서 날짜에 이르기까지 이러한 필드의 유효성을 검사하고 확인하기 위해 번거로운 JavaScript를 작성하는 대신 브라우저에 맡겨 힘든 작업을 수행할 수 있기를 바랍니다. 또한 사용자의 컨텍스트(기기 유형, 상호 작용 유형, 시간대 등)에 대해 알고 있는 정보를 추가하면 브라우저가 사용자의 요구 사항을 충족하도록 인터페이스를 훨씬 더 잘 조정할 수 있습니다. 페이지 작성자로 할 수 있습니다.
추천 자료 : UX 및 HTML5: 사용자가 모바일 양식을 작성할 수 있도록 돕습니다.
사양에 새 항목이 있는 것은 한 가지이지만, 청중이 사용하는 브라우저가 해당 기능을 지원하지 않는 한 큰 의미가 없습니다. type 속성의 이러한 새로운 값은 브라우저가 지원하지 않는 경우 type="text" 로 되돌아가는 큰 이점이 있지만, 이는 새로운 구현과 관련하여 브라우저 제조업체의 필수 요소를 제거하는 대가를 치르게 될 수도 있습니다. 그들의 제품에 있는 유형.
2019년의 시작이며 HTML5는 4년 넘게 현재 HTML 버전이 되었습니다. 그 새로운 유형 중 어떤 것이 구현되었으며 어떤 것을 사용할 수 있으며 피해야 하는 것은 무엇입니까?
- 검색 필드
- 전화번호 필드
- URL 필드
- 이메일 필드
- 숫자 필드
- 범위 필드
- 색상 필드
- 날짜 필드
1. 검색 필드
type="search" 입력은 검색 필드에 사용하기 위한 것입니다. 기능적으로는 기본 텍스트 필드와 매우 동일하지만 전용 유형을 사용하면 브라우저에서 다른 스타일을 적용할 수 있습니다. 이것은 사용자의 운영 체제가 검색 필드에 대해 설정된 스타일을 가지고 있는 경우에 특히 유용합니다. 이렇게 하면 브라우저가 일치하도록 웹 페이지의 검색 필드 스타일을 지정할 수 있기 때문입니다.
사양에 따르면 search 과 text 의 차이는 순전히 문체이므로 CSS로 필드 스타일을 다시 지정하려는 경우 이를 피하는 것이 가장 좋습니다. 그것의 사용에 의미론적 이점이 없는 것 같습니다.
추천
검색 필드의 스타일을 브라우저에 맡기려면 type="search" 를 사용하십시오.
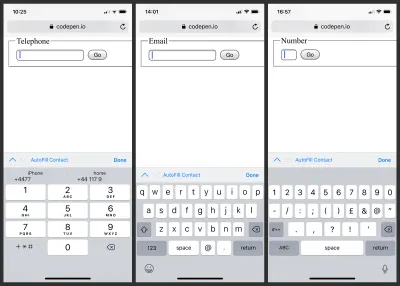
2. 전화번호 필드
type="tel" 입력은 전화번호를 입력하는 데 사용됩니다. Whatsapp에서 사용하는 고유한 사용자 이름과 같습니다. 확실하지 않으면 조부모에게 물어보십시오.
국제적으로 전화 번호는 기술적인 이유와 지역화의 이유로 매우 다양한 형식을 취합니다. 이로 인해 tel 입력은 전화 번호 형식의 유효성을 검사하지 않습니다. 태그의 pattern 속성 또는 setCustomValidity() JavaScript 메서드와 같은 관련 유효성 검사 도구를 사용하여 필요한 경우 형식을 적용할 수 있습니다.
데스크탑 브라우저에서 전화 필드의 사용은 거의 영향을 미치지 않는 것 같습니다. 그러나 가상 키보드가 있는 장치에서는 정말 유용할 수 있습니다. 예를 들어 iOS에서 전화 필드에 초점을 맞추면 숫자를 입력할 수 있는 숫자 키패드가 나타납니다. 또한 장치의 자동 완성 메커니즘이 작동하여 한 번의 탭으로 자동 완성할 수 있는 전화번호를 제안합니다.
추천
모든 전화 번호 필드에 type="tel" 을 사용합니다. 구현된 경우 매우 유용하며 구현되지 않은 경우 비용이 들지 않습니다.
3. URL 필드
type="url" 필드는 URL을 캡처하는 데 사용할 수 있습니다. 예를 들어 사용자에게 비즈니스 디렉토리에 대한 웹사이트 주소를 입력하도록 요청할 때 이것을 사용할 수 있습니다. URL 필드에 대한 흥미로운 점은 완전한 절대 URL만 사용한다는 것입니다. 예를 들어 도메인 이름 또는 경로만 캡처할 수 있는 옵션은 없습니다. 이것은 CMS 및 웹 앱 개발자가 상대 경로를 허용하고 유효성을 검사하는 필드를 많이 사용했을 것이라고 상상하기 때문에 어떤 면에서는 유용성을 제한합니다.
유효한 절대 URL이지만:
https://twitter.com/drewm둘 다 필드의 유효성 검사를 통과하지 못합니다.
smashingmagazine.com /2019/01/css-multiple-column-layout-multicol/ URL의 다른 부분을 지정할 수 없다는 것은 기회를 놓친 것처럼 느껴지지만 그것이 바로 우리가 가진 것입니다. 브라우저 지원은 URL 입력에 대한 일부 사용자 정의를 제공하는 가상 키보드 장치와 함께 전반적으로 매우 훌륭합니다. iOS는 키보드를 . , / 및 .com 및 내 로케일인 .co.uk 와 같은 일반 TLD에 대한 자동 완성 버튼. 이것은 우리가 웹 개발자로서 할 수 있는 것보다 더 지능적인 선택을 제공할 수 있는 브라우저의 좋은 예입니다.
추천
완전한 절대 URL을 수집해야 할 때마다 type="url" 을 사용하십시오. 브라우저 지원은 훌륭하지만 개별 URL 구성 요소에는 좋지 않다는 점을 기억하십시오.
4. 이메일 필드
새로운 옵션 중 가장 일반적으로 사용되는 옵션 중 하나는 이메일 주소에 대해 type="email" 일 것입니다. 전화번호와 URL에서 본 것처럼 가상 키보드가 있는 장치는 @ 버튼과 같은 항목을 포함하도록 키를 사용자 지정하고 연락처 데이터베이스에서 자동 완성을 활성화합니다.
데스크탑 브라우저도 이를 활용하며 macOS의 Safari도 시스템 연락처 앱의 데이터를 기반으로 이메일 필드 자동 완성을 활성화합니다.
이메일 주소는 매우 단순한 형식을 따르는 것처럼 보이지만 실제로는 매우 복잡합니다. 이메일 주소의 유효성을 검사하려는 순진한 시도는 완벽하게 좋은 주소가 잘못된 것으로 표시될 수 있으므로 브라우저의 더 정교하고 잘 테스트된 유효성 검사 방법에 의존하여 형식을 확인할 수 있다는 것이 좋습니다.
유용하게는 multiple 속성을 이메일 필드에 추가하여 이메일 주소 목록을 수집할 수 있습니다. 이 경우 목록의 각 이메일 주소는 개별적으로 검증됩니다.
<input type="email" multiple> 
추천
가능하면 이메일 주소 필드에 type="email" 을 사용하십시오.

5. 숫자 필드
type="number" 필드는 숫자 값용으로 설계되었으며 min , max 및 step 형태로 매우 유용한 속성이 있습니다. 숫자 필드의 유효한 값은 min 및 max 속성으로 지정된 최소값과 최대값 사이의 부동 소수점 숫자여야 합니다.
step 가 설정된 경우 유효한 값은 단계 값으로 나눌 수 있습니다.
<input type="number" min="10" max="30" step="5"> 위 필드에 유효한 입력은 10 , 15 , 20 , 25 및 30 이며 다른 값은 거부됩니다.
브라우저 지원은 광범위하며 가상 키보드는 종종 값을 입력하기 위한 숫자 입력 모드로 기본 설정됩니다.
일부 데스크톱 브라우저(Chrome, Firefox 및 Safari 포함, Edge 제외)는 step 값만큼 값을 위아래로 움직이기 위한 토글 버튼을 추가합니다. 또는 단계가 지정되지 않은 경우 기본 단계는 각 구현에서 1 로 나타납니다.
추천
부동 소수점 숫자에 대해 type="number" 를 사용하세요. 널리 지원되고 실수로 입력하는 것을 방지하는 데 도움이 될 수 있기 때문입니다.
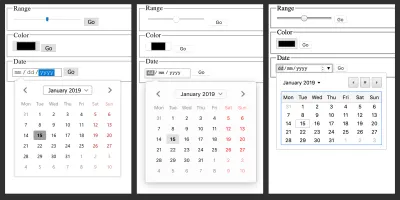
6. 범위 필드
다른 유형의 일부인 type="range" 는 사용상 덜 분명하지만 사용자가 정확한 값에 신경 쓰지 않는 type="number" 의 대안으로 생각할 수 있습니다.
범위 필드는 숫자 필드와 동일한 min , max 및 step 속성을 사용하고 자주 사용하며 브라우저는 이를 그래픽 슬라이더로 거의 보편적으로 표시합니다. 사용자는 설정하고 있는 정확한 값을 볼 필요가 없습니다.
범위 필드는 "이 항목을 친구에게 추천할 가능성이 얼마나 됩니까?"와 같은 형식의 질문에 유용할 수 있습니다. 한쪽 끝에는 "가능성이 높음"이 있고 다른 쪽 끝에는 "가능성이 낮음"이 있습니다. 사용자는 슬라이더를 자신의 의견을 나타내는 곳으로 슬라이드하고 저장 및 처리할 수 있는 숫자 값으로 제출되는 후드 아래로 이동할 수 있습니다.
브라우저 지원은 훌륭하지만 구현마다 모양이 다릅니다.
추천
type="range" 에 대한 사용은 약간의 틈새 시장일 수 있지만 지원은 양호하고 슬라이더는 적절한 경우 사용자 친화적인 입력 방법을 제공합니다.
7. 색상 필드
type="color" 필드는 #aabbcc 와 같은 16진수 표기법으로 RGB 색상을 캡처하기 위한 디자인입니다. HTML 사양에서는 브라우저가 일종의 사용자 친화적인 색상 선택기를 제공해야 한다는 의도로 이것을 "색상 우물 제어"라고 부릅니다.
일부 브라우저는 이를 제공합니다. 특히 Chrome과 Firefox는 모두 작은 색상 견본을 통해 시스템 색상 선택기에 대한 액세스를 제공합니다.
IE나 Safari는 여기에서 어떤 지원도 제공하지 않으므로 사용자는 스스로 7자리 16진수를 입력해야 한다는 것을 알 수 있습니다.
색상 필드는 개인화를 위한 테마 지정 및 CMS 사용에 사용할 수 있지만 사용자가 16진수 색상 코드를 처리할 수 있는 기술이 충분하지 않은 경우 멋진 UI를 제공하는 브라우저에 의존하지 않는 것이 좋습니다.
추천
사용자가 기꺼이 16진수 색상 코드를 입력할 것이라는 사실을 모르는 경우 type="color" 를 지원하는 브라우저에 의존하지 않는 것이 가장 좋습니다.

8. 날짜 필드
HTML5는 날짜 및 시간에 대한 입력을 생성하기 위해 다양한 type 값을 도입했습니다. 여기에는 date , time , datetime-local , month 및 week 가 포함됩니다.
날짜를 양식으로 수집하는 것은 개발자와 사용자 모두에게 어려운 경험이고 꽤 자주 필요하기 때문에 언뜻 보기에 이것은 하늘에서 온 것처럼 보입니다.
여기서 약속하는 것은 새로운 필드 유형을 통해 브라우저가 표준화되고 액세스 가능하며 일관된 사용자 인터페이스를 제공하여 사용자의 날짜와 시간을 쉽게 캡처할 수 있다는 것입니다. 날짜 및 시간 형식이 언어와 로케일에 따라 전 세계적으로 다르기 때문에 이것은 매우 중요합니다. 따라서 사용하기 쉬운 날짜 선택을 모호하지 않은 기술 날짜 형식으로 변환하는 친숙한 브라우저 인터페이스는 실제로 이상적인 솔루션처럼 들립니다. .
따라서 type="date" 필드에 대한 유효한 입력은 2019-01-16 과 같은 명확한 년-월-일 값입니다. 개발자들은 대부분의 기술적인 맥락에서 사용되는 ISO 8601 날짜 형식에 거의 매핑되기 때문에 이러한 것을 좋아합니다. 불행히도 이 날짜 형식을 사용하는 일반 인간은 거의 없으며 단일 빈 텍스트 필드에 날짜를 제공하라는 요청을 받았을 때 접근하지 않을 것입니다.
물론 브라우저가 날짜 선택을 위한 사용자 인터페이스를 제공하지 않는 경우 단일 빈 텍스트 필드가 사용자에게 표시됩니다. 이러한 경우 필요한 형식에 익숙하지 않거나 입력에 명확한 지침이 주석으로 표시되지 않는 한 사용자가 유효한 날짜 값을 입력하기가 매우 어려워집니다.
그러나 많은 브라우저는 날짜 선택을 위한 좋은 사용자 인터페이스를 제공합니다. Firefox에는 정말 뛰어난 날짜 선택 도구가 있으며 Chrome과 Edge도 꽤 좋은 인터페이스를 가지고 있습니다. 그러나 오래된 IE에서는 지원되지 않고 Safari에서는 지원되지 않으므로 문제가 될 수 있습니다.
추천
그것이 작동하는 곳에서는 편리하지만 type="date" 의 실패 모드와 관련 날짜 및 시간 유형은 매우 좋지 않습니다. 이로 인해 사용자가 유효성 검사 기준을 충족하는 데 어려움을 겪을 수 있는 위험한 선택이 될 수 있습니다.
결론
HTML5 사양이 권장 사항이 된 후 4년 동안 브라우저 환경에서 많은 것이 변경되었습니다. 새로운 유형의 입력에 대한 지원은 특히 태블릿 및 전화와 같은 가상 키보드가 있는 모바일 장치에서 상당히 강력합니다. 대부분의 경우 이러한 입력은 사용하기에 안전하며 사용자에게 추가 유틸리티를 제공합니다.
몇 가지 주목할만한 예외가 있는데, 그 중 가장 나쁜 것은 날짜 및 시간 필드로, 유틸리티가 부족할 뿐만 아니라 더 패치된 브라우저 지원을 제공합니다. 지원을 사용할 수 없는 경우 이러한 필드의 대체 모드가 좋지 않습니다. 이러한 경우 기본 type="text" 입력 필드를 점진적으로 향상시키기 위해 JavaScript 기반 솔루션을 고수하는 것이 가장 좋습니다.
더 많은 것을 읽고 싶다면 이러한 필드 유형과 W3C 사양에 대한 MDN 웹 문서를 적극 권장합니다.
