HTML5 양식 시작을 위한 리소스
게시 됨: 2015-11-27이 기사에서는 새로운 HTML5 양식 기능 중 일부를 살펴보고 훨씬 적은 코드로 복잡한 양식을 작성할 수 있도록 데이터 유효성을 검사하기 위한 더 우수하고 깔끔한 컨트롤을 제공하여 텍스트 입력, 검색 상자 및 기타 양식 필드를 크게 개선한 방법을 살펴봅니다.
이 기사는 HTML5 양식에 대한 이해와 지식을 향상시키고 개발 생활을 훨씬 쉽게 만들어줄 가장 유용한 HTML5 및 CSS3 양식 참조, 리소스 및 자습서 를 제공합니다.
HTML5 및 CSS3 양식 참조 및 리소스
HTML5의 새로운 양식 기능
다음은 HTML5에 도입된 몇 가지 새로운 양식 컨트롤 및 기능에 대한 간략한 개요를 제공하는 Dev.Opera 기사입니다. 새 양식 컨트롤, 새 속성, 새 출력 메커니즘, 유효성 검사 및 브라우저 간 지원에 대해 설명합니다. 또한 일부 새로운 CSS3 속성을 사용하여 HTML5 양식의 스타일을 지정하는 방법도 다룹니다.
HTML5에 뛰어들기: 광기의 한 형태
A Form of Madness는 Mark Pilgrim의 매우 세련된 웹 책 Diving Into HTML5 의 HTML5 형식에 대한 장입니다. 자리 표시자 텍스트, 자동 초점 필드, 이메일 주소, 웹 주소, 스핀박스로 숫자, 슬라이더로 숫자, 날짜 선택기, 검색 상자, 색상 선택기, 양식 유효성 검사, 필수 필드를 다룹니다.
HTML5 양식의 현재 상태
이 Wufoo Forms 리소스는 HTML5 양식 기술에 대한 오늘날의 브라우저 지원에 대해 자세히 설명하는 웹 개발자를 위한 빠른 참조 가이드입니다. 유형, 속성 및 요소를 다루고 명확하고 이해하기 쉬운 방식으로 각각에 대해 자세히 알아볼 수 있는 옵션을 제공합니다.
미래 지향적인 형식 검증
다음은 HTML5 및 CSS3를 사용하여 브라우저 지원이 좋은 CSS 기반 양식 유효성 검사기를 만드는 방법에 대한 A List Apart의 기사입니다. 유효성 검사 제약 조건을 가능하게 하는 HTML5의 양식과 새로운 입력 유형 및 속성을 다루고 유효성 검사 상태를 스타일 지정하고 사용자의 작업에 따라 양식 필드의 모양을 변경하는 데 도움이 되는 몇 가지 의사 클래스를 제공하는 CSS3의 기본 UI 모듈을 다룹니다.
HTML5 및 CSS3 양식 자습서 및 연습
HTML5 양식의 재미

HTML5를 사용하여 재미있고 스타일리시하며 활용도가 높은 이메일 등록 양식을 만드는 방법을 보여주는 Think 비타민에 대한 자습서입니다. 그것은 당신의 손을 잡고 자리 표시자 텍스트, 필수 양식 필드, 이메일 + 웹 + 전화 필드, 날짜 선택기, 데이터 목록 및 숫자를 만드는 과정을 단계별로 안내합니다.
크로스 브라우저 HTML5 양식을 작성하는 방법

브라우저 간 HTML5 양식을 작성하는 방법에 대한 NetTuts+ 자습서입니다. 이 중간에서 어려운 수준의 튜토리얼은 슬라이더, 숫자 스피너, 날짜 및 색상 선택기, 텍스트 필드, 제출 버튼을 사용하여 매끄럽고 활용도가 높은 양식을 만드는 방법을 보여줍니다. Webforms2, Modernizr 및 환상적인 기능을 위해 jQuery를 사용하는 도구가 사용됩니다.
깔끔한 HTML5 기반 문의 양식 작성

세련된 HTML5 기반 문의 양식을 작성하는 방법에 대한 NetsTuts+ 자습서입니다. 이 중간 난이도 튜토리얼은 HTML5 상용구로 시작하여 이름, 이메일, 전화번호, 문의 드롭다운, 메시지 및 제출과 같은 표준 필드를 사용하여 깔끔하고 세련된 문의 양식을 만드는 방법을 보여줍니다. HTML5 외에도 jQuery, Modernizer, AJAX 및 PHP와 같은 도구도 사용됩니다.
HTML5 양식으로 필드 데이 보내기

고급 CSS와 최신 CSS3 기술을 사용하여 아름다운 HTML5 양식의 스타일을 지정하는 방법을 보여주는 24가지 방법 자습서. 의미 있는 마크업, 좋은 기초 설정, 양식 보기 좋게 만들기, 목록 스타일 지정, 양식 컨트롤 작성에 대해 살펴봅니다. 샘플 양식은 사용자가 세부 정보, 배송 주소 및 신용 카드 세부 정보를 입력하는 장바구니 양식입니다.

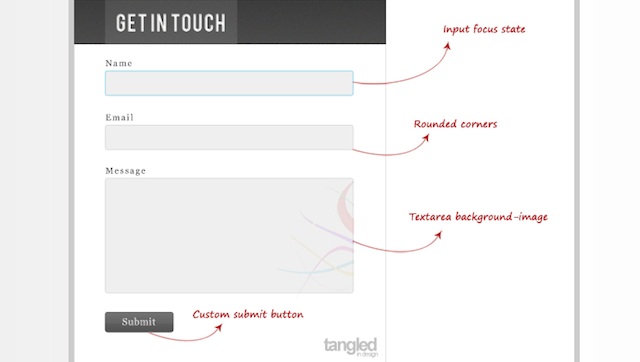
HTML5 및 CSS3를 사용하여 세련된 연락처 양식 만들기

HTML5 및 CSS3에서 완전히 세련된 연락처 양식을 만드는 방법을 보여주는 Line25 자습서. 이 튜토리얼은 HTML5의 몇 가지 편리한 새 기능을 사용하여 양식에 멋진 기능을 추가하는 방법을 단계별로 설명합니다. 또한 멋진 CSS3 속성을 사용하여 이미지를 사용할 필요 없이 Photoshop에서 디자인한 것처럼 양식의 스타일을 지정하는 방법을 보여줍니다.
HTML5 및 CSS3으로 검색 상자 디자인하기

HTML5 및 CSS3를 사용하여 세련된 검색 상자를 디자인하는 방법에 대한 Saddam Azad의 자습서입니다. 세 가지 다른 예제가 사용되며 각각에 대한 소스 코드가 제공됩니다. 세 가지 검색 상자 스타일은 각각 다르기 때문에 가장 마음에 드는 것을 선택하거나 웹사이트에 가장 잘 맞는 것을 선택할 수 있습니다. 이 튜토리얼은 각 예제에 사용되는 기술을 보여주고 마크업과 CSS 코드를 제공합니다. 그것은 당신이 알고 있어야 할 포인트도 나열합니다.
HTML5 및 CSS3로 깔끔하고 세련된 로그인 양식 만들기

이 튜토리얼에서는 HTML5와 CSS3를 사용하여 깔끔하고 세련된 로그인 양식을 만드는 방법을 보여줍니다. 실제 양식 작성, 양식 HTML5 속성 및 양식 스타일 지정을 다룹니다. 코드 조각을 보여주는 스크린샷에는 손으로 쓴 개요 스타일 주석도 있으므로 코드의 어떤 부분이 어떤 역할을 하는지 쉽게 알 수 있습니다.
HTML5, CSS3 및 PHP를 사용하여 연락처 양식을 만드는 방법

이 튜토리얼에서는 HTML5, CSS3 및 PHP를 사용하여 세련되고 깔끔한 연락처 양식을 만드는 방법을 보여줍니다. 특히 모든 주요 브라우저에서 이미 지원되는 새로운 HTML5 기능에 초점을 맞추고 그렇지 않은 브라우저에 대해서는 점진적인 성능 저하를 사용합니다. 단계별 자습서에서는 양식 디자인, HTML5 마크업, CSS 및 PHP로 기능 생성에 대해 설명합니다.
HTML5 및 CSS3 봉투 문의 양식

이 자습서에서는 이미지가 사용되지 않는 멋진 봉투 스타일의 연락처 양식 HTML5 및 CSS3을 만드는 방법을 보여줍니다. 이 자습서에서는 양식의 HTML 구조, HTML5 기능(placeholder 속성) 및 봉투 모양을 만드는 데 사용되는 CSS3 속성에 대해 설명합니다. 샘플 코드는 각 단계에서 제공됩니다.
멋지고 유용한 CSS3 검색 상자를 만드는 방법

이 튜토리얼에서 HTML5 자리 표시자 속성을 사용하여 멋지고 유용한 CSS3 검색 상자를 만드십시오. 해당 HTML5 속성을 지원하지 않는 브라우저의 경우 Modernizr의 기능 감지를 사용하여 대체가 생성됩니다. 샘플 코드는 각 단계에서 제공됩니다.
HTML5 양식을 점진적으로 개선하기

HTML5 양식을 점진적으로 향상시키는 방법에 대한 CSS-Tricks 튜토리얼. 즉, 이 자습서에서는 특정 브라우저에서 지원하지 않을 수 있는 HTML5 기능에 대한 대체를 만드는 방법을 알려줍니다. 양식을 의도한 대로 표시하지 않는 대신 Javascript 대안이 대신 표시됩니다.
HTML5 및 CSS3 양식 도구 상자: 무엇이 빠졌습니까?
이 HTML5 및 CSS3 양식 도구 상자에서 누락된 사항은 무엇입니까? 다른 어떤 참조, 리소스 및/또는 자습서가 필수적이라고 생각하십니까? 아래 댓글 섹션에서 즐겨찾기를 자유롭게 공유하세요.
