섹션보다 HTML5 기사를 선택해야 하는 이유
게시 됨: 2022-03-10<section> 요소 내부에 중첩된 제목의 브라우저의 시각적 표시는 마치 해당 제목에 논리적 계층을 할당하는 것처럼 보이게 합니다. 그러나 이것은 순전히 시각적이며 보조 기술에 전달되지 않습니다. <section> 의 용도는 무엇이며 작성자는 AT 사용자에게 매우 중요한 제목을 어떻게 표시해야 합니까? 며칠 전 나는 몇몇 친구와 채팅을 하고 있었는데, 그 중 한 명이 HTML에서 <article> 과 <section> 의 차이점을 물었다. 이것은 웹 개발의 영원한 미스터리 중 하나입니다. "왜 white-space: nowrap이 아니라 white-space: no-wrap입니까?" 및 "CSS '회색'이 '다크그레이'보다 어두운 색상인 이유는 무엇입니까?".
나는 평소처럼 대답했습니다. <article> 을 신문 기사나 블로그 게시물이 아니라 의류 기사로 생각하세요. 다른 맥락에서 재사용할 수 있는 별개의 개체입니다. 그래서 당신의 바지는 물건이고 당신은 다른 옷과 함께 입을 수 있습니다. 귀하의 셔츠는 기사이며 다른 바지와 함께 입을 수 있습니다. 무릎 길이의 에나멜 가죽 스틸레토 부츠는 하나의 물건입니다.
사양은 다음과 같이 말합니다.
"기사 요소는 문서, 페이지, 애플리케이션 또는 사이트에서 완전하거나 독립적인 구성을 나타내며, 원칙적으로 예를 들어 신디케이션에서 독립적으로 배포하거나 재사용할 수 있습니다. 포럼 게시물, 잡지 또는 신문 기사, 블로그 항목, 사용자가 제출한 댓글, 대화형 위젯 또는 가젯 또는 기타 독립적인 콘텐츠 항목이 될 수 있습니다."
따라서 블로그 게시물 목록이 있는 홈페이지는 각 블로그 게시물에 대해 하나씩 일련의 <article> 요소를 래핑하는 <main> 요소가 됩니다. 각 비디오가 <article> , 제품 목록(Amazon) 등으로 래핑된 비디오 목록(YouTube 생각)에 대해 동일한 구조를 사용할 것입니다. 이러한 <article> 은 개념적으로 신디케이트할 수 있습니다. 각각은 자체 전용 페이지, 다른 페이지의 광고, RSS 피드의 항목 등으로 단독으로 존재할 수 있습니다.
Apple의 WatchOS에는 <article> 요소를 사용하여 페이지의 주요 콘텐츠를 파악하는 Reader가 포함되어 있습니다. 애플 말한다:
“텍스트가 많은 웹 페이지에 대한 링크를 따라갈 때 자동으로 활성화되는 watchOS 5에 Reader를 도입했습니다. 문서에 있는 요소의 의미와 목적을 강화하기 위해 의미 체계 마크업을 사용하여 Reader가 웹 페이지의 핵심 부분을 끌어낼 수 있도록 하는 것이 중요합니다. 예제를 통해 살펴보겠습니다. 먼저 페이지를 기사 태그로 감싸서 페이지의 어느 부분이 가장 중요한지 나타냅니다."
<article> 을 HTML5 마이크로데이터와 결합하면 Reader가 작은 시계 화면에 최적의 디스플레이를 구성하는 데 도움이 됩니다.
“특히, 이러한 헤더 요소를 기사 안에 포함하면 모두 Reader에 표시됩니다. 또한 Reader는 itemprop 속성 값에 따라 각 헤더 요소의 스타일을 다르게 지정합니다. itemprop을 사용하여 저자, 출판 날짜, 제목 및 부제목이 눈에 띄게 표시되도록 할 수 있습니다.”
그렇다면 <섹션>은 어떻습니까?
나의 평소 조언은 계속됩니다. <section> 에 신경 쓰지 말고 <article> 과 어떻게 다른지 걱정하지 마세요. 브라우저가 HTML5 문서 개요를 결정할 수 있도록 제목에 대한 일반 래퍼로 발명되었습니다.
무엇? 문서 개요 알고리즘은 하나의 표제 태그( <h1> )만 사용하는 방법이며 방법에 따라 올바른 표제 수준(예: <h2> , <h3> 등으로 변함)이 마술처럼 "됩니다." HTML5 섹션 요소인 <article> , <section> 등에 깊이 내포되어 있습니다.
예를 들어 CMS에 입력한 내용은 다음과 같습니다.
<h1>My Fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p>이것은 독립형 문서로 표시될 때 훌륭하게 작동합니다. 그러나 최신 기사 목록인 홈페이지는 어떻습니까?
<h1>My latest posts</h1> <article> <h1>My fabulous article</h1> <p>Lorem Ipsum Trondant Fnord</p> </article> <article> <h1>Another magnum opus</h1> <p>Magnum solero paddle pop</p> </article> 이 예에서 사양에 따르면 <article> 요소 내부의 <h1> 은 논리적 <h2> 가 됩니다. 왜냐하면 <article> 은 <section> 과 마찬가지로 섹션 요소 이기 때문입니다.
참고 : 이것은 새로운 아이디어가 아닙니다. 1991년에 Timbo 삼촌은 이렇게 썼습니다.
"나는 [AAP DTD에서 가져온] 표제에 대해<h1>,<h2>등 대신 중첩 가능한<SECTION>...</SECTION>요소와 일반<H>...</H>섹션 내의 모든 수준에서 필요한 수준의 제목을 생성합니다.”
그러나 불행히도 HTML5 개요를 구현하는 브라우저는 없으므로 <section> 을 사용할 필요가 없습니다. 어느 시점에서 JAWS 화면 판독기는 문서 개요 알고리즘(IE에서는 하지만 Firefox에서는 아님)을 구현하려고 시도했지만 버그가 있는 방식으로 구현했습니다. 브라우저 개발자는 단순히 관심이 없는 것 같습니다(진정한 노락에 대한 추가 읽기 섹션에서 더 추악한 세부 정보).
그러나 대화 중 다른 친구가 끼어들었다. "이제 브라우저는 <h1> 이 <section> 에 얼마나 많이 중첩되어 있느냐에 따라 다른 크기의 글꼴을 표시합니다."라며 증명을 진행했습니다. 마음을 날려!
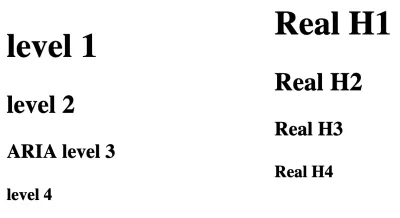
비슷한 데모가 있습니다. 왼쪽 열은 섹션에 중첩된 4개의 <h1> 을 보여줍니다. 오른쪽 열은 중첩이 없는 a, <h1> , <h2> , <h3> , <h4> 를 보여줍니다. Firefox 스크린샷은 중첩된 <h1> 의 기본 글꼴이 기존 <h1> ... <h4> 태그와 동일한 글꼴임을 보여줍니다.

결과는 Chrome, Mac용 Edge 베타 및 Mac용 Safari와 같은 Chromium 파생 제품에서 동일합니다.

그래서 이것은 우리 모두가 행복하게 <h1> 을 유일한 표제 요소로 사용하고 <section> 에 중첩해야 한다는 것을 의미합니까?
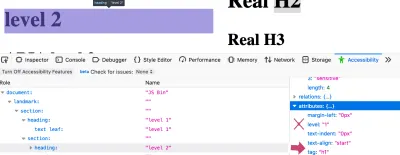
아니오. 이것은 단지 h1의 시각적 스타일의 변경일 뿐입니다. devtools에서 Firefox 접근성 검사기를 열면 "레벨 2"라는 텍스트가 H2처럼 보이도록 스타일이 지정되어 있지만 여전히 "레벨 1"로 설정되어 있음을 알 수 있습니다. 접근성 트리는 레벨로 변경되지 않았습니다. 2.

<h1> 이 <h2> 와 시각적으로 동일하게 나타나지만 aria-level이 "2"가 아닌 "1"로 잘못 설정되었음을 보여줍니다(큰 미리보기).이것을 오른쪽 열의 Real H2와 비교하십시오.

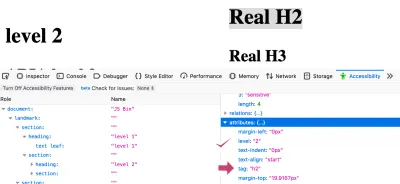
<h2> 에 "2"의 계산된 aria-level이 있음을 보여줍니다. 이는 정확합니다(큰 미리보기).이것은 접근성 트리에 이것이 레벨 2 표제임을 올바르게 알려졌음을 나타냅니다. 사실 Mozilla는 계산된 수준을 접근성 트리에 전달하려고 시도했습니다.
"우리는 약간의 실험을 했지만... 11y 팀의 사람들이 너무 많은 회귀(실수로 <h1> 수준을 낮추는 등)에 대해 불평했기 때문에 되돌려야 했습니다."보조 기술 사용자의 경우 제목의 적절한 계층 구조가 중요합니다. 8차 WebAIM 스크린리더 사용자 설문조사에서 알 수 있듯이,
"적절한 표제 구조의 유용성은 매우 높으며 응답자의 86.1%가 표제 수준이 매우 또는 다소 유용하다고 생각했습니다."
따라서 <h1> 을 <h6> 까지 계속 사용하고 section 을 무시해야 합니다.
절대 말하지마
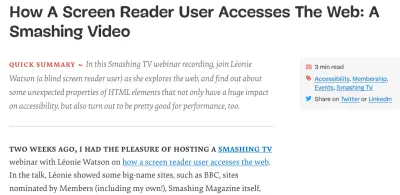
"하지만.." 당신은 지금 분개하며 "바로 이 페이지에 <section> 요소가 있습니다!"라고 말을 하고 있을지 모릅니다. 그리고 당신이 옳을 것입니다, 친애하는 독자. "빠른 요약"은 접근성을 위해 <section> 에 싸여 있습니다. 화면 판독기 사용자인 Leonie Watson이 그녀의 웨비나 "화면 판독기 사용자가 웹에 액세스하는 방법"에서 그녀는 Smashing Magazine의 마크업을 조정하여 더 나은 경험을 할 수 있는 영역을 지적했습니다.
스크린샷에서 볼 수 있듯이 Smashing 기사 앞에는 빠른 요약이 오고 그 뒤에 요약과 기사를 구분하는 수평선이 옵니다.

그러나 구분 기호는 순전히 장식적이므로 Leonie는 요약이 어디에서 끝나고 기사가 시작되는지 알 수 없었습니다. 그녀는 수정을 제안했습니다. 요약을 <section> 요소에 래핑했습니다.
<section aria-label="quick summary"> Summary text </section> 대부분의 스크린 리더에서 <section> 요소는 액세스 가능한 이름 이 없는 한 발표되지 않습니다. 이 경우 aria 레이블의 텍스트입니다. 이제 그녀의 스크린 리더는 "빠른 요약 영역"을 발표하고 요약 후에 "빠른 요약 영역 끝"을 발표했습니다. 이 간단한 마크업을 사용하면 화면 판독기 사용자가 원하는 경우 요약을 건너뛸 수도 있습니다.
우리는 간단한 <div> 를 사용할 수 있었지만 Marco Zehe가 쓴 것처럼,
"경험상 aria-label 또는 aria-labelledby를 통해 레이블을 지정하는 경우 적절한 위젯 또는 랜드마크 역할이 있는지 확인하십시오."
그래서 <div role=”region” aria-label=”quick summary”> 를 사용하는 대신 지역 역할이 내장되어 있고 Bruce의 ARIA 무오류법칙이 적용되는 <section> 을 선택했습니다. built-in beats bolt- 켜짐. 크게.
결론
바라건대, 당신은 다음과 같은 테이크 홈을 가지고 왔습니다.
-
<h1>을 많이 사용하지 마십시오.<h1>을 페이지의 주요 제목으로 만든 다음<h2>,<h3>,<h4>등을 적절한 계층 구조로 건너뛰지 않고 사용하십시오. -
<section>은 기사의 특정 하위 부분이 시작하고 끝나는 화면 판독기 사용자에게 신호를 보내기 위해 aria-label과 함께 사용할 수 있습니다. 그렇지 않으면 잊어버리거나<aside aria-label=”quick summary”>또는<div role=”region” aria-label=”quick summary”>와 같은 다른 요소를 사용하십시오. -
<main>,<header>,<footer>및<nav>는 스크린 리더 사용자에게 매우 유용하며 보조 기술을 사용하지 않는 사용자에게는 완전히 투명합니다. 그래서 그들을 사용합니다. -
<article>은 블로그 포스트만을 위한 것이 아니라 모든 것을 위한 것입니다. 또한 WatchOS가 콘텐츠를 올바르게 표시하는 데 도움이 됩니다.
이 기사를 작성하는 데 Leonie Watson의 도움에 감사드립니다. 모든 오류는 전적으로 그녀의 잘못입니다.
추가 읽기
- "Headings And Sections," HTML 5.2 W3C Recommendation (14 Dec. '17) 경고에 유의하십시오. 저자는 문서 구조를 전달하기 위해 표제 순위(h1-h6)를 사용해야 합니다.”
- "문서 개요 알고리즘은 없습니다.", Adrian Roselli 단면 알고리즘 사양이 어떻게 변경되었는지에 대한 모든 세부 사항입니다.
- "ARIA in HTML", W3C Editor's Draft (19 Dec. '19) HTML에 ARIA 역할 및 속성을 추가하는 경우 준수해야 할 규칙.
- 시맨틱 HTML의 실용적인 가치”, Bruce Lawson WatchOS가 HTML5 및 마이크로데이터를 사용하는 방법에 대한 세부 정보로 연결되는 내 기사입니다.
