15 가장 중요한 HTML 인터뷰 질문 및 답변 [2022]
게시 됨: 2021-01-08HTML의 아버지인 Tim Berners Lee는 이 언어를 세상에 소개했으며 현재 웹 페이지 개발에 가장 널리 사용되는 프로그래밍 언어 중 하나입니다. 따라서 HTML에 대한 수요가 끝이 없기 때문에 여러 기회와 수익성 있는 일자리를 제공합니다. 어디서부터 먼저 시작해야 할지 궁금하시다면 HTML 인터뷰 질문 을 드립니다. 그리고 그 힘든 면접을 푸는 데 도움이 될 답변 .
HTML은 다재다능한 언어이고 수년에 걸쳐 발전했기 때문에 적용할 수 있는 여러 영역이 있습니다. 예를 들면 다음과 같습니다.
- 본격적인 전문 웹디자이너 및 개발자가 되려는 경우 HTML과 CSS를 배워야 합니다.
- HTML을 사용하여 처음부터 웹 사이트를 만들고 HTML로 기존 웹 페이지를 사용자 정의할 수도 있습니다.
- 웹사이트의 성능과 속도를 높이려면 HTML에 대한 몇 가지 기술을 알아야 합니다.
- HTML을 기반으로 JavaScript, PHP 또는 Angular와 같은 다른 관련 기술을 쉽게 배울 수 있습니다.
- HTML은 게임 개발 분야에서 유용하며 풍부한 사용자 경험을 제공합니다.
Swiggy, Quora, IMDB 등과 같은 애플리케이션을 빌드하는 방법을 배우십시오.
위에서 언급한 것 외에도 기술을 철저히 학습하면 더 많은 프로젝트 아이디어를 실행할 수 있습니다.
HTML 개발자에게 제공되는 직업 전망과 급여를 알고 있습니까? 인도의 HTML 개발자 급여를 확인하십시오. HTML 학습은 인터뷰와 HTML 인터뷰 질문에 답하는 방법을 보여줍니다 .
작업 범위를 고려 하여 인터뷰에서 성공하는 데 도움 이 되는 상위 10가지 HTML 인터뷰 질문 및 답변 목록을 준비했습니다. 준비의 첫 번째 단계이며 질문 유형에 대한 통찰력을 얻을 수 있습니다. 보너스로 준비 모드 에 도움이 되는 5가지 추가 HTML 인터뷰 질문과 답변 을 나열했습니다!

그러니 더 이상 지체하지 않고 그것들을 살펴보자.
목차
HTML 인터뷰 질문 및 답변
1. HTML이란 무엇입니까?
답변:
HTML은 Hypertext Markup Language의 약자입니다. 웹 브라우저에 표시할 웹 페이지를 개발하기 위한 일반적인 문서의 마크업 언어입니다.
HTML 페이지를 저장하는 데 사용되는 확장자는 .html 및 .htm입니다.
2. HTML에서 태그란 무엇입니까?
답변:
HTML 페이지에서 사용되는 태그는 콘텐츠를 배치하고 페이지 형식을 지정하는 데 사용됩니다. 항상 (<) 및 (>) 기호 사이에 정의됩니다. 예: <h1>텍스트</h1>.
여는 태그 앞에는 닫는 태그가 있어야 하고 '/' 기호로 표시해야 합니다.
태그는 브라우저에 HTML 형식을 지정하도록 지시합니다. 태그는 텍스트 모양 변경, 그래픽 표시 또는 다른 페이지 연결과 같이 다양한 용도로 사용됩니다.
읽기: 인도의 HTML 개발자 급여: 신입 및 경력자용
3. HTML 요소와 태그의 주요 차이점은 무엇입니까?
답변:
이것은 가장 많이 받는 HTML 인터뷰 질문 중 하나입니다 .
HTML 요소
웹페이지의 단락, 이미지, 링크 등의 섹션은 하나의 요소이며 요소는 일정한 실행 방식을 가지고 있습니다. 예를 들어, 링크를 클릭하는 데 사용하고 텍스트 상자를 사용하여 텍스트를 입력할 수 있습니다.
HTML 태그
HTML 요소는 텍스트를 나타내는 방법과 각괄호 <>로 묶인 경우 HTML 태그가 되는 방법을 브라우저와 통신합니다.
4. 일부 HTML 데이터를 테이블 형식으로 테이블에 표시하려면 어떤 HTML 태그를 사용하시겠습니까?
답변:
HTML에는 특정 태그, 즉 테이블 형식으로 데이터를 표시하는 테이블 태그가 있습니다. 다음은 HTML의 표 형식으로 데이터를 표시하는 데 사용되는 HTML 태그 목록입니다.
꼬리표
설명
<표>
테이블을 정의합니다.
<캡션>
표에 대한 캡션을 언급하기 위해.
<tr>
테이블의 행을 정의합니다.
<td>
테이블의 셀을 정의합니다.
<일>
테이블의 헤더 셀을 정의합니다.
<바디>
본문의 내용을 테이블로 그룹화합니다.
<콜>
테이블의 각 열에 대한 열 속성을 지정합니다.
5. HTML에서 속성이란 무엇입니까?
답변:

태그의 동작을 변경하기 위해 각 태그에 추가 속성이 제공됩니다. 속성은 태그 이름 바로 뒤에 꺾쇠 괄호 안에 정의됩니다. 여는 태그에 나타나며 닫는 태그에는 절대 나타날 수 없습니다.
예를 들어:
텍스트 필드, 체크박스, 라디오 버튼 또는 더 많은 방법과 같은 <input> 태그 에 대한 속성을 정의할 수 있습니다 .
더 읽어보기: 자바스크립트 인터뷰 질문
6. HTML에서 Anchor 태그란 무엇입니까?
답변:
앵커 태그는 HTML의 두 섹션, 웹 페이지 또는 웹 사이트 템플릿을 연결하는 데 사용됩니다.
형식은 다음과 같습니다.
<a href="#" target="link"></a>
'href'가 문서의 섹션을 식별하는 데 사용되는 앵커 태그의 속성인 경우 '링크'는 링크될 대상 속성에 정의됩니다.
7. HTML의 목록이란 무엇입니까?
답변:
HTML 목록은 목록의 관련 항목 집합을 그룹화하는 데 사용됩니다. <li> 태그로 정의됩니다.
일반적으로 사용되는 일부 HTML 목록:
- 정렬된 목록(HTML 태그: <ol>)
- 정렬되지 않은 목록(HTML 태그: <ul>)
- 설명 목록(HTML 태그: <dl>)
- 메뉴 목록(HTML 태그: <menu>)
- 디렉토리 목록(HTML 태그: <dir>)
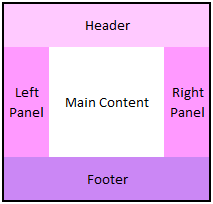
8. HTML 레이아웃을 정의합니다.
답변:
HTML 웹 페이지는 특정 레이아웃(형식)으로 정렬됩니다. 다음은 웹페이지의 다른 부분을 지정하는 HTML 웹페이지 섹션입니다.

원천
레이아웃의 기본 섹션은 다음과 같습니다.
- 문서 또는 섹션 머리글을 정의하는 머리글입니다.
- 전체 웹 페이지 콘텐츠가 포함된 메인 콘텐츠입니다.
- 문서 또는 섹션 바닥글을 정의하는 바닥글.
레이아웃의 일부인 기사 및 탐색 모음과 같은 섹션도 있습니다.
자세히 알아보기: 초보자를 위한 10가지 재미있는 CSS 프로젝트 아이디어 및 주제
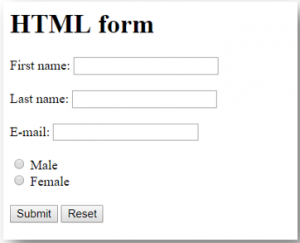
9. HTML의 양식이란 무엇입니까?
답변:
양식은 사용자 정보가 채워지면 수집하는 데 사용되며 세부 정보를 제공하여 데이터베이스에 저장합니다.

원천
10. HTML에서 주석의 용도는 무엇입니까?
답변:
주석은 HTML 문서에서 중요한 메모를 작성하고 개발자가 나중에 통합할 수정 사항을 언급하는 데 사용됩니다. 코드가 실행될 때 브라우저에 표시되지 않습니다. 주석은 항상 꺾쇠 괄호의 시작과 끝에서 '-' 기호 사이에 작성됩니다.
통사론:
<!—'댓글' !–>
5가지 추가 HTML 인터뷰 질문 및 답변
11. HTML5란 무엇입니까?
답변:
HTML5는 World Wide Web 컨소시엄에서 2014년에 발표한 개선된 HTML 버전입니다. 오늘날, 모든 고용주는 이것을 HTML 인터뷰 질문 중 하나에 넣고 싶어합니다 .
전문가가 배워야 할 다음과 같은 새로운 특성을 제시했습니다.
- DOCTYPE 선언: HTML 문서 유형을 선언하여 웹 브라우저에 마크업 언어에 대해 지시합니다.
- Main: main 태그는 <main>으로 문서의 중심 내용과 관련된 문서의 기본 섹션을 정의합니다. 태그 .
- 섹션 : 장, 머리글, 바닥글 또는 기타 섹션과 같은 문서의 특정 섹션을 정의하는 데 사용되며 <section> 태그로 지정됩니다.
- 머리글 : header 태그는 문서 또는 해당 섹션의 제목 또는 제목을 정의합니다. <header>로 지정됩니다. 꼬리표.
- 바닥 글 : 바닥글 태그는 저작권 또는 작성자 정보와 같은 정보가 포함된 문서 섹션을 정의합니다. <footer>로 지정 꼬리표.
- 기사 : article 태그는 <article> 태그가 있는 문서 콘텐츠의 독립적이거나 독립적인 부분을 나타냅니다.
12. 시맨틱 HTML이란 무엇입니까?
답변:
시맨틱 HTML은 태그가 텍스트의 의미를 전달하는 코딩의 한 스타일입니다. HTML은 의미론을 사용하여 콘텐츠의 의미나 목적을 강화합니다.
예를 들어:
HTML에서 볼드체 및 이탤릭체로 사용되는 <b> </b> 및 <i> </i> 태그는 시맨틱 HTML에서 <strong></strong> 및 <em></em> 태그로 대체됩니다.
이는 형식을 나타내며 의미나 구조를 제공하지 않기 때문입니다.
13. 이미지 맵이란 무엇입니까?
답변:
이미지 맵을 사용하면 여러 웹 페이지를 단일 이미지로 연결할 수 있습니다. <map> 태그로 표현됩니다. 모든 고용주는 지원자가 이에 대해 알고 있기를 기대하며 이것은 가장 일반적으로 묻는 HTML 인터뷰 질문 중 하나입니다 .
14. HTML에서 Embed 태그를 사용하는 이유는 무엇입니까?
답변 :
Embed 태그는 HTML 문서에 비디오 또는 오디오를 포함하는 데 사용됩니다. 웹 페이지에 표시할 오디오 또는 비디오 파일의 소스는 Embed 태그 내에서 다음과 같이 정의됩니다.
<EMBED> 소스 </EMBED>.
15. HTML에서 'Marquee' 태그란 무엇입니까?
답변:
Marquee 태그로 스크롤 텍스트를 넣을 수 있습니다. 이 태그를 사용하여 이미지나 텍스트를 위, 아래, 왼쪽 또는 오른쪽으로 스크롤할 수 있습니다.

스크롤되는 텍스트는 <marquee>……</marquee> 태그 내에서 정의됩니다.
또한 읽기: 전체 스택 인터뷰 질문
세계 최고의 대학에서 온라인으로 소프트웨어 과정을 배우십시오 . 이그 제 큐 티브 PG 프로그램, 고급 인증 프로그램 또는 석사 프로그램을 획득하여 경력을 빠르게 추적하십시오.
결론
우리는 당신이 인터뷰 준비에 도움이 되기를 바라며 이 기사에서 '10+5' HTML 인터뷰 질문 을 제시하는 HTML 개념을 잘 갖추도록 최선을 다했습니다.
HTML에 대한 자세한 내용은 500 시간 이상의 엄격한 교육, 9개 이상의 프로젝트 및 과제, 실용적인 실습 프로젝트 , 일류 기업의 취업 지원.
프론트엔드 웹 개발이란?
프론트 엔드 개발은 HTML, CSS 및 JavaScript와 같은 요소의 빌드와 관련된 웹 개발의 일부입니다. 프론트엔드 개발자는 웹사이트에서 사용자 경험을 개선하고 연마하는 것을 전문으로 합니다. 프론트 엔드 개발자는 HTML, CSS 및 JavaScript를 사용하여 사용자와 통신합니다. 이 커뮤니케이션은 웹 디자인, 그래픽 및 상호 작용을 통해 이루어집니다. 프론트엔드 개발자는 웹사이트에 대한 사용자의 첫인상과 경험을 책임집니다. 좋은 웹 디자인은 좋은 프론트엔드 개발에 매우 중요합니다. 훌륭한 프론트엔드 개발자는 기능적이고 사용하기 쉬운 웹사이트를 개발할 수 있는 사람입니다.
웹 개발에서 HTML의 용도는 무엇입니까?
HTML(Hypertext Markup Language)은 웹 페이지를 만드는 데 사용되는 마크업 언어입니다. 웹에 콘텐츠를 표시하는 데 사용되는 가장 일반적인 언어입니다. 당신이 깨닫든 깨닫지 못하든, 당신은 아마도 매일 HTML을 사용하고 있을 것입니다. HTML은 텍스트, 이미지, 애니메이션, 사운드 및 비디오를 표시하는 데 사용할 수 있습니다. HTML은 꺾쇠 괄호로 묶인 태그로 구성됩니다. 태그는 특정 정보를 설명하는 데 사용됩니다. 예를 들어, 제목을 표시하는 데 사용되는 태그는
.
HTML과 CSS는 어떻게 함께 작동합니까?
HTML과 CSS는 함께 작동하여 웹페이지를 만듭니다. HTML(Hypertext Markup Language)은 대부분의 웹 페이지 뒤에 있는 구조적 코드입니다. HTML은 웹 페이지의 레이아웃을 생성하고 페이지를 볼 때 표시되는 다양한 머리글, 바닥글, 텍스트 및 이미지를 생성합니다. CSS(Cascading Style Sheets)는 HTML 위에 적용되며 HTML 구조의 모양과 느낌을 수정할 수 있습니다. HTML을 편집할 때 분리로 인해 CSS의 변경 사항을 볼 수 없지만 다른 브라우저에서 페이지를 보면 변경 사항을 볼 수 있다는 점에 유의하는 것이 중요합니다.
