인도의 HTML 개발자 급여: 신입 및 경력자용 [2022]
게시 됨: 2021-01-09전 세계 수십억 명이 즐겨 찾는 사이트 탐색을 즐깁니다. 그러나 표준 마크업인 HTML이 백엔드에서 사용된다는 사실을 아는 사람은 많지 않습니다. 언어는 모든 소프트웨어 엔지니어에게 필요한 기술입니다. 그러나 일부는 다른 것보다 뛰어나며 HTML 개발자 또는 엔지니어입니다.
목차
HTML이란 무엇입니까?
웹 페이지가 작동하는 가장 기본적인 언어는 HTML(Hypertext Markup Language)입니다. Wikipedia에 따르면 HTML 요소는 HTML 페이지의 빌딩 블록입니다. 프론트 엔드에서 HTML이 구조적 의미론의 도움으로 구축하는 구조화된 문서를 볼 수 있습니다. 괄호와 태그는 원하는 구조를 만드는 데 사용됩니다.
HTML 개발자는 누구입니까?
HTML 개발자는 웹 페이지에 대한 HTML 마크업을 만드는 책임을 맡은 엔지니어입니다. 마크업이 제대로 이루어지지 않으면 사용자가 읽거나 보는 텍스트가 매력적이지 않을 수 있습니다. 따라서 완벽한 웹 브라우징 경험을 위한 완벽한 HTML 마크업을 보장하려면 적절한 기술을 갖춘 개인이 필요합니다.
읽기: 초보자를 위한 10가지 흥미로운 HTML 프로젝트 아이디어 및 주제
인도의 HTML 개발자 급여
오늘날 대기업에서 중소기업, 프리랜서에 이르기까지 모든 사람이 완벽한 웹 플랫폼을 원합니다. 그리고 우리가 알고 있듯이 요구 사항이 증가하면 수요도 증가합니다. 웹 디자인 및 개발 팀에 필수적인 HTML 개발자의 경우가 그렇습니다.
HTML 개발자에 대한 수요
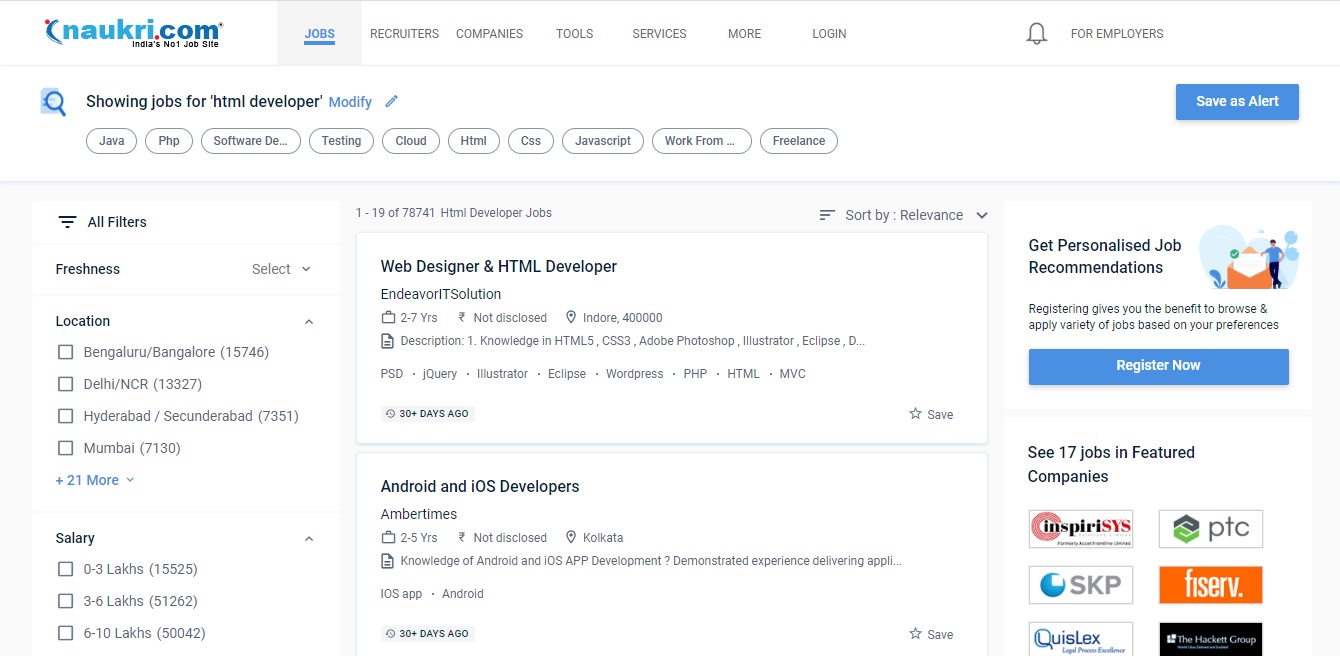
HTML은 기본 언어이며 백엔드에서 마크업을 관리하는 데 필요한 기술을 쉽게 습득할 수 있습니다. 대부분의 소프트웨어 엔지니어는 HTML을 알고 상당히 능숙하게 사용할 수 있기 때문에 Naukri에서 HTML 개발자에 대한 수요는 많은 사람들에게 놀라운 일입니다.


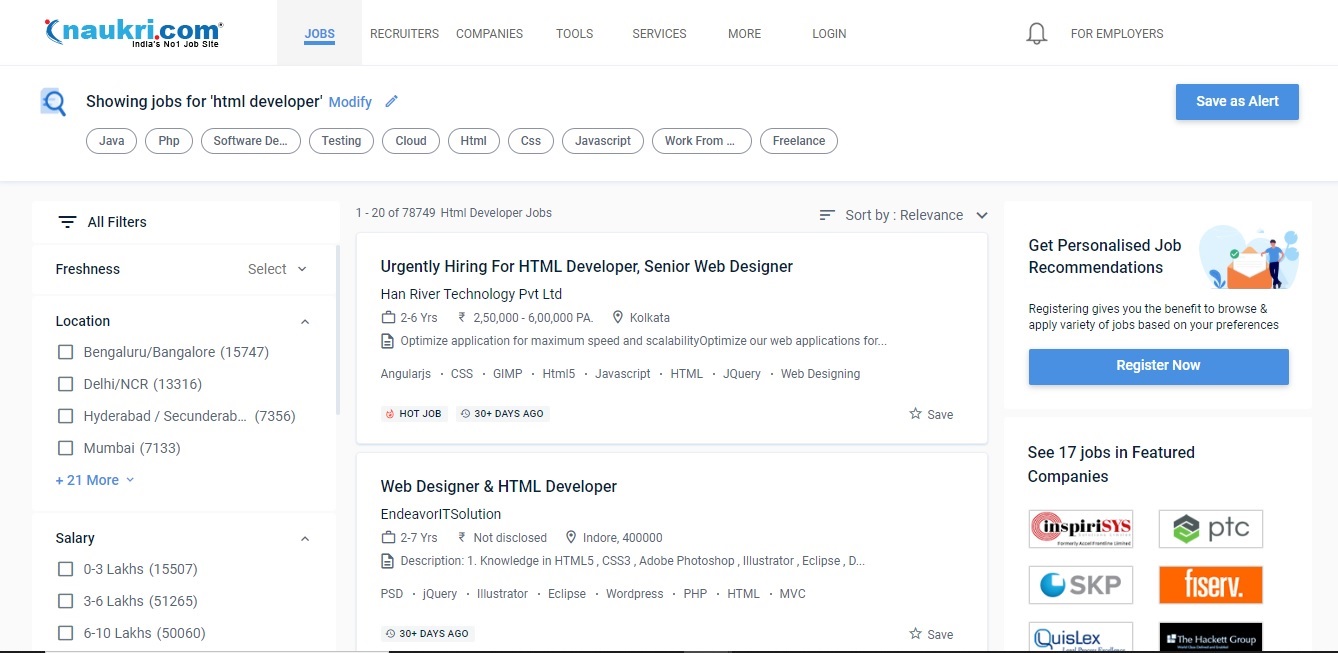
원천
아니요, 인쇄 오류가 아닙니다. Naukri.com에서 HTML 개발자를 위한 거의 79000개의 일자리입니다!
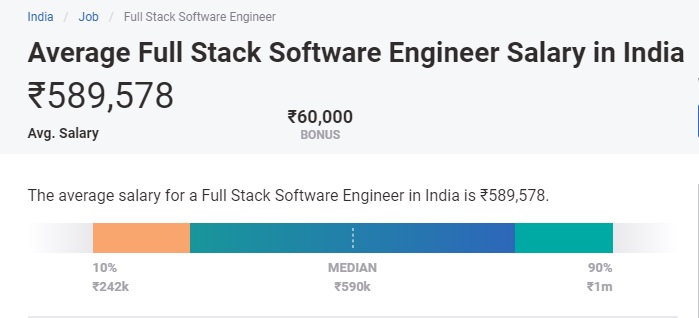
인도 HTML 개발자의 평균 급여
수요는 다른 소프트웨어 엔지니어링 분야만큼 높지 않습니다. 그러나 평균 급여는 인상적이며 많은 이점을 제공합니다. PayScale India에 따르면 HTML 기술을 갖춘 웹 개발자의 평균 급여는 연간 약 3,00,000루피입니다. 여기에는 보너스와 이익 공유도 포함됩니다.

원천
인도의 HTML 개발자 급여에 영향을 미치는 요소
인도의 HTML 개발자 급여에 영향을 미치는 세 가지 주요 요소는 다음과 같습니다.
- 회사 – 이것은 모두가 알고 있는 사실입니다 – 브랜드가 클수록 기대할 수 있는 급여도 높아집니다.
- 경험 – 위에서 언급했듯이 완벽한 HTML 마크업은 완벽한 사용자 경험을 만듭니다. 따라서 올바른 마크업을 제공한 경험이 있는 개발자는 빠르게 더 높은 급여를 받습니다.
- 위치 – IT의 허브인 더 큰 도시는 더 작은 Tier-2 또는 Tier-3 도시와 비교하여 개발자에게 더 높은 급여를 제공합니다.
더 알아보기: 인도의 웹 디자이너 급여
인도의 HTML 개발자 급여 – 회사 기준
Amazon, Microsoft 및 Google과 같은 제품 기반 회사는 더 높은 급여를 지불합니다. 결국, 그들은 수백만 명의 월간 방문자를 보유하고 있으며 각 방문자가 정보 또는 엔터테인먼트 검색을 즐기기를 원합니다. 그러나 높은 추론 능력도 필요합니다. PayScale India의 아래 이미지는 Cognizant Technology가 평균 급여보다 높은 Rs5,00,000로 가장 높은 급여를 제공하고 있음을 보여줍니다.

원천
인도의 HTML 개발자 급여 – 경험 기반
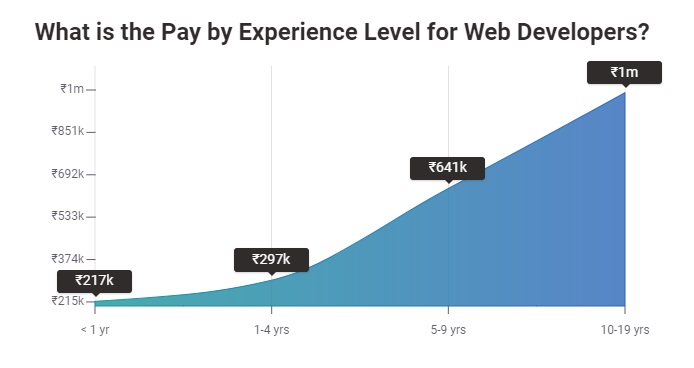
경력 1년 미만의 초급 HTML 개발자는 평균 총 보상(팁, 보너스 및 초과 근무 수당 포함)을 Rs 215,691로 예상할 수 있습니다. 경력 1-4년의 초기 경력 웹 개발자는 거의 Rs 3,00,000의 평균 보상을 받습니다. 경력이 쌓이면 연봉도 올라갑니다. 5~9년 경력의 개발자는 연간 평균 Rs 640,740를 번다. 경험이 10년이 되면 개발자는 10,000,000루피를 벌 수 있습니다. 더 많은 경험치를 얻을수록 더 많이 얻을 수 있습니다.

원천
인도의 HTML 개발자 급여 – 위치 기반
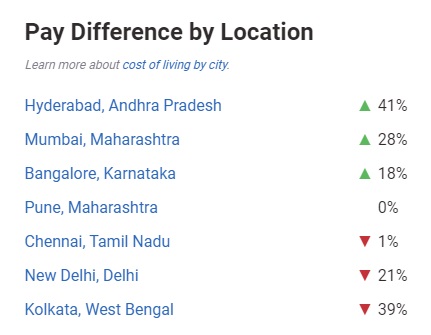
위치가 최종 급여를 결정하는 데 중요한 역할을 한다는 것을 아는 것이 중요합니다. HTML 개발자는 자이푸르, 파트나 또는 콜카타와 같은 다른 도시와 비교할 때 방갈로르, 첸나이, 푸네 및 하이데라바드와 같은 인도의 IT 허브에서 더 높은 급여를 받을 수 있습니다. 위의 이미지는 하이데라바드가 국가 평균에 비해 41% 더 높은 급여를 제공한다는 것을 분명히 보여줍니다. 반면에, 수도는 21% 더 낮은 급여를 제공합니다!


원천
HTML 개발자로서 우수한 급여를 받을 수 있습니다. 그러나 문제는 – HTML로 충분합니까?
HTML 개발자가 갖추어야 할 기타 기술
현대 웹 개발은 더 이상 HTML에 의존하지 않습니다. 성공을 거두고 원하는 급여를 받으려면 CSS도 배워야 합니다. 많은 새로운 프레임워크와 라이브러리가 등장하여 프론트엔드 웹 개발이 그 속도를 따라잡아야 했습니다.
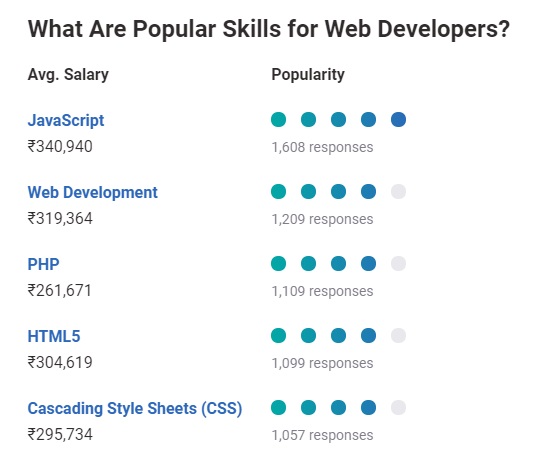
정적 HTML 전용 페이지는 더 이상 필요하지 않습니다. 사용자에게 그들이 찾고 있는 정보를 제공하는 동적 페이지는 오늘날의 요구 사항입니다. 따라서 JavaScript와 같은 다른 언어를 아는 것이 필수적입니다. 아래 이미지는 성공하는 데 필요한 다른 기술을 보여줍니다.

원천
HTML, CSS 및 JavaScript를 사용하여 모든 최신 웹사이트를 구축할 수 있습니다. 얼마나 많은 라이브러리나 프레임워크가 사용자에게 웹사이트를 제공하든 상관없이 이 세 가지가 핵심입니다.
HTML, Javascript 및 CSS를 마스터했다면 급여 및 경력 성장을 위한 다음 단계는 무엇입니까? 무엇 향후 계획?
그렇다면 성공적인 프론트엔드 웹 개발자가 되었습니까? HTML, CSS 및 JavaScript를 마스터했습니까? 다음은 무엇입니까? 데이터가 처리되고 서버에서 검색되며 사용자의 요청을 기반으로 새 데이터 세트를 생성하는 방법을 알아봅니다. 여기에서 서버 측에서 작업할 것입니다. 잔소리를 찾으면 프론트엔드와 백엔드 부분 모두에서 일하는 풀스택 개발자가 될 수 있습니다.
최신 프레임워크 또는 라이브러리 중 하나를 선택하여 개발 기술을 향상시키십시오. 몇 가지 예에는 Angular, React 및 Vue가 포함됩니다. 이들은 대화형 및 동적 웹 응용 프로그램을 만드는 데 사용되며 어느 것에도 잘못될 수 없습니다. 평균 풀 스택 급여는 HTML 개발자 급여의 거의 두 배입니다.

원천
HTML 개발자의 역할과 책임
HTML은 제한된 스타일과 애니메이션으로 웹 페이지의 가장 기본적인 형태를 구축하는 데 사용할 수 있는 것입니다.
HTML 이해하기
HTML은 Tim Berners-Lee 경이 World Wide Web을 만들 때 만들어졌습니다. HTML은 그가 www를 만드는 데 도움이 된 바로 그 도구였습니다. 그러나 HTML 1.0은 www가 나온 지 2년 후인 1993년까지 공식적으로 출시되지 않았습니다. 웹 브라우저를 통해 읽고 액세스할 수 있는 정보를 공유하기 위해 출시되었습니다.
HTML 개발자의 책임
HTML이 웹 페이지가 어떻게 보일지에 대한 템플릿을 다루기 때문에 여러분은 대부분 개발의 프론트 엔드에서 작업하게 될 것입니다. 웹사이트의 UI/UX는 프런트 엔드에서 개발됩니다. 사용자가 웹 페이지와 상호 작용하는 방법은 프론트 엔드 디자이너의 손에 달려 있고 이를 구현하는 것은 코더의 손에 달려 있습니다.
귀하의 작업에는 다음이 포함됩니다.
- 웹사이트의 구조를 디자인하고,
- 주어진 디자인을 구현하고,
- HTML 파일의 요소에 대한 선택기와 함께 사용하여 스타일 지정을 정의합니다. 이러한 선택자는 태그, 클래스 또는 ID일 수 있습니다. 여기서 body 는 태그, sample-class 는 클래스, sample-id 는 id입니다.
- 전체 프런트 엔드 구조를 디버깅하거나 개발합니다.
- 소스에서 보기로 또는 그 반대로 데이터 채널을 결정하기 위해 백엔드 개발자와 협력
프리랜서로 개별 포트폴리오 웹사이트를 개발하거나 다국적 기업을 위한 본격적인 웹 애플리케이션을 개발할 수 있습니다. 모든 것은 귀하의 기술, 지식 및 경험에 있습니다. 많은 라이브러리가 있으며 그 중 가장 인기 있는 두 가지는 Bootstrap과 MaterializeCSS입니다. 이러한 라이브러리에는 스타일을 구현하기 위해 HTML 태그에 간단히 추가할 수 있는 내장 클래스가 있습니다.
더 알아보기: 인도에서 풀 스택 개발자의 미래 범위는 무엇입니까?
Naukri의 HTML 프로필
보시다시피 작업에는 높은 기술을 가진 개인이 HTML 개발자/선임 웹 디자이너로 일하기 시작해야 했습니다.


원천
여기에 언급된 마지막 요구 사항은 최신 기술을 따라갈 필요가 있음을 나타냅니다. 기술을 계속 업그레이드해야 하며 온라인 프로그램 및 과정을 통해 이를 수행할 수 있습니다.
세계 최고의 대학에서 온라인으로 소프트웨어 엔지니어링 과정을 배우십시오 . 이그 제 큐 티브 PG 프로그램, 고급 인증 프로그램 또는 석사 프로그램을 획득하여 경력을 빠르게 추적하십시오.
결론
HTML은 모든 웹사이트의 기본 빌딩 블록이므로 모든 웹 개발 작업에는 HTML 지식이 필요합니다. 사람들은 좋은 아이디어를 생각해 냅니다. 하지만 그 아이디어를 구현하는 것은 여러분의 손에 달려 있으며, 그 능력은 매우 큰 힘입니다!
전체 스택 소프트웨어 개발에 대해 자세히 알아보려면 upGrad & IIIT-B의 전체 스택 소프트웨어 개발 이그 제 큐 티브 PG 프로그램을 확인하십시오. 이 프로그램은 작업 전문가를 위해 설계되었으며 500 시간 이상의 엄격한 교육, 9 개 이상의 프로젝트, 및 과제, IIIT-B 동문 자격, 실질적인 실습 캡스톤 프로젝트 및 최고의 기업과의 취업 지원.
HTML의 응용 프로그램은 무엇입니까?
HTML은 Hyper Text Markup Language의 약자입니다. 웹페이지를 생성하기 위한 코드 언어입니다. 코드 편집기에서 HTML 코드를 작성할 때 브라우저에 그대로 표시되지 않는 것을 의미하는 마크업 언어입니다. 오히려 그것은 우리에게 웹 페이지를 표시하기 위해 브라우저에 의해 해석되는 코드입니다. 예를 들어 우리가 쓴다면
HTML은 코드입니다
, 브라우저에 "HTML은 코드입니다"와 같이 표시됩니다. 이 경우 크기가 1인 헤드라인입니다. HTML 태그를 사용하여 텍스트의 크기와 스타일을 지정할 수 있습니다. 마찬가지로 HTML 코드를 사용하여 텍스트와 배경의 색상, 텍스트의 방향 등을 지정할 수 있습니다. HTML은 웹사이트와 웹페이지를 만드는 데 사용됩니다.
CSS는 HTML과 함께 어떻게 사용됩니까?
CSS(Cascading Style Sheets)는 HTML 페이지에서 콘텐츠의 모양과 형식을 제어하는 데 사용하는 스타일 시트 언어입니다. CSS 정보는 일련의 태그와 HTML 문서 사이에 배치됩니다(HTML과 달리 CSS는 외부 파일임). HTML 요소의 레이아웃, 색상 및 간격을 제어합니다. CSS 파일은 일반 텍스트 파일이며 몇 가지 규칙을 사용하여 HTML 문서의 스타일을 정의하는 데 사용합니다. CSS에서는 일부 속성을 사용하여 HTML 요소의 스타일을 정의합니다. 예를 들어 CSS 클래스 및 ID를 사용하여 HTML 태그에서 색상, 크기, 글꼴 형식을 지정하거나 애니메이션을 만들 수 있습니다.
HTML과 함께 JavaScript를 사용하는 방법은 무엇입니까?
HTML에 적용된 잘 작성된 JavaScript는 강력한 사용자 경험 도구가 될 수 있습니다. 즉, 작성하는 스크립트는 방문자에게 대화형 기능과 동적 콘텐츠를 제공할 수 있습니다. 많은 JavaScript 프레임워크와 라이브러리를 사용할 수 있습니다. 예를 들어 JQuery는 강력하고 강력한 JavaScript 코드를 만드는 데 사용할 수 있습니다. 빠른 웹 개발을 위해 HTML 문서 탐색, 이벤트 처리, 애니메이션 및 Ajax 상호 작용을 단순화하는 무료 크로스 브라우저 JavaScript 라이브러리입니다.
