CSS에서 HSL 색상 사용
게시 됨: 2022-03-10내 경험에 따르면 CSS에서 사람들이 사용하는 대부분의 색상은 16진수와 RGB입니다. 최근에 HSL 색상이 더 많이 사용되기 시작했지만 여전히 HSL의 잠재력이 간과되고 있다고 생각합니다. 이 기사의 도움으로 HSL이 CSS의 색상 작업에 진정으로 도움이 되는 방법을 보여 드리고자 합니다.
소개
일반적으로 16진수 색상 코드(16진수 색상)를 사용하지만 문제가 몇 가지 있습니다.
- 그들은 제한적입니다.
- 그것들을 읽으면 이해하기 어렵습니다.
"제한적"이라는 말은 색상환을 열고 직접 색상을 선택하지 않고 색상을 변경하는 것이 쉽지 않다는 것을 의미합니다. 게다가 16진수 코드를 보고 어떤 색상인지 추측하기가 쉽지 않습니다.
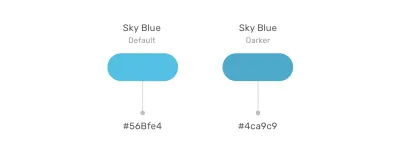
다음 그림을 고려하십시오.

나는 하늘색과 더 어두운 16 진수 색상을 선택했습니다. 16진수 색상은 서로 관련이 없습니다. 둘 다 파란색이지만 색조가 다르다고 말하기 어렵습니다.
실제 시나리오에서 무언가를 빠르게 테스트하거나 검증하기 위해 더 밝거나 더 어두운 색조를 만들어야 할 수도 있습니다. 16진수 색상의 경우 색상 선택기를 열 때까지 불가능합니다.
고맙게도 HSL 색상은 이 특정 문제를 해결하는 데 도움이 되며 많은 가능성을 열어줍니다.
HSL이란 무엇입니까?
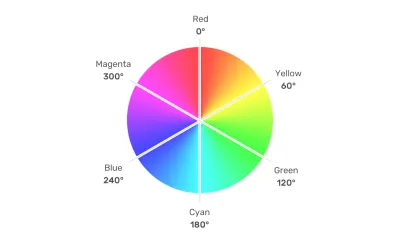
HSL은 색조, 채도 및 밝기를 나타냅니다. RGB 색상환을 기반으로 합니다. 각 색상에는 채도 및 밝기 값에 대한 각도와 백분율 값이 있습니다.

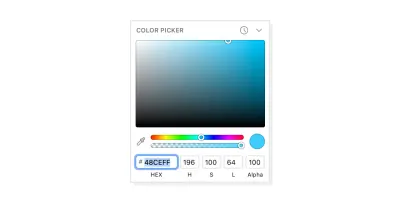
이전에 논의한 하늘색의 예를 들어 보겠습니다. 먼저 색상 선택기에서 평소와 같이 색상을 선택하고 해당 색상에 대한 HSL 값을 확인합니다.
참고 : 저는 Sketch 앱을 사용하고 있지만 원하는 디자인 도구를 사용합니다.
다음 그림을 고려하십시오.

거기에 HSL 값이 있음을 주목하십시오. 첫 번째는 우리가 가지고 있는 색상의 각도를 나타내는 각도입니다. 이 경우 하늘색입니다. 각도가 설정되면 필요에 따라 채도와 밝기를 조정할 수 있습니다.

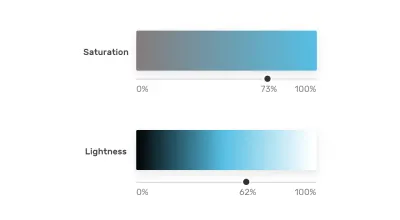
포화
채도 는 색상의 채도를 제어합니다. 0% 는 완전 불포화, 100% 는 완전 포화입니다.

가벼움
밝기 는 색상이 얼마나 밝거나 어두운지를 제어합니다. 0% 는 검은색이고 100% 는 흰색입니다.

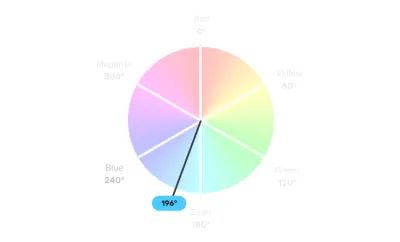
다음 그림을 고려하십시오.

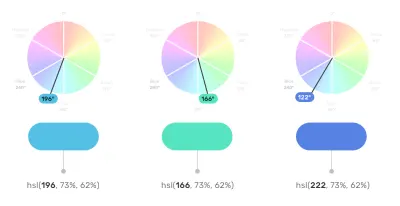
이를 통해 색상, 각도, 채도 및 밝기를 나타내는 세 가지 값이 있습니다. CSS에서 색상을 사용하는 방법은 다음과 같습니다.
.element { background-color: hsl(196, 73%, 62%); }색상 각도 를 수정하여 기본 색상과 채도 및 밝기가 유사한 색상을 얻을 수 있습니다. 이는 일관된 2차 브랜드 색상 세트를 생성할 수 있으므로 새로운 브랜드 색상을 작업할 때 매우 유용합니다.
다음 그림을 고려하십시오.

색의 채도, 어둡거나 밝다는 점에서 세 가지 색이 서로 연관되어 있다고 느끼십니까? 이는 색상 각도만 변경함으로써 달성되었습니다. 이것이 HSL 색상의 장점입니다. 다른 어떤 색상 유형보다 읽고 편집하기가 더 인간 친화적입니다.
HSL 색상 사용 사례
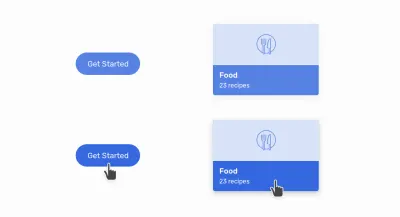
호버에서 색상 변경
특정 구성 요소의 색상이 호버에서 더 어둡게 표시되어야 하는 경우 HSL 색상이 이에 적합할 수 있습니다. 버튼 및 카드와 같은 구성 요소에 유용할 수 있습니다.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button:hover { --primary-l: 54%; }CSS 변수를 HSL 색상과 결합한 방법에 주목하십시오. 호버에서 밝기 값만 변경하면 됩니다. 값이 높을수록 더 가볍다는 것을 기억하십시오. 더 어두운 음영의 경우 값을 줄여야 합니다.

착색된 색상의 조합
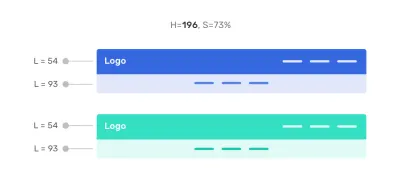
HSL은 같은 색상을 사용하지만 다른 음영을 사용하는 디자인이 있을 때 유용할 수 있습니다. 다음 디자인을 고려하십시오.

기본 헤더 탐색에는 기본 색상이 있고 보조 탐색에는 더 밝은 색상이 있습니다. HSL을 사용 하면 밝기 값을 변경하여 더 밝은 음영을 쉽게 얻을 수 있습니다.
이것은 여러 테마가 있는 UI를 가질 때 매우 유용할 수 있습니다. 두 가지 테마를 만들었으며 하나에서 다른 테마로 전환하려면 색조 정도만 편집하면 됩니다.
첫 번째 주제:

두 번째 주제:

색상 팔레트
밝기를 변경하여 가능한 경우 UI 전체에서 사용할 수 있는 색상에 대한 음영 세트를 만들 수 있습니다.

이것은 디자이너가 개발자에게 브랜드의 각 색상에 대한 음영을 제공하는 디자인 시스템에 유용합니다.
다음은 이를 보여주는 대화형 데모입니다. 입력 슬라이더는 색조 값만 변경하고 나머지 음영은 이에 따라 변경됩니다.
Ahmad Shadeed의 펜 [Testing HSL Colors(2021년 6월 22일)](https://codepen.io/smashingmag/pen/gOWawpX)을 참조하십시오.
사용자 정의 흰색
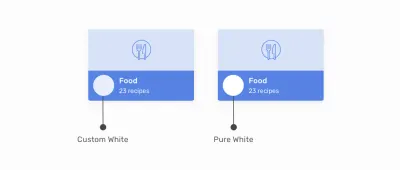
종종 텍스트를 돋보이게 하기 위해 흰색으로 텍스트를 색칠해야 합니다. 이 흰색 색상은 지루하고 우리가 가지고 있는 색상의 매우 밝은 음영으로 대체할 수 있습니다.
다음 예를 고려하십시오.

오른쪽의 흰색이 얼마나 많은지 확인하십시오. 우리는 이것을 우리가 가지고 있는 매우 밝은 색조에서 파생된 맞춤형 흰색으로 교체할 수 있습니다. 제 생각에는 훨씬 낫습니다.
버튼의 변형
HSL 색상의 또 다른 유용한 사용 사례는 색상은 같지만 음영이 다른 기본 및 보조 옵션이 있는 경우입니다. 이 예에서 보조 버튼은 기본 색상의 매우 밝은 색조를 가집니다. HSL 색상이 이에 적합합니다.

:root { --primary-h: 221; --primary-s: 72%; --primary-l: 62%; } .button { background-color: hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } .button--secondary { --primary-l: 90%; color: #222; } .button--ghost { --primary-l: 90%; background-color: transparent; border: 3px solid hsl(var(--primary-h), var(--primary-s), var(--primary-l)); } 빠르고 광범위한 사용을 위해 더 확장할 수 있는 기본 버튼 변형을 조정합니다. hue 값을 변경하면 모든 버튼의 테마가 변경됩니다.
다이나믹 워시 아웃 효과
경우에 따라 다른 색상 정지점의 매우 밝은 음영을 갖도록 그라디언트가 필요할 수 있습니다. HSL을 사용하면 동일한 색상을 사용할 수 있지만 두 번째 색상에는 밝기 값이 다릅니다.

.section { background: linear-gradient(to left, hsl(var(--primary-h), var(--primary-s), var(--primary-l)), hsl(var(--primary-h), var(--primary-s), 95%)); } .section-2 { --primary-h: 167; }그라디언트는 단색으로 오른쪽에서 시작하여 더 밝은 음영으로 페이드 아웃됩니다. 예를 들어 장식용 영웅 섹션에 사용할 수 있습니다.

그게 유스 케이스의 전부입니다. 새롭고 유용한 것을 배웠기를 바랍니다.
결론
HSL 색상은 올바른 방식으로 사용할 때 매우 강력합니다. 그들은 시간과 노력을 절약하고 디자인에 색상을 적용하는 방법에 대한 옵션을 탐색하는 데 도움을 줄 수 있습니다.
