사전 설계된 웹사이트를 사용하여 이러한 용서할 수 없는 실수를 피하는 방법
게시 됨: 2018-06-26웹 디자이너로서 당신은 항상 UX에 최적화되고 기능적이며 아름다운 웹사이트를 만들기 위해 노력합니다. 동시에 고객의 비즈니스에 피해를 줄 수 있는 실수를 포함하여 값비싼 실수를 피하려고 노력합니다. 그러한 실수는 부주의나 게으름으로 인해 발생하는 경우는 거의 없습니다. 새로운 표준을 따르고 준수하는 데 어려움이 있기 때문일 가능성이 큽니다. 이들은 때때로 특정 산업에 고유합니다.
다양한 산업 표준에 대해 자세히 알아볼 수 있습니다. 최종 사용자의 입장이 되어 볼 수도 있습니다. 그러나 그렇게 하려면 엄청난 시간과 노력이 필요할 것입니다.
훨씬 쉬운 접근 방식은 모든 무거운 작업이 이미 수행된 사전 구축된 웹 사이트를 사용하는 것입니다. BeTheme는 그 중 340개 이상을 제공합니다. 그들은 약 30개의 산업을 다루며 다양한 비즈니스 표준을 고려합니다.
즉, 웹 디자이너가 저지를 수 있는 최악의 실수 5가지를 살펴보겠습니다.
디자인 실수 1번 – 지금 하고 있는 일을 하고 있는 이유를 잊어버리기
당신이 만들고 있는 웹사이트의 시각적 매력에 쉽게 빠져들 수 있습니다. 처음에 생성하라는 요청을 받은 이유는 잊어도 됩니다.
고객은 비즈니스를 망칠 수 있기 때문에 이렇게 하면 정말 싫어합니다. 그들은 자연스럽게 원하고 많은 사람들이 멋진 웹사이트를 기대합니다. 그러나 디자인의 최우선 순위는 목표여야 합니다.
그 목표는 브랜드 인지도를 높이거나 온라인으로 제품을 판매하는 것일 수 있습니다. 클라이언트는 특정 제품을 위한 이동 장소로 비즈니스를 포지셔닝하기를 원할 수 있습니다. 그 목표를 놓치면 당신의 고객과 고객의 고객에게 해로운 일을 하게 될 것입니다.
업계 표준 및 기능이 내장된 사전 구축된 웹사이트 사용을 고려하십시오. 이를 통해 고객에게 필요한 것을 제공하면서 창의적인 측면에 더 집중할 수 있습니다.
다음 두 가지 BeTheme 예제를 고려하십시오.
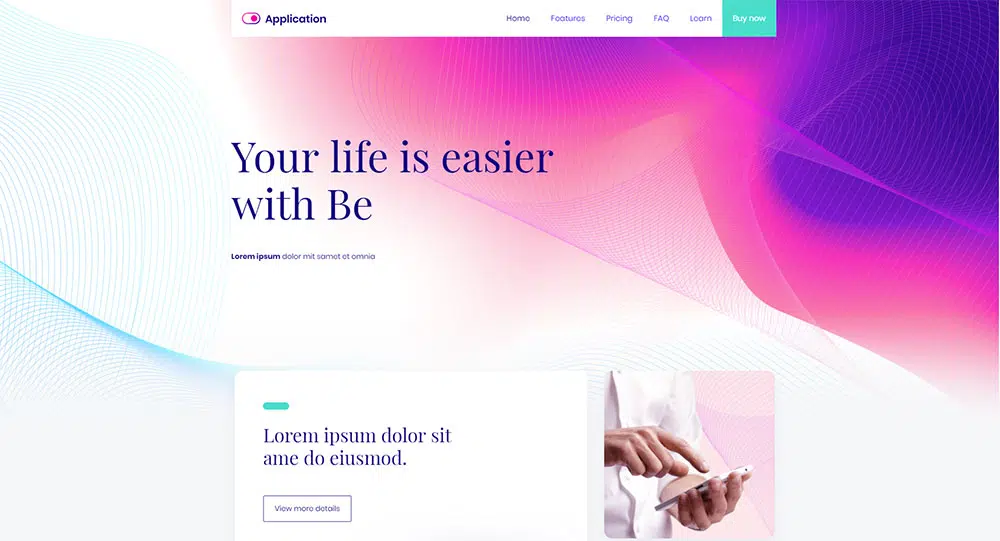
BeApp3 는 앱 프레젠테이션을 위한 표준 사용자 여정을 보여줍니다. 그것은 제품의 기능과 가격 계획을 중심으로 합니다.
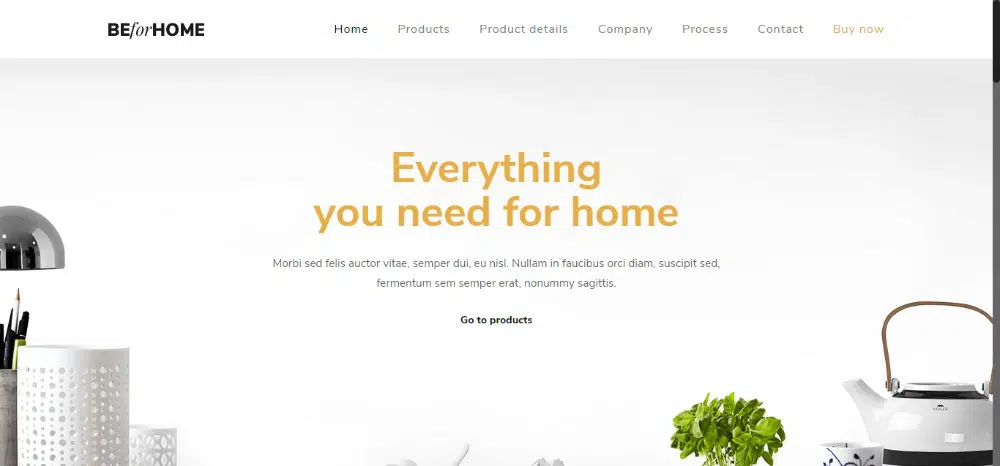
BeHome 은 이 비즈니스가 경쟁업체와 다른 점을 보여주기 위해 고안된 특별한 작품입니다. 그것은 또한 그들의 제품이 진정으로 특별한 이유를 보여줍니다.
설계 실수 2번 – 콘텐츠 계층 구조를 무시하거나 과소평가
의심할 여지 없이 이미 알고 있듯이 모든 콘텐츠는 평등하게 만들어지지 않습니다. 이것은 특정 정보를 찾는 데 좌절감을 느낄 때 특히 두드러집니다. 그런 다음 메가 메뉴에 숨겨져 있거나 홈 페이지의 네더 영역 어딘가에 묻혀 있습니다.
모든 산업의 모든 웹사이트에 적용되는 콘텐츠 계층 구조를 시각화할 수 있습니다. 그렇다면 당신은 UX 디자인의 대가로 인정받을 자격이 있습니다. 그러나 그것은 도달하기 어려운 목표입니다. 콘텐츠 계층 구조에 대한 표준은 변경될 수 있습니다.
완벽하게 합법적인 지름길을 선택하고 미리 구축된 웹 사이트를 통해 하루를 절약할 수 있습니다.
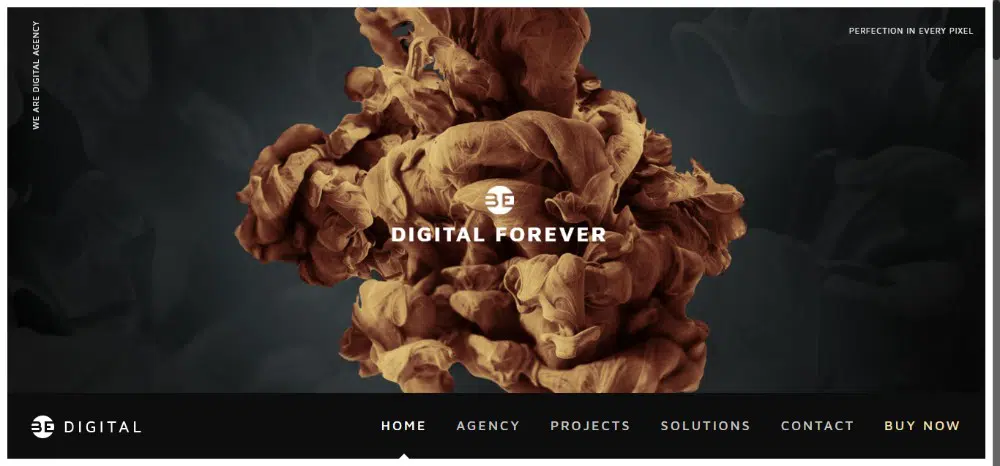
BeDigital 을 고려하십시오. 시선을 사로잡는 시각적 콘텐츠는 디지털 산업에서 절대적으로 필요합니다. 이 템플릿은 스크롤 없이 볼 수 있는 부분에 거대하고 인상적인 시각적 콘텐츠를 사용합니다. 하단에 심플하면서도 과감한 메뉴가 눈에 띕니다.
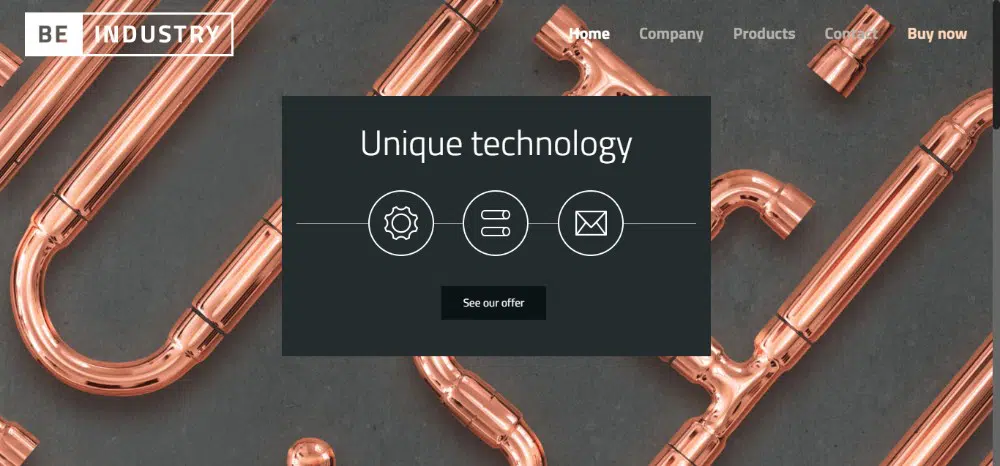
BeIndustry 는 눈길을 끄는 배경 영상을 영리하게 사용합니다. 그러나 초점은 여전히 전면과 중앙에 위치한 주요 메시지에 남아 있습니다. 여기서 배경은 눈길을 사로잡으며 매력적입니다. 그럼에도 불구하고 사용자는 클릭 유도문안 버튼으로 명확하게 안내됩니다.
디자인 실수 3번 – 지나치게 익숙함
너무 많이 아는 것이 너무 적게 아는 것만큼 나쁜 것은 아니지만 여전히 문제를 일으킬 수 있습니다. 모든 단일 산업 디자인 표준, 규칙 및 규정을 엄격하게 준수할 수 있습니다. 그러나 당신과 당신의 고객은 지루한 웹사이트로 쉽게 보상을 받을 수 있습니다.
웹사이트의 메뉴나 로고의 위치를 창의적으로 사용하는 것은 괜찮습니다. 너무 지나치지 않고 주의를 산만하게 만들지 않는 한 사용자를 놀라게 하고 기쁘게 할 수 있습니다.
올바른 창의적 터치를 적용하는 것은 말처럼 쉽습니다. 여기에서 미리 구축된 웹사이트가 등장합니다. 익숙한 탐색 구조를 고수하면서 창의력을 발휘할 수 있습니다.

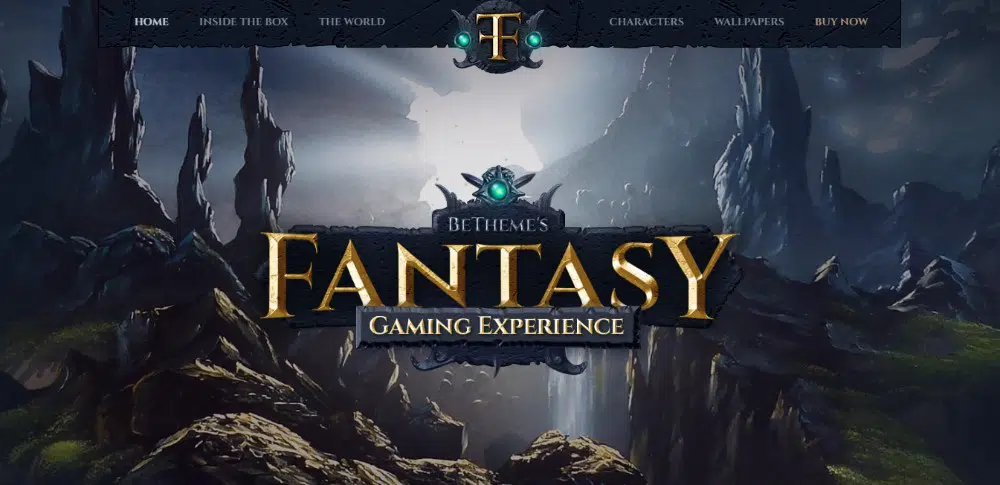
BeFantasy 는 비디오 게임의 친숙한 느낌을 훌륭하게 재현합니다. 또한 텍스처와 색상의 놀라운 조합으로 사용자를 놀라게 합니다. 여기에서 애니메이션과 다른 디자인 요소의 영리한 사용을 찾을 수도 있습니다.
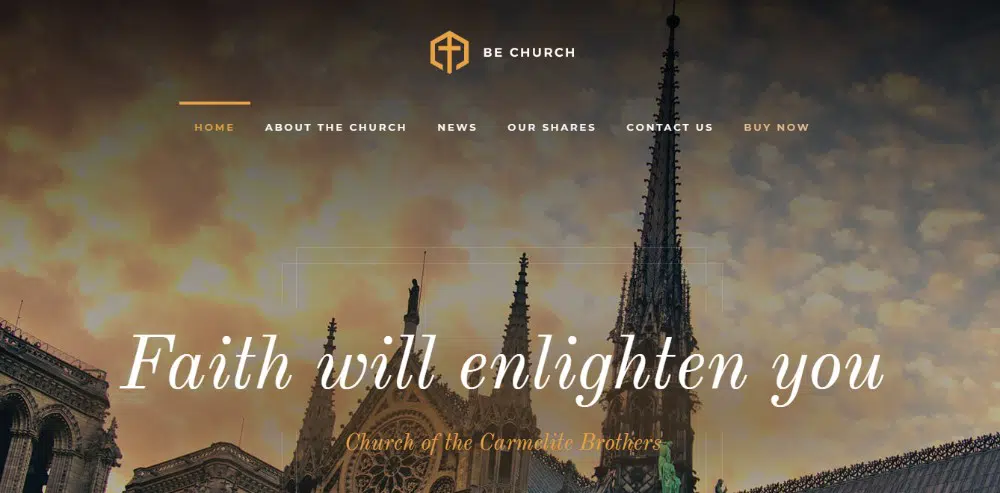
BeChurch 2는 또 다른 생각을 불러일으키는 예를 제공합니다. 여기에서 빈티지 이미지와 필기체 타이포그래피는 교회의 역사를 강화합니다. 현대적인 로고와 메뉴는 21세기로 매끄럽게 전달합니다.
설계 실수 4번 – 너무 방해가 되는 것
고객은 때때로 이 실수에 대해 부분적으로 책임이 있습니다. 그들은 우리에게 "진정으로 혁신적인" 또는 "멋진" 웹사이트를 만들라고 말합니다. 우리는 이것을 우리의 창조력을 한계까지 끌어올릴 기회로 봅니다. 그런 다음 흐름을 제어하는 대신 놀라운 기능으로 디자인을 플러딩합니다.
그렇게 함으로써 웹사이트 사용자에게 익숙하지 않은 탐색 구조를 제공할 수 있습니다. 이것은 그들을 안락 지대에서 벗어날 수 있습니다.
이 실수를 피하려면 친숙한 구조를 사용해 봐야 합니다. 그것에 당신의 혁신적인 디자인을 구축하십시오.
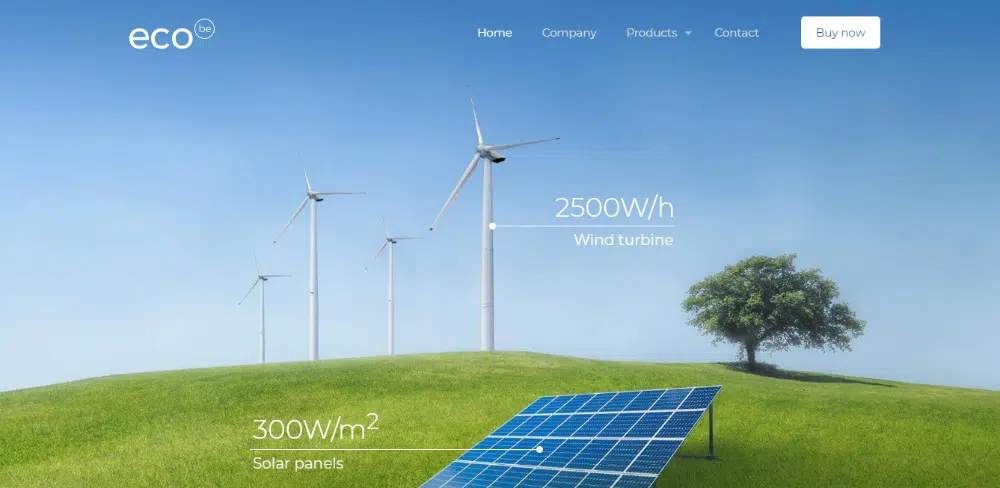
BeEco 는 이처럼 단순하고 친숙한 구조를 가지고 있습니다. 확실히 시선을 사로잡는 디자인이 특징입니다. 사용자가 필요로 하는 모든 정보는 손끝에 있으며 웹 사이트는 전체적으로 깨끗하고 신선합니다.
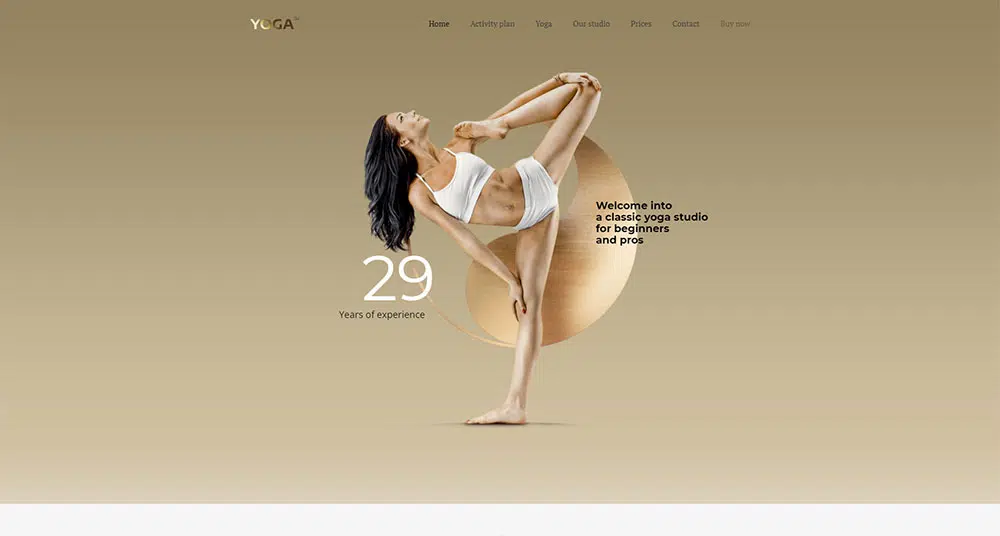
BeYoga2 는 금속 요소를 사용하여 웹사이트를 화려하게 보이게 하는 심플한 디자인입니다.
설계 실수 5번 – 고객의 특정 기대를 충족하지 못함
귀하의 클라이언트는 경쟁업체의 웹사이트 디자인을 모방한 웹사이트 디자인을 원합니다. 해당 산업의 표준을 엄격히 준수할 것을 요구합니다. 결과는 때때로 "추악하고 심지어 잔인한" 웹사이트입니다. 당신은 보통 10피트 기둥으로 그것을 만지지 않을 것입니다. 그러나 당신의 고객은 그것이 옳다고 생각합니다.
그것이 표준이라면 그것을 따르는 것이 당신의 일입니다. 디자이너라는 직업에 대한 모욕이라고 생각하는 것을 최대한 활용해야 합니다. 그런 다음, 더 만족스러울 수밖에 없는 과제로 넘어가십시오.
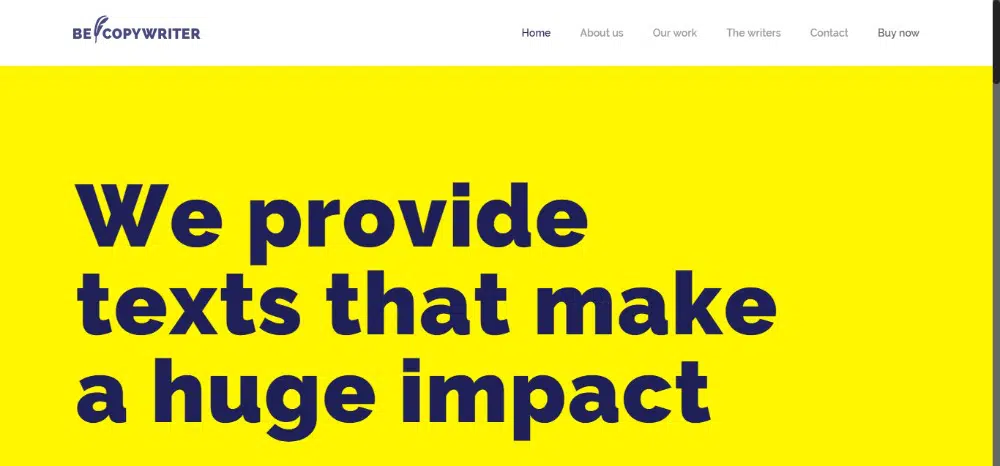
BeCopywriter 는 웹 디자인의 잔인함의 좋은 예입니다. 그것은 대담한 색상, 거대한 글꼴 크기 및 미친 단순한 구조를 가지고 있습니다. 메시지가 적절한 청중에게 전달되면 그들은 그것을 크게 감사할 것입니다(당신이 그렇지 않더라도).
요약
이 5가지 실수를 피하는 것을 잊지 마세요. 그러면 만족스러운 고객을 만나실 수 있을 것입니다. 더 나은 방법은 스스로를 더 쉽게 만들 수 있다는 것입니다. 필요한 수정 사항이 이미 있는 사전 구축된 웹 사이트를 사용하여 그렇게 하십시오.
- 웹사이트의 목표에서 벗어나지 마십시오
- 중요한 내용을 폄하하거나 묻지 마십시오.
- 지루할 정도로 익숙한 디자인은 만들지 마세요
- 지나치게 방해가 되는 웹사이트를 구축하지 마십시오.
- 특정 업계의 기대치를 무시하지 마십시오. 마음에 들지 않더라도
미리 구축된 웹사이트 를 사용하여 고객의 비즈니스 요구에 맞는 디자인을 만드십시오.