리드와 판매를 유도하는 웹 페이지를 디자인하는 방법
게시 됨: 2020-10-07웹사이트를 만드는 것은 비교적 쉽습니다. 그러나 해당 웹사이트로 관련 트래픽을 얻으려면 많은 돈, 시간 및 노력이 필요할 수 있습니다. 일반적으로 이 세 가지가 모두 합쳐진 것입니다!
웹사이트에 대한 다양한 트래픽 소스를 설정한 후에는 사용자 경험(UX)을 최적화하는 것이 중요합니다. 그렇지 않으면 방문자는 사이트를 바로 떠나게 됩니다. 예를 들어, 사이트가 로드되는 데 3초 이상 걸리면 사이트가 해결되기도 전에 엄청난 양의 트래픽을 잃게 됩니다.
해당 트래픽의 행동을 분석하고 웹사이트에서 생성하는 리드 및 판매 수를 개선하기 위한 실험을 수행하는 것은 과거에 더 많은 생각을 하게 되었습니다. 온라인 광고의 클릭당 비용 또는 방문자는 일반적으로 모든 플랫폼에서 매년 증가하고 있습니다. 전환율 최적화(CRO)가 더 중요해졌습니다.
검색 엔진 최적화도; Google Ads가 검색 엔진 결과 페이지 공간을 점점 더 많이 차지하면서 점점 더 어려워지고 있습니다. 트래픽을 생성하는 것만큼 빠른 승리는 없습니다. 따라서 귀하의 사이트를 방문하는 방문자를 전환하는 방법을 더 잘 알 수 있습니다!
Google Optimize, VWO 및/또는 Hotjar와 같은 소프트웨어를 사용하여 방문 페이지 성능을 테스트하는 것이 중요합니다. 그러나 테스트가 의미 있는 데이터를 제공하려면 상당한 양의 트래픽도 생성해야 합니다. 트래픽이 많든 없든 웹 디자인 및 전환율에 관한 몇 가지 기본 원칙을 아는 것은 여전히 좋습니다.
헤드라인에 가치 제안 사용
Neil Patel에 따르면 가치 제안을 헤드라인에 넣어야 합니다. 가치 제안은 제품 또는 서비스가 제공할 수 있는 가치를 간략하게 설명합니다. 예를 들어, Slack은 "더 적은 노력으로 직장에서 생산성을 높이십시오"라는 명제를 사용하는 반면 MailChimp는 "더 나은 이메일 보내기"라는 명제를 사용합니다. 9단어 이내로 짧고 요점을 파악하십시오.
SEO와 CRO 간에 충돌이 있을 수 있습니다. 기술 SEO 전문가는 의심할 여지 없이 기본 헤더(또는 < h1 > 태그)에 키워드 또는 검색어를 포함하라고 말할 것입니다. 이는 선택한 가치 제안으로 가능하거나 불가능할 수 있습니다. 가능하면 두 가지를 모두 통합하는 헤드라인을 사용하거나 다양한 트래픽 소스에 대해 특정 방문 페이지(예: 별도의 웹페이지)를 만드십시오. 예를 들어 헤드라인에 키워드가 있는 Google 자연 트래픽만을 위한 특정 페이지를 디자인한 다음 헤드라인에 가치 제안이 있는 모든 유료 트래픽 형식에 대해 다른 페이지를 디자인할 수 있습니다.
기능 및 이점 개요
헤드라인을 사용하여 사용자의 관심을 끈 다음 사용자의 관심을 계속 유지할 관련성 높은 고품질 이미지를 사용하십시오. 가급적이면 글머리 기호 형식으로 판매하는 제품의 기능과 이점을 간략하게 설명합니다. 마케팅 전문가 Simon Sinek에 따르면 이점이 핵심입니다.
"사람들은 당신이 하는 일을 사는 것이 아니라 당신이 하는 이유를 산다"

예를 들어, Moneypenny는 부동산 중개인을 위한 전화 응답 서비스를 제공합니다. 사본에서 강조될 수 있는 "이유"와 "이점"은 다음과 같습니다.
- 다시는 비즈니스 전화를 놓치지 마세요.
- 불필요한 방해를 줄이고 집중도를 높입니다.
- 긴장을 풀고 - 우리는 당신의 전화를 다룹니다
- 전담 가상 접수원
- 무료 평가판 사용 가능
기능과 이점이 모두 중요하므로 웹페이지 사본에 전달해야 하지만 이점 또는 "이유"가 더 고무적입니다. 사이먼 사이넥(Simon Sinek)에 따르면, 애플이 성공할 수 있었던 것은 "어떻게"와 "무엇을"보다 먼저 "왜"를 전달할 수 있었기 때문입니다. 검색어, 제품 리뷰, 포럼, Reddit 등을 살펴보고 타겟 고객이 겪고 있는 문제를 파악한 다음 이러한 문제에 대한 솔루션을 "이유"로 사용하십시오.

단일 CTA(클릭 유도문안) 및 신뢰 신호 사용

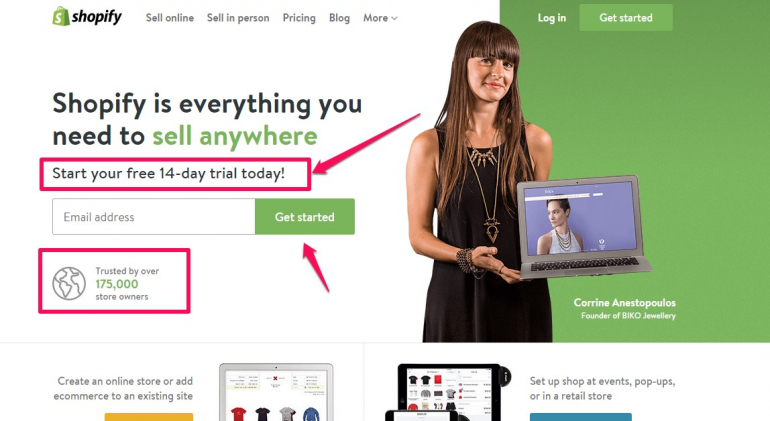
위의 이미지는 Neil Patel의 블로그에서 훌륭한 CTA 및 '사회적 검증' 조합 예제로 사용된 Shopify 홈페이지 디자인에서 가져왔습니다.
구매 프로세스의 각 단계를 통해 사용자를 안내하는 것이 중요합니다. 리뷰 점수와 같은 사회적 증거 또는 "175,000개 이상의 상점 소유자가 신뢰하는" 위의 예와 같이 대담한 클릭 유도문안과 함께 무료 평가판을 제공함으로써 사용자를 안심시키고 시작하지 않아도 됩니다. 어떤 위험. CTA를 더욱 강력하게 만들기 위해 "지불 세부정보가 필요하지 않습니다. 빠르고 간단한 설정 프로세스"라고 설명하여 사용자에게 이 시점에서 민감한 정보를 넘겨줄 필요가 없으며 시작하는 고통.
사용자의 전환을 방해할 수 있는 요소를 생각하고 안심시키고 최대한 쉽게 시작할 수 있도록 합니다. 마지막으로 명확한 CTA 버튼으로 시작하도록 초대하십시오. 사람들이 구매 프로세스를 진행하도록 초대할 때 편안함을 느끼도록 합니다. 리뷰는 '사회적 증거'를 제공합니다.
“Robert Cialdini가 1984년 저서인 Influence에서 만든 용어인 사회적 증거는 정보적 사회적 영향력으로도 알려져 있습니다. 그것은 사람들이 주어진 상황에서 행동을 취하기 위해 다른 사람의 행동을 모방하는 심리적, 사회적 현상을 설명합니다.” 인용 출처
특히 리뷰가 Trustpilot과 같은 잘 알려진 제3자에서 호스팅/관련된 경우.
스토리텔링은 아이들만을 위한 것이 아닙니다
좋은 이야기에는 도덕이 있고 감정, 등장인물 및 시작 장면이 있습니다.
이야기의 교훈 - 사람들이 당신에게서 구매해야 하는 이유
감정 - 당신의 이야기는 "왜?"와 함께 뇌의 감정적 부분(변연계)에 호소해야 합니다. 이미지는 일반적으로 사용자가 가장 먼저 보고 '등록'하는 것입니다. 이것은 어떤 감정을 전달합니까? 행복, 휴식, 흥분, 재미? 삶을 더 쉽게 만드는 것을 목표로 하는 비즈니스 서비스를 판매하는 경우 휴식/고요함 또는 생산성을 묘사할 수 있습니다.
캐릭터 - 직원, 소유자 및 웹 사이트 사용자 - 사용자가 스토리에서 자신을 볼 수 있습니까?
오프닝 장면 – 사용자의 관심을 끌고 헤드라인과 이미지로 연결합니다.
스토리텔링에 대한 자세한 내용은 Elementor Website Builder의 이 훌륭한 Youtube 비디오를 참조하십시오.
