고객을 위해 ADA 준수 웹사이트를 디자인하는 방법(그리고 법 위반 방지)
게시 됨: 2019-10-24웹 디자인 에이전시로서 귀하는 고객을 위한 웹사이트 구축에 대한 전적인 책임이 있습니다. ADA를 준수하지 않는 웹사이트를 디자인하면 어떤 일이 일어날지 생각해 본 적이 있습니까?
ADA는 Americans with Disabilities Act의 약자입니다. 1990년에 통과된 민권법은 장애인이 다른 모든 사람과 동일한 권리와 기회를 가질 수 있도록 보장합니다.
2018년에는 ADA 준수와 관련하여 연방 법원에 약 2,285건의 소송이 제기되었습니다. 이유는 다음과 같습니다.
- 화면 판독기가 웹사이트에 쉽게 액세스할 수 있도록 하는 코딩이 부족합니다.
- 저시력 또는 시각 장애인을 위한 이미지 대체 태그를 사용하지 않습니다.
- 모바일 장치를 사용하여 웹 사이트에 액세스하는 데 어려움이 있습니다.

중소기업과 대기업 모두 이러한 소송의 영향을 받아 해당 기업에서 청구자에게 막대한 벌금을 지불해야 합니다.
ADA는 웹 디자인 비즈니스에 어떤 영향을 미칩니까?
이제 이것이 웹 디자인 회사에 어떤 차이가 있는지 궁금할 것입니다. 벌금을 내지 않고 있습니다. 오른쪽? 네가 틀렸어! ADA를 준수하지 않는 웹사이트를 디자인하면 다음과 같은 다양한 방식으로 비즈니스에 영향을 미칩니다.
1- 기존 고객이 ADA와 관련된 소송에 직면하면 ADA 준수 웹 사이트 구축을 전문으로 하는 회사로 이동하기 때문에 기존 고객을 잃게 됩니다. 귀하의 웹 디자인 유지 보수 계약은 고객이 결정을 두 번 생각하지 않고 취소됩니다.
2- 더 많은 사람들이 ADA 준수와 관련된 법률을 알게 됨에 따라 전문적이고 사용자 친화적이며 ADA 준수 웹사이트를 디자인하는 웹 디자인 회사와 협력하는 것을 선호하기 때문에 새로운 고객 확보를 중단하게 될 것입니다.
3- 기존 고객 중 한 명이 ADA 비준수로 소송을 당하면 귀하의 비즈니스에 대해 부정적인 말을 하기 시작하고 비즈니스 평판이 손상되기 때문에 비즈니스 평판을 잃게 됩니다.
4- 사람들이 자신의 소셜 프로필에서 부정적인 이야기를 공유하기를 열망함에 따라 귀하의 웹 디자인 서비스는 소셜 미디어의 표적이 될 것입니다. 그러한 이야기가 입소문을 타면 비즈니스에 큰 영향을 미칠 수 있습니다.
5- ADA를 준수하지 않는 웹사이트를 디자인하는 경우 법을 위반하는 것입니다. 청구인의 고객이 ADA 비준수에 대해 회사를 고소하는 경우 연방 법원에서 귀하의 사업을 대표해야 할 수도 있습니다.
웹 디자인 회사를 위한 ADA 체크리스트
웹 디자인 에이전시로서 웹사이트가 ADA를 준수하도록 하려면 웹 접근성 표준의 모든 지침을 따라야 합니다.
WCAG(웹 콘텐츠 접근성 지침) 2.1은 모든 사람이 웹 콘텐츠에 액세스할 수 있도록 하기 위한 광범위한 권장 사항을 제공합니다.
이 기사에서는 웹 접근성과 관련된 소송에서 대부분의 고객을 안전하게 보호하기 위해 모든 웹 디자인 회사가 따라야 하는 기본 요구 사항을 나열합니다.
웹사이트 프레젠테이션
1- 페이지 제목에 대한 명확하고 설명적인 텍스트.
2- 모든 제목은 적절하게 중첩되어야 합니다.
3- 색상만으로는 의미를 전달할 수 없으므로 색상의 대안을 사용해야 합니다.
4- 형태를 지웁니다.
5- 이미지와 요소에 대한 동일한 레이블.
6- 깨끗한 코드.
웹사이트 모양
1- 사람들은 가독성에 영향을 주지 않고 최대 200%까지 확대/축소할 수 있어야 합니다.
2- 텍스트의 색상 대비 비율은 약 4.5:1이어야 합니다.
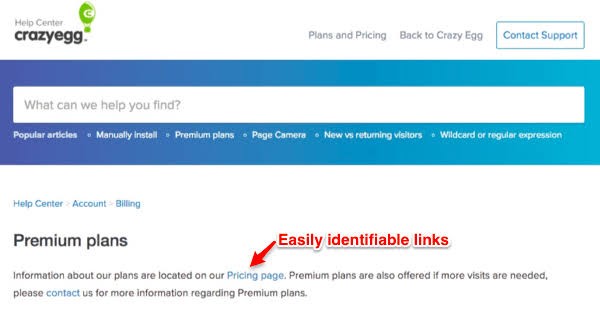
3- 텍스트 링크는 쉽게 식별할 수 있어야 합니다.


4- 레이아웃과 탐색이 일관되어야 합니다.
콘텐츠 대안
1- 사이트의 모든 이미지에는 설명이 포함된 대체 텍스트가 있어야 합니다.
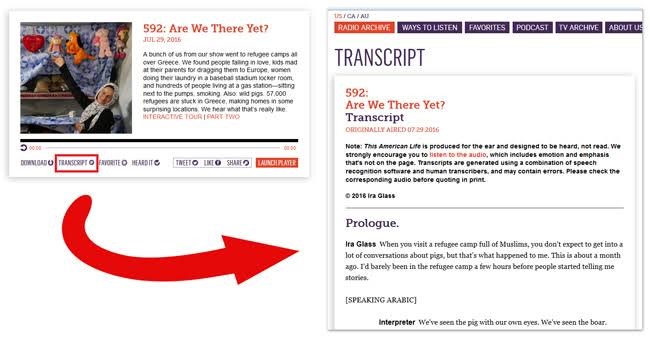
2- 모든 동영상에는 텍스트 변환과 자막이 있어야 합니다.

3- 텍스트를 전달하기 위해 이미지를 사용해서는 안 됩니다.
4- 테이블 형식 데이터는 관리 가능한 열로 분할되어야 합니다.
5- 모든 관련 없는 문서는 기본 접근성 지침을 충족해야 합니다.
사용자 제어
1- 자동 팝업 또는 오디오/비디오가 없습니다.
2- 웹사이트의 어떤 부분도 예기치 않게 변경되어서는 안 됩니다.
3- 자동 업데이트에는 일시 중지 옵션이 있어야 합니다.
4- 은행 계좌 정보와 같은 모든 중요한 제출은 최종 제출 전에 검토할 수 있는 옵션이 있어야 합니다.
5- 시간 제한이 시작되기 전에 원래 제한의 최대 8배까지 조정 가능한 시간 제한이 있어야 합니다.
웹사이트 사용성
1- 웹사이트의 모든 기능은 키워드 접근이 가능해야 합니다.
2- 초점 표시기 및 건너뛰기 탐색 링크를 사용할 수 있어야 합니다.
3- 검색 기능이 제공되어야 합니다.
4- 작동하는 사이트맵 링크가 제공되어야 합니다.
5- 웹사이트의 기본 언어를 설정해야 합니다.
모든 고객의 웹사이트에 액세스할 수 있도록 하는 더 빠르고 쉬운 방법
특히 클라이언트가 여러 개인 경우 모든 클라이언트 웹사이트에 최대한 빨리 액세스할 수 있도록 하는 것이 쉬운 일이 아닙니다. 게다가 모든 웹사이트는 많은 업데이트를 거치며 웹사이트를 업데이트할 때마다 WCAG 2.1 지침을 위반할 수 있습니다. 고객이 직접 변경하는 경우 해당 지침을 따르는 것이 훨씬 더 어려워집니다.
모든 클라이언트에 대해 수동으로 이 작업을 수행할 수는 없습니다. 이 작업에는 많은 작업이 필요하고 웹 사이트 ADA를 준수하도록 유지하기 위해 모든 리소스가 활용되기 때문입니다.
모든 클라이언트 웹사이트에 ADA 불만을 제기하는 더 빠르고 효율적인 방법은 accessiBe와 같은 자동화 솔루션을 사용하는 것입니다. 이 AI 기반 소프트웨어는 웹사이트 아키텍처의 전체 스캔을 수행하고 자동으로 액세스 가능하고 ADA를 준수하도록 합니다.
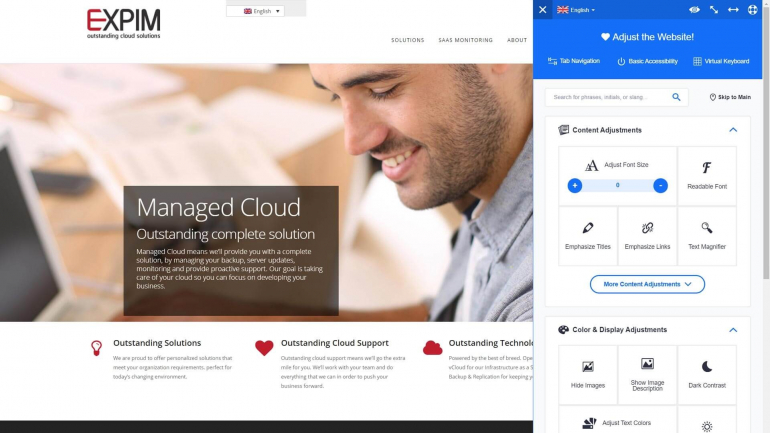
accessiBe는 아래 스크린샷과 같이 장애인이 AI 시스템에서 획득한 데이터를 기반으로 화면을 조정할 수 있는 인터페이스를 배포합니다.

48시간마다 스캔을 수행하므로 웹사이트에 대한 모든 업데이트는 시스템에서 자동으로 처리됩니다. accessiBe의 인공 지능 및 기계 학습 기술은 클라이언트가 웹 사이트에 게시하는 업데이트 수에 관계없이 웹 사이트가 ADA를 준수하도록 합니다.
마지막 단어
자신의 웹 디자인 사업이나 고객의 사업이 고소당하는 것을 원하지 않는다면 지금 시작하십시오. 중소기업과 대기업 모두 ADA 미준수 대상이 되기 쉽습니다.
따라서 이 문제를 매우 심각하게 받아들여야 합니다. 귀하와 귀하의 클라이언트 웹사이트에 대한 ADA 불만 사항을 작성하는 데 전적인 책임을 집니다. 이것은 새로운 추천을 받고 비즈니스를 성장시키는 데 도움이 될 것입니다.
