리드 생성을 위한 회사 블로그 디자인 방법
게시 됨: 2021-05-12요즘 회사 웹 사이트에 블로그가 함께 제공되는 것이 표준입니다. 불행히도 블로그는 종종 속담 상자를 체크하기 위해 존재하며 종종 많은 참여나 많은 리드를 유도하지 않습니다.
여기에는 여러 가지 이유가 있습니다. 콘텐츠가 좋지 않거나 SEO에 최적화되지 않았거나 게시물이 대상 시장이나 이상적인 고객 페르소나와 관련된 문제, 문제 및 트렌드 스토리를 다루기보다 회사에 대해 이야기하는 경우가 많습니다.
또 다른 일반적인 문제는 특히 "전환율 최적화" 또는 CRO와 관련하여 블로그 디자인에 대한 생각이 부족하다는 것입니다. CRO는 웹 페이지 또는 블로그의 디자인을 보고 더 많은 판매, 리드 또는 블로그의 목표가 무엇이든 유도할 수 있도록 수정하거나 업데이트하는 프로세스입니다. 브랜드 인지도를 높이고 훌륭한 사용자 경험(UX)을 만들고 싶을 수도 있습니다. CRO와 UX는 종종 서로를 보완하지만 충돌할 수도 있으므로 조심스럽게 균형을 잡아야 합니다.
예를 들어 팝업을 사용하면 CRO가 향상될 수 있지만 사용자를 짜증나게 하고 사용자가 최신 게시물을 읽기 위해 다시 오는 것을 막을 수 있습니다. 이 기사에서는 리드 생성을 향상시키기 위해 회사 블로그 디자인 및 레이아웃을 수정하는 몇 가지 간단한 방법을 살펴봅니다.
블로그 홈페이지 디자인
대부분의 경우 블로그 홈페이지가 가장 많은 트래픽을 받습니다. 이렇게 상대적으로 높은 수준의 트래픽은 일반적으로 회사 홈페이지로부터의 클릭 또는 단계 측면에서 블로그의 홈페이지 근접성 때문이거나 블로그 홈페이지가 가장 많은 백링크를 생성하기 때문입니다.
어느 쪽이든 조회수와 리드를 생성하려면 UX 및 CRO에 맞게 홈페이지를 최적화하는 것이 중요합니다. UX는 Google의 핵심 순위 요소이므로 CRO에 유리하게 무시해서는 안됩니다.
제안 기반 홈페이지
전환율 최적화가 최우선 순위인 경우 제안 기반 홈페이지 사용을 고려할 수 있습니다.
제안 기반 홈페이지는 블로그를 구독하거나 서비스 또는 제품에 대해 자세히 알아보기 위한 양식 작성이라는 하나의 주요 전환 목표를 홍보하는 스퀴즈 페이지 또는 판매 페이지와 비슷합니다.
일반적으로 제안 기반 홈페이지의 헤더에 로고와 작은 탐색 영역이 있습니다. 이러한 유형의 홈페이지에서는 양식과 제안을 최대한 홍보하려고 합니다. 또한 방문자를 제안에서 멀어지게 할 수 있는 잠재적인 방해 요소를 줄이고 싶을 것입니다.
헤더에 제안과 관련된 고유하거나 강력한 판매 포인트를 포함합니다. 예를 들어 사람들이 뉴스레터를 구독하게 하려면 그들이 얻을 수 있는 고유한 팁과 콘텐츠 품질, 그리고 그것이 그들에게 중요한 이유를 강조하십시오. 예를 들어, 비즈니스 블로그가 있는 경우 뉴스레터를 업계 최고의 마케팅 전문가가 제공하는 유용한 인사이트를 제공하는 주간 키로 홍보할 수 있습니다.
또한 신뢰 메트릭과 리뷰 및 평가를 포함하여 신뢰를 높일 수도 있습니다.
제안 기반 홈페이지는 단기적으로 리드 생성에 효과적일 수 있지만 Google Analytics 측정항목, 특히 이탈 페이지 비율 및 이탈률을 주시하십시오. 이러한 유형의 무거운 판촉은 많은 방문자를 짜증나게 할 수 있습니다. 불행히도 제안 기반 홈페이지의 더 미묘한 버전을 사용하고 UX 메트릭이 좋지 않은 경우 요소를 추가 및 제거하고 시간이 지남에 따라 조정할 수 있습니다.
콘텐츠 기반 홈페이지
제안 중심의 홈페이지와 비교할 때 콘텐츠 기반 또는 콘텐츠 중심의 홈페이지는 일반적으로 훨씬 더 나은 사용자 경험을 제공합니다.
그러나 콘텐츠 기반 홈페이지가 CRO를 염두에 두고 설계된다면 여전히 상당한 수의 리드를 유도할 수 있습니다.
페이지에서 로고와 브랜드 요소를 명확하게 유지하고 사이드바를 포함하는 것도 고려하십시오. 사이드바 내에서 눈에 띄는 이미지를 사용하여 제품 페이지 및 서비스를 홍보할 수 있습니다.
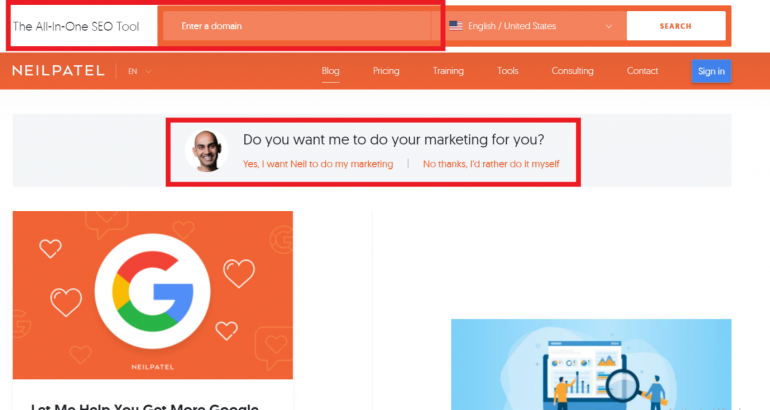
Neil Patel의 블로그 홈페이지는 콘텐츠 중심 레이아웃과 그의 디지털 마케팅 서비스 및 SEO 도구를 홍보하는 헤더를 결합합니다.


위의 이미지에서 빨간색 직사각형 윤곽선으로 윤곽이 그려진 프로모션 디자인 요소를 볼 수 있습니다. 블로그 홈페이지에는 스크롤 없이 볼 수 있는 부분 아래에 많은 콘텐츠가 있으며(아래로 스크롤해야 볼 수 있음) 헤더에 도메인을 입력하여 SEO 도구에 액세스할 수 있습니다. 또한 기본 탐색 모음 바로 아래에 있는 관련 텍스트를 클릭하여 마케팅 지원을 위해 Neil의 팀에 연락하도록 선택할 수 있습니다.
이 디자인은 UX를 방해하지 않으며 CRO에 대한 페이지 최적화도 훌륭하게 수행합니다. CTA는 명확하지만 제안 기반 홈페이지보다 훨씬 더 미묘합니다.
또 다른 우수한 회사 블로그 홈페이지는 Exposureninja.com/blog에서 볼 수 있습니다.
Exposure Ninja 홈페이지에는 헤더에 연락처 전화번호가 있고 뉴스레터에 가입하기 위한 명확한 CTA(클릭 유도문안) 버튼이 있으며 메인 탐색 오른쪽에 무료 웹사이트 검토를 받을 수 있는 눈에 잘 띄는 CTA 버튼이 있습니다. . 이 CTA도 이동하며 아래로 스크롤하면 전체 헤더가 페이지 상단에 고정됩니다.
홈페이지에 대한 콘텐츠 기반 레이아웃의 중요한 요소는 훌륭한 콘텐츠를 갖는 것입니다!
블로그 게시물 레이아웃
블로그 홈페이지 요소 중 많은 부분이 블로그 게시물, 특히 헤더로 넘어갈 수 있습니다.
Niel Patel 홈페이지 디자인과 마찬가지로 아래쪽으로 스크롤할 때 페이지 상단에 고정되는 헤더에 CTA 막대를 갖는 것이 매우 효과적일 수 있습니다. UX에 미치는 영향은 미미하지만 게시물이나 페이지가 생성하는 리드 수를 크게 늘릴 수 있습니다.
이메일 주소와 교환하여 제안이나 서비스를 홍보하는 CTA 바는 CSS와 HTML을 사용하여 개발하거나 hellobar와 같은 도구를 사용할 수 있습니다.
자동차 및 휴가와 같은 더 높은 가치의 제품은 헤더 내에서 전화번호와 "클릭 투 콜" CTA를 홍보하는 것이 합리적일 수 있습니다.
대부분의 사람들은 시승이나 휴가를 예약하기로 선택하기 전에 자동차나 휴가에 대한 세부 사항을 논의하기를 원할 것입니다. Google Optimize 또는 hello bar와 같은 도구를 사용하여 다양한 CTA 버튼과 디자인을 테스트하고 어떤 것이 가장 효과적인지 테스트를 분할할 수 있습니다.
라이브 채팅 위젯
관리형 라이브 채팅에는 많은 이점이 있습니다. 라이브 채팅 위젯을 사용하면 방문자가 거의 즉시 질문하고 답변을 얻을 수 있습니다. 이는 질문을 해결하고 질문에 답변하는 데 몇 시간 또는 며칠이 걸릴 수 있는 이메일 및 전화 통화와 비교할 때 상당한 이점입니다.
또한 특정 시간(초) 또는 일정 시간 동안 활동이 없으면 사전에 팝업되도록 라이브 채팅 위젯을 사용자 정의할 수 있습니다. 방문자가 블로그 게시물의 맨 아래에 도달하면 특정 인사말과 함께 사전에 팝업되도록 일부 라이브 채팅 위젯을 설정할 수도 있습니다.
다시 말하지만, 많은 사람들이 사전 예방적 라이브 채팅 창을 약간 성가시게 여길 것이기 때문에 UX와 CRO 사이의 신중한 균형 조정이 될 수 있습니다. 대부분의 경우 라이브 채팅 위젯은 방문자가 질문이나 질문이 있는 경우 명확한 CTA와 함께 화면 모서리에 '휴면' 상태로 남아 있을 수 있습니다.
결론
회사 블로그에서 더 많은 전환을 유도하는 방법에는 여러 가지가 있습니다. 여기에는 눈에 띄는 CTA 버튼과 이미지가 포함된 헤더와 사이드바가 포함됩니다. 라이브 채팅 위젯은 쿼리에 대한 즉각적인 답변을 제공하여 훌륭한 UX를 제공할 수 있으며, 이는 결과적으로 관계와 더 많은 리드를 생성할 수 있습니다. 그러나 블로그의 가장 중요한 요소는 대상 고객에게 유용한 우수한 콘텐츠가 포함되어 있다는 것입니다. 훌륭한 콘텐츠는 기초이며 블로그 및 소셜 채널 주변에 반복 방문자와 커뮤니티를 생성해야 합니다.
