반응형 WordPress 웹 디자인을 만드는 방법은 무엇입니까?
게시 됨: 2016-05-27전 세계 수백만 명의 사용자와 함께 WordPress는 가장 널리 사용되는 콘텐츠 관리 시스템입니다. 그러나 WordPress 사이트에서 반응형 웹 디자인을 수행하는 방법에 대해서는 여전히 많은 논의가 있었습니다.
관련 게시물:
- 완벽하게 반응하는 전체 화면 배경 이미지
- 반응형 이미지 - 이것이 필수인 이유와 완료하는 4가지 방법
- 경쟁력 유지 - 반응형 디자인 배우기
- WordPress 사이트에 적합한 테마 선택하기
- 비즈니스를 위한 기성품 WordPress 테마 상위 40개
놀라운 일이 아닙니다. WordPress를 사용하면 콘텐츠를 추가하고 사이트의 전반적인 관리를 매우 쉽게 할 수 있지만 반응형 웹 디자인을 만드는 것은 다소 다릅니다. 반응형 웹 디자인을 사용하면 현재 존재하는 계속해서 증가하는 장치와 다양한 화면 크기에서 사이트를 완벽하게 표시할 수 있습니다.

그래서 정확히 어떻게 합니까? 다음은 몇 가지 팁입니다.
1. 처음부터 반응형 테마를 가져옵니다.
WordPress의 좋은 점은 웹 사이트에 대해 원하는 모양과 느낌을 쉽게 얻을 수 있도록 선택할 수 있는 많은 테마가 있다는 것입니다. 테마가 얼마나 사용자 지정 가능한지, 얼마나 유연한지 확인해야 합니다. 이제 기준 목록에 즉시 반응형 웹 디자인을 처리할 수 있는 기능을 추가할 수 있습니다.
반응형 웹 디자인을 수행하는 데 도움이 되는 테마를 얻는 것은 WordPress 사이트가 모든 화면에 완벽하게 표시되도록 하는 가장 빠른 방법입니다.
뉴스레터를 구독하고 소셜 미디어에 최적화된 놀라운 반응형 WordPress 테마를 무료로 받아보세요!!!
그리고 좋은 소식 - 많은 신뢰할 수 있는 출처의 반응형 테마가 부족하지 않습니다. 그냥 선택하세요.
이러한 반응형 테마는 어디에서 찾을 수 있습니까? 다음은 가장 최근에 다목적으로 사용되는 몇 가지입니다.
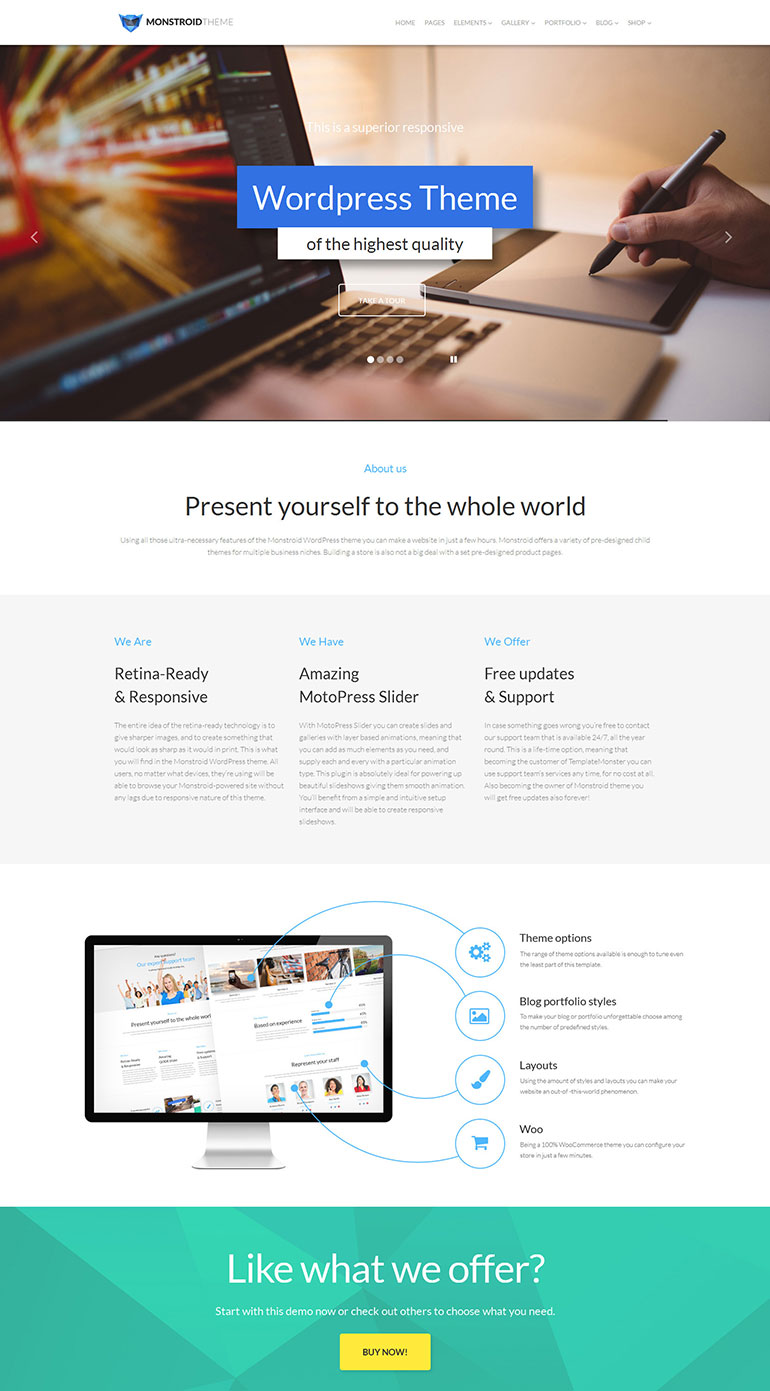
몬스트로이드 워드프레스 테마

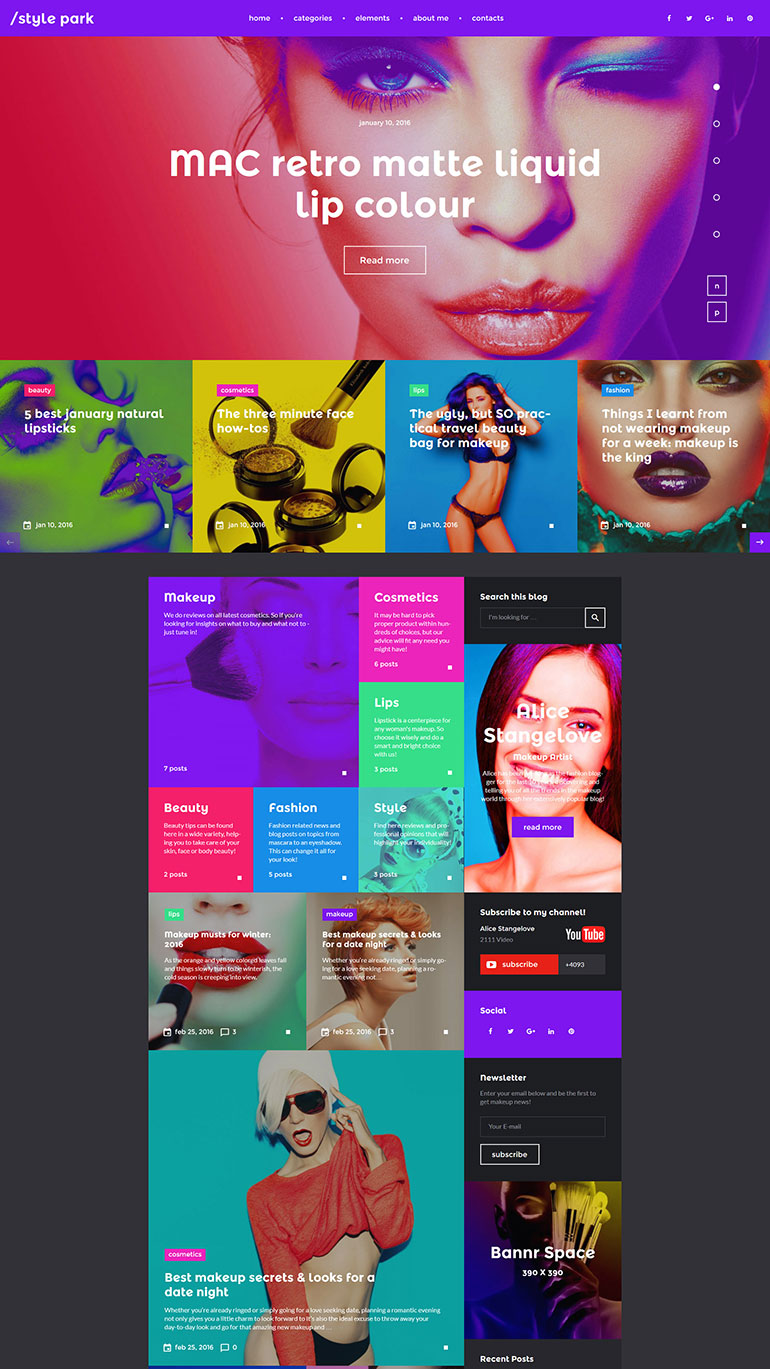
스타일 파크 WordPress 테마

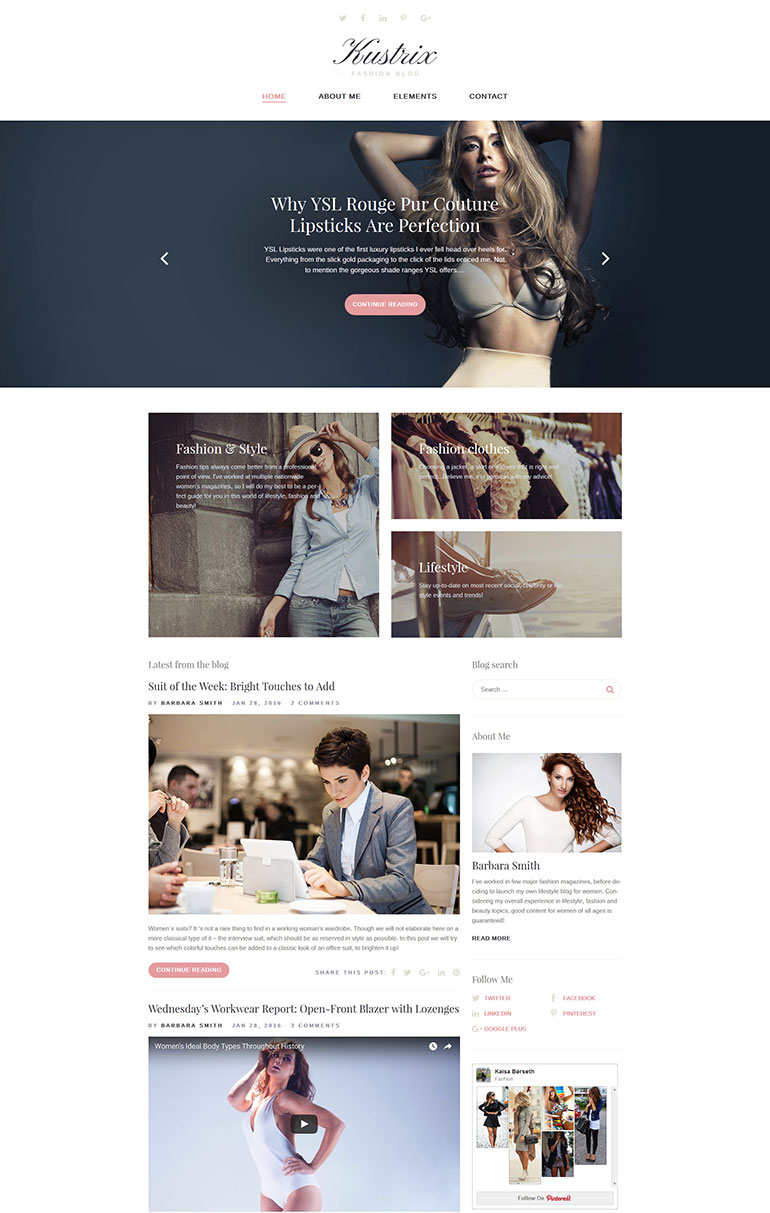
Kustrix WordPress 테마

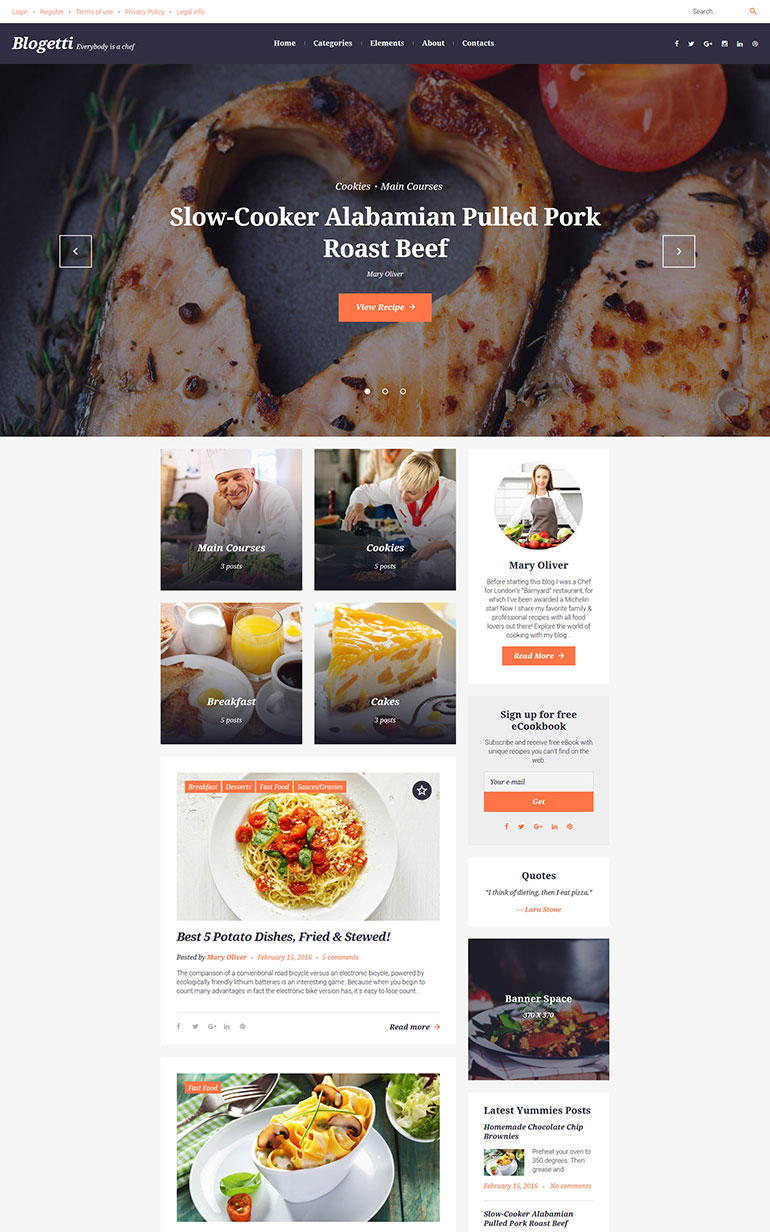
Blogetti WordPress 테마

WildRide WordPress 테마

반응형 테마를 선택하는 방법:
외모가 중요합니다. 이것은 테마를 선택할 때 가장 먼저 고려해야 할 사항입니다. 테마는 사용자 지정하는 데 며칠과 시간을 들이지 않고도 원하는 모양을 제공할 수 있어야 합니다.
성능이 중요합니다. 테마는 종종 사이트의 로드 속도에 영향을 줄 수 있으므로 너무 많은 파일을 호출하거나 너무 많은 킬로바이트의 파일을 로드하도록 강요하는 테마는 피하십시오. 테마로 인해 사이트 속도가 느려져서는 안 됩니다.
사용자 정의 가능성. 테마를 구입하는 경우 문제가 되지 않을 수 있지만 무료 테마를 찾고 있다면 테마로 사용자 정의하고 개인화할 수 있는 항목에 몇 가지 제한이 있을 수 있습니다.
2. 현재 테마를 반응형 테마로 변환합니다.
데스크탑 웹 사이트에 사용하는 테마가 이미 있고 백분율이 아닌 픽셀로 코딩된 것을 제외하고 테마의 모양이 정말 마음에 든다면 더 반응적으로 만들기 위해 노력하십시오.
어떻게 합니까?
ㅏ. 미디어 쿼리를 순서대로 가져옵니다.
WordPress 테마를 받으면 사이트의 모바일 및 데스크톱 버전 모두에서 사용되는 스타일시트가 있어야 합니다. 특정 화면 크기가 이 기본 스타일과 어떻게 다른지 지정하기만 하면 됩니다.

이 스타일 변경 사항이 적용될 최대 너비를 정의해야 합니다. 그렇게 하려면 다음을 사용하십시오.
@미디어 화면 및 (최대 너비: 320px)
즉, 너비가 320픽셀 이하인 화면 크기의 경우 다른 스타일 세트가 사용됩니다.
사용할 수 있는 다른 화면 크기는 480픽셀, 780픽셀 및 1024픽셀입니다.
비. 이미지를 다루는 방법을 알고 있습니다.
이미지가 너무 커서 컨테이너 밖으로 유출되면 문제가 될 수 있습니다. 이런 일이 발생하지 않도록 하려면 CSS에 다음 코드를 추가하세요.
바디 이미지 {
최대 너비: 100%;,br /> }
그 중 하나 또는 다른 이미지 크기를 업로드하면 사용되는 장치의 크기에 따라 적절하게 로드됩니다.
씨. 적절한 텍스트 크기를 사용하십시오.
작은 화면에서 더 작은 레이아웃으로 작업할 때 텍스트가 매우 크게 나타날 수 있습니다. 따라서 이 편리한 코드를 사용하여 텍스트 크기를 조정하십시오.
신체 {
글꼴 크기: 60%;
라인 높이: 1.4em;
}
디. 다른 요소를 적절하게 변경하십시오.
변경해야 하는 레이아웃의 다른 요소에는 사이트의 전체 너비, 사이드바, 콘텐츠, 바닥글 및 위젯이 있습니다.
이자형. 탐색을 처리하는 방법을 알고 있습니다.
사이트에서 보다 반응적인 탐색을 수행하는 데 도움이 되는 많은 기술이 있습니다. 예를 들어 탐색 모음 대신 드롭다운 상자를 사용할 수 있습니다. 또는 탐색 메뉴가 전체 페이지를 차지하고 사이트에 앱과 같은 환경을 만들 수 있습니다. 또는 탐색 메뉴를 처리할 플러그인을 얻을 수도 있습니다.
3. 플러그인
현재 테마를 변경하지 않으려면 플러그인을 사용하는 것이 좋습니다. 모바일 방문자가 지금 당장은 우선순위가 아니지만 동시에 Android 휴대전화에서 사이트를 탐색하는 동안 불쾌한 경험을 하고 싶지 않다면 플러그인을 고려하는 것이 좋습니다.
또한 그래픽과 레이아웃에 덜 집중하는 웹 사이트가 있다면 플러그인이 실행 가능한 솔루션이 될 것입니다. 이것은 특히 개인 블로그나 비즈니스 블로그, 뉴스 사이트에 해당됩니다. 콘텐츠에 중점을 둔 웹 사이트는 반응형 디자인을 위한 플러그인을 사용하는 것이 좋습니다.
시도해 볼 수 있는 플러그인 중 하나는 WPTouch입니다.
WPTouch는 기존 테마의 일부 요소를 제거하고 모든 화면 크기에서 콘텐츠를 완벽하게 표시합니다. 일부 그래픽을 포함하고 색상 및 스타일 변경으로 테마를 개인화하고 다른 요소를 추가하려면 이 플러그인에 대해 비용을 지불하면 됩니다.
반응형 WordPress 사이트를 만들기 위해 시도할 수 있는 다른 인기 있는 플러그인은 다음과 같습니다.
- 페이지 빌더 - 페이지의 열 레이아웃을 위한 것입니다. 반응형 및 비반응형 테마 모두에서 작동합니다.
- 싱킹 드롭다운 WordPress - 이 플러그인은 오래되고 투박한 메뉴를 반응형 드롭다운 메뉴로 변환합니다.
- Fluid Responsive Slideshow - 슬라이드쇼나 이미지 갤러리가 있는 WordPress 사이트의 경우 이 플러그인이 적합합니다. FRS를 사용하면 모든 게시물이나 페이지에 슬라이드쇼를 적절하게 통합하기 위해 전문가가 될 필요가 없습니다.
다음은 WordPress에서 반응형 웹 디자인을 수행하는 방법에 대한 몇 가지 방법일 뿐입니다. 이러한 아이디어를 사용하여 이제 WordPress 웹 사이트가 거의 모든 화면에 완벽하게 표시되도록 구현을 시작할 수 있습니다.
반응형 워드프레스 사이트를 처음부터 구축하는 모습을 지켜보세요! - 비디오 1
Amazon의 Wordpress 책:
반응형 워드프레스 사이트를 처음부터 구축하는 모습을 지켜보세요!
누군가 반응형 Wordpress 사이트를 구축하게 하려면 지역 웹 개발자에게 연락하여 도움을 받으십시오.
무료 반응형 디자인 eBook
반응형 웹 디자인을 만드는 방법을 알고 싶으십니까? 이 무료 기본 가이드는 시작하는 데 도움이 될 것입니다. eBook에 대해 자세히 알아보거나 아래 양식을 통해 다운로드하세요.
