WordPress 연락처 페이지를 만드는 방법
게시 됨: 2021-04-21WordPress 문의 페이지는 모든 비즈니스 사이트, 개인 블로그 또는 온라인 포트폴리오 페이지의 필수적인 부분입니다. 문의 양식을 사용하면 청중이 제품 또는 서비스에 대한 자세한 내용을 요청할 수 있습니다. 이를 통해 사이트의 신뢰성을 높이고 고객 기반에 대한 자세한 정보를 수집할 수 있습니다. 문의 양식의 많은 이점에도 불구하고 WordPress에는 기본적으로 이 요소가 포함되어 있지 않습니다.
이 자습서에서는 문의하기 페이지 WordPress 플러그인을 사용하거나 사용하지 않고 문의하기 WordPress 페이지를 만드는 방법에 대한 단계별 지침을 제공합니다.
이 안내서는 누구에게 유용합니까?
다음 가이드에는 아직 WordPress 전문가가 아니더라도 WordPress 연락처 페이지를 직접 만드는 쉬운 단계가 포함되어 있으며 이는 초보자 웹마스터에게 특히 유용합니다. 이 가이드를 사용하여 웹 개발 기술을 연습할 수 있습니다. 또한 WordPress 사이트를 자체적으로 유지 관리하고 온라인 리소스를 최대한 유용하고 유익하게 만들기를 기대하는 블로거 및 소규모 기업에 유용할 것입니다. 당신이 얼마나 숙련되거나 경험이 있더라도 이 기사에서 설명하는 기술은 당신에게 유용할 것입니다.
사이트에 WordPress 연락처 페이지를 추가해야 하는 이유는 무엇입니까?
WordPress 문의 페이지는 다음과 같은 여러 가지 이유로 비즈니스 소유자와 고객 모두에게 유용합니다.
- 귀하의 블로그 또는 비즈니스 사이트가 더 전문적으로 보일 것입니다. 그렇게 하면 청중은 미시적 틈새 시장과 관련된 질문이나 문제가 있을 때마다 연락할 수 있다는 것을 알게 됩니다.
- 사용자가 원할 때 언제든지 액세스할 수 있도록 하면서 청중과 더 나은 커뮤니케이션을 설정할 수 있습니다. 제공된 몇 가지 필드만 작성하면 됩니다.
- WordPress 문의 페이지는 브랜드에 대한 귀중한 정보 소스입니다. 사용자가 공유해야 할 정보를 자유롭게 결정하십시오. 고객의 이메일 주소, 사용자 이름, 국가 등이 될 수 있습니다.
- 문의하기 페이지를 사용하면 스팸 공격을 방지할 수 있습니다.
문의하기 페이지 WordPress 플러그인을 사용하는 위의 모든 이점을 고려하여 다음과 같이 논의해 보겠습니다.
- WordPress 문의 페이지를 만들기 위해 선택할 플러그인은 무엇입니까?
- 템플릿을 사용하여 WordPress에 대한 문의 페이지를 만드는 방법.
플러그인을 사용하여 WordPress에서 문의 페이지를 만드는 방법
사용 가능한 연락처 페이지 WordPress 플러그인이 많이 있으므로 풍부한 풍부함에서 길을 잃기 쉽습니다. 귀하의 사이트에 문의 양식을 쉽게 추가할 수 있는 의사 결정을 용이하게 하기 위해 문의 양식 - WordPress 문의 양식 플러그인을 선택했습니다.
$24에 판매되는 Codecanyon의 프리미엄 WordPress 플러그인입니다. WP 대시보드를 통한 간단한 검색으로 쉽게 찾을 수 있는 무료 WordPress 플러그인과 달리 플러그인 아카이브를 PC에 다운로드하고 나중에 사이트에 업로드해야 합니다. 완료되면 여러 가지 방법 중에서 선택하여 사이트에 문의 양식을 추가할 수 있습니다.
- WordPress 사이트의 모든 페이지에 추가할 수 있는 WordPress 단축 코드를 사용합니다.
- 플러그인에는 끌어서 놓기 모드에서 문의 페이지를 만드는 Visual Composer 요소가 포함되어 있습니다.
- 위젯을 사용하여 사이드바 또는 바닥글에 연락처 양식을 추가할 수도 있습니다.
WordPress 플러그인 디렉토리에서 다른 많은 문의 양식 플러그인을 볼 수 있습니다. 그들 중 대부분은 무료이며 사용하기 쉽습니다. 전용 플러그인을 사용하여 문의 페이지를 만들기로 결정했다면 문제가 발생하지 않을 것입니다.
플러그인 없이 WordPress에서 문의 페이지를 만드는 방법
WordPress에서 완전한 기능을 갖춘 연락처 페이지를 만드는 방법을 살펴보겠습니다. 플러그인 없이 문의 양식을 추가합니다. 대신 목표를 달성하기 위해 맞춤형 문의 페이지 템플릿을 만들 것입니다.
WordPress 페이지 템플릿이란 무엇입니까?
WordPress에서 이들은 웹 페이지의 레이아웃과 기능을 담당하는 php 파일입니다(게시물이 아니라 페이지에 대해 이야기하고 있습니다). 모든 WordPress 테마는 기본 페이지 템플릿인 Page.php 파일과 함께 제공됩니다. 페이지 템플릿은 개발자가 필요에 따라 테마를 사용자 지정할 수 있는 매우 강력한 기능입니다. 이 자습서에서는 사용자 지정 문의 템플릿을 만드는 방법을 확인합니다.
1단계: 문의 템플릿 만들기
테마 폴더로 이동하여 빈 파일을 만들고 이름을 contact.php로 지정합니다(다른 이름을 사용할 수 있음). php 파일은 사용자 입력을 처리하기 위한 HTML 마크업 양식과 PHP 코드를 담고 있습니다. php 파일 상단에 다음 코드를 작성합니다.
<?php /* 템플릿 이름: 문의하기 */ ?>
WordPress는 이 주석 블록을 사용하여 사용자 정의 페이지 템플릿을 고유하게 식별합니다. 다음으로 다음 코드를 복사하여 contact.php 파일에 붙여넣습니다.
<?php /* 템플릿 이름: 문의 */ get_header(); ?> <div id="기본"> <div id="콘텐츠" 역할="메인"> </div><!-- #내용 --> </div><!-- #기본 --> <?php get_footer(); ?>
이 코드를 사용하여 연락처 페이지 템플릿에 구조를 추가합니다. 이제 템플릿에는 바닥글 및 머리글 섹션이 있습니다. 다음 단계에서는 페이지에 콘텐츠 섹션을 추가하는 방법을 살펴보겠습니다.
2단계: HTML 양식 추가
연락처 양식은 표준 필드가 있는 간단한 요소입니다. 이 가이드에서는 스타일링 부분에 중점을 두지 않습니다. Content Div, 즉 (div)에 다음 코드를 추가하기만 하면 됩니다.
<form method="post" id="contactus_form"> 귀하의 이름:<input type="text" name="yourname" id="yourname" rows="1" value="" /> <br /><br /> 귀하의 이메일:<input type="text" name="email" id="email" rows="1" value="" /> <br /><br /> 제목:<input type="text" name="subject" id="subject" rows="1" value=""></p> <br /><br /> 메시지 남기기:<textarea name="message" id="message" ></textarea> <br /><br /> <입력 유형="제출" 이름="제출" id="제출" 값="보내기"/> </form>
코드는 꽤 자명합니다. 이름, 이메일, 제목 및 텍스트 형식의 4개 필드를 사용했습니다. 다음 단계에서는 양식 입력을 처리하기 위해 일부 PHP 코드를 추가합니다.
3단계: 양식 입력을 처리하기 위해 PHP 코드를 추가합니다.
PHP 코드는 두 부분을 처리합니다.
- 확인.
- 실제 메일 보내기.
확인
두 가지 유형의 유효성 검사를 사용합니다.
- 필수 필드:- 필드가 채워졌는지 여부를 확인합니다.
- 필드 형식: 입력한 값이 원하는 형식인지 여부를 확인합니다.
"Leave us Message"를 제외한 3개의 입력 필드 모두에 두 조건을 모두 적용합니다.
검증 로직
검증 로직에서 플래그 변수를 사용했습니다. 값은 0 또는 1입니다. 유효성 검사가 성공하면 플래그가 1로 설정됩니다. 문제가 발생하면 플래그 값이 0으로 설정됩니다. 꽤 표준적인 논리입니다. 다음은 이 논리를 구현하는 코드입니다.

이름 필드에 적용된 유효성 검사
if($_POST['이름']=='')
{$플래그=0;
echo "이름을 입력하세요<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['이름']))
{$flag=0;echo "유효한 이름을 입력하세요<br>";}이메일 필드에 적용된 검증
if($_POST['이메일']=='')
{
$flag=0;echo "이메일을 입력하세요<br>";
}
else if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-]) +)*(.[az]{2,3})$", $_POST['이메일']))
{
$flag=0;echo "올바른 이메일을 입력하세요<br>";
}제목 필드에 적용된 유효성 검사
if($_POST['제목']=='')
{
$flag=0;echo "제목을 입력하세요<br>";
}
메시지 필드에 적용된 유효성 검사
이미 언급한 것처럼 메시지 상자 필드에 대해 형식 필드 유효성 검사를 적용할 필요가 없습니다.
if($_POST['메시지']=='')
{
$flag=0;echo "메시지를 입력하세요";
}모든 코드 조각은 꽤 자명합니다. 입력 필드가 비어 있지 않고 올바른 형식인지 확인하기만 하면 됩니다(특수 문자가 사용되지 않음).
양식 입력 처리
이제 입력이 제대로 검증되었습니다. 관리자에게 알려야 합니다. 다음 코드는 양식 데이터를 처리하고 이름, 이메일 제목 및 메시지와 같은 세부 정보를 관리자에게 이메일로 보냅니다.
우리는 이메일을 보낼 때 wp_mail 함수를 사용할 것입니다. wp_mail에 대해 자세히 알아보려면 여기를 클릭하십시오.
<?php
if($플래그==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])."이(가) ".get_option("blogname"),stripslashes(trim($_POST[message])),"From: "에서 메시지를 보냈습니다. trim($_POST[사용자 이름])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "메일이 성공적으로 전송되었습니다";
}
?>문의하기 템플릿의 최종 코드
문의하기 템플릿 PHP 파일에 포함된 코드의 최종 버전은 다음과 같습니다.
<?php
/* 템플릿 이름: 문의하기 */
get_header(); ?>
<div id="기본">
<div id="콘텐츠" 역할="메인">
<글꼴 색상="#FF0000">
<?php
if(isset($_POST['제출']))
{
$플래그=1;
if($_POST['이름']=='')
{
$플래그=0;
echo "이름을 입력하세요<br>";
}
else if(!preg_match('/[a-zA-Z_x7f-xff][a-zA-Z0-9_x7f-xff]*/',$_POST['이름']))
{
$플래그=0;
echo "유효한 이름을 입력하세요<br>";
}
if($_POST['이메일']=='')
{
$플래그=0;
echo "이메일을 입력하세요<br>";
}
else if(!eregi("^[_a-z0-9-]+(.[_a-z0-9-]+)*@[a-z0-9-]+(.[a-z0-9-]) +)*(.[az]{2,3})$", $_POST['이메일']))
{
$플래그=0;
echo "유효한 이메일을 입력하세요<br>";
}
if($_POST['제목']=='')
{
$플래그=0;
echo "제목을 입력하세요<br>";
}
if($_POST['메시지']=='')
{
$플래그=0;
echo "메시지를 입력하세요";
}
if ( 비어있는($_POST) )
{
print '죄송합니다. nonce가 확인되지 않았습니다.';
출구;
}
또 다른
{
if($플래그==1)
{
wp_mail(get_option("admin_email"),trim($_POST[yourname])."이(가) ".get_option("blogname"),stripslashes(trim($_POST[message])),"From: "에서 메시지를 보냈습니다. trim($_POST[사용자 이름])." <".trim($_POST[email]).">rnReply-To:".trim($_POST[email]));
echo "메일이 성공적으로 전송되었습니다";
}
}
}
?>
</font>
<form method="post" id="contactus_form">
귀하의 이름:<input type="text" name="yourname" id="yourname" rows="1" value="" />
<br /><br />
귀하의 이메일:<input type="text" name="email" id="email" rows="1" value="" />
<br /><br />
제목:<input type="text" name="subject" id="subject" rows="1" value=""></p>
<br /><br />
메시지 남기기:<textarea name="message" id="message" ></textarea>
<br /><br />
<입력 유형="제출" 이름="제출" id="제출" 값="보내기"/>
</form>
</div><!-- #content --></div><!-- #primary -->
<?php get_footer(); ?>
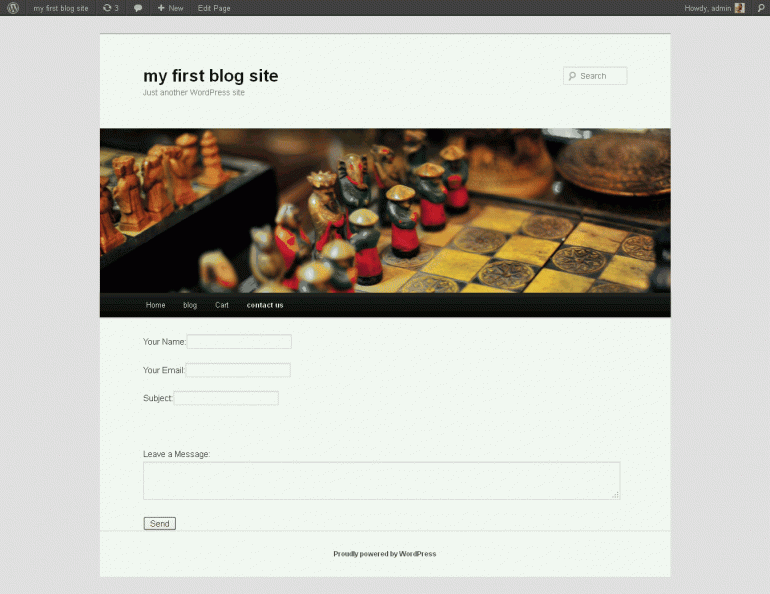
문의하기 페이지의 최종 스크린샷.
연락처 양식은 다음과 같습니다.

4단계: 문의 템플릿 사용
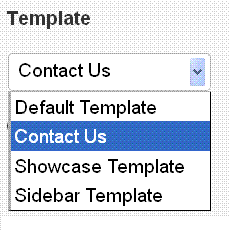
WordPress 대시보드를 엽니다. 새 페이지를 만들고 페이지 속성 상자에서 "문의하기" 템플릿을 선택하는 것을 잊지 마십시오. 아래 스냅샷을 참조하세요.

이제 페이지를 게시하고 메뉴에 추가합니다. 결과적으로 플러그인을 사용하지 않고 만든 반짝이고 완전한 기능의 문의 페이지를 얻게 됩니다. WordPress 문의 페이지에 추가할 수 있는 다른 많은 것들이 있습니다. 생각나는 한 가지는 스팸을 방지하기 위해 보안 문자 또는 기타 유효성 검사를 추가하는 것입니다.
