블록별로 웹 사이트 레이아웃 블록을 만드는 방법
게시 됨: 2020-01-30그래픽 디자인을 기반으로 하는 많은 튜토리얼과 완벽한 디자인을 만들기 위해 요소를 사용하는 방법이 있습니다. 마찬가지로 웹 사이트를 만들려면 웹 사이트가 가지고 있는 특정 보편적인 요소에 대한 이해도 필요합니다. 웹 사이트를 디자인하려면 이러한 요소를 목적에 적합하고 최종 사용자에게 어필하는 방식으로 가장 잘 배치할 수 있는 시각화 및 계층 구조 감각이 필요합니다. 종종 이 과정이 상당히 부담스러울 수 있습니다. 그러나 블록별 웹 사이트 레이아웃 기술을 사용하면 매우 간단할 수 있습니다.
블록별 웹사이트 레이아웃은 웹사이트의 일부 측면을 다른 섹션으로 나눕니다. 그런 다음 코더와 개발자는 매력적이고 매력적인 템플릿/페이지를 만들기 위해 서로 다른 모듈을 만들고 다양한 순서로 컴파일합니다.
시행 착오 또는 적절한 계획을 통해 블록별 웹 사이트 레이아웃을 사용하면 목표로 하는 틈새 시장에 충실한 고유한 페이지를 디자인하는 데 도움이 될 수 있습니다. 브랜드를 유지하기 위해 균일성 디자이너는 종종 색상, 타이포그래피 또는 기타 디자인 요소와 같은 일반적인 디자인 요소를 사용합니다.
웹사이트의 레이아웃은 웹사이트에 필요한 구조를 제공할 책임이 있습니다. 콘텐츠 및 비즈니스 종류에 따라 다양한 레이아웃이 다양한 틈새 시장에서 작동합니다. 웹사이트 레이아웃의 구성 요소는 다음과 같습니다.
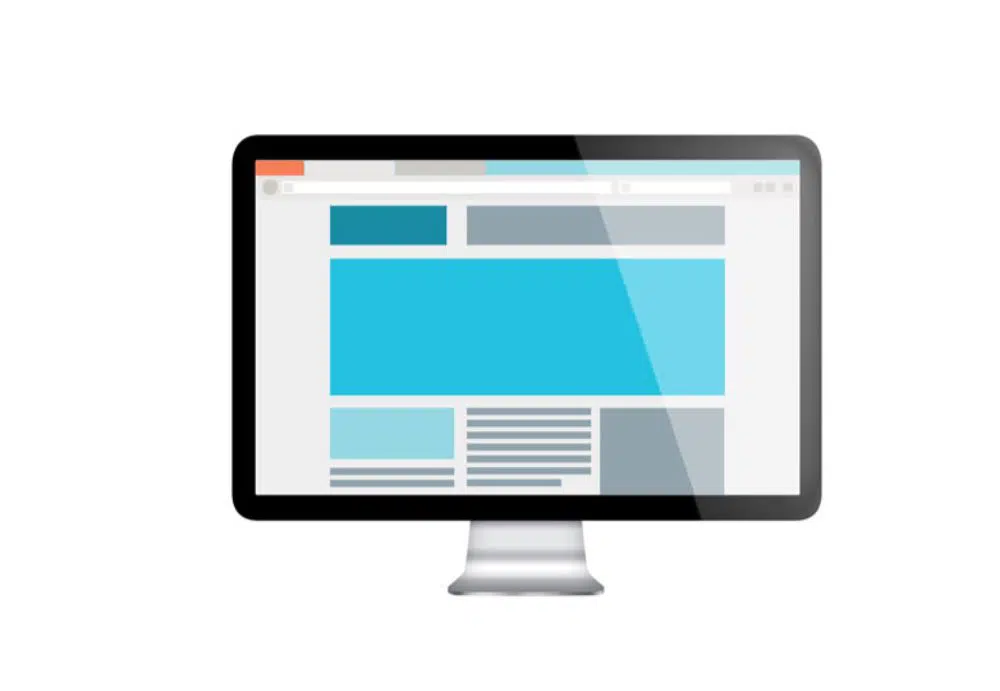
1. 특징 이미지:
많은 이미지가 필요하지 않은 모든 비즈니스 또는 프로젝트의 경우 기능 이미지 레이아웃을 사용하는 것이 좋은 옵션입니다. 사용자가 웹사이트를 방문하자마자 특징 이미지가 가장 먼저 보게 될 것입니다. 특징 이미지는 크고 대담하며 변명의 여지가 없습니다. 그것은 즉시 그것이 무엇을 묘사하려고하는지 방문자의 관심을 끕니다. 여기에 인상적인 이미지를 사용하면 웹사이트 레이아웃이 미학적이고 자신감 있는 모습을 보일 수 있습니다. 그런 다음 전체 이미지에 이해할 수 있는 텍스트 기반 콘텐츠가 포함될 수 있습니다. 이러한 레이아웃은 푸시할 콘텐츠가 많고 시각적 개체가 적은 비즈니스에 이상적입니다.
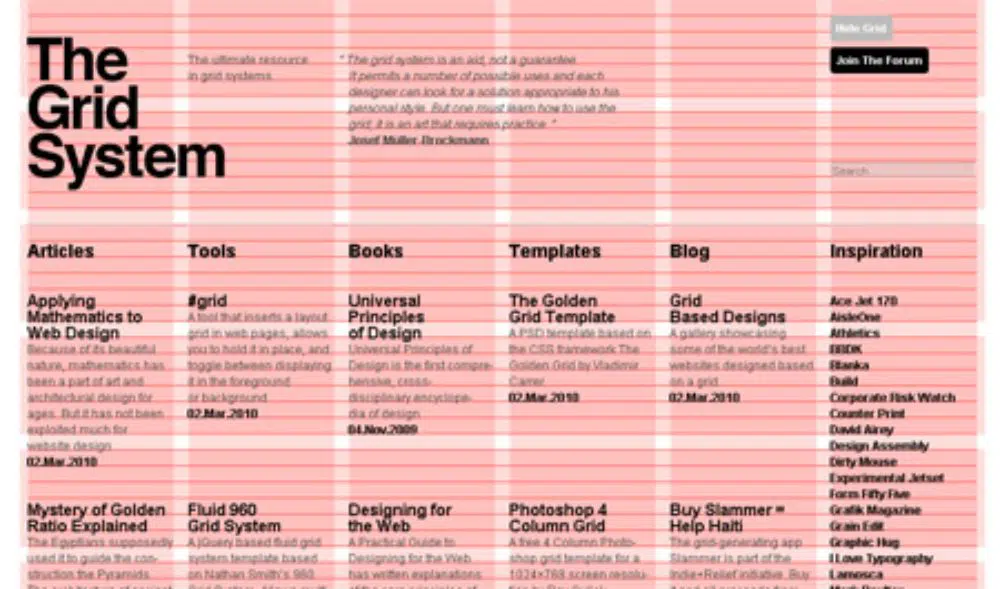
2. 그리드:
그리드는 어떤 면에서 특징 이미지와 유사합니다. 이 레이아웃에는 하나의 큰 그래픽 영역도 포함됩니다. 이 아래에는 다양한 모양과 크기의 다양한 분리된 블록이 있는 섹션이 있습니다. 여기에 사용자가 원하는 콘텐츠를 삽입할 수 있습니다. 이러한 블록의 콘텐츠는 제품 이미지, 텍스트 콘텐츠, 블로그 게시물 또는 기타 모든 것이 될 수 있습니다. 브랜드에 많은 콘텐츠와 다양한 콘텐츠가 있는 경우 이 레이아웃을 사용하면 가능한 한 최상의 조명으로 브랜드를 선보일 수 있습니다.
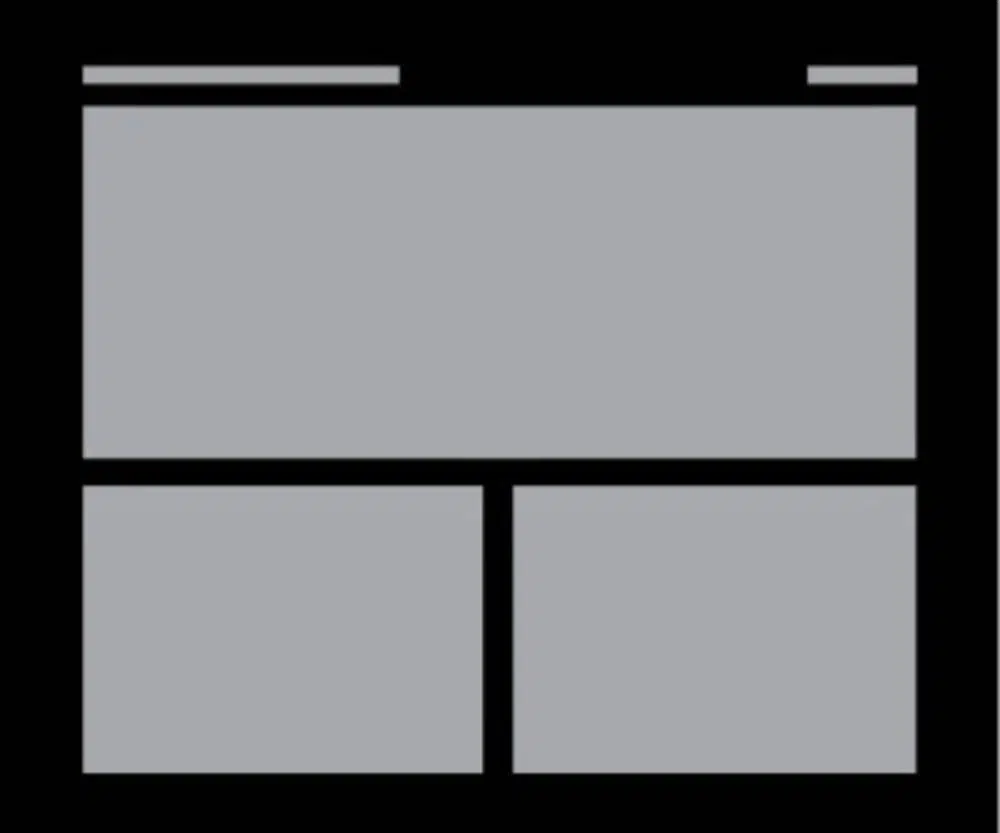
3. 전력망:
Power Grid는 기존 그리드 레이아웃의 향상된 버전입니다. 이 레이아웃은 직사각형, 정사각형과 같은 다양한 모양을 사용하며 그리드의 다양한 요소 간의 면적 차이도 활용합니다. 많은 비디오, 텍스트, 이미지 및 기타 다양한 콘텐츠가 있는 브랜드의 웹사이트를 찾고 있다면 이상적인 레이아웃입니다.
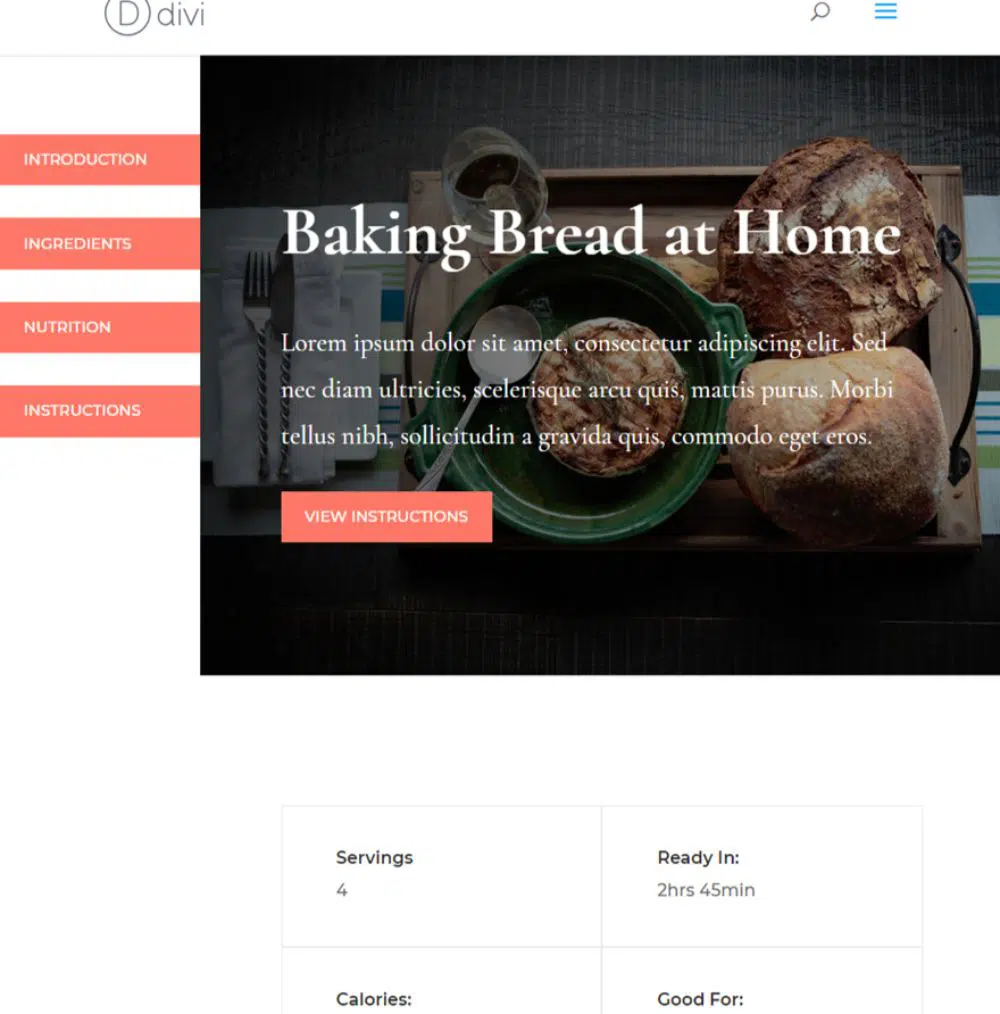
4. 고정 사이드바:
이전에 논의된 모든 레이아웃의 경우 탐색 메뉴는 일반적으로 페이지 상단에 있습니다. 고정 사이드바 레이아웃은 사용자의 기본 설정에 따라 레이아웃의 측면으로 탐색을 설정합니다. 추가 콘텐츠도 수용할 수 있습니다. 이러한 종류의 레이아웃은 방문자가 항상 액세스 가능한 탐색 모음을 갖도록 하려는 웹 사이트에 이상적입니다. 레이아웃의 측면에 남아 방문자가 항상 액세스할 수 있습니다. 이를 통해 사용자는 길을 잃거나 다른 페이지로 전환하는 데 시간을 들이지 않고도 사이트의 다양한 페이지 사이를 쉽게 이동할 수 있습니다.
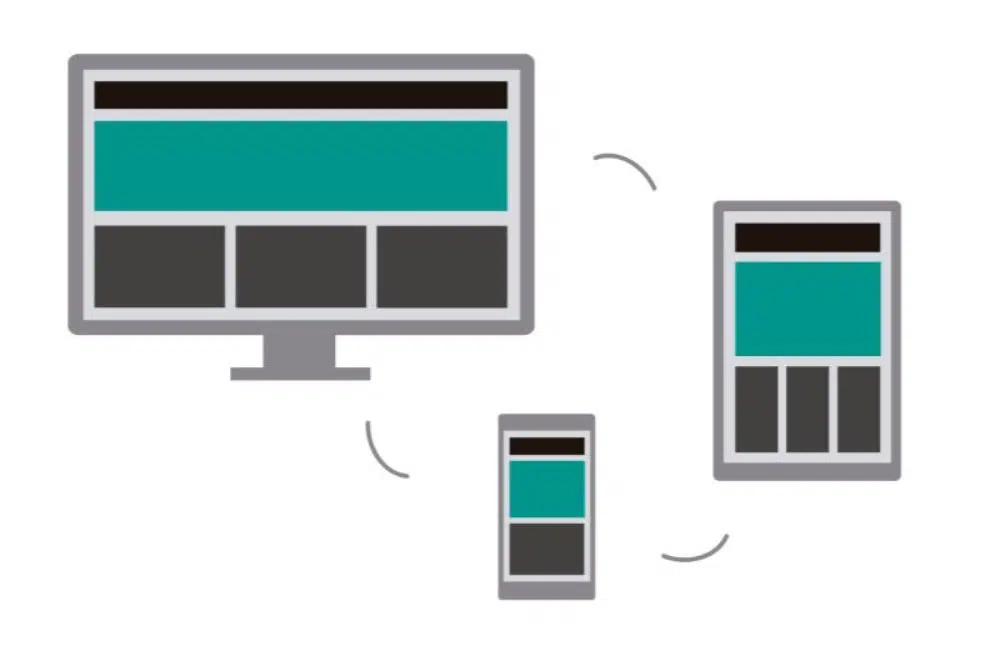
5. 반응형 디자인:
이것은 당신이 추구하는 레이아웃에 관계없이 목표로 해야 하는 웹사이트 디자인의 필수적인 측면입니다. 시대의 변화에 따라 많은 사용자가 데스크톱에서 웹 사이트를 방문하는 것에서 스마트폰과 태블릿에서 사용하는 것으로 이동했습니다. 반응형 디자인은 웹사이트가 여러 장치와 브라우저에서 우수한 사용자 경험을 제공하도록 하는 방법입니다. 웹사이트를 게시하기 전에 다양한 기기와 브라우저에 대해 웹사이트를 철저히 확인하십시오.
지금까지 모든 웹사이트의 기본 프레임워크를 개발하는 방법을 이해했습니다. 이제 이 블록별 레이아웃은 다양한 종류의 콘텐츠로 채워져야 합니다. 이러한 필수 콘텐츠 유형 중 일부는 다음과 같습니다.
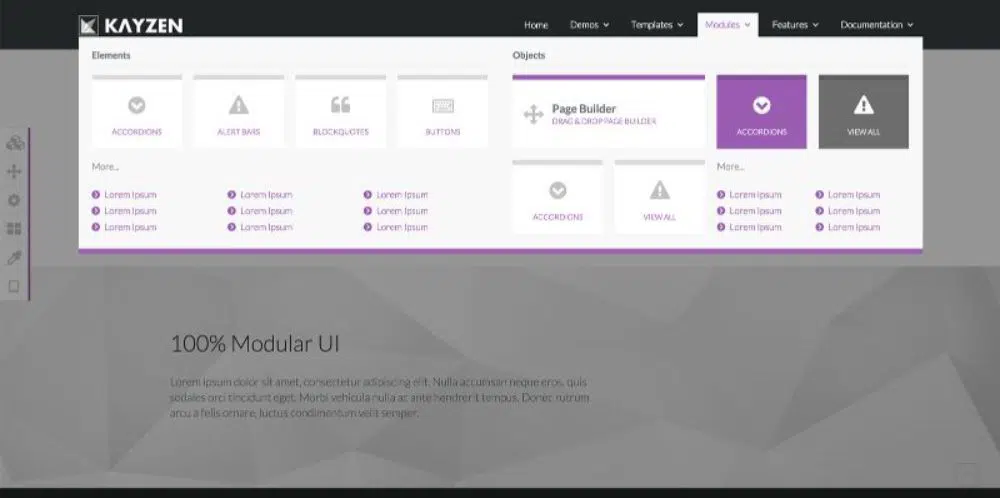
6. 탐색 모음:

탐색 표시줄은 웹사이트에 필수적인 지도와 같은 기능입니다. 방문자가 갈 수 있는 곳과 웹사이트의 내용이 어떻게 구성되어 있는지 이해하는 데 도움이 됩니다. 잘 구성된 탐색 모음은 웹사이트를 탐색하는 데 길을 잃는 방문자를 구출해야 합니다. 탐색 모음은 선택적인 요소가 아닙니다. 모든 웹사이트에는 탐색 모음이 있어야 합니다. 탐색 모음의 위치는 사용 및 콘텐츠 레이아웃 계획에 따라 측면 상단에 있을 수 있습니다. 상단 레이아웃과 측면 레이아웃을 결정하는 데 도움이 되는 일반적인 지침은 하위 페이지가 더 많을 때 측면 레이아웃을 사용하는 것입니다.
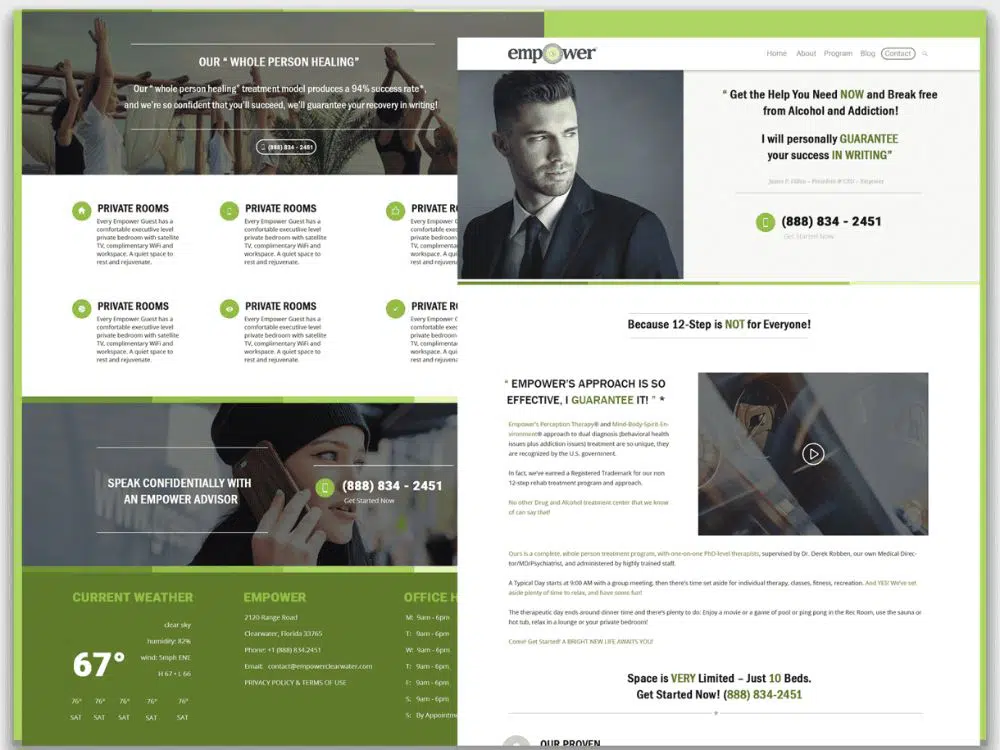
7. 이미지:
이미지는 시각적인 힘이 강하고 올바르게 사용하면 훌륭한 디자인 요소가 될 수 있습니다. 이미지는 다양한 용도로 사용할 수 있습니다. 그들은 당신의 카피 아이디어에 대한 지원을 추가하여 더 빠르고 효율적으로 전달할 수 있습니다. 사진은 방문자와 정서적 유대감을 형성할 수 있는 잠재력이 있어 참여도를 높이는 데 도움이 됩니다. Our Team 페이지를 포함하면 방문자는 신뢰성과 신뢰감을 더해주는 팀에 익숙해집니다. 또한 일러스트레이션을 사용하면 그래픽뿐만 아니라 브랜딩 기술을 보여줄 수 있으므로 콘텐츠의 중요한 부분에 초점을 맞추는 데 도움이 될 수 있습니다. 이미지는 블로그 게시물의 추천 이미지, 갤러리 슬라이더, 헤더 이미지, 제품 페이지 및 작성자 또는 약력 이미지와 같은 여러 위치에서 사용할 수 있습니다.
이미지의 균형을 신중하게 고려해야 합니다. 너무 과하면 클러스터 효과가 발생하고 너무 적으면 전체 웹사이트 레이아웃이 덜 매력적으로 느껴지게 됩니다. 초점은 항상 콘텐츠에 유지되어야 하며 이미지는 콘텐츠에 지원을 추가해야 하며 방문자의 관심을 끌지 않아야 합니다.
8. 타이포그래피:
웹사이트가 시각적으로 매력적으로 보이려면 이미지가 필수인 것처럼 전체 콘텐츠에 가치를 추가하려면 텍스트가 필수적입니다. 그러나 텍스트 콘텐츠를 표시하는 방법에 대해 무지할 수 없습니다. 유용한 타이포그래피 계층 구조를 사용하면 방문자가 우선 순위 콘텐츠에 더 쉽게 주의를 기울일 수 있습니다. 타이포그래피 블록의 경우 염두에 두어야 할 몇 가지 고려 사항은 – 너무 많은 글꼴을 사용하지 마십시오. 일반적으로 2개 이상의 글꼴은 가치를 제공하지 않으며 대신 보기에 힘들게 보입니다.
고려해야 할 또 다른 사항은 타이포그래피를 대담하고 읽기 쉽게 유지해야 한다는 것입니다. 텍스트는 방문자가 콘텐츠를 읽기 위해 눈을 피로하게 만들 필요가 없을 만큼 충분히 커야 합니다. 글꼴 선택은 또한 타겟팅하는 틈새 시장에 따라 달라야 합니다. 예를 들어 Times new roman 글꼴은 뉴스 관련 웹사이트에 이상적입니다. 그러나 만화 웹 사이트에는 적합하지 않습니다. 이러한 고려 사항 외에도 텍스트를 구성해야 합니다. 콘텐츠를 더 잘 계획하는 데 도움이 되는 일반 서식은 헤더, 하위 헤더 및 본문입니다.
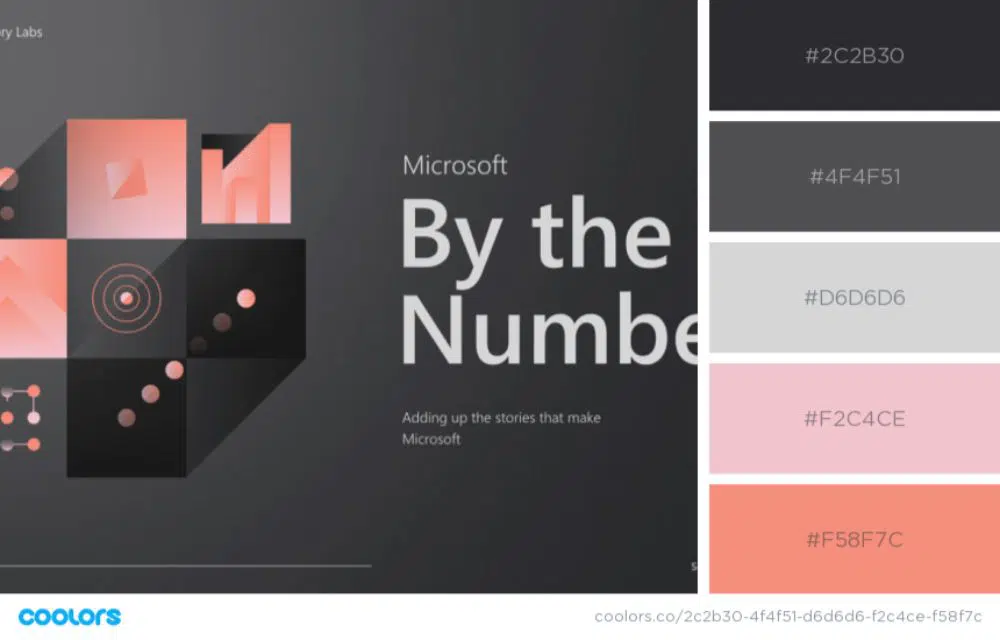
9. 색상:
색상은 그래픽 디자인이든 웹사이트 디자인이든 필수적인 디자인 요소 중 하나입니다. 그들은 일반적으로 그들에게 정서적, 심리적 연결을 가지고 있습니다. 예를 들어 파란색은 종종 평온함과 관련이 있습니다. 따라서 요가 웹사이트를 디자인하는 경우 파란색은 디자인에 통합하기에 탁월한 색상이 될 수 있습니다. 브랜드의 색상 팔레트를 계획하고 동일한 색상 팔레트 또는 유사한 색상 팔레트를 사용하여 웹사이트 레이아웃 디자인을 안내하는 것이 매우 중요합니다.
타이포그래피와 마찬가지로 웹사이트에서도 색상을 지나치게 사용해서는 안 됩니다. 일반적인 지침은 3 이하로 유지하는 것입니다. 그 이상은 브랜드에 초점이나 정체성이 없는 것처럼 보일 것입니다. 여러 번 브랜드가 그러한 경우 색상 부족이 더 효과적일 수 있습니다. 또한 웹사이트의 여러 섹션을 구분하고 CTA 및 중요한 콘텐츠 부분에 초점을 맞추기 위해 공백을 사용할 수도 있습니다.
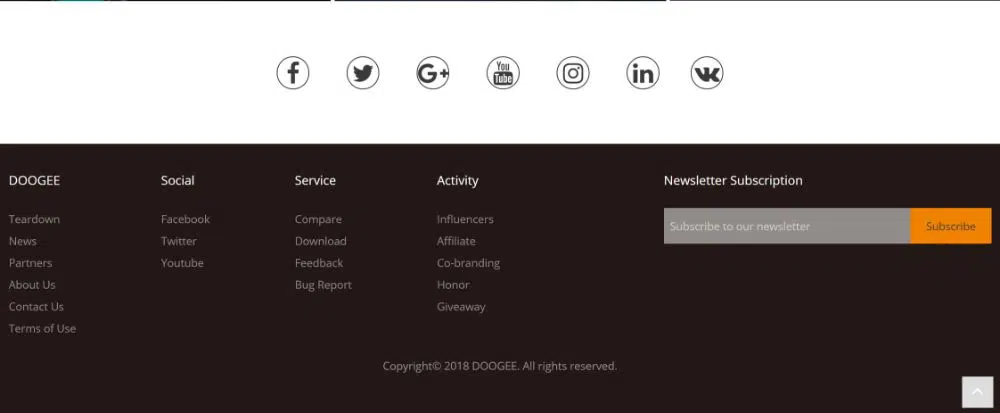
10. 바닥글:
많은 사람들이 바닥글을 당연하게 여깁니다. 크리티컬 섹션처럼 보이지는 않지만 실제로 그렇습니다. 회사에 대한 모든 중요한 정보를 포함할 수 있는 곳입니다. About Us 및 Contact Us와 같은 관련 페이지를 연결하십시오. 그 외에 브랜드, 약관, 서비스 및 개인 정보 보호 정책에 대한 모든 중요한 법적 세부 정보를 포함해야 합니다. 또한 바닥글에는 브랜드의 전화번호와 업체에 연락할 수 있는 Google 지도 플러그인이 포함되어야 합니다. 여기에 소셜 미디어 버튼을 포함하는 것도 이상적입니다.
11. 행동 촉구:
웹사이트의 중요한 요소는 클릭 유도문안입니다. CTA는 방문자에게 원하는 것을 하도록 단서와 격려를 제공하여 참여와 전환을 유도할 수 있는 기회입니다. 웹사이트에 포함될 수 있는 다양한 CTA가 있습니다. 사용자에게 이메일 주소를 요청할 수 있는 리드 생성 CTA가 있을 수 있습니다. 그런 다음 양식, 더 읽기, 판매 마감 등이 있습니다. 방문자의 관심을 끌기 위해 CTA를 전략적으로 사용해야 합니다. 매우 명확하고 이해하기 쉬워야 합니다.
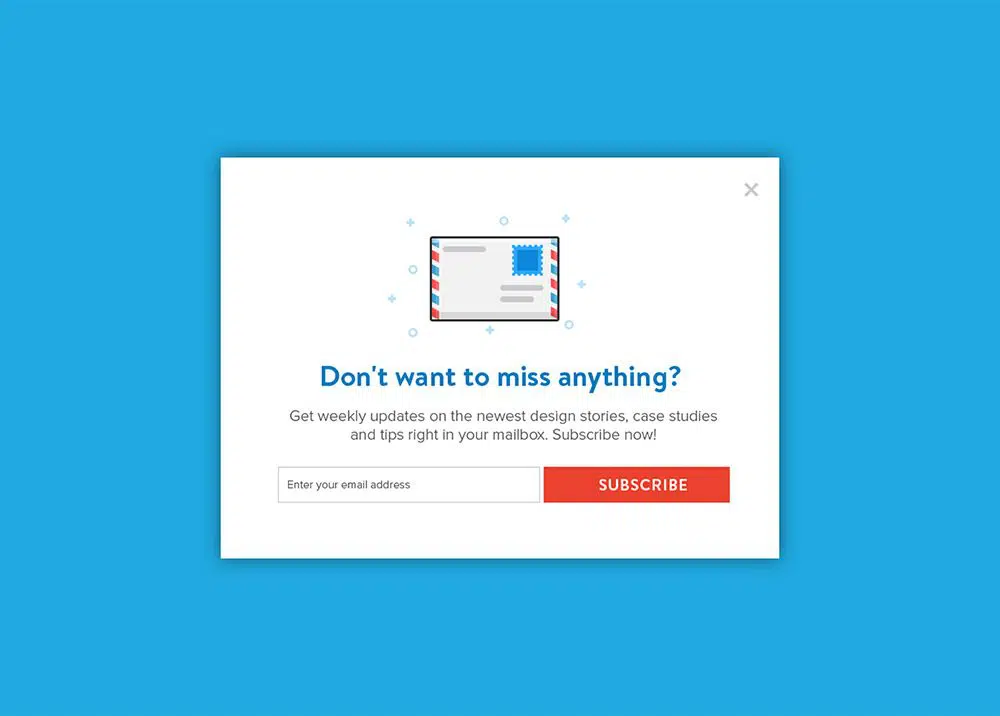
12. 팝업:
팝업은 사용자 경험을 추가하는 것이 아닙니다. 그러나 가능한 리드를 포착하고 방문자의 이메일 ID 데이터베이스를 늘리는 데 여전히 중요하고 효과적인 방법입니다. 좋은 데이터베이스를 갖는 것은 효과적인 마케팅 방법입니다. 다양한 종류의 팝업이 있어 원하는 대로, 가장 효과적이라고 생각하는 대로 사용할 수 있습니다. 시간 팝업은 특정 시간 간격으로 계속 표시되는 팝업입니다. 사용자가 사이트의 특정 영역을 클릭하면 클릭 팝업이 활성화되는 반면, 사용자가 사이트의 한 지점까지 스크롤하면 스크롤 팝업이 트리거됩니다. 웹사이트. 방문자가 사이트에 도착하자마자 로드되는 진입 팝업과 방문자가 귀하의 웹사이트를 떠나려고 할 때 표시되는 이탈 팝업도 있습니다. 모든 유형의 팝업은 서로 다르며 다른 목적과 목표를 제공합니다.
팝업을 과도하게 사용하지 않는 것이 매우 중요합니다. 그렇지 않으면 방문자가 이탈하여 귀하의 사이트를 계속 사용하지 않을 수 있습니다. 가능한 한 미묘하게 웹사이트 레이아웃에 혼합되어야 합니다. 크기가 커지면 팝업이 전체 화면을 차지할 수 있으며 화면 중앙의 오버레이가 될 수도 있고 페이지로 슬라이드되는 슬라이드인 상자가 될 수도 있습니다.
이것은 디자이너가 개별 요소에 집중할 수 있도록 도와주는 필수 블록별 웹사이트 레이아웃 제작 기술입니다. 브랜드 요구 사항에 맞게 모든 디자인 측면을 처리하고 올바른 계층 구조에서 요소를 올바르게 사용해야 합니다. 보너스로 가능한 한 최고의 조명으로 브랜드를 소개하는 데 도움이 됩니다.