성공적인 사용자 경험을 만드는 방법?
게시 됨: 2020-03-20훌륭한 사용자 경험 또는 UX를 갖춘 웹사이트는 완전한 사용자 만족에 관한 것입니다.
사용자가 웹사이트에서 원하는 것을 얻는 한 계속해서 돌아올 것이며 이것이 B2B이든 B2C이든 모든 야심 찬 마케터가 관심을 갖는 것입니다.
왜 안 돼? 훌륭한 UX 디자인은 고객의 구매 결정에 큰 영향을 미칩니다. UX의 영향은 매우 중요하므로 마케터는 웹 디자인을 결정하는 데 많은 노력을 기울입니다.
훌륭한 사용자 경험을 제공하는 웹사이트를 만드는 팁을 살펴보겠습니다.
1- 사용자처럼 생각하십시오
UX 디자인을 만드는 목적은 사용자의 전반적인 경험을 향상시키는 것입니다. 따라서 잠재 고객을 최우선으로 유지하고 온라인 쇼핑 중에 직면하는 문제에 대해 생각하십시오.
귀하의 페이지를 방문한 후 그들이 가장 먼저 찾는 것은 무엇입니까? 그들이 가장 먼저 탐색하고 싶은 곳은 어디입니까? 이러한 질문을 스스로에게 하고 사용자 흐름과 실행 계획을 작성하기 위해 메모해 두십시오. SEO 카피라이팅은 여기서 큰 역할을 합니다. 고객이 읽고 싶은 단어를 적어야 합니다.
실행 계획을 만드는 목적은 정보를 조직화하고 구조화하여 모든 페이지에서 사용자에게 잘 제시하는 것입니다.
이는 사용자 행동, 사용자의 요구 및 동기를 명확하게 이해해야 함을 의미합니다. 이를 위해 관찰 기술, 작업 분석 및 피드백 방법론을 사용합니다.
2- 감정을 포용
고객 공감은 사이트 디자인을 개선하는 데 필수적인 역할을 합니다. 고객은 웹사이트에 방문할 때 필요한 정확한 정보를 얻어야 합니다. 더 나은 UX를 위해 웹사이트 디자인에 감성을 넣는 것이 좋습니다. 모양, 색상, 탐색, 콘텐츠 또는 소리의 조합을 사용하여 수행할 수 있습니다. 혼합 요소를 만들기 전에 대상 고객을 염두에 두십시오. 이 시나리오에서는 비즈니스 스타일과 유형도 중요합니다.
게다가, 당신은 또한 웹사이트에서 당신이 그 감정을 정확히 원하는 위치를 알아야 합니다. 랜딩 페이지, 판매 유입경로 끝 또는 사용자의 관심을 원하는 위치에 있을 수 있습니다.
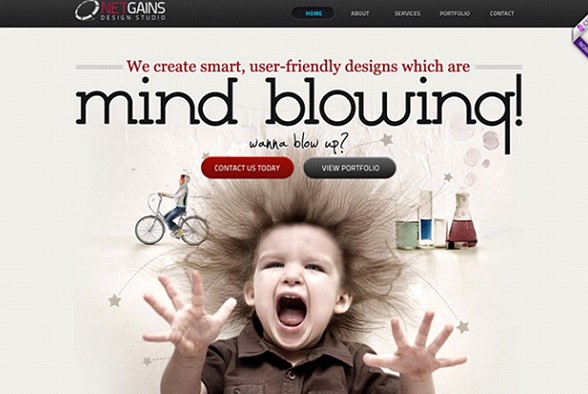
예를 들어 고객이 페이지를 방문하는 동안 흥분과 환영을 받기를 원할 수 있습니다. 적절한 색상과 이미지 및 콘텐츠의 조합은 잘 할 수 있습니다.
이 페이지를 보십시오. 디자이너가 위에서 언급한 세 가지 요소를 얼마나 잘 활용했는지.

마찬가지로 구매 또는 승리 시 쿠폰 획득 시 만족감이 더해질 수 있습니다. 축하 이모티콘은 여기에서 더 잘 작동할 수 있습니다.
3- 프레임 스케치
고객의 기대치를 이해한 후에는 사이트의 360도 프레임을 만들 차례입니다. UX 디자이너의 도움을 받아 이를 수행할 수 있습니다. UX 디자이너의 임무는 즐거움, 효율성 및 재미를 관리하여 대상 청중과 공감할 수 있는 경험을 만드는 것입니다.
UX 디자이너는 페이지별로 이동하여 어떤 페이지에서 어떤 작업이 수행되고 이러한 작업을 수행하는 데 필요한 요소를 명확하게 이해하여 디자인을 스케치할 수 있습니다.
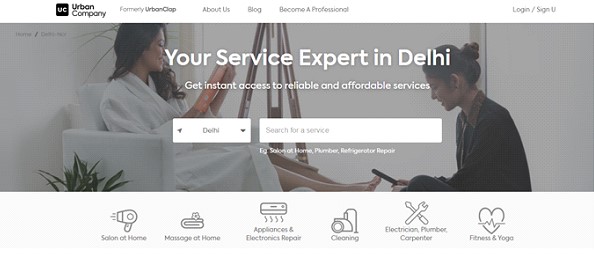
예를 들어 Urban Company의 홈 서비스 웹 사이트에는 전자 수리, 청소, 비전자적 수리, 마사지, 미용실과 같이 홈페이지에서 가장 인기 있는 서비스에 대한 탭이 있습니다.
UrbanClap의 사이트를 살펴보십시오. UX 디자이너는 여기서 훌륭한 일을 해냈습니다.

4- 색상으로 플레이
색상은 우리의 감정과 기분에 영향을 미치는 놀라운 힘을 가지고 있습니다. 마케팅에서 성능 및 전환에 대한 색상의 영향은 상당히 중요합니다.
입증된 사실로서 마케터는 웹사이트를 포함한 제품 및 마케팅 요소를 디자인할 때 색상 규칙을 준수해야 한다고 강력하게 믿습니다.
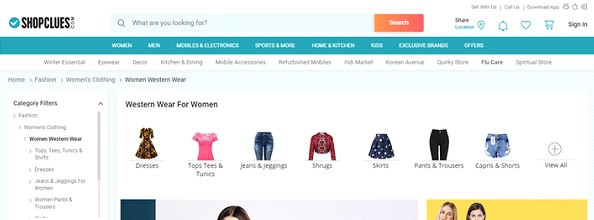
예를 들어, 파란색은 충성심과 평온함의 감정을 불러일으키며 마케팅에 가장 많이 제안되는 색상입니다. Shopclues.com은 고려해볼 만한 좋은 예입니다. 사용자에게 차분한 분위기를 연출할 수 있도록 미니멀하면서도 효과적인 블루 컬러의 디자인을 확인해보세요.


5- 로딩 시간 단축
디자이너가 직면한 가장 기본적인 과제는 빠르게 로드하는 것입니다. 성공적인 UX를 위해서는 무시할 수 없는 부분입니다. 로딩 시간이 길어 변환의 상당 부분이 손실되기 때문입니다.
최신 데이터를 믿는다면 사이트당 평균 사용자 대기 시간은 3~5초라고 합니다. 이것은 사용자가 구매 유입경로의 다음 단계로 이동하기 위해 행동을 취하는 중요한 시간입니다. 로드하는 동안 그 시간이 손실되면 결국 잠재 고객을 잃게 됩니다.
다음은 웹 페이지 로드 시간을 줄이는 데 도움이 되는 몇 가지 팁입니다.
- 웹사이트가 로드되는 데 걸리는 시간을 확인하세요. 이 목적으로 사용할 수 있는 Pingdom, Page Speed 및 Web Page Test와 같은 많은 무료 도구가 있습니다.
- 이미지에 적절한 파일 형식을 사용하여 파일 크기를 확인하십시오. 더 나은 웹사이트 성능을 위해 이미지를 최적화하는 방법을 배웁니다.
- 올바른 이미지 크기를 사용하는 것이 좋습니다. 필요한 경우 웹 기반 이미지 편집기를 사용하여 이미지 크기를 필요한 크기로 조정합니다.
- HTTP 압축을 사용하여 필요한 경우 콘텐츠를 압축하거나 최적화합니다. 로드 시간을 크게 줄일 수 있습니다.
6- 단순할수록 좋다
웹 디자인의 단순성은 두 가지 목적이 있습니다. 첫째, 미적 가치를 추가하고 다음으로 사용자가 미리 정의된 방식으로 조치를 취하도록 안내합니다. 그것은 여러 가지 방법으로 이루어집니다.
가장 인기 있는 두 가지는 다음과 같습니다.
- 사용자가 클릭할 위치를 돕기 위해 액션 중심 색상을 사용합니다.
- 정리된 공백을 통해 콘텐츠를 분리합니다.
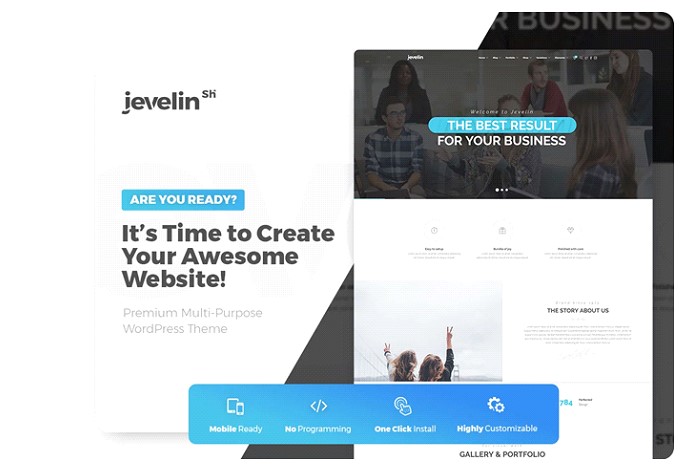
위의 두 기능 모두 이 페이지 디자인에서 잘 구현되었습니다. 버튼이 명확하게 보이고 내용을 읽기 쉽습니다.

또한 디자인의 깔끔함을 주목하십시오.
디자인을 너무 많은 요소로 채우는 것은 항상 피하는 것이 좋습니다. 사용자가 혼란스러워하고 판매 유입경로에서 조치를 취하는 데 방해가 되기 때문입니다.
7- 테스트 및 분석
모든 연구를 통해 사용자 친화적이라고 "생각하는" 웹사이트를 개발했습니다. 그러나 가정은 여기에서 작동하지 않습니다. 초기 단계에서 정기적으로 테스트하여 확인해야 합니다.
웹사이트 분석에는 SEO, 속도, 경쟁 및 트래픽 측면에서 웹사이트 성능 테스트가 포함됩니다. 그리고 그러한 분석을 수행하려면 행동 분석 소프트웨어가 필요합니다.
이 소프트웨어는 사용자가 사이트에서 어떻게 행동하거나 상호 작용하는지 이해하는 데 도움이 되도록 설계되었습니다.
그 결과를 고려하여 디자이너는 웹 페이지를 최적화하여 페이지 크기를 줄임으로써 웹 사이트 성능을 향상시킬 수 있습니다.
웹사이트의 성능을 평가하기 위한 많은 유료 및 무료 도구가 있습니다. 물론 유료 소프트웨어에는 많은 추가 이점이 있지만 무료 소프트웨어도 테스트할 가치가 있습니다. 인기 있는 무료 웹사이트 성능 테스트 도구는 다음과 같습니다.
- KeyCDN 웹사이트 속도 테스트
- Google PageSpeed 통계
- 핑돔 속도 테스트
- GTmetrix
- 웹페이지 테스트
- Varvy PageSpeed 최적화
- 상승세
- 닷컴 모니터
결론
고객 친화적 경험을 계획하려면 웹 사이트의 모든 페이지를 사용자의 요구, 과제 및 욕구에 맞게 조정하는 것이 중요합니다. 청중이 무엇을 원하는지 알게 되면 이를 웹사이트의 목적으로 반영하는 것이 어렵지 않을 것입니다.
