극적인 벡터 일러스트레이션을 만드는 방법
게시 됨: 2022-03-10저는 Smashing Magazine의 월간 컬렉션에 대한 바탕 화면 배경 화면을 1년 넘게 그렸고 매번 매우 재미있고 도전적인 임무입니다. 이 기사에서는 프로세스의 모든 단계에 접근하는 방법 과 Adobe Illustrator에서 벡터 일러스트레이션을 만드는 일반적인 기술을 제공하고 싶습니다. 이러한 기술이 유용할 수 있기를 바랍니다.
올해 5월의 월페이퍼 컬렉션에 등장한 "Understand Yourself" 데스크탑 월페이퍼의 일러스트레이션인 특정 그림을 언급하면서 저는 또한 일러스트레이터이자 디자이너로서의 경험에서 얻은 주요 내용을 강조할 것입니다.

"Understand Yourself"의 아이디어는 로봇과 인간의 미래 관계(최근 인공지능이 화두가 됨)에 대한 나의 호기심에서 비롯되었습니다. 로봇은 인간의 감정을 어떻게 이해할까요? 물론 사람들이 하는 것과 똑같은 일을 함으로써 말이죠. 따라서 일몰을 응시하는 잠겨있는 로봇.
어떻게 만들어졌는지 자세히 살펴보도록 하겠습니다.
시작하기 전에 고려해야 할 사항
- 해상도 . 벡터 아트웍은 품질 저하 없이 확장 가능하지만 비율을 결정해야 합니다. 나는 4:3과 16:9를 선호합니다. 왜냐하면 이것들은 대부분의 화면에서 상당히 일반적인 표준이기 때문입니다. 또한 벡터 그래픽의 완벽한 확장성에도 불구하고 작은 영역에서 곡선 앵커와 색상으로 작업하는 것은 때때로 번거롭습니다.
- 구성 . 깨는 규칙이 있습니다. 그러나 우리는 어떤 것이 깨져야 하는지 알아야 합니다. 그렇죠? 제가 정말 좋아하는 것은 3분의 1 법칙입니다. 그것은 쉽고 잘 작동합니다. 주요 아이디어는 주요 개체가 그리드 선의 교차점에 위치해야 한다는 것입니다. 작곡에 대해 더 배우고 싶다면 액자 잉크 책보다 더 좋은 것을 추천할 수 없습니다.
- 깊이 . 그림을 보다 자연스럽게 보이려면 깊이를 만듭니다. 일부 개체를 뷰어에 더 가까이 배치하고 일부는 더 멀리 배치하여 이를 달성할 수 있습니다.
- 프레이밍 . 일부 작품이 잘릴 것이라고 걱정하지 마십시오. 그리는 동안 그것을 고려하십시오. 경험의 법칙은 일러스트레이션을 훨씬 더 큰 그림에서 잘라낸 것으로 생각하는 것입니다. 그림을 그리는 동안 모든 개체를 캔버스에 꽉 쥐려고 하지 마십시오. 그들이 놀게하십시오. 아트웍을 여러 버전의 배경 화면으로 바꾸려는 경우 더욱 적합합니다.
- 세부 사항 . 디테일을 추가하면 일러스트레이션을 더욱 매력적으로 만들 수 있습니다. 작업이 철저할수록 탐구하고 싶은 마음이 커지고 진실해집니다. 반면에 세부 사항을 추가하는 것은 (대부분의 경우) 만족할 만한 적절한 일러스트레이션을 만드는 것보다 훨씬 더 많은 시간이 걸릴 수 있습니다.
- 완벽 . 실수를 두려워하지 마십시오. 구도와 채색을 더 잘하는 사람(미래의 당신도)이 항상 있습니다. 당신의 그림은 완벽하지 않을 것이며, 시간이 지남에 따라 당신은 주의를 기울이지 않았거나 놓친 많은 것들을 알게 될 것입니다. 동시에 무언가를 배우는 유일한 방법은 실수를 하는 것입니다. 그것이 작동하는 방식입니다.
스토리텔링의 모든 것
인류가 시작된 이래로 스토리텔링은 가장 흥미로운 커뮤니케이션 수단 중 하나였습니다. 그것은 가르치고, 사로잡고, 생각하게 만듭니다.
그림이 정적으로 보일 수 있지만 반드시 그럴 필요는 없습니다. 스틸 이미지 안에 스토리를 만드는 것은 생각보다 쉽습니다. 당신이 해야 할 일은 당신의 작품이 영화의 중간 프레임이라고 상상하는 것뿐입니다. 기술적으로 영화는 고속으로 재생되는 일련의 이미지이므로 눈이 프레임의 변화를 알아차리지 못합니다.
작업 중인 프레임 이전에 발생한 일과 이후에 일어날 수 있는 일에 대해 생각해 보십시오. 지금 무슨 일이 일어나고 있는지 생각해 봅시다. 무엇이 우리의 틀로 이어졌습니까? 원인과 결과는 무엇입니까?
스토리텔링의 기술은 시청자에게 무엇을 말하느냐가 아니라 사람들이 당신이 말하는 것을 어떻게 인식하는지에 관한 것입니다. 좋은 이야기는 사람들의 감정과 기억에서 힘을 얻습니다. 보는 이의 마음을 울립니다.
빠른 예로서, 아래는 8월 월페이퍼 컬렉션에 포함된 제 월페이퍼 중 하나입니다.

그리고 이것은 출판된 직후 폴란드의 Pawel Montwill로부터 받은 메시지입니다.
얼마 전 아이들과 캠핑장에 간 적이 있는데 텐트에서 시간을 보냈는데 제 기분과 너무 잘 맞아요.
당신이 진정으로 관심을 갖고 있는 것이 다른 사람들에게도 높이 평가될 가능성이 있습니다.
아이디어 생성
제 생각에 아이디어 생성 과정에서 가장 중요한 부분은 낙서입니다. 이 재미있고 간단한 활동은 많은 아이디어를 빠르게 만들어냅니다. 물론 나중에 샅샅이 살펴봐야 하지만 이때 중요한 것은 양이 중요합니다. 무작위로 그리기 시작하기만 하면 됩니다. 낙서의 아름다움은 어렵게 생각할 필요가 없다는 것입니다. 잠재의식이 모든 일을 합니다. 거의 모든 일러스트레이션, 로고 개념 및 연재 만화가 낙서에서 발전했습니다.
꼭 필요한 경우가 아니면 아트웍을 특정 주제에 묶지 마십시오. 강력한 일러스트레이션은 자체적으로 작동합니다. 우리의 경우 5월의 좋은 날씨와 새 시즌의 시작과 연결되는 개념이지만 의미를 잃지 않고 컨텍스트에서 쉽게 박탈될 수 있습니다.
주변 세계를 관찰하십시오. 영감을 얻으십시오. 모든 새로운 아이디어는 오래된 아이디어의 조합이기 때문에 기존의 틀에서 벗어나 생각하십시오. Jack Foster의 How to Get Ideas 는 이 주제에 대한 훌륭한 글입니다.
스케치
종이 스케치는 초기 아이디어를 캡처합니다(원하는 경우 구체화). 느슨한 종이 스케치는 비율과 구성도 평가하는 데 도움이 됩니다. 나중에 스케치를 따라 하는 것보다 가끔 스케치를 보며 그리는 것을 선호합니다. 스케치를 100% 고수하지 않으면 세부 사항을 실험하고 그림이 어디로 가는지 보다 자유롭게 실험할 수 있습니다.

배경
배경은 분위기를 설정하고 나중에 영웅과 주변 환경을 위해 선택할 색상에 영향을 미치기 때문에 매우 중요합니다.
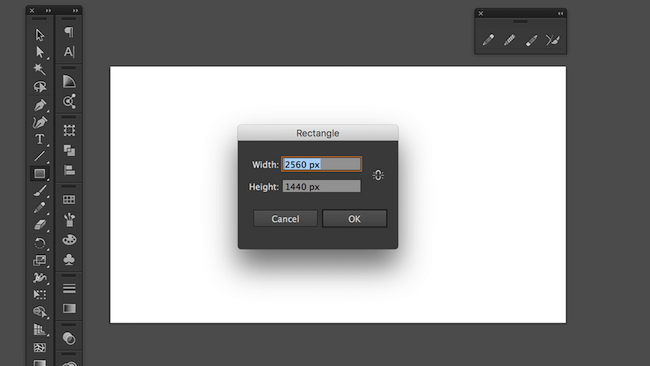
Adobe Illustrator를 열고 Cmd/Ctrl + N 을 눌러 새 문서를 만듭니다. "너비" 필드에 1440px , "높이" 필드에 2560px 를 입력합니다. 디지털 화면에서만 사용할 일러스트레이션을 만들고 있으므로 RGB 색상 모드를 선택하십시오. (참고: Shift + O 는 대지 편집 모드를 활성화하므로 변경하려는 경우 또는 잘못 입력한 경우 대지의 크기를 변경할 수 있습니다.)
M 을 눌러 사각형 도구를 선택하고 대지의 아무 곳이나 클릭합니다. 대지와 동일한 너비 및 높이 값을 입력합니다( 2560px 및 1440px ).

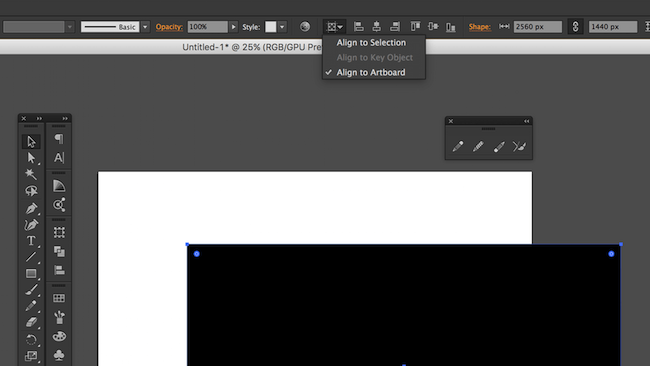
(큰 버전 보기)
직사각형을 정렬하는 가장 안전한 방법은 상단 컨트롤 막대의 드롭다운 메뉴에서 "대지 정렬" 옵션을 사용하는 것입니다. 또는 사각형을 이리저리 움직이고 라이브 가이드가 정렬하는 데 도움이 될 때까지 기다릴 수 있습니다.

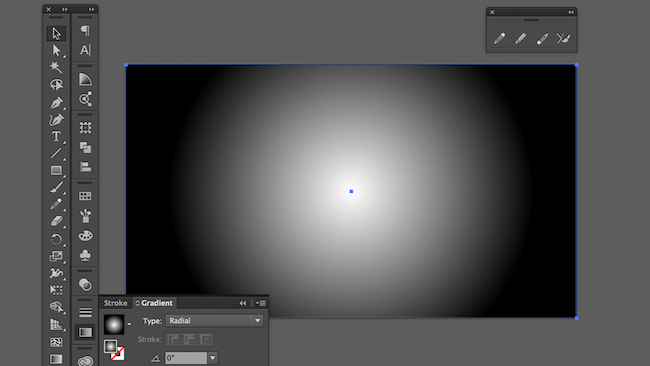
하늘을 표현하기 위해 배경으로 그라디언트를 사용합시다. 도구 모음에서 그라디언트 도구를 선택합니다(도구 모음에 그라디언트 도구가 없는 경우 상위 메뉴로 이동하여 Window → Gradient 선택). 기본적으로 그라데이션은 흰색에서 검은색입니다.

색상을 더 실제처럼 보이게 하려면 피사체에 대한 참조 사진을 검색하십시오. 원근감, 조명, 구성, 깊이 및 기타 모든 것에 대한 통찰력을 얻으십시오. 이미지에서 색상을 선택하고 결과에 만족할 때까지 색상을 가지고 놀아보세요.
Unsplash가 무엇을 제공하는지 봅시다:

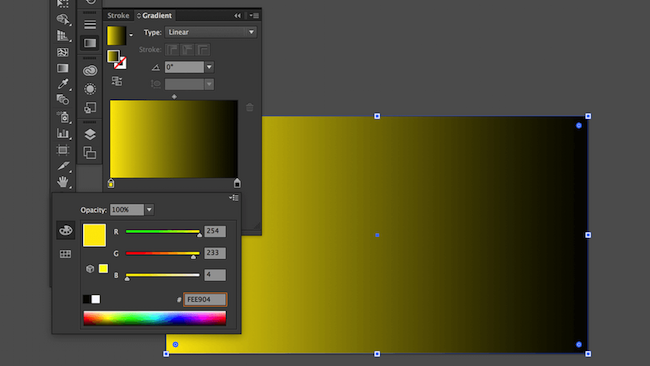
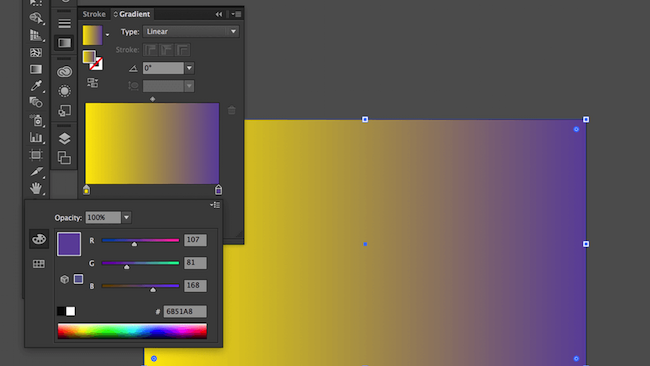
그라디언트의 첫 번째 색상 정지점을 FEE904 로 설정합니다.

그리고 마지막 색상 정지점을 6B51A8 로 설정합니다.

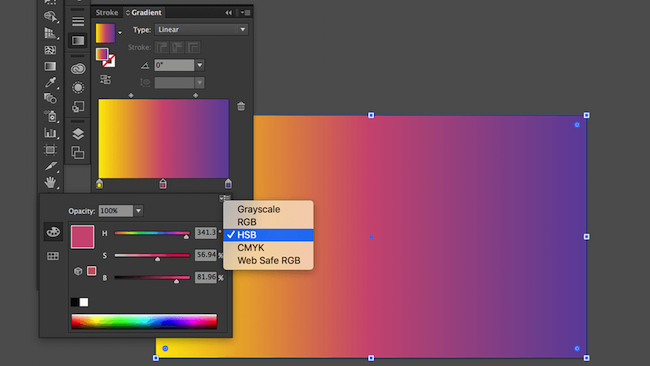
중간 색상 정지를 추가하면 그라데이션이 더 풍부하고 부드러워집니다. 분홍색 D65A7C 로 그라디언트를 워밍업합시다.

그라디언트 패널의 그라디언트 미리 보기 바로 아래에 있는 해당 못을 선택하여 색상을 조정할 수 있습니다. HSB 색상 모드를 사용하면 RGB 또는 CMYK보다 더 예측 가능하게 색조, 채도 및 밝기를 제어할 수 있기 때문에 HSB 색상 모드를 선호합니다.
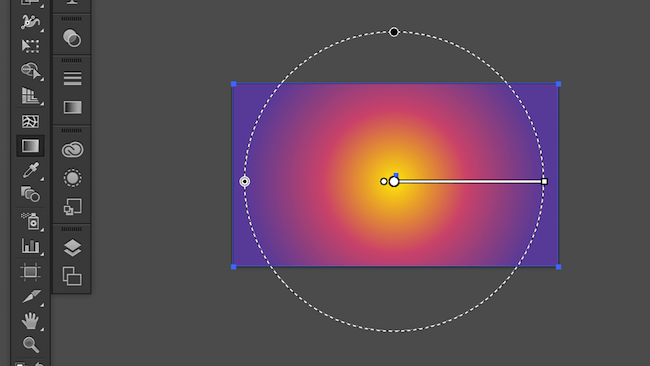
그라디언트 패널 상단에 있는 "유형" 드롭다운 목록에서 그라디언트 유형으로 "방사형"을 선택합니다.

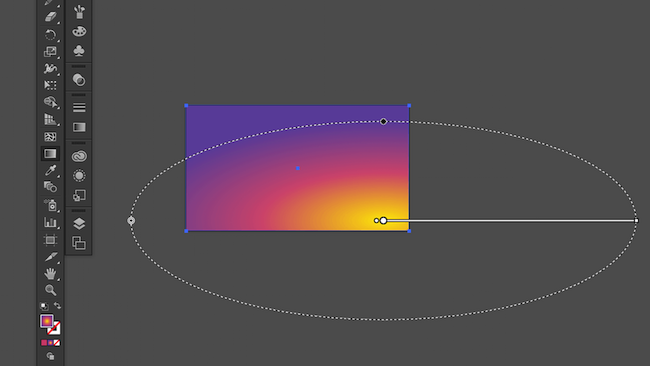
G 를 눌러 그라데이션 모양 값을 수정할 수 있습니다. 원하는 효과에 도달할 때까지 그라디언트를 늘리고 크기를 조정하고 이동합니다. 이 그림에서는 햇빛이 오른쪽 하단 모서리에서 왼쪽 상단까지 원형 방식으로 진행되기를 원합니다.

값에 문제가 없는 즉시 Cmd/Ctrl + 2 를 눌러 배경 그래픽을 잠그고 나중에 실수로 선택하지 않도록 하는 것이 좋습니다. 또한 이러한 개체 위로 커서를 클릭하고 끌어 대지에서 여러 개체를 훨씬 더 쉽게 선택할 수 있습니다.
배경이 준비되면 장면에 더 많은 개체를 추가할 수 있습니다. 반복적인 접근 방식을 사용하여 모양의 색상을 "차단"하는 것으로 시작합니다. 그럼 차츰차츰 자세히 올려보도록 하겠습니다
팁: 아트웍의 버전을 저장하십시오. 진행 상황을 추적하는 데 도움이 되며, 어떤 지점에서 멈춘 경우에도 되돌릴 수 있습니다.
도형 그리기
Adobe Illustrator에서는 여러 그리기 도구 중에서 선택할 수 있습니다. 연필 도구( N )로 그리고 펜 도구( P )로 경로를 수정하는 것이 좋습니다. 펜 도구는 더 정확하며 패스에서 기준점을 추가, 삭제 및 변환할 수 있습니다.
나는 항상 모양을 그리고 일반 색상으로 채우는 것으로 시작합니다. 이 기술을 차단이라고 합니다. 모양 내에서 색상을 차단하면 그림이 색상별로 어떻게 보일지 대략적으로 알 수 있습니다. 또한 기본 색상을 사용하면 하이라이트와 그림자에 사용할 색상을 훨씬 쉽게 결정할 수 있습니다.
장면에 산봉우리를 추가해 보겠습니다. 참조 이미지 소싱에서 알 수 있듯이 우리에게 더 가까운 물체는 더 어둡습니다. 나는 그것들을 검은색이 아니라 진한 파란색으로 만들 것입니다. 더 가까운 물체에 대해서는 검정색을 저장합니다.
더 깊이를 만들기 위해 산 앞에 약간의 녹지를 두는 것은 어떻습니까? 글쎄, 우리의 "녹지"는 검게 될 것입니다.
연필 도구( N )로 그리는 동안 Shift 를 누르면 선이 완벽하게 직선이 됩니다. 구름을 그리고 때로는 직선이 얼마나 도움이 되는지 봅시다. 클라우드용으로 BD5886 을 사용하겠습니다. 개체의 불투명도를 가지고 노는 것은 괜찮지만 색상을 수동으로 조정하는 것을 선호합니다. (대부분의 경우 실제 물체는 주변의 색상을 반사하는 경향이 있기 때문에 불투명도를 낮추는 것만으로는 충분하지 않습니다.)
나는 항상 이미 그려진 모양을 복제하고 싶지만 이것은 나쁜 습관입니다. 가능한 한 복사 및 붙여넣기를 피하십시오. 동일한 유형의 객체(예: 다른 클라우드)를 복사하는 것은 빠른 승리처럼 보입니다. 그러나 많은 시간을 절약할 수 없으며 시청자는 클론을 발견하고 비웃을 것입니다. 우리는 필요하지 않습니다.
그러나 어떤 경우에는 복제가 허용됩니다. 예를 들어, 잎사귀를 만들기 위해 각 잎사귀를 독립적으로 그리는 것은 고통스러울 수 있습니다. 대신 가능한 한 많은 잎사귀를 만든 다음 복사본의 크기를 조정하거나 뒤집거나 회전하여 다르게 보이게 합니다.

로봇의 몸은 차가운 색을 선택합시다. 하지만 전체적인 분위기가 따뜻하니 콜드 그레이와 약간의 레드를 섞어보겠습니다.

Ctrl + G 를 눌러 동일한 개체(예: 머리 또는 발)에 속한 여러 레이어를 그룹화합니다. 필요한 경우 나중에 위치를 회전, 크기 조정 또는 변경하는 것이 더 쉽습니다. 그룹을 뒤로 보내거나 Cmd/Ctrl + [ 또는 Cmd/Ctrl + ] 를 사용하여 앞으로 가져옵니다.

베지어 곡선 및 앵커 작업
내가 언급했듯이 연필 도구는 실제 연필의 훌륭한 시뮬레이션입니다(특히 그래픽 펜 타블렛을 사용하는 경우). 그리고 펜 도구는 곡선을 조정하는 데 유용합니다.
또 다른 유용한 도구는 곡선을 부드럽게 만들 수 있는 스무딩 도구입니다.
펜 도구( P )로 무장하고 Alt 를 누른 상태에서 곡선 위로 마우스를 가져간 다음 드래그합니다. 이렇게 하면 가장 가까운 앵커 사이에 아치가 생성됩니다.
직접 선택 도구( A )를 사용하여 곡선의 앵커를 선택하고 Alt 를 누르면 방향점을 독립적으로 제어할 수 있습니다.
연필 도구( N )의 또 다른 좋은 점은 곡선 위에 그리기만 하면 기존 경로를 쉽게 수정할 수 있다는 것입니다. 이 기능은 열린 경로를 닫고 모서리를 매끄럽게 하고 추가 모양을 그릴 필요 없이 영역을 추가하는 데 매우 유용합니다.
그림자
개체를 보다 사실적으로 만들기 위해 빛이 표면에 거의 도달하지 않는 그림자(어두운 영역)를 추가해 보겠습니다. 분명히, 일부 나무 껍질과 가지의 일부 잎은 나머지 잎보다 더 어두워야 합니다.

나무 껍질을 시뮬레이션하는 몇 가지 모양을 그려 보겠습니다.
그려진 경로가 자동으로 부드러워지는 것을 확인하셨습니까? 연필 도구를 두 번 클릭하여 부드러움을 조정할 수 있습니다. 그러면 "충실도" 및 기타 옵션이 포함된 대화상자가 표시됩니다.

동일한 그리기 기술을 사용하여 가지 모양, 로봇의 몸체 및 단풍을 따라 더 많은 그림자를 추가합니다.

하이라이트
하이라이트(즉, 빛이 물체의 표면에서 반사되는 영역)는 그림자만큼 중요합니다. 나뭇가지의 곡선을 따라 밝은 패치를 추가해 보겠습니다.
가지를 따라 모양을 그립니다. Cmd/Ctrl + C 를 눌러 가지 모양을 복사하고 Cmd/Ctrl + Shift + V 를 눌러 모양을 다른 모든 개체 위에 같은 위치에 붙여넣습니다. 이제 두 모양(가지와 강조 표시)을 모두 선택하고 Pathfinder 패널로 이동한 다음 "Unite"를 누르십시오. "Unite"는 두 개의 모양을 겹치는 부분으로 병합합니다. 따라서 강조 표시가 가지 모양을 따르는 정확히 동일한 곡선을 갖게 됩니다. 색상 선택기를 사용하는 동안 Shift 키를 누르면 그라디언트에서 단일 색상을 선택할 수 있습니다. Shift 를 누르고 있지 않으면 모양이 소스 개체의 그라디언트로 채워집니다.
우리는 그 아래에 있는 모양의 경계를 "만지는" 모든 하이라이트 또는 그림자에 대해 동일한 기술을 사용할 것입니다. 이 효과는 마스크를 사용하여 얻을 수 있습니다. 그러나 마스크는 두 모양을 그대로 유지합니다. 동일한 마스크를 가진 여러 모양이 있는 경우 나중에 마스크된 모양을 선택하는 것이 어려울 수 있습니다(이 경우 분기는 마스크이고 하이라이트와 그림자는 마스크된 모양임).

세부
배낭, 로봇 머리의 초록불, 얼굴의 반사와 같은 세부 사항을 추가할 차례입니다. 또한 일부 모양과 선을 미세 조정하고, 남은 부분을 제거하고, 불일치를 수정할 수 있습니다. 일러스트레이션의 모양이 마음에 들면 즉시 중지하십시오.

최종 터치
때로는 Adobe Photoshop에서 모노크롬 노이즈가 있는 레이어를 만들어 일러스트레이션 위에 그레인을 적용합니다. 그림에 약간의 질감을 추가하고 그라디언트를 부드럽게 합니다. 그라디언트에 눈에 띄는 단계 쐐기가 있는 경우 특히 유용합니다.
벡터 아트를 Adobe Photoshop으로 가져오려면 Command + A 를 눌러 모든 그래픽을 선택하고 Photoshop으로 끌어다 놓습니다. "스마트 개체"로 포함하면 품질 저하 없이 벡터 아트웍의 크기를 위아래로 조정할 수 있습니다.
Command + Shift + N 으로 새 레이어를 만들고 흰색으로 채웁니다. 그런 다음 메인 메뉴에서 Filters → Noise → Add Noise 로 이동합니다. 소음 수준을 100% 로 설정하고 "확인"을 누릅니다. 레이어 패널에서 "블렌딩 모드"를 "오버레이"로 설정하고 "불투명도"를 원하는 대로 설정합니다(보통 3~5% 사용).

이제 색상을 수정할 수 있습니다. Photoshop에서 Cmd/Ctrl + M 을 눌러 곡선 대화 상자를 엽니다. 드롭다운에서 "빨간색", "녹색" 또는 "파란색" 채널을 선택하고 곡선을 사용해 보세요.
샤워 생각
스타일 대 솔루션
대부분의 아티스트, 디자이너 및 일러스트레이터는 자신만의 독특한 스타일을 개발하기를 열망하지만 항상 목적, 목적, "왜"를 생각합니다. 스타일은 목표를 달성하기 위한 수단일 뿐입니다. 스타일은 판매됩니다. 의심할 여지 없이 고객은 당신의 스타일로 당신을 알아볼 것입니다. 동시에 예술가, 디자이너 또는 일러스트레이터로서 시청자의 기대치를 제한할 것입니다.
네온 대 빛
실제 이미지에서 색상을 선택하는 것이 때때로 합리적이지만 원하는 스타일에 따라 크게 달라집니다. 여기저기 산성색 반점이 있는 흑백? 창백하고 차분한? 각 스타일에는 고유한 색상 접근 방식이 필요합니다. 책 표지에 효과가 있는 것(눈에 띄고 도발적인)이 벽지에는 효과가 없을 수 있습니다(매일 매우 밝은 색상을 응시한다고 상상해 보세요).
아이디어 대 실행
도형 그리기
Adobe Illustrator에서는 여러 그리기 도구 중에서 선택할 수 있습니다. 연필 도구( N )로 그리고 펜 도구( P )로 경로를 수정하는 것이 좋습니다. 펜 도구는 더 정확하며 패스에서 기준점을 추가, 삭제 및 변환할 수 있습니다.
나는 항상 모양을 그리고 일반 색상으로 채우는 것으로 시작합니다. 이 기술을 차단이라고 합니다. 모양 내에서 색상을 차단하면 그림이 색상별로 어떻게 보일지 대략적으로 알 수 있습니다. 또한 기본 색상을 사용하면 하이라이트와 그림자에 사용할 색상을 훨씬 쉽게 결정할 수 있습니다.
장면에 산봉우리를 추가해 보겠습니다. 참조 이미지 소싱에서 알 수 있듯이 우리에게 더 가까운 물체는 더 어둡습니다. 나는 그것들을 검은색이 아니라 진한 파란색으로 만들 것입니다. 더 가까운 물체에 대해서는 검정색을 저장합니다.
더 깊이를 만들기 위해 산 앞에 약간의 녹지를 두는 것은 어떻습니까? 글쎄, 우리의 "녹지"는 검게 될 것입니다.
연필 도구( N )로 그리는 동안 Shift 를 누르면 선이 완벽하게 직선이 됩니다. 구름을 그리고 때로는 직선이 얼마나 도움이 되는지 봅시다. 클라우드용으로 BD5886 을 사용하겠습니다. 개체의 불투명도를 가지고 노는 것은 괜찮지만 색상을 수동으로 조정하는 것을 선호합니다. (대부분의 경우 실제 물체는 주변의 색상을 반사하는 경향이 있기 때문에 불투명도를 낮추는 것만으로는 충분하지 않습니다.)
나는 항상 이미 그려진 모양을 복제하고 싶지만 이것은 나쁜 습관입니다. 가능한 한 복사 및 붙여넣기를 피하십시오. 동일한 유형의 객체(예: 다른 클라우드)를 복사하는 것은 빠른 승리처럼 보입니다. 그러나 많은 시간을 절약할 수 없으며 시청자는 클론을 발견하고 비웃을 것입니다. 우리는 필요하지 않습니다.
그러나 어떤 경우에는 복제가 허용됩니다. 예를 들어, 잎사귀를 만들기 위해 각 잎사귀를 독립적으로 그리는 것은 고통스러울 수 있습니다. 대신 가능한 한 많은 잎사귀를 만든 다음 복사본의 크기를 조정하거나 뒤집거나 회전하여 다르게 보이게 합니다.

로봇의 몸은 차가운 색을 선택합시다. 하지만 전체적인 분위기가 따뜻하니 콜드 그레이와 약간의 레드를 섞어보겠습니다.

Ctrl + G 를 눌러 동일한 개체(예: 머리 또는 발)에 속한 여러 레이어를 그룹화합니다. 필요한 경우 나중에 위치를 회전, 크기 조정 또는 변경하는 것이 더 쉽습니다. 그룹을 뒤로 보내거나 Cmd/Ctrl + [ 또는 Cmd/Ctrl + ] 를 사용하여 앞으로 가져옵니다.

베지어 곡선 및 앵커 작업
내가 언급했듯이 연필 도구는 실제 연필의 훌륭한 시뮬레이션입니다(특히 그래픽 펜 타블렛을 사용하는 경우). 그리고 펜 도구는 곡선을 조정하는 데 유용합니다.
또 다른 유용한 도구는 곡선을 부드럽게 만들 수 있는 스무딩 도구입니다.
펜 도구( P )로 무장하고 Alt 를 누른 상태에서 곡선 위로 마우스를 가져간 다음 드래그합니다. 이렇게 하면 가장 가까운 앵커 사이에 아치가 생성됩니다.
직접 선택 도구( A )를 사용하여 곡선의 앵커를 선택하고 Alt 를 누르면 방향점을 독립적으로 제어할 수 있습니다.
연필 도구( N )의 또 다른 좋은 점은 곡선 위에 그리기만 하면 기존 경로를 쉽게 수정할 수 있다는 것입니다. 이 기능은 열린 경로를 닫고 모서리를 매끄럽게 하고 추가 모양을 그릴 필요 없이 영역을 추가하는 데 매우 유용합니다.
그림자
개체를 보다 사실적으로 만들기 위해 빛이 표면에 거의 도달하지 않는 그림자(어두운 영역)를 추가해 보겠습니다. 분명히, 일부 나무 껍질과 가지의 일부 잎은 나머지 잎보다 더 어두워야 합니다.
나무 껍질을 시뮬레이션하는 몇 가지 모양을 그려 보겠습니다.
그려진 경로가 자동으로 부드러워지는 것을 확인하셨습니까? 연필 도구를 두 번 클릭하여 부드러움을 조정할 수 있습니다. 그러면 "충실도" 및 기타 옵션이 포함된 대화상자가 표시됩니다.

동일한 그리기 기술을 사용하여 가지 모양, 로봇의 몸체 및 단풍을 따라 더 많은 그림자를 추가합니다.

하이라이트
하이라이트(즉, 빛이 물체의 표면에서 반사되는 영역)는 그림자만큼 중요합니다. 나뭇가지의 곡선을 따라 밝은 패치를 추가해 보겠습니다.
가지를 따라 모양을 그립니다. Cmd/Ctrl + C 를 눌러 가지 모양을 복사하고 Cmd/Ctrl + Shift + V 를 눌러 모양을 다른 모든 개체 위에 같은 위치에 붙여넣습니다. 이제 두 모양(가지와 강조 표시)을 모두 선택하고 Pathfinder 패널로 이동한 다음 "Unite"를 누르십시오. "Unite"는 두 개의 모양을 겹치는 부분으로 병합합니다. 따라서 강조 표시가 가지 모양을 따르는 정확히 동일한 곡선을 갖게 됩니다. 색상 선택기를 사용하는 동안 Shift 키를 누르면 그라디언트에서 단일 색상을 선택할 수 있습니다. Shift 를 누르고 있지 않으면 모양이 소스 개체의 그라디언트로 채워집니다.
우리는 그 아래에 있는 모양의 경계를 "만지는" 모든 하이라이트 또는 그림자에 대해 동일한 기술을 사용할 것입니다. 이 효과는 마스크를 사용하여 얻을 수 있습니다. 그러나 마스크는 두 모양을 그대로 유지합니다. 동일한 마스크를 가진 여러 모양이 있는 경우 나중에 마스크된 모양을 선택하는 것이 어려울 수 있습니다(이 경우 분기는 마스크이고 하이라이트와 그림자는 마스크된 모양임).

세부
배낭, 로봇 머리의 초록불, 얼굴의 반사와 같은 세부 사항을 추가할 차례입니다. 또한 일부 모양과 선을 미세 조정하고, 남은 부분을 제거하고, 불일치를 수정할 수 있습니다. 일러스트레이션의 모양이 마음에 들면 즉시 중지하십시오.

최종 터치
때로는 Adobe Photoshop에서 모노크롬 노이즈가 있는 레이어를 만들어 일러스트레이션 위에 그레인을 적용합니다. 그림에 약간의 질감을 추가하고 그라디언트를 부드럽게 합니다. 그라디언트에 눈에 띄는 단계 쐐기가 있는 경우 특히 유용합니다.
벡터 아트를 Adobe Photoshop으로 가져오려면 Command + A 를 눌러 모든 그래픽을 선택하고 Photoshop으로 끌어다 놓습니다. "스마트 개체"로 포함하면 품질 저하 없이 벡터 아트웍의 크기를 위아래로 조정할 수 있습니다.
Command + Shift + N 으로 새 레이어를 만들고 흰색으로 채웁니다. 그런 다음 메인 메뉴에서 Filters → Noise → Add Noise 로 이동합니다. 소음 수준을 100% 로 설정하고 "확인"을 누릅니다. 레이어 패널에서 "블렌딩 모드"를 "오버레이"로 설정하고 "불투명도"를 원하는 대로 설정합니다(보통 3~5% 사용).

이제 색상을 수정할 수 있습니다. Photoshop에서 Cmd/Ctrl + M 을 눌러 곡선 대화 상자를 엽니다. 드롭다운에서 "빨간색", "녹색" 또는 "파란색" 채널을 선택하고 곡선을 사용해 보세요.
샤워 생각
스타일 대 솔루션
대부분의 아티스트, 디자이너 및 일러스트레이터는 자신만의 독특한 스타일을 개발하기를 열망하지만 항상 목적, 목적, "왜"를 생각합니다. 스타일은 목표를 달성하기 위한 수단일 뿐입니다. 스타일은 판매됩니다. 의심할 여지 없이 고객은 당신의 스타일로 당신을 알아볼 것입니다. 동시에 예술가, 디자이너 또는 일러스트레이터로서 시청자의 기대치를 제한할 것입니다.
네온 대 빛
실제 이미지에서 색상을 선택하는 것이 때때로 합리적이지만 원하는 스타일에 따라 크게 달라집니다. 여기저기 산성색 반점이 있는 흑백? 창백하고 차분한? 각 스타일에는 고유한 색상 접근 방식이 필요합니다. 책 표지에 효과가 있는 것(눈에 띄고 도발적인)이 벽지에는 효과가 없을 수 있습니다(매일 매우 밝은 색상을 응시한다고 상상해 보세요).
아이디어 대 실행
나는 항상 더 중요한 딜레마에 빠진다: 아이디어 또는 아이디어의 실행. 귀하의 일러스트레이션에는 흥미로운 아이디어가 포함될 수 있지만 제대로 그려지지 않으면 충분히 매력적이지 않을 수 있습니다. 반대로, 당신의 작품이 훌륭하고 디테일이 풍부하지만 아이디어가 없다면 그것이 제 역할을 하고 있습니까? 사람을 움직이는 걸까요?
완벽 vs. 진보
피자 외에 완벽한 것은 없으므로 완벽을 추구하지 마십시오. 먼지를 가라앉히고 하루나 이틀 후에 작품으로 돌아갑니다. 그러나 너무 오랫동안 보이지 않는 상태로 두지 마십시오. 완료하고 계속 진행하시겠습니까, 아니면 픽셀 단위로 세심하게 개선하시겠습니까?
결론
일러스트레이션은 많은 기술을 향상하고 그리기 기술, 색상 및 구성을 실험할 수 있는 좋은 방법입니다. 이러한 기술을 통해 모든 크리에이티브 분야(애니메이션 및 웹 디자인 등)에서 더 나은 전문가가 될 수 있습니다. 확실한 예는 인내가 필요하고 빨리 완성되는 경우는 거의 없다는 점을 기억하십시오. 좋은 소식은 성과가 있다는 것입니다.
