Magento에서 사용자 정의 테마를 만드는 방법
게시 됨: 2015-04-06Magento 2는 개발 단계에 있지만 새롭고 개선된 프론트 엔드 접근 방식으로 인해 전자 상거래 업계에서 이미 많은 화제를 모았지만 제공할 것으로 예상됩니다. 프런트 엔드 개선이 Magento 테마 프로세스를 훨씬 더 효율적으로 만드는 것처럼 보이지만 많은 개발자(특히 초보자)는 여전히 Magento 2에서 사용자 지정 테마를 만드는 프로세스를 인식하지 못합니다.
이 게시물을 통해 사용자 지정 Magento 2 테마를 만드는 단계별 프로세스를 다룰 것입니다. 그러나 그 전에 먼저 Magento 테마에 대한 개요를 살펴보겠습니다.
Magento 테마 – 개요
테마는 다음 조합을 사용하여 Magento 매장의 시각적 표현을 만드는 데 도움이 됩니다.
- 맞춤 템플릿
- 레이아웃
- CSS/LESS 파일
Magento 애플리케이션은 Luma(데모 테마라고도 함)와 Blank(사용자 정의 테마 생성에 사용)라는 두 가지 디자인 테마를 제공합니다. 사용자 지정 Magento 테마를 만들어야 하므로 Magento Blank 테마를 사용할 것입니다.
Blank를 사용하여 새 테마를 만들려면 사용자 지정해야 합니다. 그러나 기본 테마를 변경하면 기본 파일의 새 버전이 업데이트될 때마다 변경 사항을 덮어씁니다. 이 문제에 대한 실행 가능한 대안은 기본 또는 기존 테마에서 기능을 상속하는 새 사용자 지정 테마를 만드는 것입니다.
간단히 말해서 기존 테마의 기능을 상속하는 사용자 지정 자식 테마를 만듭니다. 이렇게 하면 처음부터 새로운 독립형 테마를 만드는 번거로움을 극복하는 데 도움이 됩니다. 따라서 광범위한 파일 세트를 복사하고 수정하는 대신 상위 테마 내에서 기존 파일을 재정의하고 확장하기만 하면 됩니다.
이제 새로운 Magento 테마를 만드는 것과 관련된 단계에 대해 논의하기 시작하겠습니다(즉, 하나씩.
테마 생성 프로세스 이해
이 섹션에서는 테마 생성에 도움이 되는 파일 생성에 대해 다룰 것입니다. 또한 테마에 로고를 추가하는 과정이나 이미지를 구성하는 방법도 살펴봅니다.
1단계 – 테마 디렉토리 만들기
가장 첫 번째 단계는 사용자 정의 테마를 생성할 때 수행해야 하는 작업으로 테마 디렉토리 구조를 생성해야 합니다. 그렇게 하려면 아래에 언급된 핵심 사항을 따르십시오.
- Magento 설치 관리자 백엔드에 액세스하여 연 다음 dir>/app/design/frontend로 이동합니다.
- 대부분의 전자 상점은 다른 공급업체의 제품을 제공하므로 공급업체에서 제공하는 모든 제품이 나열되는 별도의 공급업체 디렉토리를 갖는 것이 중요합니다. 따라서 다음 단계는 /app/design/frontend/<Vendor>라는 공급업체 이름과 유사한 이름으로 새 디렉터리를 만드는 것입니다.
내장된 Magento 테마를 사용하는 경우 app/design/frontend/Magento 디렉토리를 참조해야 합니다.
- 이제 공급업체 디렉토리를 생성했으므로 아래와 같이 공급업체 디렉토리 아래에 테마와 유사한 이름으로 다른 디렉토리를 생성합니다.
앱/디자인/프론트엔드/
>> <판매자>/
>>…<테마>/
>> …
2단계 – 테마 선언 이해하기
테마의 디렉토리 구조 생성을 마치면 테마 레이아웃을 정의하기 위해 theme.xml을 생성해야 합니다. xml 파일에는 최소한 하위 테마 이름과 상위 테마 이름이 포함되어야 합니다. 테마 레이아웃에 대한 모든 업데이트는 이 파일에 저장됩니다.
테마 레이아웃에서 수행해야 하는 두 가지 작업이 있습니다.
- 먼저 현재 theme.xml의 콘텐츠를 테마 디렉토리 app/design/frontend/<Vendor>/<theme>에 추가하거나 복사합니다.
- 둘째, 테마를 표시하려면 구성해야 합니다. 이를 위해 다음 예를 사용하십시오.
<theme xmlns:xsi=”http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation=”../../../../../lib/internal/Magento/Framework /Config/etc/theme.xsd">
<title>새 테마</title> <!– 테마 이름 –>
<parent>Magento/blank</parent> <!– 테마가 기존 테마에서 상속되는 경우 상위 테마 –>
<미디어>
<preview_image>media/preview.jpg</preview_image> <!– 테마의 미리보기 이미지 경로 –>
</미디어>
</테마>
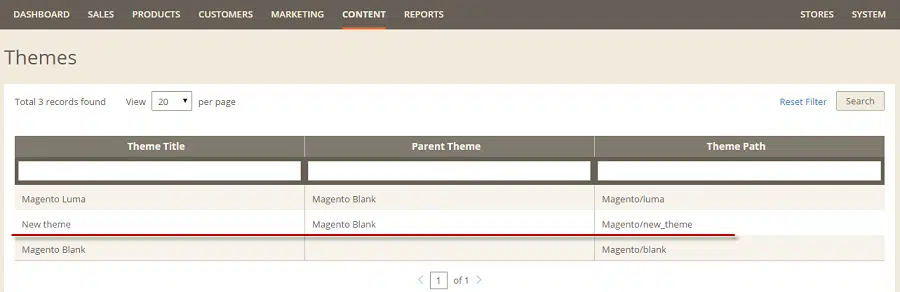
Magento 애플리케이션에서 테마가 인식되는지 확인하려면 Magento 관리자 패널에 로그인하고 Content-> Design -> Themes 아래 그리드에서 테마를 볼 수 있는지 확인하십시오.

4단계 – 이미지 구성(제품 이미지 크기 변경)
제품 이미지 업로드 시 기본 테마보다 크기가 큰 경우 view.xml 파일을 추가해 주셔야 합니다. 이 파일에는 상점 첫화면에 표시되는 제품 이미지 크기의 구성 세부사항이 포함되어 있습니다. 이제 이미지를 구성하기 위해 따라야 하는 단계를 살펴보겠습니다.
- 그러나 Magento 서버에 로그인하려면 특정 권한 집합을 가진 사용자로 서버에 액세스해야 합니다. Magento 설치 디렉토리에 파일과 디렉토리를 생성할 수 있는 권한이 있어야 합니다.
- 테마 폴더에서 etc 디렉토리를 만듭니다.
- 다음으로, 기존 테마의 "etc 디렉토리"(예를 들어, 빈 테마에서) view.xml 파일을 사용자 정의 테마의 새로 생성된 etc 디렉토리로 복사하십시오.
- 마지막으로 매장 프론트엔드에 사용되는 모든 제품 이미지 크기를 view.xml에 구성해야 합니다. 예를 들어 제품 카테고리 그리드 보기의 제품 이미지를 250 x 250픽셀 크기로 지정하여 정사각형으로 표시하도록 선택할 수 있습니다. 이미지 구성이 어떻게 생겼는지 살펴보겠습니다.
<var name="category_page_grid:type">작은 이미지</var>
<var name="category_page_grid:width">250</var>
<var name="category_page_grid:ratio">1</var>
<var name="category_page_grid:height">250</var>
5단계 – 테마의 정적 파일에 대한 디렉터리 만들기
표준 Magento 테마와 마찬가지로 테마에는 스타일, JavaScript, 이미지 및 기타 파일을 비롯한 여러 정적 파일도 포함됩니다. 다음과 같이 각 파일 유형을 테마 폴더 내의 별도의 "웹" 하위 디렉토리에 저장해야 합니다.
앱/디자인/<영역>/<공급업체>/<테마>/
>> 웹/
>> CSS/
>> 출처/
>> 글꼴/
>> 이미지/
>> js/
참고: 모든 일반 테마 정적 파일은 ...<theme>/web/images에 저장해야 합니다. 예를 들어 테마 로고는 ...<theme>/web/images에 저장해야 합니다. 테마에 일부 모듈별 파일이 포함될 가능성이 더 큽니다. 이러한 파일은 …/<theme>/<Namespace_Module>/web/css 및 관련 하위 디렉터리와 같은 하위 디렉터리에 저장됩니다. 그러나 이것은 완전히 새로운 토론 주제입니다. 따라서 지금은 이 주제를 건너뛰겠습니다.
Magento에서 테마 적용 및 구성
이 섹션에서는 테마를 Magento 매장에 적용하는 방법을 알려줍니다. 이렇게 하려면 아래 나열된 단계를 따르십시오.
1단계 – Magento 설치 관리자 패널을 열고 콘텐츠-> 디자인-> 테마로 이동합니다. 주어진 테마 목록에서 테마를 볼 수 있는지 확인하십시오.
2단계 – 관리자 패널에서 Stores -> Configuration -> Design으로 이동합니다.
3단계 – "범위" 드롭다운 필드에서 테마를 적용할 스토어 보기를 선택합니다.
4단계 – 다음으로 "디자인" 테마 탭에서 디자인 테마 드롭다운 목록에 있는 방금 생성한 테마를 선택합니다.
5단계 – 마지막으로 "구성 저장" 옵션을 클릭하여 지금까지 변경한 사항을 적용합니다. 그리고 완료되면 상점 첫 페이지의 페이지를 다시 로드해야 합니다.
참고: Magento 백엔드에서 캐싱이 활성화된 경우 캐시를 지우는 것이 중요합니다. 그렇지 않으면 방금 적용한 변경 사항이 표시되지 않을 수 있습니다.
결론
이 튜토리얼을 읽는 것이 Magento 2에서 사용자 정의 테마를 만드는 과정을 이해하는 데 도움이 되는 기본 가이드가 되기를 바랍니다.
저자 약력 :
Isabella Morris는 현재 유명한 맞춤형 Magento 개발 회사에 고용되어 있으며 Magento 개발을 위한 최고의 도구와 요령에 대한 유익한 기사를 작성하는 일에도 참여하고 있습니다. 그녀의 글은 전 세계의 더 많은 Magento 개발자 그룹에게 유익한 것으로 입증되었습니다.