내 API 기반 웹 사이트가 세계 여행을 돕는 방법
게시 됨: 2022-03-10(이 게시물은 후원을 받은 게시물입니다.) 최근에 저는 6년 된 개인 웹사이트를 재구축하기로 결정했습니다. 그 이유는 공손하게 말해서 약간 "구식"이었기 때문입니다. 목표는 나에 대한 정보, 블로그 영역, 최근 사이드 프로젝트 목록, 예정된 이벤트를 포함하는 것이었습니다.
때때로 클라이언트 작업을 수행할 때 처리하고 싶지 않은 한 가지가 있었습니다. 바로 데이터베이스 ! 이전에는 내가 원하는 모든 사람들을 위해 WordPress 사이트를 구축했습니다. 프로그래밍 부분은 보통 재미있었지만 릴리스, 데이터베이스를 다른 환경으로 옮기는 것, 실제 퍼블리싱하는 것은 항상 성가신 일이었습니다. 저렴한 호스팅 제공업체는 MySQL 데이터베이스를 설정하기 위한 열악한 웹 인터페이스만 제공하며 파일 업로드를 위한 FTP 액세스는 항상 최악의 부분이었습니다. 내 개인 웹사이트에 대해 이 문제를 처리하고 싶지 않았습니다.
따라서 재설계에 대한 요구 사항은 다음과 같습니다.
- JavaScript 및 프런트엔드 기술을 기반으로 하는 최신 기술 스택입니다.
- 어디서나 콘텐츠를 편집할 수 있는 콘텐츠 관리 솔루션입니다.
- 빠른 결과를 제공하는 좋은 성능의 사이트.
이 기사에서는 내가 구축한 것과 내 웹사이트가 놀랍게도 내 일상의 동반자가 된 방법을 보여드리고자 합니다.
콘텐츠 모델 정의
웹에 게시하는 것은 쉬운 것 같습니다. 필요한 모든 페이지에 WYSIWYG 편집기( What You See I s What You Get )를 제공하고 모든 편집자가 쉽게 콘텐츠를 관리할 수 있는 콘텐츠 관리 시스템(CMS)을 선택하십시오. 그게 다야, 그렇지?
소규모 카페에서 성장하는 신생 기업에 이르기까지 여러 클라이언트 웹사이트를 구축한 후, 저는 신성한 WYSIWYG 편집기가 항상 우리 모두가 찾고 있는 은총은 아니라는 것을 깨달았습니다. 이러한 인터페이스는 웹사이트 구축을 쉽게 만드는 것을 목표로 하지만 요점은 다음과 같습니다.
웹사이트 구축은 쉽지 않습니다
웹사이트의 콘텐츠를 지속적으로 손상시키지 않고 구축하고 편집하려면 HTML에 대한 친밀한 지식과 최소한 CSS에 대한 약간의 이해가 있어야 합니다. 그것은 편집자에게 기대할 수 있는 것이 아닙니다.
나는 WYSIWYG 편집기로 구축된 끔찍하고 복잡한 레이아웃을 보았고 시스템이 너무 취약하기 때문에 모든 것이 무너지는 모든 상황의 이름을 말할 수 없습니다. 이러한 상황은 불가피한 일에 대해 모든 당사자가 서로를 비난하는 싸움과 불편으로 이어집니다. 저는 항상 이러한 상황을 피하고 편집자가 "도와주세요! 모든 것이 망가졌다.”
구조화된 콘텐츠로 문제 해결
나는 필요한 모든 웹사이트 콘텐츠를 어떤 표현도 생각하지 않고 서로 관련이 있는 여러 덩어리로 나눌 때 사람들이 거의 깨지지 않는다는 것을 오히려 빨리 배웠습니다. WordPress에서는 사용자 정의 게시물 유형을 사용하여 이를 수행할 수 있습니다. 각 사용자 정의 게시물 유형에는 파악하기 쉬운 고유한 텍스트 필드가 있는 여러 속성이 포함될 수 있습니다. 생각의 개념을 페이지에 완전히 묻었습니다.

내 일은 콘텐츠 조각을 연결하고 이러한 콘텐츠 블록에서 웹 페이지를 구축하는 것이었습니다. 이는 편집자가 웹사이트에서 시각적인 변경을 거의 할 수 없다는 것을 의미했습니다. 그들은 콘텐츠와 콘텐츠에 대해서만 책임을 졌습니다. 시각적인 변경은 제가 해야 했습니다. 모든 사람이 사이트의 스타일을 지정할 수 있는 것은 아니었고 취약한 환경을 피할 수 있었습니다. 이 개념은 큰 절충안처럼 느껴졌고 일반적으로 좋은 반응을 얻었습니다.
나중에 내가 하고 있는 일이 콘텐츠 모델을 정의하는 것임을 알게 되었습니다. Rachel Lovinger는 그녀의 훌륭한 기사 "컨텐츠 모델링: 마스터 스킬"에서 컨텐츠 모델을 다음과 같이 정의합니다.
“컨텐츠 모델은 주어진 프로젝트에 대해 가질 모든 다양한 유형의 컨텐츠를 문서화합니다. 여기에는 각 콘텐츠 유형의 요소와 서로 간의 관계에 대한 자세한 정의가 포함되어 있습니다.”
콘텐츠 모델링을 시작으로 한 클라이언트를 제외하고 대부분의 클라이언트에서 제대로 작동했습니다.
"스테판, 나는 당신의 데이터베이스 스키마를 정의하지 않습니다!"
이 프로젝트의 아이디어는 다양한 페이지와 장소에 표시되는 모든 변형에서 수많은 콘텐츠를 제공하여 많은 유기적 트래픽을 생성해야 하는 대규모 웹사이트를 구축하는 것이었습니다. 나는 이 프로젝트에 접근하기 위한 우리의 전략을 논의하기 위해 회의를 소집했습니다.
포함되어야 하는 모든 페이지와 콘텐츠 모델을 정의하고 싶었습니다. 클라이언트가 염두에 둔 작은 위젯이나 사이드바가 무엇이든 상관없이 명확하게 정의되기를 원했습니다. 제 목표는 편집자에게 사용하기 쉬운 인터페이스를 제공하고 생각할 수 있는 형식으로 표시할 수 있는 재사용 가능한 데이터를 제공할 수 있는 견고한 콘텐츠 구조를 만드는 것이었습니다.
알고 보니 이 프로젝트의 아이디어는 명확하지 않았고 모든 질문에 대한 답변을 얻을 수 없었습니다. 프로젝트 리더는 적절한 콘텐츠 모델링(디자인 및 개발이 아님)부터 시작해야 한다는 것을 이해하지 못했습니다. 그에게 이것은 단지 1톤의 페이지에 불과했습니다. 방대한 양의 텍스트를 추가하기 위해 중복된 콘텐츠와 거대한 텍스트 영역은 문제가 되지 않는 것 같았습니다. 그의 생각에는 내가 구조에 대해 가진 질문이 기술적인 것이었고 그들은 그것에 대해 걱정할 필요가 없었습니다. 이야기를 짧게 하자면 저는 프로젝트를 하지 않았습니다.
중요한 것은 콘텐츠 모델링이 데이터베이스에 관한 것이 아니라는 것입니다.
귀하의 콘텐츠를 액세스 가능하고 미래에 대비할 수 있도록 하는 것입니다. 프로젝트 시작 시 콘텐츠에 대한 요구 사항을 정의하지 않으면 나중에 재사용하기가 불가능하지는 않더라도 매우 어려울 것입니다.
적절한 콘텐츠 모델링은 현재와 미래의 웹사이트의 핵심입니다.
콘텐츠: 헤드리스 CMS
내 사이트에 대한 훌륭한 콘텐츠 모델링도 따르고 싶었습니다. 그러나 한 가지가 더 있었습니다. 새 웹 사이트를 구축하기 위해 스토리지 계층을 처리하고 싶지 않았기 때문에 현재 작업 중인 헤드리스 CMS인 Contentful을 사용하기로 결정했습니다. "Headless"는 이 서비스가 클라우드의 콘텐츠를 관리하기 위한 웹 인터페이스를 제공하고 내 데이터를 JSON 형식으로 다시 제공하는 API를 제공한다는 의미입니다. 이 CMS를 선택하면 몇 분 만에 API를 사용할 수 있고 인프라 설정을 처리할 필요가 없었기 때문에 즉시 생산성을 높이는 데 도움이 되었습니다. Contentful은 또한 내 개인 웹사이트와 같은 소규모 프로젝트에 완벽한 무료 요금제를 제공합니다.
모든 블로그 게시물을 가져오는 쿼리의 예는 다음과 같습니다.
<a href="https://cdn.contentful.com/spaces/space_id/entries?access_token=access_token&content_type=post">https://cdn.contentful.com/spaces/space_id/entries?access_token=access_token&content_type=post</a>짧은 버전의 응답은 다음과 같습니다.
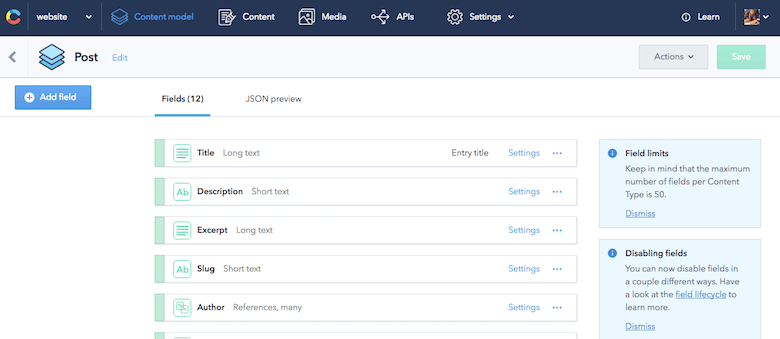
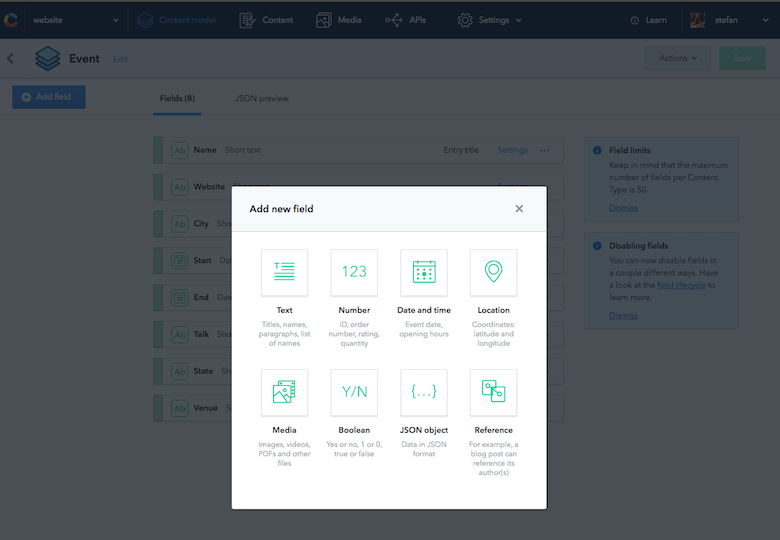
{ "sys": { "type": "Array" }, "total": 7, "skip": 0, "limit": 100, "items": [ { "sys": { "space": {...}, "id": "455OEfg1KUskygWUiKwmkc", "type": "Entry", "createdAt": "2016-07-29T11:53:52.596Z", "updatedAt": "2016-11-09T21:07:19.118Z", "revision": 12, "contentType": {...}, "locale": "en-US" }, "fields": { "title": "How to React to Changing Environments Using matchMedia", "excerpt": "...", "slug": "how-to-react-to-changing-environments-using-match-media", "author": [...], "body": "...", "date": "2014-12-26T00:00+02:00", "comments": true, "externalUrl": "https://4waisenkinder.de/blog/2014/12/26/handle-environment-changes-via-window-dot-matchmedia/" }, {...}, {...}, {...}, {...}, {...}, {...} ] } }Contentful의 가장 큰 장점은 내가 필요로 하는 콘텐츠 모델링에 탁월하다는 것입니다. 제공된 웹 인터페이스를 사용하여 필요한 모든 콘텐츠를 빠르게 정의할 수 있습니다. Contentful에서 특정 콘텐츠 모델의 정의를 콘텐츠 유형이라고 합니다. 여기서 지적해야 할 좋은 점은 콘텐츠 항목 간의 관계를 모델링하는 기능입니다. 예를 들어 작성자를 블로그 게시물과 쉽게 연결할 수 있습니다. 그 결과 다양한 사용 사례에 재사용하기에 완벽한 구조화된 데이터 트리가 생성될 수 있습니다.

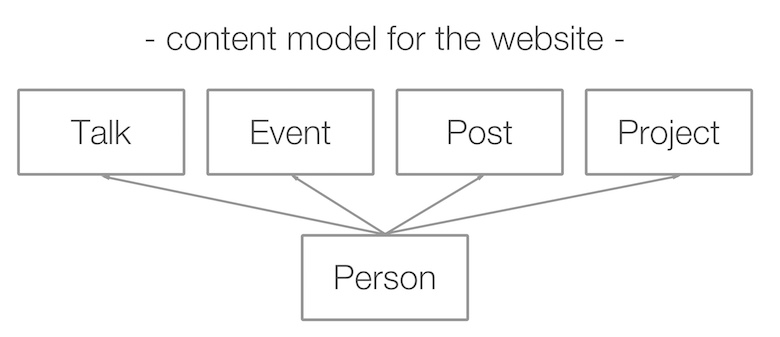
그래서 앞으로 만들고 싶은 페이지에 대해 생각하지 않고 콘텐츠 모델을 설정했습니다.

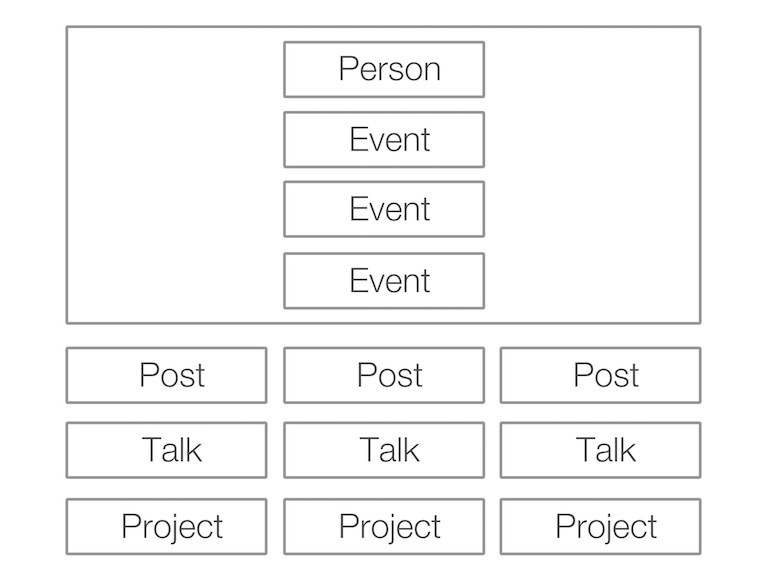
다음 단계는 이 데이터로 무엇을 하고 싶은지 알아내는 것이었습니다. 아는 디자이너에게 물어보니 아래와 같은 구조의 웹사이트 인덱스 페이지를 만들어 주었다.

Node.js를 사용하여 HTML 페이지 렌더링하기
이제 까다로운 부분이 나왔습니다. 지금까지는 스토리지와 데이터베이스를 다룰 필요가 없었습니다. 이는 저에게 큰 성과였습니다. 그렇다면 API만 사용할 수 있는 경우 어떻게 내 웹사이트를 구축할 수 있습니까?
나의 첫 번째 접근 방식은 DIY 접근 방식이었습니다. 데이터를 검색하고 일부 HTML을 렌더링하는 간단한 Node.js 스크립트를 작성하기 시작했습니다.
모든 HTML 파일을 미리 렌더링하는 것은 내 주요 요구 사항 중 하나를 충족했습니다. 정적 HTML은 정말 빠르게 제공될 수 있습니다.
그럼 제가 사용한 스크립트를 살펴보겠습니다.
'use strict'; const contentful = require('contentful'); const template = require('lodash.template'); const fs = require('fs'); // create contentful client with particular credentials const client = contentful.createClient({ space: 'your_space_id', accessToken: 'your_token' }); // cache templates to not read // them over and over again const TEMPLATES = { index : template(fs.readFileSync(`${__dirname}/templates/index.html`)) }; // fetch all the data Promise.all([ // get posts client.getEntries({content_type: 'content_type_post_id'}), // get events client.getEntries({content_type: 'content_type_event_id'}), // get projects client.getEntries({content_type: 'content_type_project_id'}), // get talk client.getEntries({content_type: 'content_type_talk_id'}), // get specific person client.getEntries({'sys.id': 'person_id'}) ]) .then(([posts, events, projects, talks, persons]) => { const renderedHTML = TEMPLATES.index({ posts, events, projects, talks, person : persons.items[0] }) fs.writeFileSync(`${__dirname}/build/index.html`, renderedHTML); console.log('Rendered HTML'); }) .catch(console.error); <!doctype html> <html lang="en"> <head> <!-- ... --> </head> <body> <!-- ... --> <h2>Posts</h2> <ul> <% posts.items.forEach( function( talk ) { %> <li><%- talk.fields.title %> <% }) %> </ul> <!-- ... --> </body> </html>이것은 잘 작동했습니다. 원하는 웹사이트를 완전히 유연한 방식으로 구축하여 파일 구조와 기능에 대한 모든 결정을 내릴 수 있었습니다. 완전히 다른 데이터 세트로 다른 페이지 유형을 렌더링하는 것은 전혀 문제가 되지 않았습니다. HTML 렌더링과 함께 제공되는 기존 CMS의 규칙과 구조에 맞서 싸운 사람이라면 누구나 완전한 자유가 훌륭한 일이 될 수 있다는 것을 알고 있습니다. 특히, 많은 관계를 포함하여 시간이 지남에 따라 데이터 모델이 더 복잡해지면 유연성이 도움이 됩니다.
이 Node.js 스크립트에서 Contentful SDK 클라이언트가 생성되고 클라이언트 메소드 getEntries 를 사용하여 모든 데이터를 가져옵니다. 클라이언트에서 제공되는 모든 메서드는 약속 기반이므로 깊이 중첩된 콜백을 쉽게 피할 수 있습니다. 템플릿은 lodash의 템플릿 엔진을 사용하기로 했습니다. 마지막으로 파일 읽기 및 쓰기를 위해 Node.js는 기본 fs 모듈을 제공하며, 이 모듈은 템플릿을 읽고 렌더링된 HTML을 작성하는 데 사용됩니다.
그러나 이 접근 방식에는 한 가지 단점이 있었습니다. 그것은 매우 맨손이었습니다. 이 방법이 완전히 유연하더라도 바퀴를 재발명하는 것처럼 느껴졌습니다. 내가 구축하고 있던 것은 기본적으로 정적 사이트 생성기였으며 이미 많이 있습니다. 모든 것을 다시 시작해야 할 때였습니다.
실제 정적 사이트 생성기 사용하기
Jekyll 또는 Middleman과 같은 유명한 정적 사이트 생성기는 일반적으로 HTML로 렌더링되는 Markdown 파일을 처리합니다. 편집자는 이것들로 작업하고 웹 사이트는 CLI 명령을 사용하여 구축됩니다. 그러나 이 접근 방식은 초기 요구 사항 중 하나에 실패했습니다. 개인 컴퓨터에 있는 파일에 의존하지 않고 어디에서나 사이트를 편집할 수 있기를 원했습니다.

내 첫 번째 아이디어는 API를 사용하여 이러한 Markdown 파일을 렌더링하는 것이었습니다. 이것이 효과가 있었을지라도 그것은 옳지 않다고 느꼈습니다. 나중에 HTML로 변환하기 위해 Markdown 파일을 렌더링하는 것은 여전히 초기 솔루션에 비해 큰 이점을 제공하지 않는 두 단계였습니다.
다행히 Metalsmith 및 Middleman과 같은 Contentful 통합이 있습니다. 이 프로젝트에 Metalsmith를 사용하기로 결정했습니다. Node.js로 작성되었기 때문에 Ruby 종속성을 가져오고 싶지 않았기 때문입니다.
Metalsmith는 소스 폴더에서 파일을 변환하고 대상 폴더에서 렌더링합니다. 이러한 파일이 반드시 Markdown 파일일 필요는 없습니다. Sass를 변환하거나 이미지를 최적화하는 데 사용할 수도 있습니다. 제한이 없으며 정말 유연합니다.
Contentful 통합을 사용하여 구성 파일로 사용된 일부 소스 파일을 정의한 다음 API에서 필요한 모든 것을 가져올 수 있었습니다.
--- title: Blog contentful: content_type: content_type_id entry_filename_pattern: ${ fields.slug } entry_template: article.html order: '-fields.date' filter: include: 5 layout: blog.html description: >- Recent articles by Stefan Judis. --- 이 예제 구성은 API 요청의 응답을 포함하여 상위 blog.html 파일로 블로그 게시물 영역을 렌더링하지만, article.html 템플릿을 사용하여 여러 하위 페이지도 렌더링합니다. 자식 페이지의 파일 이름은 entry_filename_pattern 을 통해 정의됩니다.
보시다시피, 이와 같은 것으로 내 페이지를 쉽게 구축할 수 있습니다. 이 설정은 모든 페이지가 API에 종속되도록 완벽하게 작동했습니다.
프로젝트와 서비스 연결
유일한 누락된 부분은 사이트를 CMS 서비스와 연결하고 콘텐츠가 편집될 때 다시 렌더링되도록 하는 것이었습니다. 이 문제에 대한 솔루션 — 웹훅, GitHub와 같은 서비스를 사용하는 경우 이미 익숙할 수 있습니다.
Webhook은 이전에 정의된 끝점에 대한 SaaS(Software as a Service) 요청으로 어떤 일이 발생했음을 알려줍니다. 예를 들어 GitHub는 누군가가 귀하의 저장소 중 하나에서 pull 요청을 열 때 귀하에게 다시 핑을 보낼 수 있습니다. 콘텐츠 관리와 관련하여 여기에도 동일한 원칙을 적용할 수 있습니다. 콘텐츠에 문제가 발생할 때마다 끝점을 ping하고 특정 환경이 이에 반응하도록 합니다. 우리의 경우 이것은 metalsmith를 사용하여 HTML을 다시 렌더링하는 것을 의미합니다.
웹훅을 수락하기 위해 JavaScript 솔루션도 사용했습니다. 내가 선택한 호스팅 제공업체(Uberspace)를 통해 Node.js를 설치하고 서버 측에서 JavaScript를 사용할 수 있습니다.
const http = require('http'); const exec = require('child_process').exec; const server = http.createServer((req, res) => { res.setHeader('Content-Type', 'text/plain'); // check for secret header // to not open up this endpoint for everybody if (req.headers.secret === 'YOUR_SECRET') { res.end('ok'); // wait for the CDN to // invalidate the data setTimeout(() => { // execute command exec('npm start', { cwd: __dirname }, (error) => { if (error) { return console.log(error); } console.log('Rebuilt success'); }); }, 1000 * 120 ); } else { res.end('Not allowed'); } }); console.log('Started server at 8000'); server.listen(8000); 이 스크립트는 포트 8000에서 간단한 HTTP 서버를 시작합니다. 적절한 헤더에 대한 수신 요청을 확인하여 이것이 Contentful의 웹훅인지 확인합니다. 요청이 웹훅으로 확인되면 미리 정의된 명령 npm start 가 실행되어 모든 HTML 페이지를 다시 렌더링합니다. 시간 초과가 있는 이유가 궁금할 수 있습니다. 저장된 데이터가 CDN에서 제공되기 때문에 클라우드의 데이터가 무효화될 때까지 잠시 작업을 일시 중지하는 데 필요합니다.
환경에 따라 이 HTTP 서버는 인터넷에 액세스할 수 없습니다. 내 사이트는 아파치 서버를 사용하여 제공되므로 실행 중인 노드 서버를 인터넷에 액세스할 수 있도록 하기 위해 내부 재작성 규칙을 추가해야 했습니다.
# add node endpoint to enable webhooks RewriteRule ^rerender/(.*) https://localhost:8000/$1 [P]API 우선 및 구조화된 데이터: 영원한 친구
이 시점에서 나는 클라우드에서 모든 데이터를 관리할 수 있었고 내 웹사이트는 변경 후 그에 따라 반응할 것입니다.
모든 곳에서 반복
이동하는 것은 내 삶의 중요한 부분이기 때문에 특정 장소의 위치나 내가 예약한 호텔과 같은 정보를 내 손끝에서 바로 확인할 수 있어야 했습니다. 일반적으로 Google 스프레드시트에 저장되어 있습니다. 이제 정보는 스프레드시트, 여러 이메일, 캘린더 및 웹사이트에 퍼졌습니다.
나는 일상적인 흐름에서 많은 데이터 중복을 생성했음을 인정해야 했습니다.
구조화된 데이터의 순간
어떤 이벤트가 있는지 신속하게 확인하고 호텔과 장소에 대한 추가 정보를 얻기 위해 단일 정보 소스(가급적 전화로)를 꿈꿨습니다. 내 웹사이트에 나열된 이벤트에는 이 시점에서 모든 정보가 없었지만 Contentful에서 콘텐츠 유형에 새 필드를 추가하는 것은 정말 쉽습니다. 그래서 "이벤트" 콘텐츠 유형에 필요한 필드를 추가했습니다.
이 정보를 내 웹사이트 CMS에 넣는 것은 결코 내 의도가 아니었습니다. 온라인에 표시되어서는 안 되었기 때문입니다. 하지만 API를 통해 액세스할 수 있게 되면서 이제 이 데이터로 완전히 다른 작업을 할 수 있다는 것을 깨달았습니다.

자바스크립트로 네이티브 앱 빌드하기
모바일용 앱 빌드는 수년 동안 주제였으며 이에 대한 몇 가지 접근 방식이 있습니다. 프로그레시브 웹 앱(PWA)은 요즘 특히 뜨거운 주제입니다. 서비스 워커와 웹 앱 매니페스트를 사용하면 웹 기술을 사용하여 홈 화면 아이콘에서 관리되는 오프라인 동작에 이르는 완전한 앱과 같은 경험을 구축할 수 있습니다.
언급할 단점이 하나 있습니다. 프로그레시브 웹 앱이 증가하고 있지만 아직 완전히 존재하지는 않습니다. 예를 들어 서비스 워커는 현재 Safari에서 지원되지 않으며 지금까지는 Apple 측에서 "고려 중"입니다. iPhone에서도 오프라인 지원 앱을 갖고 싶었기 때문에 이것은 저에게 거래 차단기였습니다.
그래서 대안을 찾았습니다. 제 친구가 NativeScript에 관심이 많았고 이 상당히 새로운 기술에 대해 계속 말했습니다. NativeScript는 JavaScript를 사용하여 진정한 네이티브 모바일 앱을 빌드하기 위한 오픈 소스 프레임워크이므로 사용해 보기로 결정했습니다.
NativeScript 알아보기
NativeScript의 설정은 네이티브 모바일 환경에서 개발하기 위해 많은 것을 설치해야 하기 때문에 시간이 걸립니다. npm install nativescript -g 를 사용하여 처음으로 NativeScript 명령줄 도구를 설치할 때 설치 프로세스를 안내합니다.
그런 다음 스캐폴딩 명령을 사용하여 새 프로젝트를 설정할 수 있습니다. tns create MyNewApp
그러나 이것은 내가 한 것이 아닙니다. 문서를 스캔하다가 NativeScript로 빌드된 샘플 식료품 관리 앱을 발견했습니다. 그래서 나는 이 앱을 가져와서 코드를 파헤치고 내 필요에 맞게 단계별로 수정했습니다.
그 과정에 대해 너무 깊이 파고들고 싶지는 않지만 내가 원하는 모든 정보가 포함된 목록을 만드는 데는 오랜 시간이 걸리지 않았습니다.
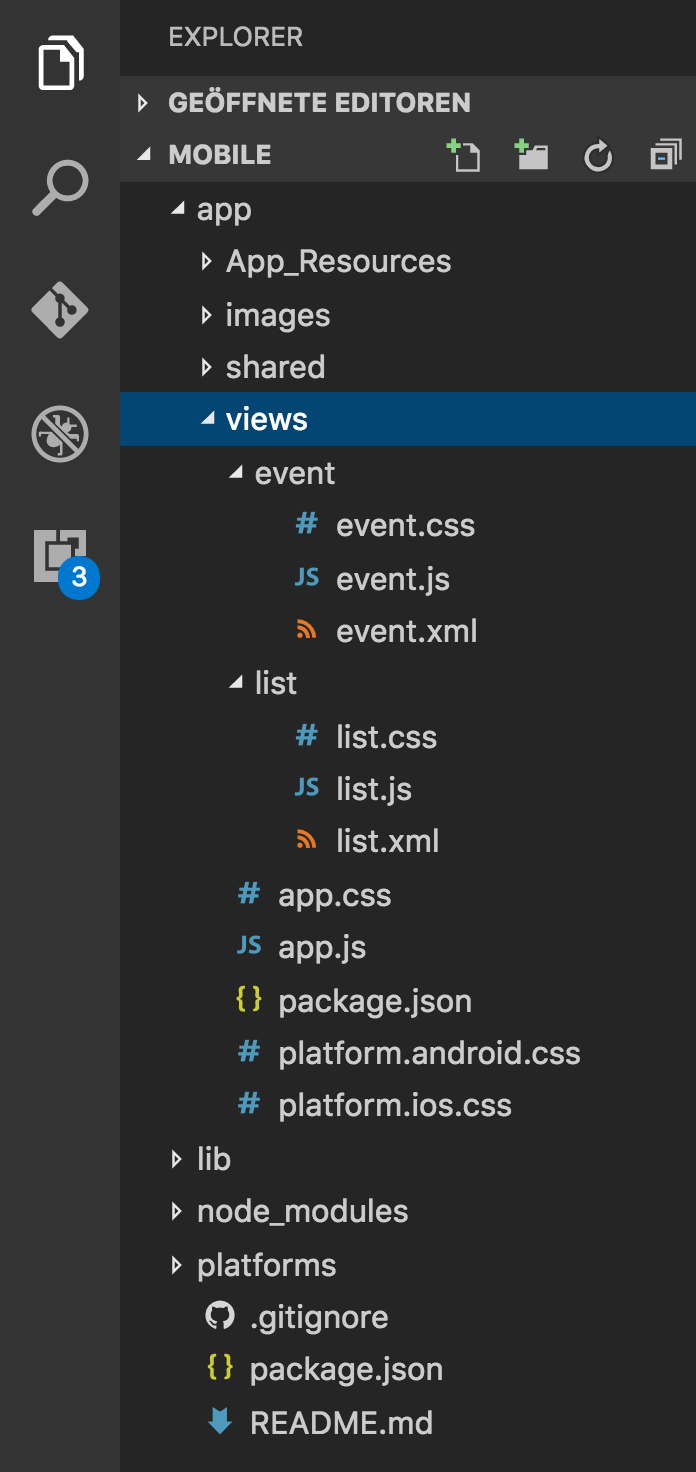
NativeScript는 Angular 2와 정말 잘 어울립니다. NativeScript 자체를 발견하는 것 자체가 충분히 크다고 느꼈기 때문에 이번에는 시도하고 싶지 않았습니다. NativeScript에서는 "View"를 작성해야 합니다. 각 보기는 기본 레이아웃과 선택적 JavaScript 및 CSS를 정의하는 XML 파일로 구성됩니다. 이 모든 것은 보기당 하나의 폴더에 정의됩니다.

다음과 같은 XML 템플릿을 사용하여 간단한 목록을 렌더링할 수 있습니다.
<!-- call JavaScript function when ready --> <Page loaded="loaded"> <ActionBar title="All Travels" /> <!-- make it scrollable when going too big --> <ScrollView> <!-- iterate over the entries in context --> <ListView items="{{ entries }}"> <ListView.itemTemplate> <Label text="{{ fields.name }}" textWrap="true" class="headline"/> </ListView.itemTemplate> </ListView> </ScrollView> </Page> 여기서 가장 먼저 일어나는 일은 페이지 요소를 정의하는 것입니다. 이 페이지 내에서 ActionBar 를 정의하여 고전적인 Android 모양과 적절한 헤드라인을 제공했습니다. 네이티브 환경을 위한 빌드는 때때로 약간 까다로울 수 있습니다. 예를 들어, 스크롤 동작이 작동하려면 'ScrollView'를 사용해야 합니다. 마지막으로 ListView 를 사용하여 이벤트를 반복하기만 하면 됩니다. 전체적으로 깔끔한 느낌이었어요!
그러나 뷰에서 사용되는 이러한 항목은 어디에서 왔습니까? 이를 위해 사용할 수 있는 공유 컨텍스트 개체가 있음이 밝혀졌습니다. 보기에 대한 XML을 읽을 때 페이지에 loaded 속성 세트가 있다는 것을 이미 눈치채셨을 것입니다. 이 속성을 설정하여 페이지가 로드될 때 특정 JavaScript 함수를 호출하도록 뷰에 지시합니다.
이 JavaScript 함수는 종속 JS 파일에 정의되어 있습니다. exports.something 을 사용하여 내보내기만 하면 액세스할 수 있습니다. 데이터 바인딩을 추가하려면 새로운 Observable을 페이지 속성 bindingContext 로 설정하기만 하면 됩니다. NativeScript의 Observable은 'iews' 내부의 데이터 변경에 반응하는 데 필요한 propertyChange 이벤트를 방출하지만 기본적으로 작동하므로 이에 대해 걱정할 필요가 없습니다.
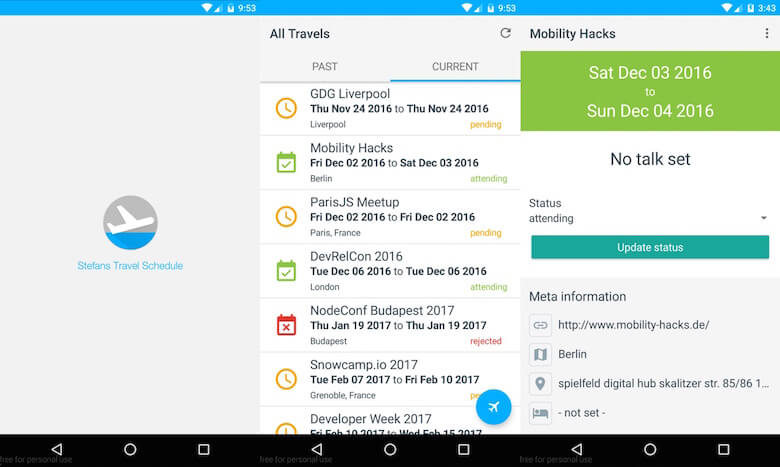
const context = new Observable({ entries: null}); const fetchModule = require('fetch'); // export loaded to be called from // List.xml when everything is loaded exports.loaded = (args) => { const page = args.object; page.bindingContext = context; fetchModule.fetch( `https://cdn.contentful.com/spaces/${config.space}/entries?access_token=${config.cda.token}&content_type=event&order=fields.start`, { method: "GET", headers: { 'Content-Type': 'application/json' } } ) .then(response => response.json()) .then(response => context.set('entries', response.items)); } 마지막으로 데이터를 가져와 컨텍스트에 설정하는 것입니다. 이 작업은 NativeScript fetch 모듈을 사용하여 수행할 수 있습니다. 여기에서 결과를 볼 수 있습니다.

따라서 보시다시피 — NativeScript를 사용하여 간단한 목록을 작성하는 것은 그다지 어렵지 않습니다. 나중에 Google 지도에서 지정된 주소를 여는 추가 기능과 이벤트 웹사이트를 볼 수 있는 웹 보기로 앱을 확장했습니다.
여기서 지적해야 할 한 가지는 NativeScript가 여전히 새롭기 때문에 npm에 있는 플러그인은 일반적으로 GitHub에 다운로드나 별점이 많지 않다는 것을 의미합니다. 처음에는 짜증이 났지만 몇 가지 기본 구성 요소(nativescript-floatingactionbutton, nativescript-advanced-webview 및 nativescript-pulltofresh)를 사용하여 기본 경험을 달성하고 모두 완벽하게 작동했습니다.
여기에서 개선된 결과를 볼 수 있습니다.

이 앱에 더 많은 기능을 추가할수록 더 마음에 들고 더 많이 사용하게 되었습니다. 가장 좋은 점은 데이터 중복을 없애고 데이터를 한 곳에서 모두 관리하면서 다양한 사용 사례에 표시할 수 있을 정도로 유연하다는 것입니다.
페이지는 어제입니다: 구조화된 콘텐츠가 오래 지속됩니다!
이 앱을 구축하면서 페이지 형식으로 데이터를 저장하는 원칙은 과거의 일이었음을 다시 한 번 깨달았습니다. 우리는 데이터가 어디로 갈지 모릅니다. 우리 는 무제한의 사용 사례에 대비해야 합니다.
돌이켜보면 내가 이룬 것은 다음과 같다.
- 클라우드에 콘텐츠 관리 시스템 보유
- 데이터베이스 유지 관리를 처리할 필요 없음
- 완전한 JavaScript 기술 스택
- 효율적인 정적 웹사이트 보유
- 언제 어디서나 내 콘텐츠에 액세스할 수 있는 Android 앱 보유
그리고 가장 중요한 부분:
내 콘텐츠를 구조화하고 액세스할 수 있게 함으로써 일상 생활을 개선하는 데 도움이 되었습니다.
지금은 이 사용 사례가 사소해 보일 수 있지만 매일 구축하는 제품을 생각하면 다양한 플랫폼에서 콘텐츠에 대한 사용 사례가 항상 더 많습니다. 오늘날 우리는 모바일 장치가 마침내 구식 데스크탑 환경을 추월하고 있음을 인정하지만 자동차, 시계 및 냉장고와 같은 플랫폼은 이미 스포트라이트를 기다리고 있습니다. 앞으로 올 유스케이스는 생각조차 할 수 없다.
따라서 마지막에는 데이터베이스 스키마 가 아니라 미래를 위한 구축에 관한 것이기 때문에 준비하고 중간에 구조화된 콘텐츠를 배치해 보겠습니다.
SmashingMag에 대한 추가 정보:
- Node.js를 사용한 웹 스크래핑
- Sails.js로 항해: Node.js를 위한 MVC 스타일 프레임워크
- 디자인을 돋보이게 하는 40가지 여행 아이콘
- Webpack에 대한 자세한 소개
