기능적 애니메이션이 사용자 경험을 개선하는 방법
게시 됨: 2022-03-10( 이 기사는 Adobe 의 후원을 받아 작성되었습니다 .) 인간은 시각적으로 움직이는 생물이기 때문에 이미지의 영향력은 애니메이션의 도움으로만 증가합니다. 우리의 눈은 선천적으로 움직이는 물체에 주의를 기울이며, 애니메이션은 눈길을 사로잡는 눈에 띄는 밝은 요소와 같습니다.
최근 들어 점점 더 많은 디자이너들이 애니메이션을 사용자 경험을 향상시키는 기능적 요소로 통합하고 있습니다. 애니메이션은 더 이상 즐거움을 위한 것이 아닙니다. 성공적인 상호 작용을 위한 가장 중요한 도구 중 하나입니다.
그러나 디자인의 애니메이션은 적시에 적절한 장소에 통합되어야만 사용자 경험을 향상시킬 수 있습니다. 좋은 UI 애니메이션에는 목적이 있습니다. 의미 있고 기능적입니다. 이 기사에서는 UX 디자인에서 기능적 애니메이션의 역할에 대해 이야기하고 언제 디자인에 모션을 통합해야 하는지 알아볼 것입니다. 따라하고 애니메이션으로 디자인에 멋을 더하고 싶다면 Adobe 는 무료로 다운로드하여 테스트하고 바로 시작할 수 있는 Experience Design CC( Adobe XD 라고도 함)를 도입했습니다.
SmashingMag에 대한 추가 정보:
- 모바일 앱의 애니메이션 마이크로인터랙션
- 애니메이션 진행률 표시기의 모범 사례
- 모바일 앱의 오류 상태를 디자인하는 방법
기능적 애니메이션이란 무엇입니까?
기능적 애니메이션은 디자인 기능의 일부로 UI 디자인에 포함된 미묘한 애니메이션입니다. 디자인을 강화하고 다음과 같은 매우 명확하고 논리적인 목적을 가지고 있습니다.
- 인지 부하 감소
- 변화 실명 방지
- 공간 관계에서 더 나은 회상 설정
애니메이션은 사용자 인터페이스에 생명을 불어넣습니다. 사용자가 주요 초점인 인간 중심 디자인 접근 방식에서 사용자 인터페이스는 직관적이고 반응적이며 인간적이어야 합니다. 기능적 애니메이션은 이러한 목표를 달성하는 데 도움이 됩니다.
사용자 인터페이스 디자인에서 기능적 애니메이션의 역할
잘 고려되고 테스트된 기능적 애니메이션은 여러 기능을 수행할 가능성이 있습니다.
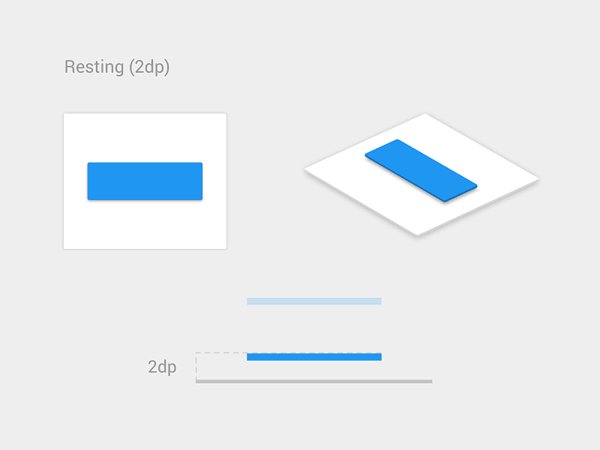
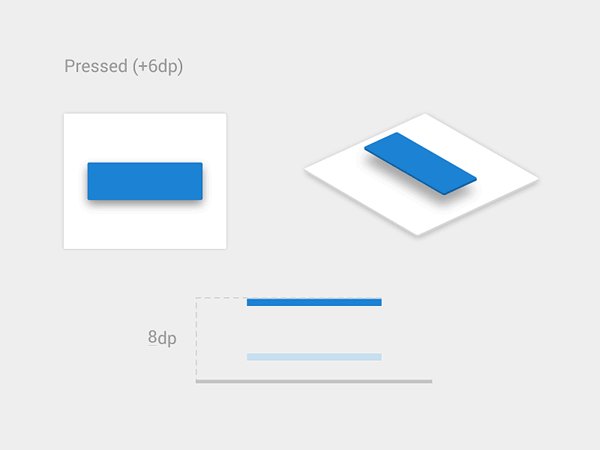
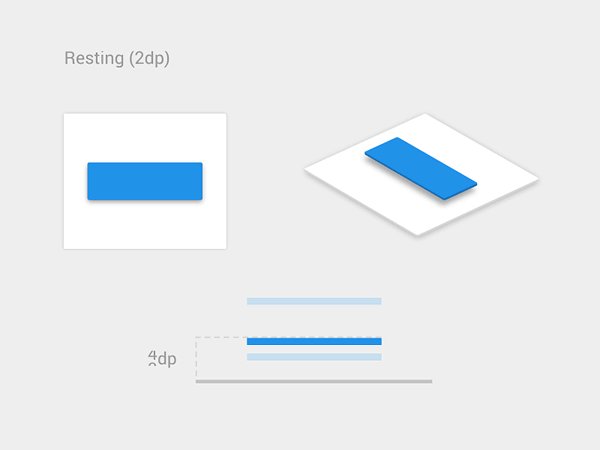
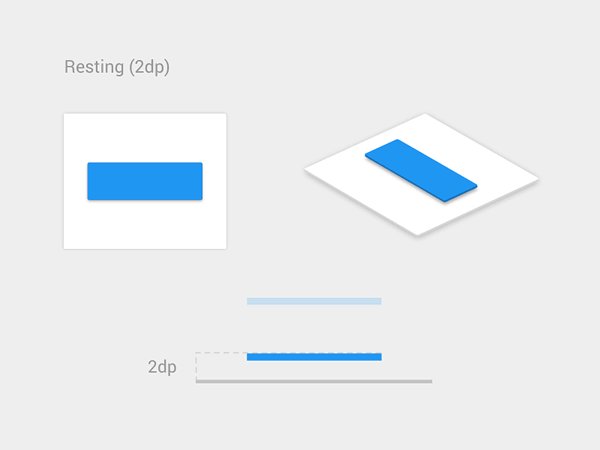
사용자 작업에 대한 시각적 피드백
좋은 상호 작용 디자인은 피드백을 제공합니다. 피드백은 화면의 실제 요소와 상호 작용하는 것처럼 느끼게 하고 이 상호 작용의 결과(성공 여부)를 보여줍니다 .
버튼 및 컨트롤과 같은 사용자 인터페이스 요소는 유리 층 뒤에 있더라도 가시적으로 나타나야 합니다. 시각 및 모션 신호는 입력을 즉시 인식하고 직접 조작하는 것처럼 보이고 느껴지는 방식으로 애니메이션을 적용하여 이 간극을 메울 수 있습니다.

시각적 피드백은 작업 결과를 사용자에게 알려야 할 때도 유용합니다. 작업이 성공적으로 완료되지 않은 경우 기능적 애니메이션은 문제에 대한 정보를 빠르고 쉽게 제공합니다. 예를 들어, 잘못된 암호를 입력한 경우 흔들기 애니메이션을 사용할 수 있습니다. 단순히 머리를 흔드는 것이 사람들이 서로에게 피드백을 주는 방식이기 때문에 흔드는 것이 "아니오"라는 단어를 전달하기 위해 상당히 보편적인 제스처인 이유를 쉽게 알 수 있습니다.

목적:
- 시스템이 사용자의 작업을 수신했음을 확인합니다.
- 사용자의 작업을 확인(또는 거부)합니다.
시스템 상태의 가시성
사용성에 대한 10가지 Jakob Nielsen의 경험적 방법 중 하나인 시스템 상태의 가시성은 사용자 인터페이스 디자인에서 가장 중요한 원칙 중 하나로 남아 있습니다. 사용자는 주어진 시간에 시스템의 현재 컨텍스트를 알고 싶어하며 앱은 추측을 유지해서는 안 됩니다. 적절한 시각적 피드백을 통해 사용자에게 무슨 일이 일어나고 있는지 알려야 합니다.
데이터 업로드 및 다운로드 프로세스는 기능적 애니메이션을 위한 좋은 기회입니다. 예를 들어, 애니메이션 로딩 바는 프로세스가 얼마나 빨리 진행되는지 보여주고 작업이 얼마나 빨리 처리될지에 대한 기대치를 설정합니다.

이러한 유형의 기능적 애니메이션은 수신 전화와 같은 앱(또는 시스템에서도)의 중요한 상태 변경에 대해 사용자의 주의를 끄는 데 사용할 수도 있습니다.

또는 받은 편지함에 새 이메일이 있습니다.

목적: 시스템 상태에 대한 실시간 알림을 제공하고 사용자가 무슨 일이 일어나고 있는지 빠르게 이해할 수 있도록 합니다.
시각적 힌트
처음 사용자는 종종 앱 인터페이스를 사용하는 방법을 이해하는 데 도움이 필요합니다. 이것은 익숙하지 않거나 고유한 상호 작용(예: 제스처 기반 인터페이스)이 포함된 인터페이스의 경우 특히 그렇습니다. 도움이 없으면 사용자는 앱과 상호 작용하는 방법에 대해 혼란스러워할 수 있습니다.
사용자에게 UI 사용을 가르칠 때 가능한 상호 작용을 전달하는 일련의 시각적 힌트를 제공해야 합니다. 이러한 종류의 기능적 애니메이션은 가능한 상호 작용에 대한 사용자의 관심을 유도합니다.
시각적 힌트는 사용자에게 앞으로 일어날 일에 대한 통찰력을 제공할 수 있습니다. 예를 들어, 사용자가 사진을 찍는 동작을 준비하는 기능적 애니메이션은 iOS 카메라 앱(iOS 7 이전)에서 찾을 수 있습니다.

또는 시각적 힌트는 디자인의 특정 기능이 작동하는 방식을 보여줌으로써 사용자가 추가 단계(언뜻 보기에는 명확하지 않음)를 수행하도록 유도할 수 있습니다.
시각적 힌트는 사용성 수준을 높여 제품의 만족도를 높일 수 있습니다.
목적:
- 사용자에게 앞으로 일어날 일에 대한 단서를 제공하여 필요한 기대치를 생성합니다.
- 사용자가 인터페이스에 익숙해지도록 돕습니다.
- 사용자에게 화면의 요소와 상호 작용할 수 있고 상호 작용해야 하는 방법을 알려줍니다.
탐색 전환
탐색 전환은 예를 들어 상위 수준 보기에서 세부 보기로의 앱 상태 간 이동입니다. 상태 변경에는 기본적으로 하드 컷이 포함되어 따르기 어렵게 만드는 경우가 많습니다. 기능적 애니메이션은 이러한 변화의 순간을 통해 사용자를 용이하게 합니다. 탐색 컨텍스트 간에 사용자를 원활하게 이동하고 전환 상태 간의 시각적 연결 을 생성하여 화면의 변경 사항을 설명합니다.

탐색 전환은 계층적(부모에서 자식으로) 또는 형제 전환일 수 있습니다. 계층적 전환은 사용자가 현재(상위 화면)의 자식인 앱의 더 깊은 수준이나 화면을 탐색할 때 사용됩니다. 모션은 부모에서 대상(자식 요소)을 향한 움직임을 강조 표시합니다.
동위 전환은 계층 구조의 동일한 수준에 있는 요소 간에 발생합니다. 예를 들어, 이 애니메이션은 사용자가 탭을 탐색할 때 사용됩니다.

두 경우 모두 기능적 애니메이션은 새로운 물체가 드러날 때 어디서 왔는지, 숨겨진 물체가 어디로 가는지(그리고 다시 찾을 수 있음) 보는 데 도움이 됩니다. 시각적 단서를 제공하여 상호 작용을 더 쉽게 따르고 발생한 상황을 강화합니다.
목적:
- 화면과 요소 간의 공간적 관계 정의
- 페이지 레이아웃에서 방금 발생한 변경 사항을 사용자가 이해할 수 있도록 하여 놀라운 전환을 방지합니다.
브랜딩
애니메이션의 이전 역할은 상당히 논리적인 반면, 이번 역할은 감정으로 가득 차 있습니다. 종종 동일한 기능을 갖고 동일한 작업을 수행하는 수십 개의 앱이 있습니다. 그들 모두는 좋은 사용자 경험을 가지고 있을 수 있지만 사람들이 좋아하는 것들은 단지 좋은 사용자 경험 그 이상을 제공합니다. 그들은 사용자와 감정적 인 참여 를 구축합니다.
브랜딩 애니메이션은 이러한 참여를 담당합니다. 회사의 브랜드 가치를 지원하거나 제품의 강점을 강조하는 마케팅 도구로 사용될 수 있으며 동시에 사용자 경험을 진정으로 즐겁고 기억에 남도록 만듭니다. 접근 방식은 명확하게 사용자 중심이 아닐 수 있지만 기능적 목적이 있습니다. 성공하려면 브랜딩 애니메이션이 경험의 연속성을 지원 해야 합니다. 예를 들어, Lo-Flo Records 웹사이트의 멋진 애니메이션은 사용자가 더 많은 상호작용을 하도록 격려하는 힘이 있습니다. 사람들은 다음에 보게 될 자신의 모습을 기대합니다.
사람들은 세부 사항을 알아차립니다. 애니메이션에 대한 관심은 감정을 전달할 수 있고 경험이 만들어진 느낌을 줄 수 있습니다. 독특한 스타일을 보여주는 정교한 애니메이션 대기 표시기는 진정으로 즐거운 경험을 만들 수 있습니다.
목적:
- 사용자를 즐겁게 하고 공감과 재미를 디자인에 제공
- 제품의 서명을 만듭니다. 사용자가 제품과 관련되도록 돕고 브랜드 인지도를 높입니다.
균형을 찾는 방법
유용하고 순수한 눈 사탕 사이의 균형은 어디에 있습니까? 시간을 들여 애니메이션이 적절한지 아닌지를 고려하는 것은 정말 중요합니다.
목적을 가진 애니메이션
애니메이션은 항상 목적에 부합해야 합니다. 애니메이션을 위해 절대 해서는 안 됩니다. 애니메이션이 기능적 목적에 맞지 않으면 어색하거나 성가시게 느껴질 수 있습니다. 특히 애니메이션 없이는 더 빨라질 수 있는 프로세스가 느려지는 경우에는 더욱 그렇습니다. 예를 들어 아래에서 PayPal 이메일 영수증에 대한 애니메이션 개념을 볼 수 있습니다. 이 애니메이션은 멋져 보이지만 동시에 과도하고 거래 내역을 보는 데 거의 4초가 걸리기 때문에 앱 흐름을 방해합니다. 영수증의 간단한 페이드 인 애니메이션이 이 목적에 더 적합할 것입니다(단순히 시간이 덜 걸리기 때문입니다).
사용자는 목적을 위해 사이트를 방문하거나 앱을 실행한다는 점을 기억하십시오. 짧은 시간 내에 그들이 무엇을 찾는지 보여줘야 합니다. 따라서 앱에서 애니메이션을 사용하기로 결정할 때 의미가 있고 사용자가 의도한 작업을 성공적으로 완료하는 데 방해가 되지 않는 경우에만 애니메이션을 통합하세요.
장수를 염두에 두십시오
아무리 좋은 애니메이션이라도 과도하게 사용하면 짜증이 날 수 있습니다. 애니메이션을 디자인할 때 다음과 같이 자문해 보십시오. "애니메이션이 100번 사용하면 짜증이 날까요, 아니면 보편적으로 명확하고 눈에 거슬리지 않나요?"

애니메이션 프로토타입 및 테스트
자신의 작업에 UI 애니메이션을 추가할 때 실제 사용자와 반복적인 프로토타이핑 및 테스트를 수행하는 것이 좋습니다. 프로토타이핑은 디자인에서 애니메이션을 사용하려는 의도를 전달하는 가장 좋은 방법입니다. 대화형 프로토타입을 사용하는 경우 앱의 작동 방식과 결함이 숨어 있는 위치에 대한 명확한 그림을 얻을 수 있습니다. 애니메이션의 모양이 느낌과 다르기 때문에 매우 자주 이것은 완전한 재작업으로 이어집니다. 따라서 자주 반복하고 빠르게 반복하십시오! 아주 작은 세부 사항에 대해서도 여러 번 반복하면 애니메이션이 훌륭해집니다.
결론
애니메이션이 유용한 곳을 식별하는 것은 이야기의 절반에 불과합니다. 디자인에 애니메이션을 사용하려는 경우 애니메이션을 잘 제작해야 하며 이는 애니메이션이 디자인 프로세스의 자연스러운 일부일 때만 가능합니다. 올바르게 수행되면 애니메이션은 일련의 화면에서 디지털 제품을 주의 깊게 안무된 기억에 남을 경험으로 바꿀 수 있습니다.
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. 새로 도입된 Experience Design 앱은 빠르고 유연한 UX 디자인 프로세스를 위해 만들어졌으며 대화형 탐색 프로토타입을 만들고 테스트 및 공유하는 작업을 한 곳에서 모두 수행합니다.
Behance에서 Adobe XD로 제작한 더 많은 영감을 주는 프로젝트를 확인하고 Adobe XD 블로그를 방문하여 최신 정보와 최신 정보를 얻을 수 있습니다. Adobe XD는 새로운 기능으로 자주 업데이트되고 있으며, 공개 베타 버전이므로 무료로 다운로드하여 테스트할 수 있습니다.
