최고의 웹사이트의 디자인 팀이 방문자 경험을 유지하는 방법
게시 됨: 2021-11-24웹 디자인 트렌드는 번개처럼 빠른 속도로 움직이며 항상 새로운 것이 등장합니다. 디자이너 는 최신 트렌드 가 실제로 얼마나 효과적일지 여부에 관계없이 쉽게 현혹됩니다. 전체적으로 웹은 규칙을 추측하거나 변경하려고 하지 않고 사용자가 무엇을 좋아하는지에 대한 결론을 도출할 수 있는 방대한 샘플입니다. 해당 샘플 내에서 웹 디자이너는 특히 성공적인 웹 속성의 디자인을 살펴보고 성공을 리버스 엔지니어링하여 얻을 수 있는 것이 많습니다.
최고 순위 의 웹사이트 에는 방문자가 사이트에 머물고 사이트와 상호 작용하고 자주 방문하도록 하는 것을 목표로 우수한 자격을 갖춘 유급 디자이너로 구성된 거대한 팀이 있습니다. 작은 프로젝트를 진행하는 디자이너라면 골리앗이 하는 일에 주의를 기울이는 것이 좋습니다.
목표는 끈끈한 웹사이트 방문자 경험을 만드는 것 입니다. 사용자가 웹사이트에 최대한 오래 머물게 하여 광고를 보거나 구매할 가능성이 높아집니다. 이는 방문당 수입을 극대화하며 투자 수익을 창출하기 위해 유료 트래픽 소스를 사용할 때 특히 중요합니다.
주요 지표
사이트의 고정 정도를 평가하는 데 사용할 수 있는 세 가지 주요 측정항목이 있습니다.
- 바운스 : 웹사이트를 클릭한 다음 원하는 것이 아니라는 것을 깨닫고 즉시 "뒤로" 버튼을 눌렀습니까? 바운싱이라고 합니다. 이탈률은 페이지 조회가 한 번만 발생한 웹사이트 방문의 비율입니다. 사람들이 사이트의 여러 페이지를 클릭하여 가치를 찾고 있음을 나타내므로 이 비율을 가능한 한 낮게 설정하는 것이 좋습니다.
- 현장에 머무는 시간: 일단 누군가가 주변에 머물기로 결정하면 다음 초점은 가능한 한 오랫동안 그곳에 머물게 하는 것입니다. Netflix와 같은 사이트는 사람들이 긴 형식의 비디오 콘텐츠를 시청하는 데 사용하는 경향이 있으므로 사이트에서 매우 많은 시간을 보내는 웹 사이트의 좋은 예입니다. 반대로 사람들은 대중교통을 기다리면서 종종 트위터를 방문하기 때문에 세션 시간이 상대적으로 짧을 수 있습니다.
- 방문한 페이지: 이 통계는 사이트에 머문 시간에 대한 컨텍스트를 제공합니다. 사용자는 사이트에서 적극적으로 탐색하고 있습니까, 아니면 원하는 것을 찾은 후에는 한 페이지에 더 수동적으로 머물고 있습니까? 일반적으로 사용자가 사이트의 다양한 콘텐츠에 관심을 갖고 상호 작용하고 있음을 나타내므로 더 많은 페이지 방문을 원할 것입니다.
최고의 웹사이트 중 일부는 정말 놀라운 숫자로 눈에 띕니다. 모두가 YouTube에 대해 알고 있는 이유가 있습니다. 평균 방문자는 사이트에서 평균 21분을 보내고 11페이지를 봅니다. DuckDuckGo의 이탈률은 12.78%로 현저히 낮습니다. 물론 상위 사이트는 여러 범주에 걸쳐 있지만 전체적으로 보면 모든 디자이너가 구현하는 것이 좋은 몇 가지 핵심 팁이 있습니다.
전면 및 중앙
때때로 디자이너는 다른 모든 웹사이트가 따르는 단순한 법칙을 무시하기 위해 너무 열심히 노력합니다. 페이지 상단에 굵은 글씨로 방문자의 관심을 즉시 사로잡습니다.
이것은 튀는 것과 튀지 않는 것의 차이를 만들 수 있는 중요한 몇 초 동안 페이지에 사람들을 유지합니다. 시청 시간의 약 57%는 스크롤 없이 볼 수 있는 부분 에서 보내므로 항상 가장 눈에 띄는 콘텐츠를 이 영역에 배치하는 것이 좋습니다.
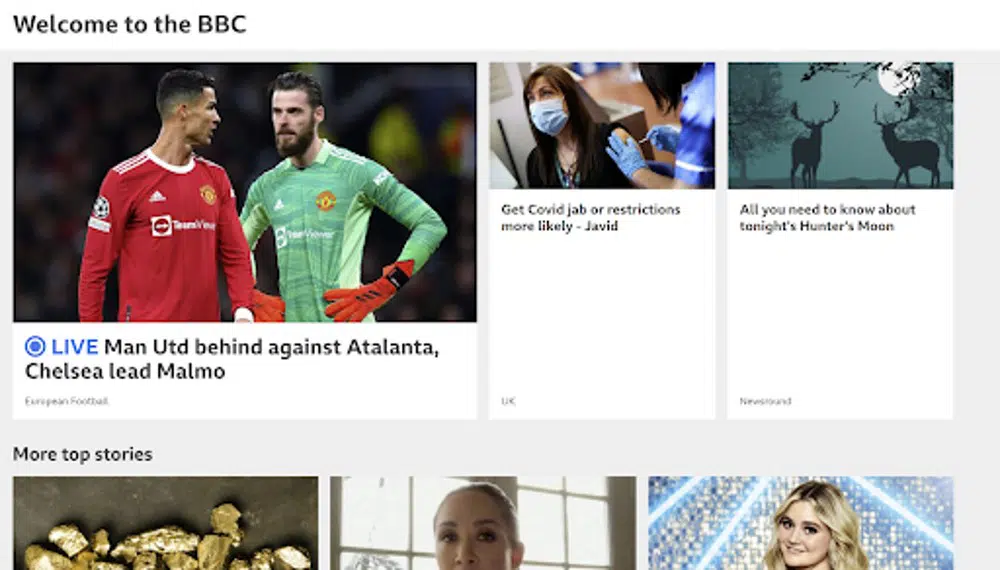
최고의 웹사이트는 이를 달성하기 위해 다양한 디자인 요소를 사용합니다. 뉴스 사이트는 가장 많이 본 기사나 속보를 맨 위에 놓습니다. 위에서 BBC가 메인 스토리를 맨체스터 유나이티드가 등장하는 축구 게임으로 선택했음을 알 수 있습니다. 이것은 분명히 가장 중요한 뉴스 기사는 아니지만 많은 방문자가 관심을 갖고 있는 것입니다. 기사를 클릭하면 다른 페이지를 클릭할 가능성이 높아집니다. 이미지는 대담하고 고품질입니다.
소셜 미디어 플랫폼과 같은 다른 사이트는 알고리즘을 사용하여 특정 사용자에게 가장 흥미로운 게시물을 제안합니다. 이것은 방문자의 인구 통계와 습관에 대해 어느 정도 알고 있는 반복 방문자에게 특히 해당됩니다. 콘텐츠 피드는 가장 관심을 가질 만한 항목을 명확하게 강조하고 사용자의 참여를 유도하는 방식으로 설계되었습니다.
추천 표시
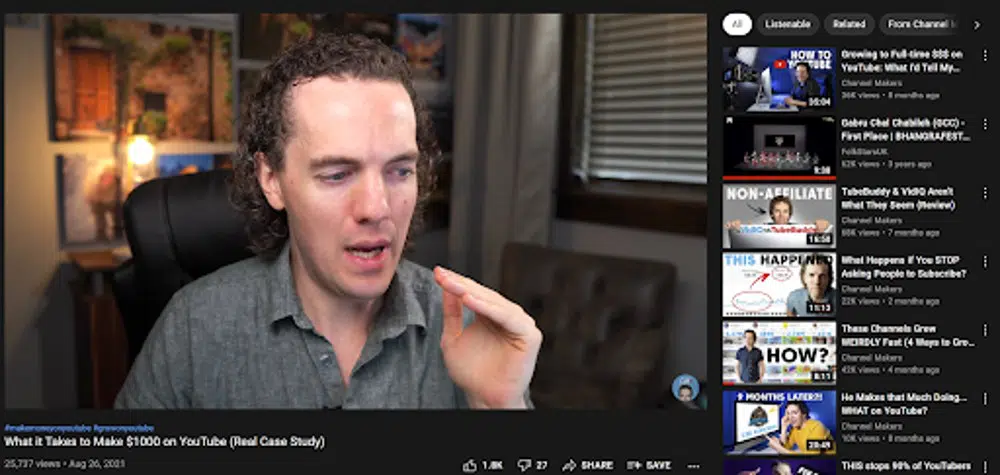
많은 상위 사이트가 공유하는 또 다른 공통 기능은 방문자가 현재 소비하고 있는 콘텐츠 옆에 콘텐츠를 추천한다는 것입니다. YouTube는 아마도 이 방법의 가장 잘 알려진 마스터일 것입니다. 이 방법을 통해 비디오를 볼 때마다 항상 눈에 유사한 비디오가 여러 개 있습니다.
이것이 사람들이 종종 하나의 비디오를 위해 와서 다른 10개를 보기 때문에 YouTube 블랙홀 아래로 사라지는 것에 대해 불평하는 이유입니다! 실제로 YouTube 트래픽의 70%는 추천에 의해 발생합니다. 방문자당 그렇게 많은 수의 페이지 뷰를 유지할 수 있는 방법입니다.
그러나 이 디자인 전략은 콘텐츠 기반 사이트에만 해당되는 것은 아닙니다. 예를 들어 단순히 관련 제품을 보여주는 판매 기반 웹사이트가 있는 경우 동일한 전략을 사용할 수 있습니다. 특히 Amazon은 이를 잘 수행하며, 영리한 점은 리뷰 바로 위에서 수행한다는 것입니다.

예를 들어 사용자가 무언가를 구매할 수 있다고 생각하지만 리뷰를 읽은 후 구매하지 않기로 결정했다고 가정해 보겠습니다. Google에서 다시 검색하는 대신 유사한 제품의 회전 목마를 탐색하여 Amazon에 계속 보관할 수 있으며 방문자의 돈이 Amazon의 은행 계좌로 갈 가능성이 더 높습니다.
커뮤니티와 함께 드라이브
평균 페이지뷰가 가장 높은 사이트가 소셜 미디어 기반이라는 것은 놀라운 일이 아닙니다. 인간으로서 우리는 커뮤니티에 대한 기본적인 욕구가 있으며, 이를 제공할 수 있는 웹사이트는 사용자를 웹사이트에 더 오래 머물게 할 수 있습니다.
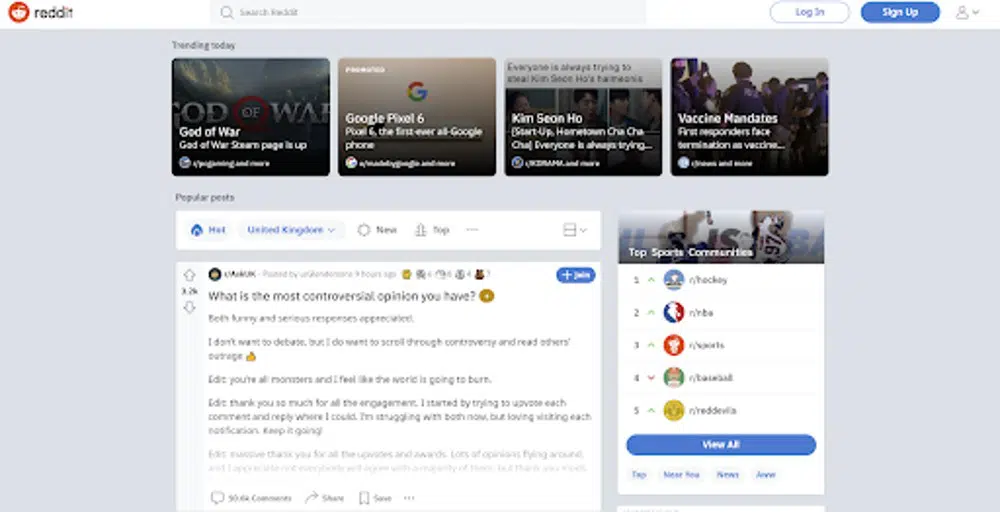
사람들은 Reddit의 성공에서 볼 수 있듯이 사람들이 주제 틈새에 모여 그에 따라 콘텐츠를 공유하는 것처럼 많이 팔리거나 광고되고 있다고 느끼지 않는 컨텍스트에서 사용자 생성 콘텐츠의 주제를 스캔하는 것을 좋아합니다. 공동의 이익에.
커뮤니티의 힘을 이용하기 위해 실제로 소셜 네트워크를 구축할 필요는 없습니다. 많은 사이트에 리뷰 섹션이 포함되거나 홈페이지에 잠재고객의 게시물이 강조표시됩니다. 사용자 생성 콘텐츠를 공유할 때 좋은 점은 비즈니스 자체에 대한 작업이 제한된다는 것입니다.
사용자 참여를 유도하는 것은 마케팅 팀의 몫이므로 유지 관리가 가능한지 여부에 대해 걱정할 필요가 없습니다. 최근에 업데이트된 사항이 있는지 확인하기 위해 사이트에 머무를 추가 이유가 있습니다.
모바일 퍼스트
경험 많은 디자이너는 때때로 데스크톱 우선이라는 오래된 패러다임에 갇혀 있을 수 있습니다. 실제로 우리는 그 어느 때보다 휴대폰을 사용하고 있습니다. 2021년에는 모든 구매의 79% 가 모바일에서 이루어질 것입니다. 디자이너가 이것을 우선순위에 두는 것은 이치에 맞습니다. 그 비율은 결과의 80%를 이끄는 요소에 집중하라는 파레토 원칙을 반영합니다.
어려운 선택을 해야 한다면 모바일 버전보다 데스크탑 디자인에 결함을 허용하는 것이 좋습니다.
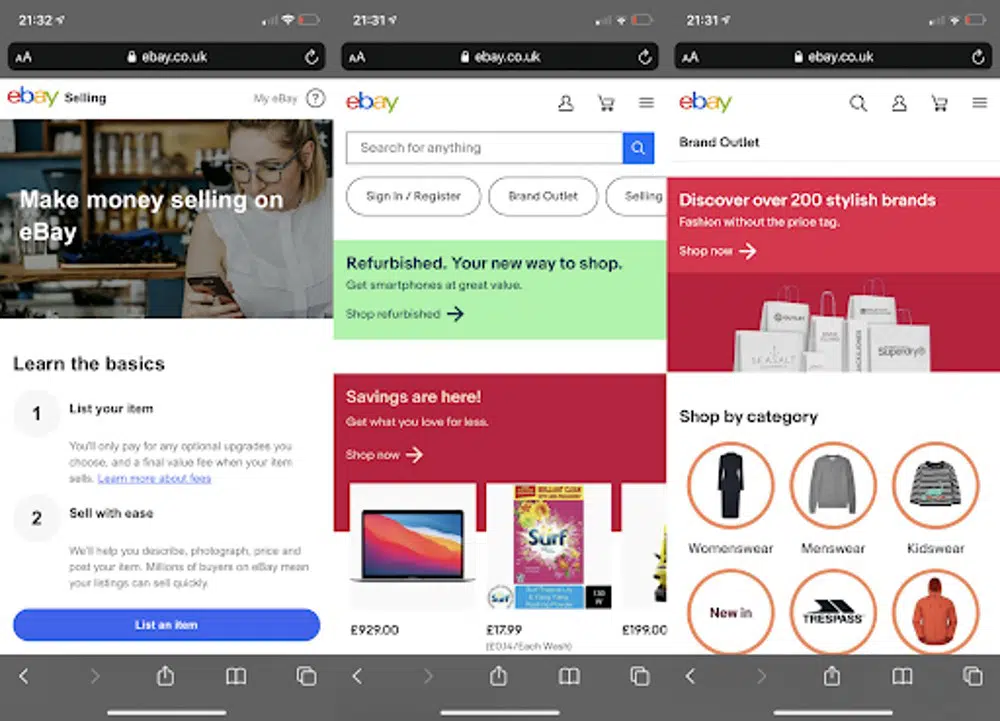
최고의 웹사이트에 자체 모바일 앱이 있더라도 모바일 웹 경험도 좋은지 확인하는 데 여전히 많은 투자를 합니다. 위의 eBay 스크린샷에서 이를 명확하게 볼 수 있습니다. 이 스크린샷에는 복잡하지 않은 아름답고 단순한 UI가 있지만 방문자가 필요한 모든 작업을 쉽게 수행할 수 있습니다.
이것은 더 작은 화면에 맞게 축소된 데스크탑 사이트가 아닙니다. 다양한 유형의 경험을 위해 점착성을 극대화하도록 특별히 설계되었습니다. 모바일 디자인에 가치가 있는지 확인하고 숫자를 지적하여 가치에 대해 반대하는 목소리를 전파하십시오.
바퀴를 재발명하지 마십시오
마지막으로, 상위 순위 사이트를 탐색하고 모두가 얼마나 친숙한지 깨닫습니다. 그들 중 누구도 매우 독특하지 않습니다. 많은 사람들이 수십 년 동안 존재해 온 견고한 상호 작용 설계 원칙에 의존합니다. 주요 목표가 사용성인 경우 이는 놀라운 일이 아니며 대부분의 사용자가 선호하는 방식이 있습니다.
Google과 Baidu를 살펴보십시오. 두 회사 모두 자신의 로고와 검색 표시줄에 크게 초점을 맞추는 것이 합리적입니다. 사람들이 자신의 사이트를 방문하는 이유가 바로 이것이기 때문입니다.
이것은 게으름이 아닙니다. 디자이너의 지능입니다. 청중은 일반적인 탐색 패턴에 익숙해지고 원하는 것을 찾기 위해 서로 다른 사이트의 동일한 영역을 찾습니다. 원하는 곳에서 찾을 수 없으면 좌절감을 느끼고 대신 다른 웹사이트로 이동할 수 있습니다. 이것이 바로 당신이 원하지 않는 것입니다. 당신은 사이트에 그들을 유지하고 끈끈한 사용자/방문자 경험의 이점을 끌어내기 위해 행복하게 유지하기 위해 모든 것을 하기를 원합니다. 유사한 디자인을 사용함으로써 우리는 친숙해 보일 때 더 좋아 하는 단순한 노출 효과 를 이용하고 있습니다.
예를 들어, 개인 정보 보호 정책은 항상 페이지 하단에 있다는 것을 알고 있습니다. 로고가 상단 표시줄에 있다는 것을 알고 있으며 로고를 클릭하면 홈페이지로 이동할 수 있습니다. 모바일 사이트에서 햄버거 버튼을 클릭하면 더 긴 메뉴가 열릴 가능성이 높습니다. 이 모든 것이 더 쉽게 탐색할 수 있게 하여 경험을 더 즐겁게 만들고 사이트가 원하는 위치에 계속 머물게 합니다.
마무리
다음 디자인 프로젝트에서 스토리보드를 작성하고 웹사이트가 어떻게 보이길 원하는지에 대한 잠재적인 아이디어가 떠오를 때 블로거가 추천하는 웹사이트뿐만 아니라 상위 웹사이트와 비교해야 합니다. 디자인 커뮤니티 거품의 가장 최근에 나온 것보다 실제로 작동하는 것에 주의를 기울이는 것이 중요합니다.
이러한 사이트는 매우 끈끈한 방문자 경험을 제공하므로 참여도를 높이고 판매 및 광고 수익을 높일 수 있습니다. 자신의 비즈니스를 위한 것이라면 수익에 직접적인 영향을 미치고, 고객을 위한 것이라면 고객을 행복하게 하고 좋은 투자 수익을 증명할 수 있는 좋은 방법입니다.
상단 이미지 출처: https://unsplash.com/photos/N8Pnhrcr73o