랜딩 컨셉: 영화 하이컨셉 이론과 UX 디자인
게시 됨: 2022-03-10스티븐 스필버그(Steven Spielberg)는 “사람이 25단어 이하로 아이디어를 말할 수 있다면 꽤 좋은 영화가 될 것입니다.”라고 말한 것으로 유명합니다. 그는 최고의 대중 어필 '블록버스터' 영화가 Jaws (“작은 마을을 위협하는 상어에 관한 것입니다”) 및 Toy Story ( “아무도 보지 않을 때 살아나는 장난감에 관한 것입니다.”).
웹사이트도 마찬가지라면 어떨까요? '컨셉'을 간단하게 설명하는 사이트가 사용자의 대중성을 더 잘 끌 수 있습니까? 예를 들어 Google 홈페이지의 매우 단순한 레이아웃을 보면 사용자에게 Jaws 영화 포스터와 마찬가지로 개념에 대한 명확한 단일 메시지를 제공합니다.

'고개념'의 중요성을 인식함으로써 우리는 디자이너로서 사용자의 첫 인상에 진정으로 집중할 수 있습니다. 디자인을 시작하기 전에 단순한 '고도 개념'이 무엇인지 실제로 정의하는 데 시간을 할애하면 올바른 사용자 경험으로 안내하는 데 실제로 도움이 될 수 있습니다.
UX 디자인에서 하이 컨셉 이론은 무엇을 의미합니까?
따라서 이것을 진지하게 받아들이고 UX 디자인 관점에서 살펴보겠습니다. 사이트의 '개념'이나 목적을 간단한 방식으로 설명할 수 있다면 새로운 사용자가 그것을 이해하려고 할 때 인지 부하를 낮추고 그렇게 함으로써 다음과 같은 가능성을 크게 높일 수 있습니다. 매력적인.
'고개념' 이론과 UX 디자인 모범 사례 사이의 유사점은 분명합니다. 블록버스터 관객은 복잡하지 않은 방식으로 제시되는 단순하고 관련이 쉬운 개념을 선호합니다. 웹 사용자는 종종 더 단순하고 소화하기 쉬운 UI(사용자 인터페이스) 디자인, 깔끔한 레이아웃, 군더더기 없는 것을 선호합니다.
메시지가 무엇이든 관계없이 간단한 방법으로 전달하는 것이 사이트 사용자 경험의 성공에 매우 중요합니다. 그러나 메시지 자체는 어떻습니까? 귀하의 메시지가 충분히 '고개념'인지 이해하는 것도 사이트의 성공에 중요할 수 있습니다.
온라인 세계에서 '하이컨셉'의 개념은 무엇인가?
'고개념'이란 무엇을 의미합니까? 영화의 경우 간단합니다. 영화의 내용입니다. 예를 들어 쥬라기 공원 은 "공룡이 다시 살아나는 테마파크에 관한 것"과 같이 한 문장으로 쉽게 넣을 수 있는 기본 스토리입니다.
그러나 웹사이트에서 '하이컨셉'을 보면 사명 선언문, 서비스 제안, 새로운 제품 라인 등 모든 것에 실제로 적용될 수 있습니다. 귀하의 사이트를 통해 공유하려는 기본 메시지입니다. '고개념' 이론을 적용하면 해당 메시지를 간단하고 간결하게 전달해야 함을 알 수 있습니다.
제대로 하면 어떻게 됩니까?
왜 '하이컨셉'이 그렇게 중요한가? '고개념' UX 디자인을 제시하면 어떤 이점이 있나요? 우리가 UX 디자인에서 자주 범하는 실수 중 하나는 사용자 작업의 세부 사항에 집중하고 초기 의견의 중요성을 잊어 버리는 것입니다. 다시 말해, 사용자가 사이트에 참여하기로 선택한 후 사이트와 상호 작용하는 방식에 초점을 맞추고 모든 것보다 앞서는 의사 결정 프로세스를 놓치게 됩니다. '고개념'을 고려하면 이 초기 단계에 집중할 수 있습니다.
고려해야 할 기본 전제는 우리가 이해하고 편안하게 느끼는 것에 더 잘 참여한다는 것입니다. 귀하의 사이트가 단순한 '고개념' 방식으로 메시지를 표시하도록 하면 초기 사용자 참여에 도움이 됩니다. 초기 참여는 판매, 상호 작용 및 더 나은 전환율과 같은 모든 좋은 것들의 중요한 선구자입니다.
얼마나 많은 개념이 너무 많은 개념입니까?
진정한 트릭은 메시지를 배치할 때 사용자가 편안하게 처리할 수 있는 복잡성을 파악하는 것입니다. 사용자에게 모든 것을 미리 제공하기보다 처음에는 상위 수준 정보만 제공하는 데 집중해야 합니다. 사용자에게 처음에 사이트에 참여하는 데 필요한 수준의 이해만 제공하고 진행하면서 더 자세한 정보를 공개하면서 여정을 더 깊이 있게 유도하세요.
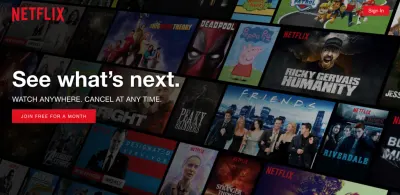
넷플릭스는 이 점에서 훌륭한 일을 하고 있다. 새로운 사용자가 홈페이지 화면에 표시되는 초기 보기는 매우 높은 개념으로 전면에 표시됩니다. '우리는 비디오 콘텐츠를 합니다' 사용자가 이 전제에 참여하면 제안에 더 참여하게 됩니다. 더 많은 정보, 가격, 프로세스가 공개됩니다. , 등등.

당신의 하이 컨셉을 언제 착륙시킬 것인가?
사이트 레이아웃 방법을 결정할 때 고려해야 할 또 다른 중요한 요소는 사용자에게 초기 '고도 개념'을 도입하기로 선택할 때 입니다. 사용자가 홈페이지에서 시작하여 사이트를 통해 멋진 선형 여정을 따르는 것이 얼마나 드문지 기억하는 것이 중요합니다. 현실은 유기적 사용자 여정이 때때로 검색 결과에서 시작된다는 것입니다. 결과적으로 사이트와의 실제 상호작용은 사용자의 검색어와 가장 관련성이 높은 페이지에서 시작됩니다. 이를 염두에 두고 사이트의 전제가 전체 계층 구조에서 나타나는 위치에 관계없이 사이트의 주요 항목 페이지에서 사용자에게 어떻게 표시되는지 고려하는 것이 중요합니다.
사이트의 메시지를 소개할 때 고려해야 할 또 다른 핵심 사항은 많은 시나리오에서 사용자가 사이트에 도달하기도 전에 귀하와 소통할지 여부를 판단한다는 것입니다. 처음으로 사용자에게 개념을 제시하는 것이 Facebook 광고나 이메일 캠페인을 통한 것이라면 구현이 크게 다릅니다. 그러나 이론은 동일해야 합니다. 즉, 잠재 사용자에게 한 문장의 '고개념' 스타일 방식으로 메시지를 전달해야 합니다.
높은 개념을 전달하는 방법
지금까지 '고개념' 메시지를 목표로 하는 것이 참여를 높일 수 있는 방법에 대해 이야기했습니다. 하지만 어떻게 해야 할까요? 먼저 사용하는(또는 사용하지 않는) 문구와 같은 명백한 방법에 집중합시다.
디자인을 시작하기 전에 앉아서 사이트의 전제 조건이 무엇인지에 집중하십시오. 거기에서 그 전제를 반영하기 위해 스트랩 라인이나 제목을 그립니다. 하지만 콘텐츠 계층 구조에 의존하고, 개념을 이해하기 위해 제목을 사용하고, 본문 내용을 이해하는 데 중요한 메시지를 본문에 깊숙이 묻지 않도록 하십시오.
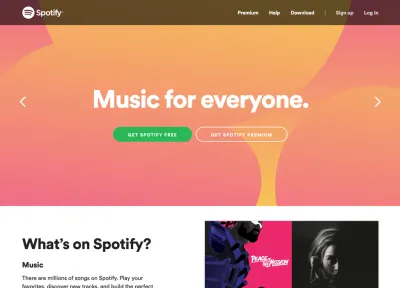
다음은 Spotify의 좋은 예입니다. 그들은 이미지와 문구의 단순하고 깔끔한 조합을 통해 서비스를 포지셔닝하는 '고개념' 방식을 달성합니다.

단일 문장 표현
최대한 간결하게 작성하는 것이 중요합니다. 메시지가 짧을수록 가독성이 높아집니다. 진정한 균형 잡힌 행동은 이해를 충분히 하기에는 너무 적은 것과 쉽게 읽을 수 있도록 하기에는 너무 많은 것 사이에 경계를 긋는 데 있습니다.

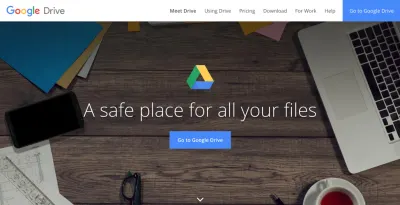
Google 드라이브를 예로 들면 — 비교적 복잡한 서비스이지만 매우 기본적인 고개념 방식으로 제공됩니다. 처음에는 보안과 단순성을 제안하는 한 문장입니다.

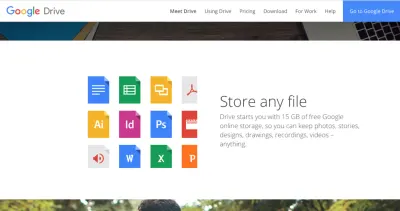
그런 다음 사이트의 다음 수준은 서비스 개념을 조금 더 이해하지만 여전히 25단어 미만의 간단한 단일 문장을 유지합니다(Spielberg는 기뻐할 것입니다).

설명 동영상
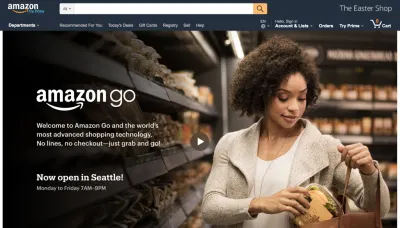
페이지에 개념을 적용하기 위해 활용할 수 있는 무수히 많은 다른 요소가 있으므로 문구만으로 끝나는 것이 아닙니다. 설명 동영상은 Amazon에서 사용자에게 Amazon Go의 개념을 소개하는 데 큰 효과를 거두는 데 사용됩니다. 실제로 이것은 기계 학습, 컴퓨터 시각 인식 및 AI(인공 지능)의 고도로 복잡한 기술 시험으로 쇼핑 경험을 재창조합니다. 사이트에 간단하게 짜여져 있어서 '하이컨셉'으로 설명할 수 있다.
Amazon은 사용자에게 단일 문장을 제공하고 결정적으로 전체 헤더 섹션을 서비스에 대한 간단한 설명 동영상으로 만듭니다.

형상
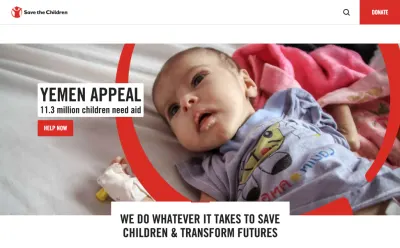
사용하는 이미지는 다른 요소로 UI를 복잡하게 만들 필요 없이 개념에 대한 강력한 메시지를 빠르고 간단하게 전달하는 데 사용할 수 있습니다. 세이브 칠드런은 이미지를 사용하여 사용자에게 작업의 중요한 중요성을 문구로 할 수 있었던 것보다 틀림없이 더 잘 빠르게 보여줍니다.

글꼴 및 색상
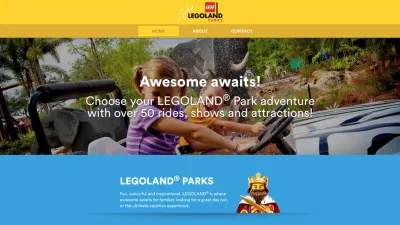
글꼴이나 색상 선택을 통해 사용자에게 목적을 전달하는 데 도움이 되는 잠재적인 메커니즘으로 사이트의 모든 요소를 고려하는 것이 중요합니다. 예를 들어, 사이트가 학자나 어린이를 대상으로 한다는 것을 사용자에게 명시적으로 말할 필요 없이 이를 표시하는 데 도움이 되도록 UI를 만들 수 있습니다.
사용자는 당신이 어필할 수 있는 기존의 멘탈 모델을 가지고 있습니다. 예를 들어, 밝은 색상과 어린이 같은 글꼴은 사이트가 어린이를 대상으로 한다는 것을 암시하고, 세리프 글꼴과 제한된 색상 사용은 종종 훨씬 더 진지하거나 학문적인 주제를 암시합니다. 따라서 사이트 개념을 시작할 때 메시지를 복잡하게 만들지 않고 사용자와 의사 소통할 수 있는 중요한 동맹으로 이들을 고려하십시오.

디자인 어포던스
지금까지 우리는 주로 메시징을 사용하여 사용자에게 개념을 전달하는 데 중점을 두었습니다. 그럼에도 불구하고 페이지의 주요 목표가 사용자가 특정 요소와 상호 작용하도록 하는 것이라면 어떨까요? 예를 들어 어떤 종류의 도구를 제공한다면? 그렇다면 이 도구 자체의 인터페이스를 표시하는 것이 종종 사용자에게 도구의 목적을 전달하는 가장 좋은 방법입니다.
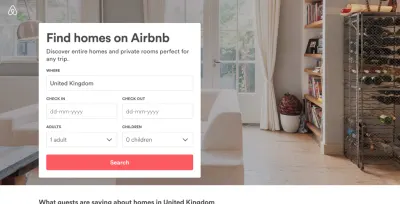
이것은 '디자인 어포던스(Design Affordance)'의 개념, 즉 디자인의 형태가 그 목적을 전달해야 한다는 생각과 관련이 있습니다. 때로는 사용하기 쉬운 인터페이스로 간단한 도구에 대해 사용자에게 알리는 가장 좋은 방법은 해당 인터페이스를 보여주는 것입니다.
에어비앤비를 살펴보면 에어비앤비 개념의 상당 부분이 결과를 검색하고 볼 수 있는 온라인 도구입니다. 그들은 이 검색에 대한 데이터 입력 보기를 표시하여 이 방문 페이지 디자인에 큰 효과를 주기 위해 이것을 사용합니다. 사용자에게 검색이 얼마나 쉬운지 보여주면서 동시에 Airbnb 개념에 대한 간단한 메시지를 제공합니다.

당신이 그것을 착륙 테스트하는 방법
이제 사이트를 디자인했고 80년대 블록버스터와 거의 같은 개념을 제시하게 되어 기쁩니다. 하지만 이를 어떻게 검증할 수 있습니까? 몇 차례의 심층적인 랩 기반 사용자 연구를 통해 상황을 확인하는 것이 좋겠지만 실제로는 기회가 거의 없으며 더 많은 '게릴라' 방법에 의존하게 될 것입니다.
귀하의 사이트가 얼마나 '고개념'인지 확인하는 가장 간단하고 효과적인 방법 중 하나는 '5초' 또는 '한 눈에 보는' 테스트입니다. 간단한 테스트는 누군가에게 5초 동안 사이트를 보여주었다가 보이지 않게 숨기는 것입니다. 그런 다음 사용자는 사이트에 대해 기억할 수 있는 내용에 대해 질문할 수 있습니다. 5초 만에 즉시 명백한 것을 볼 수 있는 기회가 있다는 아이디어입니다.
다음은 사이트의 개념이 얼마나 잘 전달되는지 파악하기 위해 묻는 몇 가지 질문의 예입니다.
- 방금 본 사이트의 이름을 기억할 수 있습니까?
- 방금 본 페이지의 목적이 무엇이라고 생각합니까?
- 방금 본 사이트에서 제공하는 내용이 분명했습니까?
- 방금 본 사이트를 사용할 것 같습니까?
타겟 사용자와 일치하는 상당한 수의 사람들과 함께 이 테스트를 사용하면 디자인이 사이트의 목적을 얼마나 잘 전달하는지, 그리고 실제로 '상위 개념'을 달성했는지에 대한 귀중한 통찰력을 얻을 수 있습니다.
모든 것을 실천하기
이 모든 지식을 현실 세계에서 구현해 볼까요? 이것을 취하여 실용적인 접근 방식으로 바꾸는 측면에서 저는 모든 프로젝트에 대해 다음과 같은 간단한 단계를 따르려고 노력합니다.
- 높은 개념을 목표로
새 사이트(또는 페이지 또는 광고)의 목적을 설정할 때 단순하고 포괄적인 단일 '고개념'으로 요약해 보십시오. - 받아 적어
핵심 개념을 25단어 이하로 문서화하십시오. - 되돌아보다
디자인 프로세스 전반에 걸쳐 지속적으로 그 개념을 다시 참조하십시오. 글꼴과 색상 선택부터 헤드라인 콘텐츠 제작에 이르기까지 모든 것이 귀하가 작성한 High-Concept를 지원하는지 확인하십시오. - 테스트
완료되면 여러 사용자와 함께 디자인에 대한 5초 테스트를 사용하고 그들의 초기 생각을 초기 High-Concept와 비교하십시오. 상관관계가 있다면 훌륭하고 그렇지 않다면 3단계로 돌아가 다시 시도하십시오.
이 기사에서 우리는 블록버스터 영화를 만드는 간단한 규칙에 대해 논의했으며 그 지혜를 웹 디자인에 적용했습니다. '충격 플롯 왜곡'이 없습니다. 단지 상식입니다. 누군가가 귀하의 웹사이트를 처음 접할 때 초기 메시지가 무엇인지 생각하는 것이 중요합니다. 대중 시장에 어필하고 싶다면 스필버그 자신이 자랑스러워할 '고개념' 메시지로 만드십시오!
