자바스크립트를 이용한 하드웨어 해킹
게시 됨: 2022-03-10사물 인터넷 (IoT)은 인터넷이 브라우저를 넘어 도달할 수 있게 해주었습니다. 전자적으로 네트워크화된 장치로 구성된 이러한 "사물"은 캡처한 데이터를 생태계로 다시 공급하는 센서를 통해 물리적 세계와 상호 작용할 수 있습니다.
현재 이러한 기기는 특정 목적을 염두에 두고 설계된 제품이 대부분이며 활동을 추적하는 피트니스 밴드가 대표적인 예입니다. 수집된 정보를 앱에 보고하면 앱이 데이터를 분석하고 사용자에게 더 많은 정보를 제공할 수 있는 제안과 동기를 제공할 수 있습니다.
SmashingMag에 대한 추가 정보:
- 올바른 프로토타이핑 도구 선택하기
- IoT 경험을 프로토타이핑하는 방법: 하드웨어 구축
- 프로토타입 IoT 경험: 소프트웨어 구성
- TAP 및 Adobe Fireworks를 사용한 iOS 프로토타이핑
IoT 장치를 구축할 때 작업은 일반적으로 두 가지 역할로 나뉩니다. 하드웨어 엔지니어는 물리적 장치를 만들고 개발자는 생태계를 만듭니다. 그러나 이것이 항상 필요한 것은 아닙니다. JavaScript의 경우 동형 특성 으로 인해 하드웨어를 포함한 여러 플랫폼에서 하나의 언어를 사용할 수 있습니다.
이것은 사물 인터넷에 (다소 심술궂은) 추가된 말하는 식물인 George입니다. 그의 센서는 토양의 수분 수준, 주변 온도 및 광도를 포함하여 주변 환경에 대한 데이터를 수집합니다. 8 × 8 LED 얼굴로 그는 불만을 시각화할 수 있으며 HTML5의 Web Speech API를 사용하여 평범한 질문에 냉소적으로 대답할 수 있습니다. George는 하드웨어와 융합된 웹 기술을 사용하여 새롭고 매력적인 경험을 제공하는 방법을 보여주는 훌륭한 예입니다.
이 문서에서는 JavaScript를 사용하여 자신의 IoT 장치용 빌드를 시작 하는 방법에 대한 기본 사항을 다룹니다.
시작하기
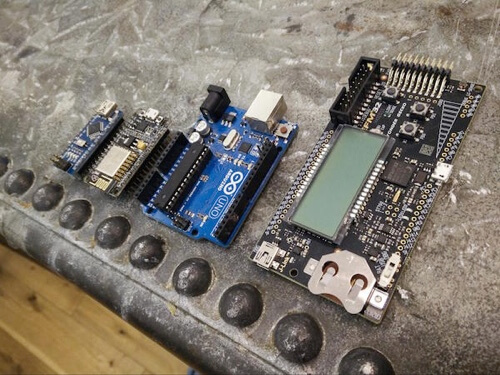
하드웨어 프로토타입 및 인터넷 연결 장치를 구축하는 것은 전통적으로 전기 엔지니어만 시도할 수 있는 작업이었습니다. 이것은 Arduino UNO, Particle(구 Spark Core), Raspberry Pi와 같은 개발 보드 의 등장으로 변경되었습니다.
개발 보드는 컴퓨터의 마더보드를 모방합니다. USB 및 전원과 같은 입력 및 출력 소켓과 외부 구성 요소를 추가할 수 있는 핀 보드가 있습니다. 마이크로컨트롤러 칩은 프로세서 역할을 하여 애플리케이션의 코드를 실행하고 입력 및 출력과 통신합니다. 이 칩은 상대적으로 느리며 특히 센서 데이터 읽기와 같은 간단한 작업을 수행하도록 설계되었습니다. 그러나 스위치 기능도 있어 조명, 모터 및 더 많은 구성 요소의 전원 공급 장치를 변경할 수 있습니다.

메이커 운동은 지난 몇 년 동안 견인력을 얻었고 IoT 장치를 구축하는 것이 큰 사업이 되었습니다. 이로 인해 개발 보드 시장이 확장되었으며 이제 각각 고유한 기능을 가진 다양한 제품이 제공됩니다. 경쟁으로 인해 많은 사람들이 무선 통신(Wi-Fi 및 Bluetooth 칩 사용), 크기 및 배터리 수명과 같은 고유한 판매 포인트에 집중하게 되었습니다. 자신의 장치를 설계할 때 어떤 물리적 속성이 필요한지 고려해야 합니다 . 마찬가지로 소프트웨어도 보드에서 실행할 수 있는 프로그래밍 언어와 같은 결정에 영향을 미칩니다. 철저히 조사하고 귀하의 요구에 가장 적합한 보드를 선택하십시오.
여기에 소개된 예제에서는 Arduino UNO를 사용하고 있습니다. 이 특정 개발 보드는 사용하기가 매우 쉽기 때문에 아마도 시장에서 가장 인기가 있을 것입니다. 이제 막 시작하는 경우 Arduino에서 제공하는 것과 유사한 스타터 키트를 구입하는 것이 좋습니다. 선택한 개발 보드와 일반적으로 시작하는 데 도움이 되는 많은 문서와 호환되는 구성 요소가 함께 제공됩니다.
전기 및 회로의 기초
이름에서 알 수 있듯이 전자 회로는 원형입니다. 전자는 회로 주위의 전원(예: 배터리)의 양극 끝에서 동일한 전원의 음극 끝으로 흐릅니다.
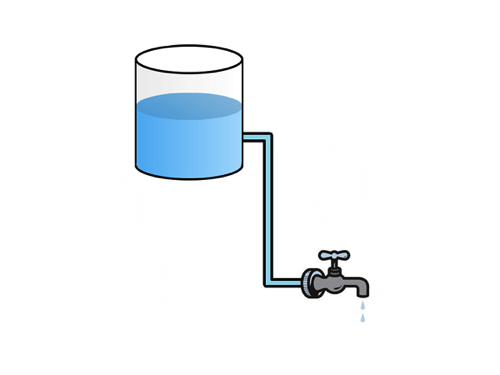
전기 회로 내부에서 일어나는 일의 물리학을 이해하는 가장 쉬운 방법은 이를 물 탱크 시스템과 비교하는 것입니다. 파이프의 물 은 와이어의 전자 처럼 흐릅니다. 이 전자는 회로의 구성 요소에 전력을 공급하는 전류를 형성합니다.

탱크에 저장된 물의 양이 수도꼭지의 압력에 영향을 미치는 것처럼 전원에 더 많은 전자가 있을수록 더 많이 충전됩니다. 이것은 전압 입니다. 전압이 높을수록 음극과 양극 사이에 더 많은 전기 압력이 존재하여 회로 주변의 전자 속도를 제어합니다.
파이프에 흐르는 물의 양과 마찬가지로 회로의 전류는 도선을 통해 흐르는 전자의 수를 나타냅니다. 이것은 각 구성 요소가 해당 작업을 수행하기에 충분히 수신하고 있는지 확인해야 하기 때문에 회로를 구축할 때 중요합니다. 전류는 암페어 또는 암페어(A)로 측정되며 사용된 전자의 양에 대한 정보를 제공할 수 있습니다. 예를 들어 모터가 100mA를 소비하고 배터리의 용량이 시간당 1000밀리암페어(mAh)인 경우 한 번 충전으로 모터를 10시간 동안 작동할 수 있습니다.

회로의 구성 요소가 회로에 있는 것보다 실행하는 데 더 적은 전류가 필요한 경우 너무 많은 전력을 공급받아 파손될 수 있습니다. 이러한 상황에서 이러한 일이 발생하지 않도록 저항 을 도입해야 합니다. 우리의 물 비유를 사용하여 저항이 전자의 흐름을 제한하는 것처럼 파이프의 직경은 파이프를 통해 흐를 수 있는 물의 양을 제한합니다.
저항은 전류를 줄이는 데 사용되는 부품입니다. 저항기 외부의 컬러 밴드로 표시되는 적용하는 저항의 양이 다릅니다. 다른 색상은 다른 숫자를 나타내며 이러한 밴드를 함께 추가하면 해당 특정 저항의 저항이 나타납니다. (계산기를 사용할 수 있습니다!) 값이 높을수록 회로에 더 많은 저항이 적용되고 구성 요소가 손상될 가능성이 줄어듭니다. 저항은 전압을 전류로 나눈 값과 같은 옴의 법칙(또는 R = V / I )을 사용하여 회로에 필요한 정확한 저항을 계산할 수 있습니다.
헬로월드
기본 사항을 다루었으므로 간단한 예를 보고 모든 것이 어떻게 조화를 이루는지 시각화할 수 있습니다. 우리는 하드웨어 개발의 "Hello World"를 착수할 것입니다: LED 깜박임 만들기.
언급했듯이 여러 개발 보드 중 하나를 사용할 수 있습니다. 이 예에서는 Arduino UNO를 사용합니다. 우리는 또한 Mac OS X을 실행하는 Mac을 사용할 것이지만 모든 예제는 Windows에서도 실행되어야 합니다.
하드웨어
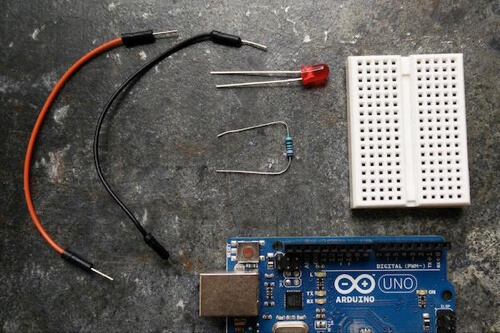
필요할 것이예요:
- 1 × 아두이노 우노
- 1 × 무납땜 브레드보드
- 1 × 표준 LED
- 1 × 220옴 저항
- 2 × 점퍼 케이블

여기에는 아직 언급되지 않은 몇 가지 구성 요소가 포함됩니다.
- 점퍼 케이블은 회로에서 와이어가 사용되는 것처럼 전자의 흐름을 지시하는 데 사용됩니다.
- LED 는 본질적 으로 작은 전구 인 발광 다이오드 의 약자 입니다 . 그것은 하나의 긴 다리와 하나의 짧은 다리를 가지고 있습니다. 더 긴 다리는 회로의 양의 흐름이 입력되어야 하는 위치를 나타내고 짧은 다리는 음의 출력을 나타냅니다. 잘못된 방향으로 이동하면 LED가 켜지지 않습니다.
- 무납땜 브레드보드(구멍이 있는 흰색 블록)는 납땜 없이 회로를 생성할 수 있는 프로토타이핑 도구로, 회로를 쉽게 변경 및 수정하고 부품을 재사용할 수 있습니다. 이들은 다양한 모양과 크기로 제공되지만 모두 동일한 역할을 합니다.
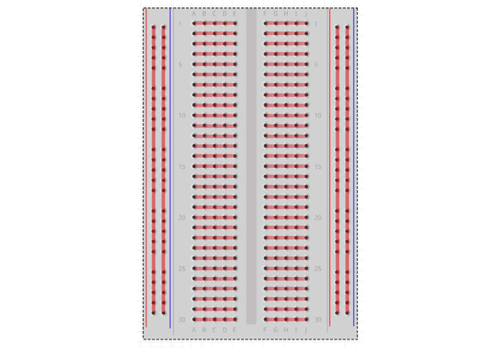
아래 이미지는 전류의 흐름을 보여줍니다. 다음 예에서 LED와 저항기가 수행하는 것처럼 구성 요소를 사용하여 섹션을 함께 연결할 수 있습니다. 더 큰 브레드보드에서 외부 수직선은 일반적으로 양극 및 음극 점퍼 케이블을 연결하여 설계 중인 회로를 분리하는 데 사용됩니다.

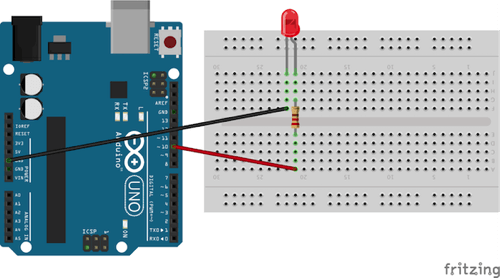
아래 회로도에 따라 구성 요소를 삽입하십시오 — 핀에 맞는 핀. 이렇게 하면 다음 섹션에서 계속할 때 작업이 더 쉬워집니다.

회로를 시작하려면 Arduino의 핀 10에서 점퍼 와이어를 연결하십시오. 이것은 Arduino가 회로와 대화를 시작하는 지점입니다. Arduino의 오른쪽에서 번호가 매겨진 핀을 사용할 수 있습니다. 코드가 올바른 핀을 참조하는지 확인하십시오.
LED를 통해 이상적인 양의 전류가 흐르도록 하려면 저항이 필요합니다. LED와 달리 회로에 삽입되는 방식은 중요하지 않습니다.
핀 10이 전류를 통과하는지 여부(코드로 제어)에 따라 LED가 켜져 있는지 여부가 결정됩니다.
그런 다음 다른 점퍼 와이어가 LED의 음극에 연결되고 접지로 돌아와 회로를 완성합니다. 단순한!
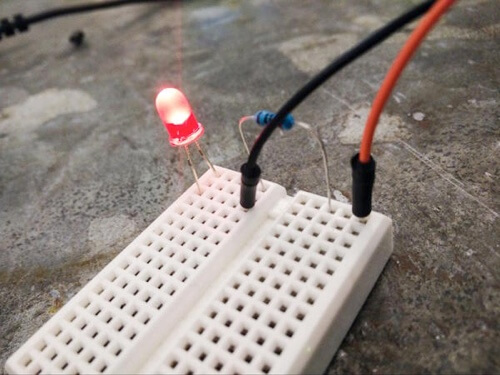
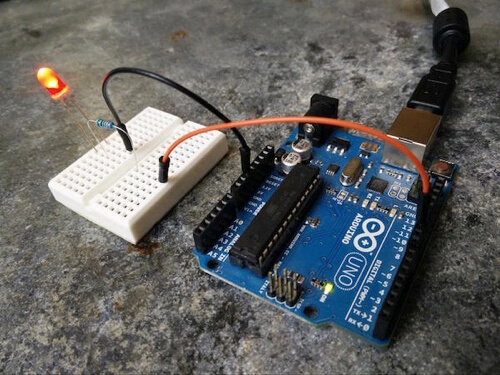
완료되면 회로는 아래 이미지와 같아야 합니다. USB를 통해 이것을 컴퓨터에 연결하십시오. 다음 작업은 JavaScript와 함께 작동하도록 Arduino를 설정하는 것입니다.

소프트웨어를 작성하기 전에 Arduino가 JavaScript와 함께 작동하도록 올바른 펌웨어 가 있는지 확인해야 합니다. 펌웨어는 기본적으로 컴퓨터용 API를 노출하므로 코드가 USB 포트를 통해 보드와 상호 작용할 수 있습니다.
Arduino 웹 사이트에서 통합 개발 환경(IDE)을 다운로드하여 설치합니다. 다음으로 IDE를 열고 Arduino가 USB를 통해 연결되어 있는지 확인합니다.
무엇이든 실행하기 전에 올바른 USB 포트가 있는지 확인해야 합니다. "도구" → "포트"로 이동합니다. 이름은 다를 수 있으므로 Mac OS X에서는 이름에 "tty"와 "usb"가 있고 Windows에서는 "COM"이 있는 포트를 선택하는 것이 좋습니다.
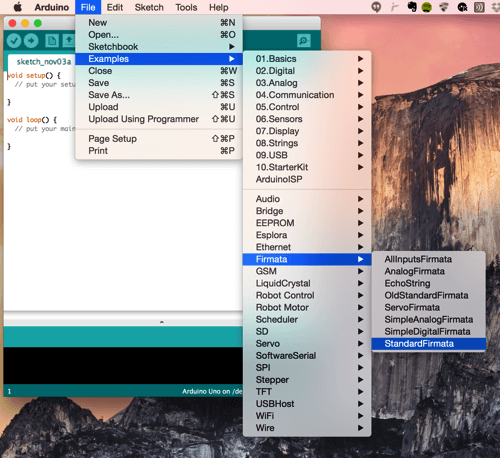
완료되면 이제 펌웨어를 업로드할 수 있습니다. “파일” → “예제” → “Firmata” → “Standard Firmata”를 선택합니다. 완료되면 "파일" → "Mac에서 업로드"(또는 "스케치" → "Windows에서 업로드")를 선택합니다.

이제 JavaScript를 작성할 시간입니다!
소프트웨어
JavaScript로 LED를 제어하려면 Johnny-Five라는 Node.js용으로 빌드된 라이브러리를 사용해야 합니다. 기본적으로 Bocoup 팀이 구축한 하드웨어를 웹 커뮤니티에서 더 쉽게 액세스할 수 있도록 만든 라이브러리입니다. Node.js가 무엇인지 또는 어떻게 사용하는지 모른다면 Elliot Bonneville이 바로 이 웹사이트에서 훌륭한 소개를 제공합니다.
이 예제의 핵심은 Arduino를 사용하기 때문에 이 라이브러리를 사용하면 USB 포트를 통해 기계를 하드웨어에 연결할 수 있습니다.
시작하려면 Node.js가 설치되어 있어야 합니다. 그렇지 않은 경우 Node.js 웹 사이트에서 다운로드할 수 있습니다. 이것은 또한 애플리케이션에 대한 모든 종속성을 설치하는 데 사용할 npm(노드 패키지 관리자)을 설치합니다. 이 예제는 터미널을 명령줄 도구로 사용하여 Mac에서 실행됩니다. 그러나 Node.js는 다중 플랫폼이므로 모든 시스템에서 작동할 수 있습니다.
이 기사에 나오는 모든 코드는 GitHub에서 사용할 수 있습니다.
이 프로젝트에 필요한 모든 종속성을 설치하려면 아래 코드에서 가져올 수 있는 package.json 파일을 만들어야 합니다. 이것은 예제를 실행하는 데 필요한 라이브러리의 쇼핑 목록입니다 . install 명령이 초기화되면 npm이 나가서 모든 것이 실행되는 데 필요한 모든 구성 요소를 가져옵니다. 이 파일은 루트 폴더에 있어야 합니다.
{ "name": "Hardware-Hacking-with-JavaScript", "description": "Smashing Magazine - Hardware Hacking with JavaScript", "version": "0.0.1", "homepage": "https://www.james-miller.co.uk/", "keywords": ["arduino","tutorial","hardware"], "author": { "name":"James Miller & Mate Marschalko" }, "repository": { "type": "git", "url": "git://github.com/jimhunty/Hardware-Hacking-with-JavaScript.git" }, "bugs": "https://github.com/jimhunty/Hardware-Hacking-with-JavaScript/issues", "license": "MIT", "dependencies": { "johnny-five": "^0.9.13" } } 명령줄 도구에서 package.json 파일을 사용하여 이 예제에 대해 생성한 것과 동일한 폴더에 있는지 확인합니다. 그런 다음 npm install 을 실행하십시오. 이러한 패키지를 설치할 권한이 없으면 sudo npm install 을 대신 사용하십시오.
이제 예제를 실행하기 위한 애플리케이션 코드를 생성해야 합니다. 이 파일의 이름을 blink-led.js 했습니다. 코멘트는 무슨 일이 일어나고 있는지 자세히 설명합니다.
// Johnny-Five is our JavaScript framework for accessing Arduino. var jfive = require("johnny-five"); var board, led; board = new jfive.Board(); // Similar to jQuery, we wait for the board to be ready. board.on("ready", function() { // 10 represents the pin number that the LED is plugged into. led = new jfive.Led(10) // The LED blinks (ie turns on and off) every 1000 milliseconds. led.blink(1000); }); 먼저 라이브러리가 로드된 다음 변수가 초기화됩니다. 생성자를 사용하여 새 Board 인스턴스가 생성되고 on ready 함수는 보드를 워밍업하고 지침을 받을 준비가 되도록 합니다. LED에 연결하는 점퍼 케이블을 핀 10에 연결했기 때문에 led 변수에 정의해야 합니다. 그런 다음 blink 방법을 사용하여 1초 단계로 조명을 켜고 끕니다.
이제 이 조명 쇼를 시작하는 데 필요한 모든 것이 준비되었습니다. 음악을 높이세요! Arduino가 연결되어 있고 회로가 모두 설정되어 있는지 확인하십시오. 명령줄에서 node blink-led.js 를 실행하여 파일 이름을 코드를 호출한 이름으로 바꿉니다. 이제 깜박이는 표시등이 있어야 합니다.
표시등이 더 빠르게 또는 느리게 깜박이도록 코드를 수정하십시오. 그럴 때마다 터미널에서 코드를 다시 시작해야 합니다. led.pulse() 를 시도해 볼 수 있습니다. 이것은 전환 없이 전환하는 대신 LED를 페이드 인 및 페이드 아웃합니다.
홈 모니터링
이미 많은 것을 배웠습니다! 이제 이 지식을 사용하여 Nest 및 Hive와 같은 상용 제품과 유사한 간단한 가정 모니터링 시스템을 구축 할 수 있습니다.
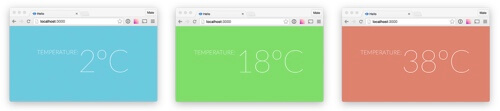
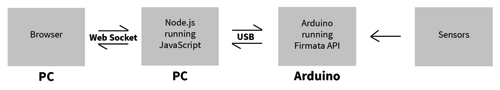
이번에는 Node.js 서버에서 Arduino에 연결된 온도 센서를 사용할 것입니다. 온도는 센서에서 읽고 간단한 웹 페이지에 데이터를 표시하는 브라우저에 입력됩니다.

하드웨어
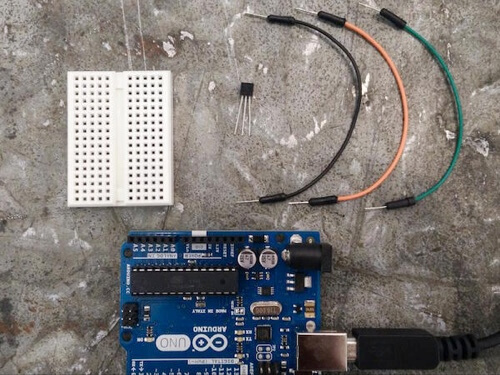
필요할 것이예요:

- 1 × 아두이노 우노
- 1 × 무납땜 브레드보드
- 1 × TMP36 온도 센서
- 3 × 점퍼 케이블
이 예에서 선택한 온도 센서는 대부분의 스타터 키트에서 사용할 수 있으며 개별적으로 구입하는 것이 매우 저렴합니다.

이전 LED 깜박임 예제에서는 컴퓨터에서 실행 중인 Node.js 서버와 Arduino 간의 연결을 설정했습니다. 이 연결은 Arduino에 연결된 센서에서 데이터를 읽는 데에도 사용할 수 있습니다.

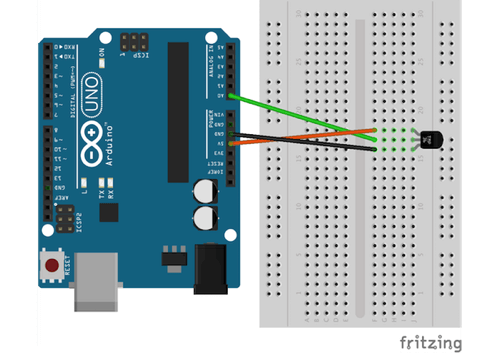
위는 완성된 회로입니다. 이 핀을 핀과 일치시키십시오.
다리가 뒤섞이기 쉽기 때문에 온도 센서를 다룰 때 주의하십시오. 구성 요소의 평평한 면이 전면이고 센서를 연결할 때 사용자를 향해야 합니다. 세 개의 다리는 각각 다른 목적을 가지고 있기 때문에 잘못 배선하면 회로가 작동하지 않습니다.
아날로그 입력 핀은 보드의 왼쪽을 따라 정렬된 5개의 핀입니다. Arduino에는 입력 및 출력 모두에 아날로그 및 디지털 핀이 있습니다. 디지털은 켜짐과 꺼짐(또는 전기 신호와 전기 신호 없음)의 두 가지 상태만 있음을 의미하며 두 가지 상태만 해석하는 버튼 및 기타 이진 스위치에 적합합니다. 반면에 아날로그 입력 은 값 범위를 나타낼 수 있으며 Arduino의 아날로그 입력 핀은 0볼트에서 5볼트 사이의 모든 전압을 측정할 수 있습니다(해당 판독값의 10비트 값 생성). 센서의 온도 판독값은 공기 온도에 비례하는 가변 저항 측정값으로 반환됩니다.
센서 중앙에 있는 신호 핀을 아날로그 입력 A0에 연결합니다. 왼쪽 핀을 5V 핀(양극)에 연결하고 오른쪽 핀을 접지(음극)에 연결하여 회로를 완성합니다.

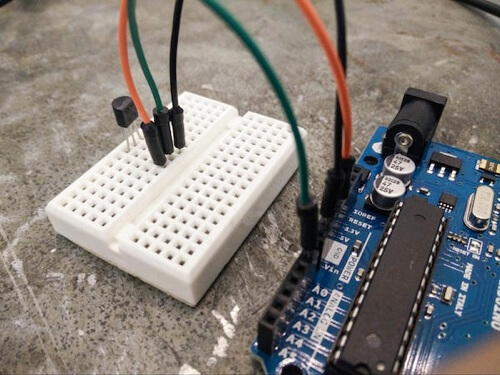
이제 회로가 위의 그림과 같아야 합니다. 다음으로 온도 센서를 읽을 새 파일을 만들어야 합니다. 이 파일은 이전 예제와 동일한 방식으로 시작하여 Johnny-Five 라이브러리를 로드하고 새 보드 인스턴스를 초기화한 다음 on ready 이벤트 리스너를 추가합니다.
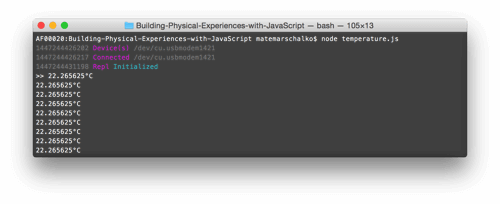
var jfive = require("johnny-five"); board = new jfive.Board(); board.on("ready", function() { // We create a new sensor instance and define the sensor type and the pin it's connected to. var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); // We add an event listener to the sensor and handle the incoming data. tempSensor.on("data", function() { // The data object also has a fahrenheit property, if that's what we are after. console.log(this.celsius + "°C"); }); }); 이 코드 조각을 temperature.js 로 저장하고 node temperature.js 를 입력하여 콘솔에서 실행합니다.
console.log 가 코드에 사용되었기 때문에 판독값은 디버깅을 위해 터미널에 출력됩니다.

서버 및 소켓
이제 Node.js에서 작동하는 온도계가 있습니다. 이 간단한 예제만으로도 이 데이터를 처리하고 사용하는 데 사용할 수 있는 다양한 Node.js 모듈을 모두 고려할 경우 모든 가능성이 열립니다. 이것을 Google 스프레드시트에 저장하거나 이에 대해 트윗하거나 글을 쓰거나 WebSocket을 사용하여 이 데이터를 브라우저에 실시간으로 스트리밍할 수도 있습니다. 이것이 다음에 할 일입니다!

브라우저와의 연결을 설정하고 센서 데이터를 스트리밍하려면 HTML 문서를 제공할 Node.js HTTP 서버를 시작한 다음 이들 사이의 WebSocket 연결을 열어야 합니다. Node.js에서 웹 서버를 시작하는 것은 Express 라이브러리를 사용하면 비교적 간단합니다. 먼저 터미널에서 설치합니다.
npm install --save express일단 설치되면 다음 코드 줄은 서버를 인스턴스화합니다.
// Load libraries and then initialize the server. var app = require('express')(); var http = require('http').Server(app); // When the user requests the root of the page (/), we respond with index.html. app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); // We listen for connections on port 3000. http.listen(3000, function(){ console.log('listening on *:3000'); }); 이것을 server.js 파일로 저장하십시오.
이 서버 코드에서 처음 두 줄은 필요한 라이브러리를 로드하고 HTTP 서버 인스턴스를 만듭니다. 다음으로, 단순 라우팅 로직은 사용자가 루트( / )를 요청할 때 프로젝트 폴더에서 index.html 파일을 제공합니다. 마지막으로 포트 3000 은 연결을 수신합니다.
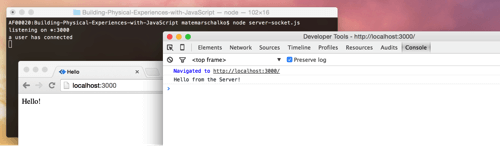
이를 테스트하려면 프로젝트 폴더의 루트에 표준 index.html 파일을 만듭니다. 명령줄에서 프로젝트의 폴더로 이동하고 node server.js 를 입력합니다. 그런 다음 브라우저에 https://localhost:3000 또는 컴퓨터의 IP 주소와 포트(예: https://190.140.0.00:3000 )를 입력하면 표준 index.html 페이지가 표시되어야 합니다. 이것은 서버가 모두 설정되었음을 의미합니다.
이것은 Apache 서버를 구성하는 것보다 확실히 쉬웠습니다!
이 코드를 temperature.js 파일과 병합하기 전에 WebSocket 연결을 설정할 것입니다.
WebSocket을 사용하면 브라우저와 서버 간의 통신 세션을 열 수 있습니다. 이 API를 사용하면 응답을 위해 폴링할 필요 없이 양방향 실시간 메시지를 보내고 이벤트 기반 응답을 받을 수 있습니다. Socket.IO는 이 연결을 설정하고 처리하는 데 사용할 Node.js 모듈입니다. Express 및 Johnny-Five를 설치한 것처럼 Socket.IO를 설치합니다.
npm install --save socket.io package.json 파일이 이제 종속성에서 Express 및 Socket.IO로 어떻게 업데이트되는지 확인하시겠습니까? 즉, 자신의 컴퓨터에서 애플리케이션을 실행하려는 사람은 npm install 만 실행할 수 있으며 로드한 모든 모듈 종속성이 한 번에 설치됩니다. 멋진! 이제 작업 중인 server.js 코드에 WebSocket 기능을 추가할 수 있습니다. 다음은 전체 예입니다.
var app = require('express')(); var http = require('http').Server(app); // Load the Socket.IO library. var io = require('socket.io')(http); app.get('/', function(req, res){ res.sendfile('index.html'); }); // Establish the WebSocket connection with the browser. io.on('connection', function(socket){ console.log('a user connected'); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); 먼저 Socket.IO가 로드 on connection 이벤트 리스너가 생성됩니다. 이것은 사용자가 index.html 파일을 로드할 때 트리거됩니다.
index.html 페이지에서 서버와 통신하려면 Socket.IO 클라이언트 측 라이브러리를 초기화해야 합니다. 이를 위해 HTML 파일을 준비하려면 닫는 body 태그 바로 앞에 아래 코드를 추가하세요.
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); </script>이제 연결이 설정되어야 하며 localhost 링크를 통해 인덱스 페이지를 로드할 때 명령줄에 "A user has connected" 메시지가 표시되어야 합니다.
이제 socket.emit() 함수를 사용하여 서버에서 브라우저로 메시지를 보낼 수 있습니다. server.js 에서 이전 함수를 교체하여 이를 수행할 수 있습니다.
io.on('connection', function(socket){ console.log('a user connected'); socket.emit('Server message', “Hello from the server!”); }); 다음은 메시지를 수신하기 위해 index.html 을 수정하는 방법입니다.
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(); socket.on('Server message', function (message) { console.log(message); }); </script>모든 작업을 올바르게 수행했다면 "Hello from the server!"가 표시되어야 합니다. 브라우저 콘솔에 메시지가 표시됩니다. 축하합니다! 이것은 Node.js HTTP 서버와 브라우저 간에 실시간 WebSocket 연결을 설정했음을 의미합니다!
이것은 이 프로젝트뿐만 아니라 정말 매우 유용합니다. WebSocket 연결을 사용하여 여러 브라우저 간에 통신하여 채팅 응용 프로그램, 멀티플레이어 게임 등을 만들 수 있습니다!

이제 Arduino와의 통신을 처리하는 temperature.js 파일을 브라우저 연결을 담당하는 새로운 WebSocket 서버 코드와 병합할 때입니다.
이를 위해서는 server.js 를 확장해야 합니다.
var app = require('express')(); var http = require('http').Server(app); var io = require('socket.io')(http); var jfive = require("johnny-five"); var board = new jfive.Board(); var board, socket, connected = false; app.get('/', function(req, res){ res.sendFile(__dirname + '/index.html'); }); io.on('connection', function(s){ console.log('A user has connected'); // Tracking connection connected = true; // Saving this for the board on ready callback function socket = s; }); board.on("ready", function() { console.log('board has connected'); var tempSensor = new jfive.Thermometer({ controller: "TMP36", pin: "A0" }); tempSensor.on("data", function() { // We send the temperature when the browser is connected. if(connected) socket.emit('Temperature reading', this.celsius); }); }); http.listen(3000, function(){ console.log('listening on *:3000'); }); 여기에서는 Johnny-Five를 로드하고 보드를 초기화하는 라인과 전체 board on ready 기능을 간단히 temperature.js 에서 복사했습니다.
또한 두 개의 새로운 변수를 추가했습니다. 하나는 WebSocket 연결을 추적하기 위한 것이고 다른 하나는 다른 기능에 액세스할 수 있도록 소켓 인스턴스를 저장하기 위한 것입니다. 이 경우에는 메시지를 보내고 받는 데 사용하는 board on ready 기능용입니다.
이제 소켓 연결 Temperature reading 를 통해 들어오는 데이터를 처리하려면 index.html 파일을 업데이트해야 합니다. 이전에 Server message 처리기가 존재했던 스크립트 요소 내의 HTML 문서에 아래 코드를 추가해야 합니다.
socket.on('Temperature reading', function (message) { console.log(message); });인터페이스
마지막으로 할 일은 index.html 에 몇 줄의 HTML과 CSS를 추가하여 사용자 친화적인 방식으로 온도 판독값을 표시하는 것입니다. 또한 배경색을 업데이트하여 온도에 따라 파란색(차가운)과 주황색(뜨거운) 사이에서 변경합니다. HTML은 매우 간단합니다. 숫자를 담는 h1 요소 하나만 있으면 됩니다.
body 에 다음을 추가해야 합니다.
<h1 class="temperature">0C</h1> 크고 얇은 서체는 숫자와 잘 맞아야 합니다. Google 글꼴 라이브러리의 무료 글꼴인 Lato를 사용해 보세요. 문서의 head 섹션에 다음을 로드합니다.
<link href='https://fonts.googleapis.com/css?family=Lato:100' rel='stylesheet' type='text/css'> 이 예에서는 스타일 지정이 최소화됩니다. 유일한 까다로운 부분은 temperature 라벨이 로드되는 방식입니다. content CSS 속성으로 클래스 이름을 가져와서 :before 의사 요소에 추가합니다.
body { background-color: hsl(0, 60%, 65%); transition: background-color 1s; } h1 { font-family: 'Lato', sans-serif; font-size: 120px; font-weight: 100; color: white; text-align: center; margin: 60px; } h1:before{ content: attr(class) ":"; font-size: 22px; position: relative; top: -69px; left: 0; text-transform: uppercase; } 
벌써 이뻐보이네요!
끝내려면 JavaScript 몇 줄을 추가하여 WebSocket 메시지 수신 시 값을 업데이트하고 배경색을 변경합니다.
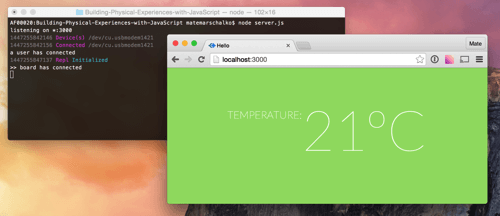
<script src="https://cdn.socket.io/socket.io-1.2.0.js"></script> <script> var socket = io(), temperature = document.querySelector(".temperature"); socket.on('Temperature reading', function(message) { // Rounding down the decimal values and adding C temperature.innerHTML = parseInt(message) + "C"; // Calculating the hue for the background color and changing it var hue = 200 - (parseInt(message) * 5); document.body.style.backgroundColor = "hsl(" + hue + ", 60%, 65%)"; }); </script>완료되었습니다! 이제 Arduino 온도 판독값이 브라우저에 실시간으로 표시됩니다.
결론
자신의 하드웨어를 구축하는 것이 어려울 수 있지만 이 두 가지 예를 통해 작업한 후에는 가능성에 대해 이미 생각하고 다음 프로젝트를 계획하고 있기를 바랍니다. 많은 구성 요소가 Johnny-Five 라이브러리와 호환되므로 유일한 한계는 상상력입니다.
자원
- "JavaScript를 사용한 하드웨어 해킹", James Miller 및 Mate Marschalko, GitHub
이 프로젝트에 필요한 모든 코드 - Johnny-Five, Rick Waldron, GitHub
"JavaScript 로봇 공학 프로그래밍 프레임워크" - Web on Devices, Mate Marschalko
JavaScript 및 기타 웹 기술을 사용한 전자 해킹에 관한 웹사이트 - 만들다
새로운 프로젝트와 팁을 제공하는 메이커를 대상으로 하는 메이커미디어의 온라인 매거진 - Node.js용 Arduino 실험자 가이드
Johnny-Five를 사용한 더 많은 JavaScript 및 Arduino 프로젝트
