반응형 디자인에서 탐색을 처리하는 기술
게시 됨: 2017-08-10탐색은 반응형 디자인의 중요한 요소입니다. 반응형 웹사이트 디자인이 얼마나 유용한지를 측정하는 척도는 모바일 레이아웃과 데스크톱 레이아웃 간의 전환 용이성에 의해 크게 좌우되기 때문입니다.
효과적인 반응형 탐색을 위해서는 낮은 해상도로 부드럽게 크기를 조정한 다음 데스크톱과 같은 더 큰 화면으로 크기를 조정해야 합니다.
반응형 디자인에 유용한 탐색 유형은 무엇입니까?
웹사이트의 탐색 관리에는 다양한 경향과 기술이 있습니다.
탐색에 대한 미니멀리즘 접근
탐색에 대한 이 접근 방식은 부드럽고 깨끗한 전환을 보장하기 위해 탐색에서 수행되는 최소한의 작업이 있기 때문에 최소한의 것으로 간주됩니다. 탐색의 전환은 갑작스럽지 않습니다. 화면 크기가 변경됨에 따라 다소 섬세하게 수행됩니다. 따라서 최소한의 탐색 요소 재작업으로 최대의 우아하고 미묘한 효과를 얻을 수 있는 접근 방식입니다. 탐색 링크는 크기가 조정되고 최소로 유지되며 페이지에 잘 맞습니다. 이 접근 방식은 우아하고 단순함에 초점을 맞추고 일부 기능을 홍보하기로 선택한 웹 사이트에 사용할 수 있습니다. 예를 들어 CrossTrees 웹 사이트는 필수 항목에 중점을 두고 이미지 콘텐츠 쇼케이스를 위한 주요 공간을 유지하는 매우 간단한 탐색 메뉴를 보여줍니다. 사용자의 초점을 전달하려는 주요 주제로 이동하고 사용자가 초점을 잃지 않도록 합니다. 부동산 사이트 외에도 아티스트, 디자이너 및 사진 작가가 이러한 웹 사이트를 사용할 수 있습니다.

보시다시피 이 웹사이트는 미니멀리즘을 강조합니다. 초점은 이미지와 태그라인에 "Townhouse Office Space To Let in Glasgow"입니다. 탐색 표시줄에 대한 액세스 용이성은 최소화되지만 명확합니다.
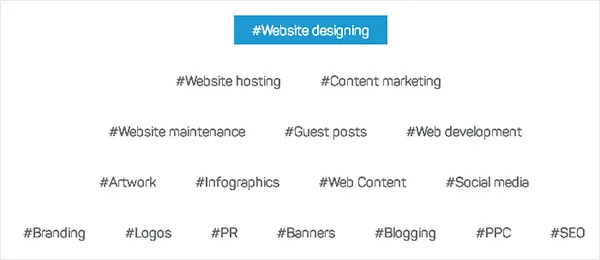
또 다른 예는 여러 다른 서비스도 제공하는 웹 디자인 웹사이트 Hashtag17 입니다. 문제는 페이지를 복잡하게 만들지 않고 단일 페이지에서 제공되는 모든 서비스를 보여주는 것입니다. 에이전시에서 채택한 기술은 웹사이트 하단에 모든 서비스의 스냅샷을 흰색 배경에 표시하여 사용자가 이 단일 영역에서 17페이지 중 하나로 이동할 수 있도록 하는 것이었습니다.

여기서의 장점은 시청자에게 이 회사에서 제공하는 17가지 서비스를 모두 표시할 수 있다는 것입니다. 흰색 배경은 방해가 되지 않는 접근 방식을 제공하며 사용자는 도움이 필요한 영역을 즉시 찾을 수 있습니다.
탐색 막대가 웹 페이지의 무게를 지탱할 때!
대부분의 반응형 웹 사이트는 탐색 메뉴를 상단에 배치합니다. 구현 용이성, JavaScript 종속성 없음 및 간단한 CSS와 같은 명확한 이점이 있습니다. 그러나 이것은 부동산이 문제인 모바일에 대한 최적의 포지셔닝이 아닙니다. 반응형 웹사이트 디자인에서 탐색을 처리하는 흥미로운 방법은 저자 Luke Wroblewski가 제안한 대로 탐색을 사이트 맨 아래로 밀어 넣는 것입니다. 탐색 모음은 데스크탑에서 공간을 덜 차지하므로 맨 위에 배치할 수 있습니다. 또한 사용자가 찾는 곳이기도 합니다. 그러나 더 작은 장치에서는 공간을 많이 차지하지 않는 아래쪽으로 밀어 넣는 것이 이상적입니다. 탐색 목록은 웹 사이트의 바닥글 또는 바닥글 바로 위에 배치됩니다. 웹 사이트의 헤더 부분에 앵커 링크가 있습니다. 이것은 다음과 같이 절대 위치 및 여백을 사용하여 수행할 수 있습니다.
#access li a {
padding: 0;
margin: 0;
font-size: 16px;
height: 57px;
}
.container {
padding-bottom: 549px;
position: relative;
}
.nav-strip {
position: absolute;
bottom: 0;
}
이것의 장점은 웹사이트의 접힌 부분 위의 더 많은 콘텐츠를 위한 공간입니다. 동시에 탐색이 더 쉽고 접근 가능하며 신중합니다. 또 다른 장점은 사용자가 전체 콘텐츠를 읽고 탐색 모음이 있는 페이지 하단으로 스크롤할 수 있다는 것입니다. 이렇게 하면 클릭할 수 있는 더 많은 옵션이 제공됩니다. 다른 장점은 이 접근 방식에 JavaScript를 사용할 필요가 없으므로 관리 및 문제 해결이 더 쉽다는 것입니다. 머리글과 바닥글의 위치가 고정되어 있어 쉽게 전환할 수 있어 반응형 웹사이트를 디자인할 때 더 쉬운 방법입니다.
이러한 종류의 탐색 요소 배열의 어색한 부분은 링크에 액세스하기 위해 사람이 앞뒤로 점프해야 한다는 것입니다. 따라서 모바일에서는 다소 번거롭고 모바일 탐색의 부드러움을 방해할 수 있는 어색한 종류의 상호 작용입니다. 또 다른 단점은 사용자가 콘텐츠를 읽지 않는 경우 화면 하단으로 스크롤하지 않아 탐색 모음을 놓칠 수 있고 이제 찾을 위치를 알 수 있다는 것입니다.
이 문제는 토글 메뉴를 사용하여 수정할 수 있습니다.
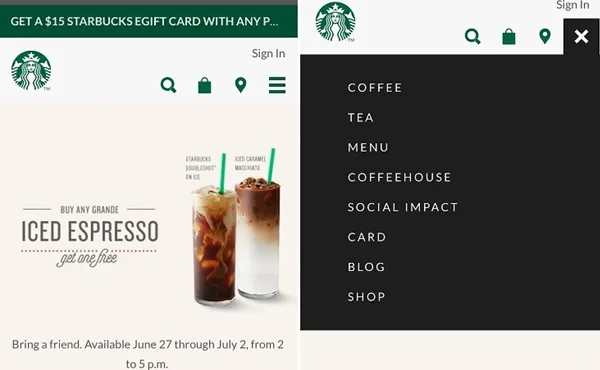
여기에서 메뉴 슬라이드는 헤더 자체에서 열리고 표시/숨기기 기능으로 깨끗하고 우아한 모양을 제공합니다. 코딩하기 쉽고 부드러운 전환입니다. 그러나 문제는 Android가 CSS 애니메이션으로 부드러운 전환을 제공하지 않을 수 있다는 것입니다.
Toggle을 사용하는 좋은 예는 Starbucks 입니다.

또한 메뉴가 많으면 여전히 많은 공간을 차지할 수 있습니다. 이 문제는 장치마다 다른 메뉴를 만들어 해결할 수 있습니다. 이를 수행하는 효과적인 방법은 반응형 선택 메뉴 플러그인을 사용하는 것입니다.
또 다른 방법은 메뉴 선택 접근 방식을 사용하는 것입니다.
다른 탐색 방법과 달리 이 기술은 Javascript를 사용합니다. 그것은 우리를 form 속성으로 만듭니다. 메뉴 목록을 선택 요소로 변환합니다. 모든 브라우저에서 가장 성능이 좋은 요소일 수 있지만 드롭다운 메뉴에서 파생되기 때문에 디자이너는 여러 브라우저에서 사용자 지정하기가 어렵기 때문에 제한적임을 알 수 있습니다. 반응형 웹 사이트 디자인에서 이러한 메뉴의 가장 큰 장점은 작동한다는 것입니다. 또 다른 긍정적인 점은 탐색 링크가 초과될 때 탐색 링크를 제어하는 데 사용할 수 있다는 것입니다. 이것은 TopNav 접근 방식의 문제일 수 있습니다. 또한 웹 디자인에 사용할 수 있는 웹 레이아웃에서 많은 공간을 확보합니다. 선택 메뉴는 다른 장치에 맞게 조정할 수 있습니다. 다른 모바일 브라우저는 다른 방식으로 선택 메뉴를 처리합니다. 이는 반응형 웹 디자인 및 탐색의 장점입니다.

Select Menu를 사용하는 쉬운 방법은 JQuery 플러그인인 TinyNav 를 사용하는 것입니다.
jQuery 버전을 로드한 후 JS 파일을 포함하고 다음 코드를 작성합니다.
<script>
$(function () {
$("#nav").tinyNav();
});
</script>
CSS에 몇 줄을 추가합니다. tinynav 클래스를 숨깁니다. 원하는 중단점에 표시되도록 설정합니다.
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
단점은 다른 탐색 메뉴 기술만큼 깔끔하고 미학적이지 않을 수 있다는 것입니다. ApacheCoube 와 같은 단일 페이지 레이아웃이 있는 간단한 페이지에 가장 적합합니다.

콘텐츠 관리는 반응형 웹사이트를 효율적으로 탐색하는 데 매우 중요합니다. 반응형 웹사이트용 와이어프레임을 계획하는 동안 데스크톱에 필요한 콘텐츠와 모바일 레이아웃에 더 선호되는 콘텐츠 종류를 결정합니다. 특정 목표를 달성하는 콘텐츠만 배치되도록 합니다. 이와 관련하여 탐색은 유사한 접근 방식을 따를 수 있습니다. 모바일용 반응형 탐색 메뉴를 간소화하려면 모바일 탐색 메뉴에 가장 중요한 링크만 표시되어야 합니다. 덜 중요한 것들은 생략해야 합니다. 따라서 모바일 사용자는 웹사이트에서 원하는 것을 볼 수 있습니다.
데스크톱이든 모바일이든 상관없이 사람들이 최대한으로 관찰하는 웹사이트 부분에 배치하기 위해 절대적으로 중요한 콘텐츠를 결정하고 그렇게 해야 합니다.
원활한 탐색을 위해 반응형 웹사이트에서 작업하는 동안 기억해야 할 몇 가지 핵심 사항이 있습니다.
- 균일한 디자인 : 일부 유형의 디자인은 기기와 화면 크기에 따라 균일하게 유지됩니다. 이러한 디자인을 선택하는 것은 번거롭지 않으며 부드러운 탐색을 얻을 수 있으며 여전히 반응할 수 있습니다. Flip , 크로아티아 회사는 이러한 디자인을 사용합니다.
- 드롭다운 메뉴 : 특히 다중 레이어 효과가 있는 드롭다운 메뉴가 쉽고 효과적입니다. 그들은 최소한의 화면 공간을 차지하며 하나의 버튼을 클릭하면 계층화된 드롭다운 방식으로 다른 하위 버튼이 열립니다. 이 스타일은 Microsoft 에서 사용합니다.
- 콘텐츠 우선순위 지정 : 꼭 필요한 것과 정말 중요한 것만 보여줍니다. 유용하지 않거나 작은 화면에서 방해가 될 수 있는 콘텐츠는 건너뜁니다.
- 아이콘 사용 : 깔끔하고 심플한 아이콘을 사용하면 글자가 큰 경우 사용을 없앨 수 있습니다.
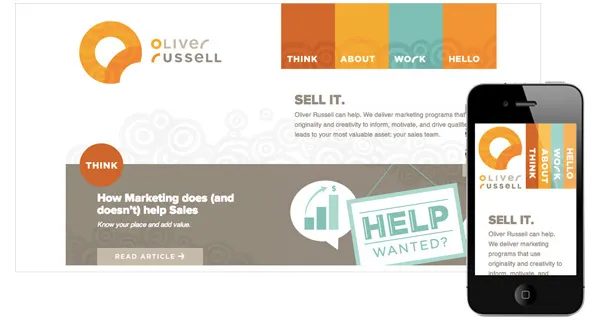
디자인 조정: 디자인의 위치가 기기에 따라 다를지라도 디자인은 다양한 화면 크기에 미학적으로 조정될 수 있어야 합니다. Oliver Russell의 이전 버전은 화면 크기에 따라 조정되는 유연한 디자인을 가졌습니다.

대규모 웹사이트에서 반응형 디자인을 처리할 때의 어려움은 무엇입니까?
대규모 웹 사이트는 반응형 디자인에 대해 다른 종류의 도전 과제를 제시합니다. 제시해야 할 콘텐츠의 양이 꽤 많기 때문에 탐색이 매우 복잡하기 때문에 간단한 옵션은 불가능합니다. 또한 관리해야 할 탐색 계층이 있고 관리해야 할 화면이 많습니다. 복잡한 웹사이트에서 반응형 탐색을 위한 탐색을 개발하려면 직원과의 광범위한 논의가 필요하며 고객과의 모든 측면에 대해 더 많은 미세 조정 및 논의가 필요합니다. 이를 세분화하는 단계는 복잡한 웹사이트가 대상 고객에게 제공해야 하는 것이 무엇인지 이해하는 것과 관련이 있습니다. 따라서 이 단계에는 웹사이트에서 보고자 하는 내용에 대한 청중의 기대치를 결정하기 위해 청중 조사를 수행하는 것이 포함됩니다. 이는 많은 양의 콘텐츠가 될 수 있으며, 제시할 콘텐츠의 종류를 신중하게 선택해야 합니다. 이러한 종류의 연구와 작업은 병원의 복잡한 웹 사이트 디자인에서 수행되었습니다.
대규모 웹 사이트를 위한 반응형 디자인을 디자인하는 한 가지 방법은 템플릿과 구성 요소를 사용하는 것입니다. 이것은 기능과 콘텐츠 변형을 더 작은 구성 요소로 나눈 다음 각 구성 요소가 작은 화면에서 어떻게 보이는지 테스트하여 수행할 수 있습니다. 이 디자인 방법은 콘텐츠 변형을 합리화하기 위해 40개의 구성 요소를 사용하는 Quidco 에 의해 채택되었습니다. 대규모 웹사이트는 기능에 민첩해야 합니다. 예를 들어 Facebook의 채팅 창은 표시 영역 크기에 따라 위치가 변경됩니다.
전자 상거래 웹사이트, 특히 대규모 웹사이트도 원활한 탐색을 보장하는 데 어려움을 겪고 있습니다. 특정 주요 단계를 따르면 그러한 사이트에서 사용자 경험을 향상시키는 데 도움이 될 수 있습니다. 이러한 단계 중 하나는 사용자가 관심 있는 제품을 명확하게 볼 수 있도록 제품의 시각적 계층 구조를 만드는 것입니다. 최소한의 어수선함과 함께 더 많은 공백을 사용하는 것이 필수적입니다. 명확한 글꼴과 올바른 글꼴 크기를 사용하십시오. 긴 텍스트 블록을 사용하지 마십시오. 필수 기능의 우선 순위를 지정하고 검색 창 및 장바구니와 같은 상단에 배치하십시오. 가격, 관련성 또는 등급을 기준으로 제품을 정렬하는 것도 쉽게 액세스할 수 있어야 합니다. 또한 고객 관리의 세부 사항과 같이 고객이 필요로 할 가능성이 있는 영역을 중요하게 생각합니다.
탐색 처리는 디자이너와 개발자가 사용자 경험을 개선하기 위해 계속해서 완성할 수 있는 영역입니다. 중요한 것은 당신이 속한 산업과 구매자의 인구 통계를 기반으로 원하는 스타일을 선택하는 것입니다.
