작은 세부 사항: 햄버거 메뉴 표시 전환 살펴보기
게시 됨: 2020-03-03햄버거 메뉴는 새로운 것이 아닙니다. "아, 이건 또 안 돼!"라고 말할 수 있습니다. 그리고 당신이 어떤 면에서는 옳을 수도 있습니다. 우리는 이전에 햄버거와 메가 메뉴 조합 디자인 트렌드 또는 햄버거 메뉴 분석과 같은 다양한 문제를 탐색하면서 이 주제에 대해 논의했습니다. 그래서, 우리가 모든 것을 말한 것처럼 보일 수 있습니까, 아니면 우리가 가지고 있습니까?
웹 디자인에서 가장 많이 논의되는 주제 중 하나에 대해 무엇을 더 말할 수 있습니까? 햄버거 메뉴에 대해 추측하는 것은 해리 포터 책을 읽는 것과 같습니다. 모든 소란과 영화로 인해 살았던 소년과 친구들과의 모험에 대해 모든 것을 알고 있는 것처럼 느껴집니다. 그러나 실제로 책에 코를 묻을 때 갑자기 줄을 읽고 작은 세부 사항을 알아 차리기 시작합니다. 그리고 중요한 것을 간과한 것 같습니다.
햄버거 메뉴도 마찬가지다. 거기에 있는 모든 기사와 함께 우리는 돌이켜지지 않은 상태로 남겨두지 않았다고 확신합니다. 그러나 우리는 표면을 제대로 긁었습니다. 조금 더 깊이 들어가 세 줄 아이콘과 메뉴 자체 간의 전환과 같은 작은 세부 사항에 집중해 보겠습니다. 1~2초밖에 걸리지 않지만 아시다시피 세부 사항은 가장 작은 것에도 큰 차이를 만듭니다. 그리고 이 작은 효과가 전반적인 인상을 크게 높여 쉽게 다음 단계로 끌어올릴 수 있습니다.
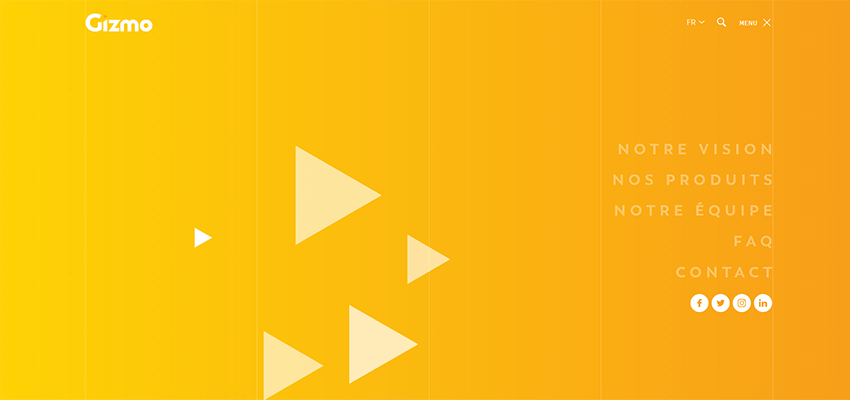
기즈모
역사적으로 햄버거 메뉴의 두 상태 사이의 전환은 슬라이딩 효과입니다. Gismo가 그 대표적인 예입니다. 여기에서 링크가 있는 부분은 위에서부터 부드럽게 떨어지며 전체 화면을 차지합니다. 보기에는 예쁘지만 특별한 것은 없습니다.

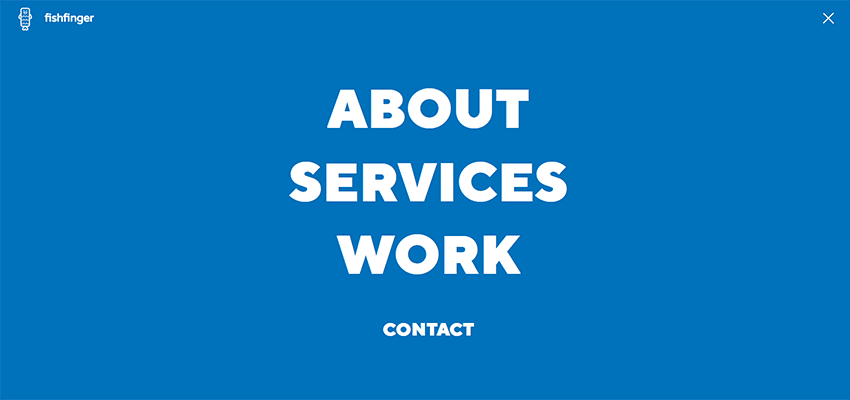
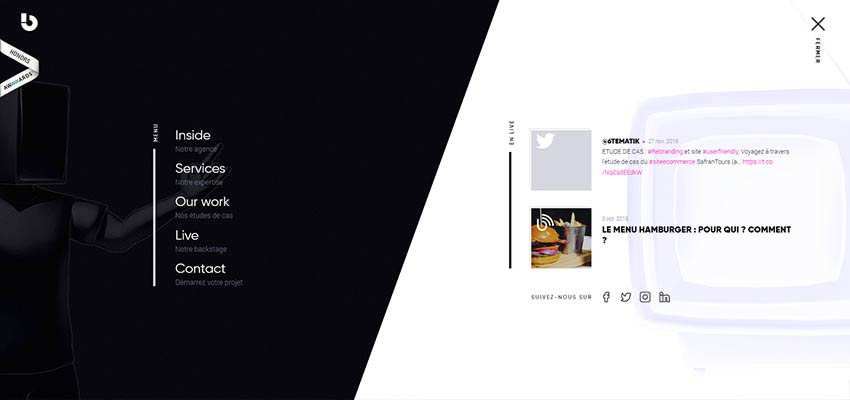
피쉬핑거 크리에이티브 에이전시 / 6테마틱
그러나 아무도 이 접근 방식을 기반으로 하여 깨진 기록을 되살리는 것을 막을 수 없습니다. 예를 들어 Fishfinger Creative Agency 뒤에 있는 팀은 각도를 부드럽게 하고 원형 모양을 사용하여 전체적인 거품 미학과 일치하도록 전환을 약간 흥미롭게 만들려고 합니다.

그리고 6tematik 에이전시는 전환을 두 섹션으로 나눕니다. 내비게이션의 각 부분이 반대쪽에서 와서 공통 영역을 형성하도록 합니다. 결과적으로 이 단순한 아이디어는 경험에 약간의 흥미를 줄 뿐만 아니라 메뉴 링크가 있는 페이지의 중심으로 자연스럽게 관심을 끕니다.

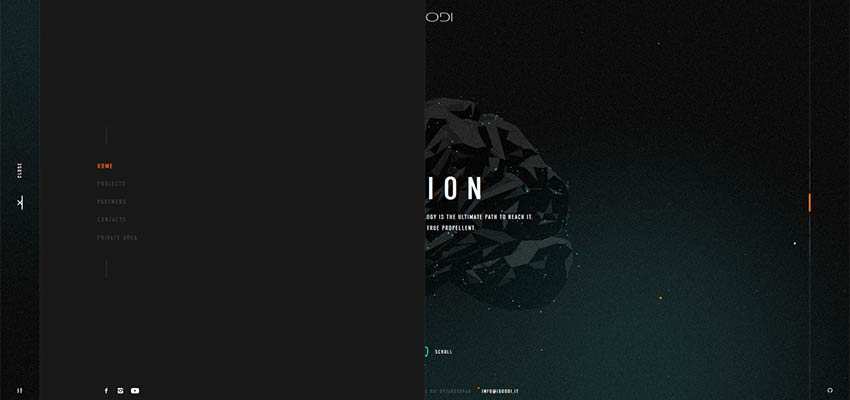
IGOODI / We Virtually Are / 디지털 디자이너 / Senshu Ad Creators / Wizardry / Blab Studio
훨씬 더 흥미롭고 눈길을 끄는 예가 있습니다. 무엇보다 박스형 미학으로 가장 자연스럽게 느껴지는 효과가 있습니다.
IGOODI와 함께라면 추억의 길로 여행을 떠나는 기분입니다. 물론 웹 사이트는 사이트를 현대적으로 보이게 하는 고급 기능으로 가득 차 있습니다. 그럼에도 불구하고 전환 및 효과에는 확실히 오래되었지만 영감을 주는 Flash 품질이 있습니다. 마우스 호버링에도 음향 효과가 있습니다.

We Virtually Are는 또한 오래됐지만 좋은 느낌을 주기도 합니다. 팀은 오래된 가슴 튜브에서 볼 수 있는 효과를 모방합니다. 여기 중앙의 작은 점에서 그림이 나타났다가 사라집니다. 이 솔루션은 또한 인식 가능한 TV 소음과 왜곡을 추가하여 모든 것을 놀랍게 보이게 합니다.

Digital Designer 뒤에 있는 팀은 고전적인 수평 창 블라인드에서 영감을 얻었습니다. 오버레이 화면은 세로 블록 표시 효과로 장식된 3개의 넓은 줄무늬로 나뉩니다. 팀은 매력적이고 가장 중요한 것은 눈길을 사로잡는 모습으로 두 상태 사이를 전환할 수 있었습니다.

이전 아이디어가 마음에 들었지만 90도 회전하고 싶다면 Senshu Ad Creators의 접근 방식을 분명히 높이 평가할 것입니다. 도쿄에 기반을 둔 이 창의적인 에이전시의 기업 웹사이트에도 병풍 효과가 있습니다. 그러나 이번에는 셔터가 수직이고 수평축을 가로질러 열리고 닫힙니다.

Wizardry 에이전시 팀은 고급 기능으로 장식된 환상적이고 잘 정리된 우주 테마로 고객의 마음을 사로잡습니다. 따라서 일부 기술적인 분위기가 메뉴의 전환을 표시하기도 합니다. 예상대로 햄버거 버튼 뒤에 숨겨져 있습니다. 솔루션은 슬라이딩 효과를 기반으로 하지만 군중에서 확실히 눈에 띄고 테마에 완벽하게 기여합니다.

Blab Studio는 일종의 종이접기 효과를 사용합니다. 탐색 화면의 각 블록은 상자 모양으로 점진적이고 일관되게 열리고 다음 영역을 트리거합니다. 메뉴를 열든 닫든 모든 것이 메뉴 아이콘을 나타내는 왼쪽 하단 사각형에서 시작하여 오른쪽 상단으로 점차 이동하여 조화와 일관성의 느낌을 재현합니다. 전체적인 디자인은 정사각형과 직사각형을 기반으로 하므로 박스형 미학은 여기에서 이상적인 옵션입니다.

Ruya Digital / Bebold / Die ANTWORT
날카롭고 예리한 박스 솔루션에서 벗어나 Ruya Digital, Bebold 및 Die ANTWORT에서 볼 수 있는 부드럽고 멋진 예술적 접근 방식을 고려해 보겠습니다. 모든 해당 팀은 물 튀김과 페인트에서 영감을 받아 전환에 예술적 감각을 불어넣었습니다.
Ruya Digital의 주 메뉴는 위에서 아래로 떨어지는 튀는 효과와 함께 열립니다. 마우스 호버 효과에서도 볼 수 있는 독특한 그라데이션 배경이 있습니다. 전환은 장면을 부드럽게 전환하여 자연스럽게 방문자의 관심을 사로잡습니다.

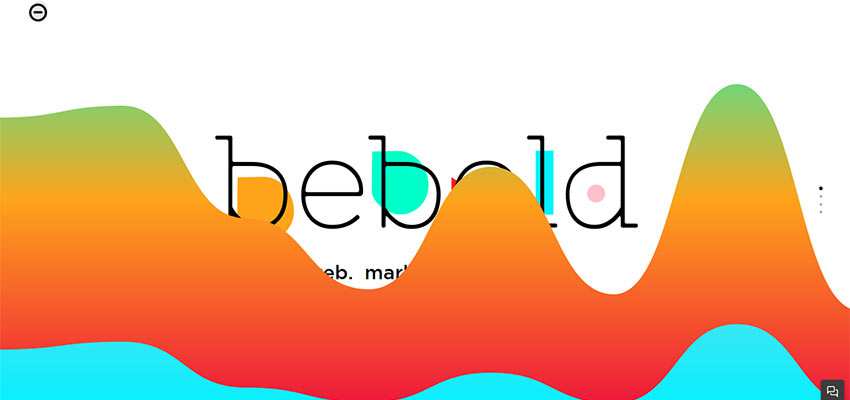
이전 예와 마찬가지로 Bebold 팀은 동일한 효과를 선택합니다. 그것은 화면의 광택 표면을 빠르게 흐르는 수채화를 연상시킵니다. 이번에는 옅은 파란색, 네온 그린, 젠틀한 핑크를 조합하여 아름다운 그라데이션으로 구현하여 생동감을 더했습니다. 여러 겹이 차례로 겹쳐져 사랑스러운 입체감을 재현합니다.

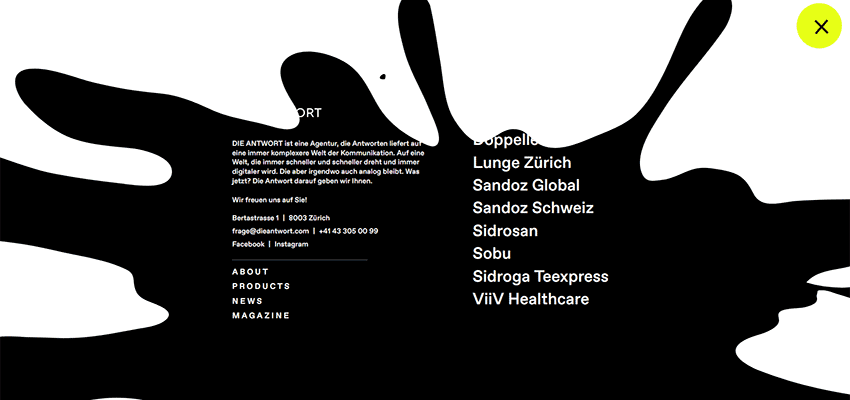
Die ANTWORT의 솔루션도 예술계에서 차용했습니다. 트랜지션은 검은 물감이 부주의하게 떨어지는 작은 애니메이션입니다. 탐색 섹션이 열립니다. 솔루션은 심오한 효과를 낼 뿐만 아니라 웹사이트의 다른 모든 것들과도 잘 어울립니다. 홈페이지와 메인 메뉴 영역 사이의 논리적 전환 역할을 합니다.

세부 사항이 중요
좋든 싫든 대부분의 경우 웹사이트 레이아웃의 박스형 구조가 효과 선택에 영향을 미칩니다. 블랩스튜디오나 위저드리에서 볼 수 있는 블록 노출 효과와 박시한 미학이 우리에게는 더할 나위 없이 멋져 보이기도 하고 더 자연스러워 보이기도 합니다. 그러나 Bebold와 Die ANTWORT의 경우와 같은 예술적 접근 방식은 항상 경쟁에서 눈에 띄고 주목을 받습니다.
중요한 것은 그런 팀들처럼 아주 작은 부분에도 신경을 쓰는 것입니다. 시선을 사로잡고 인상을 풍부하게 하는 특이한 전환을 사용하여 평범한 햄버거 메뉴에 신선한 공기를 불어넣으세요.
