햄버거와 메가 메뉴 조합 디자인 트렌드
게시 됨: 2020-08-29햄버거 아이콘은 어디에나 있습니다. 그들은 우리를 곧 떠날 생각도 없이 스스로를 위한 틈새 시장을 개척했습니다. 싫어, 좋아 - 그냥 처리하십시오. 현실 세계와 마찬가지로 웹 및 모바일 인터페이스를 포함한 온라인 확장에는 맛있고 거부할 수 없는 정크 푸드가 있습니다.
5년 이상 전에 웹에 폭풍을 일으키고 개발자와 디자이너 커뮤니티에서 약간의 엇갈린 감정을 불러일으키는 햄버거 버튼은 모든 사람이 인정하고 매일 사용하는 유효한 솔루션입니다. 예, 장단점이 있습니다. 모든 프로젝트에서 이점을 얻을 수 있는 것은 아닙니다. 대체로 정크 푸드의 일부는 과도하게 사용하거나 현명하지 않게 사용하면 프로젝트를 병들게 할 수 있습니다. 그럼에도 불구하고, 그것은 빅 리그로 가는 길을 이겼습니다.
더욱이 성숙하고 성장하는 데는 시간이 걸렸다. 어렸을 때 햄버거 버튼은 주로 매우 좁은 슬라이드 아웃 패널에 연결되었습니다. 필요한 링크와 때로는 소셜 아이콘만 포함하는 경우가 많았으며 대부분 모바일 인터페이스를 따르고 최소한의 접근 방식을 따릅니다. 오늘날에는 시간이 지나면서 입증된 다른 탐색 기술을 결코 인정하지 않습니다.

이를 실제에서 생생하게 증명하기 위해 햄버거 아이콘이 씹을 수 있는 것보다 더 많이 물어뜯어 경계를 확장하는 10가지 훌륭한 예를 수집했습니다. 그것은 일반 메뉴뿐만 아니라 엄청난 메가 메뉴 뒤에 숨어 있습니다. 마침내 전체 화면을 마음대로 사용할 수 있습니다. 따라서 방문자에게 가능한 한 많은 안내 포인트를 제공하여 즐겁고 생산적인 체류가 되도록 하는 것이 어떻습니까?
프리마 리네아
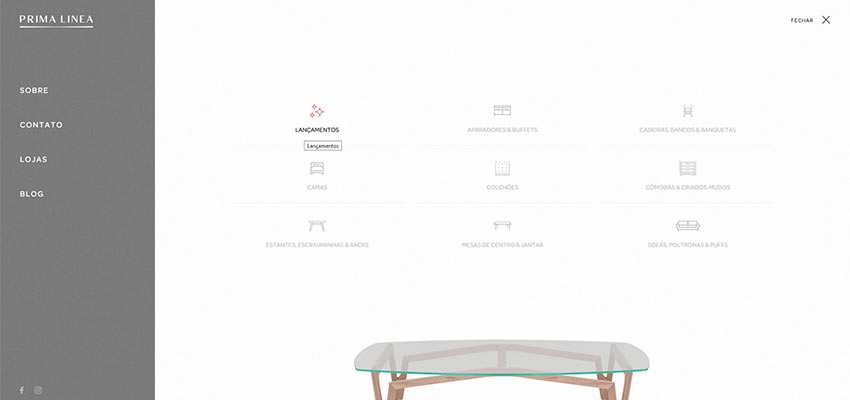
고려할 첫 번째 예는 Prima Linea입니다. 30년의 역사를 가진 가구 브랜드입니다. 따라서 웹 사이트에 수용하고 밝혀야 할 자료가 많다는 것은 놀라운 일이 아닙니다. 결과적으로 탐색 메뉴(작은 햄버거 아이콘 뒤에 숨겨짐)는 연락처나 블로그와 같은 일반적인 메뉴 항목 목록으로 구성되지 않습니다. 또한 적절한 시각 자료가 각 카테고리와 함께 제공되는 다양한 제품을 표시합니다.

레이븐스본
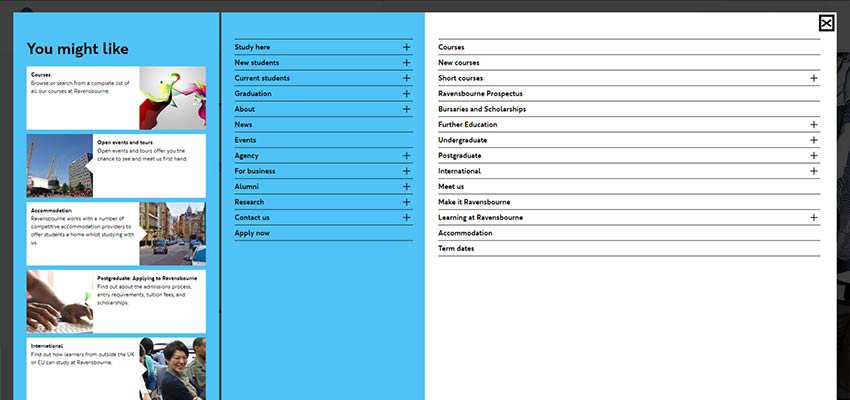
Prima Linea의 메뉴는 Ravensbourne에서 제공되는 탐색 섹션과 비교하여 어린이 놀이처럼 보입니다. 대학 웹사이트 뒤에 있는 팀이 모든 것을 다루려고 하는 것처럼 느껴집니다. 화면은 세 부분으로 나뉩니다. 첫 번째 항목은 스크롤 가능한 필수 항목 및 링크 목록을 고전적인 블로그 스타일 방식으로 표시합니다. 다른 두 개는 공통 메가 메뉴를 나타내며 왼쪽은 상위 링크를 나타내고 오른쪽은 소위 드롭다운 부분을 표시하는 데 사용됩니다. 여기에는 많은 양의 데이터가 있지만 모든 것이 잘 정리되어 있습니다.

큰 개
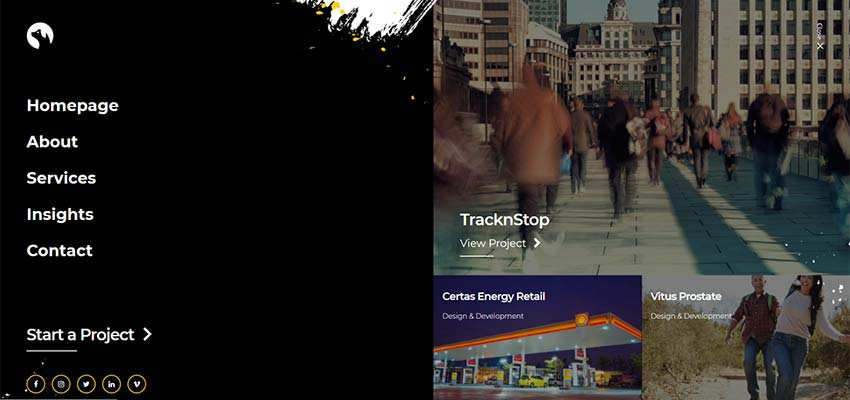
Big Dog 뒤에 있는 팀은 탐색의 상황과 시각적 부분 사이에서 균형을 유지하면서도 여전히 모든 여유 공간을 차지합니다. 이번에는 섹션이 두 개로 나뉩니다. 첫 번째 부분은 클래식입니다. 기본 링크와 소셜 미디어 아이콘만 포함합니다. 두 번째 부분은 능숙하게 제시된 포트폴리오 조각의 도움으로 깊은 인상을 주는 것을 목표로 합니다.

물체
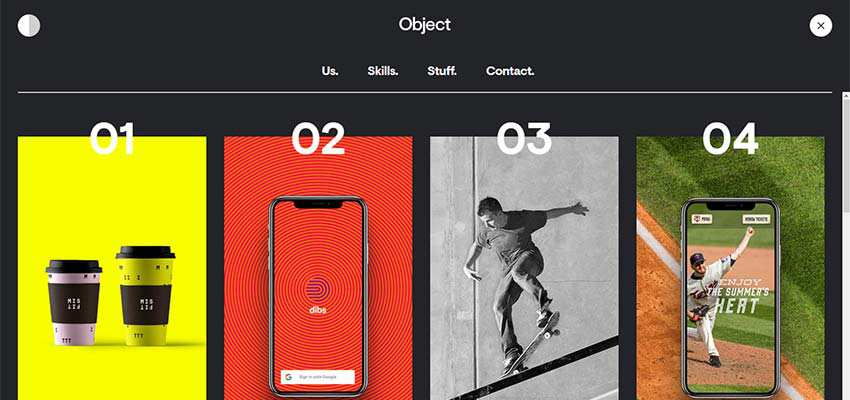
Object studio의 크리에이티브는 탐색 섹션에서 시각적 자료를 사용하는 데에도 상당히 집착합니다. 그들의 햄버거 버튼은 화면뿐만 아니라 전체 페이지를 보여줍니다. 여기에는 4개의 주요 링크와 최고의 포트폴리오 항목의 2행이 포함됩니다. 그들은 즉시 목표를 달성하고 실제 물건으로 고객을 확보하는 것을 목표로합니다.

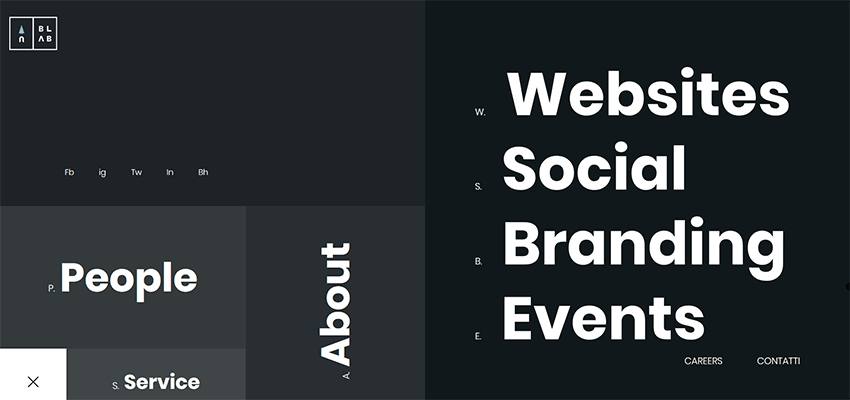
블랩 스튜디오
탐색 화면의 이미지가 귀하와 귀하의 방문자에게 너무 많다고 생각되면 Blab Studio가 실행 가능한 대안을 제공합니다. 탐색 섹션에는 모든 것이 텍스트로 표시됩니다. 그러나 그것이 낡고 지루하다는 것을 의미하지는 않습니다. 반대로 디자이너들은 모든 것을 흥미롭고 흥미롭게 보이게 만들었습니다. 잘 생각한 박스형 미학, 대담한 타이포그래피 및 많은 신선한 공기가 여기서 트릭을 수행합니다.

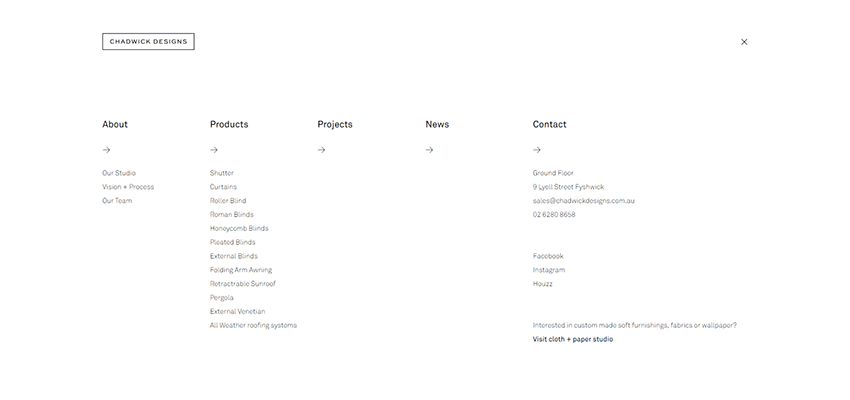
채드윅 디자인 / Blumen & Pflanzen
Chadwick Designs와 Blumen & Pflanzen은 전통적인 메가 메뉴 솔루션을 선택합니다. 각각은 전체 범위의 링크를 다룹니다. 둘 다 고전적인 구조에 베팅합니다. 즉, 혼란에서 질서를 만들고 모든 메뉴 항목을 조직적인 방식으로 표시하는 열 레이아웃입니다. 또한 색상과 배경 선택도 주목할 만합니다. Blumen & Pflanzen과 마찬가지로 Chadwick Designs는 흑백 색 구성표에 크게 의존하므로 적절한 수준의 가독성을 달성합니다. 이것은 모든 것을 깨끗하고 깔끔하게 보이게합니다.


미니프레코
위에 소개된 이러한 모든 텍스트 기반 탐색이 차가 아니라면 항상 텍스트와 이미지를 혼합하고 일치시켜 균형에 도달할 수 있습니다. 이 기술은 많은 시각적 자료로 방문자를 압도하지 않습니다. 그러나 모든 것이 지루해 보이지는 않습니다. Minipreco 뒤에 있는 팀은 모두를 기쁘게 하려고 노력하는 팀 중 하나입니다. 탐색 메뉴는 제목과 해당 아이콘을 사용하여 섹션을 재미있고 매력적으로 만듭니다. 해결책은 간단합니다. 약간 원시적이지만 여전히 시선을 사로잡습니다.

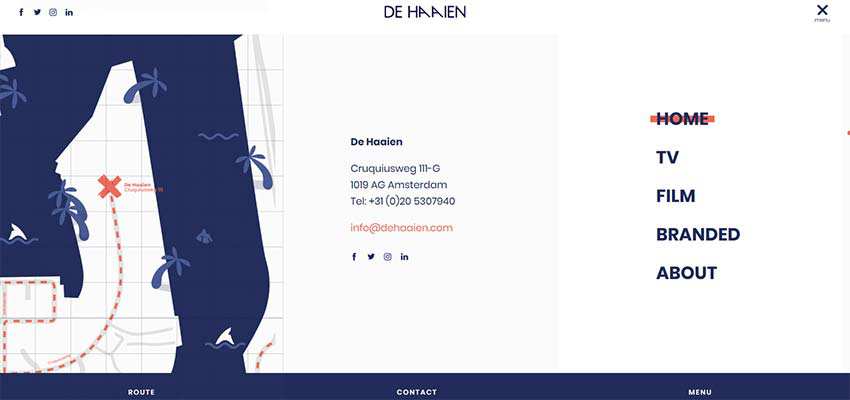
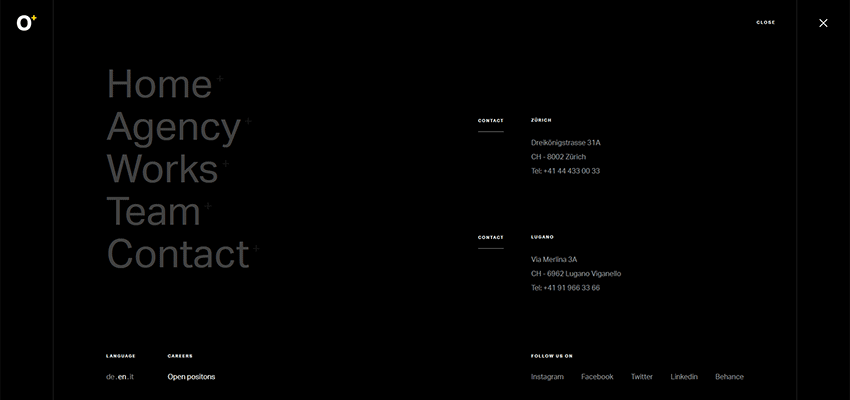
드 하이엔 / 옥토플러스
여기에서 이전에 언급한 예는 혼돈을 수용하려고 시도하여 가능한 한 많은 데이터를 제공합니다. De Haaien 팀은 간결한 메뉴, 주소, 소셜 링크 및 지도와 함께 오늘날 대부분의 웹사이트에서 흔히 볼 수 있는 표준 바닥글 영역을 사용합니다. 대신 이 모든 것이 탐색 섹션으로 이동합니다. 솔루션은 깔끔하고 깨끗하며 의사가 지시한 대로입니다.

여전히 탐색에서 그래픽을 피하고 모든 것을 가볍고 진지하며 보수적으로 만들려고 한다면 Octoplus가 의심할 여지 없이 영감의 원천입니다. 탐색 화면도 일반적인 바닥글 영역의 영향을 받았습니다. 그러나 이번에는 기본 메뉴, 연락처 및 팀에서 독자에게 중요하다고 판단한 몇 가지 링크만 포함합니다.

좋은 것은 작은 패키지로 제공됩니다
표지로 책을 판단하지 않습니다. 그리고 햄버거 버튼의 크기가 그 뒤에 숨겨진 정보의 양을 결정한다는 잘못된 생각에 빠지지 마십시오. 작은 비둘기는 훌륭한 메시지를 전달할 수 있습니다. 그리고 햄버거 버튼은 거대한 소포를 숨기는 작은 새와 같지만 그 안에 엄청난 메뉴가 들어 있습니다.
기억하십시오. 우주에는 어떤 것도 제한되지 않습니다. 작은 측면 패널뿐만 아니라 전체 화면과 페이지까지 사용할 수 있습니다. 물론, 안전하게 플레이하십시오. 과한 것을 좋아하는 사람은 없습니다. 메가 메뉴는 어디에 있든 항상 메가 메뉴를 유지하므로 주의하십시오.
