React 앱의 제품 둘러보기 실용 가이드
게시 됨: 2022-03-10Appcues에 명시된 대로:
"제품 둘러보기(제품 둘러보기라고도 함)는 사용자에게 새 제품을 소개하고 방향을 찾는 데 도움이 됩니다."
일반적으로 웹 앱에서 새로운 기능이나 복잡한 UI 기능을 선보일 필요가 있을 때 고객 성공 팀은 모든 사용자에게 캠페인 이메일을 보냅니다. 이는 이러한 인식을 높이는 좋은 방법이지만 일부 사용자는 추가된 기능을 볼 기회가 없을 수 있습니다. 따라서 이메일의 목적이 무산됩니다.
웹 앱의 특정 기능에 대한 사용자 인식을 높이는 더 좋은 방법은 제품 둘러보기라고 하는 간결하고 자명한 UI 팁을 통합하는 것입니다.
제품 둘러보기는 사용자를 "아하" 순간으로 안내하거나 제대로 사용되지 않는 고가치 기능을 보여줍니다. 제품 둘러보기는 사용자에게 신제품을 소개하고 방향을 찾는 데 도움이 되는 강력한 도구가 될 수 있습니다. 제품 출시, 프로모션 제안 및 제품 판매에 대한 관심을 끌 수 있습니다.
그러나 잘못하면 제품 둘러보기가 뒷자리 운전기사처럼 느껴질 수 있습니다. 그리고 뒷좌석 운전자를 좋아하는 사람은 아무도 없겠죠?
이 튜토리얼에서는 제품 둘러보기가 무엇인지, React 생태계의 제품 둘러보기 패키지 유형과 장단점에 대해 알아봅니다.
React를 사용하여 고객 대면 제품을 구축하는 경우 React 애플리케이션에서 이것을 구현하고 싶을 것입니다. 마지막으로 React Joyride를 사용하여 간단한 장바구니 UI에 대한 제품 둘러보기를 만들었습니다.
React 및 JavaScript의 구문 기본 사항을 살펴보지는 않겠지만 따라하기 위해 이러한 언어 중 하나의 전문가일 필요는 없습니다.

제품 둘러보기 가이드라인
제품 둘러보기는 웹 앱의 까다로운 측면이며 결과를 이끌어내기 위해서는 약간의 사용자 경험 전문 지식이 필요합니다. 제품 둘러보기에 대한 Appcues의 팁을 살펴보는 것이 좋습니다. 다음은 고려해야 할 몇 가지 지침입니다.
절대 강의하지 않는다
웹 페이지에 많은 둘러보기를 게시하는 것은 유혹적입니다. 그러나 사용자는 일반적으로 긴 소개 자습서를 좋아하지 않습니다. 그들은 앱의 기능을 사용하기 전에 많은 정보를 섭취해야 할 때 불안해합니다.
그것을 파괴
모든 것을 가르치지 마십시오. 단일 기능에 집중하고 해당 기능을 소개하는 2~3단계 둘러보기를 만듭니다. 하나의 긴 투어가 아닌 여러 개의 작은 투어를 보여줍니다. 순서를 우선시하십시오.
값을 추가
나만의 여행을 즐기시나요? 팀원들은 어떻습니까? 사용자가 이해할 수 있는 방식으로 둘러보기를 제공합니다. 스토리보다 가치를 보여주세요.
이제 제품 둘러보기의 가치를 알고 이를 구축하기 위한 몇 가지 지침을 보았으므로 제품 둘러보기를 위한 일부 React 라이브러리를 다루고 사용 방법을 알아보겠습니다.
둘러보기를 구현하기 위한 React 기반 라이브러리는 소수에 불과합니다. 가장 인기 있는 두 가지는 React Tour와 React Joyride입니다.
반응 둘러보기
React Tour는 GitHub에 약 1,600개의 별을 가지고 있으며 활발하게 개발 중입니다. React Tour의 가장 좋은 사용 사례는 사용자 정의가 거의 필요하지 않은 간단한 제품 둘러보기입니다. 데모를 사용할 수 있습니다.
작동 원리
React Tour를 사용하면 각 단계에 대한 className 선택자와 콘텐츠를 구성 요소에 전달합니다. 라이브러리는 버튼 클릭을 기반으로 또는 구성 요소를 탑재한 후 둘러보기의 사용자 인터페이스를 렌더링합니다. 정적 페이지와 UI의 경우 간단합니다.
const steps = [ { selector: '.first-tour', content: 'This is the content for the first tour.', }, { selector: '.second-tour', content: 'Here is the content for the second Tour.', } // ... ]장점
- React Tour는 사용자 정의가 거의 필요하지 않은 투어에 가장 적합합니다.
- 정적 콘텐츠와 선택기 레이블이 UI에 항상 존재하는 동적 콘텐츠에 대해 잘 작동합니다.
- styled-components의 팬은 styled-components에 대한 의존도가 높기 때문에 흥미로울 수 있습니다.
단점
- 프로젝트에 styled-components에 대한 종속성이 없으면 구현하기가 쉽지 않을 수 있습니다.
- 사용자 지정을 지원하지 않기 때문에 창의력이 제한됩니다.
반응 조이라이드
다른 주요 제품 둘러보기 라이브러리는 GitHub에 약 3,100개의 별이 있고 적극적으로 유지 관리되는 React Joyride입니다.
작동 원리
className 을 대상과 내용으로 전달합니다. 국가는 여행을 저장합니다. Joyride 구성 요소는 단계를 소품으로 사용합니다.
state = { steps: [ { target: '.my-first-step', content: 'This is my awesome feature!', }, { target: '.my-other-step', content: 'This is another awesome feature!', }, ... ] }; render () { const { steps } = this.state; return (); } }...
장점
- 웹 앱에 React Joyride를 통합하는 것은 React Tour보다 덜 엄격하고 다른 라이브러리에 대한 종속성이 없습니다.
- 사용자 정의를 촉진하는 이벤트 및 작업을 사용할 수 있습니다.
- 자주 개선됩니다.
단점
- UI는 React Tour만큼 우아하지 않습니다.
왜 Joyride에 반응합니까?
제품 둘러보기, 특히 매우 큰 웹 앱의 경우 사용자 지정 이 필요하며 이는 React Joyride를 React Tour와 차별화합니다. 우리가 만들 예제 프로젝트는 약간의 창의성과 사용자 정의가 필요하므로 React Joyride를 사용하겠습니다.
간단한 제품 둘러보기 구축
먼저 React Joyride에서 사용할 수 있는 소품을 사용하여 간단한 React 둘러보기를 빌드합니다. 다음으로 useReducer 후크를 사용하여 둘러보기 프로세스를 자동화합니다.
따라할 수만 있다면 GitHub 리포지토리에서 "standard-tour" 브랜치를 복제하거나 원하는 웹 페이지를 사용하세요.
npm install 을 실행하여 패키지를 설치합니다.
앱을 시작하려면 npm run start 를 실행하십시오.
다음 단계를 다룹니다.
- 투어의 단계를 정의합니다.
- 각 단계에서 건너뛰기 옵션을 활성화합니다.
- 버튼 및 링크의 텍스트 레이블 변경
- 버튼 색상 및 텍스트 정렬과 같은 스타일을 사용자 정의합니다.
그런 다음 몇 가지 사용자 지정 기능을 추가합니다.
- 투어 자동 시작;
- 수동으로 둘러보기 시작(예: 링크 또는 버튼 클릭)
- 깜박이는 신호를 숨깁니다.
React Joyride의 소품을 사용하면 몇 가지 기본 기능을 수행할 수 있습니다.
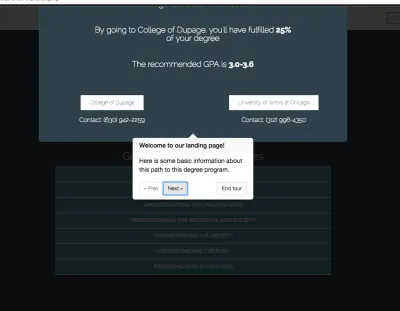
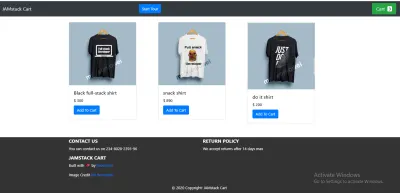
이 자습서에서는 아래에 표시된 UI의 제품 둘러보기를 빌드합니다.

투어 단계 정의
시작하려면 페이지에서 둘러보기의 콘텐츠를 보유할 특정 classNames 를 대상으로 지정해야 합니다. 즉, 장바구니 UI 대신 UI를 사용할 것인지 여부에 따라 다릅니다.
component 폴더에서 Tour.js 파일을 만들고 다음 코드를 붙여넣습니다. 또한 스타일 시트에 대상 classNames 이 있는지 확인하십시오. 이 기사 전체에서 우리는 당면한 작업에 맞게 Tour.js 구성 요소를 조정할 것입니다.
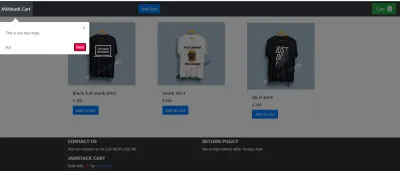
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 우리가 한 것은 단순히 우리 콘텐츠(텍스트)의 기반을 형성할 classNames 을 대상으로 하여 둘러보기의 단계를 정의하는 것입니다. content 속성은 둘러보기가 시작될 때 보고 싶은 text 를 정의하는 곳입니다.
각 단계에서 건너뛰기 옵션 활성화
사용자가 특정 둘러보기에 관심이 없는 경우 건너뛰기 옵션이 중요합니다. showSkipButton prop을 true 로 설정하여 이 기능을 추가할 수 있습니다. 그러면 나머지 단계는 건너뜁니다. 또한 continuous 소품은 각 단계에서 Next 버튼을 표시해야 할 때 유용합니다.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} /> </> ); };버튼 및 링크의 텍스트 레이블 변경
버튼이나 링크의 text 레이블을 변경하려면 locale 소품을 사용합니다. locale prop에는 last 와 skip 이라는 두 개의 객체가 있습니다. 우리는 last 투어를 End tour 로 지정했고 skip 는 Close tour 로 지정했습니다.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };버튼 색상 및 텍스트 정렬과 같은 스타일 사용자 정의
버튼의 기본 색상은 빨간색이고 텍스트 정렬은 항상 올바르게 설정됩니다. 버튼 색상을 변경하고 텍스트를 적절하게 정렬하기 위해 몇 가지 사용자 정의 스타일을 적용해 보겠습니다.
우리 코드에서 styles 소품이 객체임을 알 수 있습니다. 다음을 포함하여 고유한 값을 가진 다른 개체가 있습니다.
-
tooltipContainer
키는textAlign이고 값은left입니다. -
buttonNext
키는backgroundColor이고 값은green입니다. -
buttonBack
키는marginRight이고 값은10px입니다. -
locale
키는last및skip이고 값은 각각End Tour및Close Tour입니다.
const Tour = () => { return ( <> <JoyRide steps={TOUR_STEPS} continuous={true} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left" }, buttonNext: { backgroundColor: "green" }, buttonBack: { marginRight: 10 } }} locale={{ last: "End tour", skip: "Close tour" }} /> </> ); };라이브러리는 기본 요소 대신 요소에 사용할 몇 가지 소품을 노출합니다. 그 중 일부는 다음과 같습니다.

-
beaconComponent -
tooltipComponent

리듀서 사용
Joyride의 다양한 소품을 사용하여 제품 둘러보기를 만드는 방법과 사용자 지정하는 방법을 살펴보았습니다.
그러나 props의 문제는 웹 앱이 확장되고 더 많은 둘러보기가 필요함에 따라 단계를 추가하고 props를 전달하기를 원하지 않는다는 것입니다. 둘러보기 관리 프로세스가 단순한 props 이 아닌 기능에 의해 제어되도록 하여 프로세스를 자동화할 수 있기를 원합니다. 따라서 우리는 useReducer 를 사용하여 둘러보기를 빌드하는 프로세스를 개선할 것입니다.
이 부분에서는 콜백 함수를 통해 라이브러리에서 사용할 수 있는 actions 과 events 를 사용하여 둘러보기를 제어할 것입니다.
이 프로세스가 덜 힘들게 느껴지도록 이 과정을 여러 단계로 나누어 둘러보기를 청크로 만들 수 있습니다.
전체 소스 코드를 사용할 수 있지만 작동 방식을 이해하려면 이 가이드를 따르라고 조언합니다. 모든 단계는 components 폴더의 Tour.js 파일에서 수행됩니다.
단계 정의
import React from "react"; import JoyRide from "react-joyride"; const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; 이 첫 번째 단계에서는 적절한 classNames 을 대상으로 지정하고 콘텐츠(텍스트)를 설정하여 단계를 정의합니다.
초기 상태 정의
const INITIAL_STATE = { run: false, continuous: true, loading: false, stepIndex: 0, // Make the component controlled steps: TOUR_STEPS, key: new Date(), // This field makes the tour to re-render when the tour is restarted }; 이 단계에서는 다음과 같은 몇 가지 중요한 states 를 정의합니다.
- 둘러보기가 자동으로 시작되지 않도록
run필드를false로 설정합니다. - 버튼을 표시하고 싶기 때문에
continuous소품을true로 설정합니다. -
stepIndex는0으로 설정된 인덱스 번호입니다. -
steps필드는 1단계에서 선언한TOUR_STEPS로 설정됩니다. -
key필드는 둘러보기가 다시 시작될 때 둘러보기를 다시 렌더링하도록 합니다.
Reducer로 상태 관리
const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { // start the tour case "START": return { ...state, run: true }; // Reset to 0th step case "RESET": return { ...state, stepIndex: 0 }; // Stop the tour case "STOP": return { ...state, run: false }; // Update the steps for next / back button click case "NEXT_OR_PREV": return { ...state, ...action.payload }; // Restart the tour - reset go to 1st step, restart create new tour case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date() }; default: return state; } }; 이 단계에서는 case 가 START 일 때 switch 문을 사용하여 상태를 반환하고 run 필드를 true 로 설정합니다. 또한 case 가 RESET 이면 state를 반환하고 stepIndex 를 0 으로 설정합니다. 다음으로 case 가 STOP 이면 run 필드를 false 로 설정하여 둘러보기를 중지합니다. 마지막으로 case 가 RESET 이면 둘러보기를 다시 시작하고 새 둘러보기를 만듭니다.
events ( start , stop 및 reset )에 따라 둘러보기를 관리하기 위해 적절한 상태를 전달했습니다.
콜백 변경 사항 및 디스패치 상태 변경 사항 수신
import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; const callback = data => { const { action, index, type, status } = data; if (action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) } }); } }; React Joyride에서 제공하는 노출된 EVENTS , ACTIONS 및 STATUS 레이블을 사용하여 클릭 이벤트를 수신한 다음 몇 가지 조건부 작업을 수행합니다.
이 단계에서는 닫기 또는 건너뛰기 버튼을 클릭하면 둘러보기를 종료합니다. 그렇지 않고 다음 또는 뒤로 버튼을 클릭하면 대상 요소가 페이지에서 활성화되어 있는지 확인합니다. 대상 요소가 활성화되면 해당 단계로 이동합니다. 그렇지 않으면 다음 단계 대상을 찾고 반복합니다.
useEffect로 둘러보기 자동 시작
useEffect(() => { if(!localStorage.getItem("tour"){ dispatch({ type: "START"}); } }, []); 이 단계에서는 페이지가 로드되거나 구성 요소가 마운트될 때 useEffect 후크를 사용하여 둘러보기가 자동으로 시작됩니다.
시작 버튼 트리거
const startTour = () => { dispatch({ type: "RESTART" }); }; 이 마지막 단계의 기능은 사용자가 투어를 다시 보기를 원하는 경우를 대비하여 start 버튼을 클릭할 때 투어를 시작합니다. 지금은 사용자가 페이지를 새로 고칠 때마다 둘러보기가 표시되도록 앱이 설정되어 있습니다.
다음은 Tour.js 의 둘러보기 기능에 대한 최종 코드입니다.
import React, { useReducer, useEffect } from "react"; import JoyRide, { ACTIONS, EVENTS, STATUS } from "react-joyride"; // Define the steps const TOUR_STEPS = [ { target: ".tour-logo", content: "This is our tour's logo.", disableBeacon: true, }, { target: ".tour-cart", content: "View the cart you've added here", }, { target: ".tour-contact", content: "Contact the developer", }, { target: ".tour-policy", content: "We accept returns after 14 days max", }, ]; // Define our state const INITIAL_STATE = { key: new Date(), run: false, continuous: true, loading: false, stepIndex: 0, steps: TOUR_STEPS, }; // Set up the reducer function const reducer = (state = INITIAL_STATE, action) => { switch (action.type) { case "START": return { ...state, run: true }; case "RESET": return { ...state, stepIndex: 0 }; case "STOP": return { ...state, run: false }; case "NEXT_OR_PREV": return { ...state, ...action.payload }; case "RESTART": return { ...state, stepIndex: 0, run: true, loading: false, key: new Date(), }; default: return state; } }; // Define the Tour component const Tour = () => { const [tourState, dispatch] = useReducer(reducer, INITIAL_STATE); useEffect(() => { if (!localStorage.getItem("tour")) { dispatch({ type: "START" }); } }, []); const callback = (data) => { const { action, index, type, status } = data; if ( action === ACTIONS.CLOSE || (status === STATUS.SKIPPED && tourState.run) || status === STATUS.FINISHED ) { dispatch({ type: "STOP" }); } else if (type === EVENTS.STEP_AFTER || type === EVENTS.TARGET_NOT_FOUND) { dispatch({ type: "NEXT_OR_PREV", payload: { stepIndex: index + (action === ACTIONS.PREV ? -1 : 1) }, }); } }; const startTour = () => { dispatch({ type: "RESTART" }); }; return ( <> <button className="btn btn-primary" onClick={startTour}> Start Tour </button> <JoyRide {...tourState} callback={callback} showSkipButton={true} styles={{ tooltipContainer: { textAlign: "left", }, buttonBack: { marginRight: 10, }, }} locale={{ last: "End tour", }} /> </> ); }; export default Tour; 결론
React를 사용하여 웹 UI에서 제품 둘러보기를 빌드하는 방법을 살펴보았습니다. 제품 둘러보기를 효과적으로 만들기 위한 몇 가지 지침도 다루었습니다.
이제 React Joyride 라이브러리를 실험하고 다음 웹 앱에서 멋진 것을 생각해낼 수 있습니다. 아래 의견 섹션에서 귀하의 의견을 듣고 싶습니다.
자원
- 문서, React Joyride
- "일곱 가지 뛰어난 제품 둘러보기와 그들이 우리에게 가르치는 모범 사례", Morgan Brown, Telepathy
- "제품 둘러보기 및 연습에 대한 궁극적인 가이드", Margaret Kelsey, Appcues
