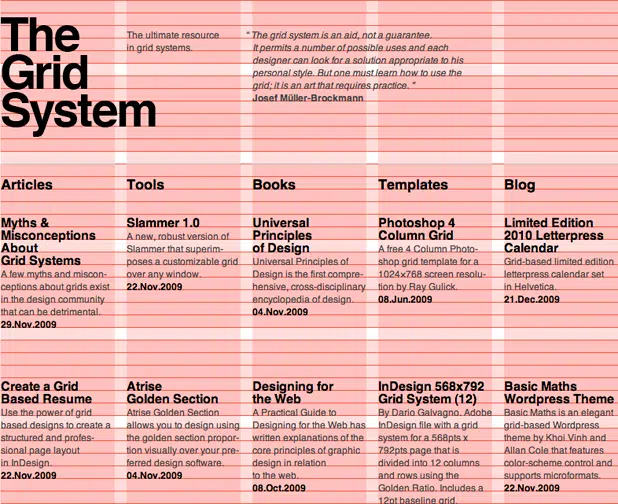
그리드 시스템 이해 및 설계
게시 됨: 2019-02-20디자인을 위한 구조를 만드는 것은 어렵고 시간이 많이 소요될 수 있습니다. 레이아웃에 그리드 시스템을 적용하면 내용을 더 잘 구성하고 전반적인 디자인 프로세스를 개선하는 데 도움이 됩니다. 인쇄 레이아웃을 위해 처음 도입된 검증된 기술입니다. 좋은 시스템을 갖추면 일관성을 유지할 수 있습니다. 그리드는 디자인의 모든 요소를 하나로 묶는 보이지 않는 접착제 역할을 합니다.
그리드는 인터랙티브 디자인에도 적용할 수 있습니다. 웹 페이지를 디자인할 때 사용자는 원하는 위치에 동일한 기능이 배치되어 있는 것을 보고 싶어합니다. 페이지의 콘텐츠를 구성하는 가장 효과적인 방법 중 하나입니다. 모든 상호 작용의 약 90%가 화면을 사용하여 수행됩니다. 이제 휴대전화, 태블릿, 노트북, TV, 스마트워치 등 다양한 장치에서 웹사이트를 쉽게 탐색하고 정보를 읽을 수 있습니다. 디자이너로서 다중 화면 동작을 고려하여 디자인할 수 없다면 고객을 잃을 위험이 있습니다. 즐겁고 유쾌한 디지털 경험을 만들려면 그리드를 효과적으로 사용하는 방법을 이해할 수 있어야 합니다. 이렇게 하면 콘텐츠를 구조화하고 다양한 장치와 플랫폼에서 확장할 수 있습니다. 이 기사에서는 그리드 시스템의 다양한 용도와 이것이 설계 프로세스를 개선하는 이유에 대해 설명합니다.
1. 콘텐츠 구성
그리드를 사용하는 주된 이유 중 하나는 디자인의 다양한 요소를 조직적으로 유지하는 것입니다. 그리드 시스템을 구축할 때 정렬할 디자인 요소의 구조를 설정하는 것입니다. 그리드 시스템을 선택할 때 디자인에서 다른 요소를 사용할 수 있는 시스템을 선택해야 합니다. 귀하의 유형, 이미지 또는 디자인의 기타 요소가 될 수 있습니다. 이렇게 하면 깔끔하고 정리된 레이아웃을 만들 수 있습니다.
그것들을 사용하면 명확성과 일관성이 보장됩니다. 이 규칙은 그리드 시스템이 대화형 인터페이스에도 적용될 때 적용됩니다. 효과적인 그리드는 인터페이스의 다양한 요소를 통해 사용자의 눈을 안내합니다. 디지털 제품에 사용되는 경우 특히 그렇습니다. 이를 사용하면 시청자가 다음 정보도 쉽게 찾을 수 있습니다.
2. 그리드 시스템은 설계 프로세스를 향상시킵니다.
우리는 항상 일을 더 빠르고 효과적으로 처리하기 위해 노력하고 있습니다. 레이아웃을 디자인할 때 그리드가 바로 도움이 됩니다. 페이지에서 디자인 요소의 위치를 수동으로 찾는 대신 그리드는 배치, 크기 등에 대해 정보에 입각한 선택을 하는 데 도움이 될 수 있습니다. 더 나은 레이아웃 결정을 내리는 데 도움이 될 뿐만 아니라 더 나은 빌드를 돕는 토대 역할도 합니다. 설계.
UI 디자인과 관련하여 그리드 시스템은 여백 사이의 비율을 관리하고 간격과 여백이 올바르게 설정되었는지 확인하는 데 도움이 될 수 있습니다. 이를 통해 디자이너는 처음부터 완벽한 픽셀 디자인을 만들 수 있습니다.
3. 그리드 시스템은 타이포그래피를 구성합니다.
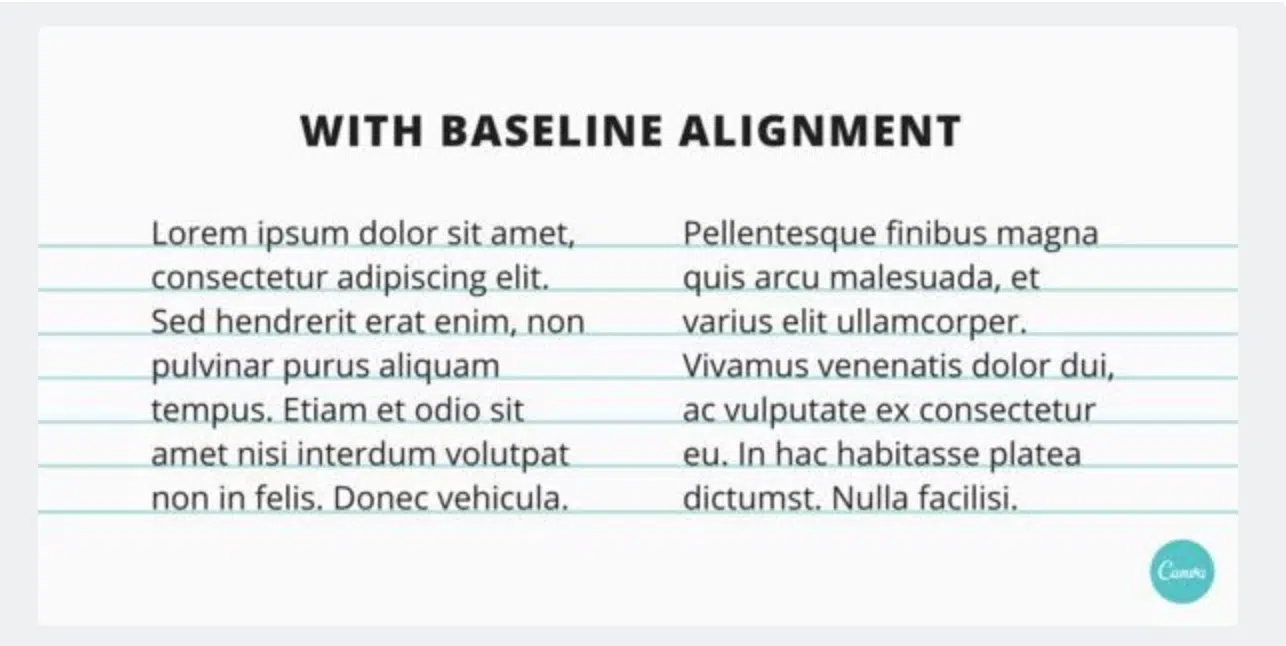
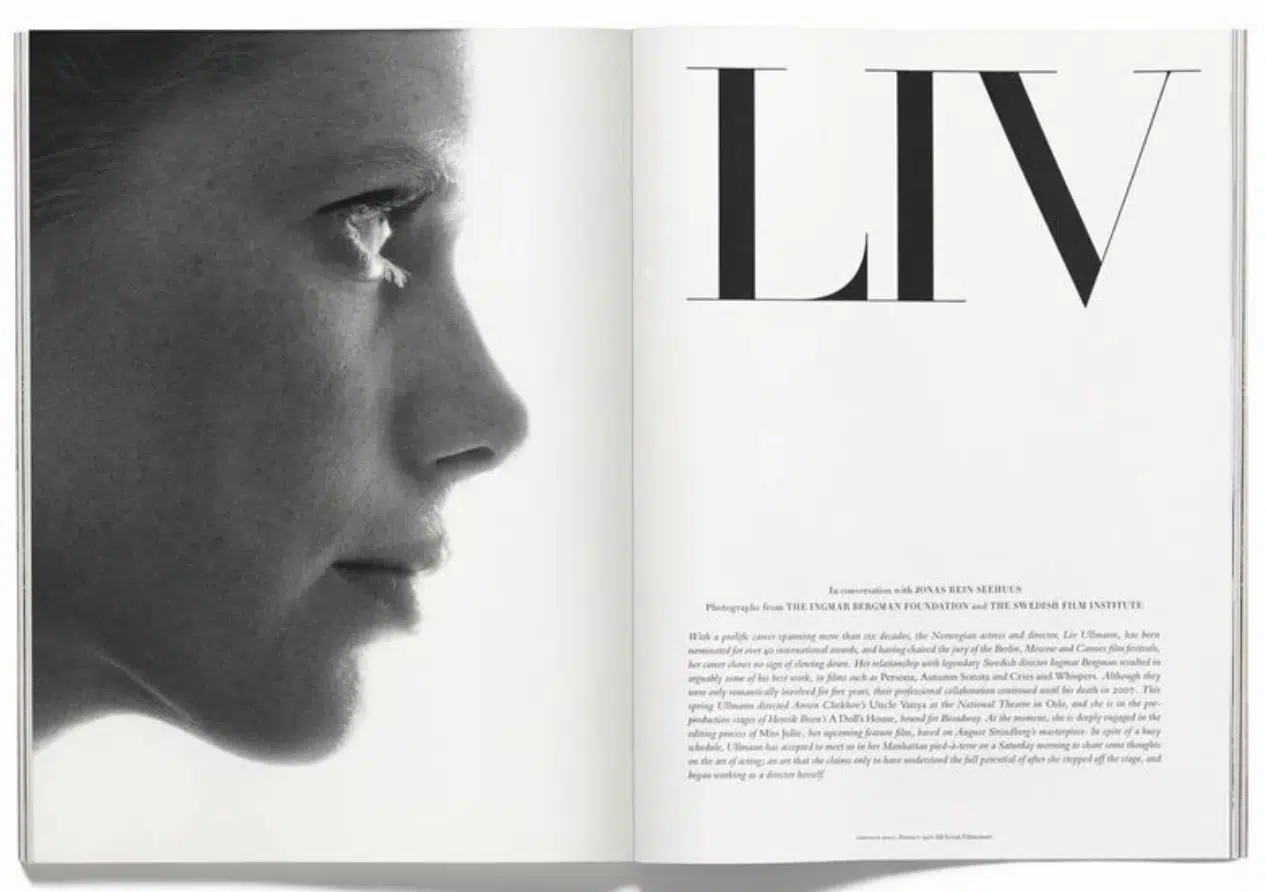
텍스트가 많은 콘텐츠로 작업하는 경우 그리드 시스템을 사용하는 것이 좋습니다. 이것은 콘텐츠의 가독성과 가독성을 높이는 데 도움이 됩니다. 본문 사본을 디자인할 때 기준선 격자는 필수적입니다. 이 유형은 노트북의 괘선과 유사한 페이지를 가로지르는 좁은 수평선에 있습니다. 사본을 정렬하지 않으면 보는 사람은 디자인이 더 복잡하고 지저분해 보인다는 것을 쉽게 알 수 있습니다.
4. 그리드 시스템으로 협업이 용이

앞서 언급했듯이 그리드는 디자인의 구조를 설정하는 데 도움이 됩니다. 그래서 다른 사람이 당신이 작업한 디자인을 수정해야 했고 레이아웃을 설정한 방식만 보면 쉽게 수정할 수 있습니다. 그리드를 기능적이고 명확하게 유지하면 프로젝트에서 다른 디자이너와 쉽게 협업할 수 있습니다.
4. 그리드 시스템은 균형 잡힌 구성을 만드는 데 도움이 됩니다.
그리드는 대칭 레이아웃을 만드는 데 도움이 됩니다. 대칭적인 요소로 시작하면 디자인의 다양한 요소와 한 요소가 다른 요소에 미치는 영향을 쉽게 평가할 수 있습니다. 위의 예를 보면 디자이너가 스카이라인의 희미한 흑백 이미지에 투명 격자 시스템을 배치한 방법을 알 수 있습니다. 격자가 대칭인 것처럼 보이지만 뒤에 있는 이미지는 사용자를 압도하거나 산만하지 않습니다.
5. 그리드와 유연성
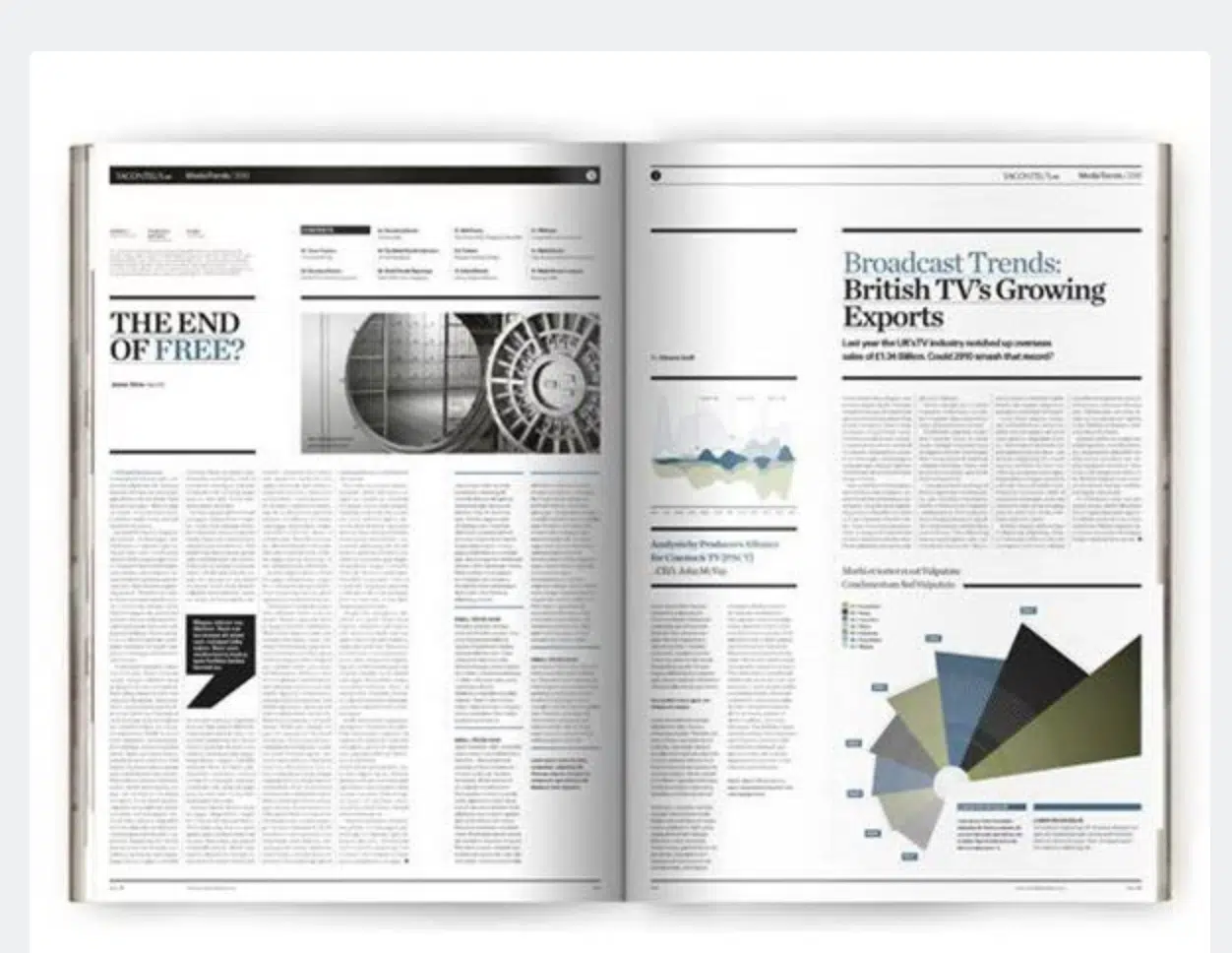
그리드는 매우 유연합니다. 그들은 일반적으로 변화하는 디자인에 적응하며 그리드를 만들 때 원하는 만큼 기둥을 선택할 수 있습니다. 아래 예를 보면 1열 그리드와 13열 그리드 레이아웃의 차이점을 알 수 있습니다.
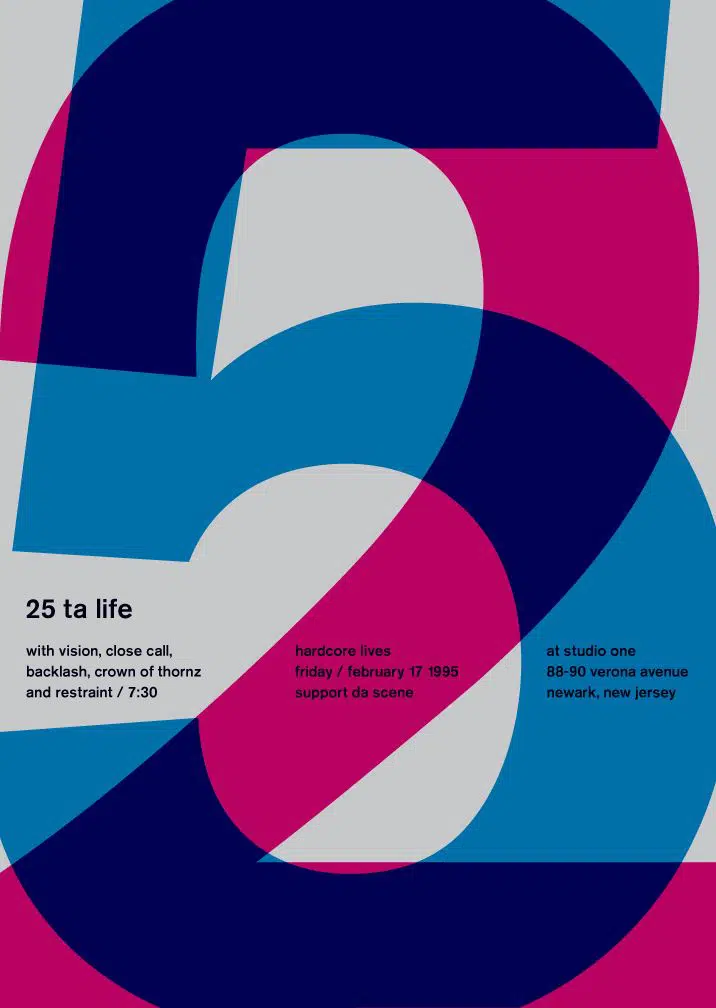
추가 효과를 위해 그리드를 깰 수도 있습니다. 그리드 시스템의 시도되고 테스트된 규칙을 고수하면 아름답고 대칭적인 레이아웃을 만드는 데 도움이 되지만 약간 평범하지 않은 눈길을 끄는 디자인의 경우 그리드 레이아웃을 깨는 데 도움이 됩니다. 다음은 위의 내용을 보여주는 효과적인 디자인 레이아웃입니다.
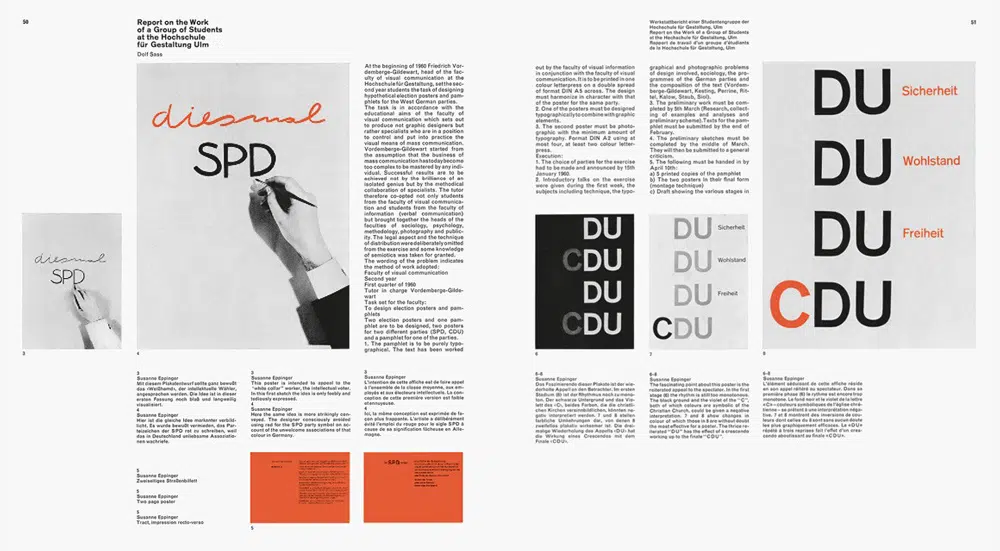
그리드는 또한 대각선으로 이동하는 데 도움이 될 수 있습니다. 그리드 시스템의 다용성 중 하나는 대각선 축에서도 효과적으로 작업할 수 있다는 것입니다. 여기에 좋은 예가 있습니다
결론:
그리드 시스템을 사용하는 다양한 용도에 대해 논쟁할 수는 없습니다. 지금쯤이면 그리드가 무엇이며 디자인에 어떻게 적용할 수 있는지 더 잘 이해했을 것입니다. 그리드 시스템으로 더 많은 레이아웃을 만들수록 더 잘 사용할 수 있습니다. 기본적으로 페이지 표면을 가로지르는 선(세로 및 가로)입니다. 효과적으로 사용하려면 연습이 필요합니다.