사용자 경험 디자인에서 그라디언트 사용하기
게시 됨: 2022-03-10(협찬 글입니다.) 색상은 제품을 만들 수도, 망가뜨릴 수도 있습니다. 오늘은 매우 유용한 자습서를 통해 Adobe XD에서 웹 사이트에 그라디언트를 사용하는 방법을 배웁니다. 마지막 Adobe XD 릴리스에서는 디자이너가 광원을 시뮬레이션하거나 원형 패턴을 적용하여 고유한 색상 효과를 쉽게 만들 수 있도록 방사형 그라디언트가 추가되었습니다. 디자이너는 선형 그래디언트와 동일한 직관적인 인터페이스로 색상 정지점을 추가, 제거 및 조작할 수 있습니다.
그런데 왜 그래디언트를 사용합니까?
웹 디자인 트렌드는 최근 몇 년 동안 급격하게 바뀌었고, 일부는 잠시 사라졌다가 점진적으로 복귀했습니다. 그래디언트의 경우가 그렇습니다. 그라디언트가 다시 등장하고 멀티톤 효과가 현대적인 디자인을 크게 주도하고 있습니다. 우리는 이러한 경향이 Spotify와 같은 많은 웹사이트에서 나타나는 것을 보고 있습니다.
플랫 디자인 시대에 그라디언트는 완전히 사라졌지만 Google의 머티리얼 디자인과 작년 Instagram 로고에서 다시 나타났습니다(로고 스타일 변경 과정을 보려면 이 비디오를 시청하세요).
그라디언트 란 무엇입니까?
그라디언트는 한 색상에서 다른 색상으로 점진적으로 혼합하는 것입니다. 이를 통해 디자이너는 거의 새로운 색상을 만들 수 있습니다.
디자인에 새로운 차원을 더하고 오브제에 사실감을 더하여 오브제를 돋보이게 합니다. 간단히 말해서 그라디언트는 깊이 를 추가합니다.
반면에 색상에서 흰색 또는 검정색으로의 점진적 혼합(불투명도 사용) 은 광원으로부터의 거리 또는 광원에 대한 근접성을 모방할 수 있습니다 . 실제 생활은 평면 색상으로 구성되지 않기 때문에 그라디언트는 실제 세계에 더 충실합니다.
그라디언트가 디자이너에게 중요한 이유는 무엇입니까?
언급한 바와 같이 그라디언트가 다시 등장하고 있으며 브랜딩, 일러스트레이션, 타이포그래피 및 UI를 포함하여 그라디언트를 점점 더 많이 보고 있습니다. 그라디언트는 더 많은 색조를 만들기 때문에 더 많은 색상을 사용할 수 있습니다. 그라디언트는 다채롭고 재미있으며 우리가 보지 못한 시각적 효과를 제공하기 때문에 눈길을 사로잡고 기억에 남습니다. 우리는 아직 색상 그라디언트를 정의할 적절한 단어가 없습니다. 2018년 트렌드에 맞춰 그라디언트를 사용하여 멋진 디지털 및 그래픽 디자인을 만들 수 있습니다.
그러나 항상 명심하십시오. 과용하지 마십시오 .
모범 사례
- 과용하지 마십시오 . 쾌적한 그라디언트를 만드는 가장 좋은 방법은 두 가지 색상을 사용하고 세 가지를 넘지 않는 것입니다.
- 충돌하는 색상을 피하십시오 . Adobe Color CC를 사용하면 색상환을 사용하여 유사, 단색, 트라이어드, 보색, 복합 및 음영 색상을 찾을 수 있습니다.
- 항상 광원을 결정하십시오 . 이렇게 하면 그라디언트에서 더 밝은 영역과 어두운 영역을 결정하는 데 도움이 됩니다.
- 정말 잘 어울리는 색상을 찾기 위해 영감 이 필요하십니까? uiGradients를 살펴보십시오. 그라디언트에 가장 적합한 색상을 찾는 데 도움이 됩니다.
- 이 기사에서는 디자인에서 색상이 작동하는 방식, 색상 을 선택하는 방법 및 색상이 전달하는 내용에 대한 아이디어를 제공합니다.
- 정사각형 또는 다각형 영역 에 선형 그라데이션을 사용합니다 .
- 둥근 영역 에는 방사형 그래디언트를 사용합니다 .
- 채우기 색상과 그라디언트 색상에 대해 항상 별도의 모양이 있어야 합니다. 이렇게 하면 기존 색상 위에 그라디언트를 적용하고 불투명도를 사용하여 다양한 효과를 만들 수 있습니다.
- 불투명도로 작업하여 색상이 채우기 영역에 혼합되도록 합니다.
예
컴백하는 그라디언트를 어디에서 볼 수 있습니까? 확실히 배경, 이미지 오버레이, 일러스트레이션, 로고, 아이콘 등에 있습니다.

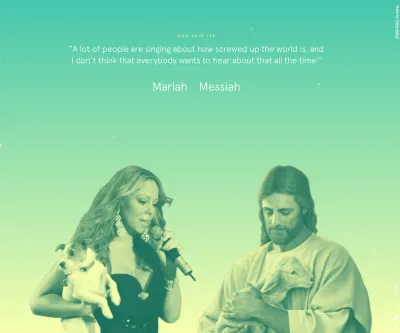
Mariah or Messiah는 인용구의 출처, Mariah 또는 Messiah를 추측해야 하는 온라인 퀴즈입니다. 멋진 전환 효과 사이에서 변경되는 아름다운 그라디언트 배경을 사용합니다.

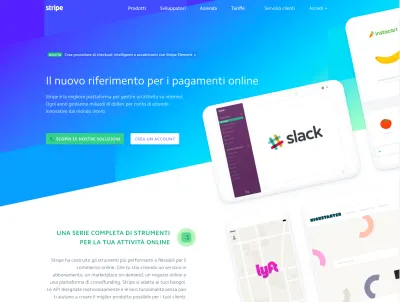
Stripe은 온라인 및 모바일 앱에서 결제를 허용하는 웹사이트입니다. 전체적으로 배경 그라디언트를 사용합니다. 이것은 그들이 보내고 싶은 메시지를 강조하고 페이지는 깨끗하고 유쾌해 보입니다.

Instagram은 로고를 완전히 변경하여 스큐어모픽 아이콘에서 보라색-오렌지-핑크 그라데이션이 있는 평면 아이콘으로 전환했습니다. 앱이 사회적 현상이 되었기 때문에 디자인이 단순해 보이고 시대에 발맞춰 변경되었습니다. 이 블로그 게시물에서 그들의 선택에 대해 자세히 읽을 수 있습니다.
이 튜토리얼에서 다룰 내용
이 튜토리얼에서는 Adobe XD에서 매우 간단한 웹 레이아웃을 만드는 방법을 배웁니다. 계속 진행하려면 파일을 제대로 보고 편집할 수 있도록 최신 버전의 Adobe XD를 다운로드하십시오.
- XD 템플릿, 아이콘 및 로고 다운로드(ZIP, 62.7MB)
이 튜토리얼은 예제가 단계별로 설명되어 있고 따라하기 정말 쉽기 때문에 초보자에게 유용합니다. 그러나 Adobe XD의 새로운 기능에 대해 설명하기 때문에 전문가에게도 유용합니다. 앱과 웹사이트에서 색상을 사용하는 방법에 대한 팁은 "색상으로 플레이하기: 앱과 웹사이트를 위한 생생한 옵션"을 읽어보십시오.
시작하자!
1.1. 레이아웃 준비
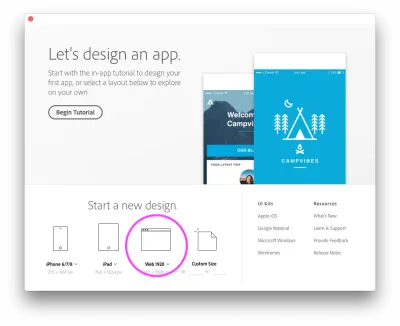
Adobe XD를 실행하고 새 레이아웃을 만듭니다. 이 자습서에서는 아래 이미지에서 볼 수 있듯이 "Web 1920"을 선택합니다.

생성 후 새 레이아웃을 볼 수 있습니다. 이름을 지정하고 저장합니다.
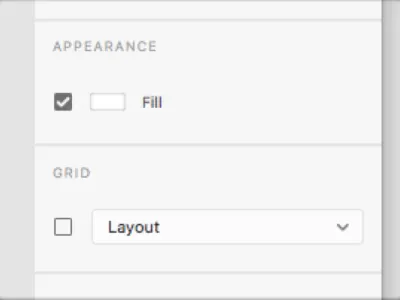
레이아웃에 그리드를 적용해 보겠습니다. "그리드" 섹션으로 이동하여 "레이아웃"을 클릭합니다. 섹션이 표시되지 않으면 선택한 상태를 유지하기 위해 아트보드를 클릭했는지 확인하십시오.



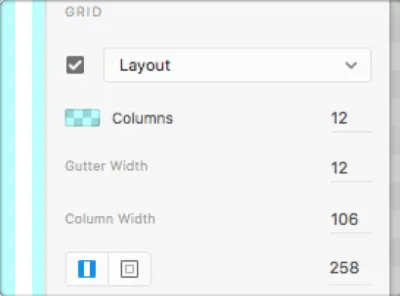
열 너비에 대해 106 과 같은 값을 설정하고 오른쪽 및 왼쪽 여백에 대해 258과 같은 값을 설정하여 약 1400픽셀(정확히 말하면 1406)의 레이아웃을 얻습니다.

콘텐츠를 넣으면 레이아웃이 더 높아지므로 재미있는 작업을 시작할 준비가 모두 끝났다고 말할 수 있습니다!
1.2. 개요
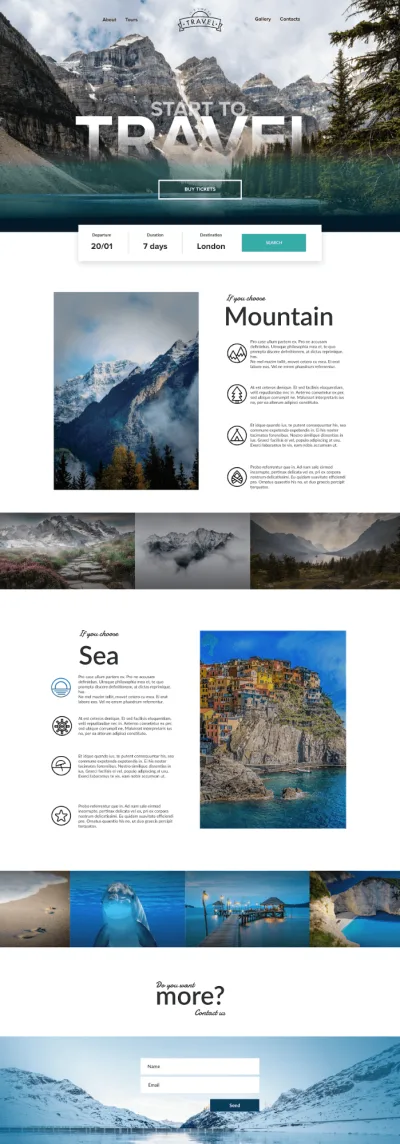
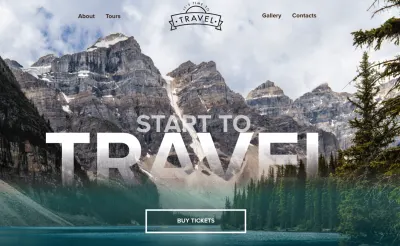
우리가 작업할 내용에 대한 아이디어를 제공하기 위해 다음은 작업이 끝날 때 얻을 레이아웃입니다.

헤더 및 영웅 섹션에서 큰 그림과 텍스트 모두에 선형 그라디언트를 사용했습니다. 또한 모든 사진에 색상에서 투명도까지의 그라디언트를 사용하고 아이콘에 색상 그라디언트를 적용하여 모양과 작동 방식을 보여주었습니다.
1.3. 헤더 및 영웅 섹션
그림을 삽입할 직사각형 모양을 만들어 보겠습니다. 사각형 도구 ® 를 클릭합니다.
대지로 이동하여 클릭하고 드래그하여 사각형을 그립니다. 어떤 색상이든 상관없습니다. 대지의 전체 너비를 덮으면 됩니다.
지금은 높이를 500픽셀로 설정합니다. 나중에 사진이 어떻게 나오길 원하는지에 따라 자유롭게 조정할 수 있습니다.

모양의 너비와 높이를 설정하려면 수동으로 설정하거나 해당 상자에 치수를 입력할 수 있습니다.

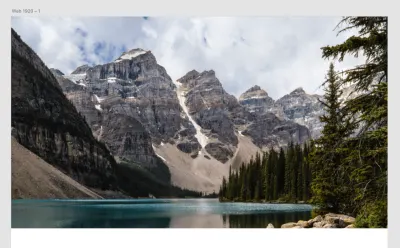
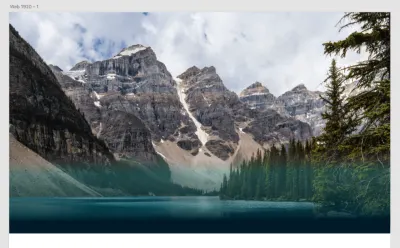
이제 상자에 그림을 삽입해 보겠습니다. 사진을 찍고(제가 사용한 사진은 PEXELS에서 가져옴) 직사각형에 끌어다 놓으면 모양이 완벽하게 잡힙니다.
이 단계에서 잠시 동안 그리드를 끌 수 있습니다. 나중에 다시 켜보겠습니다. "레이아웃"을 클릭하여 선택을 취소하고 그리드를 비활성화하십시오.
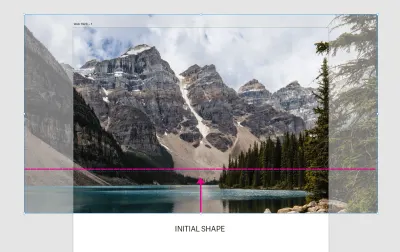
그림의 크기를 조정해야 하는 경우 더 크게 만들면 초기 모양에서 벗어날 수 있습니다(아래 이미지 참조).

모양이 있는 마스크를 만들어 이미지를 모양으로 제한할 수 있습니다.

우리가 이전에 했던 것과 같은 또 다른 Rectangle ® 을 만들어 이미지 위에 놓고 둘 다 선택합니다.
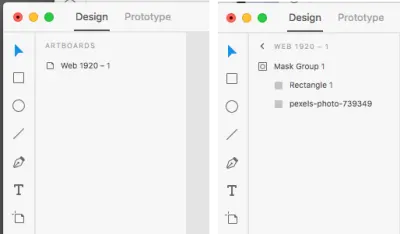
이제 개체 로 이동하여 " 모양이 있는 마스크 "를 클릭합니다. 결과는 다음과 같습니다(아래 이미지).

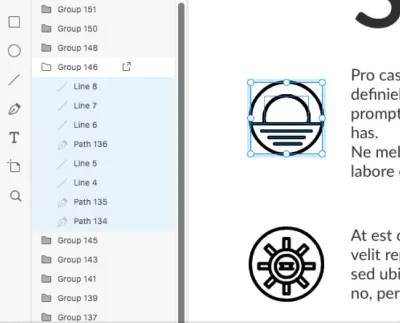
지금까지 레이어가 어떻게 보이는지 봅시다. View → Layers ( Cmd + Y → Crtl + Y )로 이동하거나 왼쪽 하단에 있는 작은 레이어 아이콘을 클릭합니다.

레이어가 창 왼쪽에 나타납니다. 왼쪽 아이콘(아래 이미지)을 클릭하여 그룹을 열 수 있습니다.

1.4. 그라디언트 작업 시작
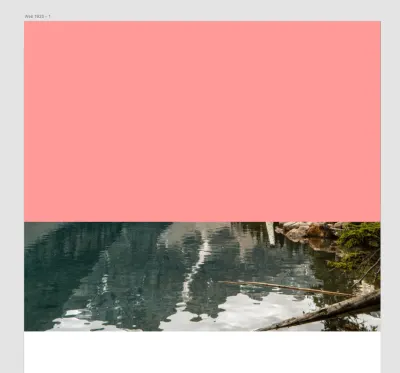
이제 영웅 이미지를 선형 그라디언트로 덮어 그림의 아래쪽 부분에 색상 효과를 주고 영웅 텍스트를 거기에 넣고 읽을 수 있도록 합니다.
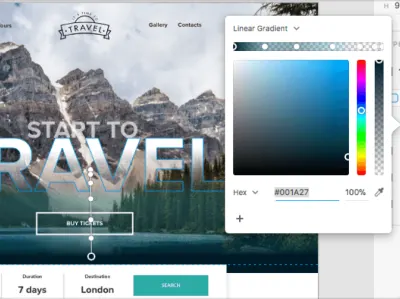
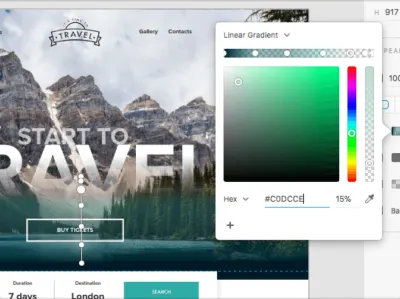
Rectangle 도구를 다시 잡고 아래와 같이 이미지 하단에 하나를 그립니다. 두 번째 단계는 오른쪽에 있는 Fill 도구를 클릭하는 것입니다.

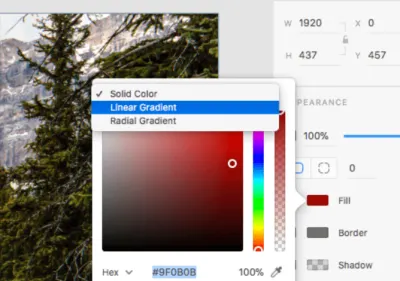
단색을 사용하지 않고 대신 그라디언트를 사용합니다. 메뉴 오른쪽에 있는 작은 화살표를 클릭하여 활성화할 수 있습니다.

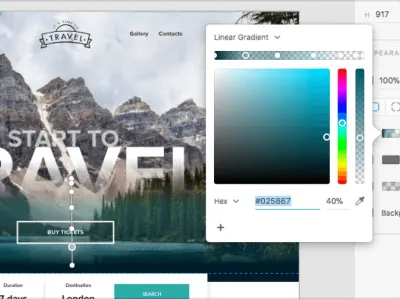
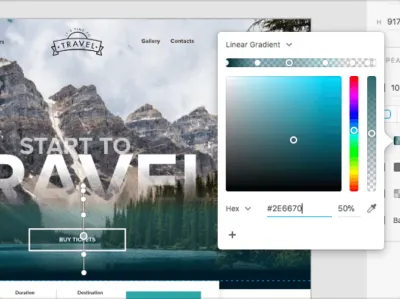
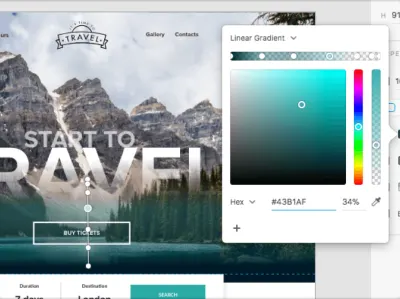
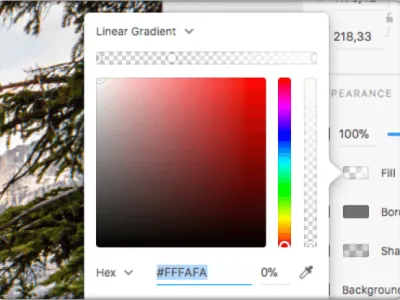
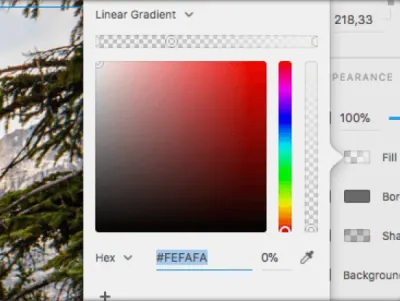
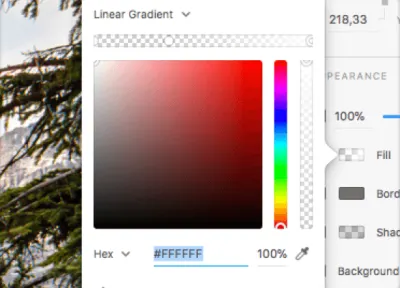
그라디언트 를 설정하면 원하는 색상 포인트 수를 설정할 수 있으며 각각에 대해 불투명도 를 설정할 수 있습니다. 그라디언트 선을 클릭하여 새 점을 설정하고 색상과 불투명도를 지정합니다.
아래에서 내가 설정한 선형 그라디언트에 대한 모든 색상 HEX 및 불투명도를 찾을 수 있습니다.







결과는 다음과 같습니다.



1.5. 로고 및 탐색
이 튜토리얼에서는 사용할 수 있는 간단한 로고를 만들었습니다. Adobe Illustrator로 연 다음 XD에 직접 복사하여 붙여넣습니다.
로고와 이미지를 모두 선택한 다음 Align Center (Horizontally) 을 클릭하여 레이아웃 중앙에 배치합니다.


그런 다음 Text 도구( T )를 클릭하고 로고 양쪽에 탐색을 작성합니다.

이제 영웅 텍스트를 만들어 보겠습니다. Text ( T ) 도구를 다시 잡고 두 개의 별도 행에 "START TO TRAVEL"이라고 쓰십시오.
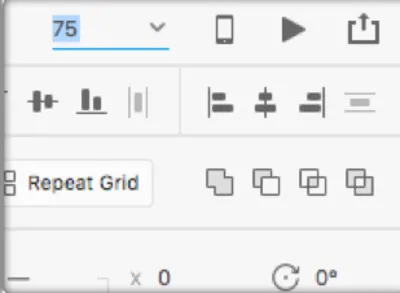
다음과 같이 클릭하고 그리면 텍스트 크기를 설정할 수 있습니다.

또는 오른쪽의 텍스트 섹션에서 간단히 크기를 설정할 수 있습니다.

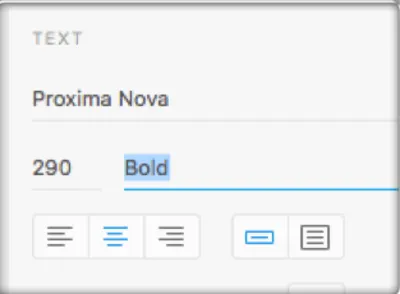
보시다시피 Proxima Nova 글꼴을 사용했습니다(여기에서 찾을 수 있음). 또한 Typekit을 처음 사용하는 경우 여기에서 설치 및 사용 방법에 대한 지침을 찾을 수 있습니다. 물론 원하는 글꼴을 자유롭게 사용할 수 있습니다. 중요한 것은 제목을 굵게 설정하는 것입니다.
텍스트의 크기는 작은 경우 100 픽셀, 큰 경우 325픽셀입니다.
텍스트에 그라디언트를 적용하려면 경로로 변환해야 합니다. 텍스트를 선택하고 Object → Path → Convert to Path 로 이동합니다.
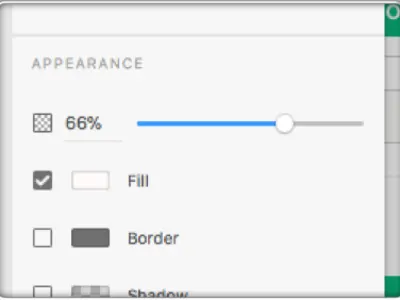
"시작" 텍스트를 선택하고 불투명도를 66%로 낮춥니다.

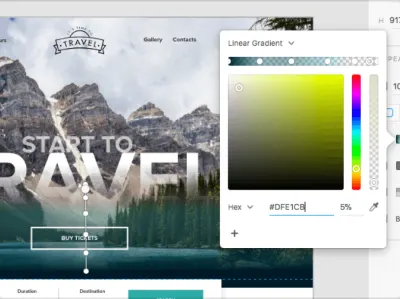
"여행" 텍스트를 선택하고 선형 그라디언트를 적용합니다. 이전과 달리 이 그라디언트는 두 가지 색상을 가지며 투명도로 끝납니다.




그라디언트를 아래쪽으로 약간 드래그하여 텍스트가 사라지는 효과를 줍니다.
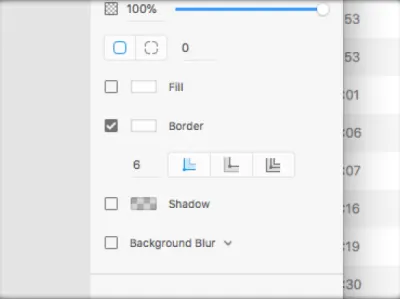
마지막으로 Rectangle 도구( R )로 버튼을 만들고 채우기를 설정하지 않고 흰색 윤곽선을 설정합니다.

버튼에 텍스트를 입력하고 영웅 텍스트 아래에 배치합니다.

1단계를 완료했습니다!
2.1. 중간 섹션
템플릿을 계속 사용합시다.
이제 간단한 날짜 선택 메뉴를 만들고 영웅 섹션의 마지막 공간에 넣어야 합니다.
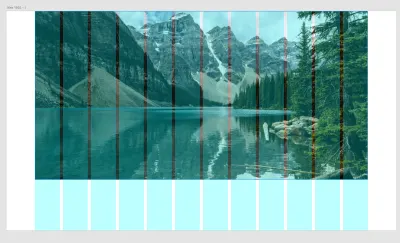
Rectangle 도구( R )를 클릭하고 드래그 앤 드롭하여 사각형을 만듭니다. 그리드를 켜고 사각형을 10열 너비로 만듭니다. 레이아웃 격자를 켜면 지금까지 만든 요소의 정확한 위치를 볼 수 있습니다 . 이 경우 우리가 만들고 있는 직사각형은 10개의 열을 덮고 가운데에 놓입니다.

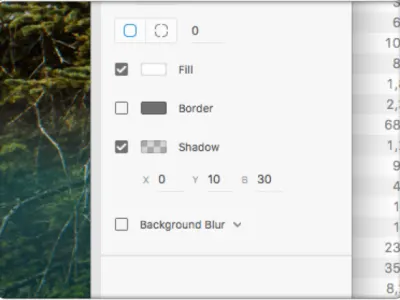
사각형을 중앙(가로)에 맞추고 밝은 그림자를 주어 아래 이미지와 같이 값을 설정합니다.

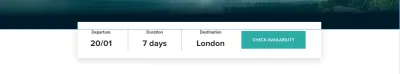
일부 텍스트와 버튼을 만듭니다.

레이아웃을 확장할 예정입니다. 추가 공간을 확보하고 아트보드를 높이려면 아트보드를 두 번 클릭하고 중앙 핸들을 아래쪽으로 드래그하면 됩니다.
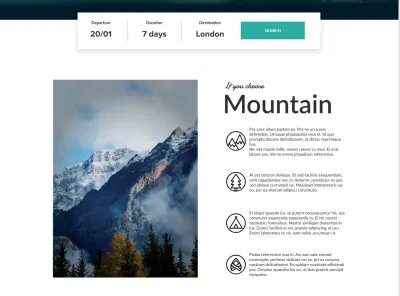
2.2. 마운틴 섹션
방금 만든 새 공간에서 왼쪽에 이미지( 너비 696 x 높이 980픽셀 )를 배치하고 일부 단락 텍스트를 오른쪽에 배치합니다. 다운로드 팩에서 아이콘을 찾을 수 있습니다(벡터 형식으로 사용 가능). 팩을 열고 아래 이미지와 같이 아이콘을 복사하여 XD 파일에 붙여넣기만 하면 됩니다.

이제 왼쪽 이미지에 방사형 그래디언트를 적용합니다.
Rectangle 도구( R )를 잡고 그림과 같은 크기의 사각형을 그립니다. 그림에 사각형을 놓습니다.
Appearance 섹션에서 Fill 를 클릭하고 Solid 아래에서 Radial Gradient 를 선택합니다.


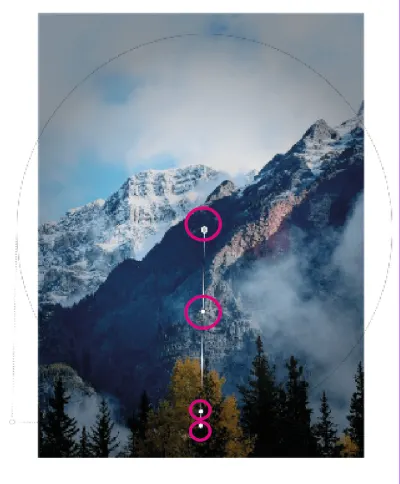
위 그림과 같이 방사형 그래디언트를 넣어 그림보다 크게 만듭니다.
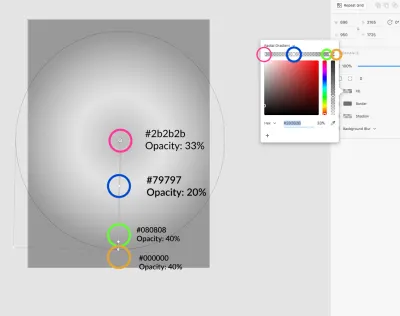
그라디언트의 선을 클릭하면 새로운 점이 추가됩니다. 중앙에서 외부 점까지 색상과 불투명도는 다음과 같습니다.

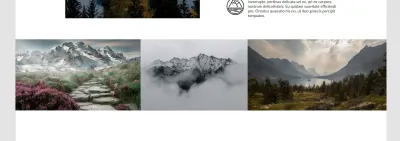
그런 다음 이 섹션 아래에 다른 두 개의 그림을 배치합니다. 그런 다음 선형 그래디언트를 사용하여 다른 사각형( R )을 만듭니다.


다음 색상과 불투명도(위에서 아래로)를 사용하여 선형 그라디언트에 세 개의 점을 만듭니다.
-
#010101, 50% -
#0F0E0E, 0% -
#1D1C1C, 50%
이제 이 모든 단계를 거쳤으므로 산에 대한 유사한 섹션을 만듭니다.
그림의 경우 큰 것에 대해 동일한 방사형 그라디언트를 만들고 그룹에 대해 하나의 선형 그라디언트를 만듭니다. 또는 이전에 준비한 그라디언트를 복사하여 붙여넣기만 하면 모든 것을 단순화할 수 있습니다.
전문가 팁 : 하나의 선형 그래디언트 사각형의 모양을 다른 사각형에 복사/붙여넣기할 수 있습니다.
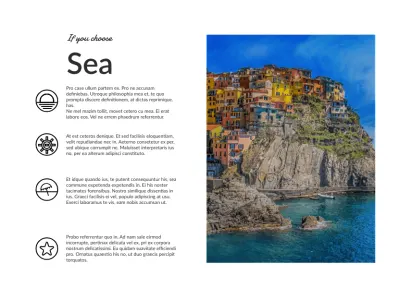
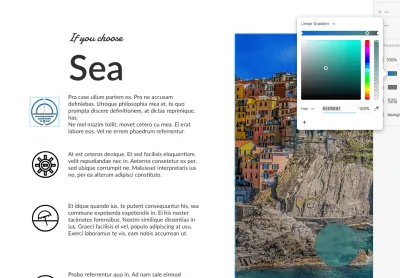
2.3. 바다 섹션

이 섹션(바다 섹션)의 경우 산 섹션의 모든 지점을 반복하면 됩니다.
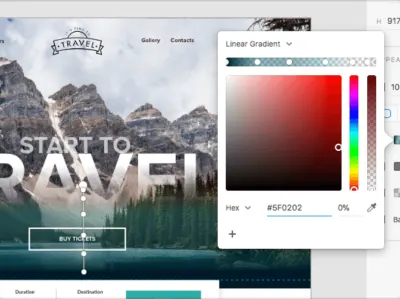
마지막으로 레이아웃 맨 아래에 마지막 그림을 추가합니다. 이번에는 선형 그래디언트를 다시 적용하지만 다른 방식으로 적용합니다. 그림 위에 직사각형( R )을 만들고 색상이 있는 선형 그라디언트를 적용합니다.


이제 동일한 그림에 두 개의 선형 그라디언트를 적용하여 대각선으로 이동합니다.
첫 번째 그라디언트를 만들어 보겠습니다(아래 이미지 참조).

그라디언트를 복사하여 이미지에 붙여넣습니다.

이제 아래 그림과 같이 방금 붙여넣은 두 번째 그라디언트를 설정합니다.

이 방법으로 동일한 그림에 두 개의 선형 그라디언트를 적용합니다.

3. 아이콘
이 튜토리얼의 마지막 팁은 아이콘과 함께 그라디언트를 사용하는 것입니다. 아이콘에 선형 및 방사형 그라디언트를 적용할 수 있습니다. 여기에서는 아이콘에 방사형 그래디언트를 적용하는 방법을 살펴보겠습니다.
Illustrator에서 직접 복사하여 붙여넣었기 때문에 레이아웃에 아이콘을 올바른 방식으로 삽입했습니다. 즉, 벡터입니다.
벡터는 XD에서 매우 잘 작동하며 그라디언트와 함께 작동하는 것을 볼 수 있습니다.
그라디언트를 적용하려면 아이콘을 선택해야 합니다. 아이콘에 여러 조각 그룹이 포함되어 있음을 알 수 있습니다. 모두 선택해야 합니다(레이어 패널을 확인하면 도움이 됩니다).

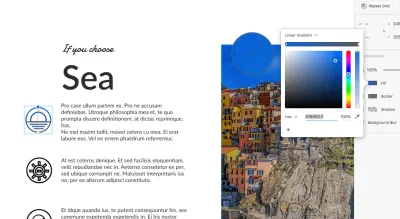
이제 아이콘이 선택 Appearance 패널에서 Fill 를 클릭한 다음 Linear Gradient 를 선택합니다.

그라디언트의 초기 및 최종 색상의 경우 Eyedropper 도구를 사용하여 측면 사진에서 색상을 가져왔습니다(아래 이미지 참조).



우리는 끝났어! 이 튜토리얼에서 다룬 내용을 요약하면 다음과 같습니다.
- 선형 그라디언트 사용 및 적용
- 방사형 그라디언트 사용 및 적용
- 선형 그라디언트를 대각선 그라디언트로 사용하고 적용합니다.
- 아이콘에 그라디언트를 적용합니다.
사용된 글꼴
- 프록시마 노바
- 라토
- 다미온
디자인이 끊임없이 변화함에 따라 색상에 대한 인간의 인식도 변화하고 있습니다. 그리고 색상은 가장 강력한 디자인 요소 중 하나이기 때문에 디자인이 어떻게 발전하고 트렌드가 변화하는지 항상 살펴보는 것이 중요합니다. 이제 Adobe XD에서 그라디언트를 사용해 봅시다!
이 기사는 Adobe에서 후원하는 UX 디자인 시리즈의 일부입니다. Adobe XD를 사용하면 아이디어에서 프로토타입으로 더 빠르게 이동할 수 있으므로 빠르고 유연한 UX 디자인 프로세스를 위해 제작되었습니다. 하나의 앱에서 디자인, 프로토타입 및 공유가 모두 가능합니다. Behance에서 Adobe XD로 만든 더 많은 영감을 주는 프로젝트를 확인하고 Adobe 경험 디자인 뉴스레터에 등록하여 UX/UI 디자인에 대한 최신 트렌드와 통찰력에 대한 최신 정보를 받아볼 수 있습니다.
